 Що таке вихідні посилання на сайті
Що таке вихідні посилання на сайті
Перевірка вихідних посилань на сайті — як здійснити пошук зовнішніх лінків. Пропонуємо дізнатися, як шукати вихідні посилання.
 Як прибрати дублі сторінок сайту
Як прибрати дублі сторінок сайту
Видалити дублі сторінок на сайті просто, якщо слідувати рекомендаціям Cityhost. Дізнайтеся, як знайти дублі сторінок та як їх позбутися.
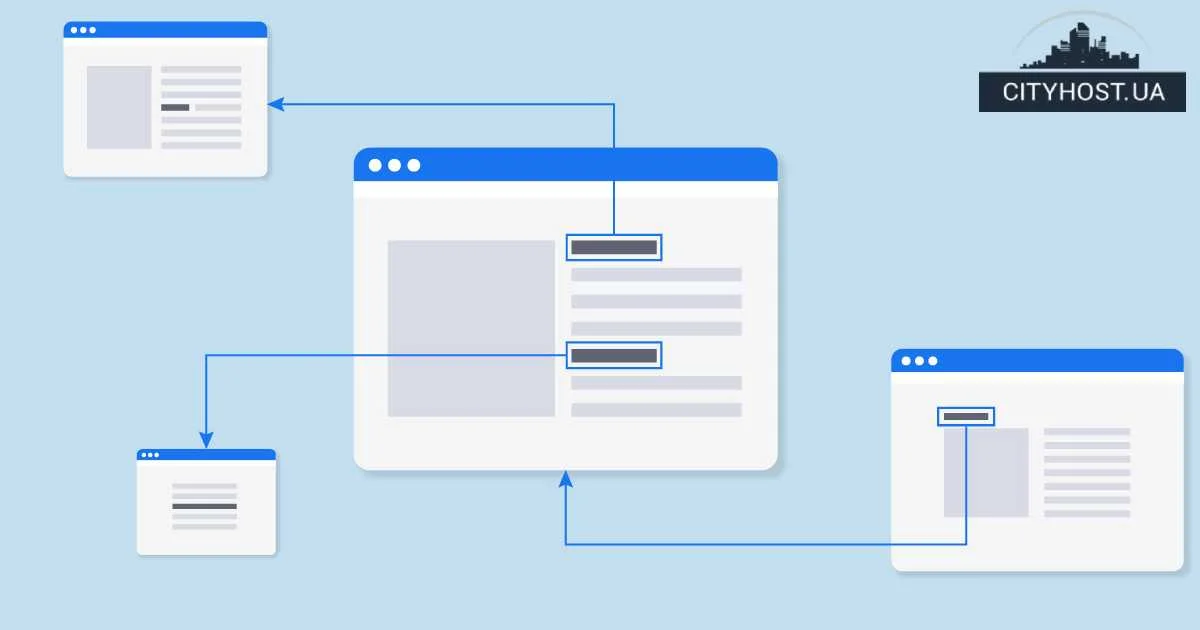
 Як створити структуру сайта
Як створити структуру сайта
Правильна структура сайту - запорука успіху проекту. Як виглядає правильна структура сайту, що слід враховувати при формуванні структури. Детальніше в блозі CityHost
 Що таке robots.txt | Як налаштувати robots.txt для WordPress
Що таке robots.txt | Як налаштувати robots.txt для WordPress
robots.txt — файл, що регулює, які сторінки сайту сканують пошукові роботи, допомагаючи уникнути дублювання контенту та захистити дані.
 Що таке xml карта сайту
Що таке xml карта сайту
Що таке карта сайту та як вона впливає на його просування. Дізнайтеся прямо зараз, навіщо потрібна та як створити sitemap.xml.
 Що таке перелiнковка сайту
Що таке перелiнковка сайту
Як зробити грамотну перелінковку сайту. Перейдіть за посиланням і дізнайтеся, що таке внутрішня перелінковка сайту, як вона впливає на ранжування і навіщо її робити.
 Що таке description
Що таке description
Дізнайтеся, що таке метатег description, як він впливає на CTR та як його ефективно написати, щоб залучити користувачів.
 Що таке 403 помилка сайту
Що таке 403 помилка сайту
Помилка 403 забороняє доступ до ресурсів сайту. Дізнайтеся про її причини та способи вирішення.
 Що таке фавікон сайту і як його встановити
Що таке фавікон сайту і як його встановити
Чи потрібен сайту фавікон? Хостинг-провайдер Cityhost пропонує дізнатися, що таке фавікон та яким повинен бути правильний favicon сайту.
 Що таке дублі сторінок сайту
Що таке дублі сторінок сайту
Що таке дублі сторінок сайту і їх вплив на просування сайту. Є свій сайт? Хочете бачити його в ТОПі? Дізнайтеся, що таке дублі сторінок і чому їх слід побоюватися.
 Що таке метатеги та як їх створити
Що таке метатеги та як їх створити
Що таке метатеги, які вони бувають, як подивитися метадані конкурентів та як самостійно їх створити
 Що таке ключові слова і як їх підібрати
Що таке ключові слова і як їх підібрати
Як правильно підібрати ключові слова \ фрази для свого сайту. Які інструменти для цього існують.
Внутрішня оптимізація сайту – один з ключових етапів просування проекту. Направлена на роботу з самим проектом: починаючи від структури і закінчуючи контентом.
Внутрішня оптимізація в першу чергу виконується для користувачів, які будуть заходити на сайт. Від того, наскільки їм зрозуміла структура веб-ресурсу, наскільки легко вони зможуть знаходити потрібні розділи і оформляти замовлення, безпосередньо залежить прибуток компанії. Адже якщо пошуковики бачать, що інтернет-магазин людям подобається, і вони проводять на ньому багато часу – то підвищують позиції у видачі.
Якщо ж користувачі заходять і швидко виходять – значить, юзабіліті сайту залишає бажати кращого. Такий проект вимагає доопрацювання, а тому не заслуговує місця в ТОП-10.
Внутрішня оптимізація включає в себе роботу над:
Тепер ви знаєте, що таке внутрішня оптимізація, і що вона дає. Навіть перерахованих вище 6 пунктів достатньо, аби потрапити в ТОП пошукових систем. Але їх насправді набагато більше. Працювати з нею доведеться постійно, так як внутрішня оптимізація сайту не закінчується ніколи. Завжди можна щось поліпшити. Що саме – читайте в блозі компанії CityHost.