- Як виміряти швидкість сайту
- Як збільшити швидкість завантаження сайту
- Що відбудеться після проведення робіт над прискоренням сайту
Швидкість завантаження сайту — критично важливий параметр, що безпосередньо впливає на його позиції у пошуковій видачі Google. Іще з червня 2018 року вона є одним із факторів ранжування в мобільному пошуку — і досі залишається актуальною. Швидкі сайти подобаються не лише краулерам, але й користувачам. Навіть затримки завантаження веб-сторінок у кілька секунд можуть суттєво знизити конверсію та прибуток онлайн-бізнесу.
У цій статті ви дізнаєтеся, які інструменти допоможуть виміряти швидкість завантаження сторінок блогу, інтернет-магазину чи новинного порталу. Також розглянемо, чому для прискорення просування варто замовити швидкий хостинг, та які дії дозволяють зробити веб-проект максимально швидким уже на старті.
Як виміряти швидкість сайту
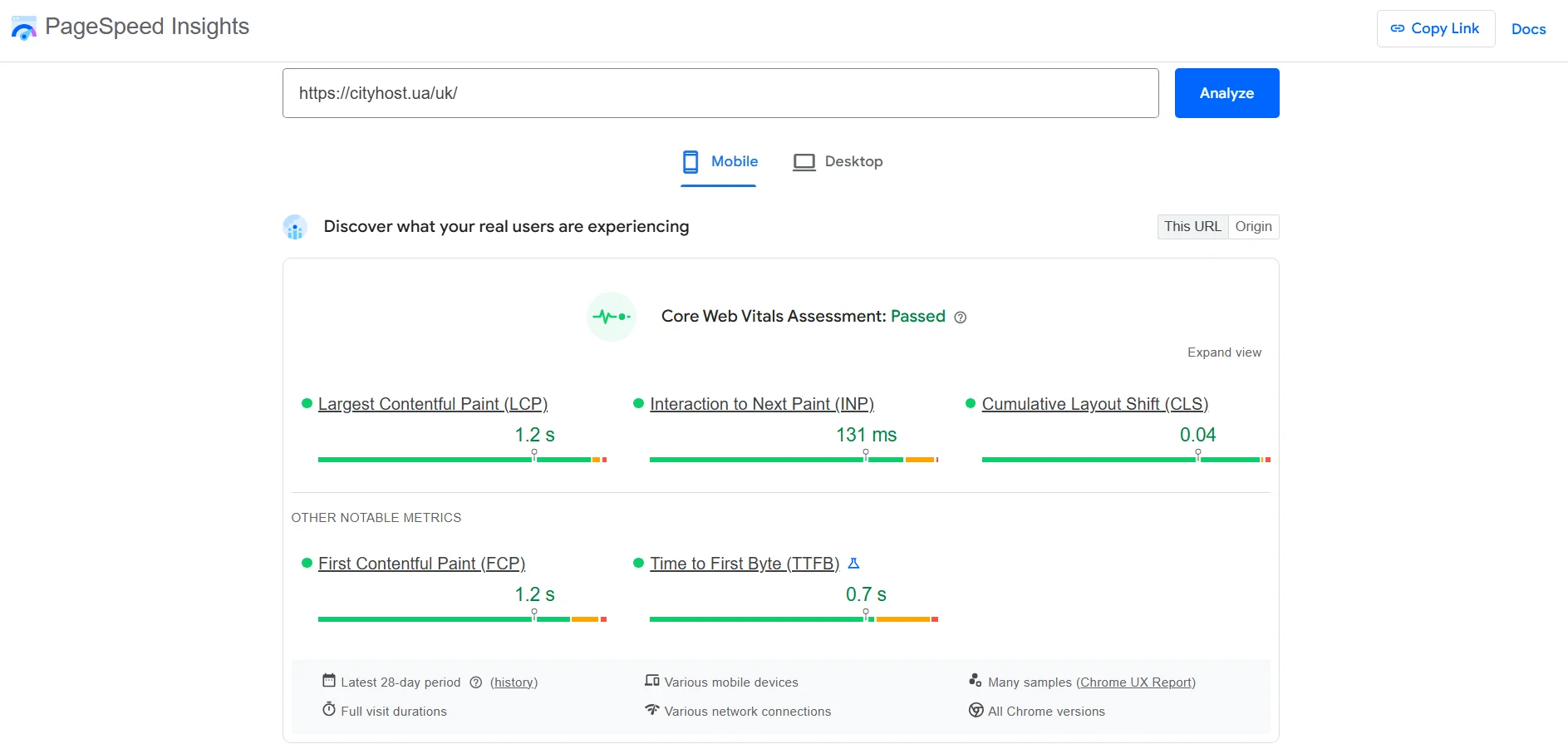
PageSpeed Insights — це один із найточніших та найзручніших інструментів, який допомагає швидко виміряти швидкість сайту. Він оцінює реальний досвід користувачів, використовуючи ключові метрики Web Vitals: LCP (швидкість відображення основного контенту), FID (затримка у взаємодії) та CLS (стабільність макета).

Крім детального звіту про продуктивність на мобільних та десктопних пристроях, сервіс надає практичні рекомендації, які допоможуть оптимізувати завантаження сторінок та покращити показники Core Web Vitals.
Інші безплатні інструменти для вимірювання швидкості сайту:
- gtmetrix.com
- tools.pingdom.com
- webpagetest.org
- pagelocity.com
Користуватися ними максимально просто: переходите на сервіс, вставляєте посилання та натискаєте Start Test або іншу подібну кнопку, в залежності від конкретного інструменту. Єдине питання — якою має бути швидкість завантаження сайту. Оптимальним часом вважаються 2-3 секунди, але тут працює правило: чим менше, тим краще. Кількість інтернет-проектів постійно збільшується, тому чим швидшим буде ваш інтернет-проект, тим менше ризик, що користувачі підуть від вас до конкурентів.
Читайте також: Найкращі ШІ-сервіси для SEO: оптимізація сайту без зайвих зусиль
Як збільшити швидкість завантаження сайту
- Увімкніть стиснення. Використовуйте для цього gzip — утиліту, що зменшує розмір файлів JS, HTML, CSS, які важать понад 150 байт. Не рекомендується використовувати gzip-стиснення для зображень — замість цього зменшуйте вагу картинок за допомогою спеціалізованих сервісів, наприклад, iLoveIMG, TinyPNG, Compress JPEG.
- Скоротіть код файлів HTML, CSS та JS. Це робиться шляхом видалення зайвих пробілів та символів, коментарів. Можете використовувати для мінімізації файлів утиліти HTML Minifier, CSSNano, UglifyJS. Швидкість завантаження сайту після зменшення розміру HTML та CSS файлів збільшується.
- Усуньте редіректи. Перенаправлення з однієї веб-сторінки на іншу уповільнюють завантаження ресурсу. Щоб знайти редіректи в інтернет-магазині, блозі або порталі, використовуйте ПО Screaming Frog SEO Spider або Netpeak Spider.
- Використовуйте кешування в браузері. Цей спосіб оптимізації дозволяє зберігати вміст веб-сторінки на комп'ютері користувача під час її першого завантаження. Наступного разу, коли він знову зайде на цю ж сторінку, буде завантажена її кешована версія. Це займає менше часу, ніж якби сторінка завантажувалася із сервера.
- Орендуйте віртуальний сервер. Веб-проекти на цьому типі хостингу завантажуються моментально. До того ж коштує VPS/VDS дешевше виділеного сервера.
- Використовуйте CDN. Мережа доставки контенту — це безліч серверів, які розташовані у різних частинах світу. Під час підключення до CDN, файли інтернет-проекту копіюються на кожен із цих серверних комп’ютерів. Далі, коли користувач заходить на сайт, CDN визначає, який із серверів географічно ближче всього до користувача, і завантажує вміст із нього. Завдяки цьому, швидкість завантаження онлайн-ресурсу залишається високою, незалежно від того, з якої частини світу до нього звертаються.
- Оптимізуйте зображення. Перше правило — використовуйте формат PNG для графічних елементів із менш, ніж 16 кольорами, JPG — для інших фотографій або картинок. Друге правило — використовуйте CSS-спрайти для значків, кнопок та інших зображень, які часто з’являються на сторінках онлайн-проекту. Третє правило — якщо якість графіки не повинна бути ідеальною, використовуйте сервіси для стиснення зображень.
Додатково радимо прочитати наші статті «SEO-оптимізація зображень: як оптимізувати картинки на сайті» та «Що таке AMP сторінки та як їх додати на сайт». На останню зверніть особливу увагу, адже AMP — це актуальний ефективний спосіб суттєво прискорити швидкість завантаження веб-ресурсу, але підходить він не всім.
Що відбудеться після проведення робіт над прискоренням сайту
Після того, як ви виконаєте викладені вище рекомендації та ще раз перевірите швидкість інтернет-проекта, то побачите, що веб-сторінки почали завантажуватися на кілька мілісекунд або навіть секунд швидше. Такі зміни позитивно вплинуть на ранжування та досвід користувачів, а саме:
- покращаться поведінкові фактори, враховуючи зменшення відсотка відмов;
- зросте рівень довіри з боку пошуковиків, відповідно, збільшаться шанси вивести веб-проект у ТОП, докладаючи менше зусиль;
- збільшиться кількість людей, які вже відвідували сайт, адже їм сподобався той момент, що не довелося витрачати час на очікування завантаження сторінок.
Ці три переваги прискорення онлайн-ресурсу в підсумку призводять до того, що ви починаєте отримувати більше прибутку, незалежно від того, продаєте товари, надаєте послуги чи рекламуєте партнерські продукти.
Зверніть увагу! Виконувати перевірку швидкості сайту слід регулярно. Не забувайте про те, що швидкий інтернет-магазин або портал може почати «гальмувати» після зміни теми або встановлення нового плагіна.