
- Що таке головна сторінка сайту і чому вона вирішує все
- Головна сторінка під мікроскопом: з яких елементів вона складається
Головна сторінка сайту — це перше, що бачать користувачі, потрапляючи на ваш веб-портал. Від правильності її оформлення залежить перше враження про вашу компанію і бажання залишитися на сайті. При цьому йдеться не лише про привабливий дизайн, а й про логічну структуру, просту навігацію та актуальну інформацію, яка відповідає потребам вашої ЦА.
Ефективна головна сторінка — це не тільки про вигляд, а і про технічні характеристики. Вони залежать і від того, який хостинг для сайту ви виберете, і як швидко відбувається завантаження, і від логіки інтерактивних елементів. Про все це ми сьогодні з вами і поговоримо.
Що таке головна сторінка сайту і чому вона вирішує все
Головна сторінка сайту — це не просто вітрина бізнесу, а і стратегічний інструмент, який визначає, чи залишиться відвідувач на сайті. Вона має всього кілька секунд, щоб зацікавити користувача, пояснити, чим займається компанія, і підштовхнути до подальшої взаємодії.
Ефективна main page містить ключові елементи: чіткий заголовок, що передає основну ідею, короткий опис компанії чи продукту, конкурентні переваги та зрозумілу навігацію. Важливо не перевантажувати її зайвими деталями — головна сторінка повинна спрямовувати користувача до потрібних розділів, а не намагатися розповісти все одразу.
Грамотна структура, якісний контент і зручний UX-дизайн допомагають зробити головну сторінку не просто красивою, а такою, що реально працює: утримує відвідувачів, підвищує конверсію та покращує ранжування в пошукових системах.
Головна сторінка під мікроскопом: з яких елементів вона складається
На будь-якій сторінці — і головна не виключення — є три основні складові: шапка, основна частина та футер. При цьому кожна складається з кількох елементів, від правильності оформлення яких залежить не тільки гармонійність дизайну, а й користувацький досвід. Давайте поговоримо про те, як правильно наповнити кожен із цих розділів.
Шапка сайту: перше, що бачить користувач
Шапка сайту (header) — це верхня частина сторінки, яка зазвичай не змінюється під час переходу на інші сторінки сайту.

Вона виконує важливу навігаційну функцію та включає такі елементи.
Логотип
Фірмовий знак компанії, який допомагає користувачам ідентифікувати бренд. В логотип завжди має бути вшите посилання на головну сторінку, щоб користувач зміг повернутися на неї в разі потреби.
Контактна інформація
В шапці зазвичай публікується коротка контактна інформація — наприклад, тільки телефони. Вона може дублюватися додатково у футері. Повні контактні дані найчастіше виводяться на окрему сторінку.
Кнопка зв’язку з підтримкою
На деяких сайтах ви можете побачити в шапці значок «людина в навушниках» або інший тематичний, який символізує прямий зв’язок із техпідтримкою у вигляді чату. Така додаткова опція полегшує шлях користувача до спеціаліста, який його проконсультує.

Але цей пункт є не на всіх сайтах і загалом потрібно добре зважити його необхідність саме в шапці. Часто його розміщують вже в акаунті, щоб в підтримку писали саме клієнти компанії. Наприклад, у нас ця функція розміщена в панелі керування.
Замість розміщення кнопки в шапці можна вибрати інший варіант — чат допомоги внизу екрана, який є розповсюдженим рішенням і працює на всіх сторінках сайту.

Кошик
Якщо у вас інтернет-магазин, то кошик потрібно розташовувати саме в шапці, щоб клієнт міг зайти в нього з будь-якої сторінки та оформити замовлення, коли вже вибрав всі позиції.

Навігаційне меню
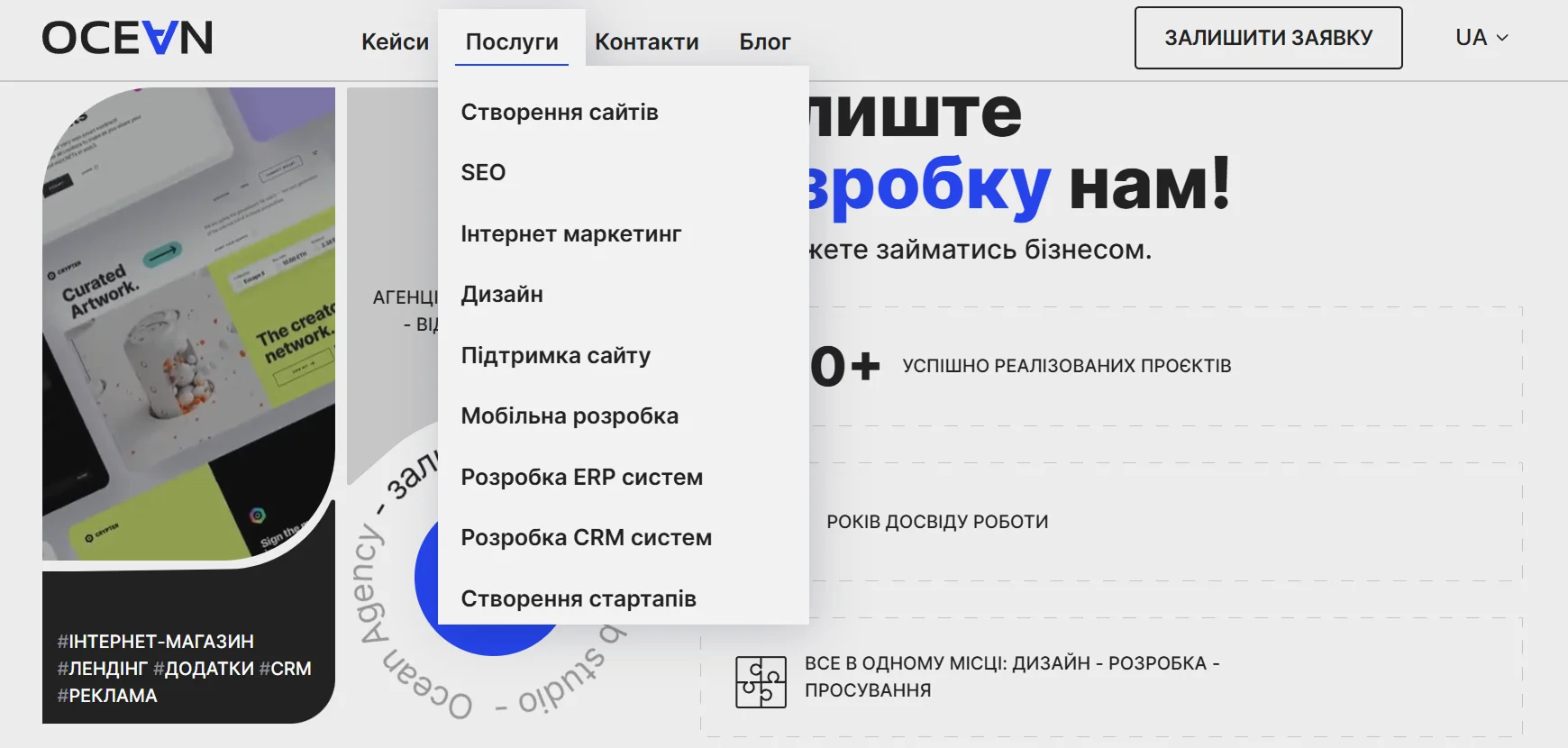
Меню — це інтерактивний елемент зі списком посилань на основні розділи веб-порталу, який забезпечує зручну навігацію. Формуйте лаконічне та просте дерево навігації, щоб користувач міг зрозуміти, що побачить, перейшовши в той чи інший розділ.
Меню складається за класичною схемою та веде до таких сторінок:
- Сторінка з товарами чи послугами — вона може називатися «магазин», «каталог», «співпраця» та іншими усталеними термінами. Також можна зробити окремі пункти меню для різних категорій послуг чи товарів — наприклад, як у нас, де окремо є сторінки для реєстрації доменів, виділених серверів та VPS, а також сховища файлів та SSL-сертифікатів.
- Опис компанії, або сторінка «Про нас», де описується історія бізнесу, основні досягнення, місія, концепція послуг чи товарів — все, що ви хочете про себе розповісти.
- Розділ FAQ, де можна знайти основні відповіді на питання.
- Блог, новини, корисне — так найчастіше називають розділ зі статтями, присвяченими новинам бізнесу, та потрібною користувачам інформацією.
- Портфоліо — цей розділ можна називати по-різному, головне, що в ньому представлені зразки вже виконаних робіт.
- Контактні дані, де вже міститься повна інформація — адреса, електронні пошти різних відділів, позначка на Google Maps.
Кожен власник бізнесу може сформувати меню за своїм бажанням — воно може бути і дуже лаконічне, і розгорнуте. Варто подумати над тим, щоб робити два рівні меню, щоб у шапці було не дуже багато пунктів — це виглядатиме стильно та акуратно. Наприклад, як тут.

Кнопки соцмереж
Посилання на сторінки компанії в соцмережах має кілька цілей. Живі соцмережі викликають більше довіри від користувачів. Адже сайт має статичний вигляд, і дату останнього оновлення інформації можна побачити хіба що в блозі чи в новинах, якщо вони є. Перейшовши за посиланням і ознайомившись зі свіжими постами, користувач дізнається більше про компанію та переконується, що зараз вона активно працює.
Крім того, в різних соцмережах можна давати різні меседжі, розмовляти зрозумілою мовою з кожним сегментом ЦА — комусь більше до душі розважальний формат TikTok, хтось віддає перевагу навчальним відео у YouTube, хтось — читає довгі тексти у FB, а комусь ближча естетика зображень в Instagram…
Втім, не всі і не завжди розміщують кнопки соцмереж у хедері — все частіше їх можна зустріти у футері.
До речі, у Cityhost нещодавно з’явився свій TikTok, і ми пропонуємо вам підписатися на нього.
Пошуковий рядок
У шапці можна також розмістити поле для пошуку інформації на сайті, що дає змогу користувачам швидко знаходити товари або послуги, які їх цікавлять.
Оскільки багато хто робить сайти самостійно за допомогою CMS, варто продумати, як реалізувати модуль для пошуку в такому випадку. Для цього ви можете ознайомитися з нашою статтею Пошук інформації на сайті: огляд модулів і готових сервісів.
Кнопка Вхід/Реєстрація
Також ця кнопка може називатися «Кабінет», «Ваш акаунт» тощо.
Якщо ваш сайт передбачає наявність користувацького акаунту, кнопка для авторизації або створення нового облікового запису має бути на видному місці, бажано в шапці, у правому куті. Там її розміщують найчастіше, тож відвідувачі шукатимуть її саме там.
Вибір мовної версії
Якщо ваш сайт має кілька мовних версій, то розмістіть перемикач на видному місці в шапці. До речі, нагадуємо, що згідно із законодавством України для користувачів має за замовчуванням відкриватися українська мовна версія. Про це ми писали в статті Українською, будь ласка — вступає в дію закон, який зобов'язує перекласти сайти та програми державною мовою.
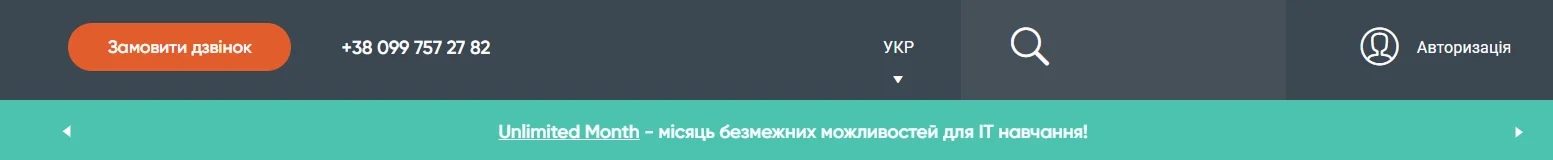
Тимчасова стрічка з оголошенням
Важливі акції та оголошення можна розміщувати вгорі сайту і приєднувати до шапки (згори або внизу) — цей елемент матиме вигляд яскравої стрічки з рядком тексту і посиланням на сторінку з більш розгорнутим текстом.
Це може виглядати ось так.

Головний принцип формування меню — в ньому мають бути тільки необхідні розділи. Орієнтуйтесь на традиційну схему, до якої звикли користувачі, але беріть до уваги і особливості вашого бізнесу. Чіткість, інтуїтивна зрозумілість та лаконічність — основні засади формування меню.
Медіаконтент в шапці
Іноді власники сайтів бажають мати в шапці сайту банер, карусель або відео із важливим закликом — сповіщення про акції, демонстрація популярних товарів та послуг.
Це вже неактуальна традиція, яка була мейнстримом у 2010-х роках. Сучасний дизайн тяжіє до лаконічності та легкості, орієнтований на те, що багато клієнтів відкривають сайти зі смартфонів. Такі елементи роблять вагу сайту більшою і той може повільно підвантажуватися на пристроях із мобільним інтернетом.
Втім, ми ще нерідко можемо побачити медіаконтент на першому екрані головної сторінки, про що поговоримо нижче.
Читайте також: Як адаптувати свій сайт для мобільних пристроїв
Перший екран: магніт для уваги
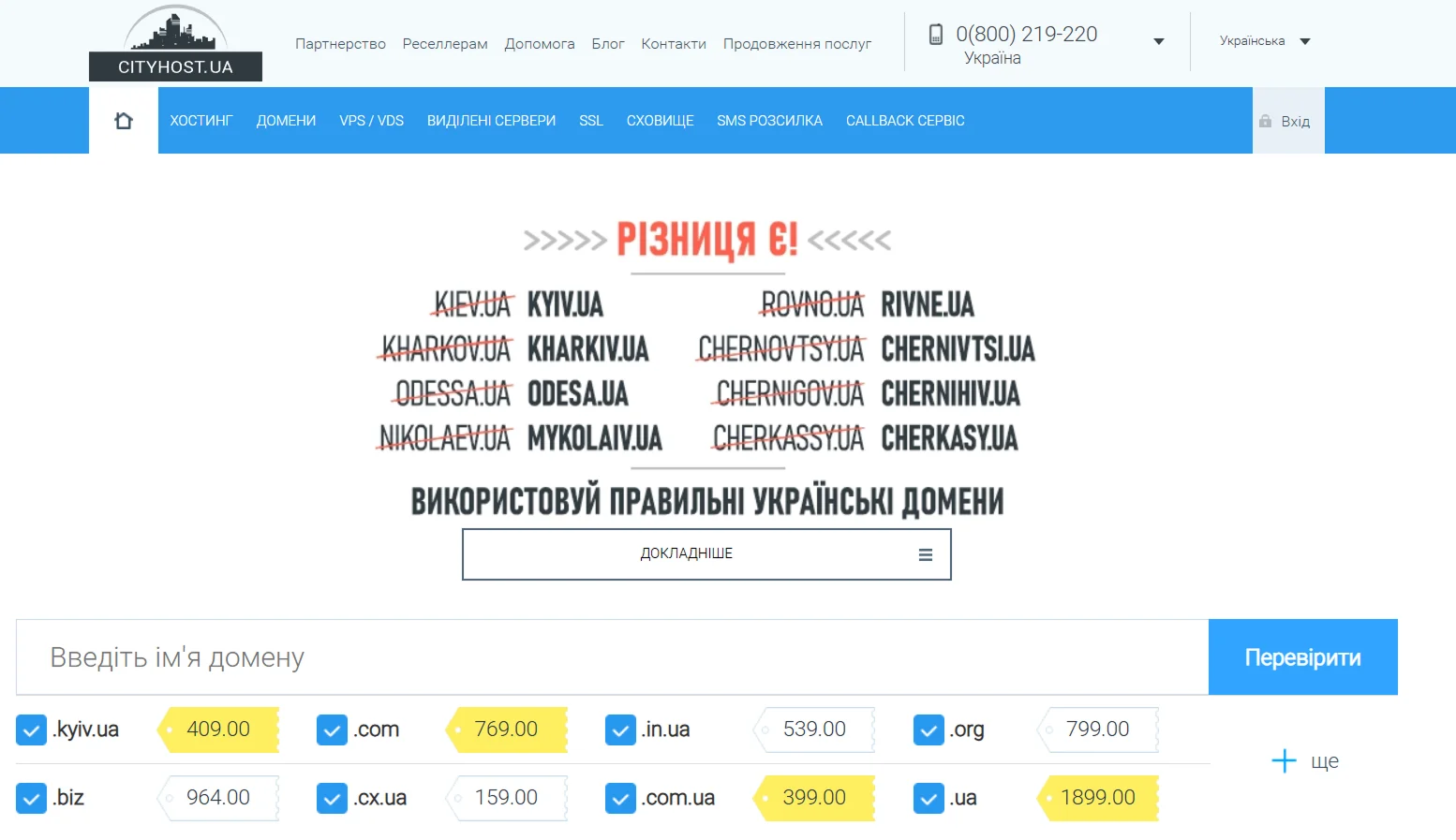
Головним елементом body є перший екран, адже саме його бачать клієнти відразу, коли відкривають сторінку. Варто розуміти, що шапка і перший екран це не одне і те ж. Шапка може займати 2-3 сантиметри вгорі та містити тільки лого, меню та телефон. Все, що під нею, буде змінюватися на різних сторінках.
Наприклад, у нас на першому екрані main page розміщений легкий банер із закликом про реєстрацію правильних українських доменів та кнопка з посиланням на сторінку з доменами — але банер не вбудований у шапку, це виключно елемент головної сторінки. Також на першому екрані розміщене поле, за допомогою якого можна перевірити домен, та декілька пропозицій популярних доменів.

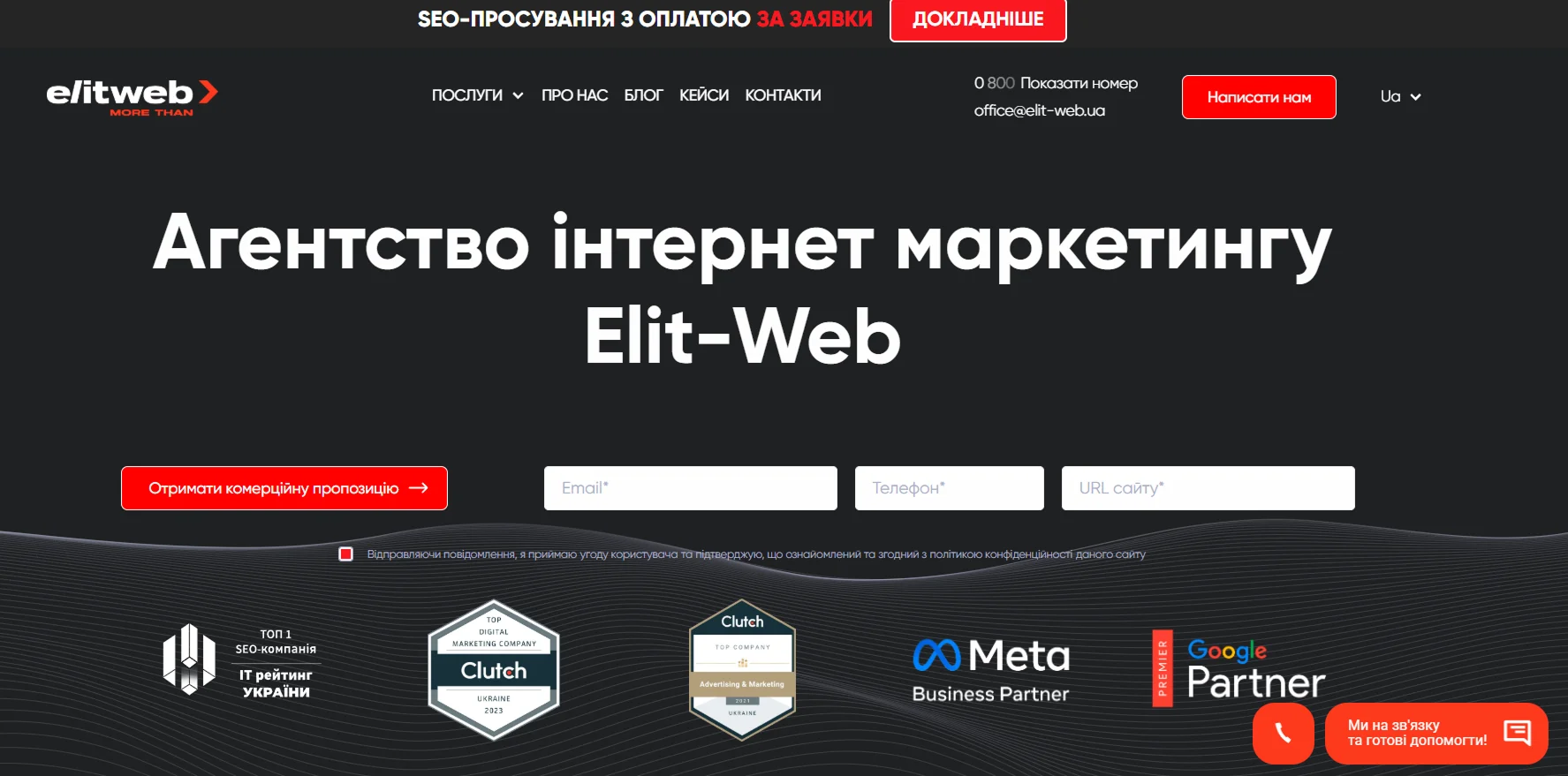
Зараз актуально розміщувати на першому екрані фразу, яка відразу повідомить користувачу про те, чим займається бізнес — агенція з маркетингу, студія розробки сайтів, магазин електроніки тощо. Такий елемент реалізується виключно за допомогою коду і не навантажує сторінку, хоча і має ефектний вигляд.

Контент, що працює: як подати інформацію без перевантаження
Основна частина сторінки — це контент, який представляє ваш бренд, продукти або послуги. Тут розміщується найбільш важлива інформація для користувачів. Main Content включає в себе такі важливі компоненти:
- загальний опис продуктів або послуг;
- популярні пропозиції, акційні товари;
- заклики до дії — замовити консультацію чи прорахунок послуги, підписатися на розсилку, перейти в магазин;
- розповідь про переваги співпраці з компанією;
- відповіді на основні запитання користувачів;
- досягнення в цифрах;
- відгуки клієнтів;
- партнери та відомі компанії-клієнти.
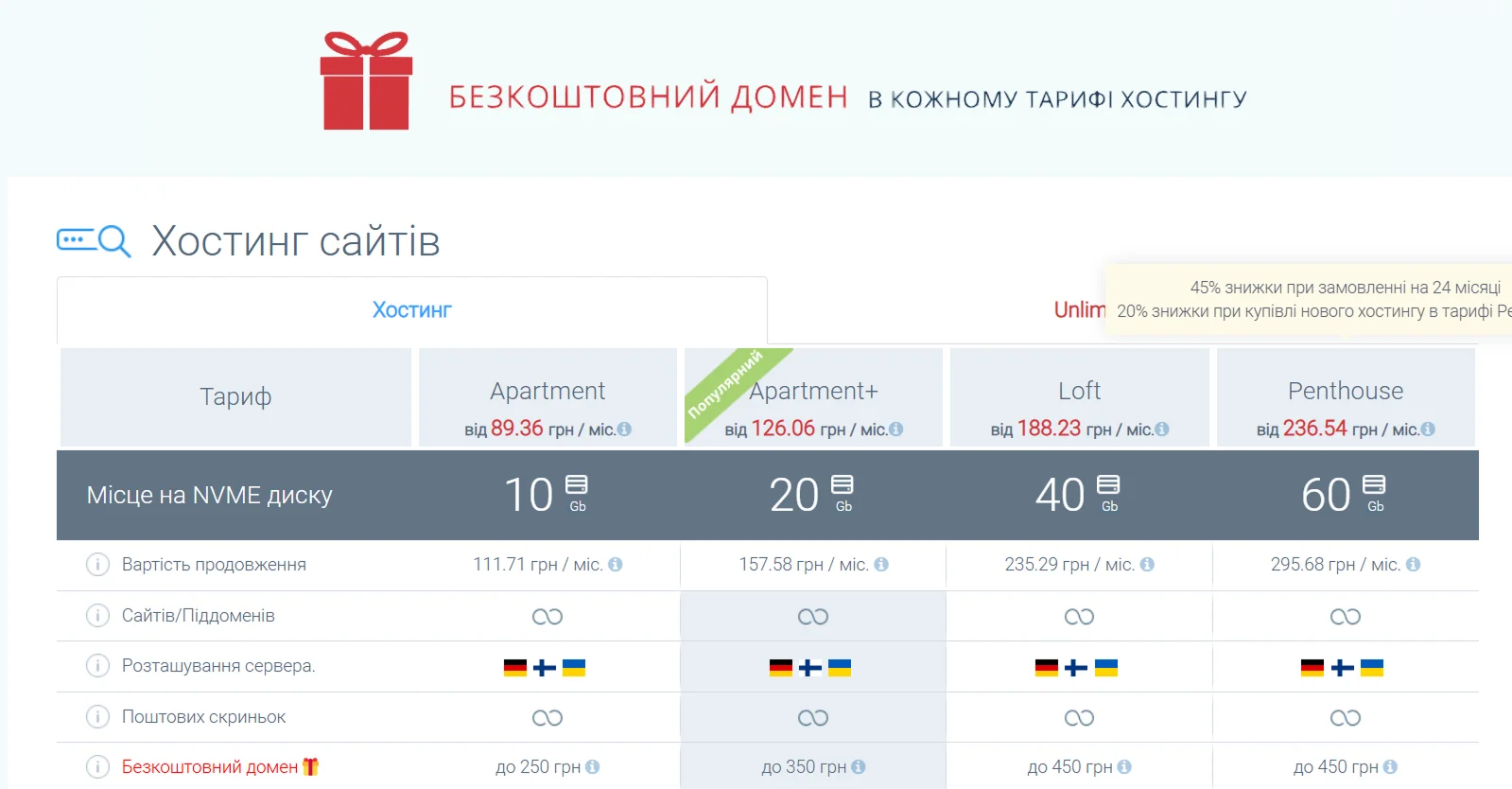
Найкраще розміщувати відразу після шапки та першого екрану важливу інформацію — акції, найпопулярніші послуги. Наприклад, на сайті Cityhost розділ із тарифами хостингу розміщений відразу на головній сторінці, оскільки це наша найбільш затребувана послуга.

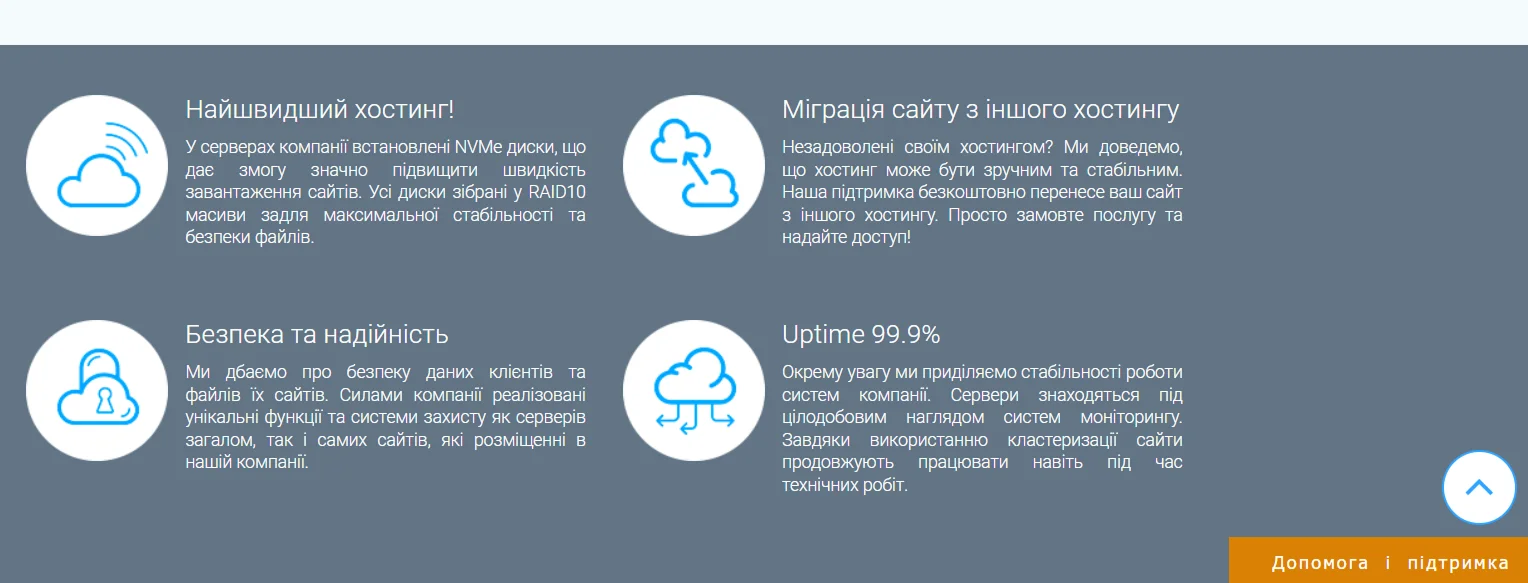
Далі ми розмістили тексти, в яких описуються характеристики та переваги нашого хостингу, а також переваги роботи з Cityhost. Ще нижче ви побачите відповіді на поширені питання користувачів.
Футер: маленька деталь, що робить великий внесок у UX
Підвал сайту або футер (footer) — це нижня частина сторінки, яка також залишається незмінною при переході за розділами. Тут розміщується додаткова інформація, яка може бути корисна користувачам:
- Меню — дублювання посилань на основні розділи сайту та додаткові пункти, які би ви хотіли запропонувати користувачам.
- Контакти — детальна контактна інформація про компанію.
- Посилання на соцмережі — блок із логотипами соцмереж та вбудованими в них посиланнями на сторінки компанії.
- Карта сайту — розділ зі списком усіх сторінок сайту для зручності навігації.
- Посилання на документи, що регламентують використання сайту — політика конфіденційності, правила використання cookies тощо.
- CTA — заклик до дії, наприклад, «Замовити дзвінок», «Отримати консультацію» та інше.
- Знак копірайту та умови використання матеріалів сайту на інших майданчиках.
- Роки роботи компанії.

Футер відіграє роль додаткового меню, в яке можна додати ще більше розділів, адже тут можна використати більше місця.
Ми розглянули структуру головної сторінки та її компоненти. Не буде зайвим сказати, що на користувацький досвід впливає ще багато факторів, які стосуються не лише main page, але і всього сайту — швидкість завантаження, дизайн, SEO, адаптивність тощо. Звісно, вони мають бути грамотно застосовані й до головної сторінки в першу чергу.
Головна сторінка має виконувати кілька важливих функцій: представляти вашу компанію, розповідати про ваші продукти або послуги, забезпечувати зручну навігацію сайтом і мотивувати відвідувачів до дії. Тому під час її оформлення необхідно враховувати безліч чинників, як-от цільова аудиторія, фірмовий стиль компанії, зручність використання та вимоги пошукових систем. Ретельно продумане оформлення головної сторінки — це запорука успіху вашого сайту і вашого бізнесу загалом.