
У сучасному інформаційному просторі мобільні пристрої стали не просто зручним інструментом, а ключовим джерелом доступу до онлайн-контенту. За даними досліджень, мобільні пристрої генерують понад половину глобального інтернет-трафіку, що робить мобільну оптимізацію веб-сайтів не просто бажаним, а критично важливим фактором успіху будь-якого онлайн-бізнесу.

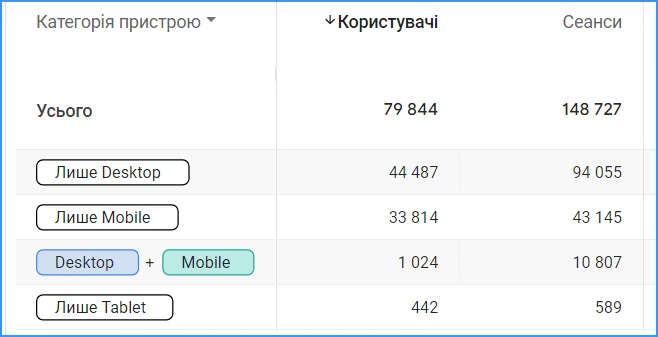
Наприклад, таку статистику використання пристроїв для сайту Cityhost.ua ми бачимо в нашому Google Analytics. Але наш сайт переважно використовують для роботи, коли шукають дешевий хостинг, купують домени чи орендують dedicated server під проєкт, тому на нього частіше заходять з робочих комп’ютерів. Якщо ж казати про розважальні чи новинні сайти, то у них частота входів з мобільних пристроїв буде значно більшою.
Адаптивний дизайн є ключовим рішенням для забезпечення зручного доступу до сайту з будь-якого пристрою. Цей підхід дозволяє автоматично налаштовувати розмір і формат контенту відповідно до екрану користувача. Ігнорування мобільної аудиторії призводить до втрати потенційних клієнтів, що може позначитися на фінансових показниках компанії.
Читайте також: Google Analytics 4 для початківців: що таке GA4 та як ним користуватися
Чому важлива адаптація сайту для різних екранів
Адаптивний дизайн покращує користувацький досвід та дозволяє читачам зручно взаємодіяти з веб-ресурсом у комфортних для себе умовах — у кав’ярні з телефону, у дорозі з планшету, на роботі з ПК. Завдяки сучасним чутливим методам визначення параметрів екрану, з якого відвідують веб-ресурс, можна підлаштувати вміст сторінки піксель в піксель під будь-який гаджет. Який би пристрій не обрав користувач — йому буде зручно мандрувати по сайту.
Крім того, адаптивний дизайн дає такі переваги:
-
SEO-переваги: мобільна адаптивність є важливим фактором ранжування в Google та інших пошукових системах. Сайти, оптимізовані для мобільних пристроїв, отримують вищі позиції в результатах пошуку.
-
Збільшення конверсій: зручність використання сайту з мобільного телефону сприяє більшій залученості користувачів, що може призвести до зростання показників конверсій, таких як покупки, підписки або заповнення форм.
-
Більше охоплення аудиторії: доступність контенту на будь-якому пристрої дозволяє залучити ширшу аудиторію.
-
Конкурентоздатність: сучасний та зручний мобільний дизайн може стати конкурентною перевагою на ринку, де все більше людей використовує мобільні пристрої для доступу до інтернету.
-
Поліпшення бренду: професійний і функціональний мобільний сайт сприяє формуванню позитивного іміджу бренду, показуючи, що компанія йде в ногу з технологіями та орієнтована на потреби своїх користувачів.
Способи створення адаптивного сайту
Існує цілий ряд способів створити сайт, і так само можна по-різному реалізувати його адаптивність під різні екрани. Давайте розглянемо основні.
Адаптивна верстка
Адаптивна верстка полягає у створенні веб-сторінок, які добре виглядають і функціонують на різних пристроях та екранах. Завдяки цьому сайтом зручно користуватися незалежно від того, чи відвідувач переглядає його на мобільному телефоні, планшеті чи десктопному комп'ютері. Існує два основних підходи до реалізації адаптивної верстки: чутливий дизайн (responsive design) та адаптивний дизайн (adaptive design).
Чутливий дизайн
Чутливий дизайн — це спосіб створення веб-сторінок, які автоматично підлаштовуються під будь-який розмір екрану. Це досягається за допомогою гнучких елементів та спеціальних стилів, які змінюються залежно від ширини екрана.
Основні особливості чутливого дизайну:
-
Гнучкі сітки: Замість фіксованих розмірів елементи веб-сторінки адаптуються до параметрів екрану за допомогою відносних одиниць вимірювання (відсотки замість пікселів), що забезпечує плавний перехід між різними типами екранів.
-
Гнучкі зображення: Зображення автоматично змінюють розмір відповідно до розміру контейнера, зберігаючи пропорції та якість на всіх пристроях.
-
Медіа-запити CSS дозволяють застосовувати різні стилі залежно від характеристик пристрою (ширина, висота, роздільна здатність, орієнтація), забезпечуючи оптимальне відображення контенту для кожного гаджета.
Наприклад, можна визначити окремі стилі для:
-
мобільних пристроїв з екранами менше 600 пікселів (один стовпець, спрощене меню-гамбургер, великі кнопки для зручного натискання);
-
планшетів з екранами від 600 до 1200 пікселів (два стовпці, більш деталізоване меню-гамбургер, елементи на більшій відстані один від одного);
-
десктопів з екранами більше 1200 пікселів (три стовпці, повноцінне меню з підпунктами, використання всього простору екрану).
Простіше кажучи, ми маємо один макет, елементи якого можуть змінювати розміри, вигляд та взаємне розташування залежно від того, з якого гаджета відбувається вхід на сайт.
Адаптивний дизайн
Адаптивний дизайн використовує різні макети для різних пристроїв. Розробники створюють декілька макетів із найбільш розповсюдженими розмірами по ширині (320 px, 480 px, 760 px, 960 px, 1200 px, 1600 px).
Коли ви заходите на сайт, він визначає розмір вашого екрану і завантажує макет із найближчими параметрами.
Створення і підтримка кількох макетів вимагає більше роботи, але це дозволяє оптимізувати та кастомізувати контент для кожного типу гаджета. Наприклад, на телефоні ви побачите спрощене меню та менші зображення, на планшеті — ширші колонки та більше деталей, а на комп'ютері — повний функціонал з усіма елементами. Сайт також може показувати різні рекламні банери та зображення залежно від пристрою, щоб працювати швидше і виглядати краще.
Вибір між чутливим і адаптивним дизайном залежить від потреб проекту. Чутливий дизайн підходить для проектів, де потрібна гнучкість для різних пристроїв (сайт-візитка, сайт новин), тоді як адаптивний дизайн ідеальний там, де важливий точний контроль і продуктивність (інтернет-магазин, онлайн-банкінг).
В середньому адаптивний дизайн дорожчий за чутливий, тому використовується у тих випадках, коли в цьому дійсно є необхідність.

Адаптивні теми та плагіни для CMS
Сучасні системи управління контентом (CMS) все частіше пропонують адаптивні теми, які автоматично налаштовуються для відображення на різних пристроях. Це зручний спосіб швидко створити сайт, який виглядає добре як на великих моніторах, так і на мобільних телефонах.
Читайте також: ТОП-8 найкращих тем WordPress для блогу, актуальних у 2024 році
Переваги адаптивних тем:
-
Встановлення теми на CMS зазвичай займає лічені хвилини, без потреби в глибоких знаннях веб-розробки.
-
Багато адаптивних тем розроблені професіоналами, що гарантує привабливий дизайн та високий рівень зручності користування.
-
Існує величезний вибір тем на будь-який смак та бюджет, що дозволяє знайти ідеальний варіант для вашого сайту.
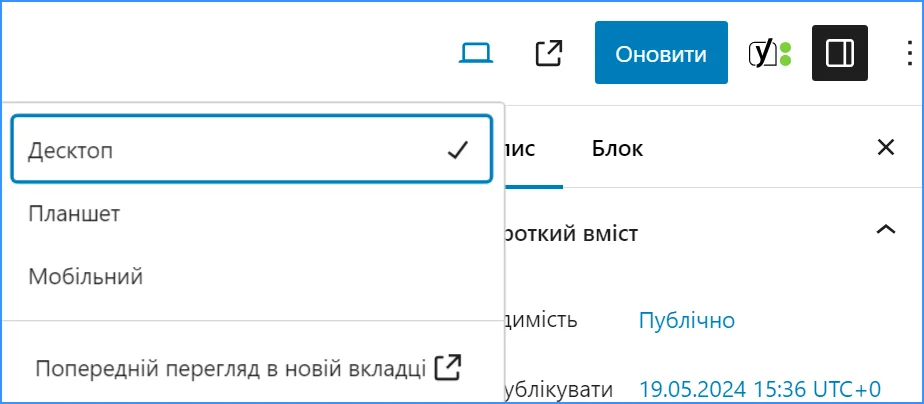
Якщо казати про популярний WordPress, то практично всі теми, які ви зустрінете для цієї CMS, будуть адаптивними. Навіть у вбудованому редакторі WordPress є можливість перевірити, як відображається сайт на екранах ПК, смартфонів та планшетів. Що вже казати про таких гігантів сучасного сайтобудування, як плагін Elementor, в якому можна ще і створювати різні версії верстки для різних гаджетів.

До речі, Cityhost пропонує хостинг для всіх найбільш розповсюджених рушіїв, і зокрема хостинг для WordPress зі зручним автоустановщиком CMS.
Якщо раптом у вашого сайту вже є неадаптивна тема, це легко виправити за допомогою плагінів:
-
Спеціальні адаптивні плагіни, які автоматично активують мобільний дизайн для вашого сайту при вході з мобільного пристрою. Вони оптимізують зображення, тексти та інші елементи для швидкої загрузки і зручного перегляду.
-
Плагіни-білдери, які дозволяють створювати вручну адаптивні сторінки за допомогою простого методу вставки блоків для контенту. Для WordPress, наприклад, це буде Elementor, Beaver Builder, WPBakery Page Builder та інші.
Втім, будь-які плагіни додатково навантажують сайт, тому краще одразу вибирати адаптивну тему.
Конструктори сайтів
Створити адаптивний сайт за допомогою конструктора сайтів дуже просто. Спочатку зареєструйтесь на обраному конструкторі, наприклад, Wix або Squarespace, і виберіть адаптивний шаблон. Далі використовуйте візуальний редактор для налаштування дизайну та додавання контенту. Обов'язково перевірте, як веб-ресурс виглядає на різних пристроях, і внесіть необхідні корективи для мобільних версій. Налаштуйте основні параметри SEO, а потім опублікуйте результат.
Створення адаптивного сайту за допомогою конструктора має свої переваги і недоліки. Основні плюси включають легкість використання без програмування, швидкість розробки завдяки готовим шаблонам, автоматичну адаптивність для різних пристроїв і вбудовані інструменти, такі як SEO і форми зворотного зв’язку.
Однак такий підхід може обмежувати гнучкість налаштувань, вимагати додаткових витрат на преміум-функції, змушувати користувача залежати від платформи, а також не завжди дозволяти глибоку оптимізацію сайту.
До речі, а чи знали ви, що у Cityhost.ua є вбудований конструктор сайтів? Він має більше переваг перед вищезгаданими платформами — абсолютно безкоштовний, не має обмежень у гнучкості SEO-налаштувань і дозволяє користувачу скачати всі файли сайту в будь-який момент. Знайти його ви можете у панелі керування хостингом.
Мобільна версія
Мобільна версія сайту — це окремий варіант веб-ресурсу, оптимізований для мобільних пристроїв. Вона зазвичай розміщується на окремому субдомені, наприклад, m.website.com, забезпечуючи швидкий та зручний доступ до сайту з мобільних пристроїв.
Такий варіант використовується доволі рідко і реалізується здебільшого на старих сайтах, до яких простіше додати мобільну версію, ніж повністю змінювати архітектуру. Наприклад, до такого рішення вдалися творці Facebook, який розроблявся в 2004 році — тоді ще ніхто й не підозрював, що скоро люди будуть заходити на сайти з мобільних телефонів навіть частіше, ніж з комп’ютерів.
Переваги мобільної версії в тому, що вона важить значно менше, ніж десктопна, тому з нею простіше «серфити» з телефону.
Але є в неї і значні недоліки:
-
Можливі проблеми з дублюванням контенту, що може негативно вплинути на позиції в пошуковій видачі.
-
Необхідність підтримувати дві окремі версії сайту збільшує витрати на обслуговування.
-
Може не відображатись оптимально на всіх типах мобільних пристроїв з різними розмірами екранів.
Мобільна версія сайту — це компроміс між зручністю для користувачів та ефективністю функціонування. Важливо ретельно зважити всі фактори перед її створенням, щоб забезпечити оптимальне рішення для вашого сайту та його відвідувачів.
Читайте також: Як створити свій сайт на шаблоні html та вивести його в інтернет — інструкція для початківців
Вибір способу адаптації для свого проекту
Вибір правильного способу адаптивного дизайну — це не просто технічне завдання, а стратегічне рішення, що вимагає комплексного підходу. Перед тим, як розпочати розробку, варто зважити поточний стан сайту та бюджет, який ви можете витратити на адаптацію.
Адаптація нового та існуючого проєктів під мобільні гаджети
Вибір способу адаптації значною мірою залежить від того, чи ви плануєте створювати сайт, чи він вже існує.
Для нового проекту найкращим вибором є адаптивна верстка. Вона дозволяє розробляти сайт з урахуванням мобільних пристроїв з самого початку, що забезпечує оптимальний користувацький досвід на всіх пристроях без потреби в подальших переробках.
Якщо проект будується на популярній CMS, такій як WordPress, Joomla або Drupal, використання адаптивних тем може значно спростити процес розробки. Це швидкий і зручний спосіб отримати адаптивний сайт.
Якщо ж йдеться про існуючий проект, адаптивна верстка може вимагати значних змін в структурі сайту. Проте це забезпечить довгострокові переваги, оскільки веб-ресурс буде адаптований до всіх пристроїв. Альтернативним рішенням може бути створення окремої мобільної версії. Це може бути швидшим і менш затратним способом модернізації, але призведе до дублювання зусиль при оновленні контенту та підтримці майданчика, оскільки потрібно буде оновлювати дві окремі версії. Тут все залежить від самого віку сайту — чим він старіший, тим складніше буде його адаптувати.
Перед тим, як ухвалити рішення, проконсультуйтеся з кількома спеціалістами, які зможуть порадити, який спосіб адаптації стане оптимальним.
Читайте також: Як адаптувати сайт для людей з порушеннями зору
Бюджет на адаптивність
Для проектів з обмеженим бюджетом використання адаптивних тем для CMS є найекономічнішим рішенням. Вони дозволяють швидко розгорнути сайт з адаптивним дизайном за доступною ціною.
Альтернативою може бути створення окремої мобільної версії сайту, що стане дешевшим варіантом у короткостроковій перспективі, але вимагає додаткових витрат на підтримку.
Адаптивна верстка є більш витратною на етапі розробки, але забезпечує значні переваги в довгостроковій перспективі. Вона є інвестицією в якість користувацького досвіду та покращення SEO, що в кінцевому рахунку може сприяти залученню більшої кількості користувачів і вищим позиціям у пошукових системах.
Оптимізація сайту для мобільних пристроїв – це не просто тренд, а необхідність для виживання в сучасному цифровому світі. Адаптивний дизайн, конструктори, мобільні версії та теми — це інструменти, які можуть перетворити ваш сайт на справжній шедевр, що приваблює користувачів, покращує SEO та збільшує конверсії. Зваживши всі фактори, ви зможете створити сайт, який не просто працює на мобільних пристроях, а й випереджає конкурентів.