
Швидкість завантаження сайту — це важливий показник для SEO-просування, оскільки суттєво впливає на поведінковий фактор. Якщо сайт завантажується повільно, то користувач не буде довго чекати, а просто закриє вкладку і перейде до сайту конкурентів. Google враховує таку метрику як кількість відмов, тому якщо відвідувачі йдуть із сайту занадто швидко, він буде просідати в позиціях.
Але основна причина, чому варто моніторити та покращувати швидкість завантаження — це зручність для користувачів. Кожен власник веб-ресурсу хотів би, щоб клієнти знову поверталися на сайт, рекомендували його знайомим і почувалися комфортно.
Сьогодні ми вам розкажемо про основні метрики завантаження сайту, інструменти, за допомогою яких можна їх виміряти та методи покращення цих показників.
Читайте також: «Як хостинг впливає на ранжування та просування сайту»
Основні метрики швидкості завантаження сайту
TTFB (Time To First Byte) — проміжок часу від надсилання запиту на хостинг, на якому розміщено сайт, до першого байту надісланої у відповідь інформації. Між цими двома фазами відбувається чимало подій — перенаправлення, пошук DNS, узгодження по TLS та інші. Всі ці процеси лаконічно називають «обробкою запиту». TTFB — важлива для сайту метрика, яка має складати не більше 2-3 секунд.
FCP (First Contentful Paint) — час до того, як користувач побачить на сайті перший контент; первинний, частковий рендеринг. Ця метрика не враховує показник завантаження iframe, мається на увазі текст (включно з тим, до якого ще не підвантажилися шрифти), зображення або елементи canvas (полотно, виглядає як плашка не білого кольору). Оптимальний час — до 1.8 секунди.
LCP (Largest Contentful Paint) — це час, коли більшість контенту на видимій частині екрану вже доступна для перегляду. Хорошим показником вважається 2.5 секунди. Для розрахунку LCP метрики використовується час рендерингу найбільшого елементу (текстового блоку або зображення) від початку завантаження сайту.
FID (First Input Delay) — час від першої взаємодії користувача з інтерактивними елементами (натискання кнопки, введення тексту в поле, перехід за посиланням) до того моменту, коли браузер починає відповідати на них. Цей процес має відбуватися за 1 секунду або менше. Час очікування відповіді на дію також є важливою метрикою для репутації сайту, адже користувачеві не подобається, коли він натискає на кнопку, але нічого не відбувається.
TTI (Time To Interactive) — дослівно перекладається як «час до інтерактивності», коли основний контент уже підвантажився і користувач не лише бачить інтерактивні елементи, а й може повністю взаємодіяти з ними.
INP (Interaction to Next Paint) — показник швидкості відгуку сторінки на дії користувача, які відбуваються вже після повного завантаження сайту. Це проміжок часу, який проходить між кліком по елементу та відповіддю на нього. Оптимальною є швидкість реакції до 200 мілісекунд.
TTB (Total Blocking Time) — загальний час блокування, який проходить від початку рендерінгу контенту (FCP) до інтерактивності сайту (TTI). У цей період користувач вже бачить наповнення, але ще не може натискати кнопки та інші активні елементи. Хорошим вважається показник в 300 мілісекунд.
CLS (Cumulative Layout Shift) — зміщення макета через підвантаження більш важких елементів. Уявімо, що користувач відкрив сайт, побачив потрібне посилання і клікнув по ньому, але в цей момент вище розкрився блок (відео або зображення), який довго вантажився. Через це макет змістився, посилання «поїхало» вниз, користувач клікнув замість ного по рекламі, і почалося завантаження сайту рекламодавця. Такі «стрибки» макету дратують, тому CLS вважається одним із головних показників, який аналізують всі основні інструменти вимірювання швидкості. У 2021 році було затверджено нові правила оцінювання цієї метрики, і тепер за основу береться часове вікно тривалістю до 5 секунд, коли відбуваються зміщення, з перервою менше ніж в 1 секунду.
Speed Index — демонструє швидкість відображення контенту в процесі завантаження. Наприклад, основний контент підвантажився на сайті за 4 секунди. Але в одному випадку протягом перших трьох секунд користувач бачить тільки білий екран, а у другому вже на першій секунді починається рендеринг дрібних деталей, заголовків, плашок. Ніби в обох випадках сайт завантажився за один і той же час, тож яка різниця, що відбувалося на екрані? Але для користувача краще бачити якийсь рух на сторінці, ніж просто чекати, споглядаючи статичне біле поле. Тому навіть якщо в процесі з’являються не надто інформативні блоки, вони дають зрозуміти, що сайт вантажиться. Це позитивно впливає на користувацький досвід.
Core Web Vitals — це три основні метрики, які Google виділяє як найбільш важливі. До них відноситься рендерінг більшої частини контенту, час до першої інтерактивності та сукупне зміщення контенту (LCP, FID, CLS).
Як перевірити швидкість завантаження сайту
Для аналізу основних показників завантаження використовується ряд інструментів, більшість із яких безкоштовні. Вони можуть демонструвати показники по різних метриках, до того ж результати можуть різнитися в залежності від сервіса, тому зазвичай веб-майстри використовують 2-3 інструмента і порівнюють отримані дані. Однією з корисних функцій є посекундне «розкадрування» сайту, яке дозволяє зрозуміти, що бачать користувачі на різних етапах завантаження.

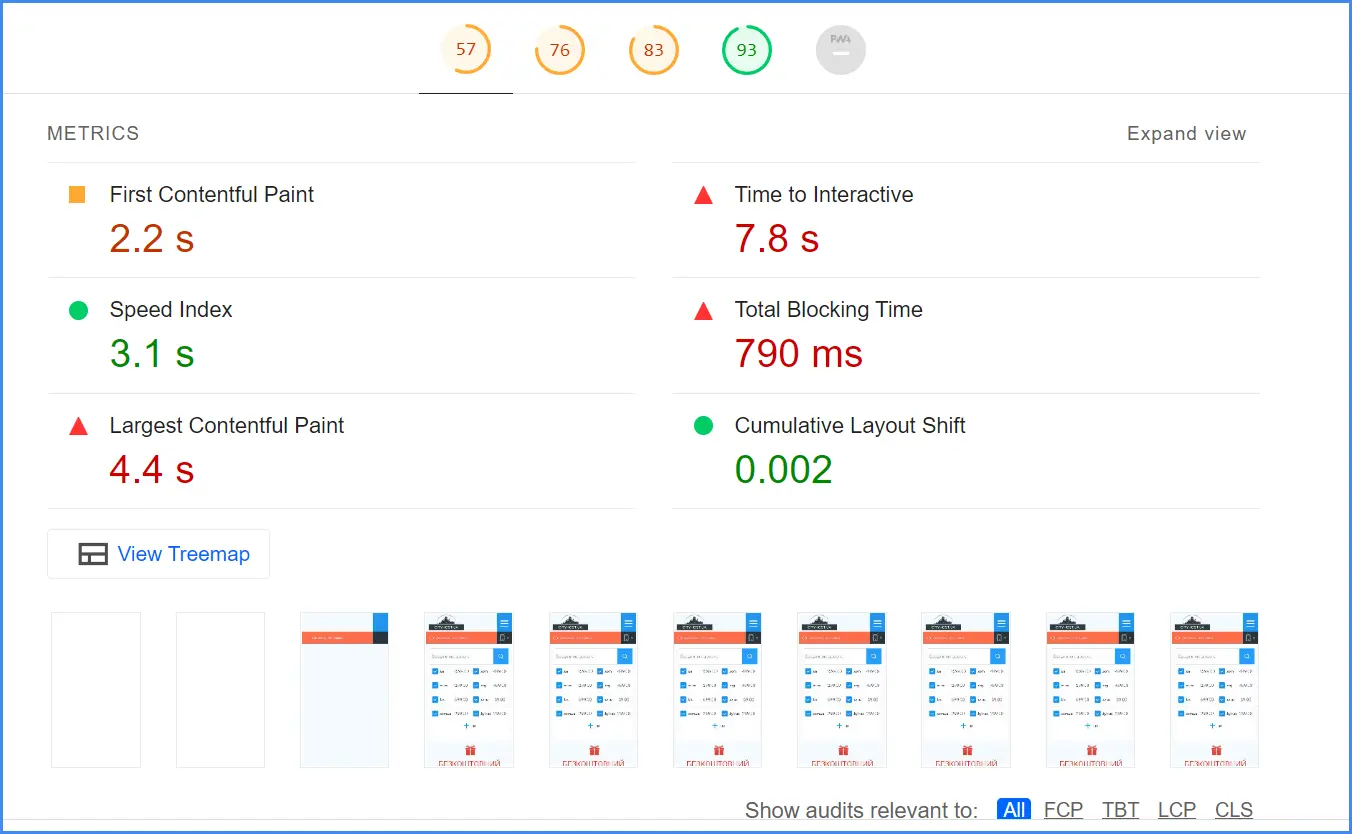
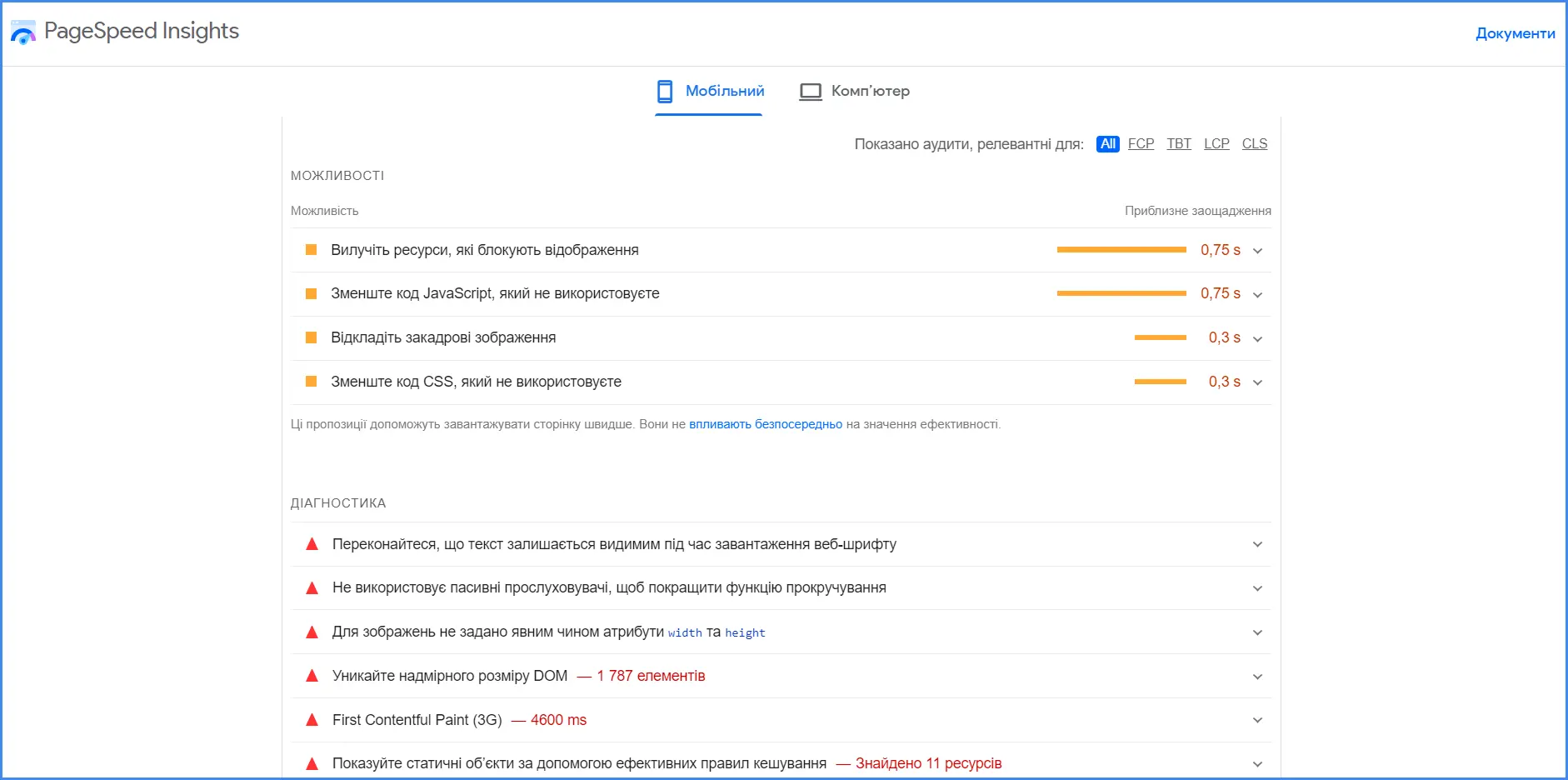
Результати сканування за допомогою розширення Lighthouse
Вище ми описували оптимальну швидкість завантаження за різними параметрами, але ви можете розслабитися — самостійно розраховувати, наскільки результат хороший, не доведеться. Інструменти самі визначають рівень показників: зеленим кольором виділяються хороші результати, оранжевим — прийнятні, червоним — низький рівень.
Основні інструменти перевірки швидкості сайту:

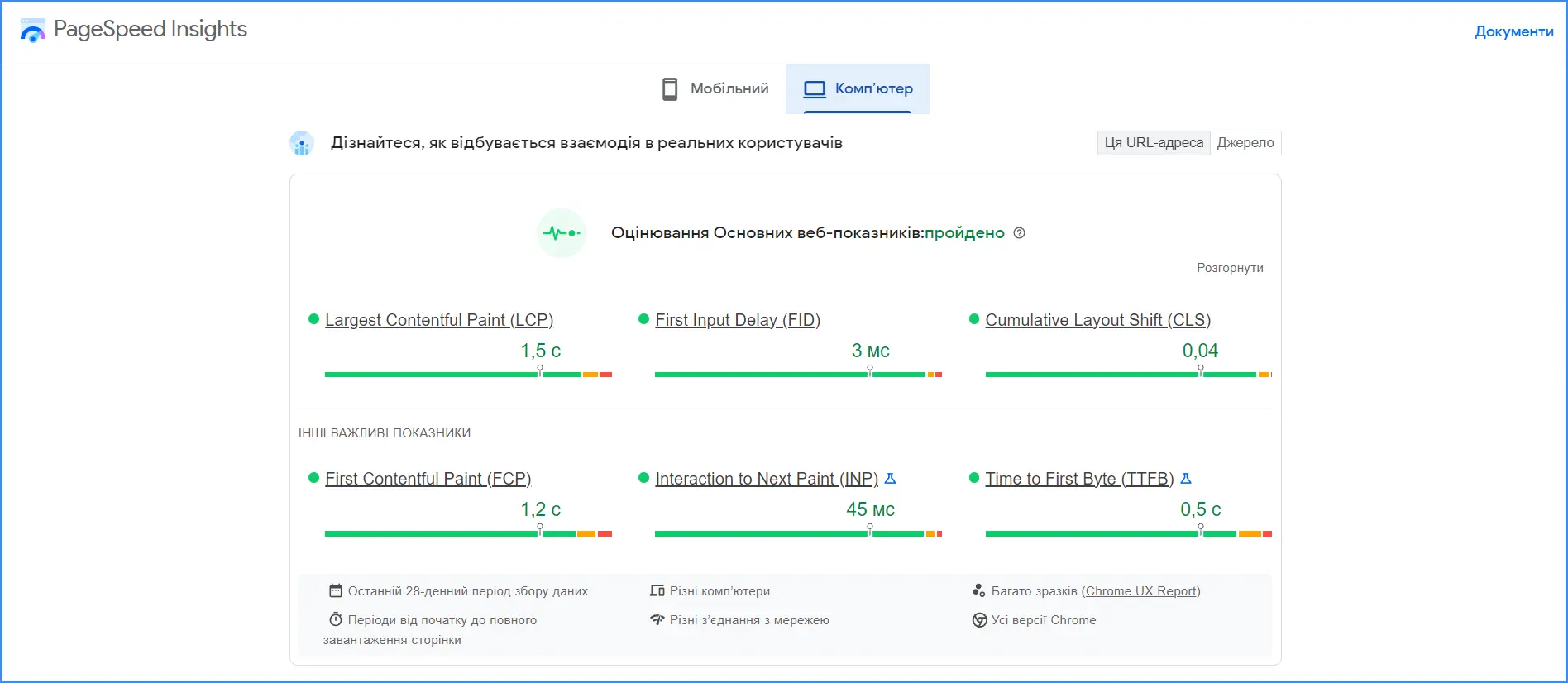
Вибір інструменту залежить тільки від уподобань користувача. Єдине, що можемо порадити — обов’язково включити в пакет сервісів PageSpeed Insights, оскільки він розроблений тим самим Google, у якому ми просуваємо сайт.
Як покращити показники швидкості
Звісно, кожному веб-майстру хотілося би, щоб всі метрики світилися зеленим. Але такого результату досягти складно, причому деякі показники не впливають радикально на сприйняття сайту користувачем, але при цьому потребують багато часу на виправлення дрібних помилок. Не потрібно намагатися зробити так, щоб всі результати були ідеальними та сягали 100%. Важливіше працювати з основними метриками та тримати їх у прийнятних межах, щоб сайт залишався зручним для користувача.
Для покращення параметрів швидкості завантаження потрібно використовувати ряд методів, які є універсальними для всіх сайтів.
Виконайте поради, запропоновані сервісом аналізу швидкості
У всіх інструментах є розділ порад, які формуються на основі аналізу вашого сайту — сервіс сам знаходить помилки та пропонує шляхи усунення.

Оптимізуйте контент, код і базу даних
На швидкість завантаження істотно впливає розмір медіаконтенту — зображень та відео. Велика кількість важких файлів призведе до уповільнення сторінок, тому варто подумати, чи потрібен, наприклад, у шапці сайту банер із відео або картинка з великим розрішенням для фону. Зображення необхідно стискати та використовувати формат webp, який дозволяє зменшувати їхню вагу без втрати якості.
Підключіть ліниве завантаження картинок. Щоб користувач якомога швидше побачив перший контент, використовуйте Lazy Loading. У цьому випадку на сайті підвантажуються тільки ті зображення, які є на видимій частині екрану. Інші ж з’являться тільки тоді, коли опиняться в полі зору користувача. Таким чином не витрачається ресурс на повну відмальовку сторінки і скорочується час завантаження.
Також потрібно знайти ділянки коду, який не використовується або виконується занадто повільно. Послуговуйтеся інструментами для оптимізації коду, які автоматично його стискають.
Бази даних також впливають на швидкість, тому потрібно регулярно їх чистити від застарілих даних.
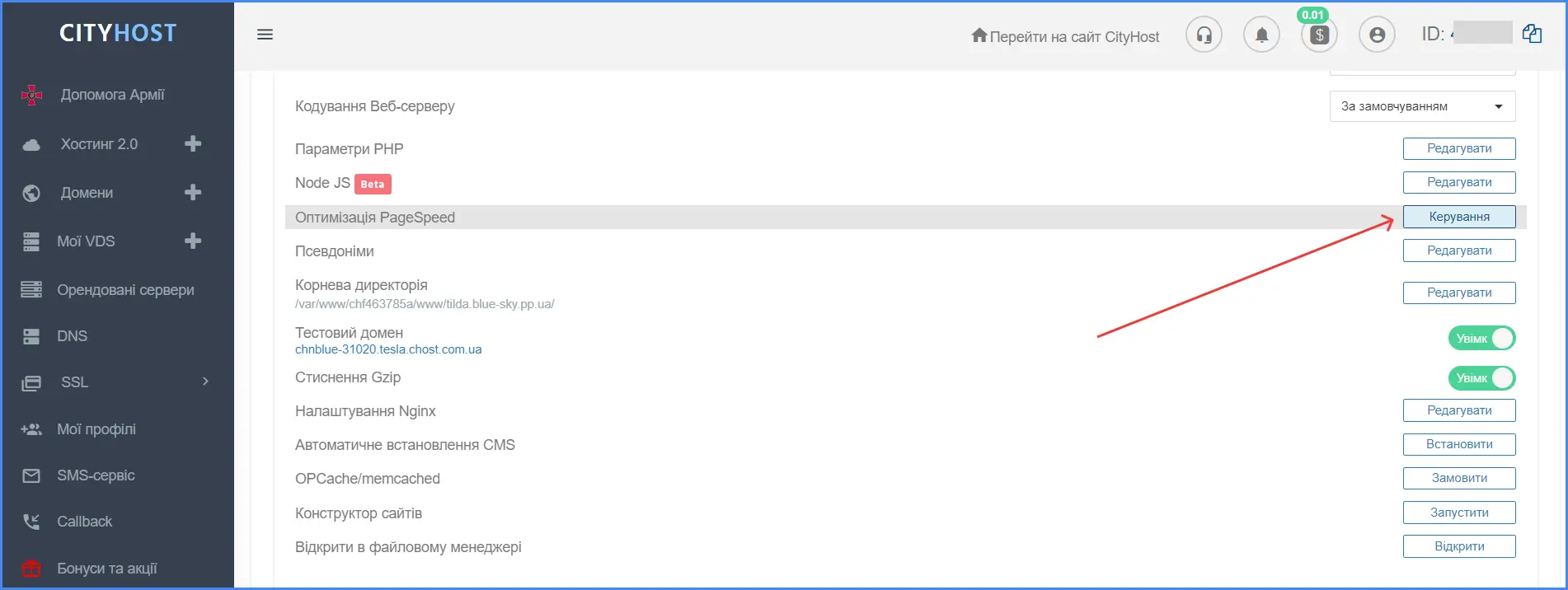
Ви можете використовувати для цього різні інструменти або ручні методи, але більшість згаданих опцій є у модулі PageSpeed, який доступний для активації прямо на хостингу. У панелі клієнтів Cityhost він активізується в розділі Хостинг 2.0 => Керування => Сайти. Під час активації можна включити всі доступні функції, а можна вибрати тільки ті, які потрібні вам.

Використовуйте на CMS тільки необхідні модулі
Модулі та плагіни істотно навантажують ресурси сайту. Тому краще вибрати тільки ті, які дійсно ефективно працюють, всі ж інші краще відключити або й зовсім видалити. Періодично перевіряйте розділ з плагінами в панелі адміністратора, щоб розуміти, які з них потрібні, а які вже не актуальні.
Підключіть серверне кешування
Серверне кешування дозволяє створювати та зберігати в оперативній пам’яті часто повторювані сценарії для динамічних сайтів. Щоб розібратися в питанні та дізнатися, як підключити ці інструменти, прочитайте статтю «Сервіси кешування для сайтів: Memcached, OPCache, Redis».
Вибирайте якісний хостинг
Для сайту знадобиться віртуальний хостинг або оренда сервера (VPS чи виділеного) — все залежить від його ресурсоємності. Але завжди потрібно пам’ятати, що технічний стан серверів впливає на швидкість завантаження сторінок. Відповідальний провайдер використовує якісні комплектуючі, дбає про їхню вчасну заміну та моніторить роботу серверів.
Звертайтеся до хостинг-провайдерів з хорошою репутацією та позитивними відгуками клієнтів. Не економте на послугах, адже якісні комплектуючі та найм висококласних спеціалістів не може бути дешевим. Можна виграти пару сотень гривень на хостингу, але при цьому отримати низьку якість послуги, яка зведе нанівець всі зусилля з оптимізації швидкості сайту.
Читайте також: «ТОП-11 переваг реєстратора доменів та хостинг-провайдера Cityhost»