
- Чому потрібно мати сторінку вдячності на сайті
- Після яких сторінок варто робити сторінку подяки
- Правила створення сторінки вдячності
- Типові помилки при створенні сторінки вдячності
- Приклади сторінки вдячності
Створення сайту — кропітка робота, яка вимагає уваги до деталей. Це не лише створення основних сторінок, підбір домену, веб-хостинга та SSL-сертифікату, а й багато інших нюансів. До них можна віднести таку, здавалося би, незначну, але важливу «дрібничку» як сторінка подяки на сайті.
«Дякуємо за покупку, ваше замовлення в обробці». Це — найпростіше, що може бути на сторінці вдячності. Цю сторінку клієнт має побачити після того, як завершив певну дію на сайті. Найбажаніша дія, звісно — покупка, але у нас можуть бути також інші потреби — наприклад, зібрати дані для розсилки. Якщо користувач зробив те, до чого ми закликали — варто показати, що ми раді, і що дія не минула непоміченою.
Це — найпростіший постпродажний маркетинг, частина комунікації з клієнтом. Якби він прийшов до нас у фізичну крамницю, ми б дякували за покупку чи за інтерес до товарів особисто. На сайті для цього є спеціальна сторінка, на яку клієнт автоматично перескеровується після завершення тої чи іншої дії.
У цій статті ми поговоримо про те, що таке сторінка вдячності, які вони бувають, а також як оформити сторінку подяки, і як не варто цього робити. Це допоможе бізнесу більше подобатися людям, краще запам’ятатися, більше продавати. А от способи досягнення цих цілей за допомогою сторінки вдячності можуть бути різні.
Читайте також: Як створити свій сайт для бізнесу: самостійно, легко і відносно дешево
Чому потрібно мати сторінку вдячності на сайті
Будь-яку взаємодію варто коректно завершувати хоча б для того, щоб пояснити покупцеві, наприклад, що його замовлення буде доставлене вчасно. Ввічливість вимагає щонайменше подякувати за покупку.
Звісно, можна підійти до цієї сторінки чисто функціонально: підтвердити, що замовлення чи дані отримано, сказати «дякуємо, гарного дня». Цей відгук на дію сам по собі створює у клієнта розуміння, що буде далі. А прозорий процес зменшує кількість запитань і збільшує ймовірність того, що до вас звернуться вдруге.
Проте сторінка вдячності може вирішувати цілу низку додаткових задач:
-
інформувати, що у сайту є корисна розсилка з новинами або групи в соціальних мережах;
-
повідомляти про акції чи новинки;
-
допомагати розібратися з покупкою (наприклад, завантажити безкоштовний гайд з користування чи надати посилання на корисні статті);
-
закликати до дії (підписатися на розсилку, залишити відгук і отримати за це винагороду тощо);
-
покращувати клієнтові настрій. Ми запам’ятовуємо, де нам було весело і приємно, і хочемо повертатися туди.

Якщо ми прагнемо не просто один раз щось продати, а вибудувати стосунки з клієнтом надовго, сторінка вдячності — нагода їх зміцнити. Крім того, додаткова інформація сприяє:
-
збільшенню часу перегляду сайту, якщо клієнт піде подивитися цікаві дописи в блозі або читати гайд;
-
стимулюванню нових покупок, особливо якщо ви запропонували знижку чи промокод;
-
появі відгуків. Часто людям не спадає на думку їх писати, але при прямому проханні вони роблять це охочіше.
Нарешті, якщо у вас є можливості на кшталт знижки за рахунок запрошення клієнтами своїх друзів чи підписників на сайт, сторінка подяки потенційно стимулює появу нових клієнтів.
Читайте також: Як верифікувати користувача на сайті: дзвінки, SMS, електронна пошта
Після яких сторінок варто робити сторінку подяки
Має сенс відзначати будь-яку завершену взаємодію, яка вимагає від клієнта більшого, ніж просто скролити сторінку і заходити на дописи. Якщо ця дія вигідна нам — треба дякувати за неї. Найпростіші приклади:
-
покупки;
-
донати на підтримку блогу або інформаційного сайту;
-
звернення і відгуки;
-
реєстрація в особистому кабінеті користувача;
-
підписка на розсилку;
-
участь в опитуванні.
Можна відреагувати автоматичною подякою навіть на надіслану скаргу чи тікет в службу підтримки. Тоді вирішення проблеми почнеться одразу з коректної реакції.
Список може бути індивідуальним з огляду на те, як працює сайт в цілому.
Варто розробити окрему сторінку подяки під кожен випадок, щоб написати там вірний текст — «дякуємо за покупку», «дякуємо за інформацію», «дякуємо за ваш внесок», «дякуємо за звернення» тощо. А тепер розберемо, що ще може бути на такій сторінці.
Правила створення сторінки вдячності
Таких правил небагато:
-
сторінка має відповідати загальному стилю і Tone of Voice бренду (отут ми писали про Tone of Voice);
-
сторінка не має бути перевантажена елементами чи текстом;
-
сторінка має прозоро повідомляти клієнту, що буде відбуватися далі. Наприклад, що вебінар, на який приймалися заявки, відбудеться, о котрій і коли, як підключитися до нього;
-
бажано, щоб сторінка вирішувала ще хоча б одну якусь задачу — розважати, додати вражень чи додаткової цінності до покупки, поділитися контентом тощо.
Додаткова цінність, яку може нести така сторінка — ключовий момент, який варто обдумати. Додавати до сторінки подяки можна різне:
-
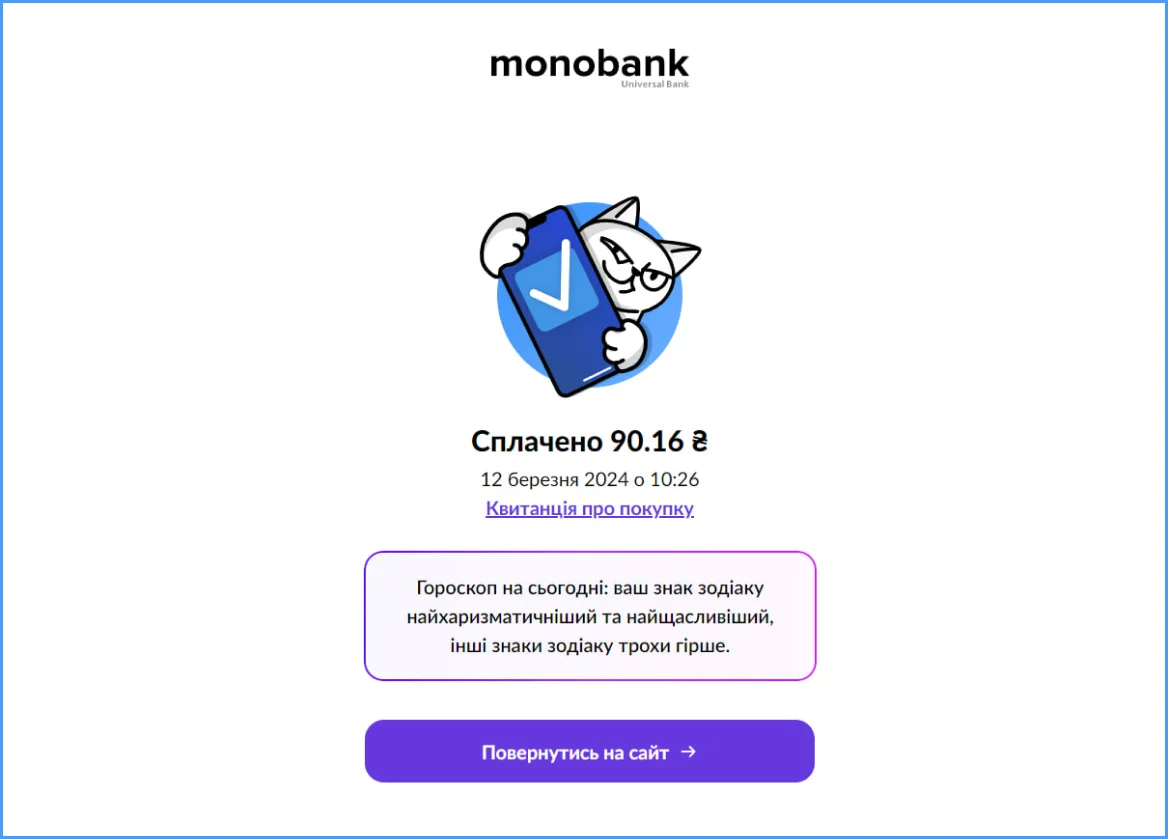
настрій. Наприклад, це може бути кумедне повідомлення на кшталт «наш кіт уже працює над цим», смішну картинку або мем. Це працює так само, як славнозвісні передбачення на чеках «Сільпо» — абсолютно не обов’язкові, але всі їх люблять;
-
інформацію. Можна надати контакти служби підтримки, якщо виникнуть питання, гайд з використання товару чи догляду за ним, корисні статті по темі;
-
стимул для подальшої взаємодії (промокод на наступні покупки, реферальну знижку, щоб клієнт привів друзів, бали, що нараховуються в системі лояльності тощо);
-
заохочення продовжувати покупки (це може бути просто кнопка «продовжити покупки», а може — карусель з інших товарів у каталозі);
-
заклик до спілкування. Це може бути кнопка приєднання до групи в соціальних мережах, підписки на розсилку новин чи пропозиція залишити відгук.
Кілька таких додаткових пунктів можна поєднувати в одному (наприклад, знижка може бути за підпис на соцмережі, відгук може приносити символічний бал до системи лояльності тощо).
Важливо, однак, зупинитися на обмеженій кількості елементів на сторінці, щоб очі не розбігалися, і не втрачався основний посил. Наприклад, одна подяка, один подарунок, один зрозумілий заклик до дії (підписатися, лишити відгук, продовжити покупки тощо). З часом, зібравши статистику, можна буде зрозуміти, що працює краще.
Читайте також: Як захистити сайт на WordPress і не стати жертвою вразливостей відкритого коду
Типові помилки при створенні сторінки вдячності
Найголовніша помилка — не продумувати таку сторінку і не працювати над нею. Надто просте, сухе повідомлення показує людині, що ви отримали від неї все, що хотіли, і вона далі нецікава. Натомість важливо продовжити діалог хоча б на репліку, аби клієнт пішов з відчуттям власної важливості, цікавості для вас, і з думкою про повернення.
Занадто лаконічна сторінка — це та, яка тільки дякує та підтверджує дію, ні до чого більше не спонукаючи. Це не шкодить репутації, але і ніяк не просуває справи.

Друга помилка на противагу першій — перевантаження сторінки елементами, так, щоб у користувача розбігалися очі, і він не міг ні на чому зосередитися. Тоді ймовірно, що жодна думка, яку ви намагаєтеся донести цією сторінкою, не спрацює. Її будуть просто закривати.
Нарешті, сторінка не має вибиватися з загального тону, яким компанія розмовляє з клієнтами. Наприклад, смішна картинка — гарна ідея, щоб урізноманітнити сторінку подяки, але не тоді, коли весь сайт дуже стриманий і офіційний.
Приклади сторінки вдячності
Уявімо, що ви продаєте навчальні курси. Після того, як потенційний слухач придбав курс та отримав обов’язковий фідбек про надходження коштів, що йому можна запропонувати ще?
Що може розважити чи зацікавити людину, яка щойно сплатила гроші? Можна піти шляхом подарунку. Наприклад, дати знижку на наступні курси для цього клієнта чи друга, якого вона обере.
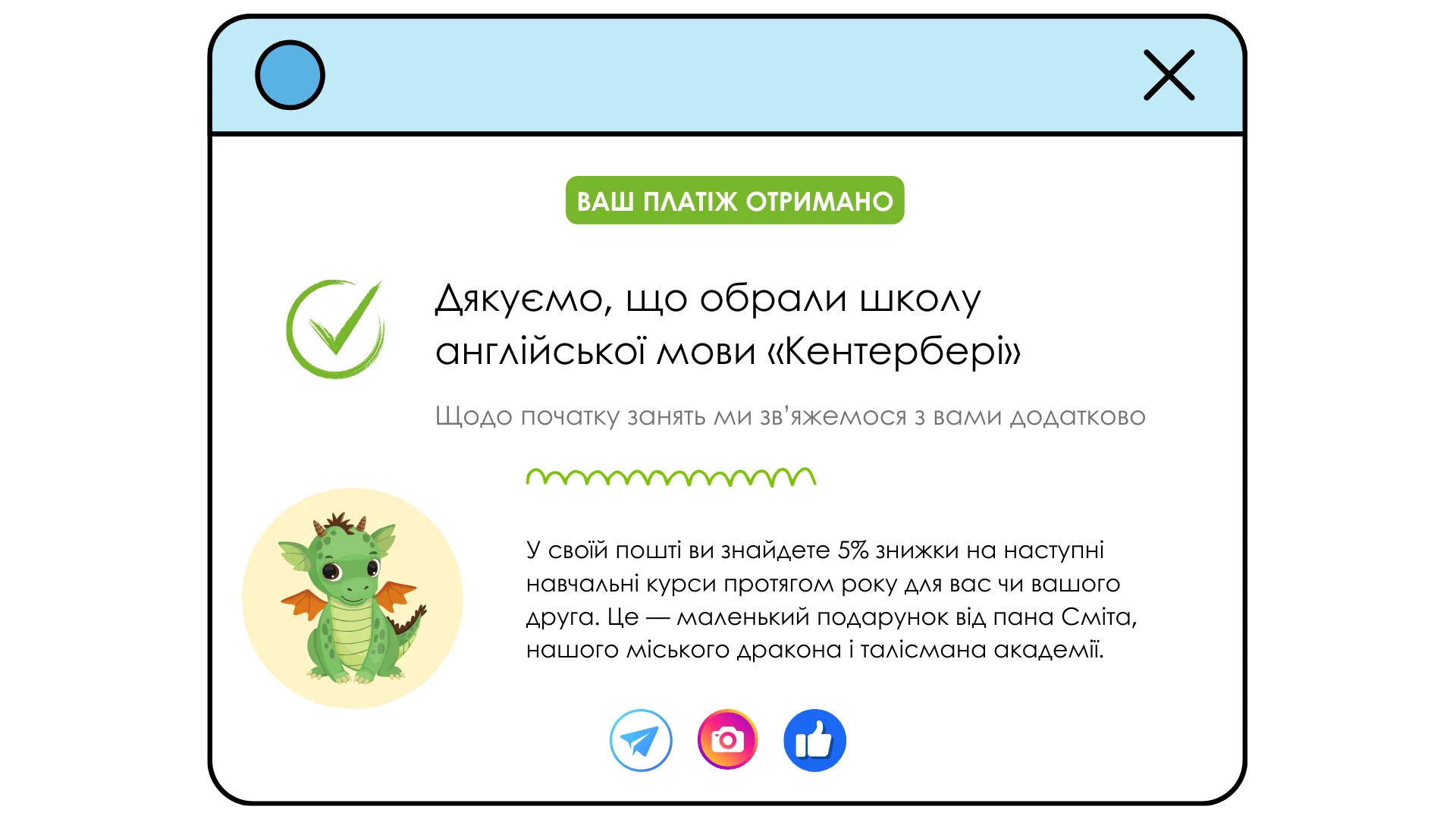
Тоді пишемо так: «Дякуємо, що обрали нашу школу англійської мови «Кентербері». Щодо початку занять зв’яжемося додатково. У своїй пошті ви знайдете 5% знижки на наступні навчальні курси протягом року для вас чи вашого друга. Це — маленький подарунок від пана Сміта, нашого міського дракона і талісмана академії». Тут доречний смішний дракончик.
Варто додати, що за новинами можна стежити в соцмережах, але картинки вже багато, тому обмежимося мінімалістичними іконками.

А ось інший варіант — ми можемо взяти ту саму школу і використати іншу логіку. Спробувати запропонувати студентові обдумати подальше навчання. Розмістимо одразу карусель з цікавими навчальними курсами чи майстер-класами, які можуть доповнити навчання. Це може бути Speaking club, короткострокові курси з покращення граматики чи специфічної бізнес-лексики. Тоді контенту на сторінці буде вже багато, і варто прибрати соцмережі, а можливо — і смішну картинку, якщо прев’ю курсів і так з малюнками.

Cпробуємо зробити сторінку подяки геть інакше: надати ще більше корисної інформації. «Дякуємо, що обрали нашу школу…» Тут доречна буде карусель дописів з блогу, які допоможуть на початку навчання: «Чи перегляд фільмів в оригіналі допомагає покращити знання мови?», «Як робити домашні завдання, щоб отримати максимум користі», «Ці загадкові неправильні дієслова». А далі — заклик доєднатися до телеграм-чату групи, щоб відразу долучити нового студента до ком’юніті. Таким чином студент відчує, що про нього дбають, одразу зможе почати вливатися в процес. Це — теж спосіб побудувати комунікацію.

Як саме побудувати сторінку вдячності, головною мірою залежить від того, як відбувається спілкування з клієнтами та читачами постійно. Ключ до успіху полягає у тому, щоб добре уявляти свою аудиторію, людину, до якої треба звернутися. Тоді вдячність може стати ще одним фактором на користь довгого та плідного спілкування.