Ви, напевно, вже мільйон разів чули про те, що дизайн веб-сайтів розвивається, і з кожним роком з’являються нові тенденції. Ми вас не здивували. Тренди змінюються так швидко, що вебмайстрам і власникам сайтів потрібно постійно слідкувати за оновленнями, завдяки яким ресурс стане зручнішим та привабливим для користувачів. Сьогодні ми хочемо поговорити про дизайн веб-сайту та характеристики, які зроблять його кращим. Від мінімалістичного дизайну до голосових інтерфейсів — ми представимо саме ті тренди тренди веб-дизайну 2023 року, які допоможуть вашому онлайн-проекту виділитися із натовпу.
Наші друзі TemplateMonster створили для читачів блогу статтю, яка допоможе розібратися в нових тенденціях веб-дизайну. Завдяки їхнім шаблонам ви зможете легко створити сайт, навіть не володіючи знаннями з розробки. Після цього залишиться тільки купити домен та надійний український хостинг і швидко почати розвивати свій веб-ресурс.
Сміливі та яскраві кольори
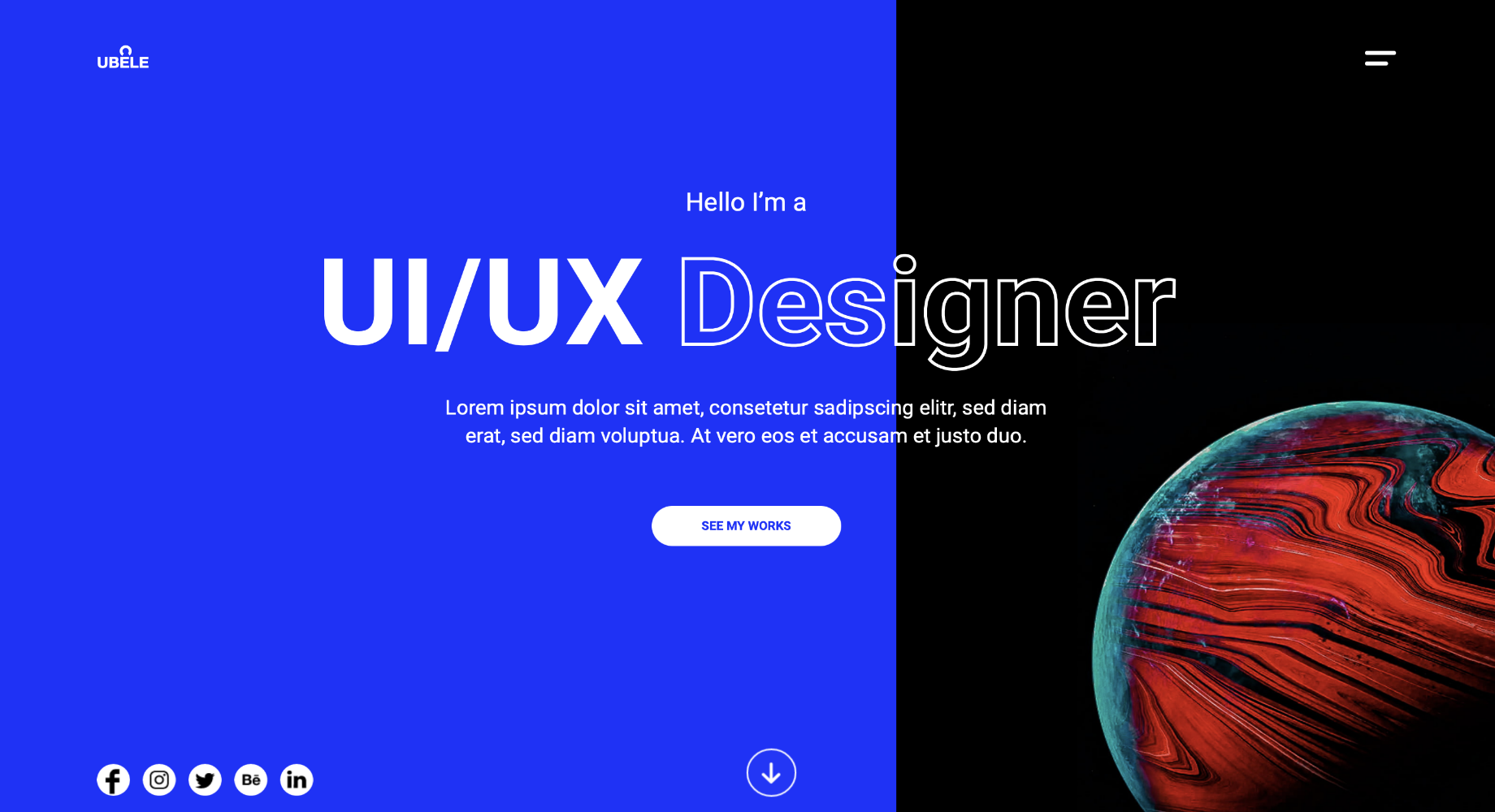
Соковиті та яскраві кольори — це одна із тенденцій, яка збережеться в 2023 році. Вони допоможуть веб-сайту виділитися серед конкурентів та створити візуальну ідентифікацію, яка запам’ятається надовго. Крім того, варто не забувати про використання психології кольорів, адже вона допоможе зрозуміти, яким чином барви впливають на емоції.
До речі, кольором 2023 року від Pantone став Viva Magenta — дійсно сміливий та яскравий відтінок, який миттєво впадає в око. Це малиново-червоний тон, який зберігає баланс між теплом та прохолодою. Його можна описати як напористий, але не агресивний, потужний, але не зарозумілий, безстрашний, але не безтурботний.
Незважаючи на те, що в багатьох інтерфейсах переважають спокійні та лаконічні відтінки, ніщо не заважає спробувати живі кольори, які створять неординарну та привабливу індивідуальність вашого бренду.
Незалежно від того, використовуєте ви їх в ілюстраціях, шукаєте яскраві шаблони сайтів чи додаєте деякі штрихи до інтерфейсів додатків, це гарантуватиме, що ваш онлайн-проект виділятиметься.
Читайте також: Що таке хостинг картинок і чим він відрізняється від фотостока
Веб-дизайн у стилі мінімалізм
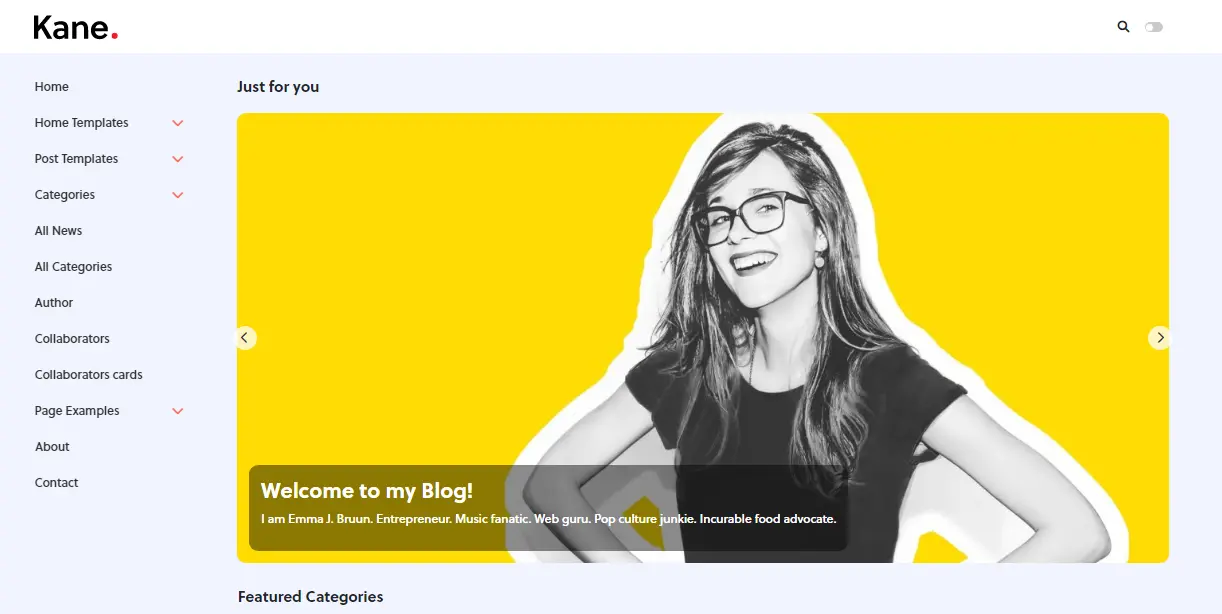
Якщо ви ви мали справу із веб-дизайном протягом останніх кількох років, то точно знайомі з мінімалізмом. Мінімалістичний дизайн сайту базується на тому, що вам варто позбутися усіх зайвих елементів та зосередити увагу відвідувачів на головному.
Мета мінімалізму — це створити чистий дизайн, який буде приємним для очей та максимально простим у навігації. Мінімалізм особливо популярний серед компаній, які хочуть передати відчуття вишуканості та професіоналізму. Однак ви можете обрати його майже для будь-якого типу веб-сайту.
Доводячи класичний мінімалізм до крайнощів, деякі дизайнери кидають виклик умовностям щодо того, як має виглядати веб-сайт, та залишають лише найнеобхідніші елементи. Ця тенденція, відома як «ультрамінімалізм», може стати чудовим варіантом для тих, хто хоче запропонувати круту взаємодію з користувачем і мінімальний час завантаження сайту. І пам’ятайте, що мінімалізм завжди матиме місце у веб-дизайні, хоча сміливі кольори та 3D-графіка і будуть намагатися його витіснити.
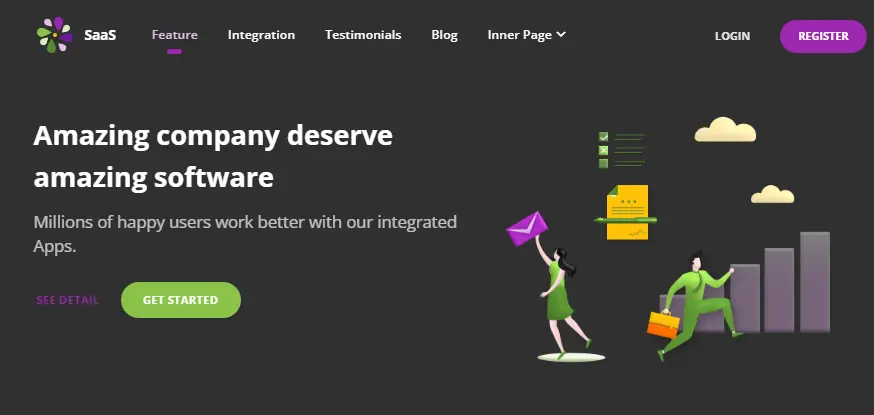
Темний режим

Коли йдеться про тренди веб-дизайну 2023 року, то неможливо не згадати про темний режим. Ні для кого не секрет, що з роками наш час перед екраном збільшується. Ми використовуємо екранні пристрої як на роботі, так і вдома, що спонукає користувачів переходити на більш слабке освітлення, щоб менше напружувати очі. А дизайн веб-сайту, який включає в себе темні відтінки, одразу реалізує більш сучасний підхід. Ми продовжуємо відмовлятися від світлого режима, до якого вже звикли, та надаємо перевагу ергономічним рішенням.
Комбінації темних кольорів дають можливість відчути витонченість та елегантність. Це додає візуальної привабливості та глибини, якої так не вистачає багатьом веб-сайтам. Наприклад, у поєднанні з білим та яскравими тонами темний фон підсилює вплив цих кольорів. Завдяки підвищеному контрасту у вас буде можливість звертати більше уваги на візуальний вміст та допомогти користувачам сконцентруватися на зображеннях.
За допомогою цього контрасту можна також покращити взаємодію, оскільки користувачі можуть одночасно зосередитися і на зображенні, і на тексті. Таким чином, вони запам’ятають більше контенту, отримають чітке враження про ваш бізнес і, скоріш за все, повернуться до онлайн-проекту.
Темний режим також набагато економніше витрачає наш акумулятор. Подумайте про це: якщо ви використовуєте менше світла, то вам, очевидно, потрібно менше енергії для запуску програмного забезпечення, веб-сайту чи інтерфейсу на пристрої. Зі збільшенням часу роботи екрану користувачі захочуть, щоб їхня батарея працювала довше, і темний режим дозволяє це зробити.
Читайте також: Як адаптувати сайт для людей з порушеннями зору
Адаптивний дизайн веб-сайту

Адаптивний дизайн не є чимось новим, але наразі він став одним із найважливіших трендів веб-дизайну у 2023 році. Тільки задумайтесь — станом на 2021 рік приблизно 85% американців мали смартфони, і з кожним роком кількість гаджетів по всьому світу лише збільшується. Їх використовують для бронювання квитків, перегляду меню ресторану, планування технічного обслуговування автомобіля та виконання безлічі інших завдань. Якщо веб-сайт компанії не працює на мобільних пристроях, споживачі можуть надати перевагу конкурентам, що призведе до втрати прибутку.
Незалежно від того, чи хочете ви стати веб-дизайнером, чи займаєтеся дизайном веб-сайтів роками, вам потрібно пам’ятати про адаптивний дизайн веб-сайту. Ваш онлайн-проект має адаптуватися до всіх можливих сучасних пристроїв, від крихітних смартфонів до 12-дюймових екранів, аби забезпечити кожного користувача ідеальним досвідом взаємодії із сайтом. Також не забувайте про розмір кнопок, оскільки багато людей керують своїми смартфонами великими, а не вказівними пальцями.
Голосові інтерфейси
Ще одна тенденція, яка, ймовірно, сформує майбутнє веб-дизайну, — це зростаюча важливість оптимізації голосового пошуку. З появою віртуальних помічників, таких як Siri, Alexa та Google Assistant, все більше людей використовують голосовий пошук, аби знайти інформацію в Інтернеті за кілька секунд.
У зв’язку з цим для дизайнерів важливо створювати веб-сайти, оптимізовані для голосового пошуку. Ви маєте гарантувати, що архітектура сайту буде зручною для віртуальних помічників, тобто відвідувачам має бути легко орієнтуватися у вмісті та взаємодіяти з ним.
Штучний інтелект
Якщо вам вдається уникнути тривожних думок про те, що штучний інтелект потроху захоплює різноманітні сфери нашого життя (від дизайну до SMM), то вам дуже пощастило. Але справа в тому, що інструменти ШІ вже пройшли довгий шлях, і, можливо, в якийсь момент вони все ж таки замінять багатьох із нас на наших посадах. Але сьогодні мова не про це. Потужність штучного інтелекту допомагає брендам у всьому світі створити нові можливості для спілкування з аудиторією.
Наприклад, чат-боти служать віртуальними помічниками, даючи клієнтам можливість поставити запитання або отримати базову підтримку, коли агенти обслуговування клієнтів знаходяться офлайн. А дизайн є одним із найважливіших аспектів розробки успішного чат-бота, оскільки саме вдалий зовнішній вигляд допомагає залучати якомога більше користувачів.
***
Дизайн сайту — це візитка, яка створює певні меседжі для користувача і доповнює контент смислами та настроєм.
Слідуючи тенденціям веб-дизайну, вам вдасться створити сайт, який стане привабливим, зручним та оптимізованим для всіх пристроїв. Впроваджуючи всі вищезазначені тренди, бізнес отримує шанс створити приголомшливу присутність в Інтернеті.
Якщо ви шукаєте готові рішення за доступними цінами, скористайтеся нашими промокодами.
Промокод cityhost подарує вам 10% знижки на всі тарифи MonsterONE, а cityhost7 — 7% знижки на будь-які продукти діджитал-маркетплейсу TemplateMonster. Вам не доведеться задумуватися про дизайн сайту, адже шаблони вже створені з урахуванням усіх сучасних тенденцій.