Показник відмов на сайті або bounce rate — це цифра, яка повідомляє про те, скільки людей зайшло на сайт і одразу залишило його, не перейшовши далі по сторінках. У різних систем підрахунку можуть бути свої методи обчислення цього показника, тому він буде відрізнятися залежно від того, чим ви його вимірюєте. Втім, він важливий для розуміння, що відбувається на сайті, чи цікавий він людям, відтак і пошуковики теж беруть bounce rate до уваги.
У цій статті ми розкажемо, що таке показник відмов, як його аналізувати та які дії варто здійснити, щоб покращити параметри користувацької поведінки.
Варто розуміти, що на користувацький досвід впливає дуже багато факторів — від того, наскільки надійний хостинг сайту ви обрали для проекту і до кольорів дизайну та розміщення кнопок цільових дій. Ми розкажемо вам про базові покращення, які можна здійснити для зменшення показника відмов, але головна ідея в тому, що чим зручніший та корисніший сайт для читачів, тим менший буде показник відмов.
Рекомендуємо вам також прочитати статтю про те, як хостинг впливає на просування та SEO-показники сайту.
Як аналізувати показник відмов
Треба враховувати, що в різних системах вимірювання трафіку рівень відмов буде обчислюватися трохи по-різному, відтак цифри будуть трохи відрізнятися. Крім Google Analytics, існують такі програми як Woopra, Matomo, Mixpanel, Heap тощо.
Перш за все, потрібно знати, що зараховується як відмова саме у вашій системі. Що має відбутися, аби ця конкретна сесія вважалася відмовою? Зазвичай у Google Analytics це випадки, коли відвідувач зайшов на сайт і пішов, не клікнувши на жодну іншу сторінку. Рівень відмов рахується як різниця між такими короткотривалими сесіями і кількістю всіх сесій на сайті. Проте зараз цей показник себе трохи скомпрометував, якщо йдеться про додатки і односторінкові сайти. Наприклад, користувач міг переглянути односторінковий сайт і засвоїти інформацію, яка подана дуже стисло. Чи це відмова? Не факт.
У Google Analytics 4, на який Google переводить своїх користувачів, сеанс зі взаємодією, за словами творців, описано як «сеанс, який триває принаймні 10 секунд або включає принаймні 1 подію-конверсію чи 2 перегляди сторінок або екранів». Відмовою вважається сеанс без взаємодій взагалі, який тривав менше 10 секунд. Це дозволяє точніше аналізувати взаємодії на різних сайтах. Наприклад, якщо у блозі просто читають статтю, то можуть ні на що більше не клікати — але тоді залишаються на сайті більше 10 секунд. GA4 враховує і час на сторінці, і взаємодію, тобто є більш гнучким.
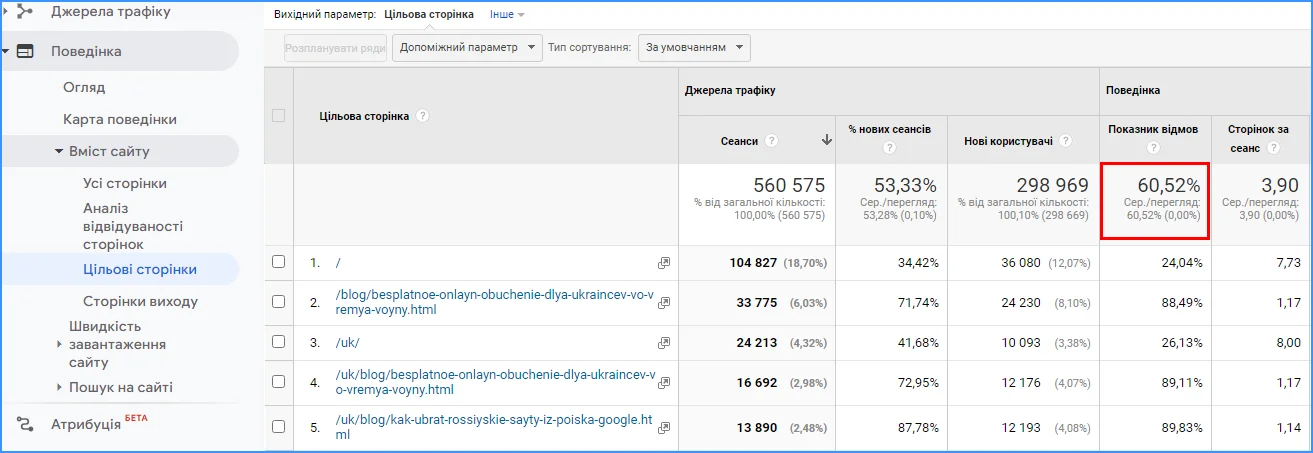
В Google Analytics цей показник можна знайти за шляхом «Поведінка — вміст — цільові сторінки».

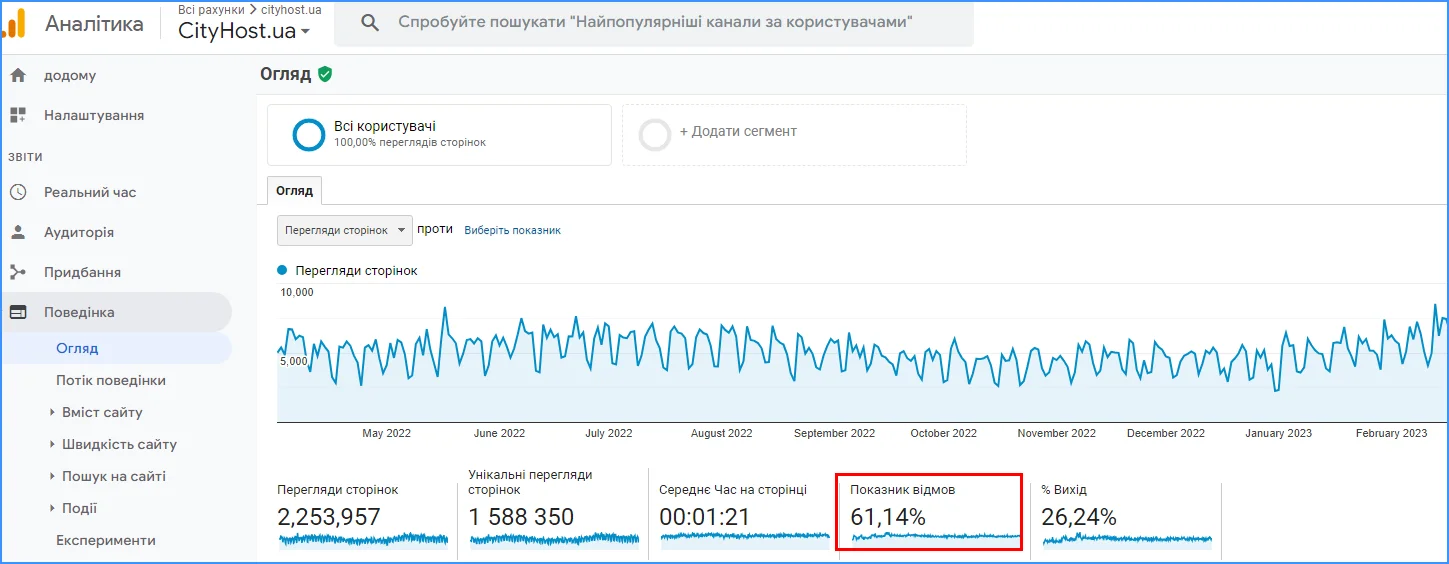
Або ж можна подивитися цей показник інакше: «Поведінка — Огляд».

Але оскільки класичний Universal Analytics припинить роботу вже 1 липня 2024 року і поступиться місцем оновленому Google Analytics 4, краще орієнтуватися вже на нову версію сервісу.
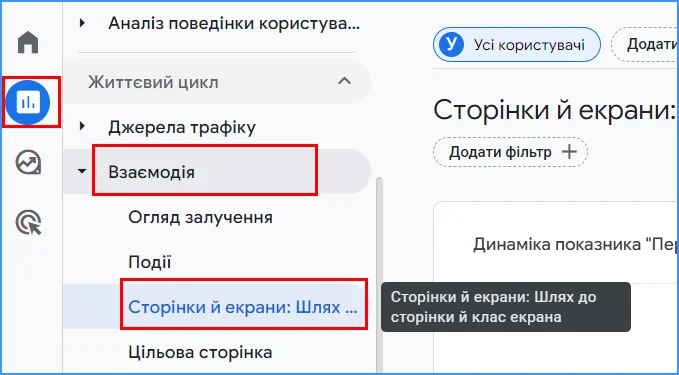
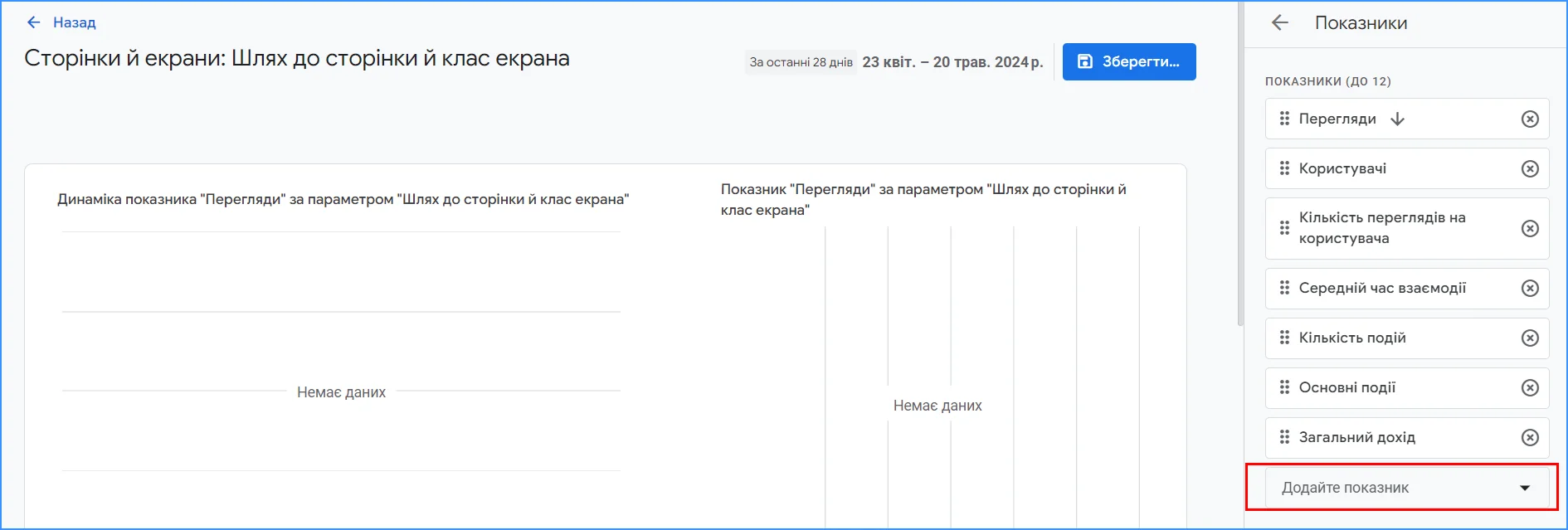
У GA4 пошук буде таким: «Звіти — Взаємодія — Сторінки і екрани». Але за замовчуванням цього показника немає, і його потрібно буде додати.

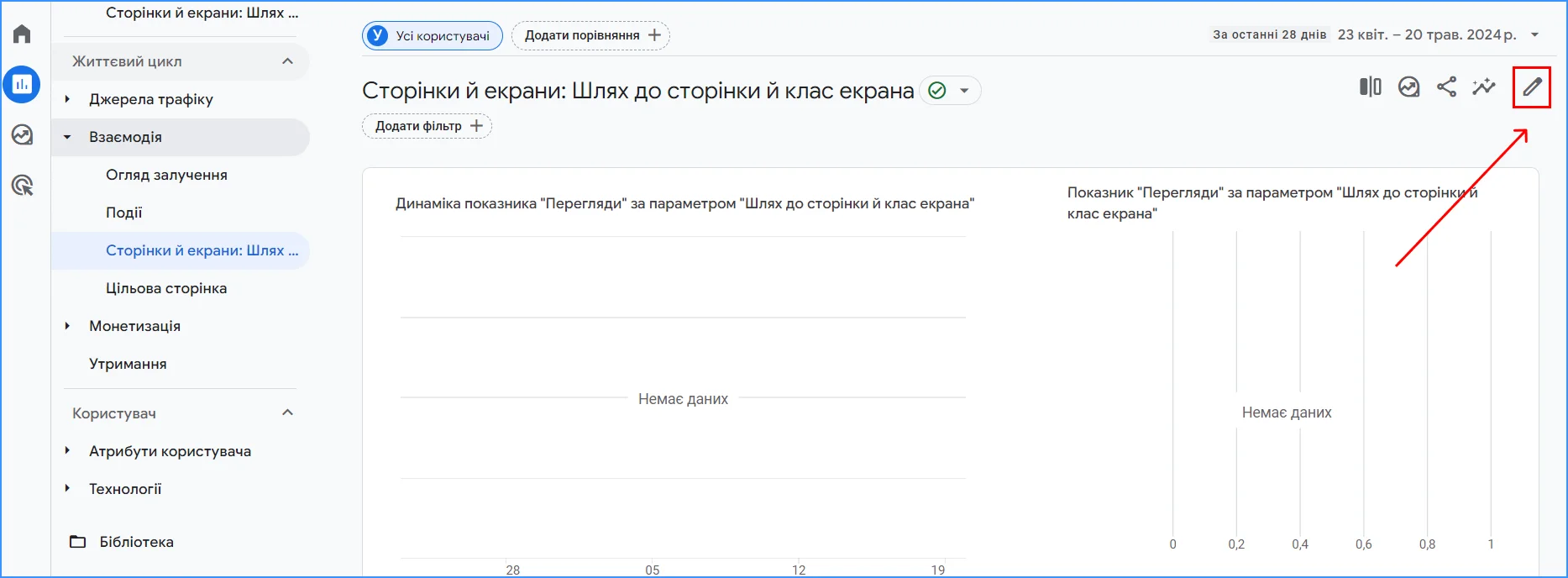
Натиснувши на розділ «Сторінки і екрани» користувач зі статусом редактора і вище побачить кнопку «Бібліотека» та іконку-олівець.

Тут потрібно вибрати вкладку «Показники» і натиснути на «Додайте показник». 
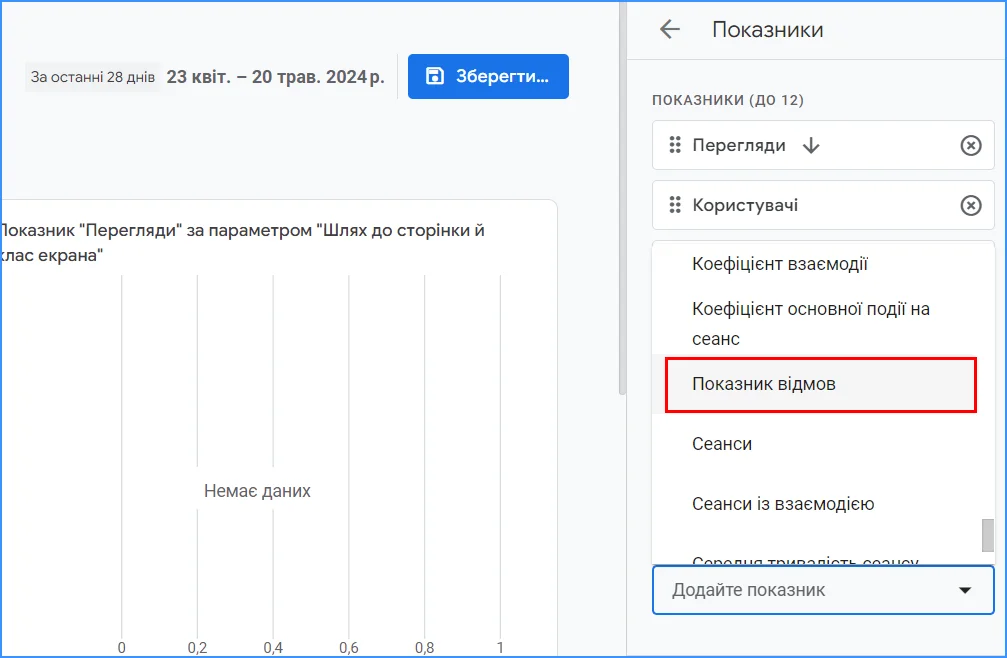
Після цього потрібно вибрати зі списку і додати показник відмов.

Система показує також відмови з різних каналів трафіку, і можна буде проаналізувати, звідки приходять користувачі, яким сайт нецікавий. Ви побачите там цифру у відсотках. Тут важливо розуміти, як вона вираховується: який саме відсоток від усіх сесій становлять сесії, які відповідають критеріям, щоб бути зарахованими як відмова. Якщо ви мали на 10 сесій 8 залучених (більше 10 секунд/або одна конверсія/або взаємодія зі сторінкою, наприклад, перехід до іншої сторінки), то показник відмов — 20%.
Якщо рівень відмов залишається на показнику 30-50%, вважається, що це абсолютно нормально: інтернет схожий на великий ярмарок, і багато людей просто проходить повз вашу «ятку», нічого не купуючи. Важливо дивитися не просто на відмови, а як поводяться користувачі на сайті: чи просто читають, чи щось купують, чи намагаються купити, але кидають кошик.
Якщо показник піднімається вище, до 80%, це значить, що час доопрацювати те, що є на сайті. Відмови вище 80% — це сигнал тривоги: ви взаємодієте зовсім не з тими, з ким треба, і геть не так, як вони потребують. Слід розібратися, що відбувається.
Причини високого показника відмов
Щоб зменшити показник відмов, варто переглянути ті проблемні місця, які викликають відмови найчастіше. Можна працювати з кожним фактором окремо і знову вимірювати показник. Загалом виділяють наступні причини, з яких користувачі залишають сайт.
Нерелевантний або низькоякісний контент
Варто розуміти своїх користувачів і ключові запити, за якими вони приходять на сайт. Наприклад, користувач міг набрати запит «купити каву» і отримати статтю з історії цього напою. Його не цікавлять факти, він хотів би придбати каву, тож він піде. Навпаки, якщо йдеться про, скажімо, цікавість до історії і запит «як винайшли каву», каталог із кавовими напоями теж буде одразу відкинуто.
Так, якщо у статті про каву у блозі є невеличкий банер з найпопулярнішою кавою в крамниці, це може когось зацікавити, тобто не призведе до того, що сторінку закриють одразу. Але в цілому варто добре розуміти, які саме запити будуть для вашої сторінки цільовими, і орієнтуватися на них, інакше відвідувачі йтимуть після першого погляду. Це може бути також проблема контенту, створеного виключно для того, щоб вписати певні ключовики: насправді він працює радше проти сайту.
Як наочний приклад ми можемо використати свій власний кейс. Cityhost, зокрема, пропонує оренду виділених серверів та VPS сервери. Але якщо взяти ключове слово «сервер», то воно стосується не лише згаданих послуг, а також купівлі офісних чи домашніх серверів, серверів Minecraft та інших онлайн-ігор, серверів Midjorney тощо — поняття занадто широке. Використовуючи цей ключ, можна отримати багато нецільових показів у Google, за якими користувачі або не будуть переходити, або відразу покидатимуть сайт, щойно зрозуміють, що це не зовсім те, що вони шукали.

Під час побудови семантичного ядра важливо чітко розуміти інтент користувачів, розрізняти інформаційні та комерційні запити та обережно ставитися до ключів, які охоплюють занадто широку аудиторію.
Неправильно визначена цільова аудиторія
Наприклад, довгий час вважалося, що комп’ютерні ігри в основному цікавлять чоловіків. Але статистика показує, що жінки також охоче грають, а в деяких жанрах жінки віком 25-35 років складають переважну більшість гравців. Якщо заточити лендинг для такої гри під посил «суто чоловічі розваги», можна втратити аудиторію і покупців.
Іноді реальна цільова аудиторія істотно відрізняється від очікувань. Для виявлення ЦА потрібно почитати дослідження про свій сегмент ринку, провести опитування в соцмережах, проаналізувати вже існуючі джерела трафіку — стать, вік, гаджети та інші доступні показники, які можна побачити за допомогою сервісів, наприклад, тих же інструментів Google.
Негативний користувацький досвід
Якщо користувачу некомфортно на сайті, він відразу піде на веб-ресурси ваших конкурентів з добре продуманою та реалізованою структурою. До поганого usability відноситься низька швидкість завантаження, верстка, від якої «розбігаються» очі, технічні проблеми, надлишок реклами тощо.
Будь-яка перешкода, що уповільнює взаємодію, дратує відвідувача або викликає нерозуміння, підвищує ймовірність того, що людина залишить сторінку вашого сайту і піде до конкурентів.
Як зменшити показник відмов на сайті
Показник відмов означає, як ми уже виявили, що або контент, розміщений на сайті, виявився неактуальним чи нецікавим для аудиторії, яку туди привабили, або його споживання ускладнене тим, як влаштований сайт. Отже для зменшення bounce rate потрібно працювати з контентом сайту і його дизайном. Важливо приділити увагу user expirience — чи всі сторінки коректно працюють, чи не «гальмує» сайт під час завантаження якогось із них.
Створювати якісний релевантний контент
Важливо, щоб контент давав користувачам те, що вони хочуть побачити, відповідав на актуальні питання. Наприклад, за запитом «порівняння технічних характеристик» комп’ютерів чи машин люди шукатимуть, ймовірно, оглядові статті, які дозволять обдумати покупку, а просто каталог з картками їх не вдовольнить. Натомість часто люди скаржаться, що коли вони приходять по конкретну покупку, сторінка перевантажена текстами, написаними для пошукової оптимізації, водяними і нецікавими, а конкретну інформацію про товар треба шукати.
Контент варто грамотно структурувати: використовувати заголовки та підзаголовки, таблиці, списки, ілюстрації.
Перевірте, чи актуальний контент розміщено на вашому сайті:
-
про що статті на сторінках, чи вони написані просто під ключові запити, а чи дійсно відповідають на актуальні для користувачів питання щодо товару чи тематики блогу;
-
за якими запитами виходять на ваш сайт, чи вони актуальні для вашої тематики;
-
як прописані метатеги і описи до сторінок, чи вони створюють вірні очікування від самої сторінки;
-
чи є внутрішня перелінковка. Дуже хороший спосіб затримати користувача на сторінках сайту і змусити гортати далі — додаткові лінки на інші актуальні статті.
Головне завдання контенту — відповідати інтенту (наміру) користувача та закривати його болі. Якщо користувач знаходить на сторінках сайту те, що йому потрібно, успішно вирішує свої питання завдяки вашій інформації, він не просто затримається довше, але й регулярно повертатиметься.
Читайте також: Сторінка вдячності на сайті: як та для чого її оформлювати
Працювати над технічною складовою сайту
З технічного боку важливо зробити так, щоб споживати контент сайту було легко і приємно. Перш за все, варто подбати про дизайн таким чином, щоб сторінки не були перевантажені банерами, спливаючими вікнами, яскравими деталями. Все це не лише відволікає, але і може сповільнювати завантаження сторінок, особливо якщо у відвідувача сайту не дуже потужний девайс.
Швидкість завантаження
Швидкість завантаження сторінок може відрізнятися залежно від браузера, тому варто перевірити найпопулярніші, наприклад Chrome, Opera, Firefox. Якщо показники незадовільні, спробуйте зробити наступне:
-
оптимізуйте код: зайвий код, який виконується на сторінці, збільшує час завантаження;
-
зменшіть кількість зайвих елементів на сторінці: краще, якщо їх буде мінімум;
-
стисніть зображення і відео: надто «важкі» файли будуть довше завантажуватися;
-
використайте кешування.
Можна використовувати інструменти вимірювання швидкості, які подають водночас і рекомендації з її поліпшення, наприклад, Google PageSpeed Insights.
Читайте більше про швидкість завантаження сайту та способи покращення цього параметра.
Мобільна версія або адаптивна верстка
Якщо сайт досі не адаптований під екрани мобільних телефонів, варто зробити це зараз: дуже багато користувачів заходять на веб-ресурси саме з мобільних пристроїв. За статистичними даними Exploding Topics, більше 60% трафіку інтернет-проект отримує з мобільних пристроїв. Саме тому сайт без підтримки мобільних екранів не є конкурентоспроможним!
Дизайн
Перш за все, треба подивитися, чи всі елементи дизайну відображаються коректно. «Поламана» в певних місцях верстка або кнопки, що не працюють, можуть стати причиною відмови.
Взагалі якщо дизайн сайту давно не оновлювався, варто виділити кошти та час і оновити його. Завжди має сенс віддавати перевагу більш мінімалістичним варіантам, щоб ніщо не відволікало від інформації на сторінці, і не викликало ускладнень при гортанні сайту. Можна приховати частину меню, лишивши можливість відкрити їх за потреби, оптимізувати кнопки та банери тощо.
Можна запросити протестувати сайт найменш комп’ютерно грамотних знайомих. Навіть їм має бути легко ним користуватися. Інформацію споживають швидко, джерел відомостей в інтернеті дуже багато, тож будь-яке роздратування чи перешкода можуть стати причиною того, що відвідувач закриє сайт.
Реклама
Варто переглянути, на яку аудиторію орієнтується реклама сайту, зокрема контекстна. Якщо вона приводить не тих людей, потрібно оптимізувати таргетування реклами, посил рекламних повідомлень, місця, де ви розміщуєте гостьові пости. Можливо, треба змінити підхід, поекспериментувати з таргетуванням чи оформленням і змістом реклами.
Що радять в цьому випадку, наприклад, спеціалісти Semrush — не зупинятися на показнику відмов. Якщо ви постійно вдосконалюєте своє уявлення про цільову аудиторію, раз на кілька років оновлюєте дизайн, працюєте над контентом і юзабіліті сайту, то bounce rate буде поступово знижуватися сам.