-
Як відкрити готовий код сайту html у блокноті для редагування
-
Що таке інструмент для розробників у браузері та як його відкрити
Навіщо робити сайт на html
Коли постає необхідність створити свій сайт, вебмайстри-початківці зазвичай вибирають між кількома варіантами, де не потрібно працювати з кодом. Це може бути одна із багатьох CMS або онлайн-конструктори. Рідко хто готовий братися за рукописний сайт сайт на html, адже це складніше.
Але насправді є один спосіб впоратися з цим завданням, маючи хоча б приблизне уявлення про те, як працює мова розмітки — скачати готовий html код сайту і трохи його відредагувати під свої потреби. Працюючи з шаблоном, ви одразу отримуєте готовий каркас, оформлені стилі (шрифти, кольори, розстановка елементів), працюючі сценарії JS (кнопки, меню, форми зворотнього зв’язку). При цьому потрібно тільки замінити контент — вставити свої зображення та тексти.
Для цього знадобиться трохи уважності та знань, але адаптація готового шаблону цілком доступна для новачків. Такий досвід буде корисний для тих, хто цікавиться версткою, а також для створення свого власного сайту найпростішого формату — лендінг-пейдж або візитівки. Статичний html вигідніший для невеликих сайтів, ніж розробка на CMS, адже системи управління контентом важать набагато більше. Користуватися рушієм з великим обсягом php-коду та набором різноманітних модулів лише заради лендінга — не зовсім рентабельно. Html-сайт потребує дуже мало ресурсів на хостингу, тому якщо стоїть задача створення сайту всього на одну сторінку — це найкращий варіант.
Читайте також: ТОП-3 CMS для створення інтернет-магазину
Отже, починаємо працювати. Спочатку потрібно знайти хороший шаблон (платний або безкоштовний) та скачати на свій комп’ютер у вигляді zip-папки.
Для його адаптації можна використати два варіанти:
-
Відредагувати на комп’ютері й потім залити готовий сайт на хостинг.
-
Залити сайт на хостинг і редагувати у файловому менеджері.
Ми підемо першим шляхом, щоб потенціальні користувачі не побачили недороблений сайт.
Як відкрити готовий код сайту html у блокноті для редагування
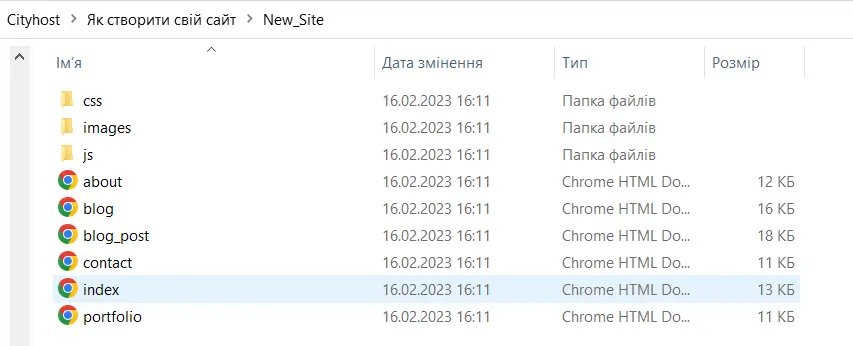
Розпакуйте архів у себе на комп’ютері та зайдіть у папку. Ви побачите приблизно таку картину — директорії з JS та CSS-кодом, картинками (images) та основні сторінки. Серед них потрібно вибрати index.html — це сторінка, з якої починається запуск сайту. У випадку з односторінковим сайтом це буде єдиний файл формату html. У нашому прикладі сайт має декілька розділів, тому і файлів більше.

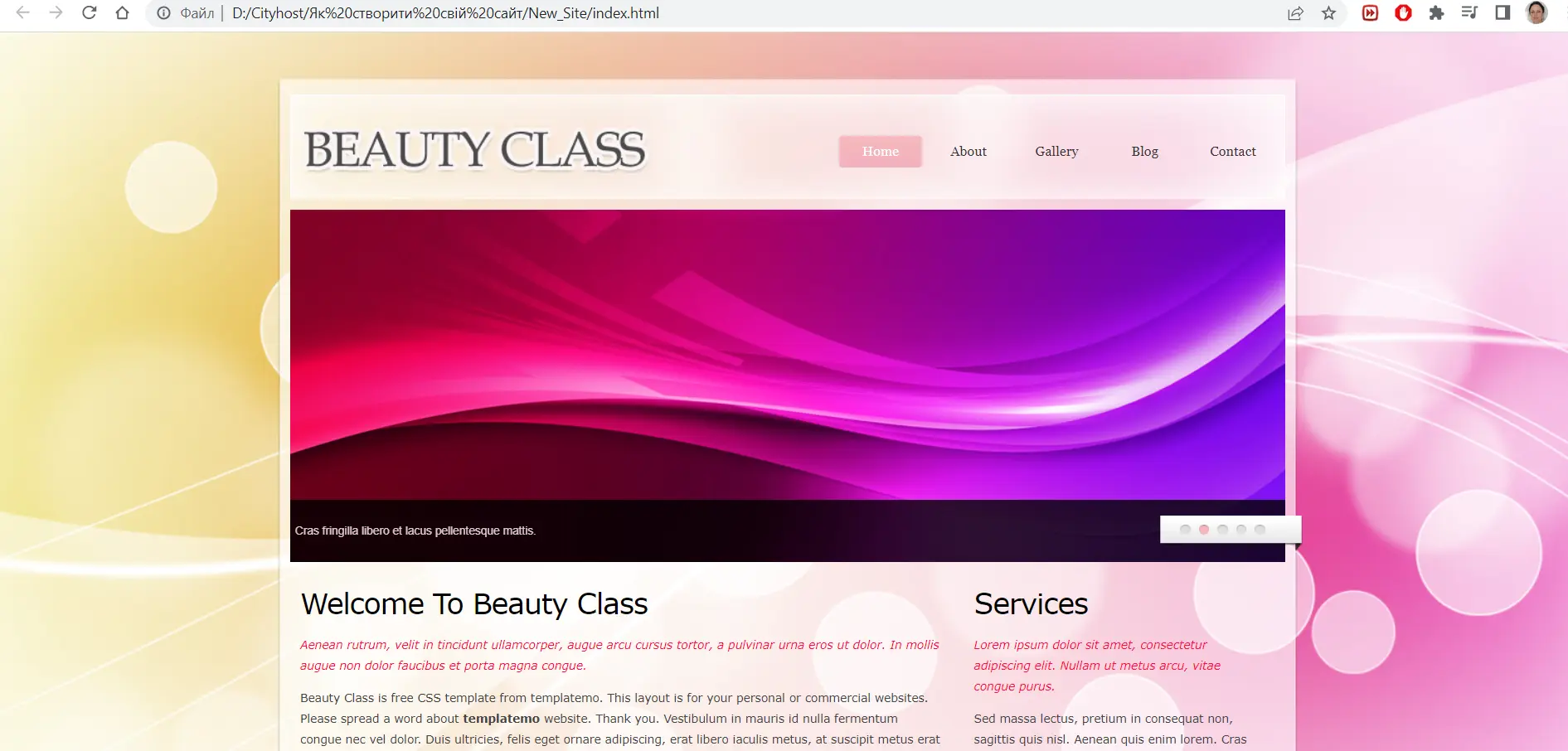
Система вже підтягла до html-файлів Google Chrome, і вони будуть автоматично відкриватися в цьому браузері. Можна одразу подивитися, як виглядатиме основна сторінка шаблону в мережі (поки що її бачите тільки ви).

Щоб редагувати сторінку, ми відкриємо її за допомогою правої кнопки мишки в іншій програмі. Якщо ви початкуючий розробник, вірогідно, у вас уже є спеціальні програми на кшталт Subline або Visual Studio Code. Але цей гайд робиться для непрофесіоналів, тому уявімо, що у вас такої програми немає. HTML-код сайту прекрасно редагується в стандартному блокноті або WordPad, тому відкриємо його через блокнот.
Не забудьте вибрати опцію Формат => Перенос по словах, щоб бачити весь код в одному віконці. Ось такий вигляд ви приблизно отримаєте.

Основні теги html
Щоб замінити елементи, потрібно спочатку знайти їх у коді. Для цього варто знати основні теги, у яких міститься контент різних типів:
-
div — універсальний контейнер для групування блоків контенту;
-
H1, H2, H3… H6 — заголовки;
-
li — елемент списку;
-
p — текстовий абзац;
-
a href — посилання;
-
img — зображення.
Загалом тегів набагато більше, але цього поки достатньо. Також потрібно розуміти, де починається і закінчується вміст тегу.
Відкриваючий тег має вигляд < p >, закриваючий дещо схожий на нього, але зі слешем < /p >. Тобто текстовий абзац має міститися між ними.

«Lorem ipsum» і все, що йде після нього латиною, означає на «програмістській» мові «будь-який текст» або просто «бла-бла-бла». Його ставлять, коли треба подивитися, як буде виглядати текстовий блок, але самого контенту ще немає.
Читайте також: Вчитися програмувати самостійно чи йти на курси розробників — що вибрати?
Заміна текстових блоків у шаблоні
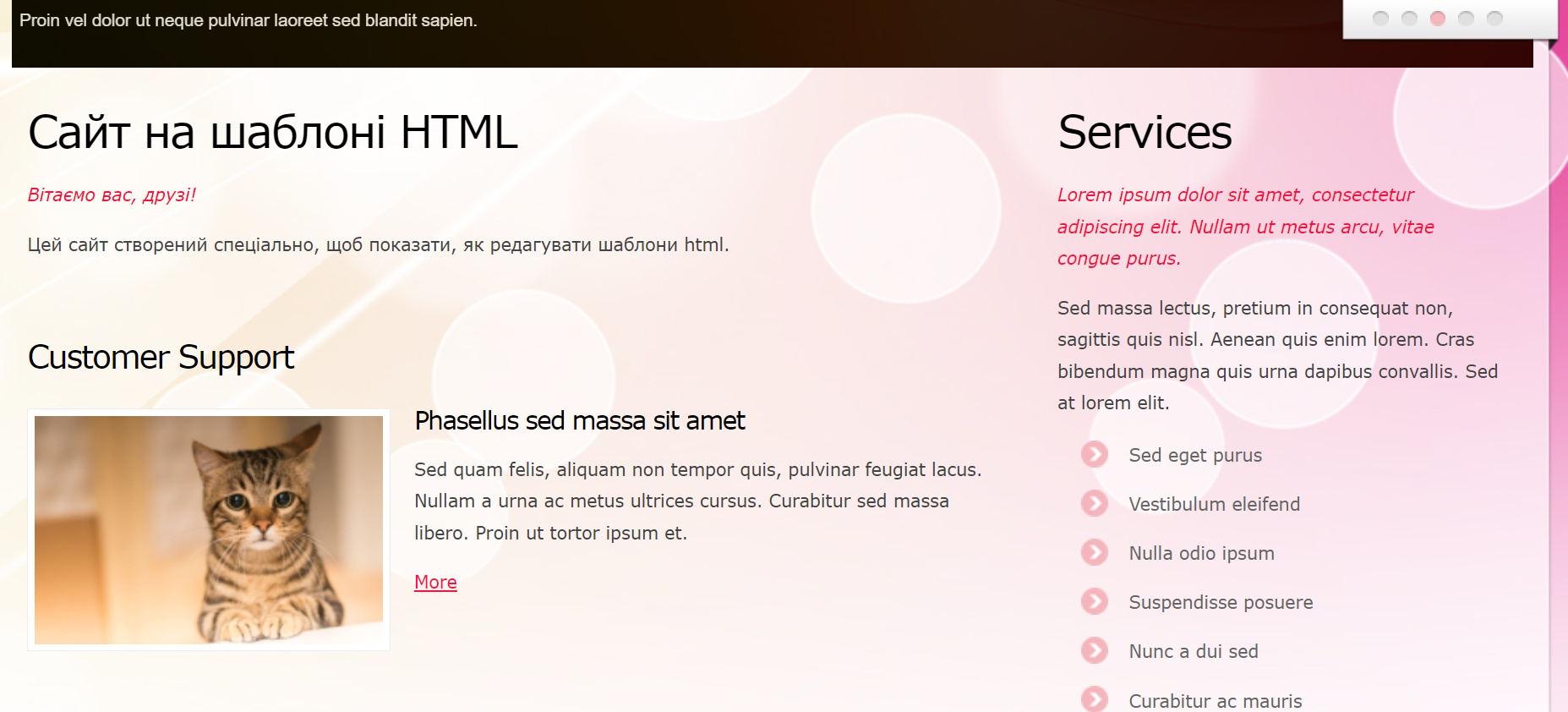
Давайте спробуємо замінити заголовок та головний текст на сторінці.
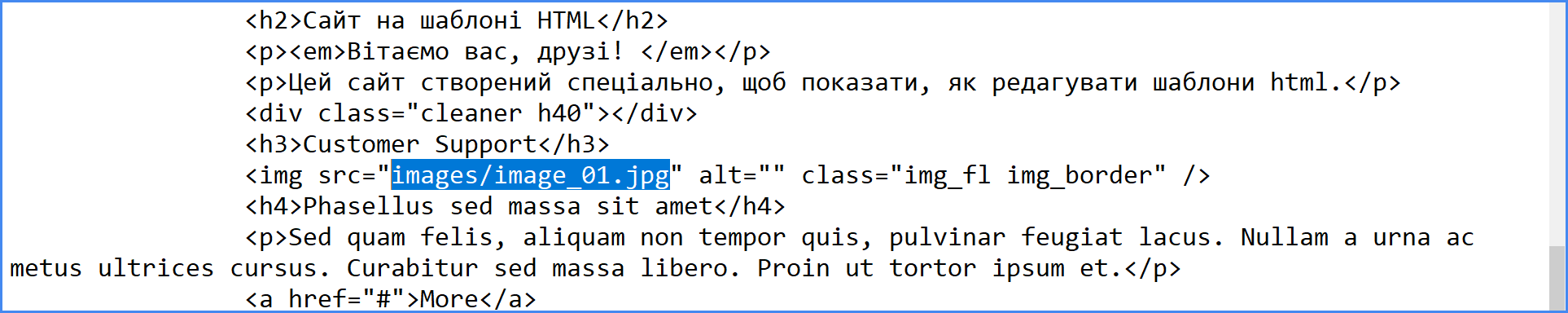
Заголовок «Welcome To Beauty Class» легко знайти по тегу < h2 > (великий заголовок другого порядку). А основний текст виділено блакитним, щоб ви побачили, де він починається і закінчується.

Замість тексту вставляєте свій, натискаєте в блокноті Файл => Зберегти і оновлюєте браузер, щоб перевірити результат. Як бачите, у нас змінився текст.

Що таке інструмент для розробників у браузері та як його відкрити
Якщо ви не розумієте, в якому тезі знаходиться елемент або як він називається, то скористайтеся інструментами для розробника у браузері.
Як відкрити у Chrome інструменти розробника:
-
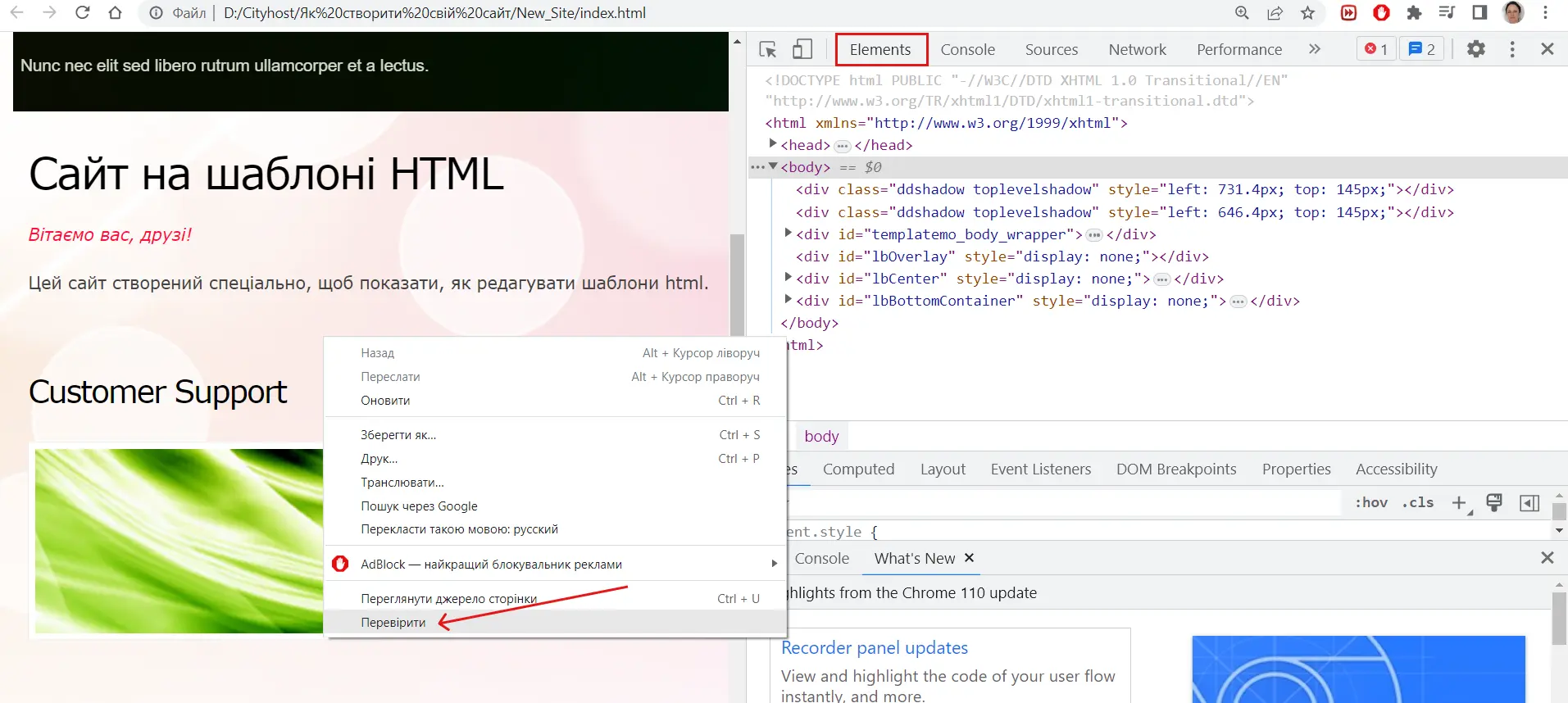
Клікнути правою кнопкою мишки на елемент і вибрати зі списку «Перевірити».
-
Натиснути клавішу F12 на клавіатурі та вибрати Elements.
-
Зайти в Меню браузера у верхньому правому кутку => Інші інструменти => Інструменти розробника.

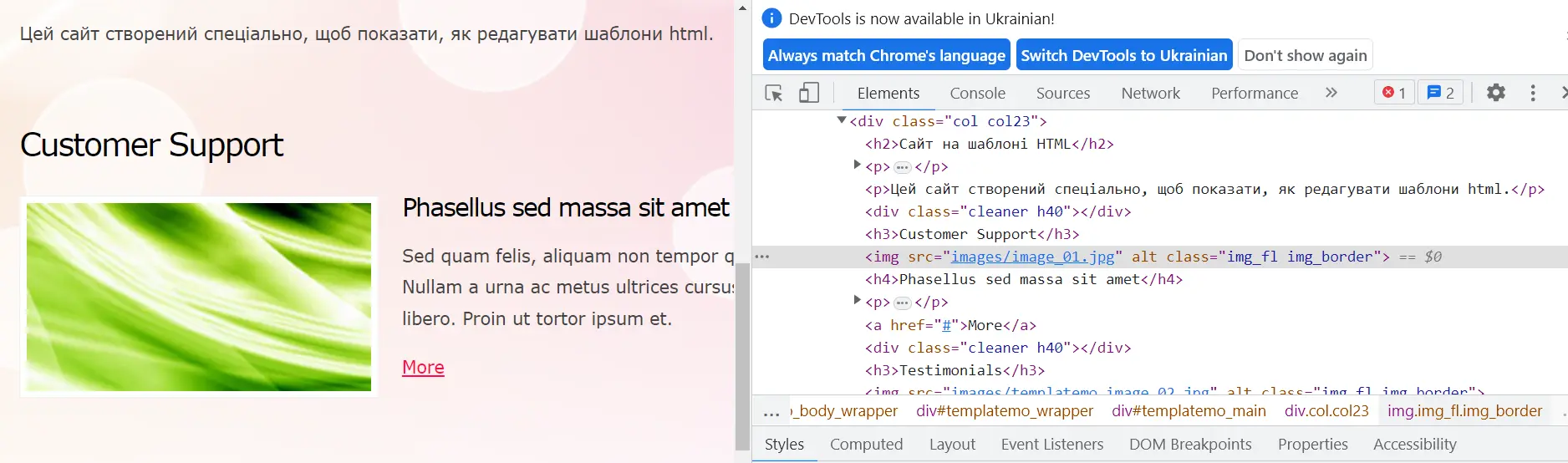
Щоб подивитися назву та тег елемента, ще раз клікніть по ньому правою кнопкою мишки та виберіть «Перевірити».

Наприклад, ось це зображення має адресу images/image_01.jpg, де images — назва папки, а /image_01.jpg — назва файлу.
Заміна зображень у html коді
Давайте замінимо картинку. Це потрібно зробити у двох місцях — у папці та в коді. Як це взагалі працює?
Зображень немає у самій розмітці — вони лежать у папці images. У коді прописаний шлях до них у вигляді місця, де знаходиться картинка, та її назви. Коли ви бачите фото на сайті, html-код просто показує вам файл із папки.
Тому для заміни чи додавання зображення потрібно завантажити його в папку images та прописати шлях у коді.

Знак «слеш» означає папку, а остання назва в лапках завжди має стосуватися файлу.
Наприклад, якщо у нас є папка images, а у ній є папка banners, всередині якої лежить зображення main-picture.jpg, то шлях виглядатиме так:
“images/banners/main-picture.jpg”
Але майте на увазі, що краще не робити багато вкладень.
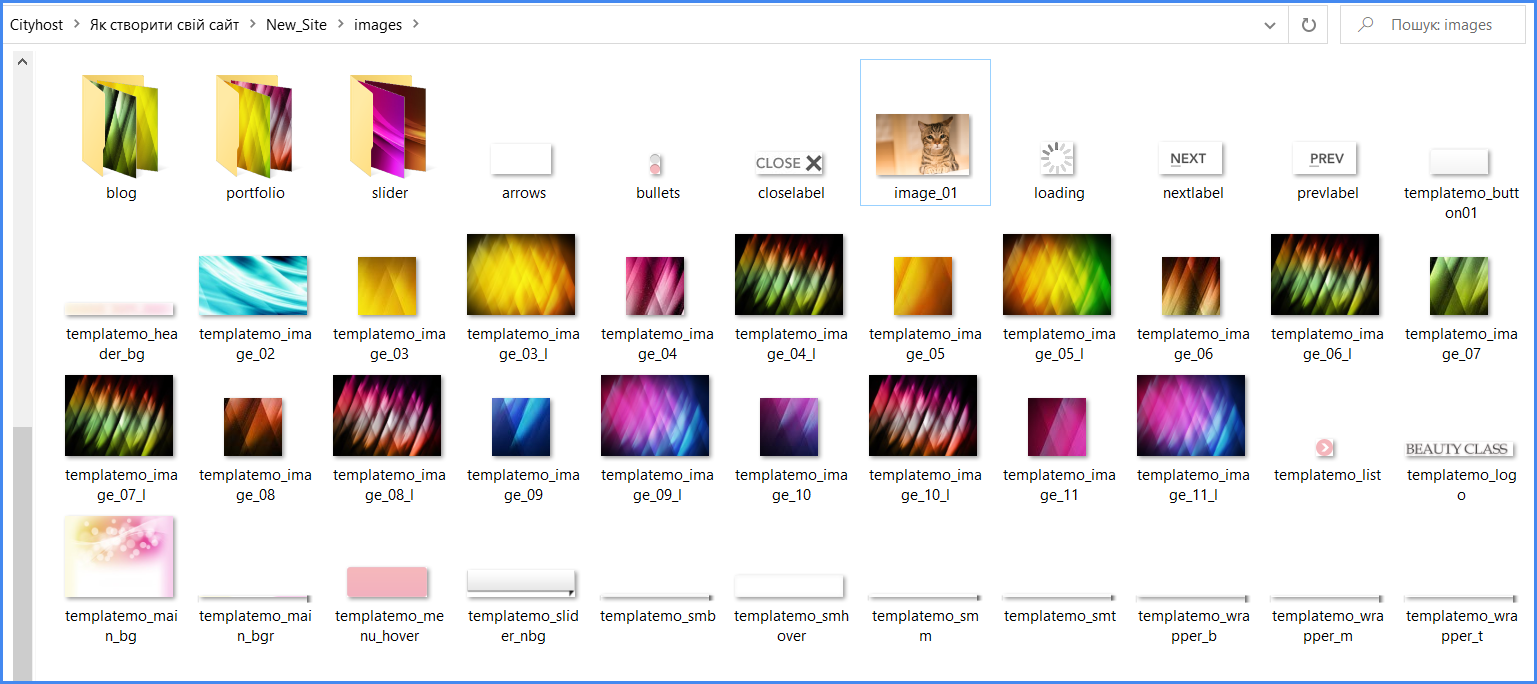
Є і простіший спосіб вставити свої фото: якщо ви завантажите в папку інше зображення з такою ж назвою, воно автоматично заміниться на сайті без зайвого редагування розмітки. Спробуємо саме цей варіант.

Замінюємо у папці із зображеннями існуючу фотографію на іншу (у нас це буде фото кота) з такою ж назвою image_01.jpg. Слідкуйте, щоб розширення теж були однакові. Якщо назви однакові, але вихідна картинка мала розширення .jpg, а ви додали у форматі .webp — зображення не заміняться на сайті.
Якщо необхідно завантажити картинки в іншому форматі — тоді назву потрібно заново прописати в коді. Але наша фотографія замінилася і без редагування розмітки.

Варто зауважити, що творці безкоштовних шаблонів не завжди прописують розмір картинок у стилях, тому іноді їх доводиться підганяти вручну. Нашу картинку було підігнано під розмір всіх інших у графічному редакторі Figma.
Таким чином ви можете замінити весь контент на свій, отримати унікальний сайт та сміливо ним користуватися. Якщо розумієтеся на CSS — кастомізуйте дизайн за допомогою кольорів або шрифтів.
Читайте також: Топ-10 українських YouTube-каналів про IT
Що потрібно знати про роботу з кодом html
Пропонуємо ще декілька порад щодо роботи з розміткою, які можуть стати в нагоді новачкам:
-
Елементи в коді розмітки розміщуються в тому ж порядку, що і на сторінці. Тобто якщо елемент вгорі, то він буде на початку коду, якщо внизу — то в кінці.
-
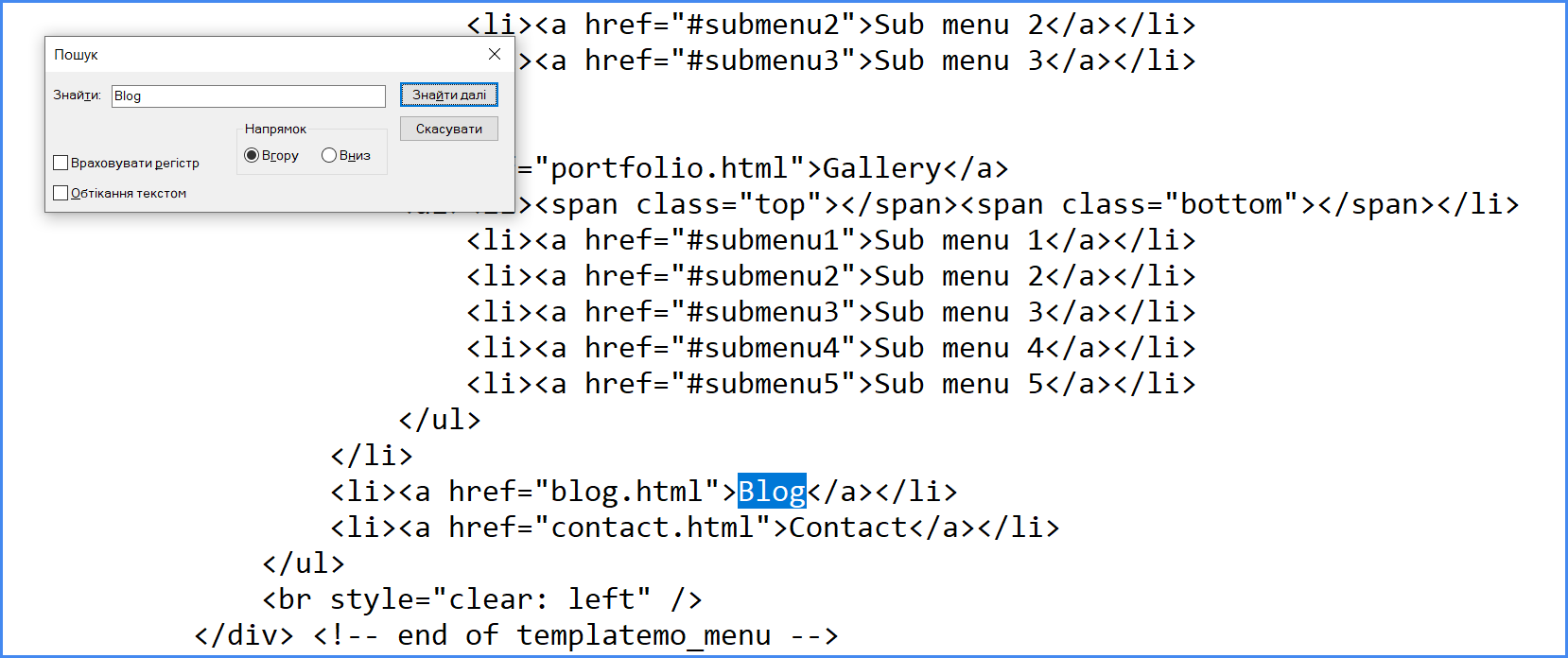
Елемент в коді можна знайти і по його тексту. Наприклад, потрібно знайти кнопку з написом «Blog», яка розміщена у верхньому меню. Натисніть у блокноті CTRL + F та введіть слово «Blog», і ви побачите його в коді.

-
Для коду важливий кожен знак. Якщо ви щось «поламали», це може означати, що був видалений або неправильно доданий якийсь символ — лапки, крапка чи навіть пробіл, який теж має значення.
-
Постарайтеся не редагувати і не видаляти інші частини коду, якщо не розумієте, що це. В ньому є багато взаємозв’язків з JS та CSS файлами, і видаливши якесь посилання, ви ризикуєте залишитися без стилів або інтерактивних елементів.
-
У верстальників є неписане правило — називати файли в коді англійськими словами, які прямолінійно позначають сам вид контенту, а не його зміст. Тобто зображення найчастіше називають image або picture, а відео буде так і називатися: video_1. Це дуже спрощує роботу з розміткою і допомагає стороннім верстальникам швидко зрозуміти, що написано в коді.
Завантаження готового сайту на хостинг
Наш сайт готовий і пора його вивести на домен і хостинг. Ми покажемо вам, як це робити в панелі Cityhost.ua, але принцип схожий і для інших провайдерів. Не будемо описувати процес купівлі послуг, а матимемо на увазі, що ви вже купили хостинг та прив’язали до нього зареєстрований домен.
Для початку потрібно потрапити всередину сайту, що можна зробити за допомогою FTP. Але ми не будемо працювати з важкими файлами, тому цілком достатньо для цієї задачі файлового менеджера.
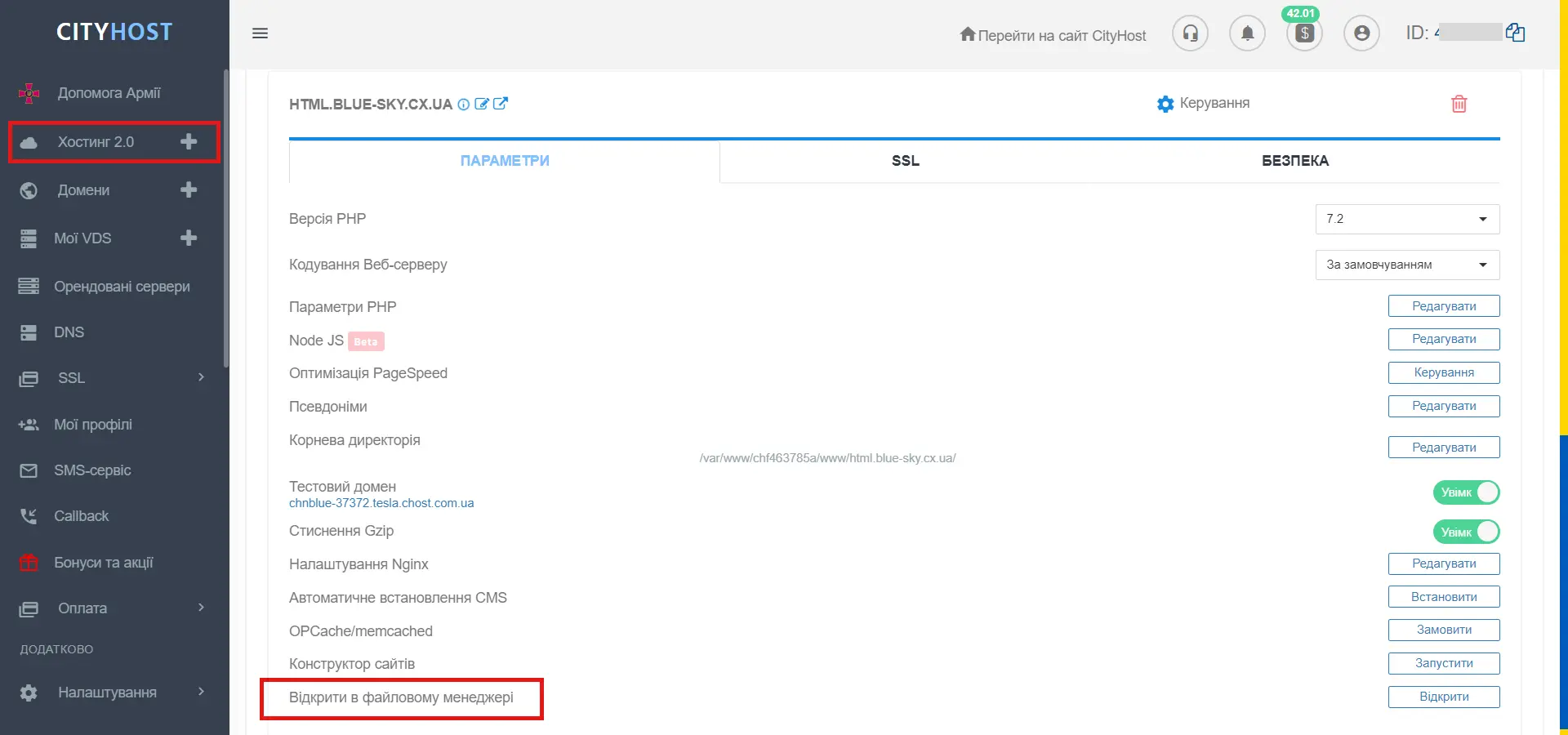
Зайдіть у свій акаунт на сайті Cityhost та відкрийте вкладку Хостинг 2.0 => Керування => Відкрити у файловому менеджері.

Зараз на сайті пусто, але на новому хостингу зазвичай стоїть «банер-заглушка» у вигляді php-файлу — її можна видалити.
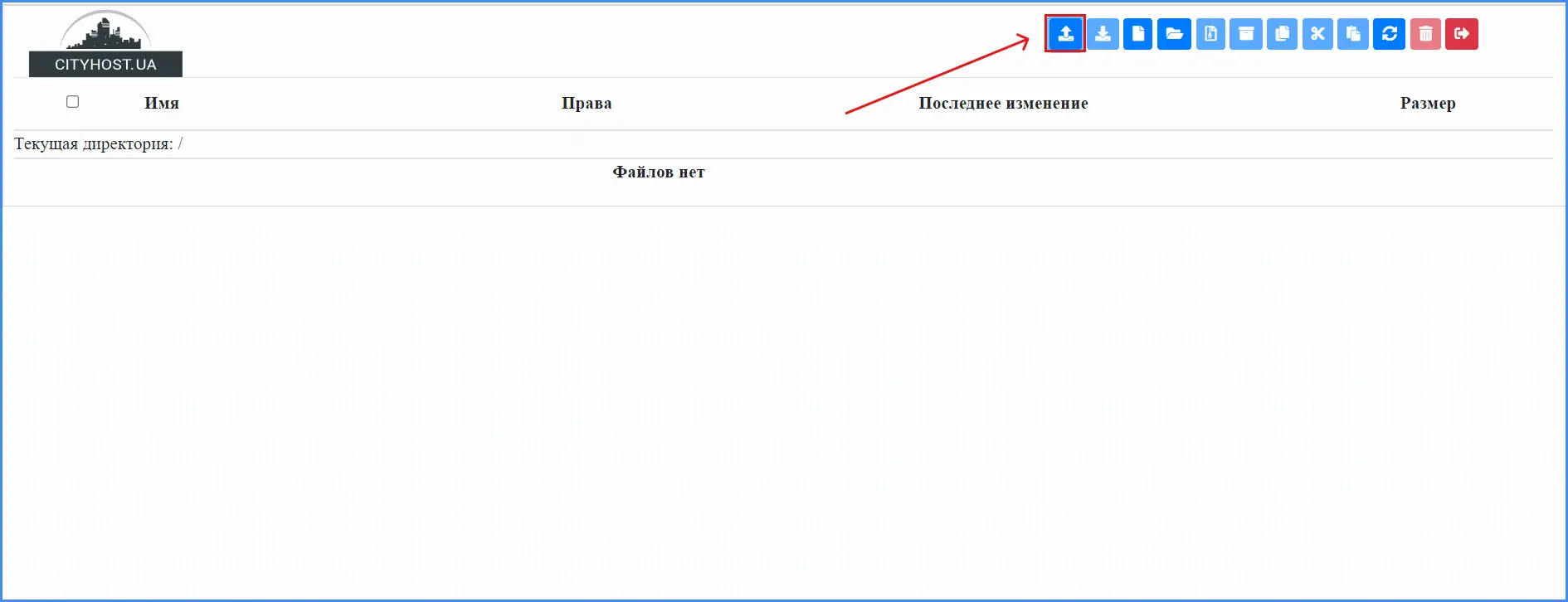
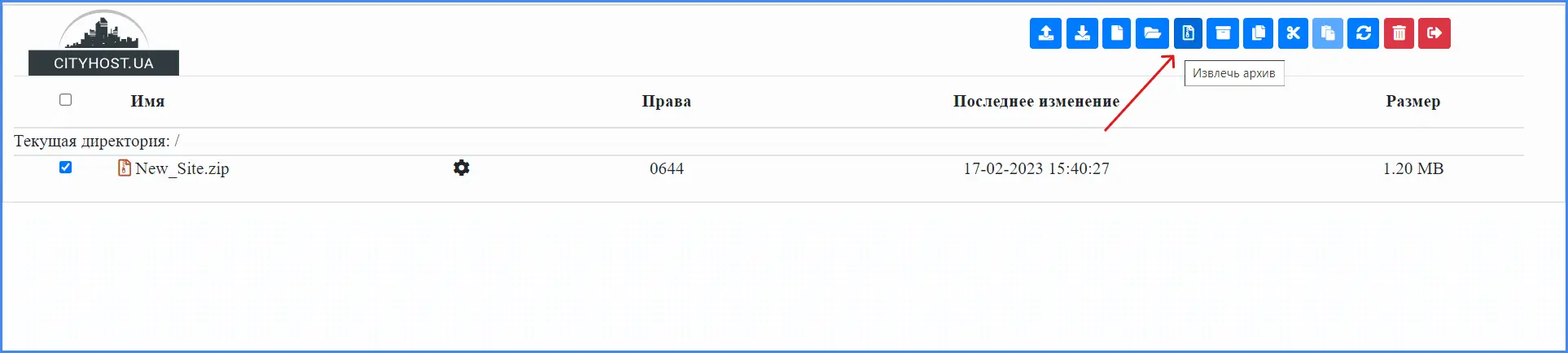
Заархівуйте свій сайт у zip-папку та завантажте його на хостинг через кнопку «Завантажити файл».

Далі потрібно розпакувати папку за допомогою кнопки «Витягти архів». Після розпаковки архів краще одразу видалити.
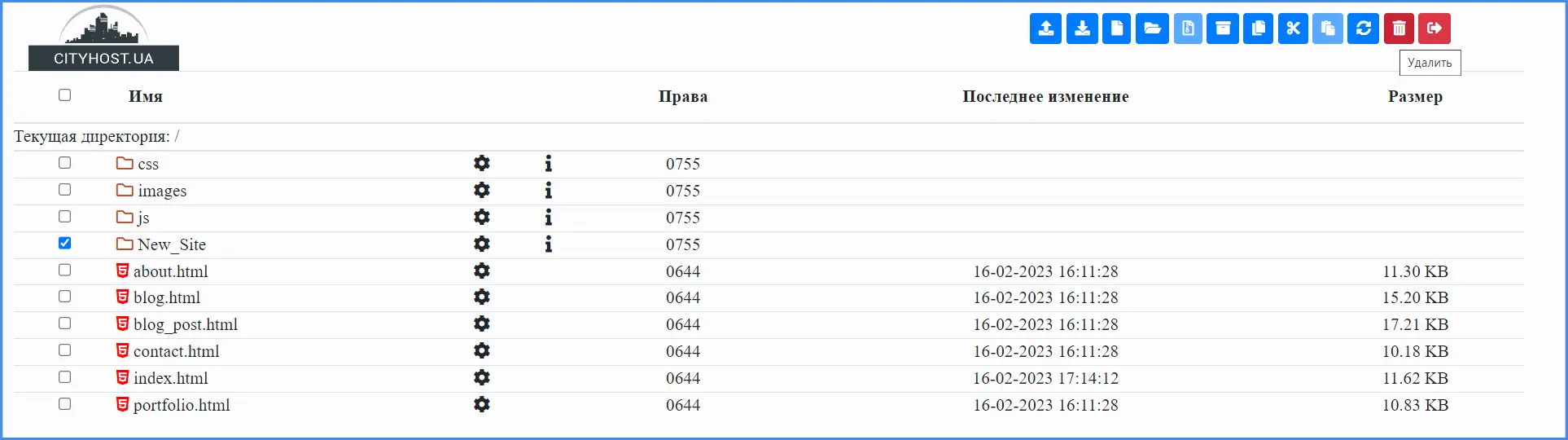
 Наступним кроком витягніть всі файли з папки в кореневу директорію за допомогою процедури Вирізати — Вставити. Файли, особливо index.html, мають перебувати на першому рівні, інакше користувачі не побачать їх на домені. Після цього видаліть основну папку, вона вже пуста.
Наступним кроком витягніть всі файли з папки в кореневу директорію за допомогою процедури Вирізати — Вставити. Файли, особливо index.html, мають перебувати на першому рівні, інакше користувачі не побачать їх на домені. Після цього видаліть основну папку, вона вже пуста.

От і все. Сайт вже опубліковано в інтернеті — тепер можна ввести свій домен у пошуковий рядок браузера і переглянути веб-ресурс. Для його редагування достатньо відкрити потрібний файл на хостингу і правити прямо там, немає жодної необхідності кожного разу перезаливати сайт.