
У період пандемії інтернет-магазини стали порятунком для багатьох галузей бізнесу. Навіть невеликі магазинчики намагаються представити свою продукцію в мережі, готуючись до чергового локдауну.
Але вихід в інтернет — це не лише потреба, а й додаткові можливості. Інтернет-магазин дозволяє розширити географію та збільшити базу клієнтів, спрощує покупцям процес — тепер не потрібно нікуди йти, весь шопінг відбувається на м'якому дивані.
Але замовити рукописний магазин у професійних розробників досить дорого, така послуга не завжди доступна малому та середньому бізнесу. І тоді на допомогу приходять системи керування контентом – CMS.
Існує безліч конструкторів сайтів, тому насамперед потрібно вибрати CMS, яка вирішує всі завдання торгівлі через інтернет.
Важливо розуміти, що відвідувачі сайту, ймовірніше за все, не знатимуть, що магазин розроблений на движку, і на якому саме. Назву CMS можна побачити у футері, але її нескладно прибрати. Сама верстка і стиль не видають метод розробки. Тому у процесі вибору краще орієнтуватися на технічні показники:
- Можливість швидко та зручно створювати вітрини магазину та картки товарів
- Зручна та зрозуміла адмінка
- Безпека движка
- Можливість моніторити продажі
- Можливість SEO-просування
З цієї статті ви дізнаєтеся, як створити інтернет-магазин за допомогою трьох CMS, які ми вважаємо найоптимальнішими для онлайн-комерції.
Інтернет-магазин на OpenCart з нуля

OpenCart створено спеціально для інтернет-торгівлі. Лендінг чи блог на ньому зробити вже не вийде – це вузькоспеціалізована CMS.
У движка відкритий код і він поширюється абсолютно безкоштовно. Навіть у базовій версії достатньо інструментів для роботи, але якщо знадобляться додаткові функції для оптимізації сайту або SEO, існує більше 13 тисяч додаткових розширень.
На OpenCart можна створити як невеликий магазинчик із двома десятками товарів, так і велику платформу з тисячами позицій.
Процес встановлення та роботи
Можна скачати пакет для установки або придбати хостинг для OpenCart з функцією автоматичної установки, завдяки якій у вас буде готовий конструктор усього в пару кліків.
Тему для магазину, яка відповідає за зовнішнє оформлення, необхідно буде знайти в інтернеті. Найкраще скористатися офіційним сайтом OpenCart.
Зручно, що розробники створюють одразу галузеві теми – можна вибрати дизайн, який підходить під специфіку бізнесу.
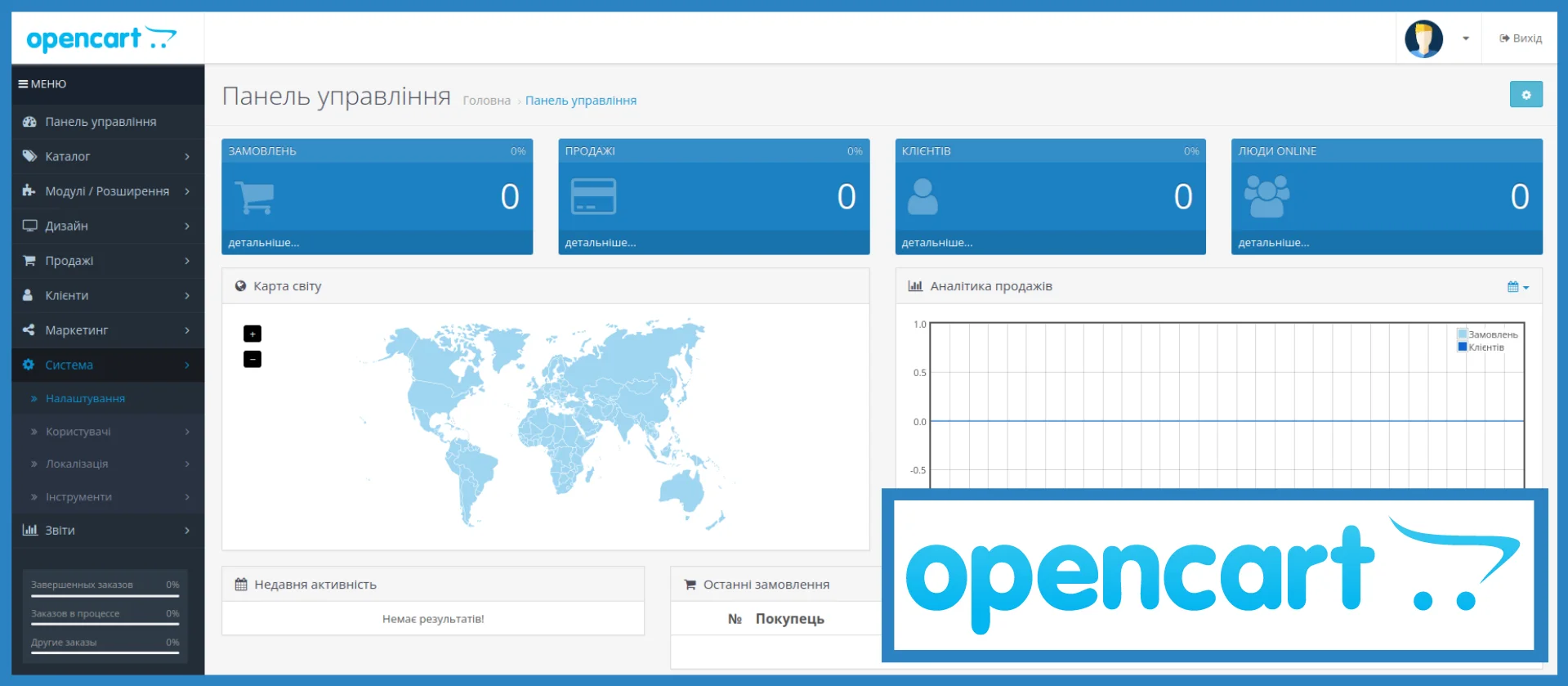
Давайте розглянемо інструментарій адмінки OpenCart.
У лівій панелі згруповано всі основні інструменти:
-
Панель управління потрібна для аналітики продаж: показує кількість клієнтів на сайті, заповнення кошиків, оформлення замовлень та інше.
-
Каталог призначений для викладання товарів. У ньому створюються категорії, фільтри та списки виробників, заповнюються картки товарів.
-
Модулі/Розширення — розділ для завантаження, встановлення та налаштування додаткових модулів.
-
Дизайн — для редагування макетів, шаблонів, області банера; допомагає налаштовувати зовнішній вигляд сайту.
-
Продажі — тут зведена інформація про продажі, повернення та подарункові сертифікати.
-
Клієнти — це все користували, які щось купували в магазині, та дані про їхні дії.
-
Маркетинг — налаштування акцій, купонів знижок, розсилок передплатникам. Також за допомогою цього розділу можна підключити Google Shopping.
-
Система — великий розділ із масою глобальних налаштувань. Тут можна вибирати мову, валюту, країну розташування, податки; працювати з зареєстрованими користувачами та адміністраторами, створювати бекапи, дивитися журнал помилок.
-
Звіти являють собою статистику по замовленнях та діях клієнтів.
Додавання товарів у магазин може здійснюватися вручну, але якщо їх дуже багато, то можна скористатися спеціальними розширеннями, призначеними спеціально для завантаження товарів.
У OpenCart відмінна система фільтрації та грамотно побудований процес здійснення покупки — заповнення форми, вибір служби доставки, способу оплати.
Продумані можливості організовувати акції, застосовувати купони знижок, виводити рекомендовані товари на головну сторінку, здійснювати розсилки зареєстрованим покупцям, є особистий кабінет покупця з історією замовлень. Доступна інтеграція з найпопулярнішими сервісами доставки та оплати.
У цьому движку більше плюсів, ніж мінусів, але недоліки все ж є, і їх потрібно враховувати.
Читайте також: Як верифікувати користувача на сайті: дзвінки, SMS, електронна пошта
Мінуси OpenCart
-
Автоматичне створення дублікатів сторінок, через що один розділ може бути доступний за двома різними посиланнями. Це дуже незручно для просування магазину та його відвідувачів. Поки що розробники не змогли вирішити цю проблему — веб-майстри змушені видаляти дублі вручну або за допомогою платних плагінів.
-
Проблема із додатковими розширеннями. Так, їх багато і вони корисні, але оскільки їх створюють різні розробники, модулі можуть конфліктувати між собою та з самим движком. Іноді конфлікти починаються після чергового оновлення версії OpenCart, після яких плагіни просто перестають працювати. До того ж деякі з них мають небезпечні вразливості, через які зловмисники можуть проникнути на сайт.
-
Уповільнення роботи через велику кількість додаткових модулів.
-
Складнощі з вивантаженням товару через спеціальні плагіни — нові позиції не додаються, а замінюють існуючі. Тому часто доводиться завантажувати все наново.
Незважаючи на деякі незручності, OpenCart – один з найкращих движків для створення магазинів, яким користуються у всьому світі.
Як створити інтернет-магазин на PrestaShop

PrestaShop існує з 2008 року, також має відкритий код та поставляється безкоштовно. Забігаючи вперед, скажемо, що це найпростіша та інтуїтивно зрозуміла CMS із усіх, які ми розглядаємо у цій статті. Якщо ваш досвід розробника мінімальний, варто звернути увагу саме на PrestaShop. Ця CMS призначена лише для інтернет-торгівлі, тому має відповідний опціонал.
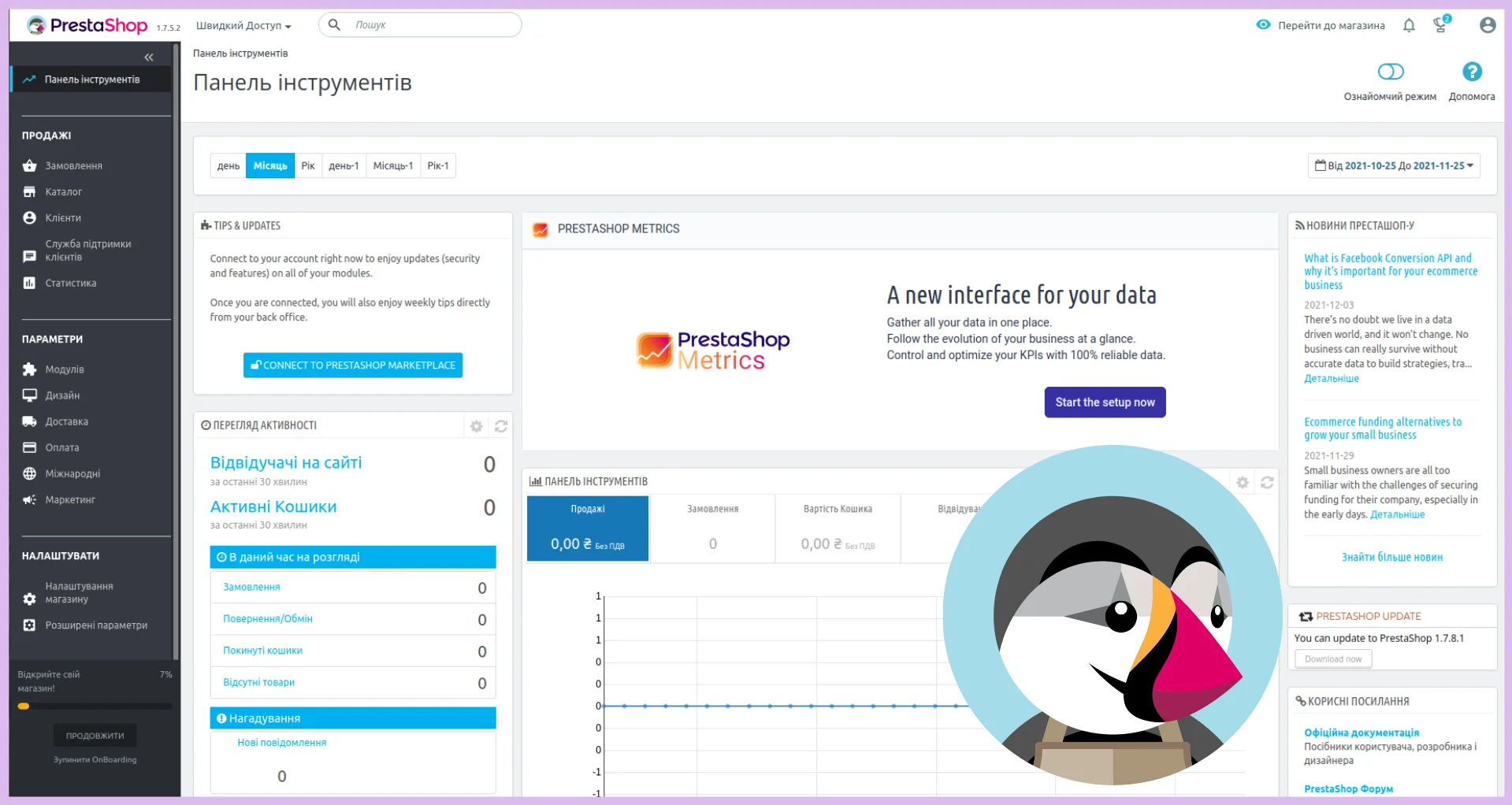
Панель управління на движку дуже схожа на панель в OpenCart, вебмайстер може легко переходити з однієї на іншу. Але на відміну від OpenCart, тут все максимально автоматизовано та візуалізовано.
Процес встановлення та роботи
Отримати PrestaShop можна за допомогою пакету, завантаженого з офіційного сайту, який встановлюється на хостинг вручну. Простіший спосіб — хостинг для PrestaShop з вже вбудованим автоустановником.
Ми вже проводили аналогії з OpenCart — тут справді дуже схожий інструментарій, багато аналогічних можливостей роботи із замовленнями та клієнтами, просування магазину. Деякі розділи називаються трохи інакше, кожен движок має свої особливі опції. Але в загальному значенні вони якщо не рідні, то точно двоюрідні брати.
Розділ «Продажі» містить такі інструменти:
-
Замовлення — робота із замовленнями, квитанціями, накладними та кошиками.
-
Каталог — для формування карток товарів, категорій, акцій, знижок та постачальників. Тут є цікава функція «Моніторинг», яка дозволяє дізнатися, чи є у вас порожні категорії, скільки товарів відключено, які не мають зображень і так далі.
-
Клієнти — розділ, який має базу клієнтів з електронними адресами, звідки можна здійснювати масові розсилки.
-
Служба підтримки клієнтів — тут зібрані відомості про звернення в техпідтримку, замовлення та повернення.
-
Статистика надає багато зручних метрик, серед яких є «Найкращі клієнти», «Найкращі товари», «Найкращі постачальники» тощо.
У вкладці «Параметри» є інструменти розробника:
-
Модулі — можна встановити модуль із магазину або встановлювати завантажений на сторонньому ресурсі.
-
Дизайн — налаштування шаблонів, сторінок та інших візуальних компонентів.
-
Доставка — створення способів доставки, у тому числі варіанти «Самовивіз» або «Наш кур'єр».
-
Оплата — підключення різних способів оплати.
-
Міжнародні — налаштування мови, валюти, податків та розташування магазину.
-
Маркетинг – через нього можна підключити рекламні інструменти від Facebook.
Також є розділ налаштувань, де можна працювати у двох напрямках – налаштування магазину та розширені налаштування.
Під час роботи система постійно видає підказки та попередження, які суттєво полегшують роботу. Кожна опція зрозуміло підписана, тому не потрібно довго розбиратися та шукати відповіді на форумах, що означає та чи інша кнопка.
У PrestaShop доступні тисячі шаблонів, які можна завантажити як на офіційному сайті, так і сторонніх ресурсах. Щоправда, більшість із них — платні.
У 2011 році движок отримав міжнародну нагороду як найзручніша система для інтернет-торгівлі. Але й вона має недоліки.
Мінуси PrestaShop
-
Відсутність хороших і безпечних безкоштовних тем — скоріш за все, доведеться купувати тему. Та сама історія з модулями – найпотрібніші надаються лише платно. Наприклад, у движка немає свого платіжного шлюзу, він реалізується за допомогою платного плагіна. Аналогічні розширення в OpenCart коштують набагато дешевше.
-
Потрібно ставити багато розширень. І хоча сама собою система досить легка, після всіх необхідних доповнень вона стає доволі ресурсомісткою і вимагає великого хостингу. До того ж складно розібратися у всіх цих десятках плагінів.
Підіб'ємо підсумки — PrestaShop можна назвати найпростішою і зручнішою CMS з безліччю комфортних інструментів. Але при цьому вона потребує більше фінансових вливань, ніж аналогічні системи.
MODX Revolution: створення інтернет-магазину

MODX Revolution — безкоштовна CMS з відкритим кодом, на якій можна створити сайт, мобільний додаток або інтернет-магазин будь-якого розміру. Дуже легкий та гнучкий движок з мінімумом вимог до хостингу. За більш ніж десятирічний термін існування система управління обросла безліччю плагінів і набула довіри користувачів.
Існує російськомовна спільнота, де завжди є можливість отримати відповідь на своє запитання.
Вебмайстри люблять її за зрозумілу адмінку та широкий SEO-інструментарій у комплектації «з коробки».
Головна перевага MODX — його гнучкість. На ньому можна розробити будь-що і як завгодно, аби вистачило знань.Можна навіть редагувати адмінку сайту, видаляючи із неї непотрібні розділи; настроювати, які вкладки доступні тому чи іншому адміністратору, залежно від його обов'язків. Але це несе і додаткові складності — серед усіх описаних сьогодні систем MODX є найскладнішою у вивченні для новачків.
Процес встановлення та роботи
Можна скачати інсталяційний пакет на офіційному сайті або придбати хостинг для MODX Revolution, в якому передбачене встановлення цієї CMS в автоматичному режимі.
Далі починається найцікавіше. Якщо ви раніше працювали з CMS, то вже знаєте наступний крок — встановити тему. В інших движках це спеціальні теми, розроблені спеціально під них.
У MODX це не теми, а HTML-шаблони. Їх існує мало, всього близько 30. Зараз любителі платформи задумалися над проблемою і здійснюють спроби створювати нові шаблони. Але, по суті, це не така вже й глобальна проблема.
Розробники вирішують питання легко — на MODX можна «натягнути» будь-який HTML-шаблон, яких в інтернеті незліченна кількість, зокрема й безкоштовних.
Встановити шаблон нескладно — усі папки заливаються в кореневу директорію сайту через FTP-клієнт, залишається лише файл index.html. Його вміст необхідно скопіювати в тіло базового шаблону движка — і готово.
Така особливість движка призводить до того, що функціонал і дизайн розділені — на відміну від інших систем, де на першому місці функціонал, а дизайн прив'язаний до нього.
Розробникам, які хоча б базово знають мови розмітки та JavaScript, працювати з MODX буде нескладно, тому що багато елементів можна редагувати вручну за допомогою відкритого редактора коду. А ось новачкам буде важкувато.
Функція інтернет-магазину встановлюється на движок окремо у вигляді плагінів. Для цього потрібно завантажити плагін на офіційному сайті у розділі E-Commerce Extras.
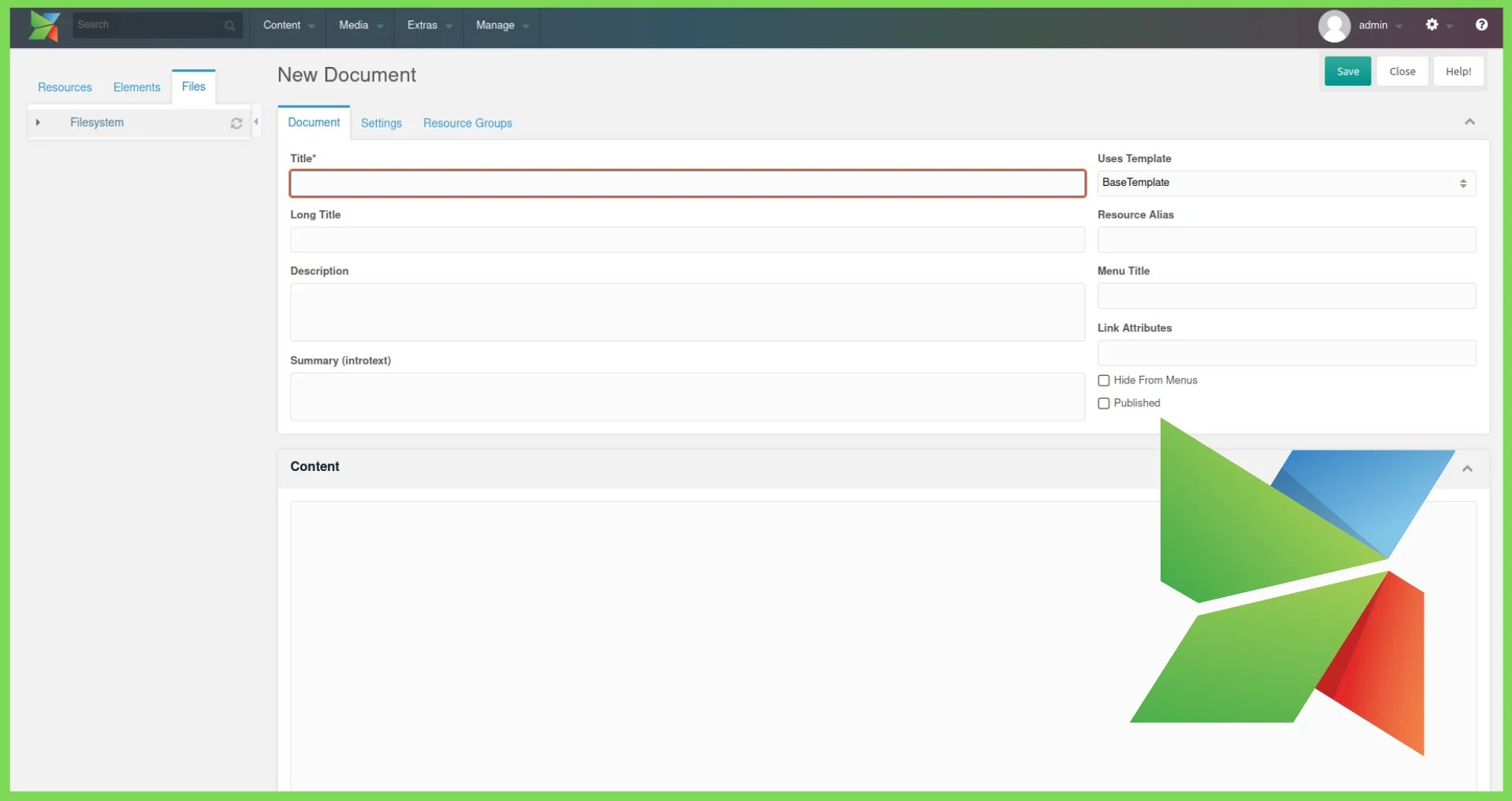
Панель управління MODX лаконічна, через що може здатися, що в ній дуже мало можливостей. Але це тільки ілюзія — добре вивчивши її, ви зрозумієте, як багато опціону в ній закладено.
У цьому движку нестандартна для CMS мова панелі управління, через що на ній спочатку важко працювати розробникам, які користувалися іншими системами. Потрібно все вивчати наново.
Також одна з особливостей MODX – в панелі керування активно працюють обидві кнопки мишки. Через праву кнопку можна викликати дії, що часто використовуються в тому чи іншому розділі.
У лівому сайдбарі адмінки розташовані три розділи:
-
Ресурси (Resources) — це все, з чого складається сайт: сторінки, картки товарів, картинки, посилання і так далі.
-
Елементи (Elements) — це якраз панель розробника з основними компонентами сайту.
-
Шаблони (Templates) — html-сторінки, які відповідають за дизайн. Можна призначити різні шаблони кожного ресурсу (сторінки), що дуже зручно.
-
Додаткові поля (TV, Template Variables) — за їхньою допомогою можна створювати користувацькі елементи, наприклад, картинки, текстові поля або чекбокси.
-
Чанки (Chunks) — статичні елементи, що повторюються (міні-шаблони): шапка, футер, контакти.
-
Сніпети (Snippets) — динамічні ділянки, що повторюються (PHP-код).
-
Плагіни (Plugins) — зовнішні розширення, що вбудовуються у сайт.
-
Категорії (Categories) — система фільтрації всіх робочих елементів.
-
-
Файли (Files) – файлова система сайту, файловий менеджер.
У верхній панелі також є чотири робочі інструменти:
-
Сайт (Content) — дозволяє створювати сторінки, імпортувати та групувати ресурси, переходити на головну сторінку сайту.
-
Медіа (Media) — дозволяє завантажувати файли та працювати з ними.
-
Програми (Extras) — розділ призначений для того, щоб вбудовувати зовнішні модулі за допомогою інсталятора.
-
Управління (Manage) — робота з зареєстрованими користувачами, кешем, доступом, блокуваннями та звітами.
У MODX Revolution багато незаперечних переваг, але й мінуси також є.
Мінуси MODX Revolution
-
Для роботи необхідно знати мови розмітки, недосвідченим веб-майстрам може бути складно розібратися. Щоб «натягнути» html-шаблон, може знадобитися допомога програміста.
-
Нестандартна для CMS термінологія, тому досвід інших систем не дуже допоможе.
Як бачите, мінусів не так багато, тому якщо ви готові присвятити час вивченню движка — дерзайте.
***
Ми розглянули три популярні CMS, на яких вже успішно працюють сотні майданчиків для онлайн-торгівлі. У кожної з них є безліч переваг і невелика частка недоліків. Вибирайте движок, що підходить під ваші цілі та досвід розробника, орієнтуючись на можливості та специфіку CMS.