
Заголовок — це назва статті чи розділу в статті, що наперед анонсує тему та основний настрій тексту.
У цій статті ми говоримо про заголовки для статей, що будуть розміщуватися в інтернеті — заголовки для газетних статей чи у книгах мають дещо іншу специфіку.
Це важливо враховувати: заголовки сприйматиме людина, яка має перед собою величезну пошукову видачу по темі, а не книгу чи газету. І складати їх треба таким чином, щоб пошукові роботи поставили статтю якомога вище у списку, а око читача зачепилося за неї якомога вірніше.
У оформлення заголовків є дві головні мети — щоб вас зрозуміли люди та щоб вас зрозуміли пошукові боти в мережі, які видають списки сторінок на потрібні запити. Часто, перш ніж ознайомитися з текстом статті, людина пробігає її очима. Якісна структура може збільшити шанси на те, що статтю буде прочитано. Таким чином, коли ми працюємо на зрозумілість для пошуковиків, ми також працюємо на зрозумілість для людей.
Що таке заголовок тексту та чому йому потрібно приділяти особливу увагу
Американська консалтингова фірма з питань інтерфейсу Nielsen Norman Group проводила так звані дослідження того, що вабить око на сторінці, тобто на чому люди зосереджуються під час читання, і як довго. За їхніми даними, люди не так читають, як швидко сканують сторінки, вихоплюючи окремі фрагменти — і це якраз заголовки та підзаголовки, важливі ключові слова. Якщо вони відповідають запиту — людина може читати далі уважніше. Люди швидко відволікаються, їх потрібно привабити до матеріалу, а коли вони прийшли на сторінку і пробігають її очима, їхня увага має притримуватися зрозумілою структурою, що дає відповідь на запитання.
Отже, читач пише той чи інший запит (ті самі дослідження показують, що більш як 70% користувачів ідуть в мережу з конкретною метою). Він бачить пошукову видачу — список статей чи заміток по темі. Інформативними будуть лише заголовки, бо важко передбачити, що ще Google чи інший пошуковик включать до так званого пошукового сніпета. Тепер читачеві треба обрати, на яке посилання клікати — за одними лише заголовками. Ситуація ускладнюється тим, що до другої сторінки видачі, як правило, доходить меншість, а більшість читає те, що є в перших рядках.
У нас є всього кілька секунд і одне речення, щоб залучити читача.
Заголовок має бути достатньо цікавим, приваблювати увагу — і достатньо зрозумілим та прагматичним, щоб відповісти на питання «що я отримаю, прочитавши статтю». Заголовок має відображати зміст статті й трохи кликати за собою.
Читайте також: Що таке LSI-текст і як його писати
Заголовки статей з точки зору розмітки
Заголовки і підзаголовки визначаються в тексті за допомогою розмітки HTML. Вона потрібна не лише для цього, але найчастіше копірайтер стикається саме з цим аспектом.
Ієрархія підзаголовків від H1 до H6
Заголовок Н1 відповідає заголовку статті, і, відповідно, може бути в документі лише один.
Далі йдуть підзаголовки. Ми все ще говоримо про читача, який витрачає на нас дуже обмежений час і легко відволікається на інше, якщо текст не сподобався або важко сприймався. Читати велике «простирадло» хай і дуже корисно, але важче, ніж структурований розбитий на розділи текст. Кожен підрозділ тексту має містити одну думку і вичерпно її розкривати, а підзаголовок — точно описувати вміст розділу чи блоку.
Дуже добре, якщо в статті є мінімум 2 підзаголовки Н2: вони розбивають текст і для легшого читання, і для пошуковиків.

Решта утворює вкладену структуру, тобто у вас може бути кілька розділів з підлеглими підрозділами в них. Наприклад, розділи цієї статті: «Що таке заголовок тексту та чому йому потрібно приділяти особливу увагу», «Заголовки статей з точки зору розмітки» — це якраз заголовки Н2. Підзаголовки в кожному з цих розділів будуть уже Н3, а якщо потрібно ще розбити розділ на кілька окремих пунктів, можна використовувати аж до Н6. Останнє буває на практиці вкрай рідко.
Важливо знати, що заголовки мають логічно підпорядковуватися одне одному. Не може бути так, щоб після Н1 одразу йшов Н3, Н3 має відповідати якомусь загальному Н2. В фіналі заголовки мають утворювати логічний план статті — що за чим йде і з чого витікає.
Форматування — чому не потрібно виділяти напівжирним та ставити заголовок по центру
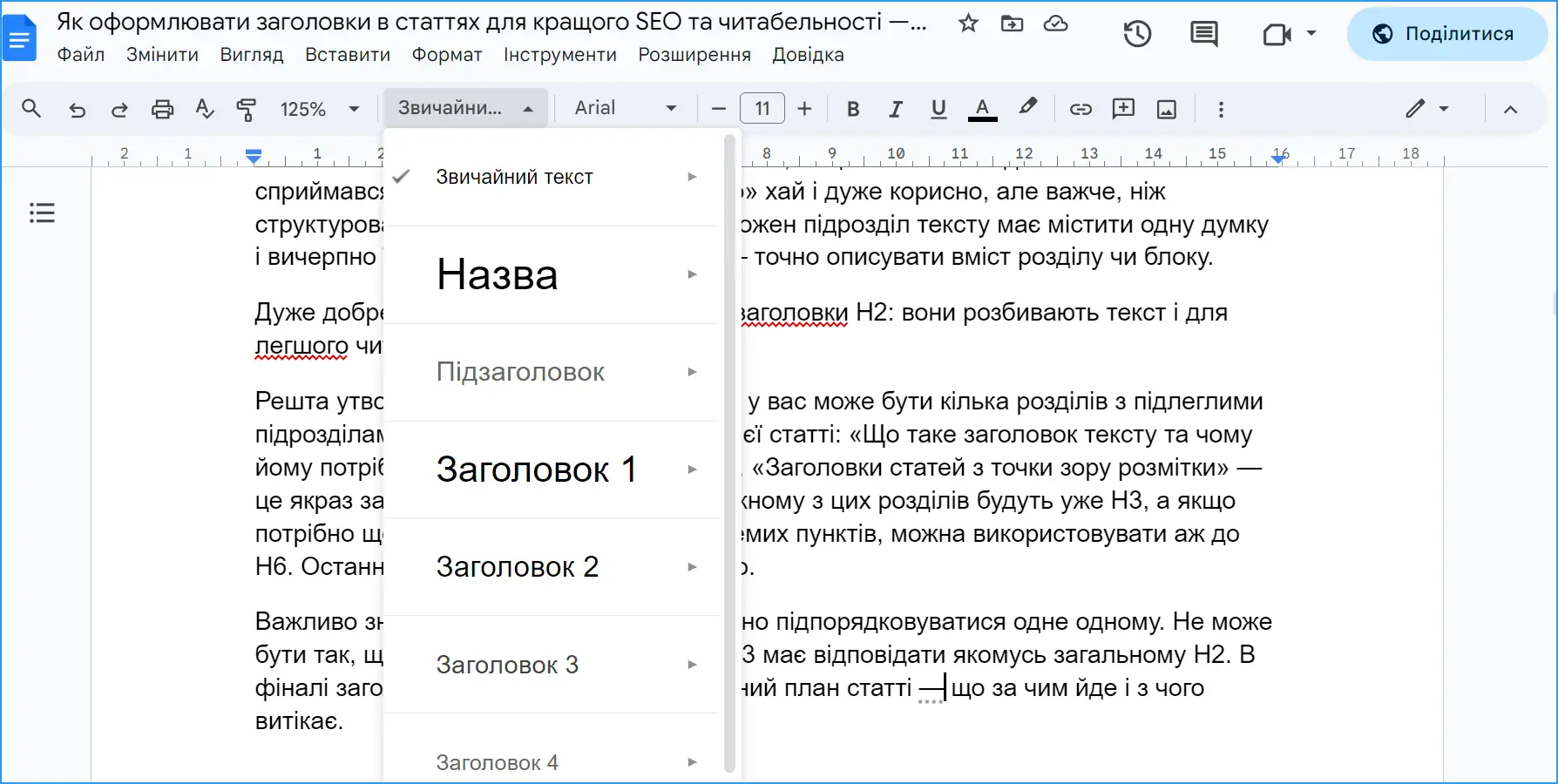
Єдиний спосіб форматування, який варто використовувати — теги заголовку. В більшості адмінок і в документах Google заголовок тексту виділяється розміткою H1 (< h1 > заголовок < /h1 > або відповідним стилем в документі). Це — теги мови HTML, яку використовують для створення веб-сторінок. Її «розуміє» більшість сайтових адмінок, але аналогічні методи виділення є і в інших системах — наприклад, markup. Ви вставите тег — і система «позначить» заголовок саме як заголовок. Решта методів — виділення капслоком, великі літери, зміни шрифту — не дадуть вам такого ефекту.
Таку ж функцію виділення можна знайти і у звичайних текстових редакторах, тільки варто перевірити, чи коректно вона відображатиметься в конкретній адмінці сайту.
Жодні інші інструменти форматування використовувати не варто. В адмінку сайту текст зазвичай переносять методом копіювання. Якщо в ньому є теги, то перенос відбудеться коректно: більшість адмінок виділять такі заголовки автоматично. Як варіант, вас можуть попросити віддати текст узагалі без жодного форматування.
Будь-які інші виділення заголовків — жирний, напівжирний, заголовок по центру можуть призвести до того, що форматування не перенесеться, а заголовки зіллються з основним текстом.
Ставлячи статтю на сайт, адмін буде змушений вишукувати заголовки по тексту і маркувати їх потрібним тегом вручну. Ця робота і зайва, і може бути зроблена з помилками. Тоді частина заголовків просто загубиться в основному масиві статті, яка геть інакше читатиметься і геть інакше буде сприйнята пошуковиками.
Читайте також: Неочевидні функції в Google Docs: інструкція з використання
Заголовки для SEO — як їх формувати для кращого просування
Ми вже зрозуміли, що наявність і форматування заголовків дуже важливі як для людей, так і для просування. Пошукові боти оглядають статтю не так, як люди — вони саме вишукують ключові слова та структуру, проте зрозуміло структурована стаття приваблює і читача. Ми читаємо все швидше, оцінюємо корисність та якість тексту буквально побіжним поглядом, отже варто не зіпсувати перше враження.
Навігація по сторінці: структура тексту та перелінковка підзаголовків
Дуже добре, якщо на початку статті у вас є список розділів з внутрішньою перелінковкою, тобто ви можете відкрити з цієї статті тільки один параграф, який вас цікавить, або читати всі по черзі. На сторінці цього можна досягти за допомогою функції якоря, який буде посилатися на конкретні розділи з вашими заголовками. Статті з клікабельними списками розділів зручні для читача: можна повертатися до того чи іншого питання кілька разів, не гортаючи весь текст. А якщо людина знаходить для себе зручний та цікавий контент, звіряється з ним, перечитує — вона лишається на сторінці довше, повертається туди. Все це покращує позиції статті у пошуковій видачі, адже видача спрямована саме на те, щоб знайти найбільш цікаві та релевантні тексти по темі.

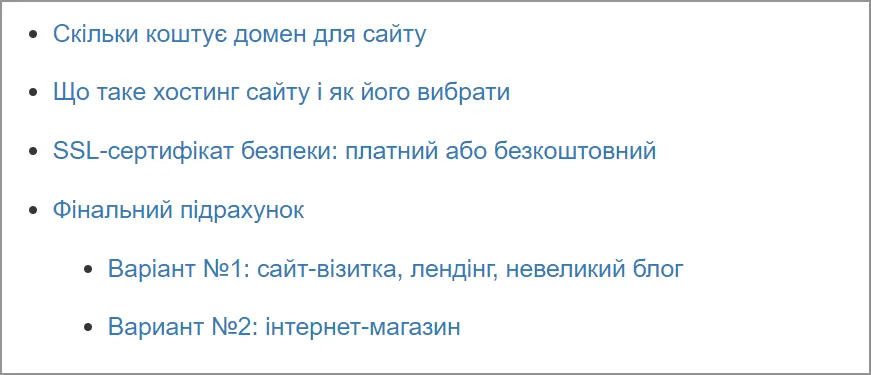
Наприклад, на скріншоті ви можете побачити структуру до статті про те, скільки коштують послуги хостинг-провайдера і що потрібно вибрати для розміщення веб-сайту. Відкриваючи статтю, читач відразу бачить короткий план і знає, про що йому розкаже текст — скільки може коштувати домен, як вибрати хостинг, який SSL-сертифікат кращий; а також два варіанти підрахунку повного пакету послуг під сайт.
Для автора статті складання такої структури також зручне: коли ми бачимо розділи саме списком, можна перевірити себе, наскільки вдалою і зрозумілою є структура документу.
Ключі в підзаголовках
Дуже просто: Google любить ключі в підзаголовках, але ключ має повторюватися також в тексті параграфу. Що більш поширений і вживаний ключ до теми, то в вищому рівні підзаголовку його варто вживати. Більш спеціальні і менш часто вживані ключі — в підзаголовках нижчих рівнів.
Ключі в підзаголовках бажано вживати в прямому входженні, тобто не у якомусь відмінку, без доданих розділових знаків тощо. Звісно, в дотриманні цього правила ключове «якщо можливо». Ключ не має перетворювати заголовки статей на опис з Аліекспресу: «як шпалери купити Рівне недорого».
Читайте також: ТОП-11 цікавих українських сайтів та блогів про IT-галузь
Точні та змістовні заголовки — прев’ю для розділу
Знов-таки це — чудовий спосіб перевірити себе: чи все по темі, що ви хотіли б сказати, є в структурі статті і в самій статті. Оскільки ми пишемо не роман, а статтю для просування, то заголовки не мають бути неточними. Не варто ставити підзаголовок «Як це працює», натомість опишіть короткий зміст: «Як ключові слова допомагають просувати сайт».
Зокрема так ви покращуєте відображення статті у видачі пошуковика. Якщо структура прописана гарно, підзаголовки зрозумілі, то видача покаже не лише назву, а й фрагмент статті зі структурою. Це буде набагато зрозуміліше для потенційних читачів.
Розмір заголовків та підзаголовків
Хоча заголовок має докладно показувати зміст розділу, робити його дуже довгим не варто: ідеальним буде лаконічний, на 3-5, до семи слів. Дуже короткі підзаголовки не дають змоги зорієнтуватися в змісті, а дуже довгі некомфортно читати.
Стилістика заголовків
Працюючи над стилістикою, ми домагаємося того ж ефекту: потрібно, щоб всі заголовки вибудовувались в чітку, красиву і зрозумілу структуру.
Правила написання заголовків та підзаголовків, використання розділових знаків у них
Головне — заголовок має бути лаконічним і зрозумілим, а ще дуже важливо дотримуватися в ньому загальних правил мови. Є кілька правил використання розділових знаків саме у заголовках:
-
наприкінці заголовку крапка не ставиться. Це стосується заголовків і в книгах та статтях, але в SEO це важливо і для пошуковика: крапку він сприймає як кінець смислового блоку, а ми якраз на початку;
-
з тих самих причин варто двічі подумати, чи потрібен нам знак питання та оклику. Якщо стаття називається “Як написати гарний текст” (тобто ми розповідаємо читачеві про це), знак питання зайвий. Його має сенс ставити, тільки якщо мета статті — поставити дискусійне питання;
-
трикрапку краще не використовувати взагалі;
-
якщо в заголовку два речення, то між ними розділові знаки використовуються як звичайно.
Іноді для підкреслення якогось прийому чи гри слів у заголовках спеціально роблять помилки. Цим, як і всіма яскравими ходами, не варто зловживати. Має сенс протестувати такий заголовок на кількох читачах: чи вони зрозуміють жарт.
Збереження єдиного стилю та формату для підзаголовків
Головне — дотримуватися того ж тону, який взято на початку. Якщо стаття жартівлива, то всі заголовки мають містити жартівливі нотки, якщо серйозна — жарт в одному із підзаголовків може бути недоречним.
Так само має сенс зберігати форму подачі інформації в заголовку. Наприклад, якщо ми подаємо її через іменник ( «Ієрархія підзаголовків», «Креативні заголовки» і так далі), варто зберегти саме такий спосіб у всій статті. Можна навпаки подати інформацію через дієслово: «Як створити ієрархію заголовків», «Як вигадати креативний заголовок» тощо. Пошуковики, до слова, більше «люблять» іменники.
Креативні заголовки, які чіпляють
Креатив дозволяє не просто подавати інформацію, а миттєво привертати увагу читача. На креативні заголовки варто дати собі деякий час, подумати над темою. Тут важливо спробувати подивитися на проблему під іншим кутом:
-
з точки зору клієнта й того, що його турбує. «Якщо у вас теж така проблема: кілька способів вирішення», «П’ять способів позбутися проблеми», «Я дуже втомився, ця проблема у мене з дитинства: наш читач розповідає свою історію»;
-
з точки зору мови можна використовувати прийоми: наприклад, смішний каламбур чи парафраз.
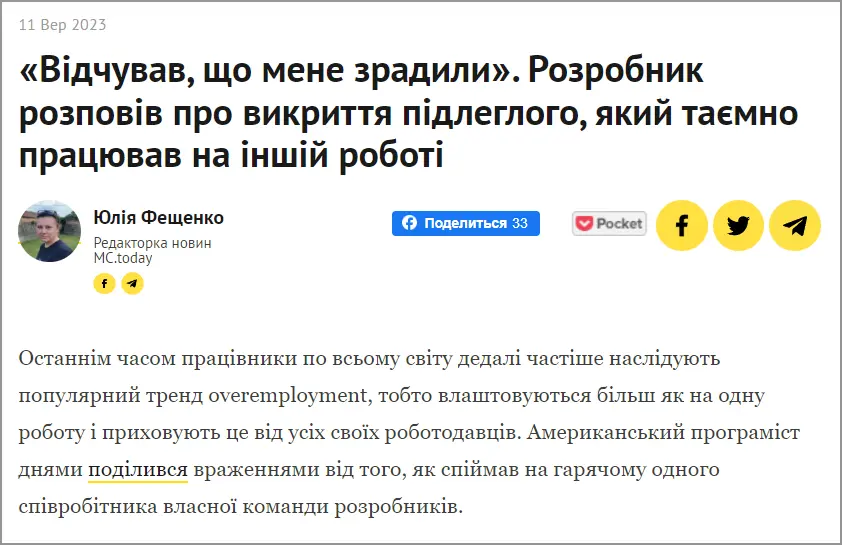
Цікаві заголовки статей — самі по собі маленька історія, однак важливо додати пояснення щодо змісту розділу, наприклад, через двокрапку або крапку. Тут можна пожертвувати лаконічністю.

В креативі головне — це помірність, і щодо всіх жартів варто співставити своє уявлення з уявленням цільової аудиторії: чи це буде смішно та не образливо. Заголовок, який чіпляє, збільшує трафік на сторінку сам по собі, однак скласти його важче, ніж звичайний розповідний.
Клікбейтні заголовки — хороший спосіб роздратувати читача
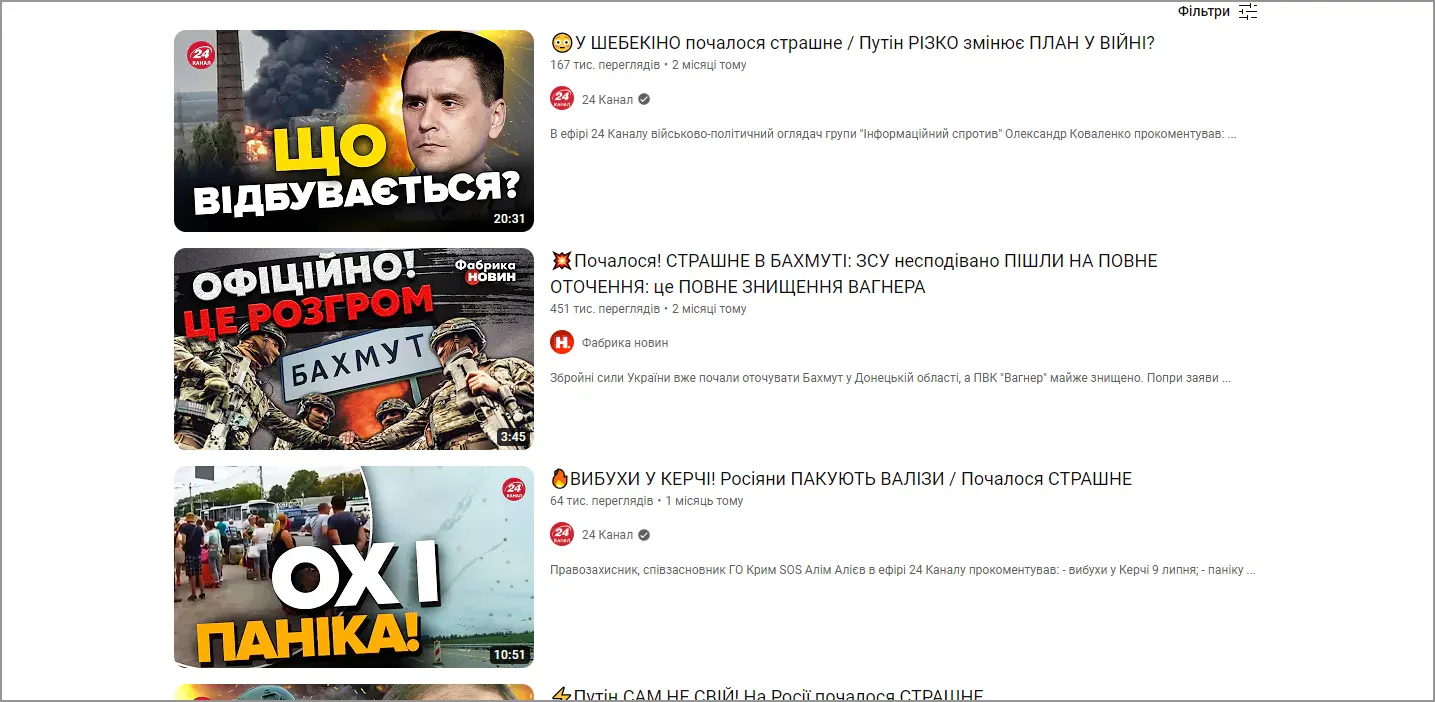
Клікбейтні заголовки звертаються до негативних емоцій (страх, провина, шок, лють), тиснуть («часу обмаль, скоро все буде ПОГАНО»), обіцяють, що читач втратить щось важливе просто зараз.

Втретє в ролик «в кремлі почалася ІСТЕРИКА» лізти уже не хочеться. Клікбейт підігріває емоції та очікування від того, що читач чи глядач побачить за посиланням. Проте, частіше за все, ніякої великої сенсації на сайті немає. Наприклад, замість паніки буде «хтось щось комусь сказав — мабуть, справи кепські». Тому відвідувач відчуває розчарування. Це — погана асоціація з проектом.
В деяких випадках за посиланнями на клікбейтні заголовки статей таки переходять, і трафік начебто росте. Але, не побачивши на сторінці того, що очікував, відвідувач швидко залишає сайт. Оскільки пошукові машини оцінюють зокрема поведінку користувачів на сторінках, показники будуть погіршуватися.
Підсумуємо: заголовок має бути лаконічним, точно розкривати сенс тексту чи розділу тексту, без зайвих розділових знаків, клікбейту і розмитих метафор. Стаття з чіткою структурою, оформленою правильними тегами, буде краще просуватися у пошуковій видачі і точно знайде своїх читачів.








