Власники веб-ресурсів та SEO-спеціалісти використовують різноманітні способи залучення користувачів, проводячи комплексну внутрішню та зовнішню оптимізацію сайту. І одним дуже дієвим способом покращити сайт є оптимізація зображень – процес, який дає змогу зробити картинки привабливими для пошукових роботів. Завдяки розумінню процесу та виконанню відносно простих дій вдається підвищити рейтинг як самої сторінки, так й окремих зображень, отримуючи відчутну долю трафіку.
Більше про оптимізацію зображень та інші тонкощі SEO-просування ви дізнаєтеся на SEO-конференції Коллаборатора, яка відбудеться 20 жовтня 2023 року у форматі онлайн. Це масштабний галузевий івент про просування в пошукових системах, який подарує глядачам 8 годин корисного контенту від восьми топових спікерів. Участь безкоштовна за попередньою реєстрацією.
Плануються доповіді на актуальні теми сучасної пошукової оптимізації: технічне SEO, лінкбілдінг, автоматизація, практичні поради та лайфхаки з просування на українському та міжнародних ринках.
Як SEO-оптимізація зображень допомагає збільшити трафік на сайті
Оптимізація зображень – це комплекс дій, направлених на підготовку та покращення картинок для цифрового використання, найчастіше для додавання на сайт. Процес складається з багатьох етапів, враховуючи правильне присвоєння назви файлу та зменшення його розміру, використання альтернативного тексту. Тобто ви робите так, щоб зображення відповідали основним вимогам пошукових роботів (краулерів), а вони натомість допомагають вам залучити більше трафіку.
Правильна SEO-оптимізація зображень дає змогу:
-
отримати додатковий трафік – виконання простих дій допомагає залучити на сайт більше мотивованих користувачів, які потім можуть стати постійними клієнтами;
-
спростити просування сторінки – оптимізовані картинки позитивно впливають на всю сторінку, покращуючи її позиції в пошуку;
-
прискорити завантаження сторінок – файли завантажуються швидше, тим самим підвищуючи лояльність користувачів та пошукових роботів до веб-ресурсу;
-
зробити сайт більш доступним – оптимізовані зображення будуть сумісні з різними пристроями та різними браузерами, завдяки чому вдасться залучити більше відвідувачів;
-
зекономити гроші – невеликі за розміром файли зображень потребують менше місця на хостингу, знижуючи витратити на його обслуговування.
Якщо підсумувати вищеописані переваги, SEO-оптимізація зображень – це дієвий спосіб зробити картинки зручними для пошукових роботів та користувачів, прискорити завантаження сторінки, зменшити навантаження на хостинг, покращити взаємодію з відвідувачами веб-ресурсу. Виконавши прості дії, ви суттєво спростите просування сайту в пошуку та покращите взаємодію з користувачами, підвищивши їхню лояльність до свого бренду.
Читайте також: Що таке трафік сайту, як його дізнатися та навіщо контролювати
Які є методи оптимізації зображень на сайті
SEO-оптимізація зображень складається з багатьох пунктів, кожен з яких має певний вплив на кінцевий результат. Звичайно, ви можете виконати тільки декілька дій, наприклад, зменшити розмір файлів або створити якісний підпис до картинок, але отримати гідний ефект допоможе тільки комплексний підхід. Саме тому ми детально описали кожний метод оптимізації зображень для сайту.
Унікальні зображення для сайту
Багато сайтів використовують для ілюстрування своїх статей зображення, завантажені безкоштовно з Інтернету. Це призводить до того, що по одному і тому ж запиту можна знайти десятки картинок.
Якщо ви розглядаєте просування по картинках як один з методів SEO — купуйте їх на стоках, створюйте самостійно за допомогою простих редакторів або замовляйте зйомки у фотографів. Формуючи видачу, Google старається пропонувати користувачам різні зображення. Якщо ваша картинка унікальна, є великі шанси, що вона потрапить у топ видачі.
Крім того, варто подбати про те, щоб ваше зображення не вкрали конкуренти. Захистити контент можна за допомогою скриптів, які забороняють копіювання або скачування, вартермарок чи логотипа на зображенні.
Створення коректного імені файлу зображення
Процес оптимізації зображень починається з присвоєння імені файлу. Ви самостійно створюєте картинку або берете з Інтернету, після чого даєте їй назву. Враховуючи, що цю назву будуть бачити лише краулери, то потрібно зробити її зрозумілою саме для пошукових роботів.
Щоб отримати найбільший ефект від SEO, присвойте файлу зрозумілу назву, релевантну тому, що зображено на картинці. Назву обов'язково прописуйте транслітом на латиниці, а між словами використовуйте знак «-». До речі, правильно прописати назву файлу латиницею допомагають безплатні онлайн сервіси, наприклад, Grafiati.com: пишете ім'я зображення, а система миттєво перекладає кириличний текст латиницею.

Не прописуйте назву кирилицею — у такому випадку вона трансформується в набір знаків, які не будуть зрозумілими для краулерів та зроблять важчим код.
Читайте також: Як створити свій сайт на шаблоні html та вивести його в інтернет — інструкція для початківців
Використання сучасного формату зображення
Коли закінчите створювати зображення та придумаєте гарно оптимізовану назву, потрібно буде обрати найкращий формат. Є три найбільш розповсюджені формати зображень для сайту:
-
JPG – підходить для фотографій та зображень з плавними переходами кольорів, при цьому сам файл можна стискати без суттєвої втрати якості;
-
PNG – дозволяє отримати складну картинку з максимально чітким текстовим контентом, але збільшує розмір файлу;
-
WebP – сучасний ефективний формат, який забезпечує високу якість при меншому розмірі файлу, що ідеально підходить для сайтів.
Якщо хочете отримати зображення з балансом між високою якістю та невеликим розміром файлу, обирайте сучасний формат WebP. На виході ви отримаєте чудову картинку, зроблену згідно з інструкціями Google щодо оптимізації веб-сайтів. Тим паче вже зараз більшість браузерів підтримує зображення WebP, тому ніяких проблем не виникне.
Зменшення розміру зображення без погіршення якості
Який найкращий спосіб оптимізувати зображення для сайту? Зменшити вагу фото, але при цьому зберегти його у високій якості. Тобто для зменшення розміру картинки навіть необов'язково (але дійсно варто) використовувати сучасний формат: зберігаєте картинку в PNG або JPG та надсилаєте на відповідний сервіс, а на виході отримуєте файл з вагою на 60-80% менше. Вже потім можете конвертувати його у WebP.

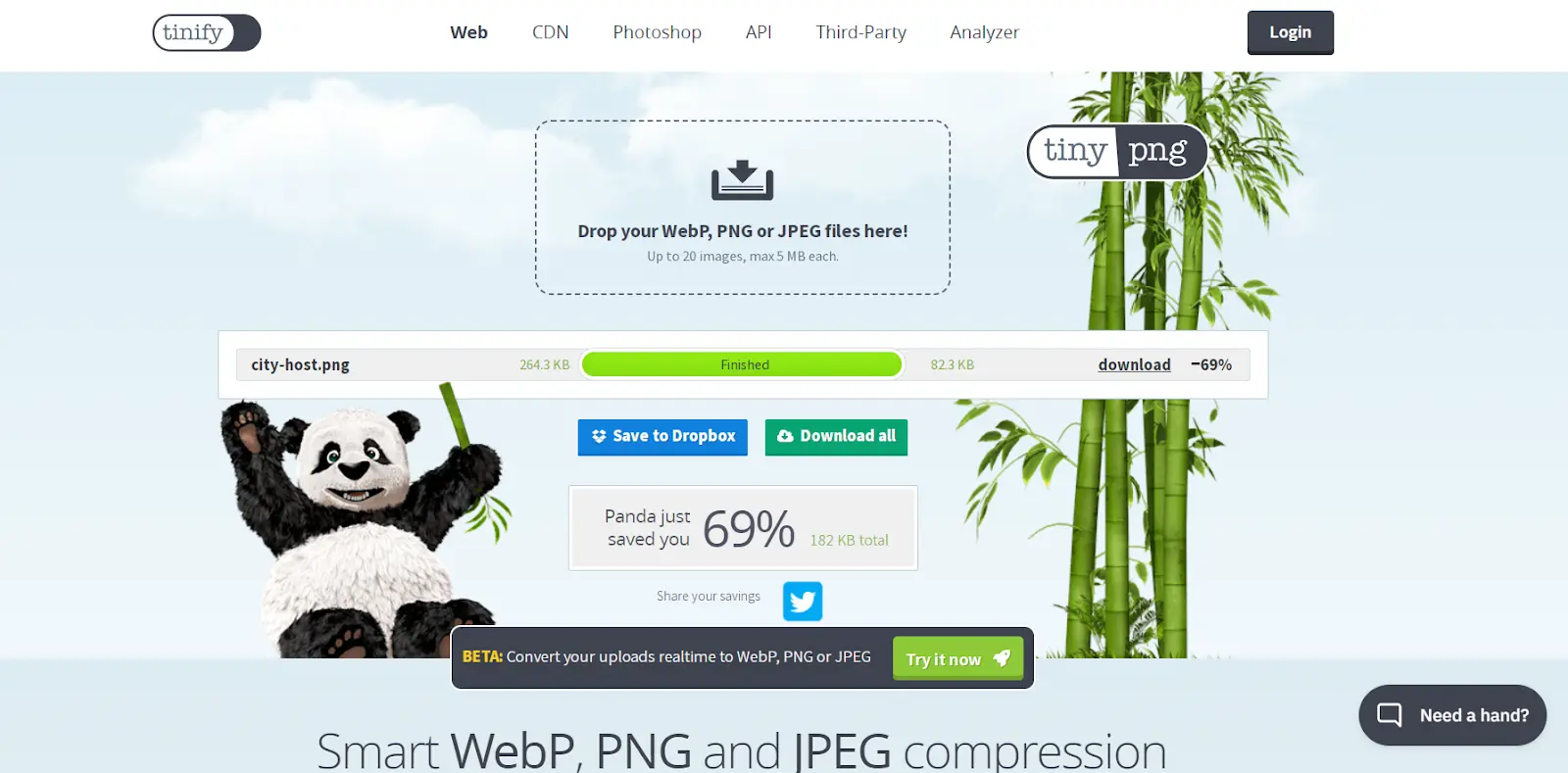
Для прикладу візьмемо скриншот сайту Cityhost в форматі PNG. Для того, щоб стиснути фото без втрати якості, ідеально підійде сервіс TinyPNG: файл спочатку важив 264.3 KB, а після стиснення – 82.3 KB (-69%).

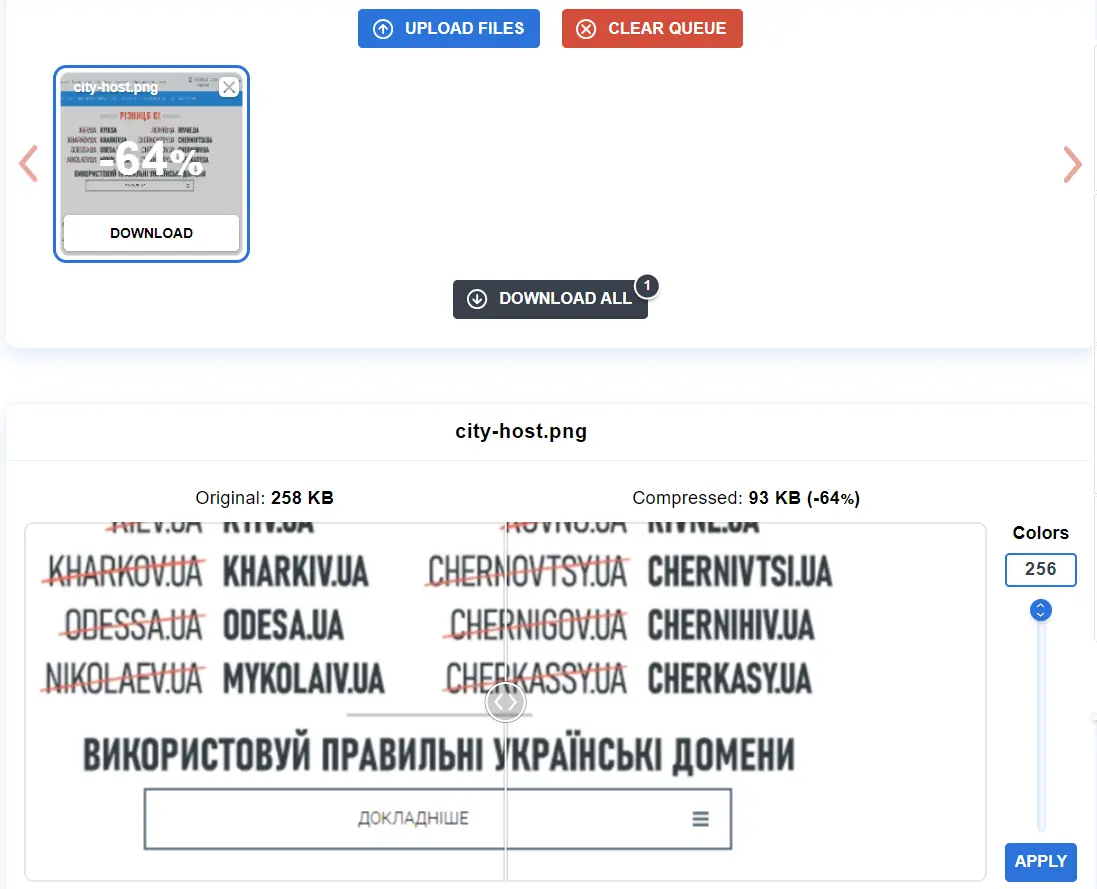
Гідною альтернативою є онлайн-оптимізатор зображень Optimizilla. Як приклад, та сама картинка – стиснення до 57 KB (-68%). Ефект може здатись незначним, але враховуйте те, що зображень на сайті може бути багато, причому розмір деяких файлів інколи доходитиме до 1 Мб, тому кінцевий результат вже буде набагато помітнішим.
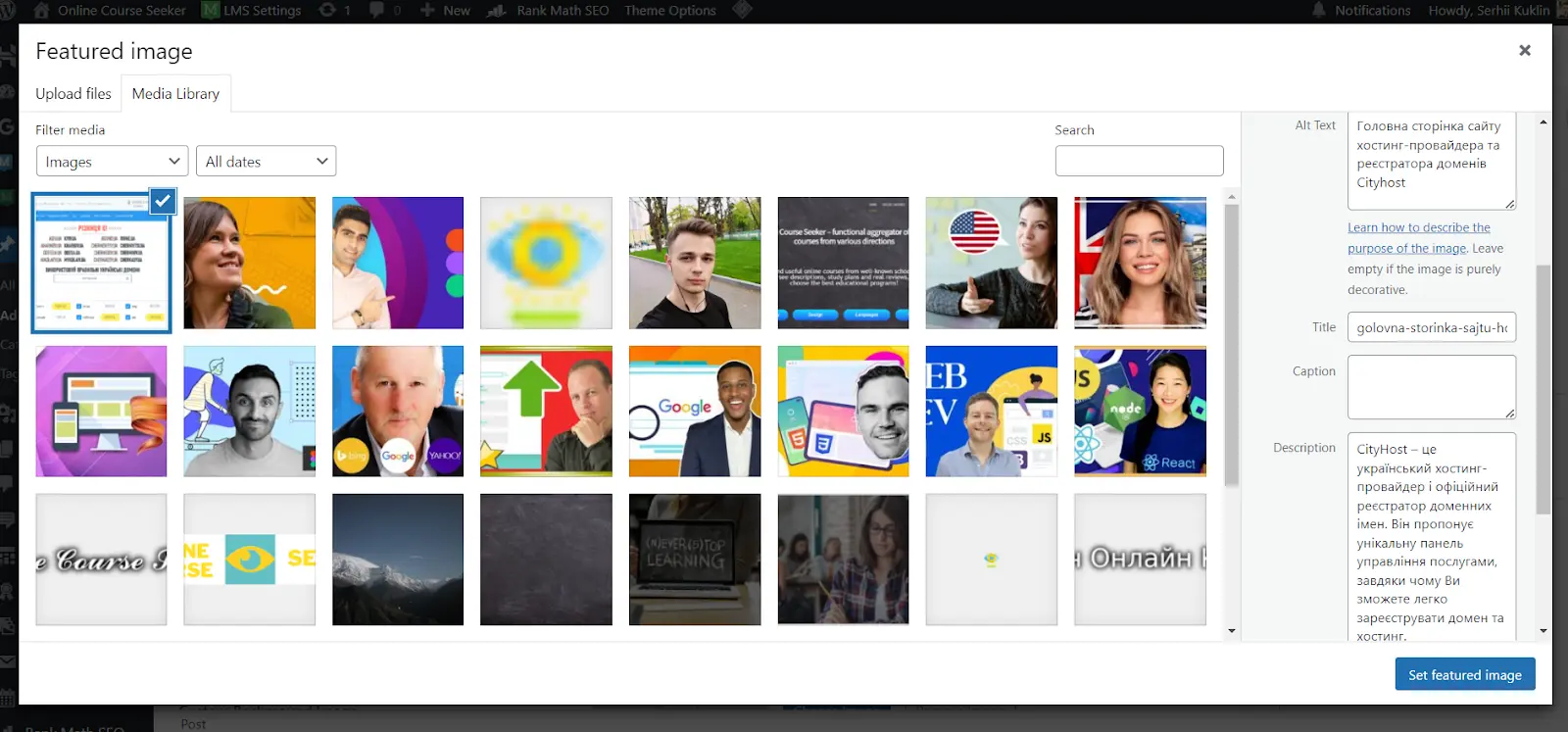
Правильний атрибут alt та опис зображення
Атрибут alt – це альтернативна назва картинки, яка відображається, якщо зображення не завантажується. Коректне використання атрибута допомагає не тільки при помилці сайту, але й покращує SEO-оптимізацію, оскільки пошукові системи використовують цей текст для розуміння змісту картинки.

Щоб правильно вказати атрибут alt для зображення, дотримуйтесь наступних рекомендацій:
-
оптимальна довжина – від 5 до 15 слів або 125 символів;
-
опис картинки – текст повинен передавати суть зображення, а не просто містити набір слів або ключів;
-
наявність ключів – використовуйте основні ключові слова, але не потрібно спамити;
-
використовуйте пробіли – alt являє собою альтернативний текст картинки, тому між словами замість дефісу (як це потрібно робити для іменування файлу) використовуйте звичайні пробіли;
-
залишайте атрибут пустим – лише в тих випадках, якщо картинка є декоративною, тобто не несе ніякого сенсового навантаження.
Кожна картинка має містити не лише атрибут alt, а ще й об'ємний цікавий опис. Мова йде саме про опис, який відображається біля картинки у видачі, тобто ще більше розкриває те, що зображено на ній. Він вже може складатися з 2-3 великих речень та містити більше ключових слів.
Використання Lazy Loading для зображень
Lazy Loading – це техніка оптимізації завантаження веб-сторінок, яка дозволяє покращити продуктивність сайту, особливо щодо завантаження зображень та відео. Завдяки цій технології, зображення завантажуються тільки тоді, коли вони помітні на екрані користувача або коли користувач наближається до них, замість того, щоб з'являтися відразу при завантаженні сторінки. Так вдається значно збільшити швидкість сторінки, що позитивно впливає на її ранжування в пошуковій системі.
Техніка оптимізації Lazy Loading особливо корисна на сторінках з великою кількістю зображень, де відображення всіх картинок відразу може суттєво сповільнити швидкість завантаження сторінки.
Для використання технології Lazy Loading достатньо додати атрибут loading до тегу img. А для атрибуту loading вже потрібно додати значення "lazy", яке буде вказувати браузеру, що зображення буде завантажуватися тільки тоді, коли воно з'являється у видимій області вікна браузера. Як приклад:
<img src="image.jpg" alt="Опис картинки" loading="lazy">
Ми розуміємо, що самостійно прописувати такий атрибут для кожної картинки вкрай незручно, тому рекомендуємо використовувати спеціальні плагіни. Наприклад, якщо сайт працює на CMS WordPress, тоді доречно встановити відомий плагін Smush (понад 1 млн завантажень). Вам достатньо лише встановити плагін, перейти на інформаційну панель та активувати функцію Lazy Loading. Тобто 1-2 хвилини й відкладене завантаження активовано, а разом з ним і збільшено швидкість сайту.
Адаптація зображень під різні пристрої
Адаптація зображень полягає в тому, щоб вони добре відображалися на різних пристроях з різними розмірами екранів та роздільною здатністю, враховуючи комп'ютери, планшети та смартфони. Для краулерів цей пункт є дуже важливим: якщо людина не зможе подивитися картинку на своєму пристрої, тоді навіщо роботу ставити сторінку в ТОП видачі!
Насправді адаптація зображень є обов'язковим моментом ще на етапі розробки сайту, тобто розробник додає спеціальні медіазапити, які дозволяють адаптувати стилі в залежності від характеристик пристрою користувача.
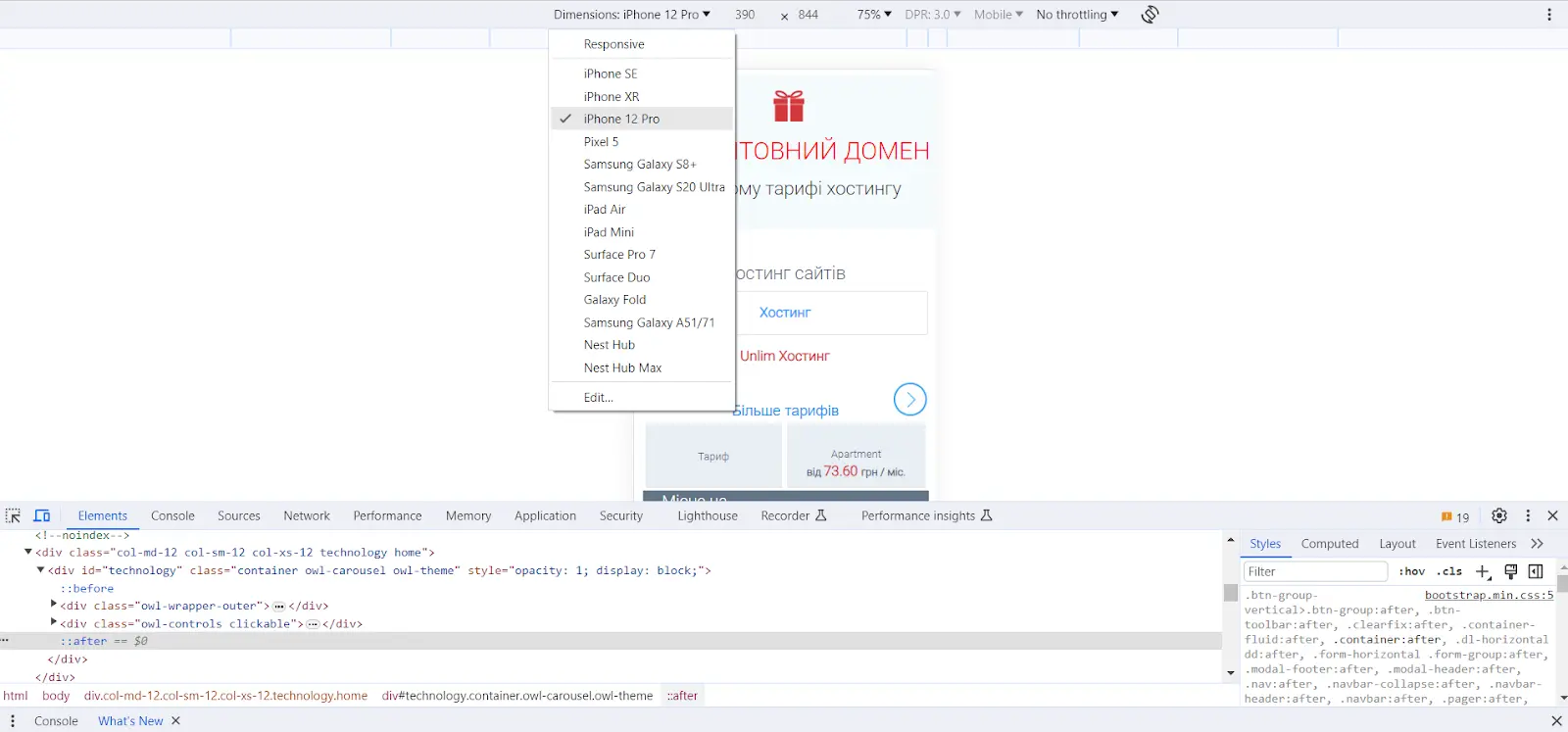
Але ніколи не буде зайвим особисто перевірити адаптацію зображень. Для цього достатньо натиснути на сторінці сайту правою кнопкою миші та вибрати «Перевірити».

Потім потрібно ввести комбінацію Ctrl + Shift + M та переглянути, як сторінка відображається на різних пристроях.
Читайте також: Що таке хостинг картинок і чим він відрізняється від фотостока
7 помилок при оптимізації зображень
Як бачите, SEO-оптимізація зображень складається з відносно простих та зрозумілих дій, які потребують не так багато часу, як може здатися. Вам достатньо підібрати відповідний формат, правильно іменувати файли, додавати атрибут alt та робити змістовні описи. А підключення технології Lazy Loading, враховуючи наявність перевіреного плагіну Smush, потребує лише 1-2 хвилин.
Але багато людей все одно робить деякі помилки, які зводять нанівець усю виконану роботу. Саме тому ми вирішили розповісти про 7 поширених помилок при оптимізації зображень:
-
відсутність тегу alt – додавання декількох незв'язаних між собою слів або зовсім пусте поле (якщо це не декоративна картинка);
-
файли великого розміру – зображення великого розміру або високої роздільної здатності без їхнього стиснення уповільнюють сторінку;
-
величезна кількість зображень – надмірна кількість картинок на сторінці знижує швидкість її завантаження;
-
нерелевантні зображення – зображення, які не стосуються контенту сторінки, можуть створити плутанину для пошукових систем та користувачів, збільшити кількість відмов, відповідно, погіршити рейтинг всього сайту;
-
помилки з lazy loading – зазвичай відомі плагіни ідеально налаштовують техніку lady loading, але ніхто не застрахований від помилок, тому слід регулярно перевіряти свій сайт;
-
погано адаптовані зображення – завдяки відомим CMS та окремим плагінам, адаптувати картинки для мобільних пристроїв дуже легко, але все одно треба перевіряти кожен файл, бо періодично можуть виникати помилки у відображенні на окремому пристрої.
Ми максимально детально розповіли, що таке SEO-оптимізація зображень, як її виконати та які помилки найчастіше роблять вебмайстри. Вам залишається лише особисто перевірити описані нами методи, коректно налаштувавши ефективне джерело додаткового трафіку. І обов'язково ретельно перевіряйте свої дії, уникаючи вищевказаних помилок.