
Визначення движка сайту може бути корисним для вивчення функціональності, застосування технологій, пошуку вразливостей, забезпечення сумісності додаткових модулів та маркетингового дослідження конкурентів. Розглянемо найпоширеніші способи аналізу типу CMS.
Перевірка CMS за допомогою онлайн-сервісів
Визначити, на якій CMS сайт, допоможуть спеціальні онлайн-інструменти. Їх використовують для отримання загальної інформації про технології, застосовані для розробки та функціонування вебресурсу. Важливо зазначити, що ці сервіси не є абсолютно точними, тож може знадобитись додаткова перевірка.
WhatCMS.org
Це онлайн-сервіс, який допомагає визначити CMS на вебсайті. WhatCMS.org пропонує широкий спектр функцій та можливостей, що дозволяють застосовувати його для різних цілей.
Реєстрація не потрібна. Базові опції доступні безкоштовно. Принцип застосування простий: достатньо ввести URL-адресу сайту в поле на головній сторінці.

WhatCMS.org видає детальну інформацію про платформу, включаючи мову програмування, тип бази даних та вебсерверу, контакти проєкта у соцмережах тощо. Крім того, він має додаткові інструменти аналізу, які дозволяють визначити тему дизайну сайту (працює для WordPress та Shopify) та провайдера.

Читайте також: Топ-6 кращих конструкторів сайтів у 2022 році
BuiltWith
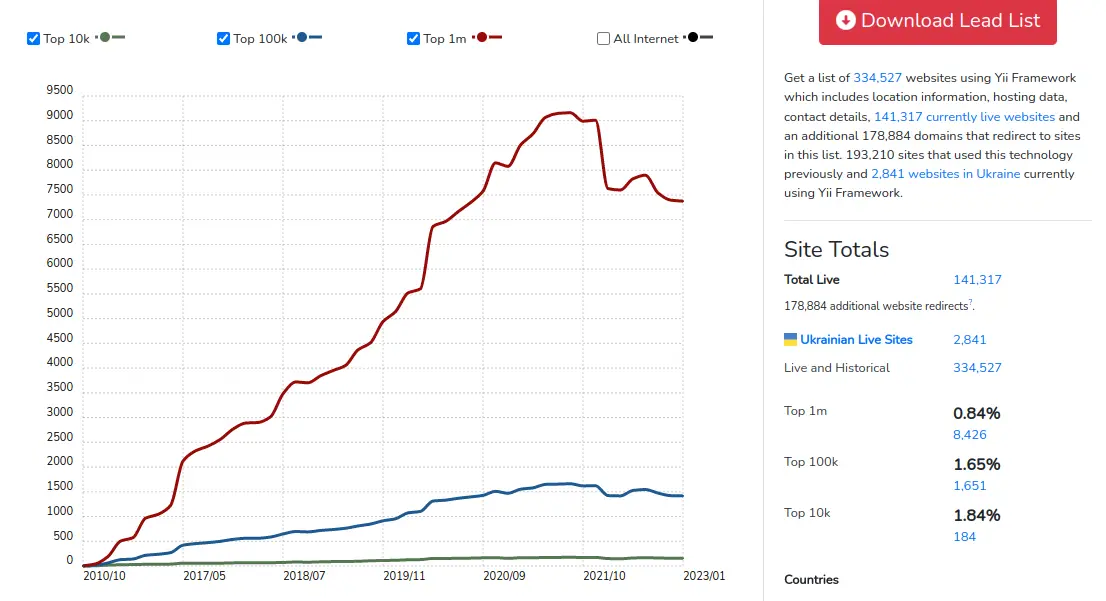
Цей сервіс визначає технології, на яких працює вебсайт. BuiltWith допомагає знайти інформацію про систему управління, хостинг, мови інтерфейсу, тип бази даних, фреймворки, віджети, сумісність з мобільними пристроями тощо. Він пропонує багато аналітичної інформації: зокрема рейтинги популярності технологічних рішень у певному регіоні.

Сервіс платний, але базові дані видає безкоштовно. Після реєстрації можна отримати доступ до 10 вільних повноцінних перевірок без оплати. Для роботи з BuiltWith потрібно ввести URL-адресу сайту на головній сторінці.
Цей інструмент дає можливість дізнатися CMS та детально проаналізувати кожну технологію, пов’язану з сайтом, включаючи історію, особливості, функціональність та іншу корисну інформацію.

Wappalyzer
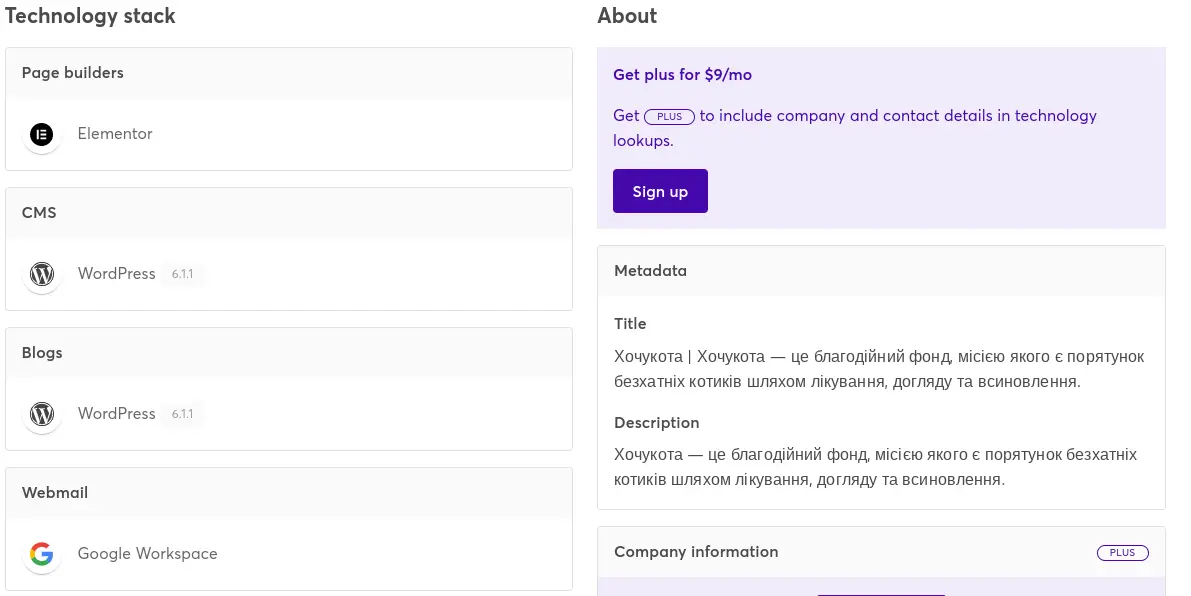
Під цією назвою працюють розширення для браузера та онлайн-сервіс, які дозволяють перевірити CMS та визначити технології, застосовані для роботи вебсайту. Це фреймворки, бібліотеки JavaScript, вебсервери тощо.
Сервіс вимагає обов’язкової реєстрації. Після цього можна вибрати тарифний план з 50 безкоштовними перевірками.
Щоб почати працювати з Wappalyzer, достатньо ввести у полі на головній сторінці URL-адресу сайту, який треба перевірити.

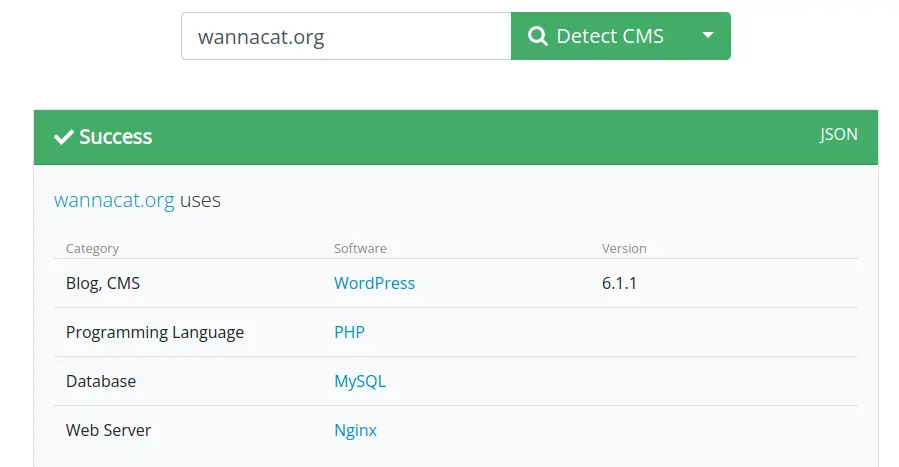
CMS Detector
Цей інструмент працює шляхом аналізу HTML-коду сайту та знаходження ознак, які характерні для різних CMS. Він доступний безкоштовно та без реєстрації, але з демонстрацією реклами під час кожної перевірки.
Для роботи з CMS Detector вам потрібно ввести домен сайту у відповідне поле. У результатах видачі, крім інформації, на чому зроблений сайт, та окремих статистичних даних, майже не буде корисної інформації.

Сервіс вміє визначати багато популярних CMS: WordPress, Joomla, Drupal, Magento та ін.
Як дізнатися CMS сайту за допомогою розширень браузера
Є декілька популярних розширень для браузера, які можуть допомогти перевірити CMS сайту. Деякі з них є додатковими продуктами згаданих вище онлайн-сервісів:
-
Wappalyzer допомагає визначити технології, на яких працює сайт: включаючи CMS, фреймворки, мову програмування, аналітичні дані та інше. Розширення доступне для браузерів Google Chrome, Mozilla Firefox, Opera та інших.
-
CMS Detector — це розширення, яке визначає платформу сайту, аналізуючи HTML-код. Доступне для браузерів Google Chrome та Mozilla Firefox.
-
BuiltWith Technology Profiler аналізує технічну складову сайту. Працює на браузерах Google Chrome, Mozilla Firefox та Microsoft Edge.
-
WhatRuns дає можливість дізнатися CMS сайту та інші технічні дані. Доступне для Google Chrome, Mozilla Firefox та Microsoft Edge.
Важливо зазначити, що ці браузерні розширення не є абсолютно точними. Помилки не виключені, тому для аналізу краще застосовувати кілька різних інструментів.
Визначення CMS сайту через HTML-код
Найшвидший спосіб перевірити, на чому написаний сайт — проаналізувати дані в тегах HTML. Якщо не знайдено жодного з цих тегів на сторінці, то вебресурс, скоріше за все, створювали без CMS.
Для перевірки:
-
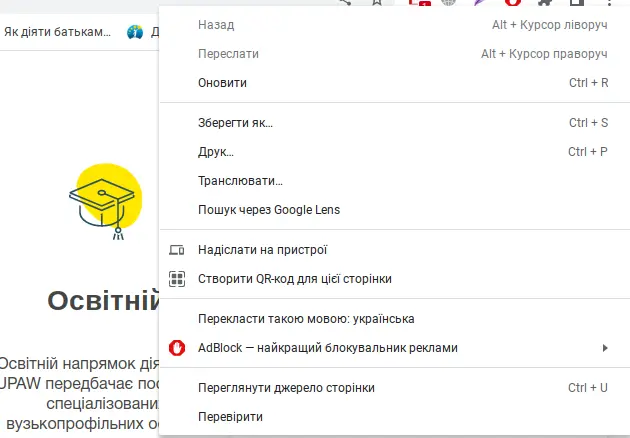
Відкрийте будь-яку сторінку сайту у браузері та перевірте джерело (наприклад, у Chrome можна це зробити, натиснувши правою кнопкою миші на сторінці та обравши «Переглянути джерело» або за допомогою комбінації Ctrl + U).

-
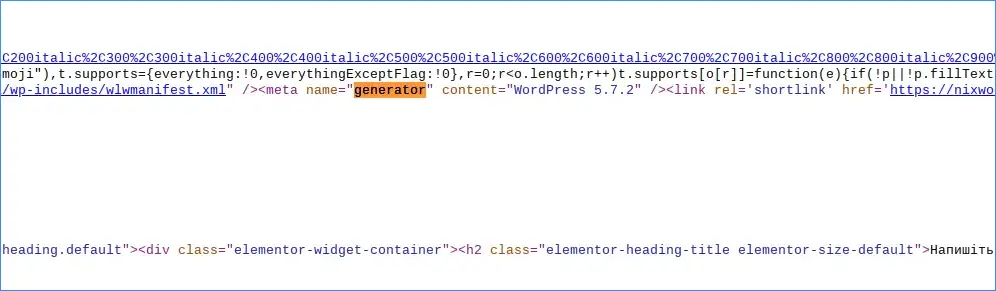
Знайдіть тег meta з атрибутом "generator" або "cms". Це може виглядати так: < meta name="generator" content="WordPress" / > або < meta name="cms" content="Drupal" / >. Якщо такий тег є на сторінці, то це означає, що сайт побудований на відповідній CMS.

Інформація та посилання у футері сайту
Перевірте наявність логотипа CMS у футері: багато систем управління налаштовані так, щоб автоматично публікувати контакти або лого у підвалі кожного розробленого сайту. Особливо це стосується відомих CMS: WordPress, Drupal, Joomla тощо.
Додатково треба перевірити посилання на CMS у футері: деякі системи автоматично публікують URL на власний сайт. Вони можуть бути приховані від користувачів, тому досить часто непомітні. Тож варто переглянути HTML-код сторінки та знайти відповідні згадки про CMS.
Читайте також: Що таке трафік сайту, як його дізнатися та навіщо контролювати
Сторінка входу в адмінпанель
Більшість CMS мають унікальні URL сторінок входу в адмінпанель: наприклад, /wp-admin для WordPress або /administrator для Joomla, /admin для OpenCart, /user/ для Drupal. Звичайно, це треба робити вручну, що не дуже зручно. Тому такий спосіб можна спробувати як додатковий: наприклад, якщо онлайн-сервіс визначив CMS сайту як WordPress, достатньо ввести у браузері {адреса сайту/wp-admin} та переконатися, що визначення вірне або ні.
Додатково перевірте HTML-код сторінки входу: системи управління сайтами застосовують унікальні мітки HTML для своїх форм авторизації в адмінпанелі. Наприклад, форма входу в WordPress має клас "wp-login-form", а форма входу в Joomla має ідентифікатор "form-login".
Структура посилань
Зазвичай цей підхід є актуальним для визначення платформ, які генерують посилання за певною схемою. Наприклад, WordPress створює URL зі структурою "example.com/post-title/", де "post-title" — це заголовок посту. Joomla ж має структуру "example.com/index.php?option=com_content&view=article&id=123", де "123" — це ідентифікатор статті. Проте метод працює не завжди, адже при розробці вебсайту можна налаштувати інше відображення посилань.
Читайте також: Як знайти биті посилання і що таке биті посилання сайту
Заголовки HTTP
Можна використовувати інструменти командного рядка, такі як curl або wget, для отримання заголовків HTTP від сервера та аналізу їх на наявність інформації про CMS.
Наприклад, за допомогою команди curl можна виконати запит до вебсайту та отримати заголовки HTTP:
curl -I example.com
У відповіді будуть вказані різні заголовки HTTP, зокрема заголовок «X-Powered-By», який може містити інформацію про CMS.
Варто зауважити, що не всі платформи встановлюють спеціальні заголовки HTTP, тому цей метод не є дуже надійним.
Інші способи визначити CMS сайту
Визначити, на якому движку зроблений сайт, можна ще за допомогою:
-
метатегів. Деякі CMS мають унікальні метатеги у своєму коді, що може допомогти визначити їх. Наприклад, метатег generator для WordPress містить версію CMS, а метатег generator для Joomla містить інформацію про тему дизайну;
-
імен файлів. Наприклад, якщо сайт має файли типу "wp-login.php" або "wp-config.php", це може вказувати на WordPress;
-
CSS-файлів. CMS використовують унікальні класи та ідентифікатори CSS для своїх елементів. Наприклад, WordPress застосовує клас "wp-content" для контентних блоків;
-
файлу robots.rxt. Введіть у браузері ім'я_сайту/robots.txt, відкрийте файл та проаналізуйте назви внутрішніх папок. Часто у них вказують CMS.
Визначити CMS сайту можна за допомогою різних методів, і краще спробувати кілька з них, щоб отримати найбільш точний результат. Це може бути корисним для розробників, тестувальників та маркетологів. Наприклад, розуміння, на якій платформі побудований ресурс, може допомогти при аналізі конкурентів та відстеженні тенденцій веброзробки.