
Вже настала епоха інклюзивності, коли важливими є потреби не тільки середньостатистичної більшості, а й кожної окремої людини. Особливо важливим є цей процес для повноцінного життя людей з інвалідністю — а це цілих 10% від усього населення Землі. Причому цифра говорить лише про офіційно визнану інвалідність. Додайте сюди тих, хто не має формального документа про проблеми зі здоров'ям та людей похилого віку, у яких погіршується слух, зір та рухливість з віком.
Це велика категорія, чиї права на нормальний рівень життя та доступність інформації потрібно поважати та реалізовувати.
Все частіше в ІТ-спільноті говорять про те, що серед користувачів інтернету багато людей з інвалідністю, зокрема з порушеннями зору. Вони активно відвідують сайти та користуються всіма благами мережі, застосовуючи спеціальний софт. Власники сайтів та веб-розробники можуть зробити крок їм назустріч, адаптувавши свої ресурси для зручнішого використання людьми з повною або частковою втратою зору.
У цій статті ми не вживаємо позначення "сліпий", як і інші слова або терміни, що дискримінують людину та зводять її особистість до однієї характеристики. Порушення зору — це не єдина якість людей, про яких ми сьогодні говоримо. Потрібно дотримуватися принципу "спочатку — людина". Коректне формулювання, яке ми і використовуємо — "людина з порушеннями зору". Про те, як правильно говорити та які терміни вживати, можна дізнатися у довіднику безбар'єрності.
Існує "Посібник із забезпечення доступності веб-контенту (WCAG)", розроблений Консорціумом всесвітньої мережі (W3C). У ньому чітко розписані всі вимоги щодо контенту сайтів та його форматування, щоб максимум людей могли комфортно користуватися інформацією.
Ми розповімо вам про основні принципи розробки інклюзивних сайтів та покращення вже існуючих ресурсів. Статтю підготовлено у співпраці з Дмитром Поповим, фахівцем із цифрової доступності.
Які порушення зору можуть бути?
Коли йдеться про людей з порушеннями зору, переважно згадують лише про дві ситуації — часткову та повну втрату зору. Але існують ще й такі порушення як:
- Короткозорість — людина добре розрізняє предмети тільки на близькій відстані.
- Дальнозоркість — неможливість побачити об'єкти зблизька.
- Астигматизм — всі об'єкти розпливчасті, зображення нечіткі.
- Дальтонізм — неможливість розпізнавати деякі кольори.
- Дислексія — це не порушення зору, а скоріш особливість мозку, що впливає на сприйняття тексту. Літери скачуть і переплутуються, через що людина бачить текст, але не може його прочитати. Потреби людей з дислексією також враховуються під час адаптації сайтів.
Як люди з порушеннями зору бачать контент в інтернеті
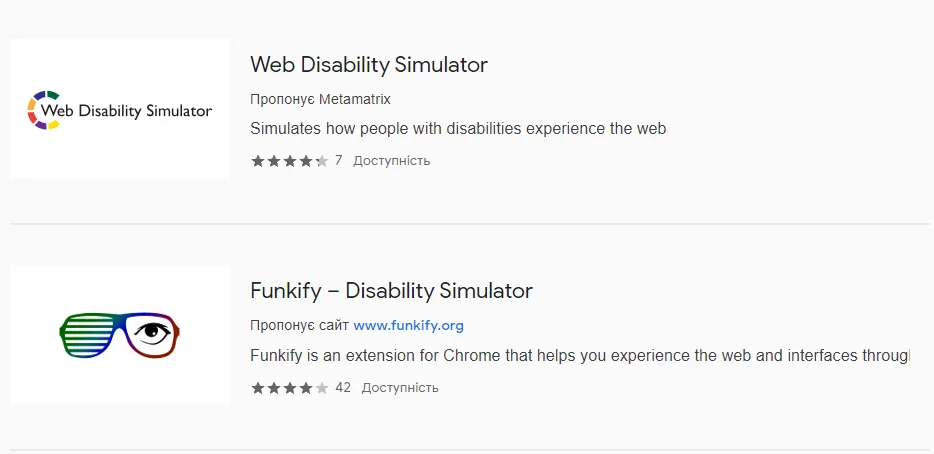
Існують спеціальні сайти та плагіни, які допомагають зрозуміти, як бачать люди з порушеннями зору. Ось такі розширення є у браузері Google Chrome.

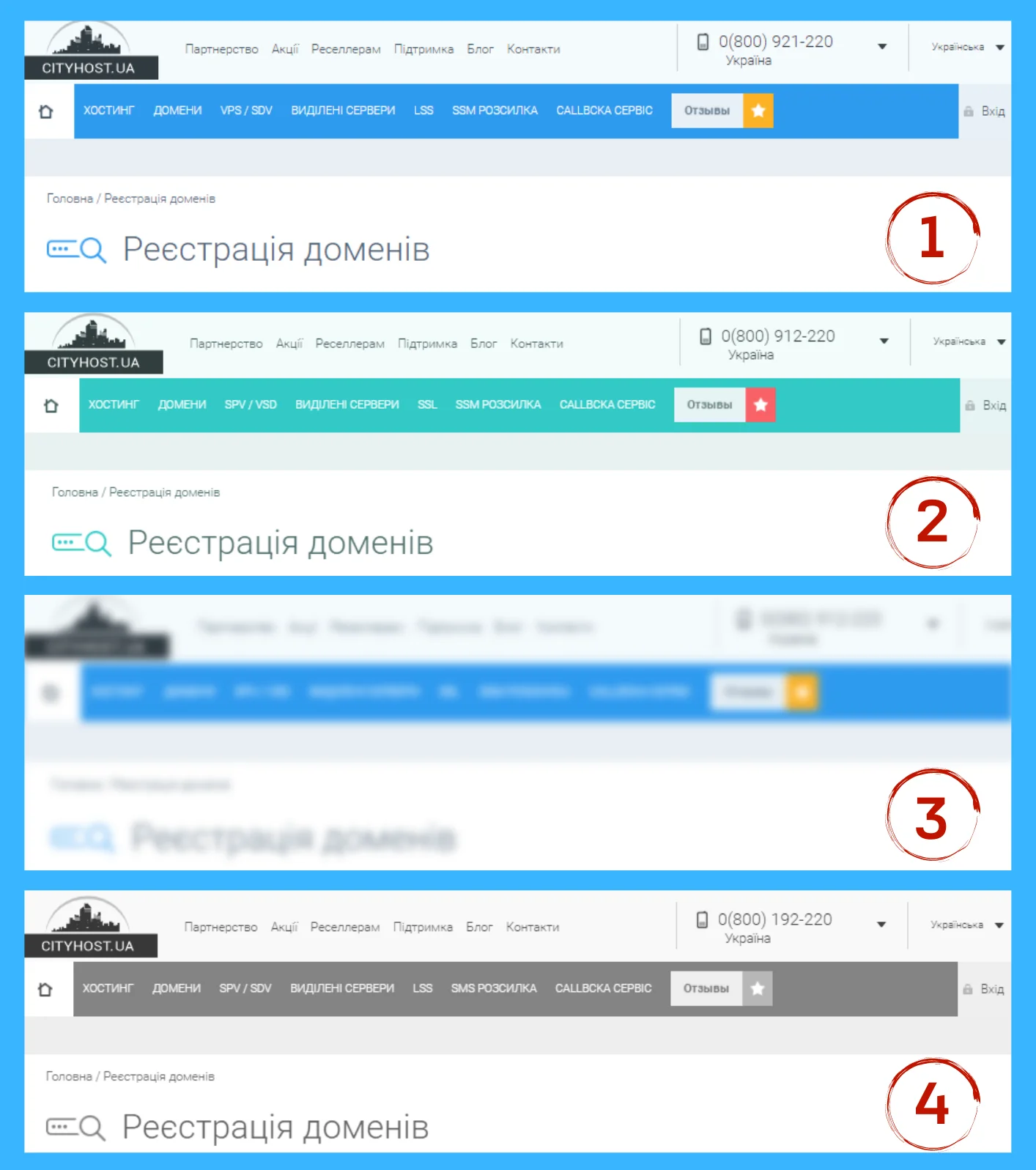
Ми встановили Web Disability Simulator та протестувати його. Так користувачі з певними порушеннями можуть бачити сайт Cityhost.

Варіанти позначені цифрами, де:
- Оригінальна версія
- Дальтонізм жовто-блакитного спектру
- Дальнозоркість
- Повний дальтонізм
Чи потрібна окрема версія сайту для людей із порушенням зору?
Версія сайту для людей з повною чи частковою втратою зору розміщується на тому ж домені та реалізується як окремий варіант розмітки без зображень (або з мінімумом картинок), з простою навігацією, можливістю змінювати кольори та розмір літер. Її позначають іконкою у вигляді окулярів (або просто текстом "Контрастна версія"), розміщуючи посилання вгорі сайту.
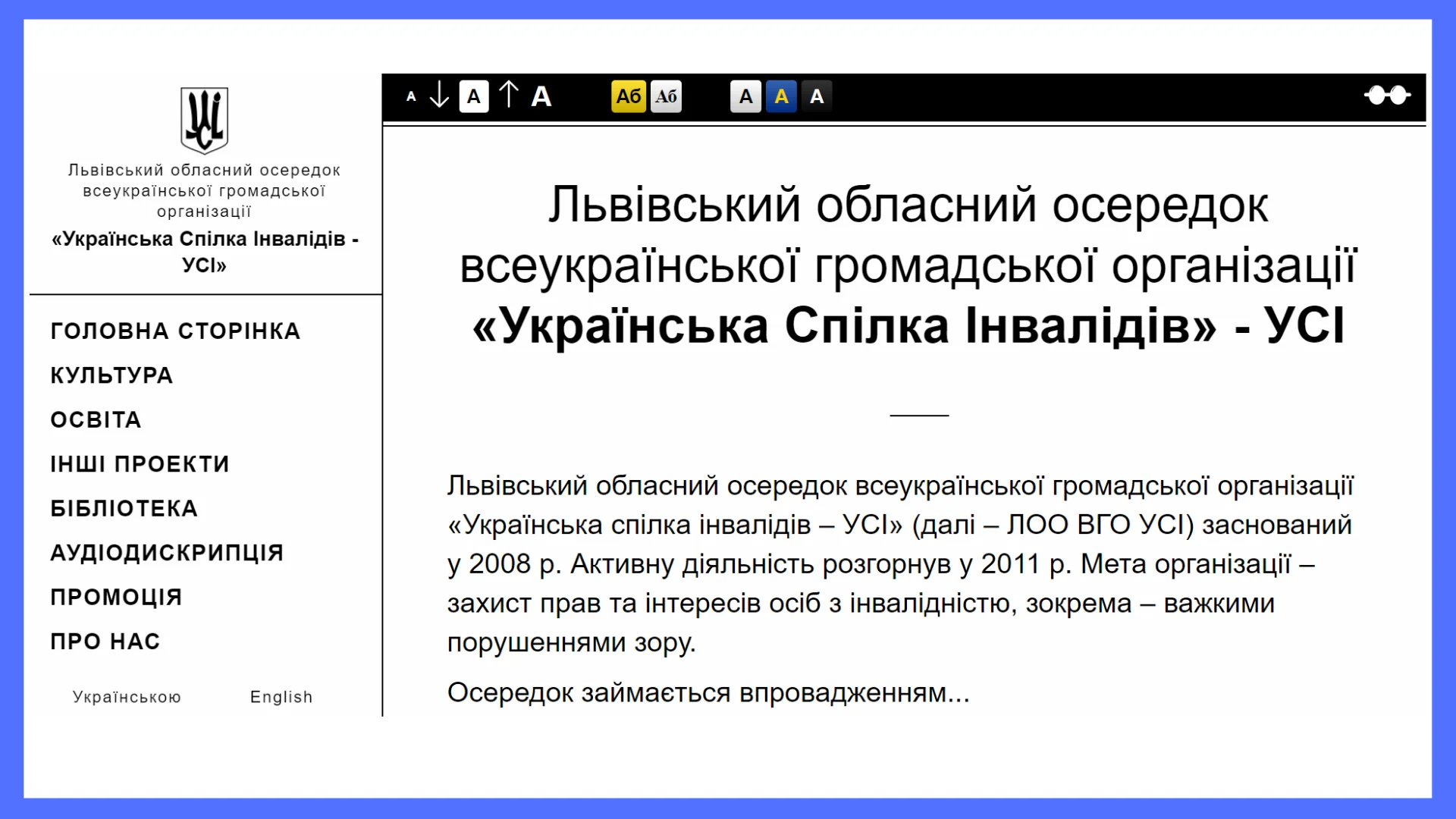
На українських сайтах подібних прикладів небагато, найчастіше вони зустрічаються на спеціалізованих ресурсах. Наприклад, окрема версія є на сайті Львівської філії "Української спілки людей з інвалідністю".
На зображенні представлений цілий екран із максимальним збільшенням тексту.

Але якщо говорити про реальну практику, то спеціальні версії не виправдовують свого призначення. У західному світі, відомому уважнішим підходом до інклюзивності, вони практично не зустрічаються.
Часто в результаті виходить інформаційно урізана модифікація, а цільова аудиторія продовжує користуватися звичайним варіантом. І слід пам'ятати, що серед відвідувачів є люди з різними порушеннями зору. Для багатьох з них не потрібні спеціальні версії, достатньо зробити кілька кроків щодо адаптації основного сайту.
Якщо таку версію все ж таки вирішили створювати, то краще не називати її "Версія для людей з порушеннями зору", оскільки це дискримінує читачів. Краще, щоб назва ґрунтувалася не на порушеннях у людини, а на функції, наприклад, "Контрастна версія", "Вибір колірної схеми", "Налаштування шрифту".
Крім того, контрастною версією можуть скористатися не тільки люди з порушенням зору, а будь-хто, перебуваючи, наприклад, на пляжі під яскравим сонцем.
Читайте також: Історії наших користувачів: як благодійний фонд «99 PROBLEMS» допомагає людям із розсіяним склерозом
Як зробити свій сайт доступним для людей з порушеннями зору
Рекомендації щодо створення інклюзивних сайтів розроблялися спільно з тестувальниками, які мають повну чи часткову втрату зору. Такі фахівці вже працюють у сучасних компаніях та допомагають іншим отримувати більш комфортний доступ до веб-ресурсів.
"Повітряний" дизайн
Такий дизайн все частіше можна зустріти на веб-сайтах. Сучасна верстка передбачає одну колонку на весь екран, мінімалістичний макет, багато простору між елементами, великі фотографії. Це данина моді, але водночас такий візуал зручний і для відвідувачів із порушеннями зору.
Для створення такого сайту не обов'язково наймати високооплачуваних розробників: достатньо створити сайт на Wordpress або вибрати іншу CMS — у них є шаблони з "повітряним" дизайном.
Колірні рішення
Контрастні кольори також допомагають відвідувачам краще розрізняти контент сайту. Можна піти двома шляхами: або зробити сайт одразу контрастним, або інтегрувати можливість перемикати колірні теми. Зазвичай використовуються три варіанти для відвідувачів із порушеннями зору: чорний текст на білому тлі, білий на чорному та жовтий текст на синьому тлі.
Перевірити контраст сайту можна за допомогою аналізатора.
Є чимало користувачів, яким білий колір ріже око, для них комфортнішою буде темна тема.
Якщо текст розташований поверх зображення, повинні виконуватись вимоги до контрасту щодо фону (коефіцієнт не менше 4.5:1).
Фахівці з адаптації сайтів рекомендують не використовувати кольори як смислові елементи, щоб не ускладнювати завдання людям із порушенням сприйняття кольору. Якщо людина неправильно розрізняє кольори, для неї буде незрозумілою інструкція "Натисніть на синю кнопку".
Читабельний шрифт
На сайтах все рідше зустрінеш хитромудрі шрифти — це незручно взагалі для всіх, а не тільки для людей з порушеннями зору. Тому, використовуючи прості та читабельні шрифти, дизайнери спрощують роботу з текстом усім користувачам ресурсу.
Можливість масштабувати сторінку та змінювати розмір літер
У сучасних браузерах доступна функція масштабування сайтів за допомогою сполучень клавіш Ctrl+ і Ctrl-. Завдання розробників — адаптувати верстку так, щоб при збільшенні або зменшенні масштабу сайт не "поповз", не пропадали із зони видимості елементи, не з'являлася горизонтальна прокрутка.
Можна також вбудувати можливість змінювати розмір літер та відстані між ними. Наприклад, людям із дислексією простіше читати, якщо збільшені міжрядкові інтервали.
Керування з клавіатури
Деякі користувачі не можуть побачити на екрані курсор миші, зате добре користуються клавіатурою на дотик. Їм потрібно надати можливість взаємодіяти з сайтом через клавіші: прокручувати, заповнювати поля, натискати на кнопки та розділи меню, не використовуючи мишку. Ця функція є важливою і для людей з порушеннями моторики.
Важливо пам'ятати про візуальний індикатор фокусування клавіатури. Всі інтерактивні елементи (посилання, кнопки, поля) повинні візуально виділятися (за допомогою рамки або коротких підказок) при проходженні по структурі сайту за допомогою клавіші Tab.
Розробники часто відключають фокусування в CSS через {outline: none}, але цього не слід робити. Таким чином, частина користувачів позбавляється можливості взаємодіяти з сайтом.
Адаптація під програми екранного доступу (скрінрідери)
Люди, які не можуть читати навіть збільшений текст, користуються спеціальними програмами (JAWS, NVDA, SuperNova). Скрінрідери зчитують сторінку та відтворюють її в голосовому режимі. Тобто, користувачі не читають сайт, а слухають.
Програми бачать текст не оскільки люди, вони розпізнають розмітку. Тому важливо правильно верстати структуру HTML:
-
Присвоювати правильні теги всім елементам розмітки. У заголовків має бути строга ієрархія H1, H2, H3. Для збільшення шрифтів не використовуйте розмітку заголовків. Кнопки повинні верстатися через тег , меню через і так далі. Коли верстка візуально зрозуміла, але використовуються нелогічні теги, скрінрідер не може їх правильно зчитувати.
-
Використовувати у таблицях спеціальну розмітку. Скрінрідери дозволяють рухатися по комірках таблиці в будь-якому напрямку. При цьому перед текстом комірки зачитується відповідний заголовок стовпця або рядка, що дозволяє розуміти інформацію. Якщо табличні дані подати без табличної розмітки, їх буде складно зрозуміти користувачам скрінрідерів.
-
Без файлів у форматі PDF. Маються на увазі тексти, зверстані в PDF у вигляді зображень. Такий текст скрінрідер не зможе прочитати. Найкраще розміщувати всі статті на сторінках сайту, але якщо потрібно використовувати PDF-файли, їх потрібно робити у вигляді справжнього тексту.
-
Правильна розмітка для модальних вікон. Вбудовуючи до верстки додаткові елементи, такі як спливаючі вікна, обов'язково потрібно вивчити спеціальну мову розмітки ARIA. Вона дозволяє зробити доступним будь-який найскладніший інтерактивний елемент. Без цього модальні вікна не будуть доступні користувачам скрінрідерів.
-
Прописувати alt всім зображенням. Атрибут alt був створений, щоб у ньому описували, що намальовано на картинці — текст стає альтернативою зображення, якщо його не вдається правильно відобразити. Зараз у нього натомість прописують ключові слова. Користувачі зможуть дізнатися про суть візуальних елементів, якщо alt буде містити реальний опис зображення.
Після таких нескладних покращень веб-ресурс стане доступним для більшої кількості людей. Створення інклюзивного сайту приносить користь і відвідувачам, і веб-майстрам завдяки можливості збільшити трафік і залучити нових клієнтів. І не варто забувати, що турбота про ближніх та добрі справи завжди окупаються сторицею.
Cityhost дарує хостинг для сайтів, адаптованих під потреби користувачів із порушеннями зору. Якщо ви власник саме такого сайту — напишіть листа на адресу support@cityhost.net.ua та отримайте хостинг безкоштовно.