Можливість коментувати публікації на сайті дає відразу кілька переваг. Читачі більш охоче повертаються до ресурсів, на яких можна висловлювати своє ставлення до прочитаного, а для нових відвідувачів це індикатор живого сайту, на якому ведеться жваве обговорення матеріалів. До того ж це корисно для SEO — Google більше довіряє веб-ресурсам, на яких є коментарі.
Опція коментування буде корисною не тільки для блога зі статтями, а і взагалі для будь-якого сайту — чи то інтернет-магазина, чи корпоративної візитки. Користувачі завжди охоче залишають відгуки про товари і послуги чи загальні враження про взаємодію з компанією.
Більшість власників сайтів не мають ресурсу для замовлення власного віджету з коментарями, тому найбільш оптимальний вихід — використовувати вже існуючі платформи.
Читайте також: ТОП-4 онлайн-чата для сайту: LiveChat, HelpCrunch, Tawk.to, KwizBot
Головна властивість, яка має бути притаманна віджету — це простота використання для читачів. Мало в кого викликає захоплення перспектива заповнювати громіздку анкету для реєстрації або ходити в пошту за підтвердженням. Тому процедура має бути максимально простою та здійснюватися в пару кліків.
Розглянемо найпростіші та найзручніші віджети для коментування, які будуть актуальні для використання в Україні в 2023 році. Спеціально для цього ми встановили декілька різних сервісів на тестові сайти, щоб показати вам, як додати віджет на сайт.
Віджет коментарів Facebook
Розробники соцмережі Facebook створили свій власний віджет, який дозволяє користувачам залишати коментарі під матеріалами, не проходячи реєстрації. У цьому разі на сайт підтягується ім’я та аватарка з акаунту. Форма для коментування візуально нагадує інтерфейс соцмережі, завдяки чому користувачі почуваються «як вдома» і охоче пишуть коментарі, можуть спілкуватися один з одним та залишають вподобайки.
У віджеті є можливість модерувати коментарі та залишати звіти про спам, додавати форми на всі сторінки відразу або тільки на вибрані. Інших користувачів також можна призначати модераторами, створюючи команду. Для читачів доступні також опції сортування та скарги на спам — все як у Фейсбуці.
Переваги віджета Facebook:
-
Це абсолютно безкоштовний інструмент.
-
Коментарі з сайту можна публікувати у себе на стіні в соцмережі — це підвищує видимість.
-
Звичні до розлогих обговорень користувачі Фейсбука охоче залишають відповіді на коментарі один одного, створюючи активність на сайті.
-
Коментарі індексуються. Правда, іноді Google визначає як джерело не сайт, а акаунт юзера.
-
Менше спамних коментарів від ботів, адже спочатку потрібно зареєструвати акаунт у соцмережі. Крім того, втрачають сенс коментарі з метою отримання посилань — Фейсбук не дає зворотнього посилання з коментарів.
Недоліки віджета для коментування від Facebook:
-
Він не охоплює людей, які не користуються Facebook. Щоб залишати коментарі, потрібно мати акаунт.
-
Кастомізація дизайну полягає тільки в налаштуванні висоти і виборі темної або світлої теми. В усьому іншому ви будете бачити класичний «фейсбучний» інтерфейс. З одного боку це плюс, адже користувачі почуваються вільніше, а з іншого — віджет може зовсім не вписуватися в дизайн сайту.
-
Facebook збирає дані з віджета для рекламних кампаній.
Як встановити віджет коментарів Facebook на сайт
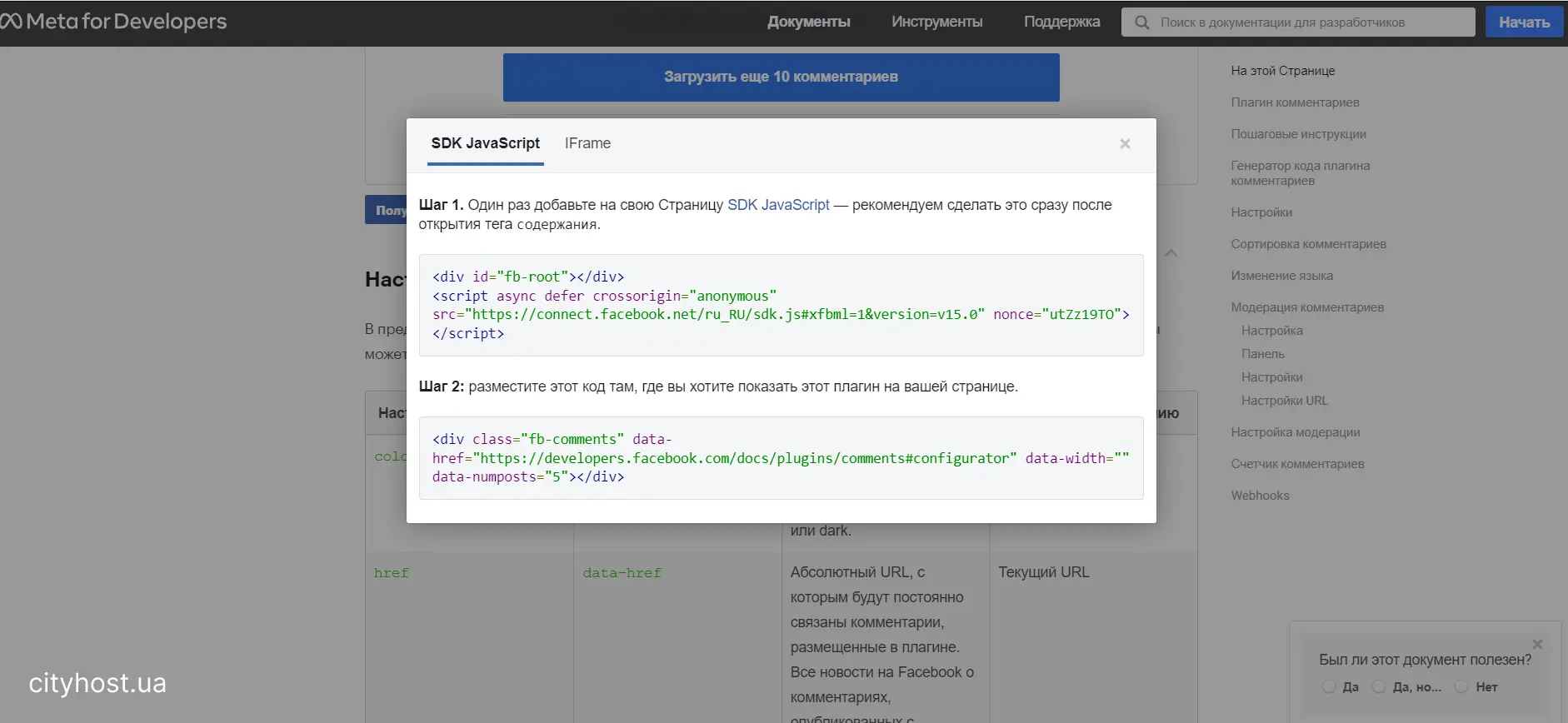
Ця процедура докладно розписана у покроковій інструкції зі встановлення плагіна коментарів від Facebook. Достатньо просто згенерувати код віджета і вставити його у код сайту: перший блок на початку, одразу після відкриття тегу body, другий — у місці на сторінці, яке ви обрали для інтеграції. Також в інструкції ви знайдете опис всіх можливих налаштувань.

Як встановити віджет коментарів Facebook на WordPress
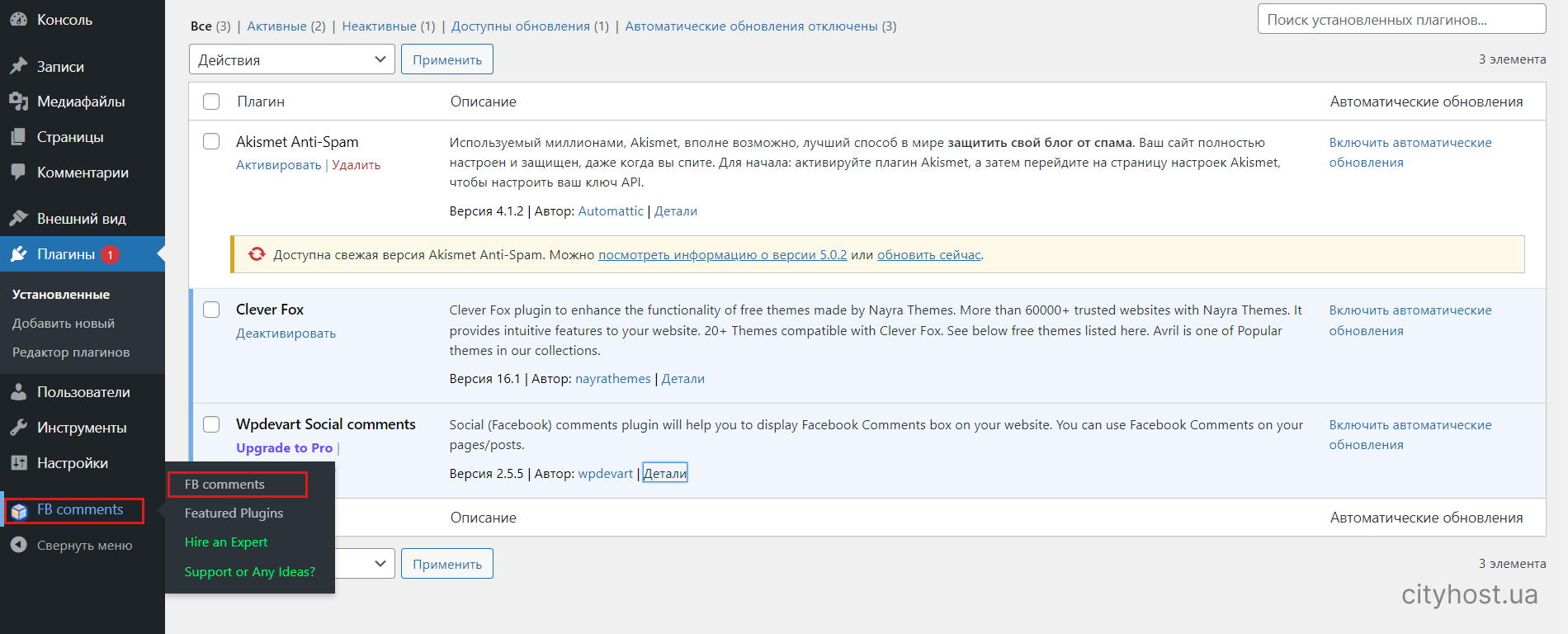
- Зайдіть у розділ із плагінами в адмін-панелі.
-
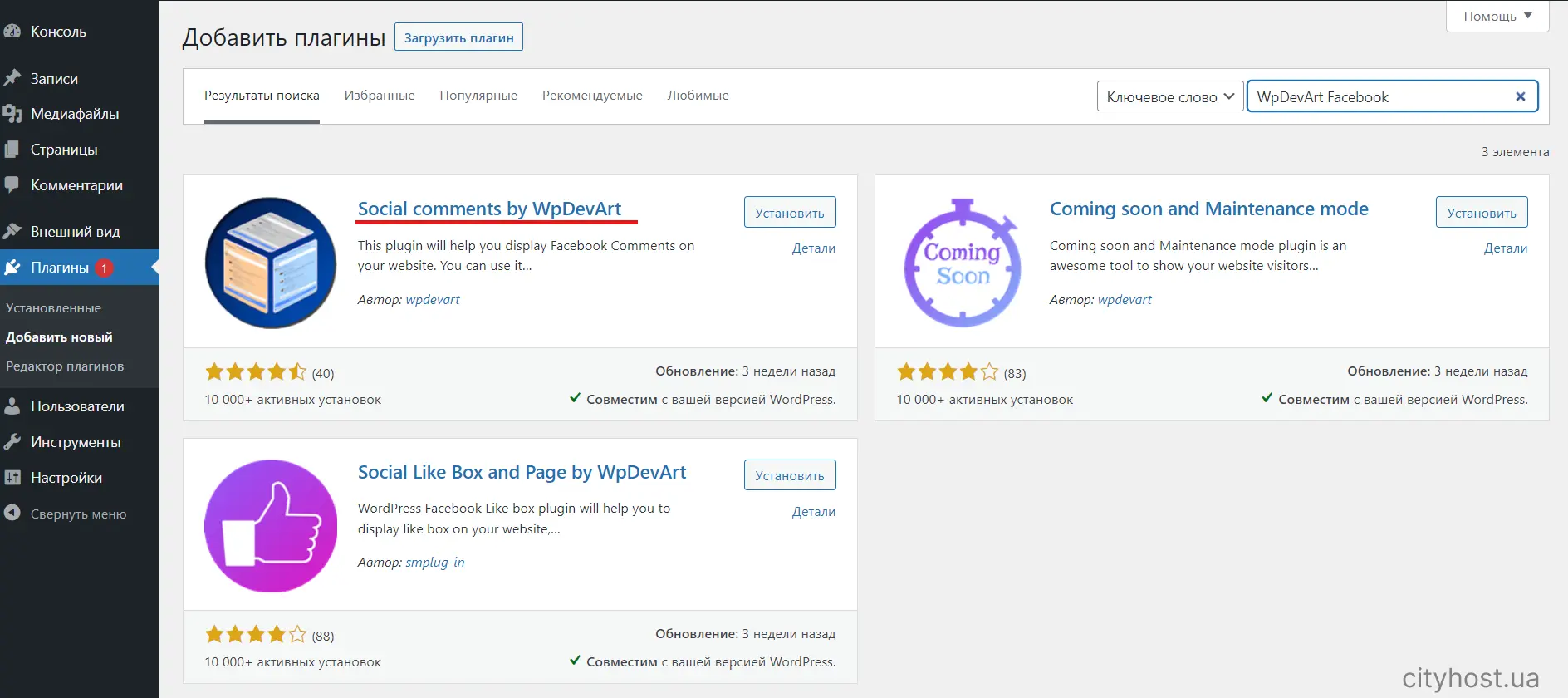
Виберіть «Додати плагін» та введіть у пошуковий рядок WpDevArt Facebook. Встановіть та активуйте його.

-
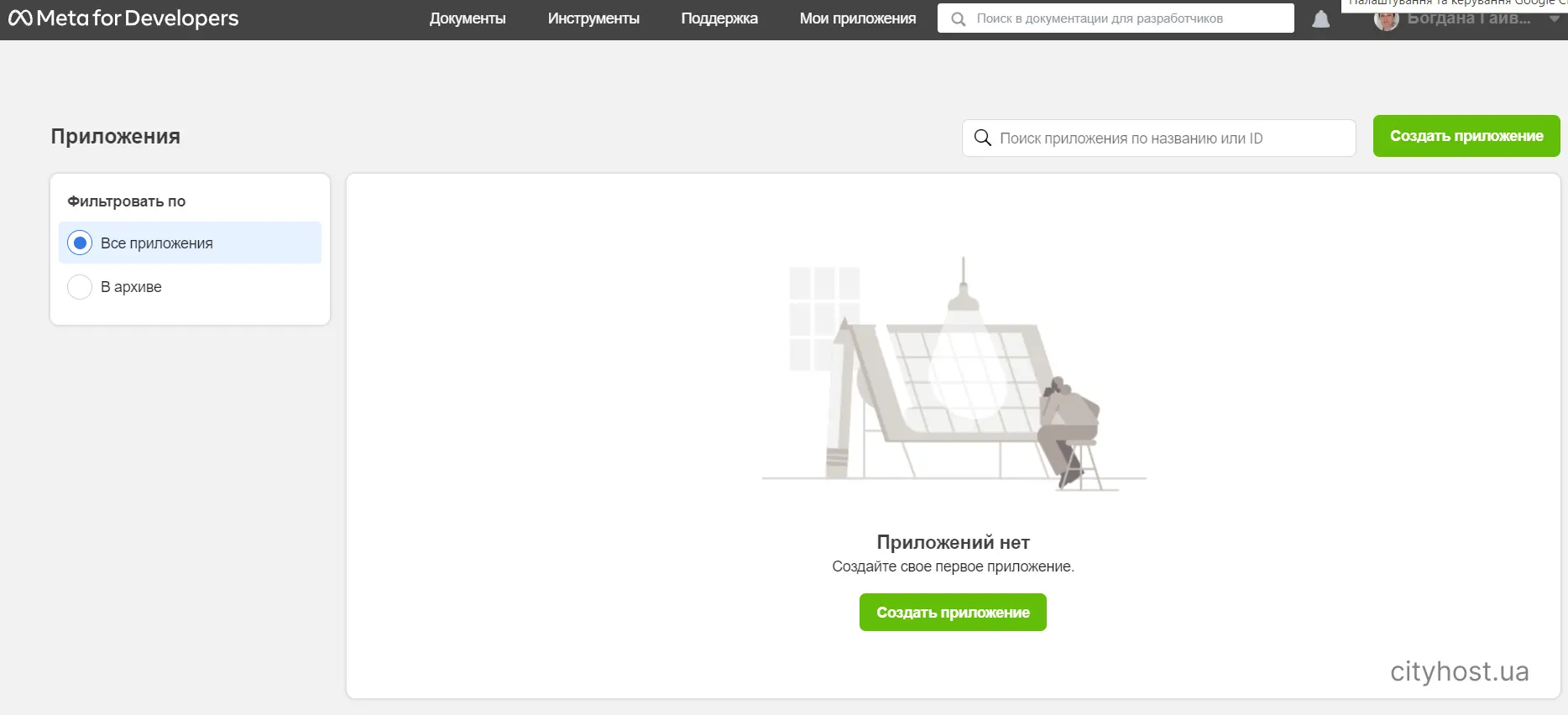
Зареєструйтесь в Facebook for Developers та пройдіть процедуру створення додатку.

-
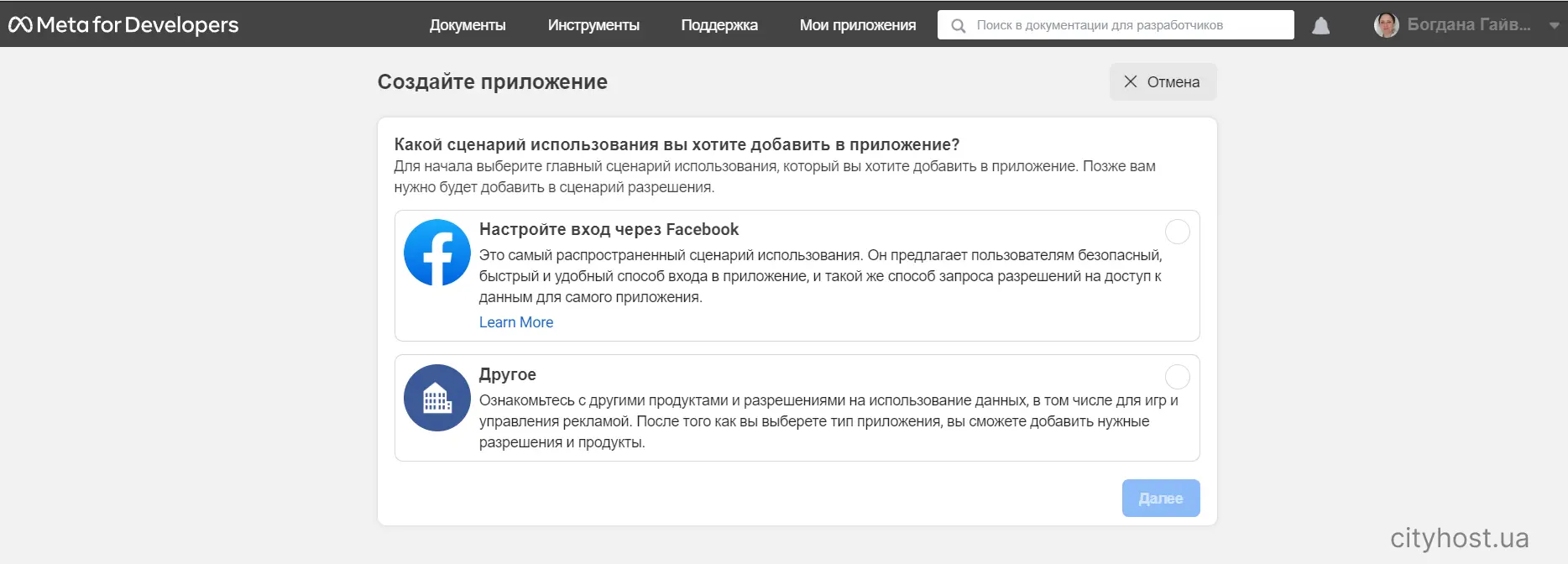
Для цього виберіть опцію «Налаштуйте вхід через Facebook».

-
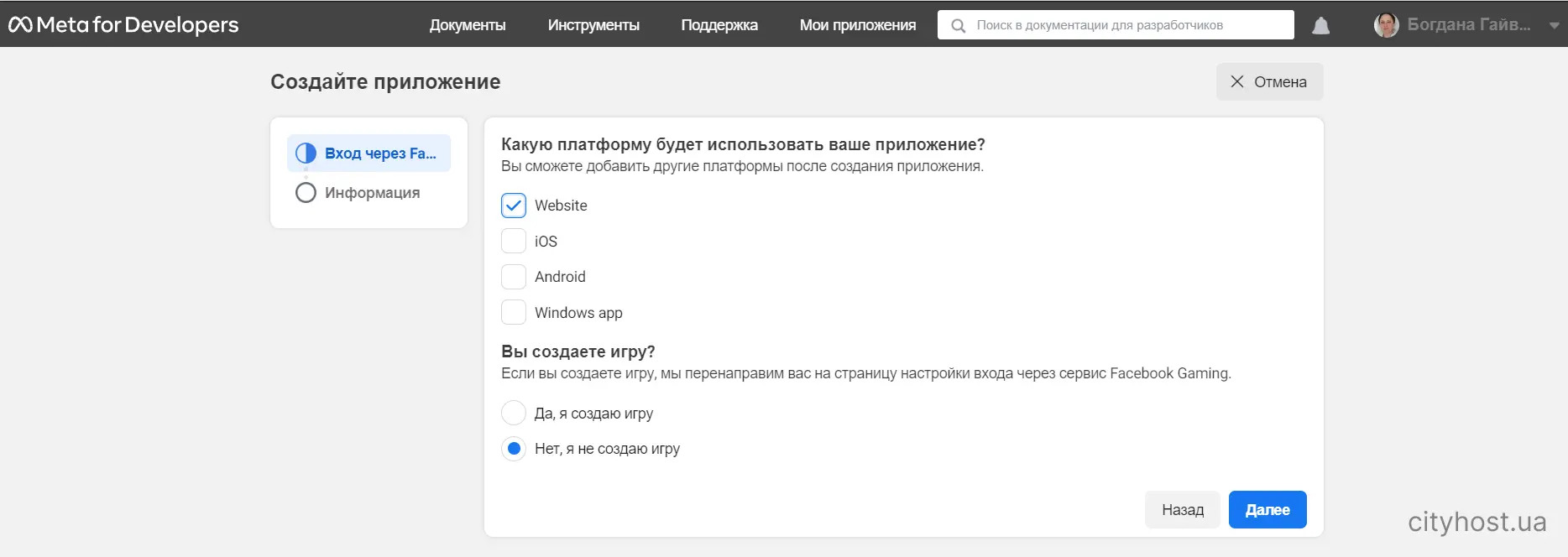
Виберіть пункти «Website» та «Ні, я не створюю гру».

-
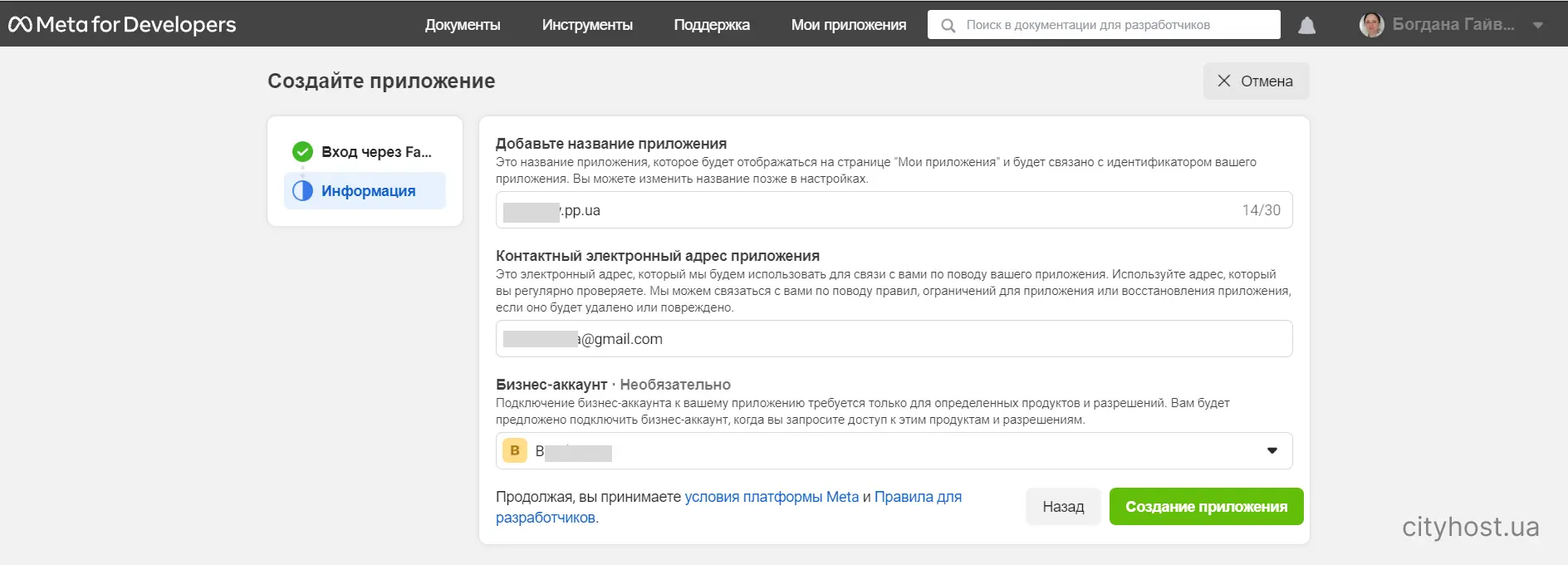
Заповніть поля, вказавши назву додатку (можна вказати домен сайту), адресу пошти та свій бізнес-акаунт (можна вибрати зі списку, якщо у вас їх декілька). Натисніть кнопку «Створення додатку».

-
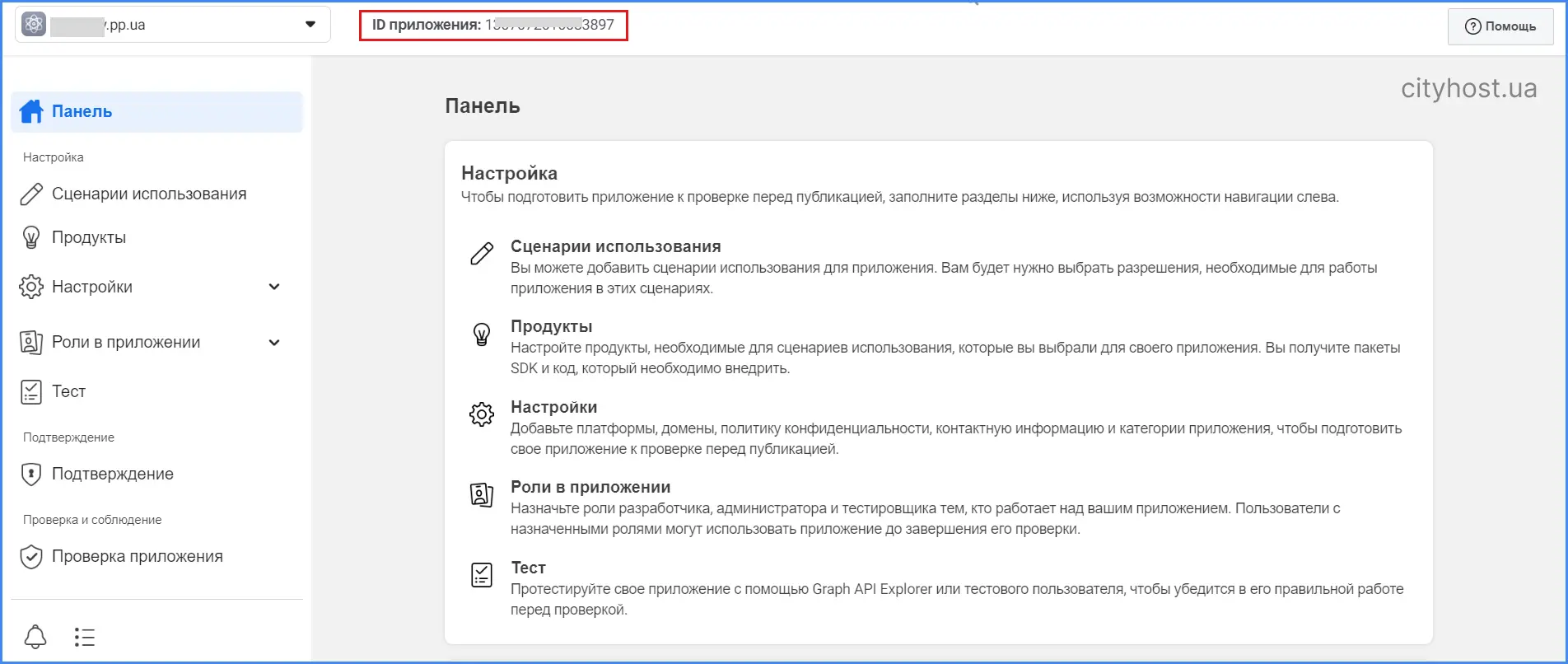
Після цього система запропонує ввести пароль від вашого акаунту у Facebook. Ввівши його, ви потрапите у панель розробника, де потрібно буде скопіювати ID. Це робиться простим кліком по цифрах.

-
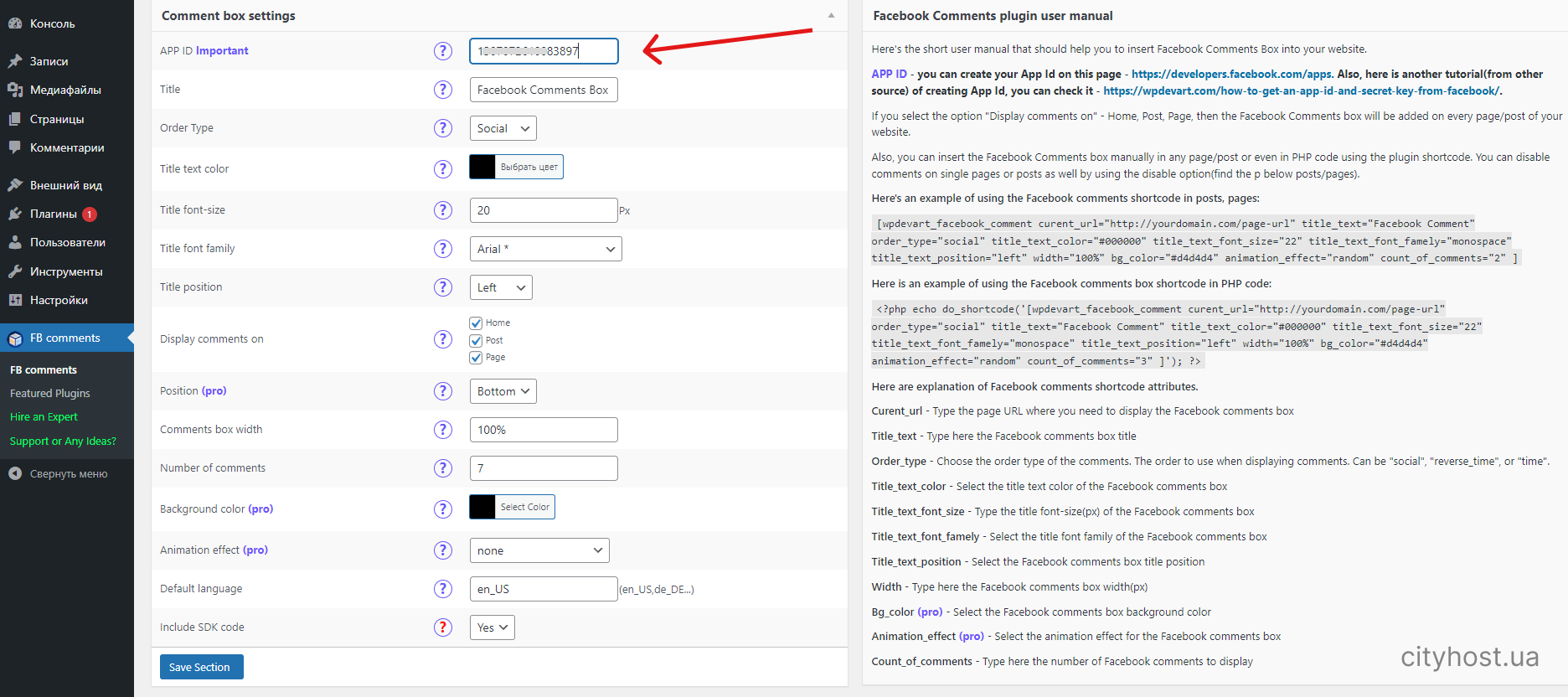
Поверніться в WP-панель адміністратора на сайт і зайдіть у налаштування плагіну, які можна знайти у лівій колонці.

-
Введіть отриманий у Фейсбуці ID до поля APP ID. Можна погратися із налаштуваннями, але і ті, які є за замовчуванням, цілком годяться для роботи.

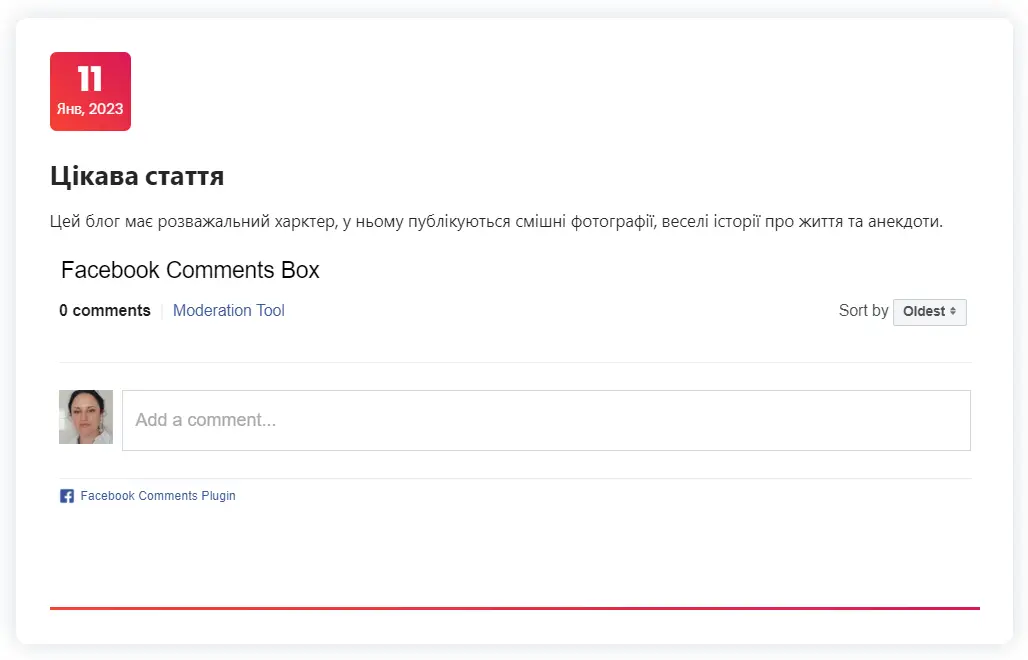
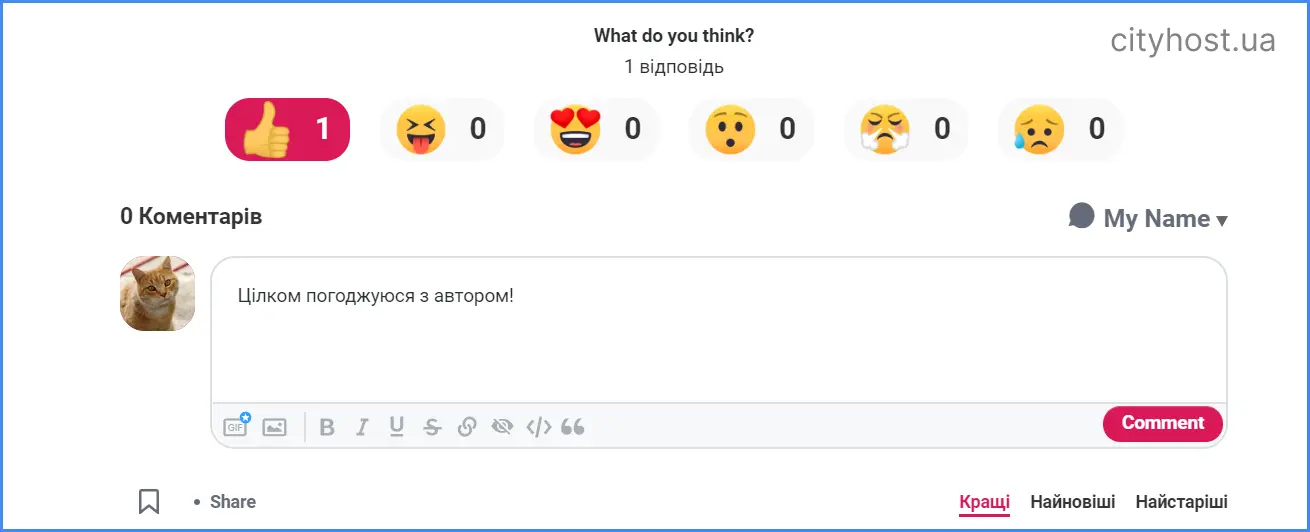
Після всієї процедури отримуємо ось такий модуль.

Висновок: віджет від Фейсбука встановлюється в декілька послідовних кроків. Новачкам, можливо, доведеться трохи розібратися, але загалом алгоритм зрозумілий і для людей, які не мають досвіду в розробці.
Читайте також: Як створити бізнес-сторінку в Facebook
Система коментарів Disqus
Для тих, хто не бажає обмежуватися тільки користувачами Фейсбука, підійдуть зовнішні сервіси, які дають різні варіанти авторизації для коментування. Однією з найпопулярніших платформ є сервіс Discus, заснований у 2007 році у Сан-Франциско.
Сам по собі він також є соцмережею, у якій можна заводити акаунт, підписуватися на інших коментаторів, збирати бейджики-звання за активність у коментуванні. На сайті є окрема сторінка зі статтями з різних сайтів, на яких іде обговорення через форму коментарів Disqus — їх можна почитати і долучитися.
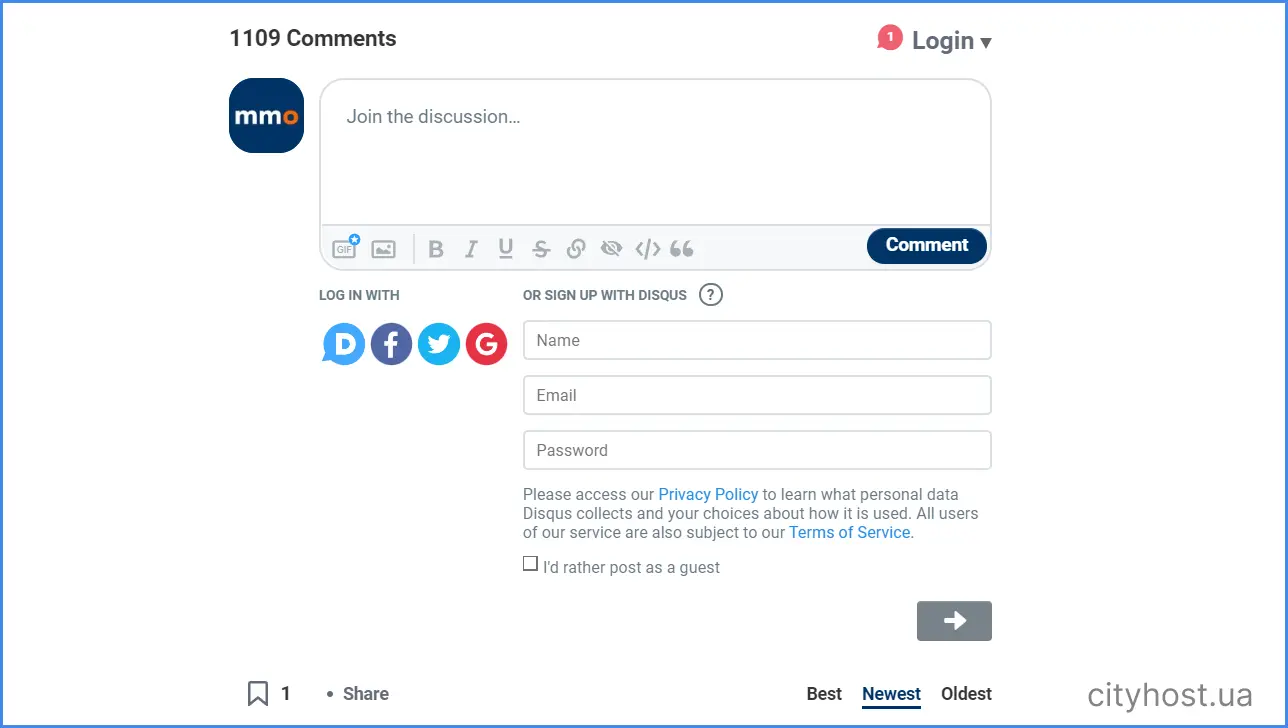
Для коментування потрібно авторизуватися в Facebook, Twitter чи Google, або в самому Discus. Також є опція писати як гість, відмітивши чекбокс «I`d rather post as a guest». Для цього потрібно буде ввести своє ім’я та пошту (але скажемо по секрету, пошта не завжди потребує верифікації).

У грудні 2022 року компанія Discus була придбана платформою маркетингових технологій Zeta Global. Керівництво компанії наголошує, що система працюватиме за звичними користувачам правилами, істотних змін не передбачається. Втім, поява нового власника завжди тягне за собою хоча б невеликі зміни в політиці роботи сервісів. Наприклад, деякі функції, які сповільнювали роботу сайтів, підключених до Discus, уже допрацювали.
Переваги віджета Disqus:
-
Приємний дизайн, який можна адаптувати до вигляду сайту
-
Є модерація коментарів, доступна прямо з пошти. Також можна додавати модераторів та створювати чорний і білий списки.
-
Можна додавати медіафайли (фото, відео) в коментар.
-
Доступний імпорт старих коментарів на новий сайт.
-
З одного акаунту Disqus можна зробити віджети одразу для декількох сайтів.
-
На платформі є інструменти аналізу, які дозволяють відслідковувати загальну активність коментаторів на сайті.
-
При підключенні до WordPress сам відключає вбудовані коментарі. Це великий плюс, бо, наприклад, віджет Facebook існує паралельно із вбудованою системою коментарів (користувачі бачать одразу два вікна). Потрібно самостійно відключати вбудоване коментування. Для цього часто доводиться ставити ще один плагін.
-
Є опція не лише писати коментарі, а й ставити реакції на саму статтю.

Недоліки Disqus:
-
На безкоштовному плані на вашому сайті буде розміщуватися реклама сервісу. Бюджетний тариф за 11$ доступний для сайтів до 50 тисяч відвідувачів на місяць, а повноцінний тариф для веб-ресурсів з більш активним трафіком коштує вже 100$. Погодьтеся, платити сто доларів тільки за віджет з коментарями, враховуючи, що існують і непогані безкоштовні пропозиції — трохи нерентабельно.
-
Disqus істотно навантажує сайт, збільшує кількість серверних ресурсів та робить багато запитів до сервера.
-
Багато трекерів відслідковування, які також вантажать сайт і до того ж збирають інформацію.
Але, як ми вже казали, Disqus нещодавно змінив власника, тож будемо сподіватися, що недоліки системи будуть хоча б частково усунуті.
Як додати Disqus до html
Для початку потрібно створити акаунт на Disqus — це робиться так же, як і в будь-якій іншій соцмережі, процедура інтуїтивно зрозуміла, тому зупинятися на ній довго не будемо.
-
Нагорі у розділі Your sites додайте сайт для інтеграції віджета. Обов’язково виберіть категорію, інакше система далі не пустить.
-
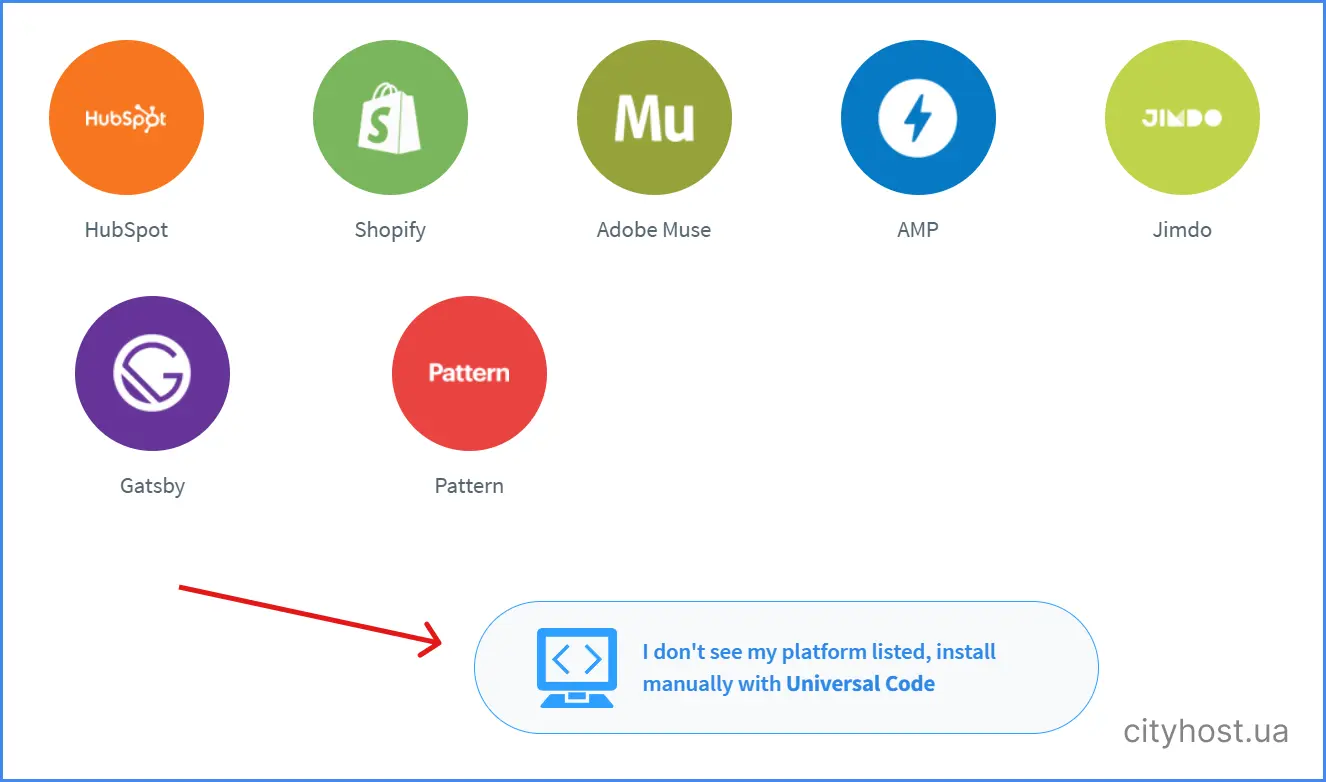
У лівій панелі натисніть кнопку Installation, і побачите вітрину з різноманітними варіантами вбудови плагіна. Для роботи з html потрібно промотати вниз та натиснути кнопку «I don't see my platform listed, install manually with Universal Code».

-
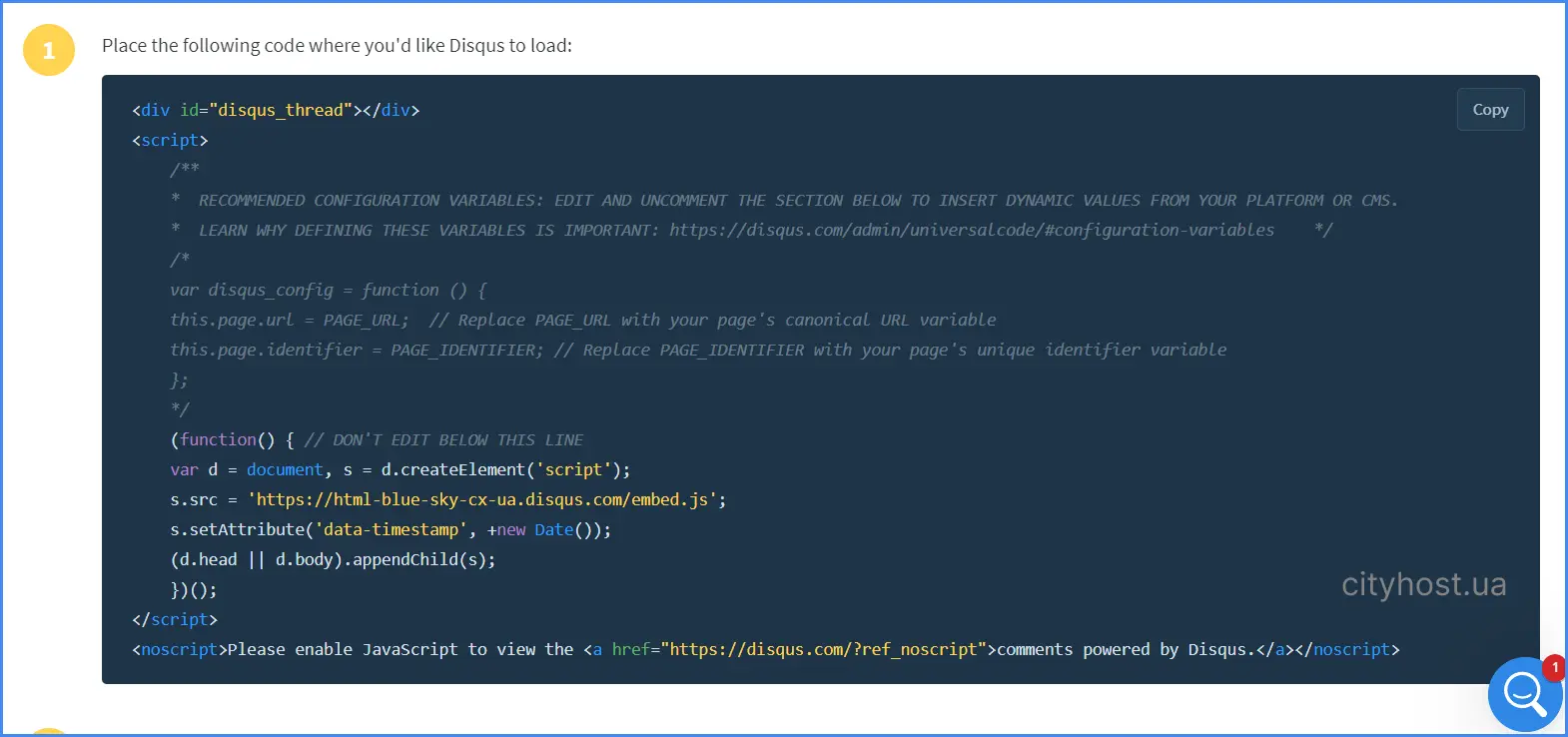
Перед вами відкриється сторінка з покроковою інструкцією встановлення коду на сайт. Спочатку потрібно буде скопіювати великий блок з кодом та вставити на сайті в ту частину, де плануєте розмістити віджет.

-
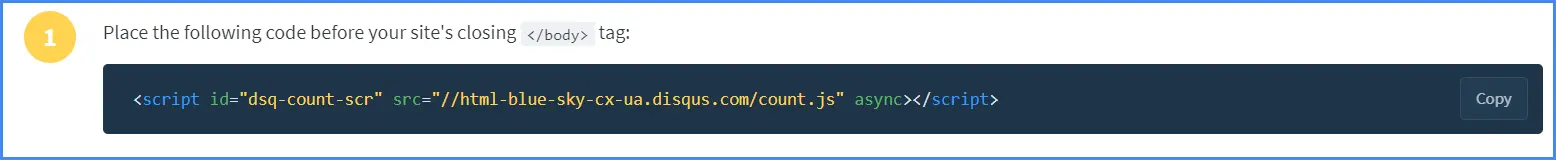
Нижче буде ще одна ділянка коду, яку потрібно вставити в index.html перед тегом body, який закривається.

Якщо щось незрозуміло — керуйтеся підказками, які є на сторінці інтеграції.
Як додати Disqus до сайту на WordPress
Dicqus можна інсталювати на WordPress, а також на Joomla і Drupal.
Віджет додається до сайту на WP схожим чином, як і віджет Facebook: потрібно встановити плагін і пов’язати його з акаунтом.
-
Якщо ще не маєте акаунту в Disqus — створіть його та додайте через вкладку Your sites домен сайту, на якому потрібно розмістити віджет.
-
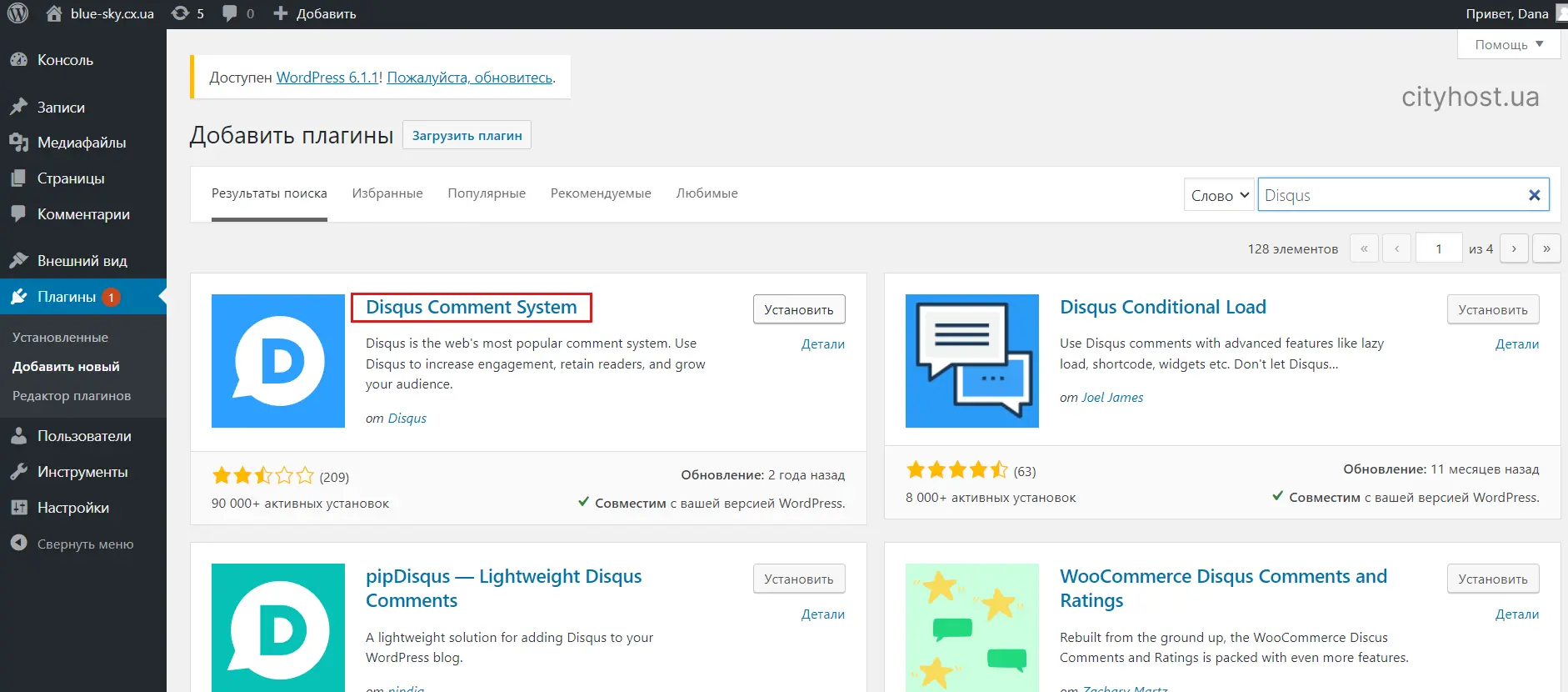
Знайдіть у магазині плагінів Disqus, встановіть та активуйте його.

-
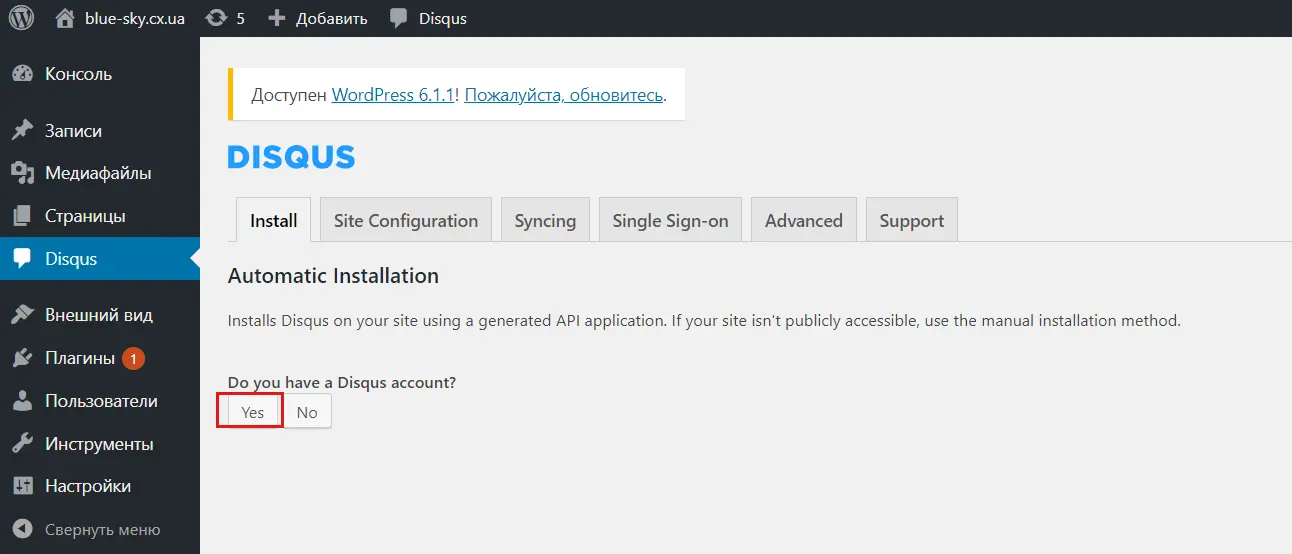
У лівій панелі з’явиться розділ з віджетом, де у вкладці Install система запитає, чи є у вас акаунт у Disqus — натисніть відповідь YES.

-
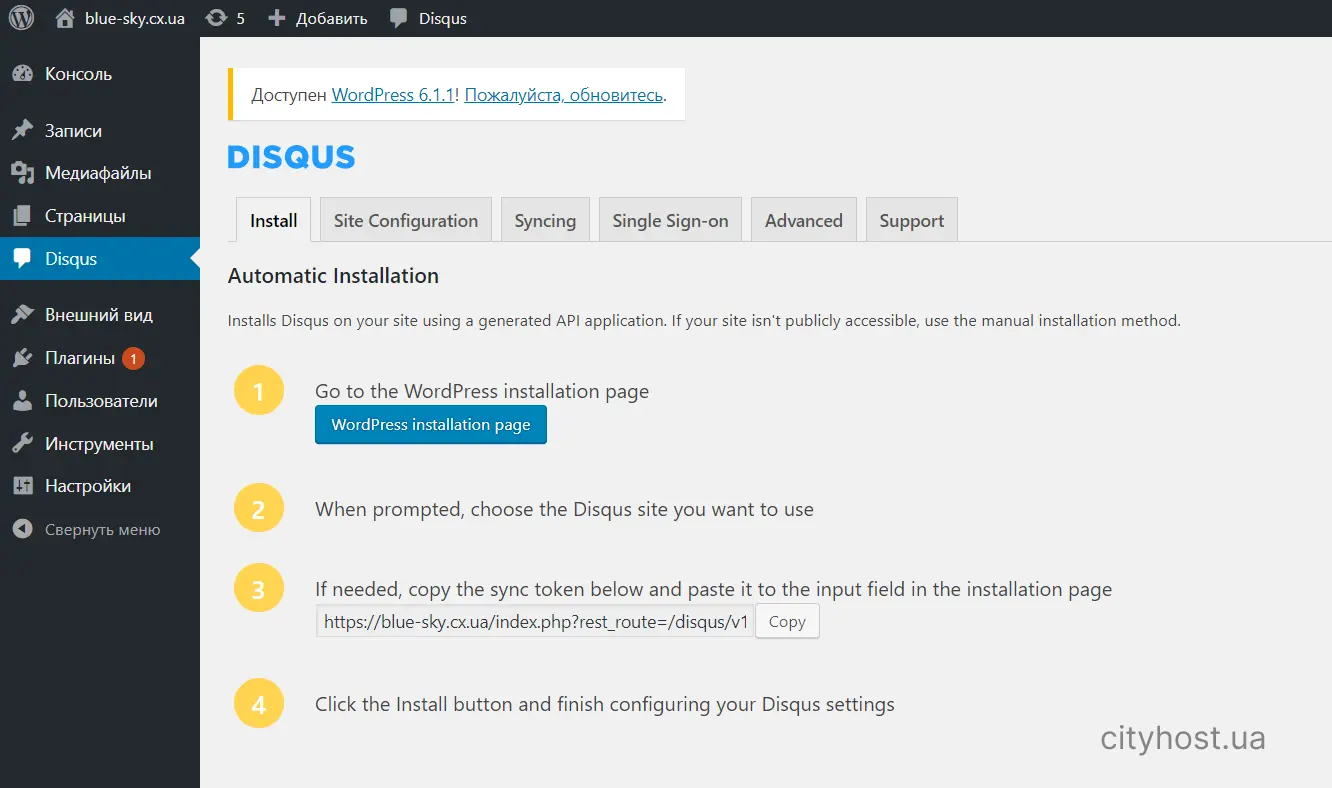
Після цього висвітиться вікно з чотирма кроками установки. Скопіюйте посилання з пункту №3 і клікніть по кнопці у першому пункті.

-
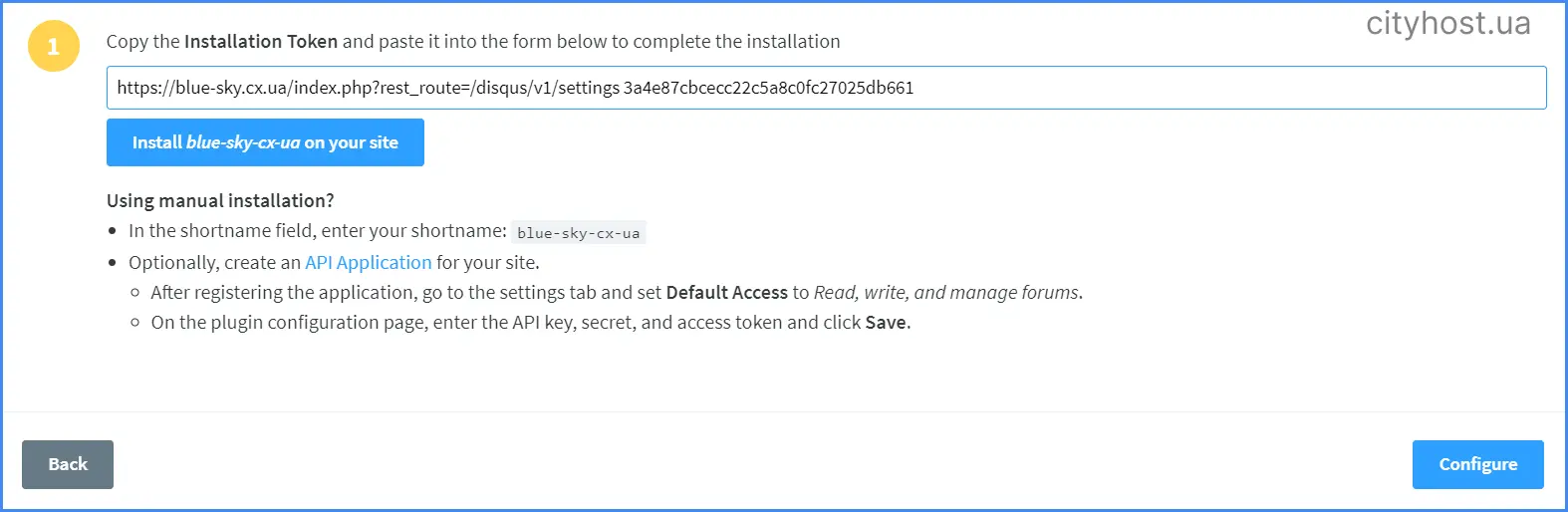
Вас перекине на сайт Disqus, де потрібно буде ввести скопійований код та натиснути кнопку «Install (домен) on your site».

-
На наступному кроці потрібно буде натиснути Configure і заповнити поля у формі з налаштуваннями.
-
Далі ви побачите пропозицію обрати один з двох варіантів модерації коментарів — Balanced (збалансований) або Strict (суворий). Збалансований варіант цілком підійде для звичайних потреб. Змінити налаштування можна пізніше, якщо з’явиться необхідність. Виберіть блок Balanced та натисніть кнопку Complete Setup. Після цього на сайті одразу з’явиться робочий віджет.
Висновки: Система коментування Disqus простіша в інтеграції, ніж Facebook та має більше функцій у базовій комплектації. Але при цьому в неї є ряд системних недоліків, які змушують веб-майстрів шукати альтернативи.
Commento
Ця система була створена саме як альтернатива до Disqus та Facebook. Цього ніхто навіть не приховує — власники компанії самі кажуть про те, що на відміну від своїх конкурентів не збирають особисті дані. Втім, така перевага компенсується фактичною відсутністю безкоштовної версії — є тільки пробний період.

Підписка на послуги Commento коштує на момент написання статті 10 доларів на місяць або 99 доларів на рік. Тариф тільки один.
Але! Commento — це платформа з відкритим кодом, тому існує можливість використовувати його безкоштовно, розмістивши на власному виділеному сервері або VDS. Щоб зробити це — скористайтеся інструкцією з розміщення Commento на сервері.
Переваги системи коментування Commento:
-
Дуже проста установка на сайт.
-
Є можливість інтегрувати коментарі з інших сервісів.
-
Набагато менше вантажить сайт, ніж Disqus.
-
Є багато різноманітних функцій для коментування — голосування за відповіді, закріплення вподобаних коментарів, виділення ділянок тексту жирним або курсивом.
-
Можливість коментувати анонімно.
-
Модератор може затверджувати або відхиляти коментарі прямо з пошти.
-
Сервіс самостійно відслідковує і блокує спамні коментарі.
-
Є інструменти для аналізу статистики коментування.
Недоліки сервіса Commento:
-
Не дуже зрозуміло, які тарифи мають платити великі проекти, оскільки цієї інформації немає ніде на сайті.
-
Віджет не постачається українською мовою — тільки англійська.
Як додати Commento до сайту на html
Сервіс має дуже простий алгоритм установки.
-
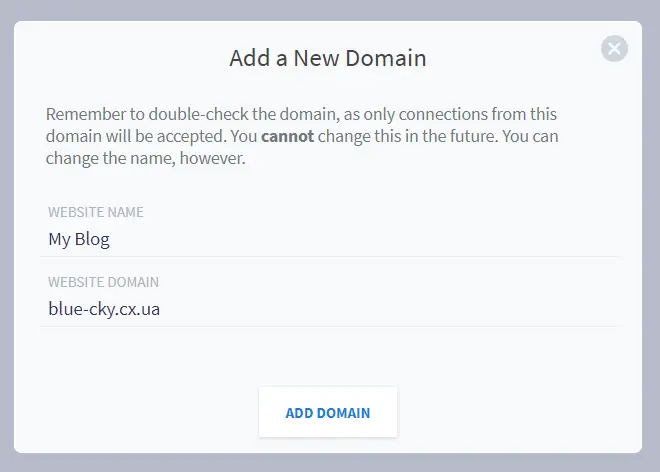
Зареєструйте акаунт у Commento і додайте домен сайту.

-
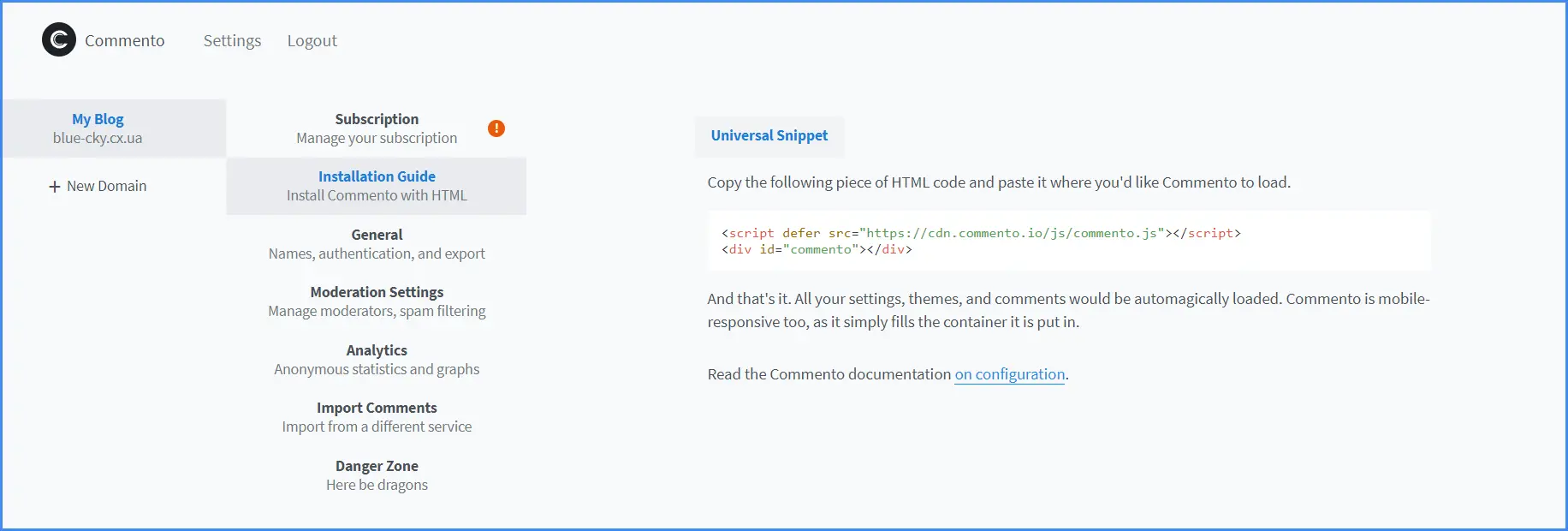
У розділі Installation Guide скопіюйте два рядки коду та вставте їх у код сайту в те місце, де хотіли б розмістити віджет.

-
Все працює. Якщо хочете спростити життя користувачам, поставте пташку напроти опції Anonymous Comments (розділ General) та приберіть премодерацію коментарів. Також доступні інші налаштування.
Як додати Commento до WordPress
Спеціального плагіна для Commento поки не існує, але можна скористатися плагінами для вставки коду та інтегрувати скопійовані рядки таким чином за допомогою шорткодів. Ми спробували вставити віджет на сайт за допомогою плагіна WPCode Lite — це вдалося.
Якщо ви знаєте код або маєте можливість долучити програміста — вбудовуйте віджет прямо у файли сайту.
Висновки: Commento — проста і зрозуміла система без зайвих деталей, яку можна інтегрувати за 5 хвилин. Вона потребує оплати в хмарній версії та не має достатньо простого алгоритму установки на CMS для людей без знання коду. Але завдяки відкритому коду та можливості безкоштовно працювати з нею на власному сервері добре підійде команді, у якій наявні програмісти.
Вбудовані плагіни WordPress
Існує багато CMS, але оскільки WordPress найбільш розповсюджена у світі, то поговоримо про її вбудовані можливості. А полягають вони в тому, що теми вже постачаються з вбудованими коментарями, які можна знайти в панелі адміністратора в розділі «Налаштування» — «Обговорення».
Якщо ви використовуєте WordPress, то є вірогідність, що не захочете встановлювати сторонні додатки, а скористаєтеся доступним інструментарієм.

Основна проблема, з якою стикаються власники сайтів на Вордпресі — це обов’язкове заповнення поля з поштою для публікації коментаря, що зменшує активність користувачів.
Але є зручні теми, які дозволяють дуже гнучко налаштувати вбудовані коментарі. Наприклад, тема Gradiant, яку ми використали під час тестування, дозволяє вибирати різні варіанти цього параметру. Знявши «пташку» з чекбокса «Автор коментаря повинен вказати ім'я та e-mail», ви отримуєте форму, в якій є обов’язковим лише сам коментар, а всі інші поля можна залишити пустими. Завдяки цьому можна отримувати більше взаємодії, адже користувачі не будуть зайвий раз напружуватися.
Але маємо попередити, що така політика має і зворотній бік — на ваші форми коментарів можуть полювати спам-боти. Занадто проста взаємодія — це ніби запрошення для них. Якщо ще й відключити ручну премодерацію коментарів, можна отримати сайт, завалений спамом. Тож обирайте самі, які саме опції краще залишити.
Відключити коментарі у WordPress можна, знявши відмітку з чекбокса «Дозволити залишати коментарі».
Плюси вбудованих плагінів з коментарями:
-
Вони вже є, і не потрібно нічого додатково встановлювати.
-
У багатьох темах є широкий спектр налаштувань.
-
База з коментарями зберігається не на сторонніх сервісах, як у всіх попередніх випадках, а на вашому хостингу.
Мінуси вбудованого плагіна WordPress:
-
Має застарілий вигляд, читачі його через це часто ігнорують.
-
Немає додаткових опцій — вподобайок до самого поста і коментарів інших користувачів, сортування коментарів. Власне, нічого, крім самого коментаря.
-
Відключити коментарі можна не в усіх темах, тому існує плагін Disable comments. За його допомогою можна виключити коментування або закрити коментарі від пошукових роботів.
***
Ми розглянули чотири найпопулярніші варіанти підключення віджетів коментарів до сайту. У кожного з них є свої плюси та мінуси, але головне, що кожен із них створює додаткові можливості для розвитку ком’юніті навколо вашої компанії та просування сайту в пошуковій системі.
Читайте також: ТОП-10 порад із SEO та лінкбілдингу на 2023 рік
У статті використані матеріали з джерел: