- Що таке адаптивність сайту
- Що краще: адаптивний сайт або його окрема мобільна версія
- Як перевірити адаптивність сайту
- Як зробити сайт адаптивним
Інтернет уже кілька років як перестав бути прив’язаний до ПК або ноутбука. Згідно з даними компанії Statista, у 2025 році у світі налічується приблизно 6.84 мільярда власників смартфонів, при цьому ця кількість має збільшитися до 7.21 млрд до кінця року. Такі темпи розвитку призводять до того, що пошуковики роблять адаптивність сайту одним з ключових факторів ранжування. І сьогодні ми розповімо про те, як відповідати жорстким вимогам користувачів та пошукових систем.
Що таке адаптивність сайту
Адаптивність веб-сайту — це його властивість коректно відображатися на дисплеях різних пристроїв. Адаптивний блог або інтернет-магазин зручно переглядати на ноутбуках, нетбуках, смартфонах, планшетах. Онлайн-ресурси, які «криво» відображаються на якомусь із цих пристроїв, відштовхують відвідувачів, відповідно, потенційних клієнтів.
З 1 липня 2019 року Google автоматично застосовує Mobile-First Indexing до всіх нових сайтів. Тобто, якщо сайт створено після цієї дати, його позиції в пошуковій видачі будуть визначатися на основі інформації, отриманої з мобільної версії. Простіше кажучи — нові неадаптивні блоги, портали, форуми, інтернет-магазини навряд чи колись піднімуться до перших позицій видачі Гугла.
Опрацьована структура сайту — не менш важливий фактор просування. Блоги та інтернет-магазини з невеликим рівнем вкладеності категорій, які мають релевантні контенту назви, швидше потрапляють у ТОП видачі пошукових систем.
Що краще: адаптивний сайт або його окрема мобільна версія
«А чи не простіше створити для смартфонів копію сайту у вигляді додатка, а для десктопів залишити його поточну неадаптовану версію?», — швидше всього, це питання вже виникло у вашій голові. Непоганий варіант. Ось тільки якщо не враховувати купу підводних каменів, з якими зіткнетеся, якщо так зробите:
- Доведеться створити додаток для iOS та Android. Навіть зі спеціальними конструкторами це дорого й займає не один день. Зайнятися впровадженням адаптивності сайту під мобільні пристрої — дешевше і швидше.
- Потрібно придумати рішення для автоматичного обміну інформацією між основним сайтом та додатком. Це також потребує чималих коштів та часу.
- Користувачам доведеться завантажувати та встановлювати додаток. Не всі захочуть робити це. Особливо, якщо ваш веб-ресурс не дуже популярний.
- Ви втратите трафік. Гугл може ніколи не дізнатися про те, скільки осіб виконує якісь дії в додатку. І вже тим більше не буде підсумовувати цей трафік із трафіком десктопної версії.
Як ви вже, напевно, зрозуміли, краще робити не кілька версій для кожного пристрою, а одну, яку буде зручно переглядати на екранах із будь-якою роздільною здатністю та співвідношенням сторін. Коли ваш проект вже стане популярним, тоді можна навіть самостійно створити мобільний додаток без коду, просувати разом з сайтом, при цьому підключити до нього монетизацію для додаткового заробітку.
Як перевірити адаптивність сайту
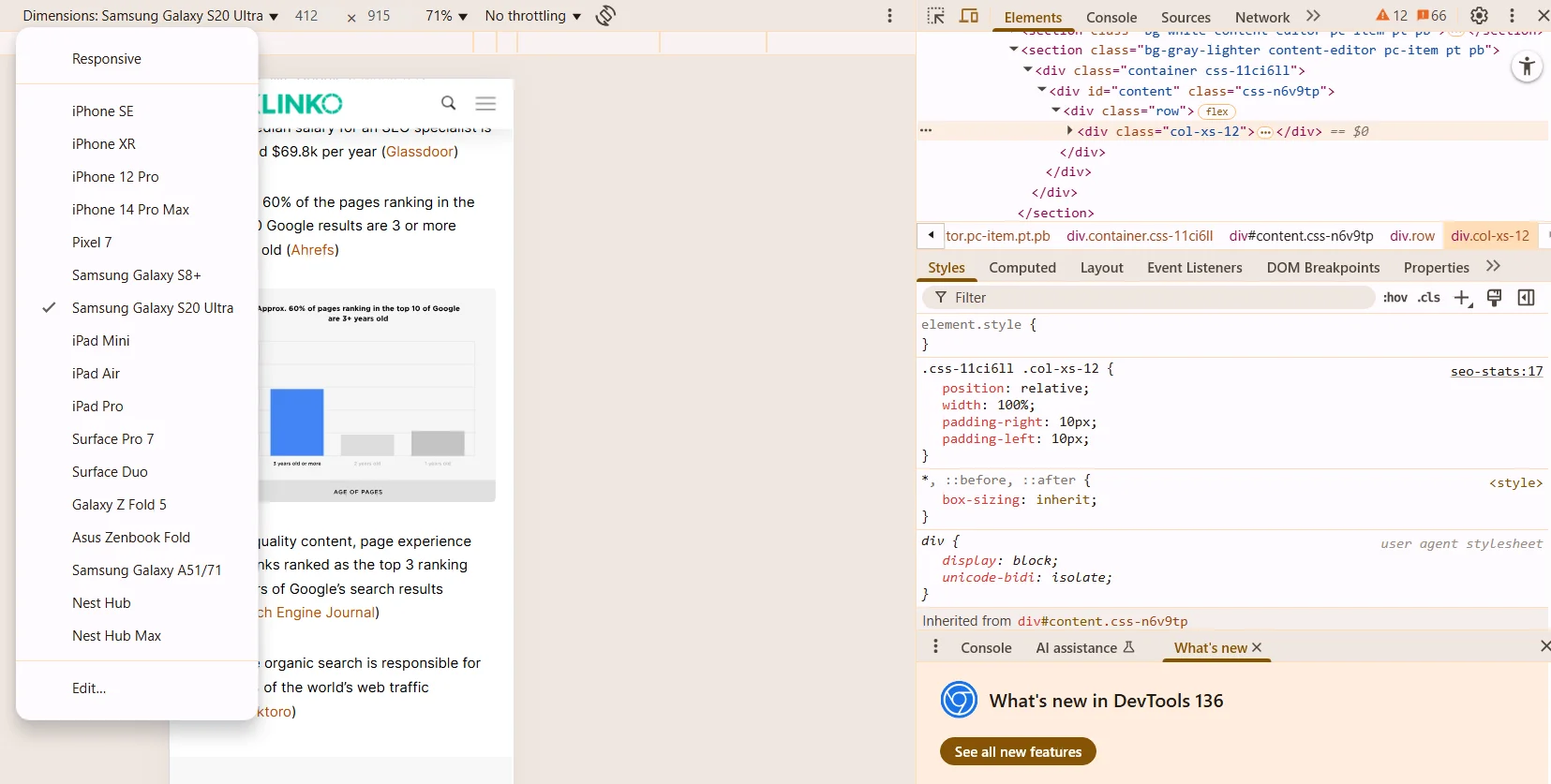
В браузерах, враховуючи Google Chrome та Firefox, є вбудовані інструменти розробників, які дозволяють подивитися, як сайт відображається на різних пристроях. Щоб скористатися цією функцією, перейдіть на онлайн-ресурс, який потрібно перевірити на адаптивність, та натисніть на клавіатурі F12 (або на екрані клацніть правою кнопкою миші → «Перевірити»). У новому віконці клікніть на значок у вигляді смартфона та виберіть конкретну модель пристрою.

Приклад перевірки сайту Backlinko на адаптивність через Google Chrome
Як перевірити сайт на адаптивність іншими способами? Раніше був інструмент Mobile-Friendly Test, який згодом об'єднали з Lighthouse. Нині найпростішим способом перевірки PageSpeed Insights.

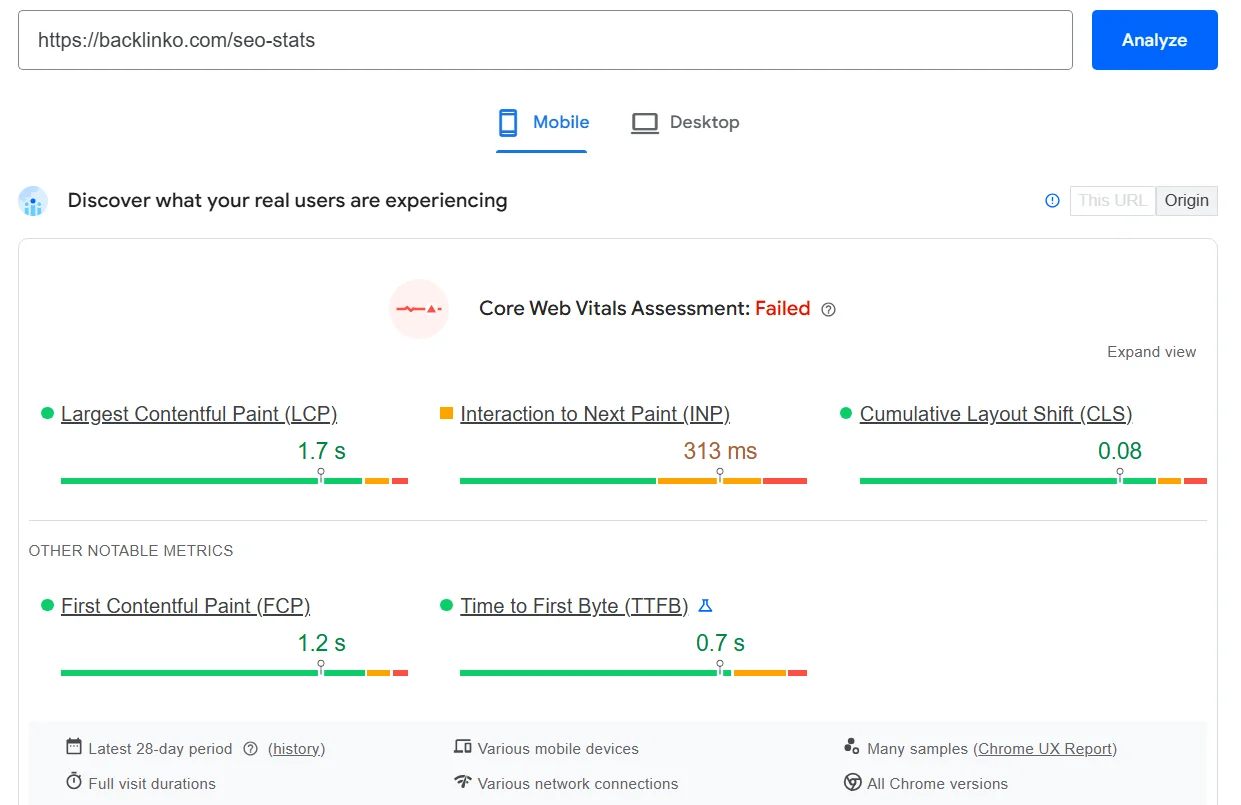
Переходите на головну сторінку, вставляєте URL сторінки та натискаєте Analyze. Далі отримуєте Core Web Vitals Assessment з можливістю проаналізувати кожен пункт (LCP, INP, CLS та інші). Плюс є посилання на сторінки з інформацією про кожен пункт та методи його покращення.

Як зробити сайт адаптивним
Насамперед усуньте помилки, які знайшов згаданий інструмент від Гугла. Крім того, переконайтеся, що ваш інтернет-магазин, блог або портал відповідає вказаним нижче вимогам:
- довжина й ширина зображень автоматично змінюється на дисплеях із різною роздільною здатністю;
- розмір шрифтів стає більше на пристроях із маленьким екраном та текст читається легко;
- якщо сайт відкривається на пристрої, на якому раніше не відкривався, перевірка адаптивності виконуються автоматично, а її результати відправляються розробнику;
- обрано хостинг сайту, на якому веб-сторінки швидко завантажуються навіть при низькому інтернет-з'єднанні користувача;
- дизайн автоматично змінюється на пристроях із різним співвідношенням сторін та роздільною здатністю дисплея — онлайн-ресурсом зручно користуватися під час перегляду на широкоформатному моніторі й на смартфоні з 4-дюймовим екраном.
Ось ви й дізналися, що таке адаптивність сайту, на що вона впливає та як її перевірити. Тепер ви можете перейти до більш детального аналізу способів адаптувати сайт для мобільних пристроїв та їх застосування на практиці. Так вам вдасться створити блог, інтернет-магазин або портал, яким зручно користуватися на будь-якому девайсі та який люблять пошукові системи.