
- Hello Dolly? До побачення! А що залишити?
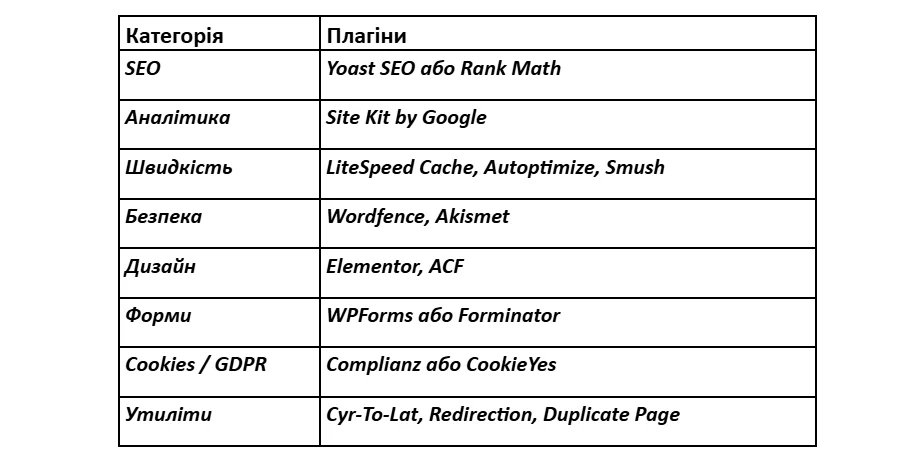
- Основні категорії плагінів: як не заплутатись
- SEO та аналітика: старт із просування
- Оптимізація швидкості: чим швидше, тим краще
- Безпека сайту: піклуємось з перших днів
- Дизайн: візуальні конструктори
- WordPress-плагіни для створення форм: зворотний зв’язок і не тільки
- Законодавчі вимоги: кукі-банери та згода
- Утиліти: дрібниці, які рятують
- Що важливо знати перед встановленням плагінів WordPress
- Висновки: стартова добірка плагінів
Встановлення WordPress — це перший крок до створення власного сайту після того, як ви купили хороший хостинг сайтів та зареєстрували доменне ім’я. Проте справжня робота починається одразу після цього. Створення дизайну, додавання контенту, SEO — все це важливо. Але ще до наповнення сторінок і публікацій варто потурбуватись про функціональну основу веб-ресурсу. А саме — про плагіни, які забезпечать коректну роботу, захист, зручність користування і просування в пошукових системах.
У цій статті — докладний гайд для початківців і досвідчених користувачів, які хочуть знати:
- які плагіни варто встановити на WordPress одразу після інсталяції;
- які плагіни — просто must-have;
- які помилки часто роблять новачки при роботі з плагінами.
Hello Dolly? До побачення! А що залишити?
Коли ви встановлюєте WordPress, у списку активних плагінів відразу з'являється два: Hello Dolly та Akismet Anti-Spam. Перший — історичний жарт, який не несе жодного функціонального навантаження (виводить у адмінці випадкові рядки з пісні Луї Армстронга). Другий — корисний захисник від спаму в коментарях.
Що робити з ними?
- Hello Dolly — видалити без жалю.
- Akismet — залишити, якщо на сайті будуть коментарі або форми.
А от далі — час додати дійсно корисні плагіни, які стануть основою вашого майбутнього сайту.
Основні категорії плагінів: як не заплутатись
Щоб зрозуміти, навіщо потрібен той чи інший плагін, варто уявити собі, як функціонує сайт:
- Як його бачать користувачі (дизайн, швидкість, зручність).
- Як його «бачить» Google (структура, SEO, аналітика).
- Як з ним працюєте ви (адмінка, безпека, оновлення, контент).
- Які вимоги до нього висуває закон (cookies, конфіденційність, збір даних).
Звідси — базовий список категорій:
- SEO та аналітика;
- Швидкість та оптимізація;
- Безпека;
- Дизайн і конструктори;
- Форми та взаємодія з користувачами;
- Законодавча відповідність;
- Утиліти для зручності роботи.
Далі — про популярні плагіни в кожній категорії.
Читайте також: Як залучити більше коментарів до свого блогу
SEO та аналітика: старт із просування
Перш ніж заповнювати сайт контентом, потрібно подбати про його видимість у пошукових системах і правильну індексацію. Без SEO-плагіна та підключення аналітики ви не зможете повноцінно керувати просуванням і бачити, що працює, а що — ні. Почніть із фундаменту:
- Yoast SEO. Плагін №1 для оптимізації контенту. Автоматично формує мета-теги, карти сайту, дає рекомендації щодо структури тексту, аналізує ключові слова, підтримує Schema. Yoast SEO працює «з коробки» та не потребує технічних навичок.
- Rank Math (альтернатива). Молодший, але дуже функціональний. Безкоштовно пропонує більше функцій, зручний інтерфейс, інструменти для редіректів, інтеграцію з Search Console. Чудовий вибір для просунутих користувачів.
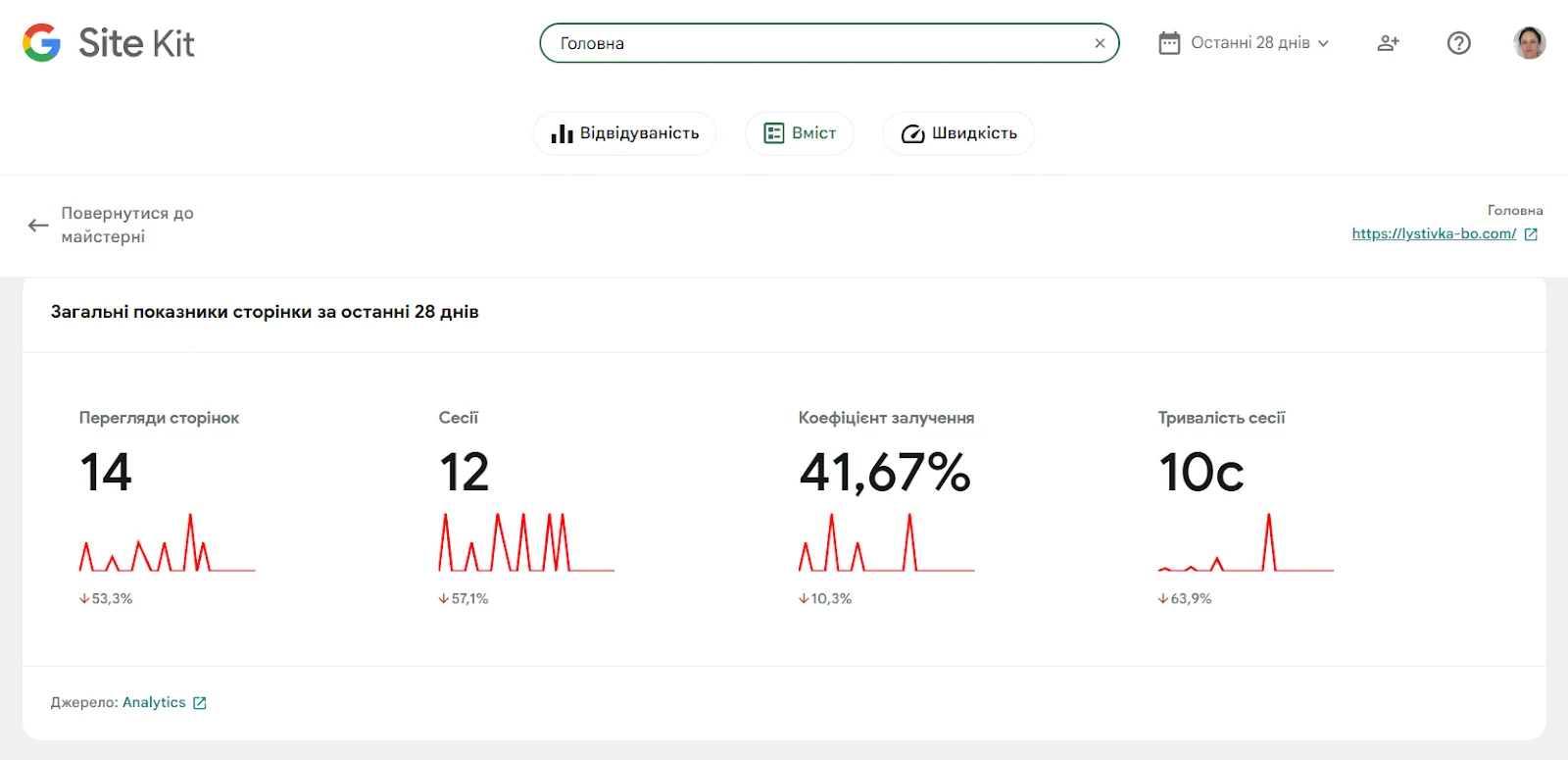
- Site Kit by Google. Офіційний плагін для підключення до Google Analytics, Search Console, AdSense. Усе — в одному місці. Не потрібно вставляти коди вручну. Статистика доступна прямо в панелі адміністратора.

Ці інструменти допоможуть налаштувати базові параметри SEO, покращити структуру сторінок і стежити за статистикою сайту без додаткових сервісів. Вони не лише для просунутих — інтерфейс інтуїтивно зрозумілий навіть для новачка.
Оптимізація швидкості: чим швидше, тим краще
Сайт може бути гарним і змістовним, але якщо він повільно завантажується — користувачі підуть. А пошуковики знизять позиції. Щоб цього уникнути, варто встановити плагіни для кешування, стиснення коду та оптимізації зображень:
- LiteSpeed Cache. Ідеальний для сайтів, які розміщені на LiteSpeed-серверах. Кешує сторінки, оптимізує скрипти, зменшує HTML, підключає CDN. Потужний і налаштовується гнучко.
- Autoptimize. Оптимізує JavaScript і CSS, мінімізує HTML, додає lazy load («ліниве завантаження»). Простий і добре працює в парі з будь-яким кеш-плагіном.
- Smush. Стискає зображення без втрати якості, автоматично оптимізує нові файли, має функцію lazy load. Чудово підходить для блогів і візуальних сайтів.
- Альтернативи: WP Super Cache, W3 Total Cache, ShortPixel, Imagify.
Коли сторінки відкриваються миттєво, це позитивно впливає як на користувачів, так і на SEO. Особливо це важливо для мобільного трафіку, де затримка навіть у 1 секунду — критична.
Безпека сайту: піклуємось з перших днів
Навіть невеликий сайт може стати ціллю для ботів, спамерів або автоматизованих атак. Тому захист WordPress варто налаштувати ще до того, як веб-ресурс стане доступним для відвідувачів. Основні інструменти:
- Wordfence Security. Найпопулярніший плагін безпеки. Пропонує firewall, антивірус, 2FA, логування подій, захист від зломів, повідомлення на email. Моніторинг активності — окремий бонус.
- iThemes Security (альтернатива). Більш «легкий» варіант, зручний інтерфейс, фокус на захист паролів, обмеження спроб входу, приховання сторінки логіну.
- Akismet Anti-Spam. Для захисту коментарів та форм. Використовує хмарний фільтр, відсіює спам автоматично. Не потребує вашої участі.
Ці плагіни не замінюють здоровий глузд або регулярні бекапи, але вони дають базовий рівень безпеки, без якого сьогодні нікуди.
Читайте також: Як захистити сайт на WordPress і не стати жертвою вразливостей відкритого коду
Дизайн: візуальні конструктори
Базовий редактор WordPress — непоганий старт, але для повноцінної роботи часто потрібен гнучкий візуальний конструктор. Він дає змогу створювати сторінки без програмування, використовуючи блоки, віджети й шаблони. Найпопулярніші варіанти:
- Elementor. Найпопулярніший drag-and-drop конструктор сторінок. Дає змогу будувати макети з блоків без знання коду. Безкоштовної версії достатньо для базових лендингів і сторінок.

- Beaver Builder — стабільний і легкий.
- Brizy — мінімалістичний і швидкий.
- Kadence Blocks, Spectra — розширюють Gutenberg і дозволяють створювати повноцінні сторінки без стороннього конструктора.
- Advanced Custom Fields (ACF). Необхідний для кастомних сайтів. Додає власні поля, які можна виводити в шаблонах. Ідеально для розробників.
Такі плагіни значно спрощують роботу, особливо якщо ви створюєте сайт для клієнта або хочете швидко оновлювати дизайн без звернення до розробника.
WordPress-плагіни для створення форм: зворотний зв’язок і не тільки
Контактна форма — основа будь-якої взаємодії з користувачами. Вона може бути простою (запитання-відповідь) або складною (з калькулятором або інтеграцією з CRM). На щастя, WordPress має багато інструментів для цього:
- WPForms. Простий редактор форм з шаблонами, полями, drag-and-drop. Підійде всім, хто хоче швидко створити контактну форму.
- Contact Form 7 — класика. Потребує знання коротких кодів.
- Forminator — з калькуляторами, вікторинами, інтеграціями.
- Fluent Forms — сучасний і швидкий.
Обирайте плагін за складністю задачі. Для простих форм підійде WPForms, для просунутих інтеграцій — Fluent Forms або Forminator.
Законодавчі вимоги: кукі-банери та згода
GDPR, CCPA, інші регламенти захисту персональних даних — усе це стосується і невеликих блогів, якщо вони мають трафік із країн ЄС або США. Щоб бути у правовому полі, необхідно попереджати користувача про використання cookies:
- Complianz. Автоматично визначає країну користувача та показує кукі-банер відповідно до GDPR, CCPA. Має майстер налаштування та просту інтеграцію.
- CookieYes (альтернатива). Легший, підтримує багато мов, інтегрується з основними темами. Також дозволяє виводити банер згоди згідно з законом.
Ці плагіни автоматично відображають банер згоди, блокують сторонні скрипти до надання дозволу, а також створюють політики конфіденційності.
Читайте також: Як підготувати сайт до підключення платіжної системи
Утиліти: дрібниці, які рятують
Крім глобальних речей, існує чимало плагінів, які полегшують щоденну роботу з WordPress. Вони непомітні, але дуже корисні:
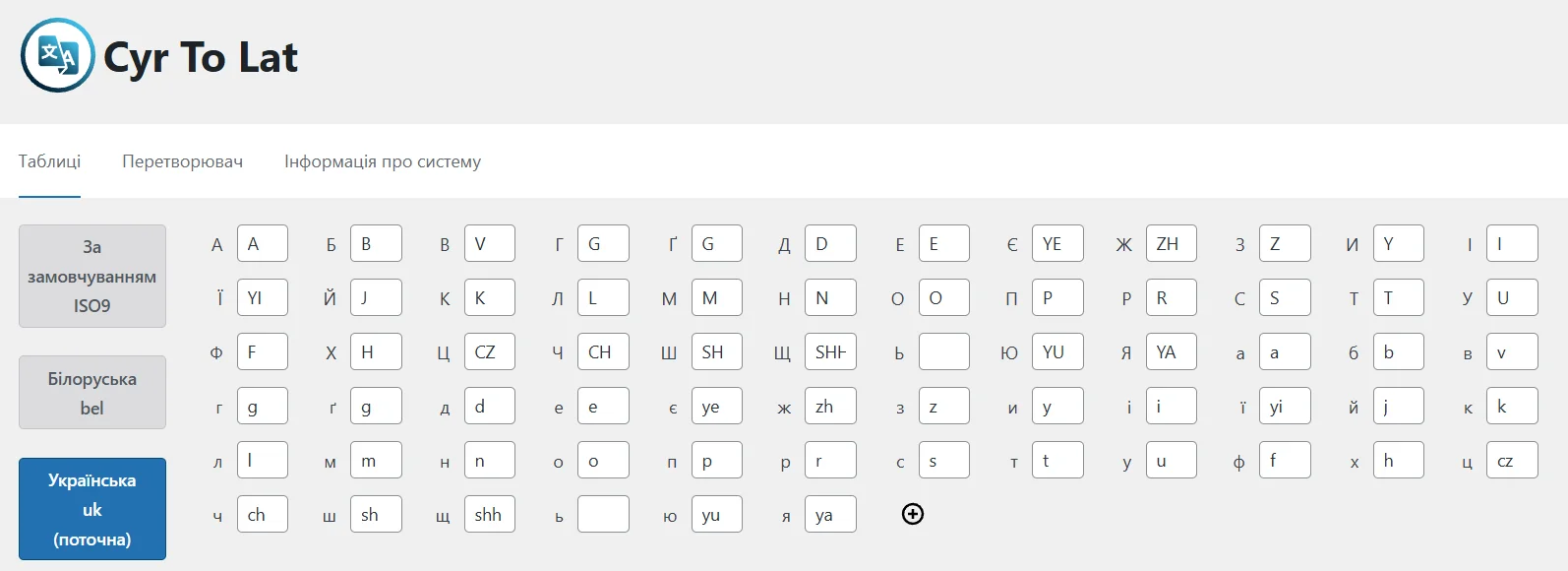
- Cyr-To-Lat. Автоматично транслітерує кириличні URL у латиницю. Потрібен для правильних посилань, назв файлів і SEO.

- Redirection. Просте управління перенаправленнями 301/302. Дозволяє відстежувати 404 і перенаправляти користувачів автоматично.
- Duplicate Page. Створює дублікати сторінок або записів одним кліком. Ідеально для швидкого наповнення схожим контентом.
- Disable Comments. Вимикає коментарі повністю або вибірково (наприклад, для сторінок, але не записів). Не дає спаму шансу.
Усі ці утиліти допомагають уникати технічних помилок, заощаджувати час і утримувати сайт у порядку.
Що важливо знати перед встановленням плагінів WordPress
Установка плагінів — це не просто технічна дія, а частина стратегії розвитку сайту. Багато новачків намагаються додати якомога більше функцій одразу, не замислюючись про сумісність, оновлення та вплив на швидкодію. Щоб уникнути проблем у майбутньому, варто дотримуватись кількох простих, але важливих правил:
- Кількість ≠ якість. Краще встановити 10–15 перевірених плагінів, ніж 30 сумнівних, які дублюють функції або не мають підтримки.
- Регулярно оновлюйте. Плагіни, що не оновлювались роками, можуть містити критичні уразливості. Перевіряйте розклад оновлень і активність розробників.
- Не дублюйте функціонал. Один SEO-плагін, один кеш-плагін, один плагін форм — цього достатньо. Дублювання призводить до конфліктів.
- Читайте відгуки та дивіться історію оновлень. Встановлюйте лише ті плагіни, які мають позитивні відгуки, регулярні оновлення та активну підтримку.
- Тестуйте перед запуском. Якщо додаєте нову функцію — протестуйте її на копії сайту або через staging. Так ви вбережете робочий інтернет-проект від несподіваних збоїв.
Дотримуючись цих порад, ви зможете підтримувати сайт у стабільному, безпечному та швидкому стані — без зайвого головного болю й неочікуваних проблем.
Висновки: стартова добірка плагінів
Список must-have плагінів
Плагіни — це не просто технічне доповнення. Вони впливають на те, як працює ваш сайт, як швидко він завантажується, наскільки він безпечний і зрозумілий для Google. В ідеалі їх має бути стільки, скільки дійсно потрібно — ні більше, ні менше.
Замість того щоб одразу ставити десятки розширень, краще зупинитися й подумати: для чого саме мені потрібен цей плагін? Чи вирішує він конкретну задачу? Чи оновлюється він регулярно? Чи не дублює функції іншого? Якщо відповіді на ці питання чіткі — ставте. Якщо є сумніви — краще відкласти.
Сайт, у якого немає зайвих надбудов, легше оновлювати, він рідше ламається, і з ним просто приємніше працювати. Менше — іноді справді краще. І що важливо — це не питання технічної економії, а здорового підходу до роботи.