- Що таке мапа сайту для зображень
- Коли потрібна окрема мапа сайту для зображень
- Як створити мапу сайту для зображень
Оновлення алгоритмів Google та стрімкий розвиток штучного інтелекту зробили медіа одним з ключових факторів для залучення органічного трафіку. Найкращим способом забезпечити індексацію картинок є мапа сайту для зображень — інструменту, який допомагає пошуковим системам швидко їх знаходити. І прямо зараз ми поділимося плагінами, сервісами та порадами, які дадуть вам змогу створити sitemap для картинок.
Що таке мапа сайту для зображень
Sitemap images — це спеціальний тип XML-карти веб-ресурсу, який потрібен пошуковим системам, щоб знайти та індексувати всі картинки на інтернет-проекті. Вона допомагає власникам сайтів покращити SEO, прискорити індексацію медіаконтенту, збільшити видимість в Google Images.
І так: зазвичай зображення вже додаються до основної XML-мапи сайту. Проте є ситуації, коли доцільно створити окремий файл лише для медіа — про це нижче.

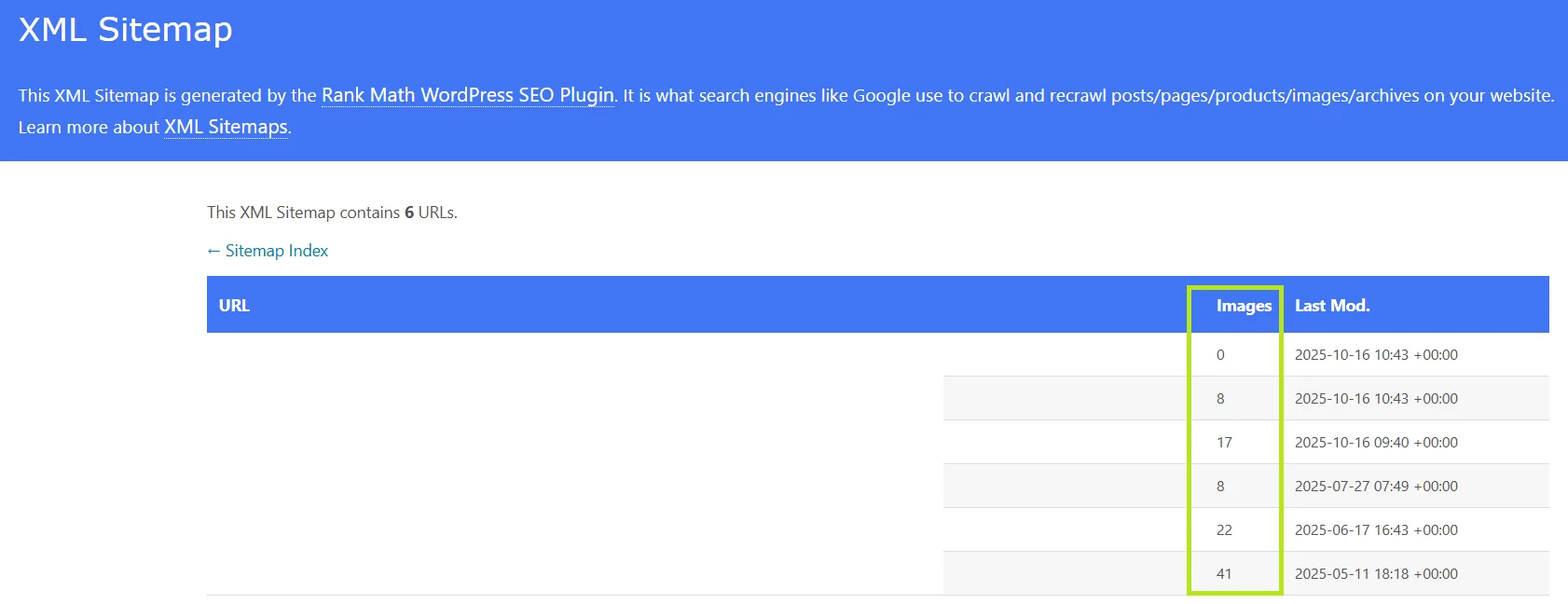
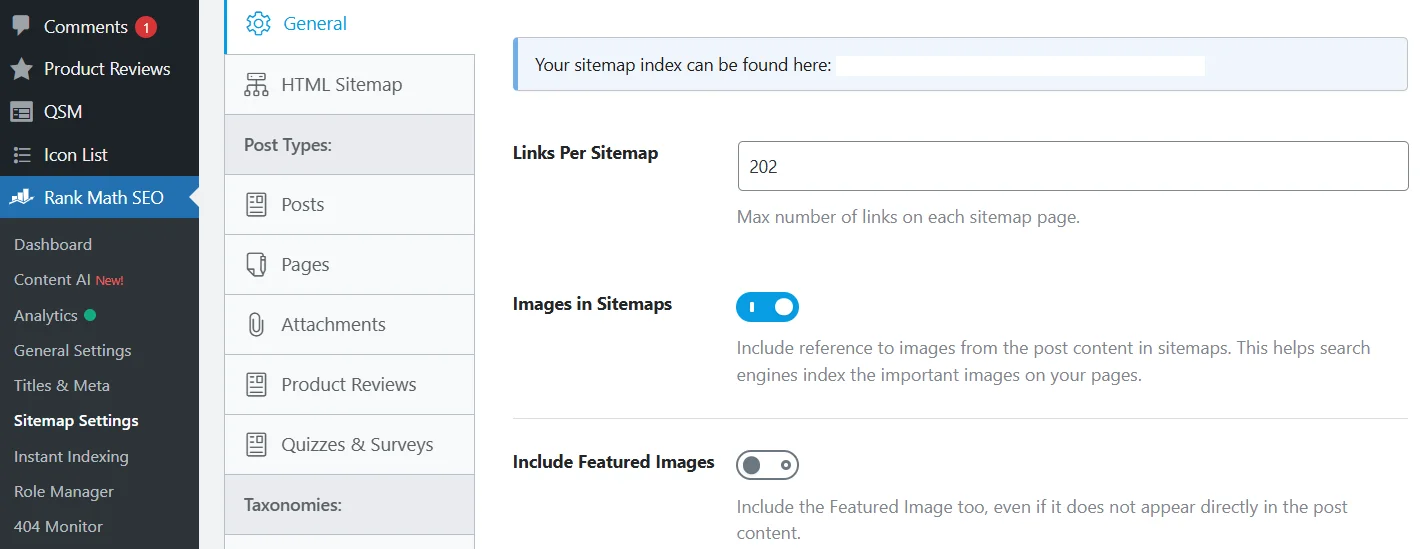
Стандартна sitemap.xml з зображеннями, яка створена за допомогою плагіна Rank Math SEO.

В налаштуваннях ви можете активувати як додавання всіх картинок в самому контенті, так і вибрані зображення (основна картинка статті).
Коли потрібна окрема мапа сайту для зображень
Окрема Image Sitemap потрібна тоді, коли пошукові системи не можуть повністю індексувати ваші зображення через великий обсяг контенту. З її допомогою Google зможе швидше знаходити й відображати ваші медіа у пошуку по картинках.
Спираючись на власні знання та досвід клієнтів, хочемо виділити наступні ситуації, коли варто створити окрему карту сайту для зображень:
- велика кількість картинок (галереї, каталоги, портфоліо, інтернет-магазини);
- частина картинок завантажується динамічно (через JavaScript або зовнішні плагіни);
- зображення важко знайти через звичайне сканування, коли вони розміщені в закритих розділах або мають слабке внутрішнє перелінкування;
- частина зображень не потрапляє в індекс (можна перевірити в Search Console);
- картинки зберігаються не на основному домені сайту, наприклад, якщо використовуєте CDN або зовнішній домен.
Якщо веб-ресурс невеликий, має небагато картинок або самі зображення не є його ключовою частиною, тоді достатньо основної sitemap.xml, яку можна швидко створити як через спеціальні сервіси, так і за допомогою SEO плагінів. Якщо візуальний контент є центральною частиною проекту (онлайн-галерея, фото-портфоліо з тисячами зображень), то окрема мапа сайту допоможе покращити видимість у Google Images та підвищити шанси на потрапляння у Google Discover.
Читайте також: Як витягнути сайт з ями трафіку після Spam Update та AI Overviews
Як створити мапу сайту для зображень
Самостійно створити карту зображень для сайту можна за допомогою плагінів (наприклад, Simple XML Image Sitemap) або онлайн-генераторів. Якщо веб-ресурс працює на WordPress або іншій CMS, тоді найзручнішим способом є плагіни, якщо на самописній системі — онлайн-генератори.
Як створити Image Sitemap для сайту на CMS
Як ми писали на початку статті: сучасні плагіни, враховуючи Rank Math, SEOPress, Yoast SEO та All in One, вбудовують дані про зображення у звичайні sitemap.xml. Якщо картинок небагато або вони не є основним контентом, тоді не треба створювати ніяких додаткових файлів. Якщо маєте медіапроект, тоді краще створити окрему карту сайту для зображень, щоб прискорити індексацію в Google Images.
Якщо ви використовуєте SEO-плагін, вимкніть генерацію карти сайту в ньому або не встановлюйте додаткові CMS розширення для створення окремих карт зображень, щоб уникнути дублів.
Розглянемо, як створити окрему мапу зображень на WordPress з плагіном Simple XML Image Sitemap:
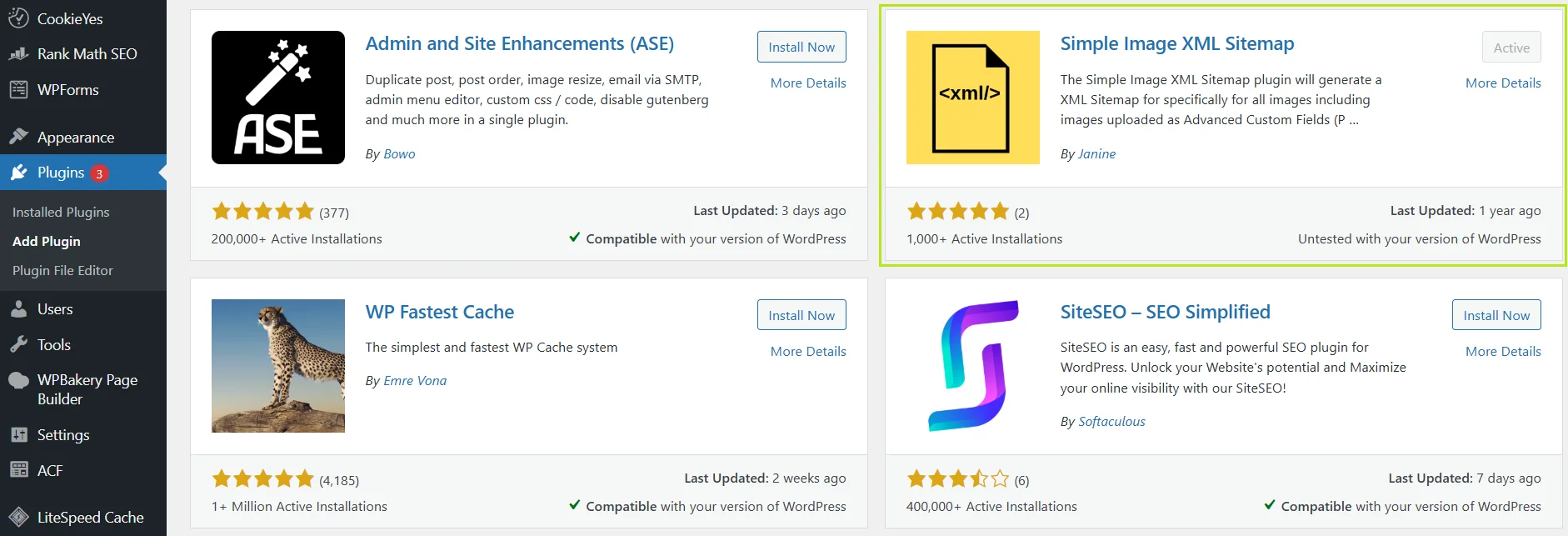
- У WP Dashboard → Plugins → Add New введіть назву плагіна, натисніть Install Now → Activate.

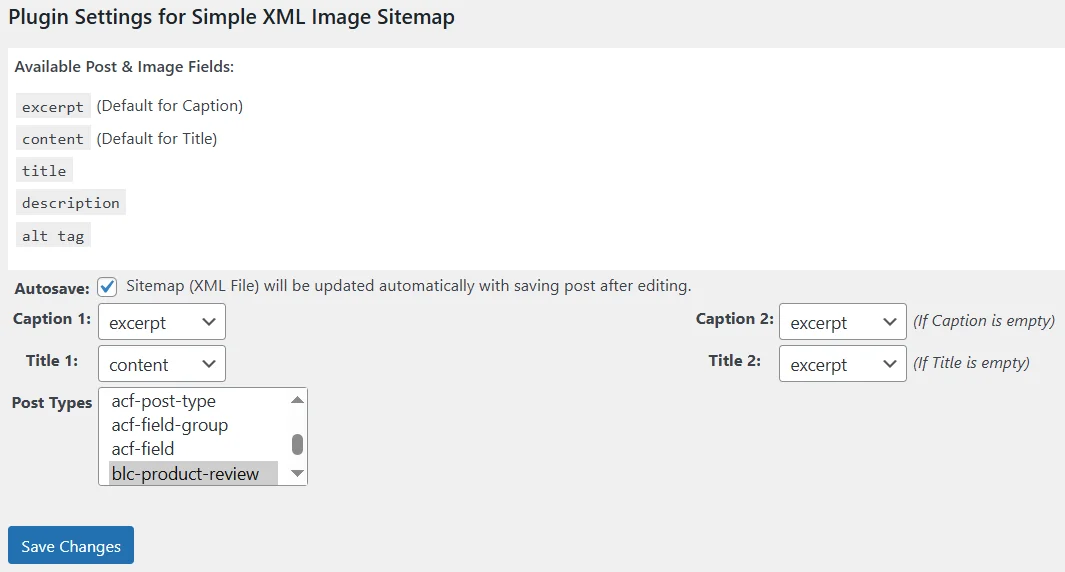
- Далі в Settings → Simple XML Image Sitemap виберіть потрібні налаштування, враховуючи типи постів.

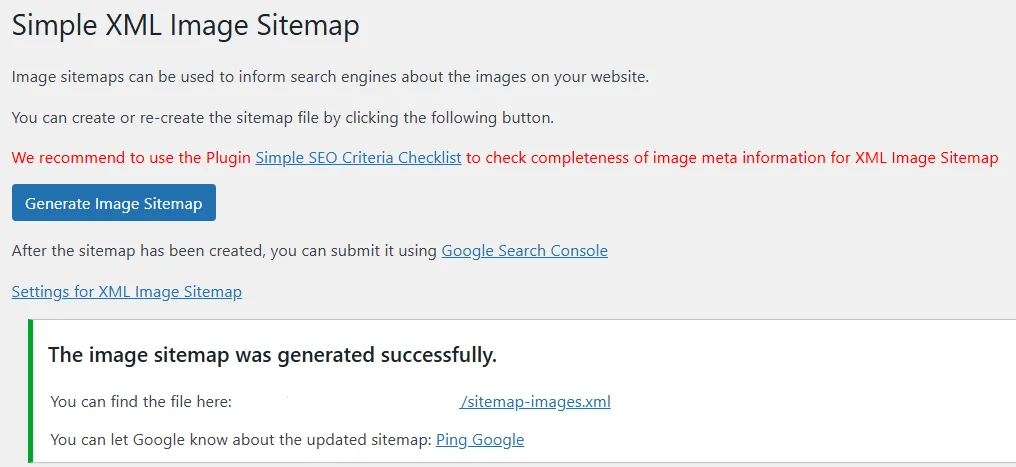
- І Tools → Simple XML Image Sitemap → Generate Image Sitemap.

Для інших систем управління теж є схожі рішення, які можна знайти прямо в розділі «Плагіни» в панелі керування сайтом. Або ж розглянути онлайн-сервіси як альтернативу.
Як створити окрему карту сайту для зображень з онлайн-генераторами
XML-sitemaps.com, InSpyder Sitemap Creator, AuditMySEO Sitemap Generator та інші подібні сервіси дозволяють миттєво згенерувати повну мапу сайту, а потім окремо завантажити Image Sitemap. Зазвичай вони працюють за схемою freemium: до певної кількості сторінок — генерація безкоштовно, після перевищення ліміту — платно.
Є й сервіси для генерації мапи сайту для зображень окремо, наприклад, Image Sitemap Generator від Angel Studio:
- Переходимо на головну сторінку, вставляємо Website URL та натискаємо Generate.
- Спускаємося нижче та копіюємо XML Output.
- Додаємо код в блокнот, зберігаємо файл як image-sitemap.xml.
- Завантажуємо файл у кореневу папку веб-ресурсу.
- І обов'язково вказуємо шлях до файлу в robots.txt, додавши рядок Sitemap:
https://example.com/sitemap-images.xml
Враховуйте, що при кожній зміні контенту потрібно буде самостійно генерувати нову версію та замінювати старий файл на новий. Якщо сайт на CMS, краще використовувати плагіни, якщо на самописній системі — власний cron-скрипт.
Image Sitemap — не «застарілий інструмент», а ключ до візуального трафіку в еру AI-пошуку. Для веб-ресурсів, де картинки є додатковим елементом до текстового контенту, вистачить SEO-плагінів, які додадуть зображення до sitemap.xml через теги <image:image>. Для медіапроектів — окрема мапа сайту для зображень стане способом збільшити видимість у Google Images та покращити загальне SEO.