Website owners and SEO experts employ various strategies to attract users through comprehensive internal and external optimization. Among these strategies, image optimization stands out as a highly effective approach. It involves making your images more appealing to search engines. By understanding this process and implementing straightforward steps, you can boost both your page's ranking and individual image visibility, resulting in a significant increase in traffic.
To delve deeper into image optimization and other SEO nuances, consider attending the Collaborator’s SEO conference, taking place online on October 20, 2023. This event offers valuable content from eight top speakers, covering various aspects of search engine optimization. Registration is free.
How Image SEO Boosts Website Traffic
Image SEO is a series of actions aimed at preparing and enhancing images for digital use, mainly for website inclusion. This process involves tasks such as naming files appropriately, reducing file sizes, utilizing alternative text, and adding captions. The goal is to ensure that your images meet the basic requirements of search engine crawlers, which, in turn, can attract more traffic to your site.
Effective image SEO can:
-
Generate additional traffic: Simple optimizations can attract more motivated users who may become loyal customers.
-
Facilitate page promotion: Optimized images positively influence the entire page, improving its search engine ranking.
-
Accelerate page loading: Optimized files load faster, enhancing user and search engine satisfaction.
-
Enhance cross-device compatibility: Optimized images work seamlessly across various devices and browsers, attracting a wider audience.
-
Reduce hosting costs: Smaller image files require less hosting space, reducing maintenance expenses.
In summary, image SEO is an efficient method to make images search engine and user-friendly, improve page loading speed, decrease hosting resource usage, and enhance user interactions, ultimately boosting your brand's online presence.
Read also: What is site traffic, how to find it and why to monitor it
What Are the Methods for Optimizing Images on a Website?
Image SEO optimization encompasses several crucial elements, each contributing to the overall effectiveness of the strategy. While you can perform isolated actions, such as resizing files or creating high-quality captions, adopting a holistic approach yields the best results. Therefore, we'll discuss each image optimization method in detail.
Unique Images for Your Site
Many websites rely on freely available internet images to illustrate their content. This often results in multiple websites using the same images for similar topics. To stand out and improve your SEO, consider these tips:
-
Purchase images from stock photo websites.
-
Create your images using simple editing tools.
-
Hire a photographer for custom images.
-
Protect your images from theft using scripts, watermarks, or logos.
Having unique images increases the likelihood of your content ranking higher in search results.
Creating the Correct Image File Name
Image optimization starts with naming your image files. Since search engine crawlers primarily see these names, it's crucial to make them understandable to these bots. To maximize SEO benefits:
-
Give files clear, descriptive names that reflect their content.
-
Use transliterated Latin characters and hyphens between words.
-
Avoid using Cyrillic characters, as they can be unreadable to crawlers.
Also, there are free online tools like Grafiati.com that can assist you in properly naming your files in Latin. You simply enter the image name in Cyrillic, and the system instantly converts it into Latin characters.

Using a Modern Image Format
After creating and naming your images, selecting the right format is essential. The most common image formats for websites are:
-
JPG (suitable for photographs with smooth color transitions).
-
PNG (ideal for images with clear text but larger file sizes).
-
WebP (a modern format offering high quality with smaller file sizes).
For a balance between quality and file size, consider using WebP, which is widely supported by most browsers.
Reducing Image Size Without Sacrificing Quality
Optimizing images involves reducing file size while maintaining quality. To achieve this, follow these steps:
-
Save your image in PNG or JPG format.
-
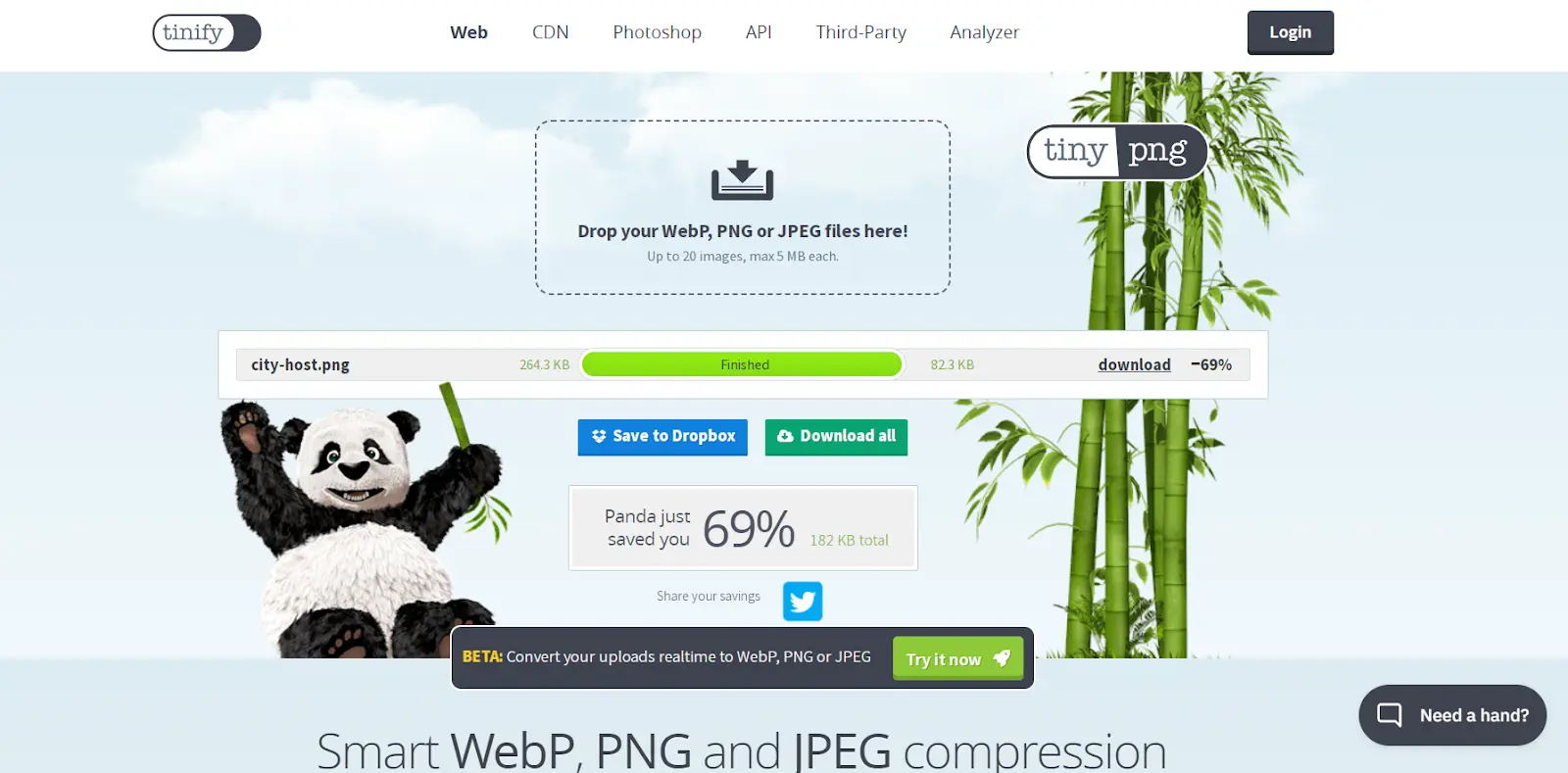
Use an online service to compress the image, reducing its size by 60-80%.
-
Consider converting the image to WebP format for further optimization.
For example, let's take a screenshot of the Cityhost site in PNG format. In order to compress the photo without loss of quality, the TinyPNG service is ideal: the file initially weighed 264.3 KB, and after compression – 82.3 KB (-69%).

Correct Alt Attribute and Image Description
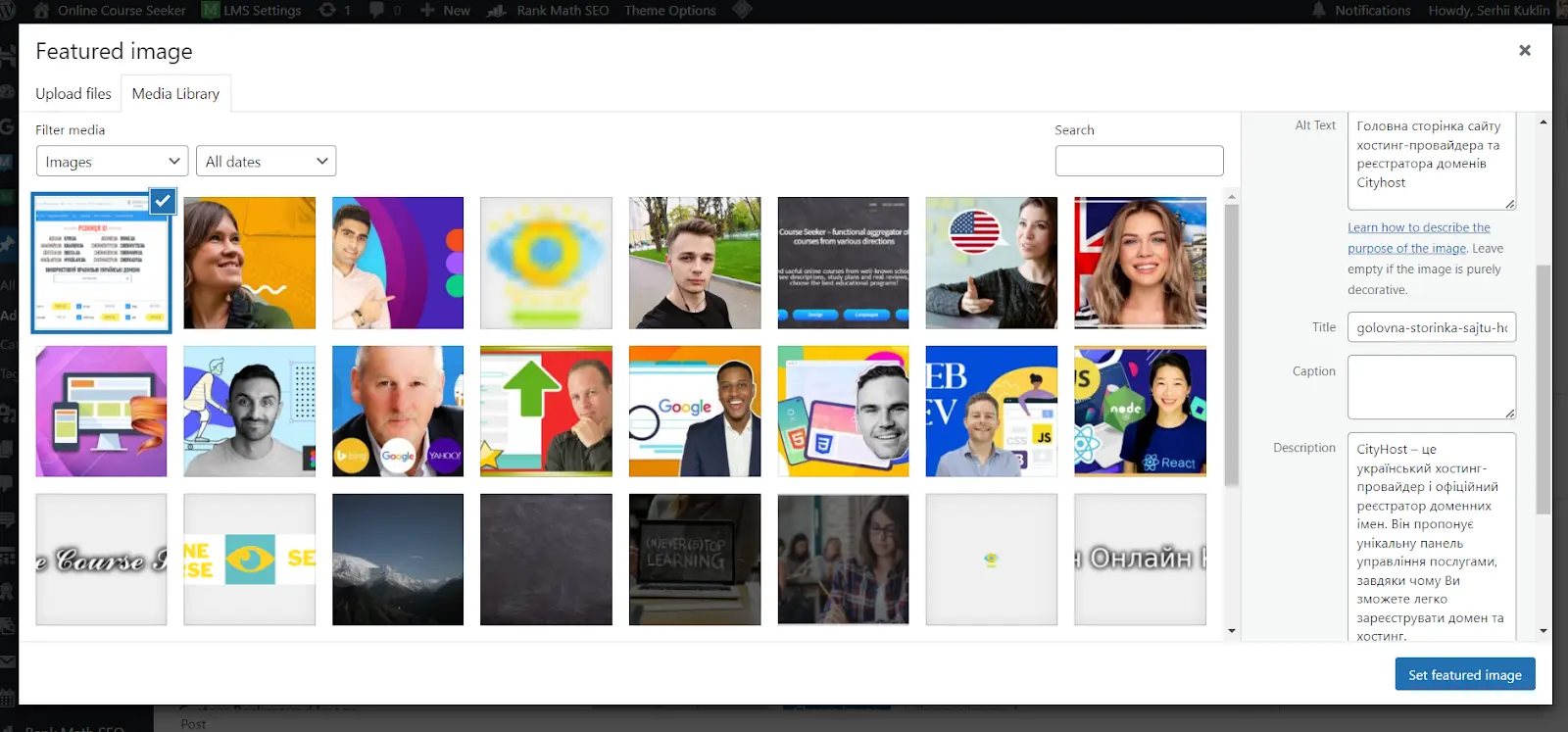
The alt attribute serves as an alternative image name displayed when an image fails to load. Properly utilizing this attribute not only addresses site errors but also aids SEO by helping search engines understand image content. Follow these guidelines for alt attributes:
-
Keep alt attribute length between 5 to 15 words or 125 characters.
-
Describe the image's essence in the text.
-
Include relevant keywords, but avoid overusing them.
-
Use spaces instead of hyphens.
-
Leave the attribute empty for purely decorative images.
Each image should also have a detailed description, providing further context for users and search engines, enhancing SEO.

Using Lazy Loading for Images
Lazy Loading is an optimization technique that improves webpage performance, particularly when loading images and videos. This technique loads images only when they become visible to users or when users approach them, enhancing page speed and positively affecting search engine ranking. To implement Lazy Loading, add the "loading" attribute with the value "lazy" to the img tag, or consider using plugins like Smush for WordPress sites.
Adaptation of Images for Different Devices
Ensuring that images display well on various devices with different screen sizes and resolutions is crucial for SEO. Implementing media queries during website development is essential to achieve this. However, regularly check how your images adapt to different devices to ensure a seamless user experience.

Read also: What is picture hosting and how does it differ from photo stock
7 Common Mistakes When Optimizing Images
Despite the relatively simple and time-efficient nature of image SEO, common mistakes can negate your efforts. Here are seven pitfalls to avoid:
-
Neglecting alt tags or using unrelated words.
-
Using large, uncompressed images that slow down page loading.
-
Overloading pages with excessive images, compromising loading speed.
-
Including irrelevant images that confuse search engines and users.
-
Mishandling Lazy Loading configurations.
-
Failing to adapt images for mobile devices.
By following these image optimization methods and avoiding these mistakes, you can harness the full potential of this powerful SEO strategy to enhance your website's performance and user engagement.