
Identifying the engine of the site can be useful for studying functionality, applying technologies, finding vulnerabilities, ensuring the compatibility of add-on modules and marketing research of competitors. Let's consider the most common methods of CMS type analysis.
Checking CMS using online services
Special online tools will help determine which CMS the site is on. They are used to obtain general information about the technologies used for the development and operation of the web resource. It is important to note that these services are not completely accurate, so additional verification may be required.
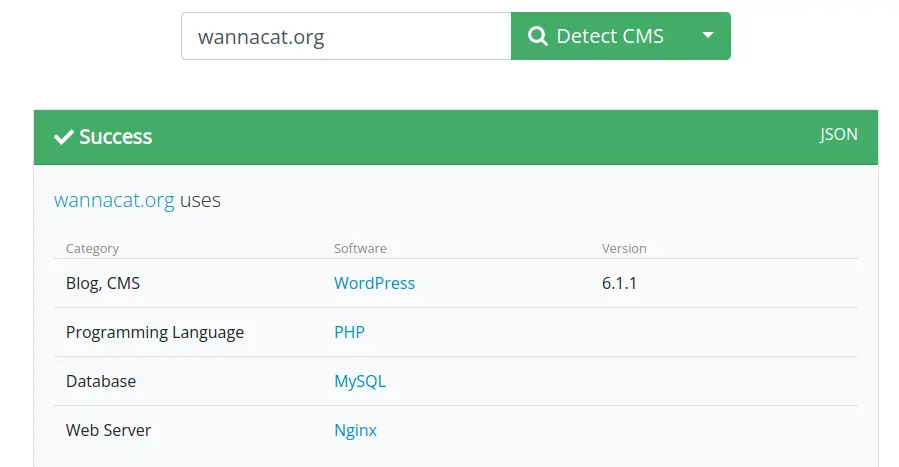
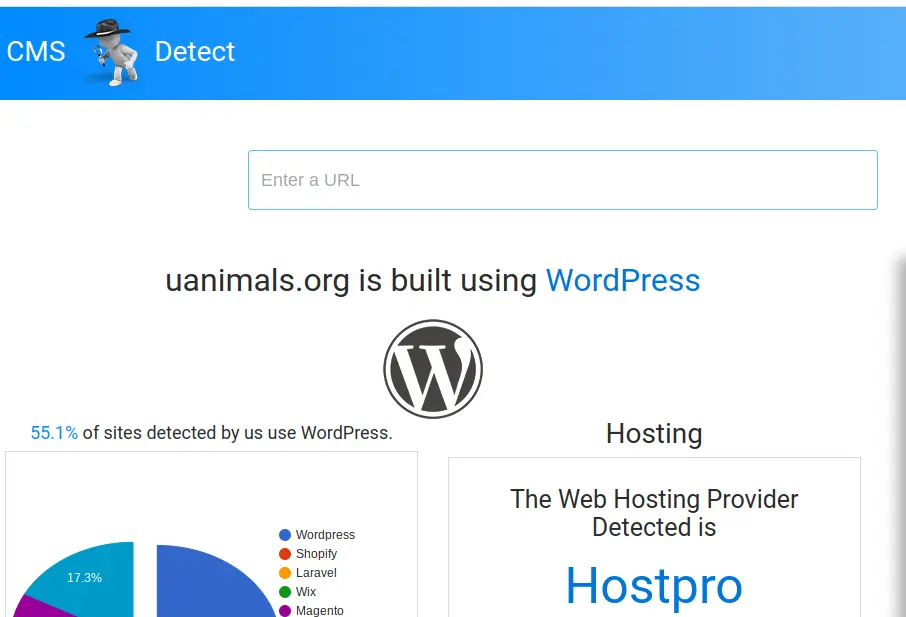
WhatCMS.org
This is an online service that helps determine the CMS on a website. WhatCMS.org offers a wide range of features and capabilities that allow you to use it for different purposes.
Registration is not required. Basic options are available for free. The principle of application is simple: it is enough to enter the URL of the site in the field on the main page.

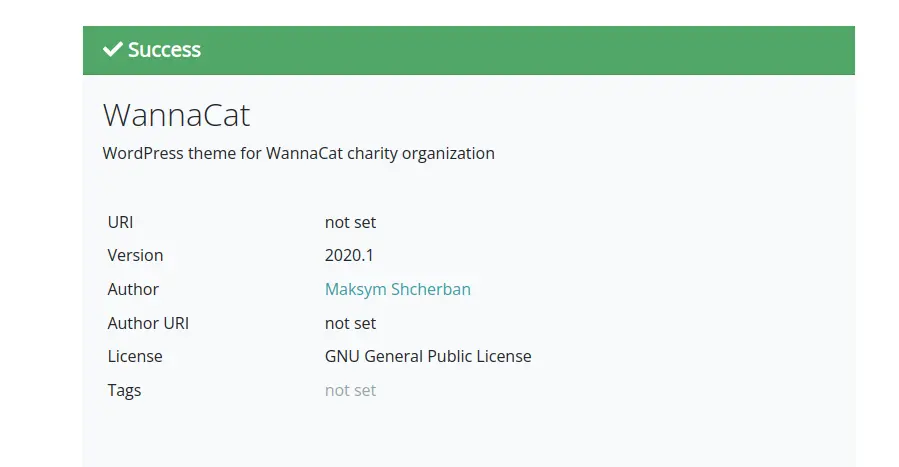
WhatCMS.org publishes detailed information about the platform, including programming language, database and web server type, project social media contacts, and more. In addition, it has additional analysis tools that allow you to determine the theme of the site design (works for WordPress and Shopify) and the provider.

Read also: Top 6 best site builders in 2022
BuiltWith
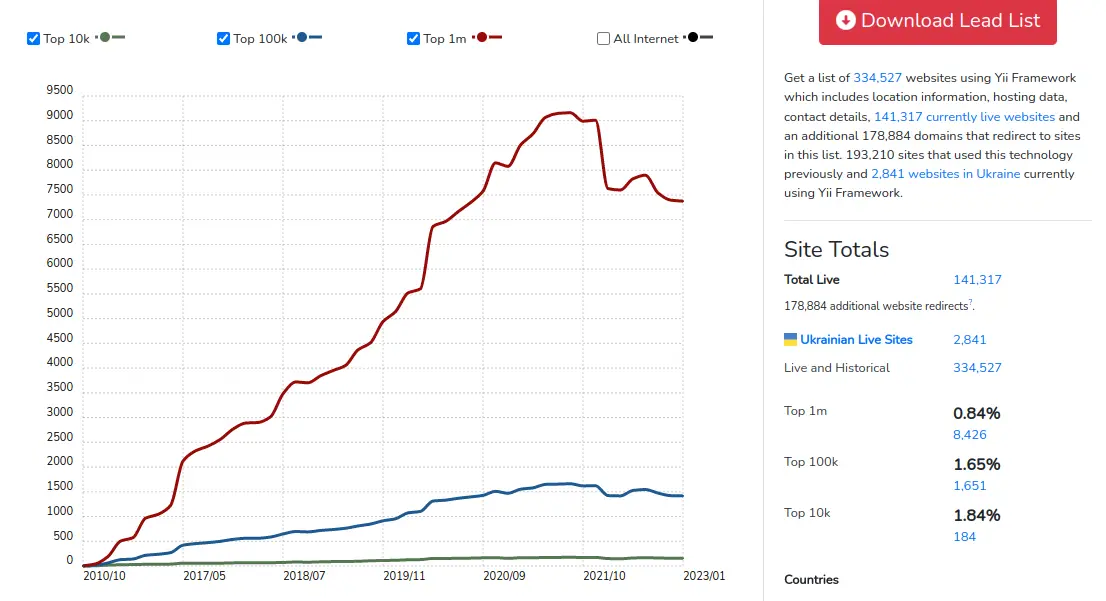
This service determines the technologies on which the website operates. BuiltWith helps you find information about the management system, hosting , interface languages, database type, frameworks, widgets, compatibility with mobile devices, and more. It offers a lot of analytical information: in particular, popularity ratings of technological solutions in a certain region.

The service is paid, but provides basic data for free. After registration, you can get access to 10 free full tests without payment. To work with BuiltWith, you need to enter the URL of the site on the main page.
This tool provides an opportunity to learn CMS and analyze in detail every technology related to the site, including history, features, functionality and other useful information.

Wappalyzer
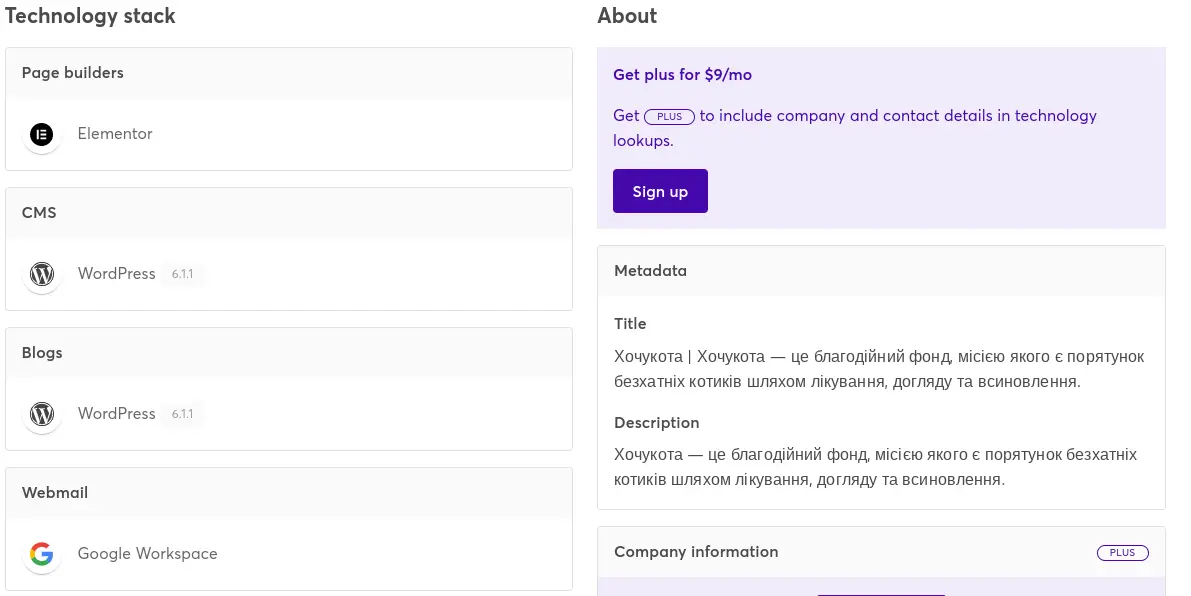
Browser extensions and an online service work under this name, which allow you to check the CMS and determine the technologies used for the website. These are frameworks, JavaScript libraries, web servers, etc.
The service requires mandatory registration. After that, you can choose a tariff plan with 50 free checks.
To start working with Wappalyzer , it is enough to enter the URL of the site to be tested in the field on the main page.

CMS Detector
This tool works by analyzing a site's HTML code and finding features that are specific to different CMSs. It is available for free and without registration, but with the display of advertisements during each check.
To work with CMS Detector, you need to enter the domain of the site in the appropriate field. In the output results, apart from information on what the site is made of and some statistical data, there will be almost no useful information.

The service can identify many popular CMS: WordPress, Joomla, Drupal, Magento, etc.
How to find out the CMS of the site using browser extensions
There are several popular browser extensions that can help test a site's CMS. Some of them are additional products of the online services mentioned above:
Wappalyzer helps you identify the technologies on which the site works: including CMS, frameworks, programming language, analytics and more. The extension is available for Google Chrome, Mozilla Firefox, Opera and other browsers.
CMS Detector is an extension that detects a site's platform by analyzing the HTML code. Available for Google Chrome and Mozilla Firefox browsers.
BuiltWith Technology Profiler analyzes the technical component of the site. Works on Google Chrome, Mozilla Firefox and Microsoft Edge browsers.
WhatRuns makes it possible to find out the site's CMS and other technical data. Available for Google Chrome, Mozilla Firefox and Microsoft Edge.
It is important to note that these browser extensions are not completely accurate. Errors are not excluded, so it is better to use several different tools for analysis.
Definition of the site's CMS through HTML code
The fastest way to check what a site is written on is to analyze the data in the HTML tags. If none of these tags are found on the page, then the web resource was most likely created without a CMS.
To check:
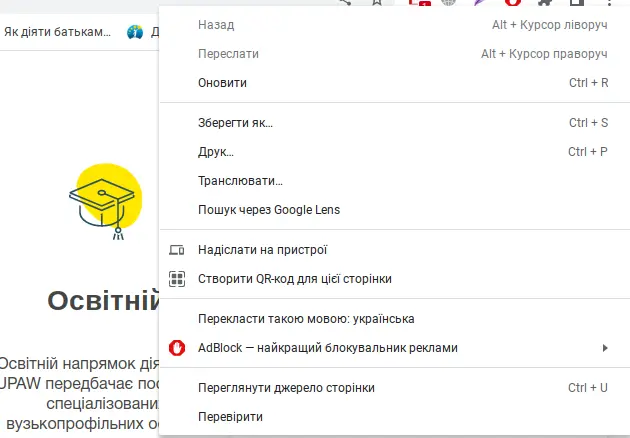
Open any page of the site in a browser and check the source (for example, in Chrome, you can do this by right-clicking on the page and selecting "View Source" or using the Ctrl + U combination).

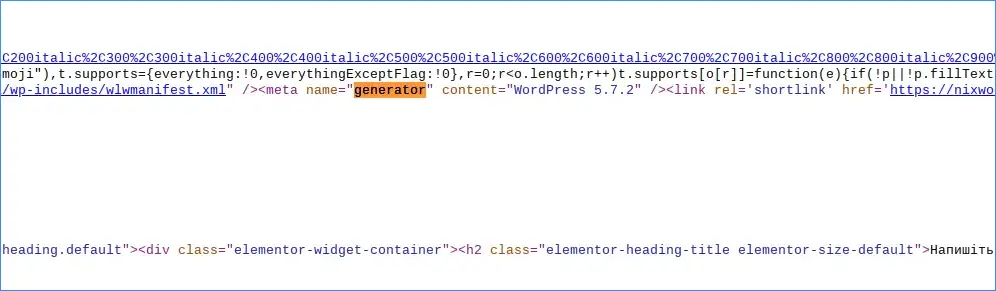
Look for a meta tag with the "generator" or "cms" attribute. It might look like this: < meta name="generator" content="WordPress" / > or < meta name="cms" content="Drupal" / > . If such a tag is on the page, it means that the site is built on the appropriate CMS.

Information and links in the footer of the site
Check for a CMS logo in the footer: Many management systems are configured to automatically publish a contact or logo in the footer of each site they develop. This especially applies to well-known CMS: WordPress, Drupal, Joomla, etc.
In addition, it is necessary to check the link to the CMS in the footer: some systems automatically publish the URL to their own site. They can be hidden from users, so they are often invisible. So it's worth looking at the HTML code of the page and looking for relevant mentions of the CMS.
Read also: What is site traffic, how to find it and why to control it
Admin panel login page
Most CMS have unique URLs for their admin panel login pages: for example, /wp-admin for WordPress or /administrator for Joomla, /admin for OpenCart, /user/ for Drupal. Of course, it has to be done manually, which is not very convenient. Therefore, this method can be tried as an additional one: for example, if the online service has defined the CMS of the site as WordPress, it is enough to enter {site address/wp-admin} in the browser and make sure that the definition is correct or not.
Additionally, check the HTML code of the login page: site management systems use unique HTML tags for their authorization forms in the admin panel. For example, a WordPress login form has a class of "wp-login-form" and a Joomla login form has an identifier of "form-login".
Link structure
Usually, this approach is relevant for identifying platforms that generate links according to a certain scheme. For example, WordPress creates a URL with the structure "example.com/post-title/" where "post-title" is the title of the post. Joomla has the structure "example.com/index.php?option=com_content&view=article&id=123", where "123" is the ID of the article. However, the method does not always work, because when developing a website, you can configure a different display of links.
Read also: How to find broken links and what are broken site links
HTTP headers
You can use command-line tools like curl or wget to get the HTTP headers from the server and parse them for CMS information.
For example, you can use the curl command to query a website and get the HTTP headers:
curl -I example.com
The response will include various HTTP headers, including the "X-Powered-By" header, which may contain information about the CMS.
It's worth noting that not all platforms set custom HTTP headers, so this method isn't very reliable.
Other ways to determine the site's CMS
You can also determine which engine the site is built on using:
metatags Some CMSs have unique meta tags in their code that can help identify them. For example, the generator meta tag for WordPress contains the CMS version, and the generator meta tag for Joomla contains information about the design theme;
file names. For example, if a site has files like "wp-login.php" or "wp-config.php", this may indicate WordPress;
CSS files. CMSs use unique CSS classes and IDs for their elements. For example, WordPress uses the "wp-content" class for content blocks;
robots.rxt file. Enter site_name/robots.txt in the browser, open the file and analyze the names of the internal folders. They often specify CMS.
You can determine the CMS of the site using various methods, and it is better to try several of them to get the most accurate result. This can be useful for developers, testers and marketers. For example, understanding what platform a resource is built on can help with competitor analysis and tracking web development trends.