- Что такое AMP
- Какие преимущества и недостатки AMP технологии
- Как внедрить AMP страницы на сайт
- Как проверить AMP страницы
- Обязательно ли использовать AMP технологию
На позиции сайта в поисковой выдаче и рейтинг доменного имени огромное влияние имеет пользовательский опыт, улучшить который помогает оптимизация скорости загрузки страниц. Мировые компании постоянно внедряют новые технологии, чтобы веб-ресурсы загружались как можно скорее, особенно на мобильных устройствах. Одной из самых эффективных считается AMP, которая помогает создать страницы с мгновенной загрузкой на смартфонах и планшетах. Однако, несмотря на множество преимуществ, Accelerated Mobile Pages имеет ряд ограничений, которые могут навредить вашему интернет-проекту.
Что такое AMP
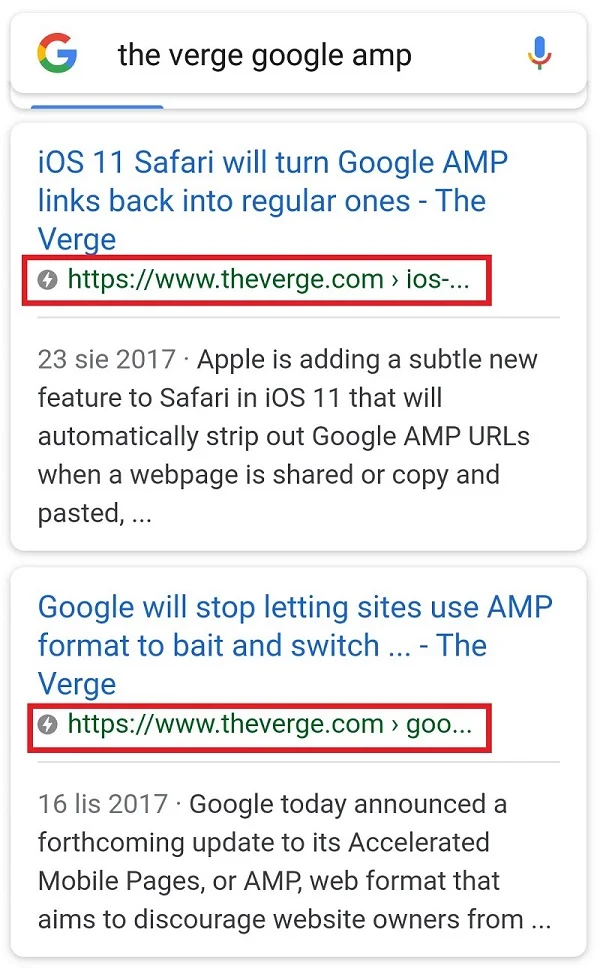
AMP (Accelerated Mobile Pages) — это технология ускорения загрузки HTML страниц на смартфонах и планшетах, которая создана компанией Google в 2015 году. В феврале 2016 года было проведено тестирование пользователями, когда такие страницы начали появляться в результатах мобильного поиска. Владельцы Гугл тогда сразу начали активно популяризировать ускоренные мобильные страницы, например, обозначали их специальным значком «молния» и давали им небольшое преимущество при ранжировании.

AMP страницы отличаются от стандартных отсутствием и/или заменой классических HTML-тегов. Например, вместо тега «изображения» IMG используется AMP-IMG. Стандартный JavaScript тоже запрещен, но существует библиотека AMP JS, которая имеет ограниченный набор функций, зато обеспечивает оптимизированный рендеринг. Ускорению способствует и система Google AMP Cache: кэширование страниц сайта происходит непосредственно в поисковике. В результате страницы загружаются за 0.3-0.5 секунды даже у пользователей с медленным интернет-соединением.
Читайте также: Показатель отказов на сайте — как его анализировать и уменьшить
Какие преимущества и недостатки AMP технологии
В 2024 году доля мобильного трафика составляла более 62%, при этом во многих странах до сих пор доступен максимум 3G доступ. Отсюда вытекает главное преимущество AMP страниц — мгновенная загрузка. Оценка по PageSpeed Insights нередко составляет 95-98, а контент загружается действительно в считанные секунды. То есть технология буквально выводит всех пользователей на один уровень, позволяя мгновенно получать доступ к полезному и интересному контенту, независимо от скорости интернет-соединения.
К другим важным преимуществам AMP страниц следует отнести:
- Улучшенный пользовательский опыт. Пользователи получают доступ в основном к тексту, то есть их не отвлекают формы, всплывающие окна, интерактивные рекламные баннеры.
- Меньший показатель отказов. Быстрая загрузка страниц и отсутствие тяжелых интерактивных элементов повышает вероятность того, что посетители будут больше времени проводить на вашем веб-ресурсе.
- Упрощенное SEO-продвижение. Алгоритмы поисковых систем предпочитают быстрые сайты. С этой технологией страницы интернет-проекта загружаются мгновенно, соответственно, у него больше шансов занять первые позиции в выдаче.
- Возможность автоматического внедрения. Самостоятельно создавать и редактировать AMP непросто, однако процесс упрощают бесплатные CMS плагины.
Технология позволяет создать упрощенные версии веб-страниц, тем самым ограничивает функционал сайта. Отсюда вытекают следующие недостатки AMP страниц:
- специализированный JS — уменьшает количество доступных к реализации функций;
- максимальный размер CSS 75 КБ — заставляет минимизировать стили, что нередко усложняет дизайн;
- ограниченная монетизация — интерактивные баннеры часто работают некорректно или не отображаются, из-за чего владельцы интернет-проектов теряют до 20-30% рекламы по сравнению с традиционными мобильными страницами;
- меньше брендированного трафика — пользователь делится не вашим доменом, а кэшированной версией страницы Google;
- риск дублирования контента — нужно внимательно следить за правильно настроенными rel=“canonical”, иначе поисковые системы будут индексировать AMP версию вместо основной страницы;
- зависимость от Google — кэширование страниц происходит на серверах компании, то есть она имеет больший контроль над вашим контентом.
В 2017-2018 годах владельцы сайтов были готовы тратить дополнительное время на создание и управление AMP страницами с урезанным функционалом, так как получали лучшие позиции в поисковой выдаче и могли выделить свой веб-ресурс. Сейчас Google не делает наличие этой технологии ключевым фактором ранжирования, характерный значок больше не отображается, поэтому следует оценивать пользу исключительно с учетом особенностей своего интернет-проекта.
Онлайн-магазины и порталы с высокой интерактивностью обычно используют классические методы оптимизации мобильной версии, потому что AMP существенно ограничивает их функционал. Но контентные сайты (журналы, блоги, новостные веб-ресурсы) с большим количеством статей активно применяют технологию для улучшения доступности на мобильных устройствах.
Читайте также: SEO на минималках – что владелец сайта может сделать самостоятельно для продвижения сайта без привлечения специалистов
Как внедрить AMP страницы на сайт
При внедрении технологии AMP необходимо создать обычную и упрощенную версию страницы. Чтобы поисковики правильно понимали их связь, на каждой в разделе «head» обязательно должен быть специальный тег. В код обычной страницы добавляем:
<link rel="amphtml" href="https://example.com/article-amp.html">
В код AMP версии вставляем:
<link rel="canonical" href="https://example.com/article.html">
Далее мы рассмотрим этот момент при создании упрощенных страниц как вручную, так и с помощью плагинов. Однако всегда проверяйте наличие вышеуказанных тегов, ведь без них поисковики могут считать AMP страницу дубликатом контента.
Способ 1 — Создание AMP вручную
Самостоятельно создавать каждую Accelerated Mobile Pages целесообразно при наличии небольшого сайта или необходимости полного контроля отдельных страниц, например новостей или статей в блоге. В этом случае берем готовый шаблон и наполняем его имеющимся контентом, заменяя классические HTML, CSS и JS на соответствующие теги AMP.
Подробную пошаговую инструкцию можно найти на сайте amp.dev, а мы рассмотрим ключевые моменты для лучшего понимания внедрения AMP на сайт.
Начинаем с базовой разметки упрощенной версии страницы:
<!doctype html>
<html amp lang="uk">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1 id="hello">Hello AMPHTML World!</h1>
</body>
</html>
Обратите внимание на тег <html amp lang="uk">. Он содержит <html amp>, который сообщает поисковым работам, что это именно AMP страница. Если сайт не на украинском языке, нужно заменить uk на соответствующее сокращение, например, en для английской версии. И не забудьте отредактировать тег <link rel="canonical" href="$SOME_URL">: href должен указывать на основную версию страницы.
Далее добавляем изображение с помощью тега <amp-img>, например:
<amp-img src="https://source.unsplash.com/Ji_G7Bu1MoM/600x400" width="600" height="400"></amp-img>
Преимуществом AMP технологии является упрощенное использование адаптивных изображений. Вам достаточно добавить layout="responsive" в тег <amp-img>. Сделаем это с нашей предыдущей картинкой:
<amp-img src="https://source.unsplash.com/Ji_G7Bu1MoM/600x400" width="600" height="400" layout="responsive"></amp-img>
Полный список специальных тегов можно найти на этой странице сайта amp.dev.
Далее переходим к стилизации документа. При использовании технологии нельзя добавлять внешние CSS файлы, поэтому стили прописываются внутри <style amp-custom>:
<style amp-custom>
h1 {
margin: 1rem;
}
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: blue;
}
</style>
При желании можно добавить пользовательский JavaScript через специализированный компонент <amp-script>. Так удастся написать и запустить собственный JS, при этом соблюсти требования технологии. Можно также вручную добавить общие виджеты и уникальные веб-элементы, акции и события — код для каждой функции есть на сайте amp.dev.
Когда вы создаете упрощенную версию страницы, не забудьте добавить тег на AMP на стандартной HTML странице:
<link rel="amphtml" href="https://example.com/article-amp.html">
Теперь остается только проверить готовую упрощенную страницу через Google AMP Validator (позже мы подробнее рассмотрим этот инструмент).
Способ 2 — Создание AMP с помощью плагинов
Вручную создавать упрощенную мобильную версию каждой страницы рискованно, сложно и занимает немало времени, особенно с большими интернет-проектами. Владельцам сайтов на системах управления контента использовать эту технологию гораздо проще, ведь есть бесплатные AMP плагины для CMS:
- WordPress. Официальное расширение AMP for WP способно автоматически генерировать упрощенные мобильные версии страниц сайта и сообщений.
- Joomla. wbAMP автоматически создает AMP-версии ваших страниц, поддерживает Google Analytics и настройки дизайна. JAMP позволяет создавать AMP-версии для статей и блогов.
- Drupal. Преобразовать стандартные страницы в упрощенные помогает AMP Module.
- Magento. Plumrocket AMP создает упрощенные версии продуктов, категорий и других страниц. Идентичную задачу выполняет Magefan AMP Extension.
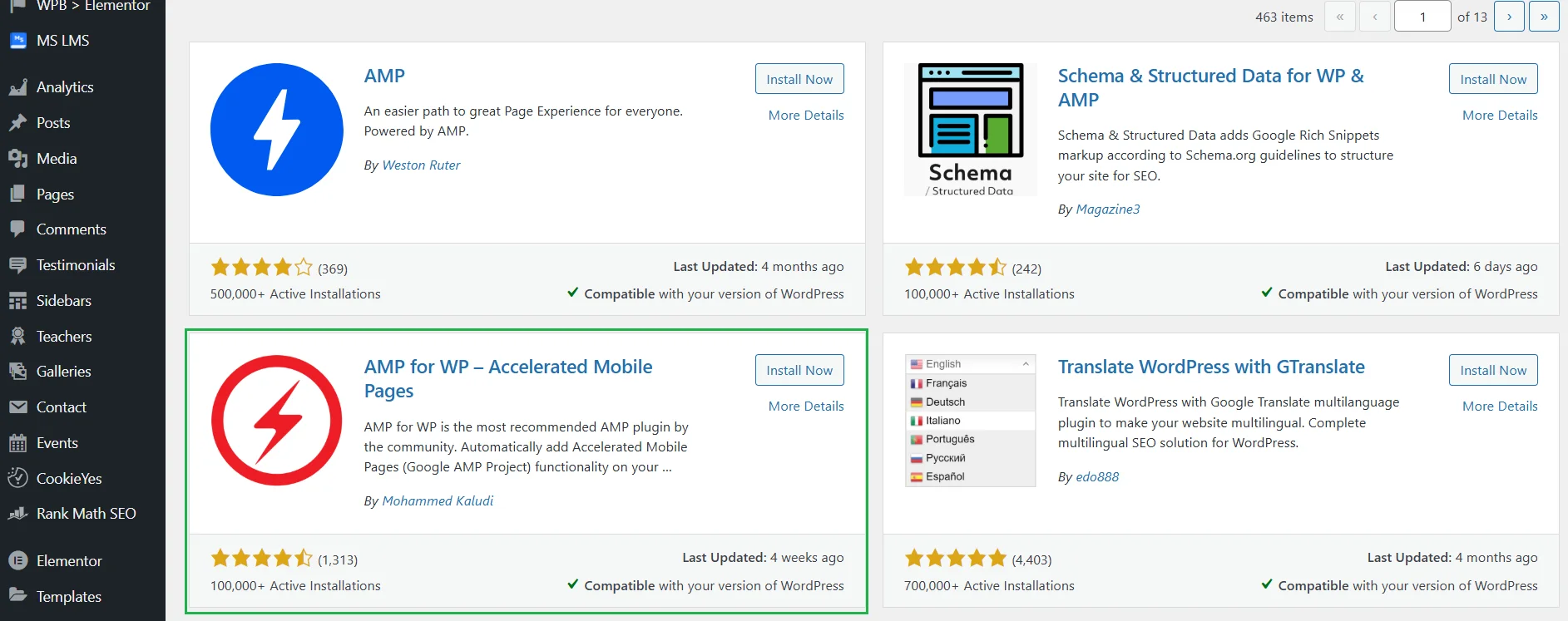
Рассмотрим, как создать AMP страницы на сайте WordPress. Переходим в панель управления, заходим в раздел «Плагины» и нажимаем «Добавить новый». Указываем в поиске название, загружаем и активируем нужный.

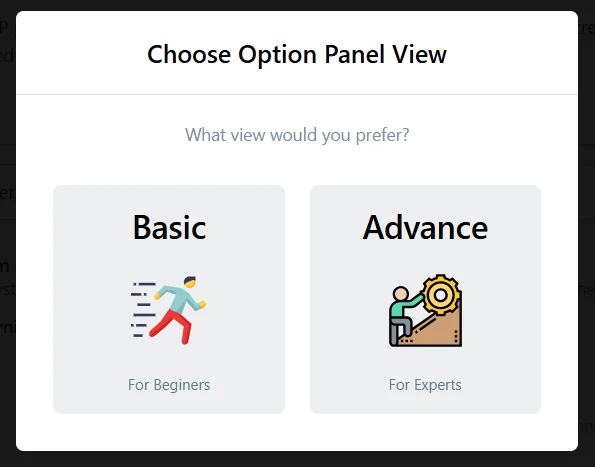
После активации сразу появится окно для выбора способа настройки. Нам нужно базовое решение для новичков.

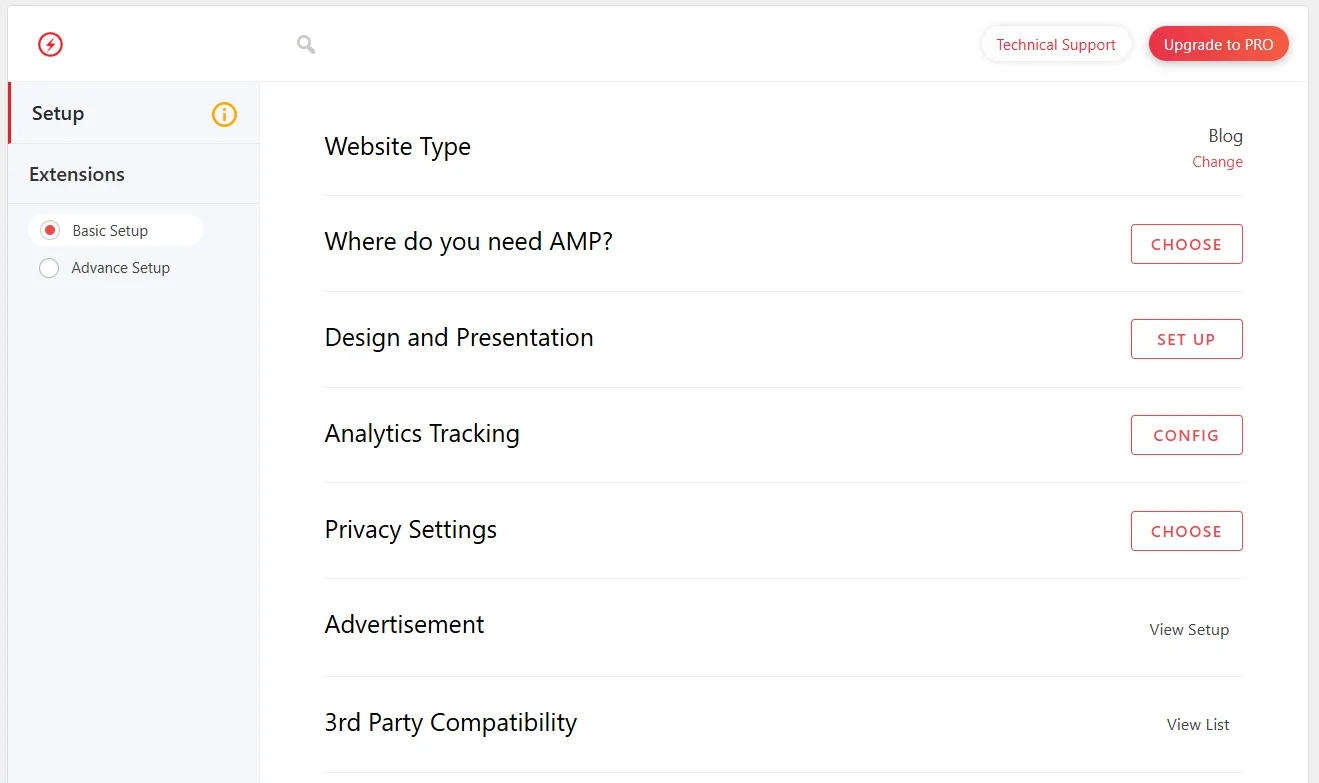
Теперь можем настроить каждый момент отдельно. Вы можете выбрать тип страниц для AMP, установить аналитику, монетизацию и тому подобное. Особое внимание обратите на пункт Where do you need AMP?: вы можете перевести сразу весь блог или страницы продуктов на указанную технологию, однако лучше самостоятельно настраивать каждую страницу.

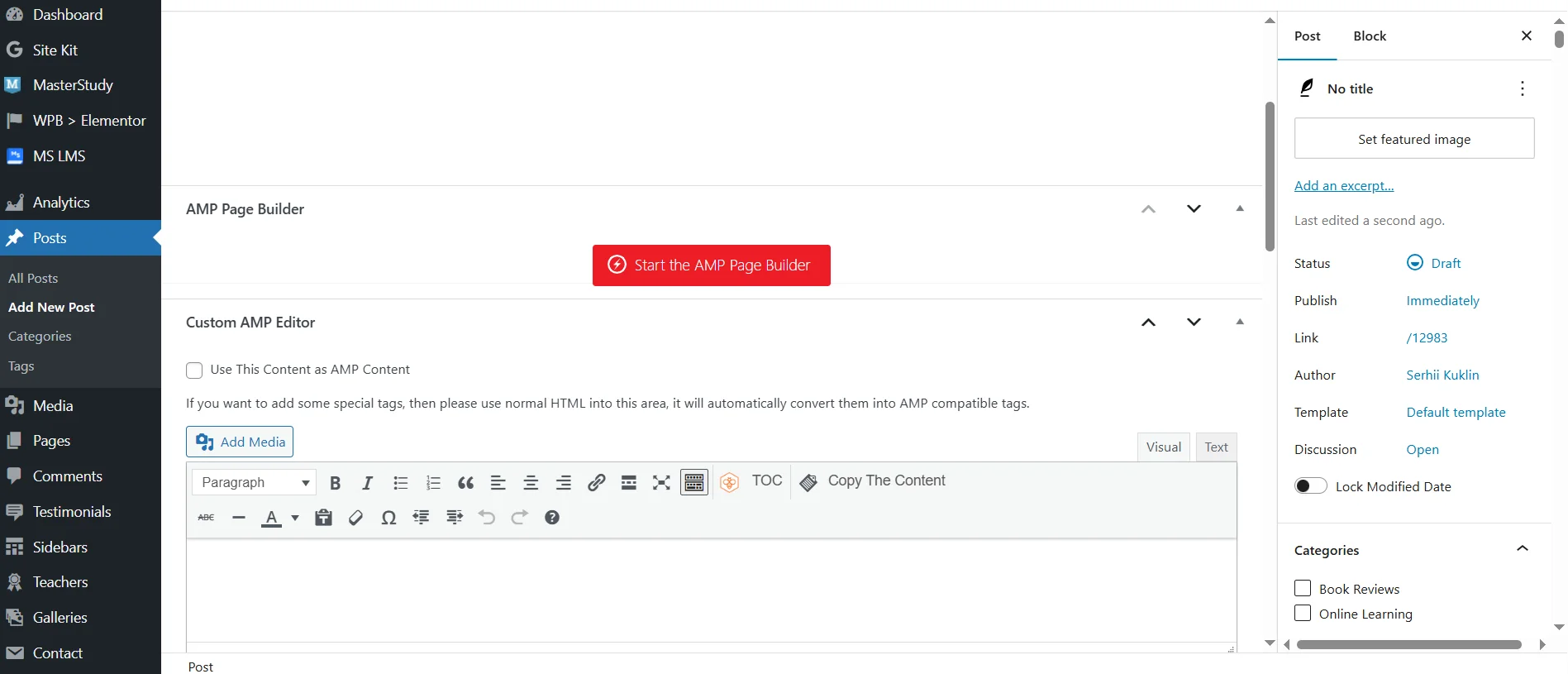
Для этого переходим в раздел «Посты» или «Страницы», в зависимости от типа контента, с которым вы собираетесь работать. К примеру, добавим новый пост в блог.

Нажимаем Start the AMP Page Builder.

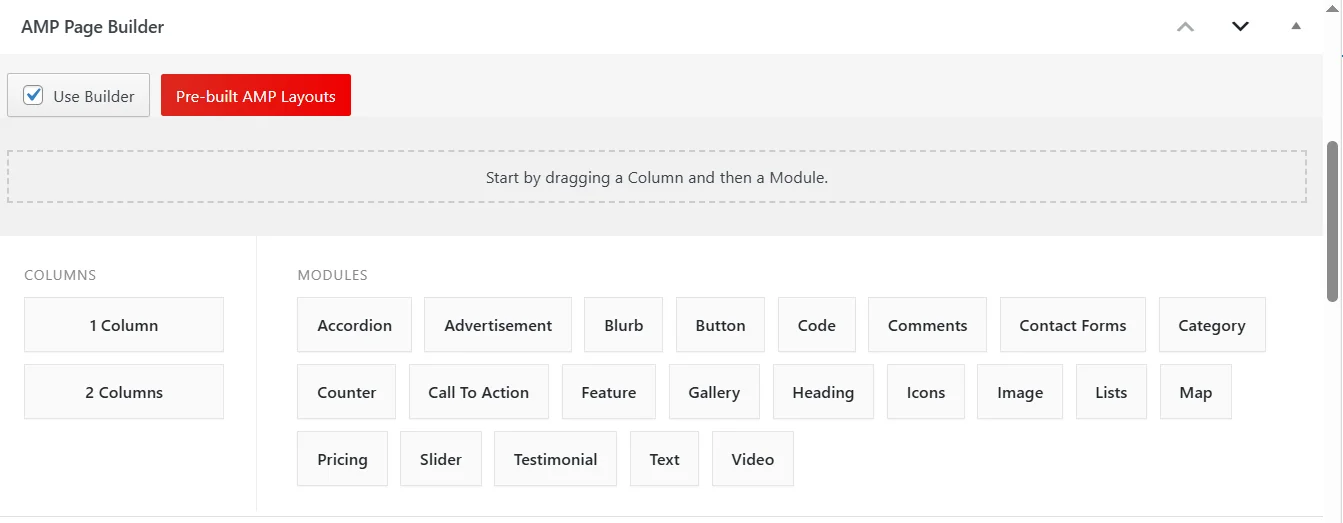
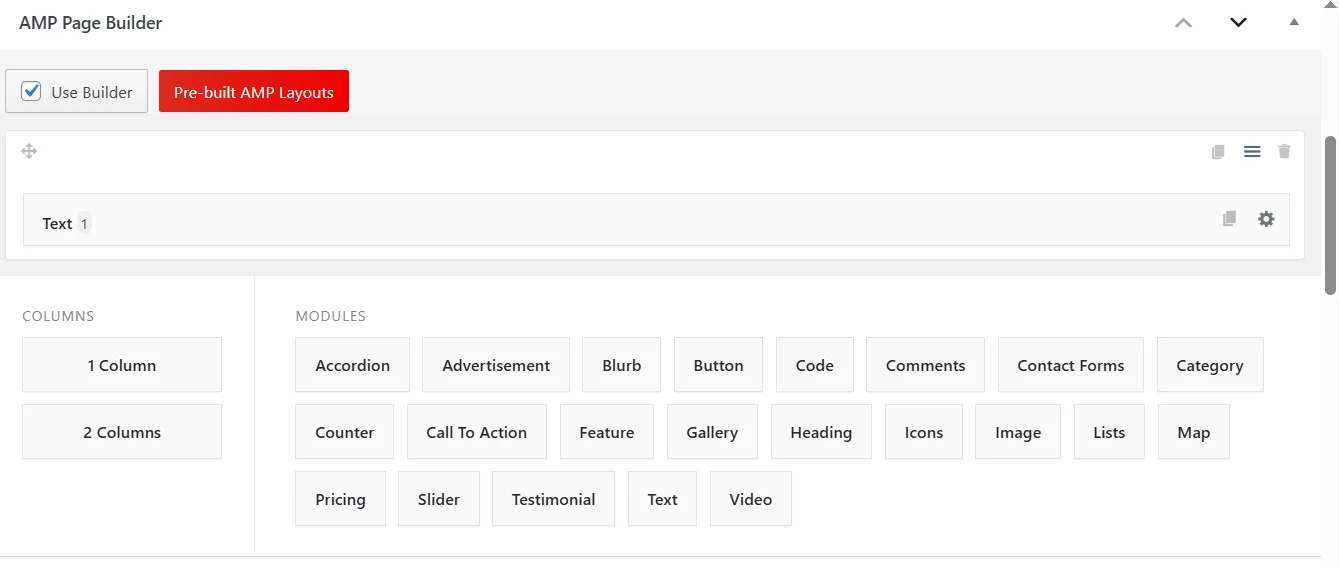
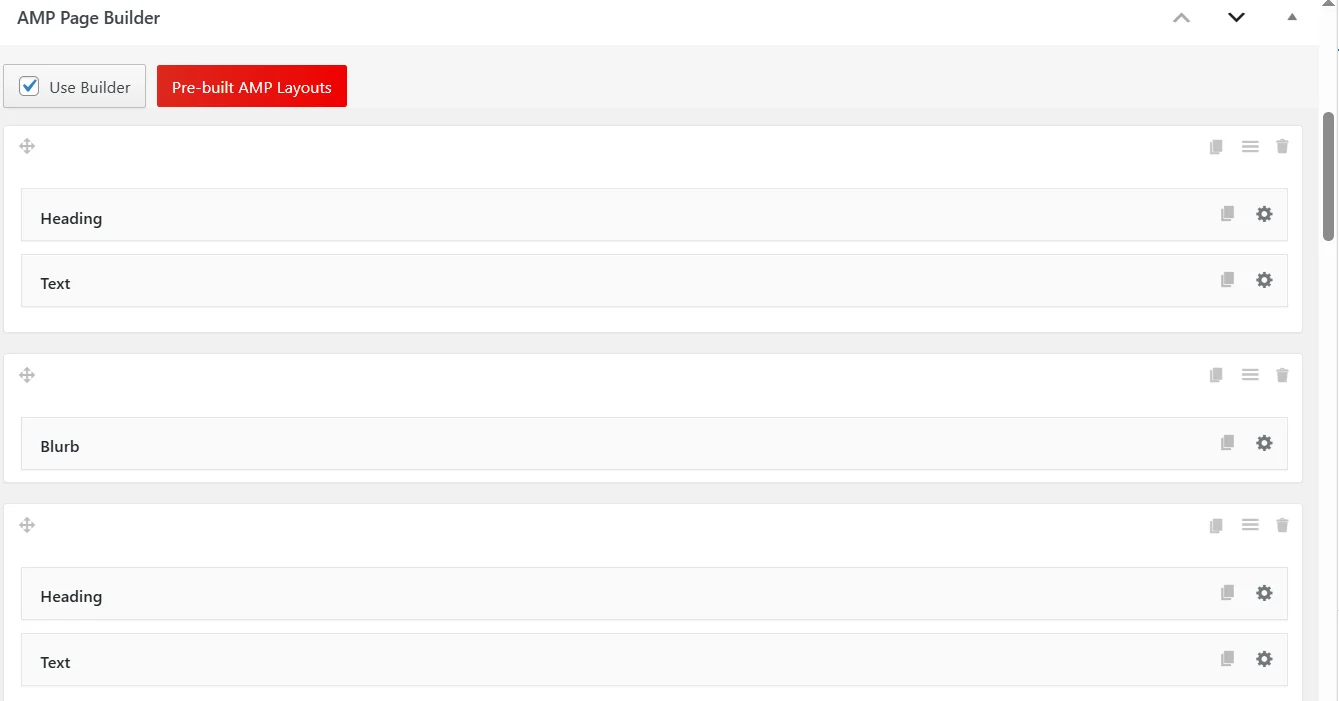
Сразу открывается конструктор с удобной системой создания AMP страницы. Вам достаточно сначала перетащить нужное количество колонок, а затем туда же — модуль, например текст.

Чтобы отредактировать модуль, нажмите возле него на иконку шестеренки.

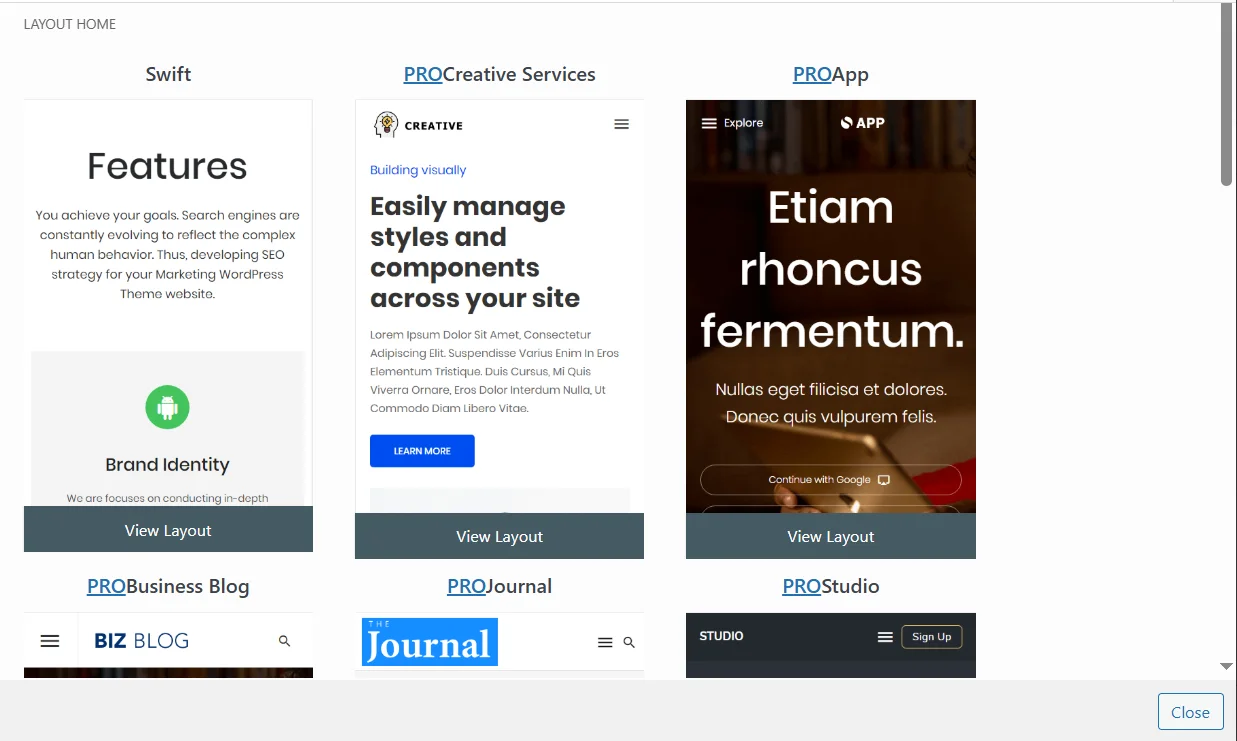
Вы можете даже воспользоваться готовыми шаблонами, достаточно нажать Pre-built AMP Layouts.

В бесплатной версии есть один простой макет, в платной — 9, однако нужно платить $89 ежегодно. Нам хватит бесплатного варианта, тем более его можно отредактировать.

Вы можете удалить, изменить, добавить любую колонку и модуль из установленного шаблона. Только не забудьте настроить основную версию через классический редактор и опубликовать страницу.

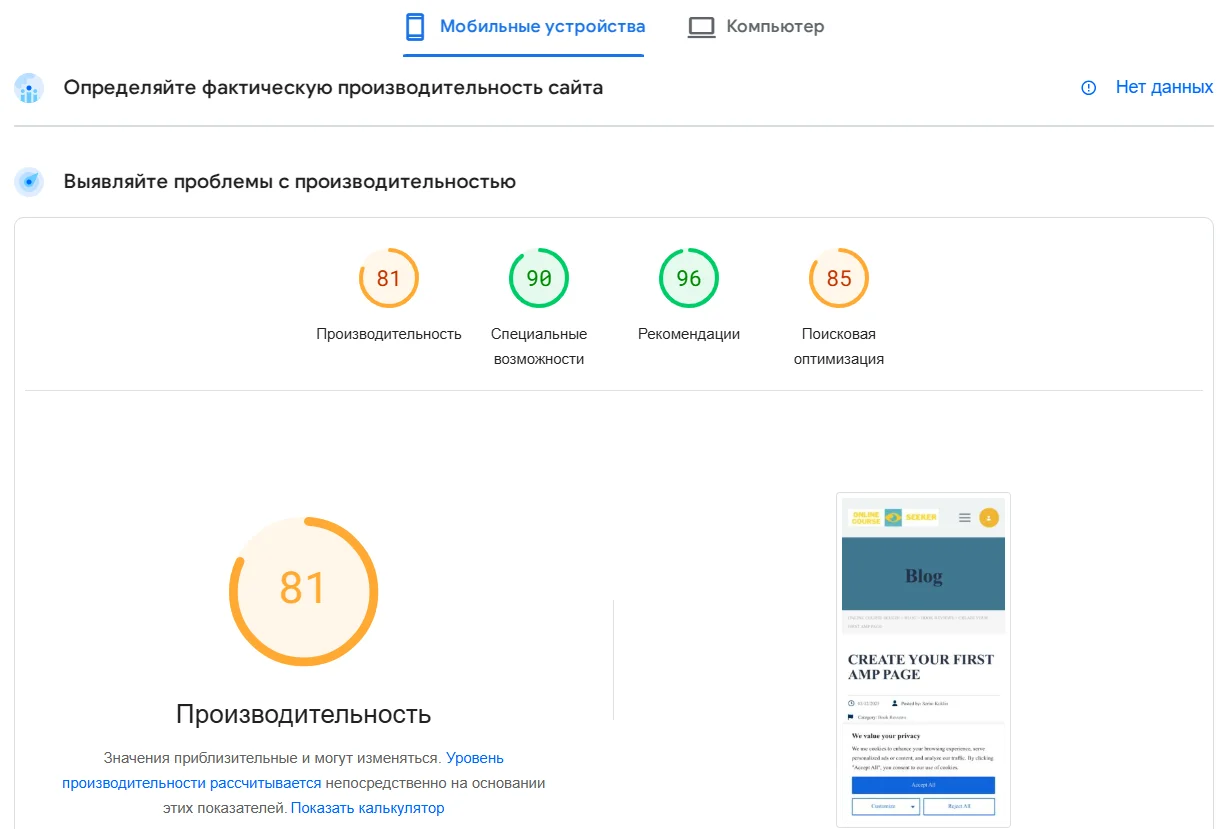
Результаты проверки стандартной страницы по PageSpeed Insights.

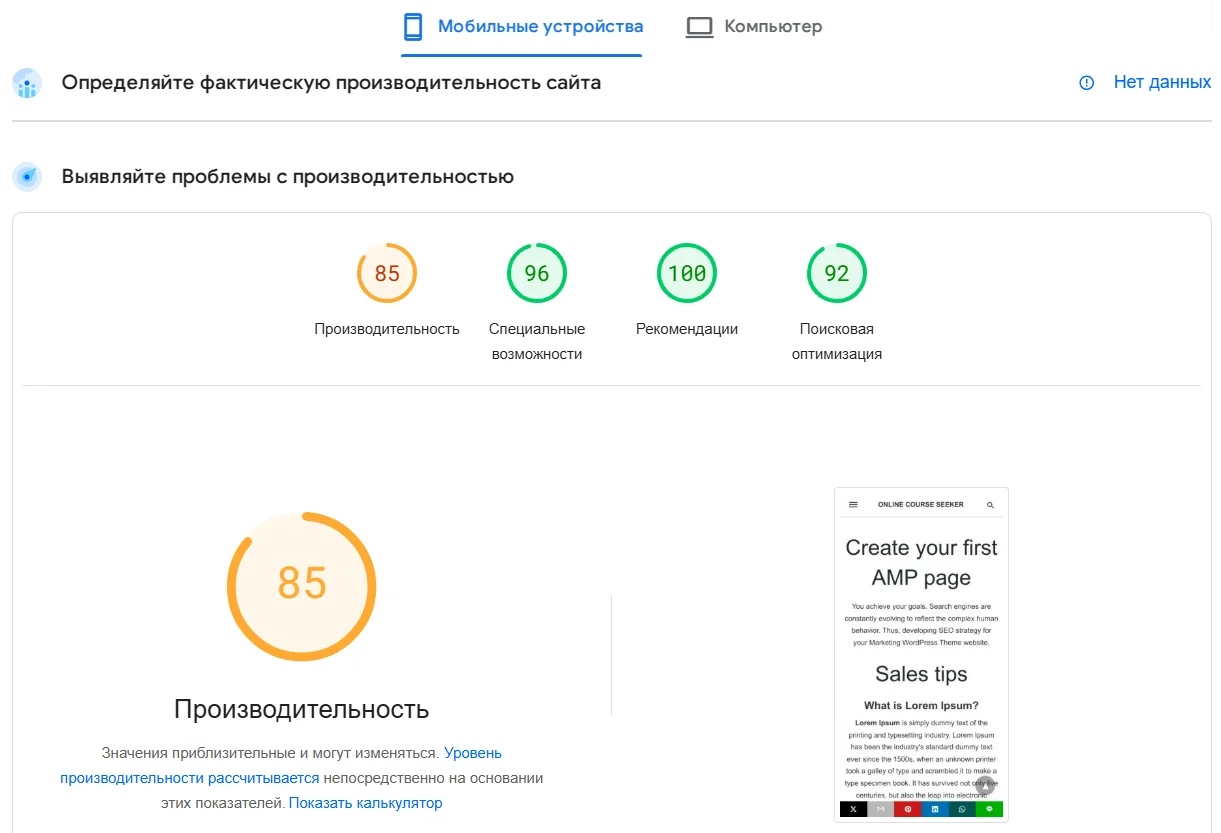
Результаты проверки AMP страницы по PageSpeed Insights.
Как проверить AMP страницы
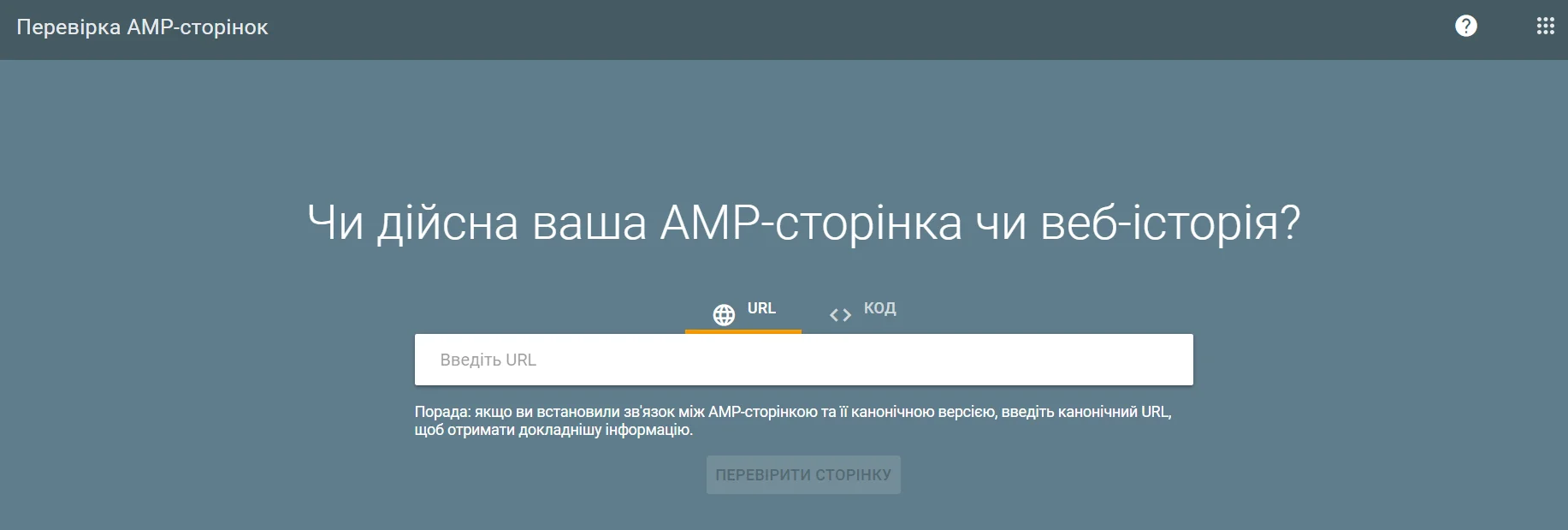
Самый простой способ убедиться в корректной работе AMP страницы — использовать соответствующий сервис от Google. Вставляем ссылку, нажимаем «Проверить страницу» и мгновенно получаем отчет.

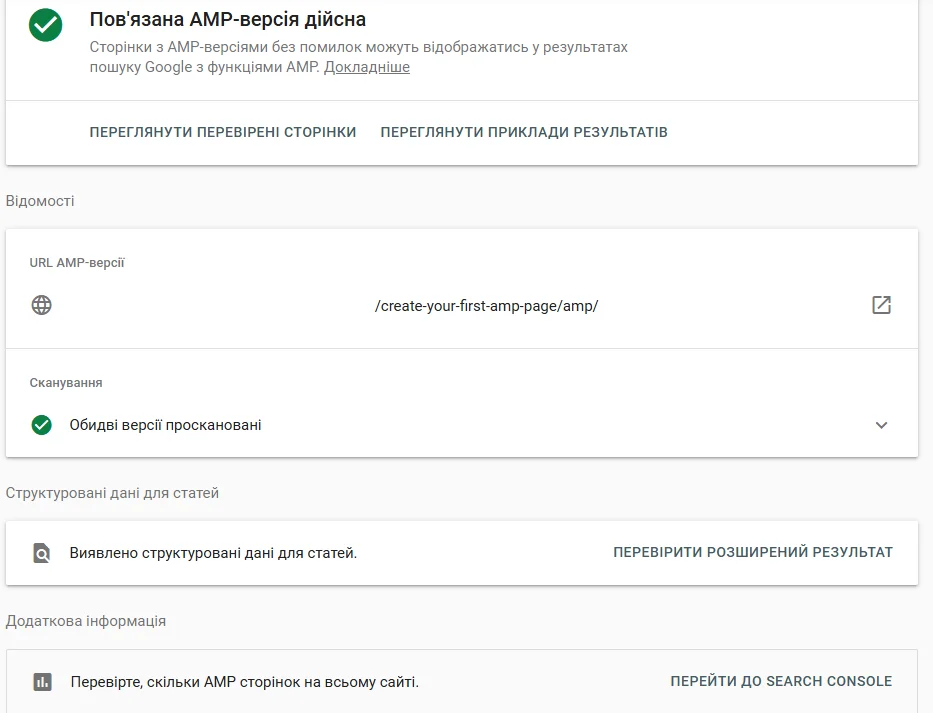
Мы проверили AMP страницу, которую сделали с помощью официального WordPress плагина.

Наша упрощенная версия может без ошибок отображаться в результатах поиска Google.

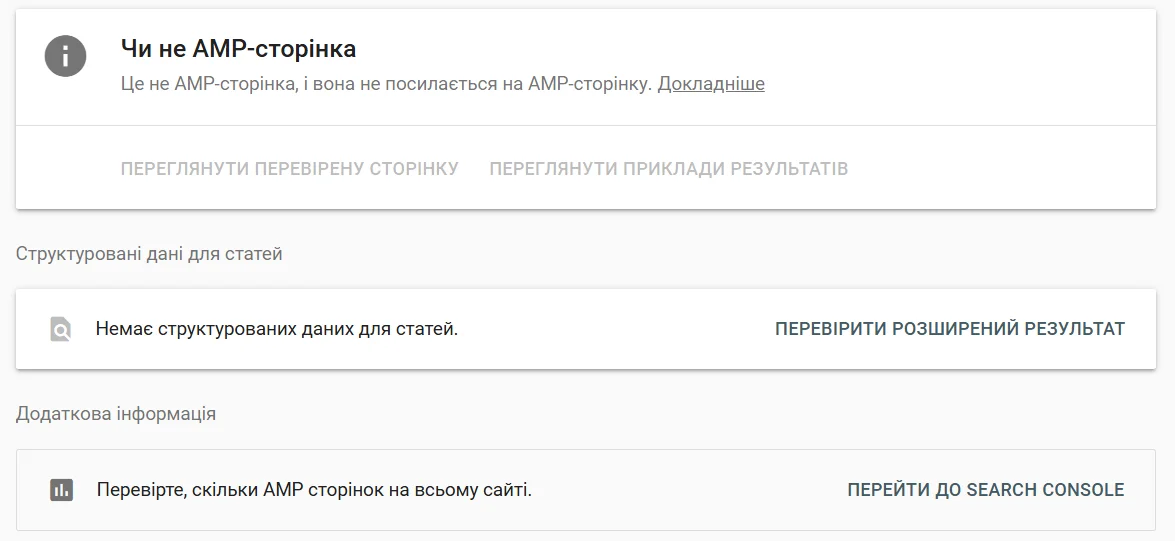
Мы взяли стандартную страницу с другого сайта и тоже проверили на этом сервисе.
Читайте также: Как улучшить SEO своего сайта с помощью Yoast SEO
Обязательно ли использовать AMP технологию
Необязательно, ведь существуют различные методы оптимизации мобильных страниц сайта, которые позволяют добиться хорошей скорости загрузки без жесткого ограничения функционала. Например, выбор хостинга с достаточным количеством ресурсов, кэширование, удаление лишнего кода, оптимизация изображений, Lazy Loading («Ленивая загрузка»).
До 2021 года миллионы владельцев интернет-проектов внедряли AMP, потому что это позволяло выделить страницы в выдаче с помощью характерной иконки, плюс попасть в карусель Google News. На момент написания статьи «молния» больше не отображается в поисковой выдаче, приоритета нет, а попасть в новостную карусель может любой интернет-проект. Преимущество технологии в увеличении скорости веб-ресурса, однако этого можно достичь и без столь жестких ограничений функционала.