
- Вплив пагінації на внутрішню оптимізацію сайту та просування
- Як налаштувати пагінацію сайту: корисні рекомендації
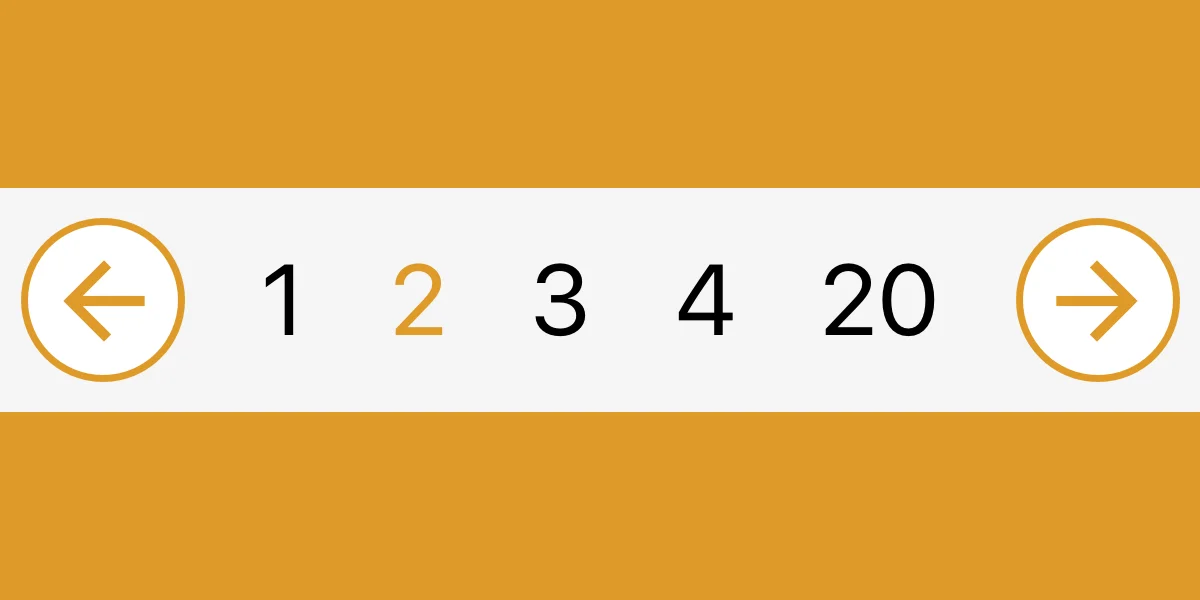
Пагінація — це розбивка величезного масиву даних на невеликі за обсягом сторінки. Для цього здебільшого використовують нумеровану навігацію. Вона зустрічається на більшості сайтів, враховуючи інтернет-магазини (категорії та розділи), інформаційні веб-ресурси, корпоративні та особисті блоги.
Правильно налаштована пагінація сторінок на сайті істотно збільшує час перебування користувача на веб-ресурсі, покращує поведінкові характеристики. Це важливо для SEO просування, тому ви повинні розуміти, як грамотно її оформляти.
Вплив пагінації на внутрішню оптимізацію сайту та просування
Пагінація сторінки покращує юзабіліті сайту. Вона робить веб-ресурс більш зручним для користувачів, тим самим опосередковано впливаючи на поведінкові фактори.
Якщо ж припуститися помилки при її налаштуванні — можуть з'явитися дублі сторінок або контенту. Пошуковикам це безумовно не сподобається, і вони «нагородять» сайт санкціями.

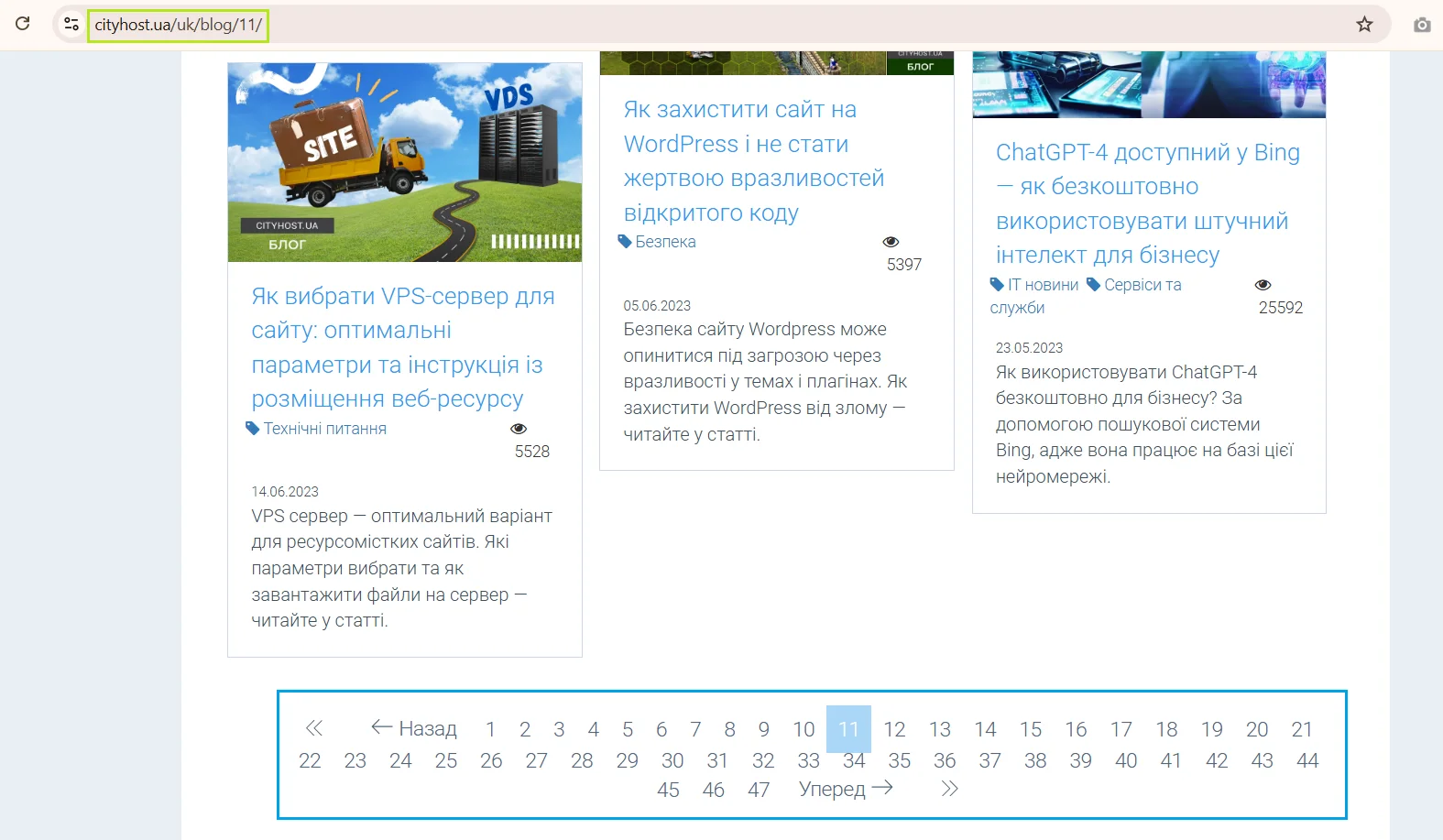
Приклад пагінації в блозі Cityhost. Зверніть увагу на зручне відображення сторінок та правильне формування URL.
Але повна відсутність пагінації теж шкодить. По-перше, пошукові боти будуть витрачати багато часу на індексацію та можуть пропустити важливі розділи. По-друге, користувачам доведеться довго чекати, поки завантажиться сторінка. Зазвичай вони просто залишають веб-ресурс задовго до того, як розділ магазину стане доступним для перегляду. І не важливо, недорогий хостинг ви використовуєте чи дорогий, бо тут все залежить від кількості товарів в каталозі.
В результаті погіршуються поведінкові фактори, зменшується час перебування користувачів на сайті та, відповідно, падають позиції в пошуковій видачі. Здавалося б — дрібниця якась, проте пагінація в SEO відіграє важливу роль!
Читайте також: Підготовка сайту до трафіку: інструкція для бізнесу
Як налаштувати пагінацію сайту: корисні рекомендації
Як зробити пагінацію сторінок на сайті? Якщо інтернет-проект розміщено на CMS, наприклад, Wordpress, Joomla, OpenCart, то більшість сучасних тем реалізують структурування великого масиву даних для користувачів автоматично. А плагіни Rank Math SEO та Yoast SEO автоматично обробляють ці сторінки, враховуючи canonical-посилання та метадані, плюс дозволяють самостійно керувати налаштуваннями.
Якщо ж ви хочете додати кнопку «Показати більше», тоді рекомендуємо плагін Ajax Load More. А для нескінченної прокрутки підійде плагін Jetpack Infinite Scroll. Але, попри автоматичну реалізацію пагінації на сайті, варто дотримуватися наступних рекомендацій:
Важливо! Для першої сторінки сайту не прописують атрибут rel="prev", а для останньої — rel="next".
- Не закривайте сторінки пагінації в файлі robots.txt. Пошукові системи використовують пагінацію для пошуку глибших матеріалів, наприклад, старих статей або товарів, тому їх не слід закривати у robots.txt. Щоб вони не змагалися з основним контентом за ранжування, краще додавати до кожної унікальні метатеги та canonical. Винятком є сторінки фільтрів та сортування.
- Переконайтеся, що кожній сторінці присвоюється унікальна адреса.
- Прописуйте атрибути rel="next" та rel="prev", щоб вказати зв'язок між сторінками пагінації. Раніше це вважали обов'язковою умовою для ранжування, але команда Google вже давно спростувала їх вплив на SEO. Однак такі атрибути залишаються корисними для користувачів та дозволяють структурувати код.
- Якщо у вас в онлайн-магазині величезний каталог — реалізуйте AJAX-версію пагінації. В результаті якщо прокрутити сторінку вниз — вона буде постійно довантажуватися. Аналогічно відбувається і при натисканні кнопки «показати ще N товарів». В ідеалі бажано реалізувати і посторінкову пагінацію, і довантажування товарів одночасно.
Тепер ви знаєте, що таке пагінація сторінок, і як правильно її налаштувати. Звичайно, для внутрішньої оптимізації потрібно виконати ще чимало роботи: підібрати доменне ім'я для сайту з входженням основного ключового запиту, зібрати семантику, розробити структуру і так далі. Але посторінкова пагінація — це теж один з важливих пунктів, який треба обов'язково реалізувати.