
Якщо SEO просування не приносить належних результатів – можливо, ви не використовуєте всі доступні можливості. Наприклад, чи є на сайті кнопки соціальних мереж, щоб користувачі могли ставити лайки і ділитися цікавим контентом з друзями? По-перше, це звичні для них інструменти. По-друге, соціальні мережі є відмінним джерелом для залучення нового трафіку і збільшення авторитетності сайту в очах пошукових систем. Це елементарна дрібниця, але якщо кнопок на веб-ресурсі немає – ви багато чого втрачаєте.
Напевно у вас виникло логічне питання: як це відноситься до теми даної статті? Справа в тому, що коли користувачі використовують кнопки соцмереж, щоб поділитися контентом з друзями, то зовнішній вигляд анонса генерується в автоматичному режимі. І часто вміст виглядає некоректно.
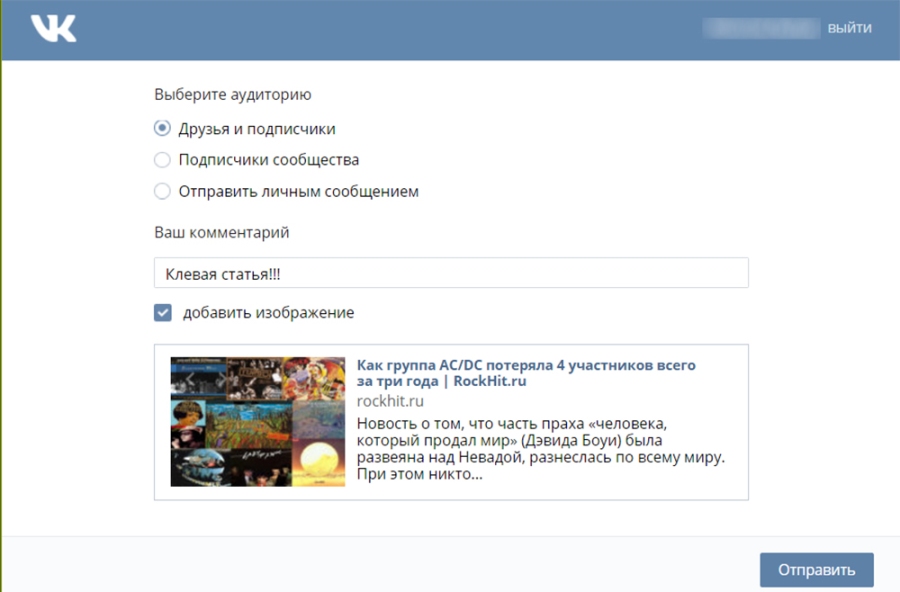
В результаті на сторінці користувача публікується пост з мало відповідним зображенням. Або містить ліву інформацію, взяту з рекламних блоків. Зрозуміло, що уваги даний пост не привертає, і потрібного результату не принесе.

Простий приклад – скріншот вище. Тема у анонсу одна, а опис і картинка – зовсім інші і не відповідають їй. Тому і толку від такого розшарування не буде.
Вирішити дану проблему допомагає протокол Open Graph. Про нього і піде мова в даній статті.
Що таке Open Graph?
Open Graph – створена Фейсбуком розмітка. Допомагає контролювати процес створення анонса сторінки, який відображається при розміщенні посилання. Спочатку використовувалася тільки в межах даної соціальної мережі. Але з часом вона з'явилася і на інших площадках: в Vkontakte, Twitter та ін.
Чи обов'язково використовувати Open Graph? Так, якщо хочете домогтися максимального ефекту від просування. Адже дана розмітка дозволяє налаштовувати анонси, роблячи їх максимально привабливими.
Налаштування розмітки Open Graph
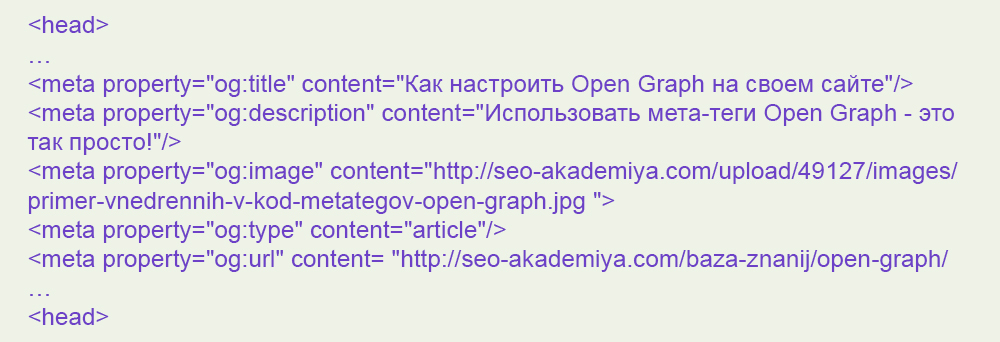
Налаштувати Open Graph на сайті нескладно. Все, що потрібно – прописати в блоці
...необхідні мета-теги:- og:image – вказує шлях до картинки, яка буде відображатися в анонсі (можна використовувати будь-яку картинку);
- og:title – вказує, який заголовок буде показуватися в анонсі (може відрізнятися від основного заголовка);
- og:description – вказує вміст опису (текст анонсу) довжиною до 295 символів (description на сайті містить до 160 символів);
- og:url – вказує URL-адресу сторінки, для якої створюється анонс;
- og:site_name – повідомляє про ім'я веб-ресурсу, відображуваного в пості (можна використовувати будь-яке);
- og:type – повідомляє про тип вмісту сторінки (movie – кіно, article - текст і т.п.).
Це основні мета-теги. Вони рекомендуються розробниками, оскільки вважаються найбільш використовуваними.

Є й додаткові команди, за допомогою яких вказуються інші дані:
- og:video – повідомляє URL на відео, прикріплене до анонсу;
- og:audio – вказує URL на музику, прикріплену до анонсу;
- og:locale – вказує мову, на якій написаний текст на сторінці.
У мета-тегах og:video і og:audio можна додатково прописувати інші команди:
- :secure_url – передає лінк на сторінку, захищену протоколом HTTPS;
- :width – вказує ширину зображення або відео в пікселях;
- :height – вказує висоту зображення або відео в пікселях.
Звісно, існують і інші мета-теги. Вище наведено найбільш вживані, а решту можна вивчити за посиланням http://ogp.me.
Підсумки
Тепер ви знаєте, що таке Open Graph, і навіщо він потрібен. Як бачите, користуватися розміткою дуже просто. Достатньо один раз розібратися, як використовувати Open Graph і запам'ятати ключові мета-теги.
Читайте також: Що таке домен і як його купити.До речі, існує окремий сервіс від Фейсбуку, що дозволяє перевіряти правильність налаштування анонсу. Потрібно лише вказати посилання на сторінку – і ви побачите, як він відображається при публікації в соцмережах. При виявленні певних помилок сервіс видасть попереджувальні повідомлення та конкретно вкаже, в чому проблема.
Також для тих, хто не хоче вручну прописувати розмітку, є можливість автоматизувати даний процес. Наприклад, для сайтів, що функціонують на Joomla і Wordpress, існують спеціальні плагіни, які зроблять все за вас.
Загалом, нічого складного тут немає, так що відмовлятися від плюсів розмітки Open Graph не варто. Тим більше що вона приносить свій результат. Тільки подбайте, щоб у вас був нормальний хостинг сайту і швидко відкривалися сторінки.