- Requirements Set by Payment Systems
- Connection Security
- Product Descriptions and Photos in the Catalog
- Contact Information, Delivery, and Refund Policies
- User Agreements
Direct payments through a website make life much easier. Making online purchases is much more convenient when they can be completed in just a few clicks. Nobody wants to wait for someone to contact them, provide an account number, or search for where to pay, log in to different apps, or transfer money to unknown personal accounts. The simpler the payment process, the higher the chances that a customer will complete their purchase and not abandon their cart. Almost everyone has a story of being drawn to a product, wanting to buy it, but losing interest due to a complicated payment process. That's why, if your business is thriving, integrating a payment system into your website is the logical next step.
All payment services have specific requirements that must be met. Additionally, by accepting payments through your website, you collect customers' personal data, making it crucial to ensure its protection. Collecting payments, even through a ready-made payment system, comes with great responsibility, so establishing an official agreement between you and the user is essential. This may sound complex, but the preparation process is straightforward if approached step by step.
Requirements Set by Payment Systems
Fondy does not impose specific website requirements and does not even require you to have a website. Instead, you can create a payment form link and share it conveniently with your clients, such as through social media. This is a good option for those who interact with customers via messengers or groups.
Monobank requires you to register as a sole proprietor (SP) through its system. If payments will be processed by an LLC, NGO, charity fund, or other organization types, the account must be with Universal Bank. Thus, the setup process begins with contacting the bank. However, be aware that the bank does not cooperate with certain activities, particularly those resembling fraud, such as financial pyramids or selling counterfeit goods. If suspicions arise during verification, the card may be blocked.
LiqPay is one of the most popular website payment systems but has stricter requirements. It is user-friendly and familiar to customers, instilling confidence in its use. Be prepared for your website to be checked for:
- absence of prohibited goods such as counterfeit items, confiscated goods, items promoting illegal activity, stun guns, handcuffs, batons, tear gas, pornography, drugs, firearms and their parts, and similar items;
- consistency between product descriptions and images;
- accurate contact information;
- proper registration of the account to the legal entity receiving the payments.
Interkassa introduces additional content requirements for websites. Specifically, the site must include:
- user agreement;
- privacy policy;
- cookie usage policy;
- cancellation and refund policy (required by Visa and Mastercard);
- delivery, refund, and exchange policies for goods (if applicable);
- age restriction warnings for adult products or services;
- a checkbox for users to agree with the policies and confirm their age if necessary.
WayForPay and Easypay have more moderate requirements, asking for updated contact information, delivery terms, and refund conditions.
The difference between these services lies in their approach to client verification. Some conduct checks upfront, while others may block accounts during random post-transaction reviews.
Based on these requirements, here's how to optimize your website before integrating a payment system:
- Clear understanding of your offerings: Ensure that the goods or services provided by your site are legal.
- Accurate contact information: Provide up-to-date and complete details.
- Well-crafted company policies: Include user agreements, privacy policies, and other necessary documents.
Additionally, ensure a secure connection (e.g., HTTPS) if you haven't already, as users will be transmitting personal and payment card information.
Once the basics are in place, continue with further optimization to fully prepare your site for payment integration.
Read also: Overview of payment systems: Interkassa, LiqPay, EasyPay, Portmone, Fondy, WayForPay
Connection Security
When starting to collect payments through your website, ensuring security is crucial. In the early days of the internet, all connections were open, relying on the HTTP protocol commonly seen at the beginning of web addresses. This openness was exploited by fraudsters who could "intercept" communication between a website's server and a user's browser, leading to personal data or even money being sent to the wrong destination.
To prevent such scenarios, websites transitioned to secure HTTPS connections.
The core idea of HTTPS is that websites need an SSL (Secure Sockets Layer) certificate, which must be purchased in advance from a certification authority. There are free and even self-signed SSL certificates available, but they are often unsuitable for businesses. It is generally recommended to opt for paid certificates.
The simplest way to obtain such a certificate is by contacting your hosting and/or domain provider.
Once you have acquired an SSL certificate, it must be installed on your website following the provider’s instructions, and you must keep it up to date. This means that the cost of the certificate should be regularly planned as part of your budget.
Read also: What is an SSL certificate, why do you need one and how to choose one
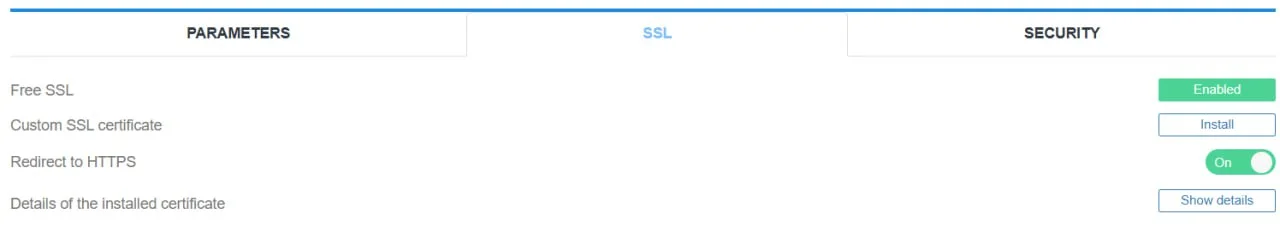
In addition to installing an SSL certificate, you need to redirect your website from HTTP to HTTPS. Today, this is a standard practice, so elaborate procedures for redirection, content updates, and link adjustments are rarely necessary. Instead, websites are configured to run on HTTPS from the outset. There are various tools for this purpose, such as plugins or adjustments to the `.htaccess` file.
However, there are even simpler options. Some hosting providers (e.g., Cityhost) offer tools that significantly simplify the transition to the new protocol, reducing the process to just a few clicks.

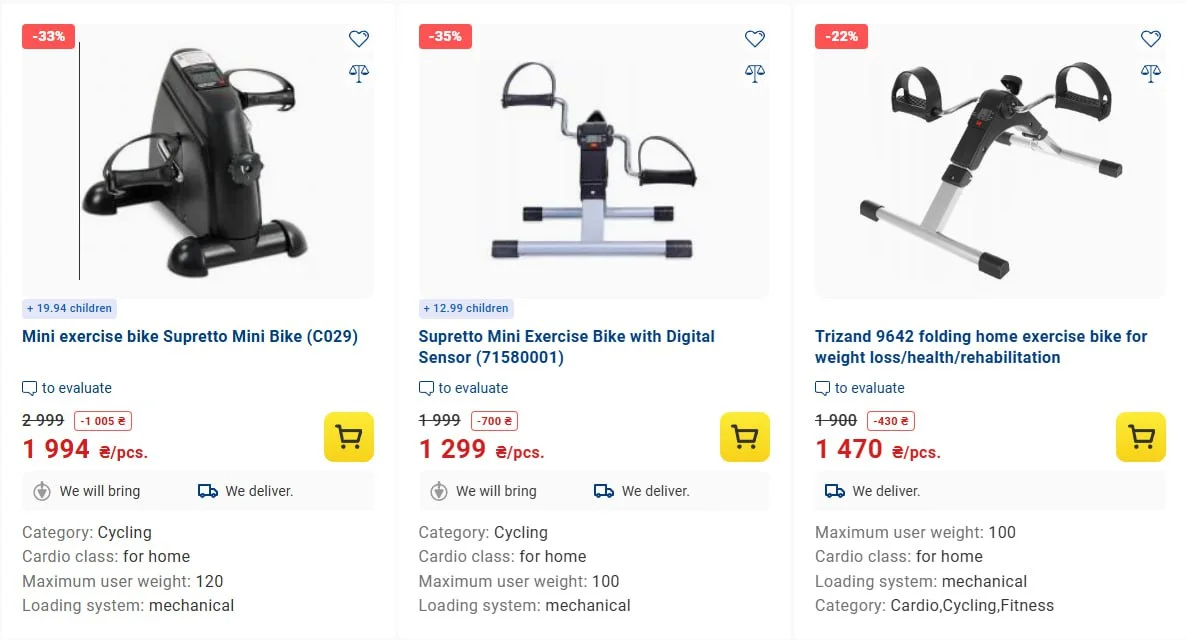
Product Descriptions and Photos in the Catalog
It is essential for your catalog to include clear and transparent product descriptions as well as photographs that correspond to these descriptions. High-quality images that unmistakably represent the product are critical for attracting customers to your virtual storefront and ensuring that payment system representatives confirm your compliance with their requirements.

Contact Information, Delivery, and Refund Policies
This information should be displayed at the bottom of the website (in the footer) and on a dedicated page (e.g., "Contact Us", "About Us", or similar).
For example, provide a physical and email address. Add delivery terms as a brief text (e.g., "Delivery at carrier rates", "Free delivery"). On some websites, the choice of delivery method might only appear during checkout (e.g., when offering multiple options such as Nova Poshta, Ukrposhta, Meest, or courier services). However, it is better to list these options separately to make it easier for both users and payment system representatives to find the information.
Additionally, clearly state your refund and return policies. Some items, such as underwear and food products, cannot be returned or exchanged according to the law. Typically, you should specify the time period within which customers can receive a refund if the product does not meet their expectations.

User Agreements
The purpose of user agreements is to formalize relationships with users. While most people rarely read such agreements, they serve as a reference point for resolving disputes by revisiting specific terms when necessary. Businesses often rely on a public offer agreement, but additional documents might be required, especially for systems like Interkassa.
Public Offer Agreement
A public offer agreement is mandatory for most payment systems as it establishes the terms between the website owner and the user regarding the sale of goods or provision of services. Unlike traditional agreements signed individually with buyers, a public offer is published online and does not require a signature.
This type of agreement is used by app developers, game publishers, online stores, agencies, and others. When users order services, purchase goods, download mobile apps, or play games, they automatically agree to the terms of the public offer. If your website has online payments, having a public offer agreement is highly recommended, even if the payment system doesn’t explicitly require it.
For example, Cityhost provides such a public offer agreement.
Public offers are often adapted from peers or created with the help of a lawyer. Some online services offer to draft a custom agreement for approximately 500 UAH. You provide your details, and they generate a tailored agreement. One such service is theDoc, which offers a large database of paid templates and works with "ДіяБізнес" to customize templates to suit your company’s needs. Another popular service is the Smartdoc Contract Builder, although it doesn’t include a specific public offer template.
For budget-conscious users, platforms like Instaco offer templates for goods and services, with prices starting at around 50 UAH. Additional customization can be ordered for an extra fee to tailor the document to your business needs.
If you plan to fill out templates yourself, ensure they are up-to-date and include the following:
- Seller Information: Contact details of the service provider.
- Product/Service Descriptions: What the seller offers.
- Guarantees and Refunds: Conditions for returns and compensations.
- Delivery Method: How goods or services are provided.
- Taxes: Whether taxes are included in prices.
- Agreement Activation: When the buyer is considered to have agreed (e.g., upon placing an order or making a payment).
- Force Majeure and Dispute Resolution: Handling unforeseen events and conflicts.
- Termination Terms: Conditions under which the agreement can be voided (e.g., violating website usage terms).
For legal matters, it’s always safer to seek professional assistance, whether by commissioning a lawyer or purchasing a recent template. This reduces the risk of potential disputes arising from outdated or incomplete agreements.
Read also: Checklist: how to open an online store for 1000 products
User Agreement
A User Agreement, also known as Terms of Use, Terms of Service, or Terms and Conditions, differs from a public offer in its purpose: while the public offer governs everything related to the sale of goods and services, the User Agreement focuses on the website itself.
Examples of such agreements in Ukrainian are scarce, and ready-made templates are not commonly sold. Therefore, you can use samples from similar businesses or consult a lawyer specializing in IT. These agreements are widely used by app and software developers.
Key components of a user agreement:
- Definitions of Terms. Clarify who the parties are, what the website is, and what it entails.
- Monetization Methods. For instance, specify if the site includes advertisements.
- Payment and Refund Procedures. Provide clear algorithms for these processes.
- Disclaimers. For example, if your online marketplace sells third-party goods, mention it. Similarly, address copyright ownership of content.
- Age Restrictions. State age requirements for using the website.
- Responsibilities of Users and Website Administration. For example, if your marketplace earns a commission on sales, prohibit users from making deals outside the platform.
To make the agreement more precise, study examples from similar online stores with offerings close to yours.
Privacy Policy (Confidentiality Agreement)
A Privacy Policy governs the processing of personal data. In essence, it is a specific form of a public offer. Automatic generators for such policies are abundant in English, while fewer options are available in Ukrainian. For example, there is a Google Chrome extension that supports Ukrainian and generates these policies.
While Ukrainian legislation does not currently regulate Privacy Policies, their inclusion is required by payment systems and boosts user trust. Additionally, compliance with privacy standards will likely become mandatory under future laws, putting you one step ahead.
Key components of a Privacy Policy:
- Purpose. Explain why the agreement exists.
- Definitions. Define terms such as cookies.
- Company Details. Provide the company's name and legal address (this should already be displayed on your website).
- Personal Data Handling. Specify who has access to the data and how it is used. For instance, clarify that data will not be sold or shared externally and will only be used for activities such as customer support or payment processing with user consent.
- Data Storage. Indicate where and how long data will be stored (e.g., in a cloud or CRM system). Mention tools and scripts used for data processing.
- Contact Information. Provide a way for users to request data removal, including response timeframes.
A great example of organized agreements and policies is the footer of the Rozetka website, which consolidates all agreements, guarantees, and refund conditions.

While the steps required to integrate a website with a payment system may seem overwhelming, these enhancements ultimately benefit the resource. They make the website more secure, trustworthy, and professional in appearance, which can significantly boost customer confidence and satisfaction.