
If SEO promotion does not bring the proper results - perhaps you are not using all the available opportunities. For example, does the site have social media buttons so users can like and share interesting content with friends? First of all, these are tools that are familiar to them. Secondly, social networks are an excellent source for attracting new traffic and increasing the authority of the site in the eyes of search engines. This is an elementary little thing, but if there are no buttons on the web resource, you are missing out on a lot.
You probably have a logical question: how does this relate to the topic of this article? The fact is that when users use social network buttons to share content with friends, the appearance of the announcement is generated automatically. And often the content looks incorrect.
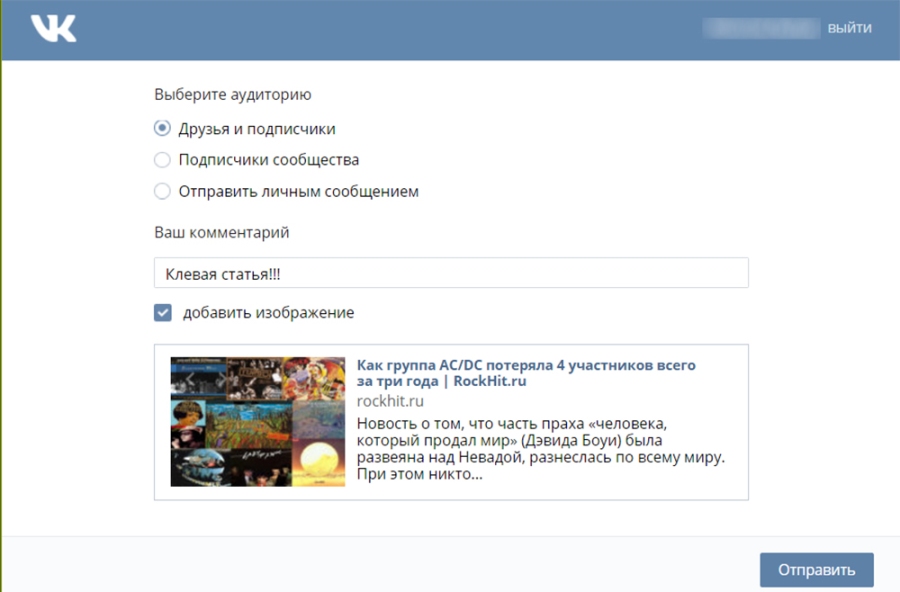
As a result, a post with an inappropriate image is published on the user's page. Or contains left-wing information taken from ad units. It is clear that this post does not attract attention and will not bring the desired result.

A simple example is the screenshot above. The topic in the announcement is the same, but the description and picture are completely different and do not correspond to it. Therefore, there will be no point in such stratification.
The Open Graph protocol helps to solve this problem. It will be discussed in this article.
What is Open Graph?
Open Graph is a markup created by Facebook. Helps control the process of creating a page announcement that is displayed when a link is placed. Initially, it was used only within this social network. But over time, it appeared on other platforms: Vkontakte, Twitter, etc.
Is it mandatory to use Open Graph? Yes, if you want to achieve the maximum effect from promotion. After all, this markup allows you to customize announcements, making them as attractive as possible.
Open Graph markup settings
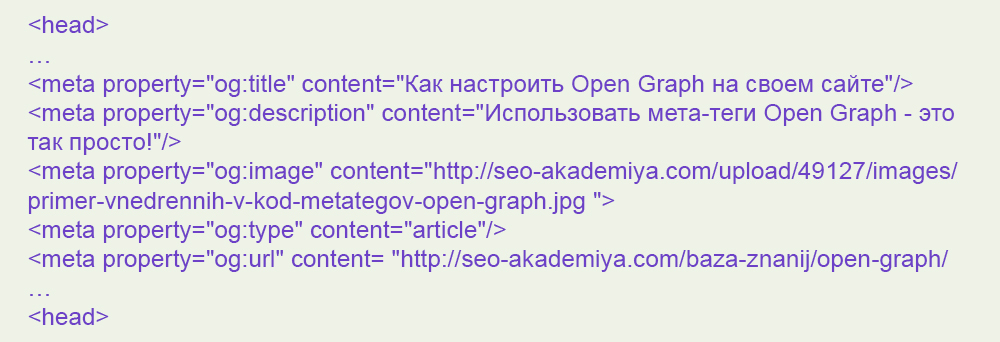
Setting up Open Graph on your website is easy. All that is required is to write in the block
... required meta tags:- og:image – indicates the path to the picture that will be displayed in the announcement (you can use any picture);
- og:title – indicates which title will be displayed in the announcement (may differ from the main title);
- og:description – indicates the content of the description (announcement text) up to 295 characters long (description on the site contains up to 160 characters);
- og:url – specifies the URL address of the page for which the announcement is created;
- og:site_name – reports the name of the web resource displayed in the post (you can use any);
- og:type – reports the type of page content (movie, article, text, etc.).
These are the basic meta tags. They are recommended by developers because they are considered the most used.

There are also additional commands, which are used to specify other data:
- og:video – reports the URL to the video attached to the announcement;
- og:audio – specifies the URL to the music attached to the announcement;
- og:locale – specifies the language in which the text on the page is written.
You can additionally write other commands in the og:video and og:audio meta tags:
- :secure_url – transmits a link to a page protected by the HTTPS protocol;
- :width – specifies the width of the image or video in pixels;
- :height – specifies the height of the image or video in pixels.
Of course, there are other meta tags. Above are the most used ones, and the rest can be learned at the link http://ogp.me.
Results
Now you know what Open Graph is and why you need it. As you can see, using markup is very simple. It is enough to understand how to use Open Graph once and remember the key meta tags.
Read also : What is a domain and how to buy it .By the way, there is a separate service from Facebook that allows you to check the correctness of the announcement settings. You only need to specify the link to the page - and you will see how it is displayed when publishing on social networks. When certain errors are detected, the service will issue warning messages and specifically indicate what the problem is.
Also, for those who do not want to manually prescribe the marking, there is an opportunity to automate this process. For example, for sites running on Joomla and Wordpress, there are special plugins that will do everything for you.
In general, there is nothing complicated here, so you should not give up the advantages of Open Graph markup. Especially since it brings its result. Just make sure that you have normal website hosting and that the pages open quickly.