
Если SEO продвижение не приносит должных результатов – возможно, вы не используете все доступные возможности. Например, есть ли на сайте кнопки социальных сетей, чтобы пользователи могли ставить лайки и делиться интересным контентом с друзьями? Во-первых, это привычные для них инструменты. Во-вторых, социальные сети являются отличным источником для привлечения нового трафика и увеличения авторитетности сайта в глазах поисковых систем. Это элементарная мелочь, но если кнопок на веб-ресурсе нет – вы теряете многое.
Наверняка у вас возник логичный вопрос: как это относится к теме данной статьи? Дело в том, что когда пользователи используют кнопки соцсетей, чтобы поделиться контентом с друзьями, то внешний вид анонса генерируется в автоматическом режиме. И довольно часто содержимое выглядит некорректно.
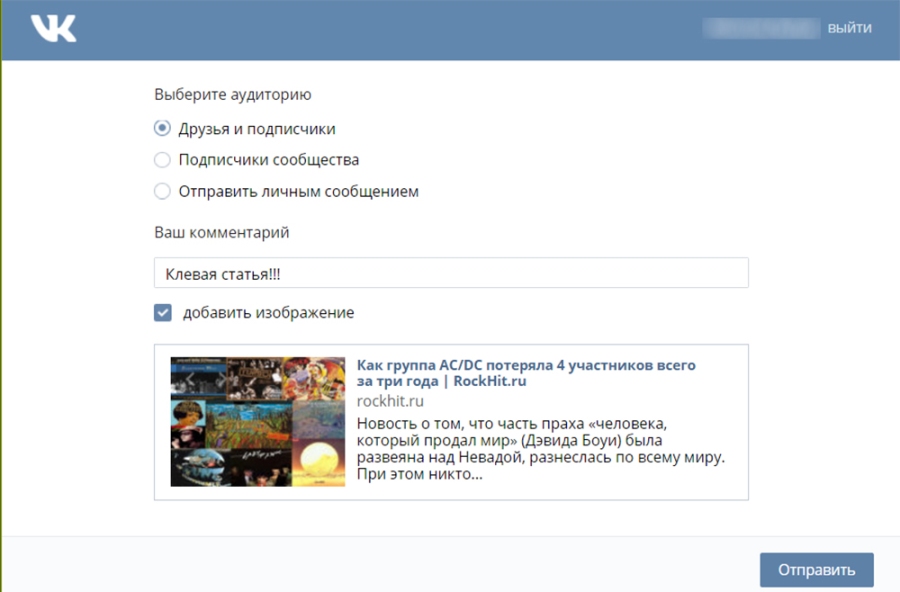
В результате на страничке пользователя публикуется пост с мало подходящим изображением. Либо содержащий левую информацию, взятую из рекламных блоков. Понятно, что внимания данный пост не привлечет, и нужного результата не принесет.

Простой пример – скриншот выше. Заголовок у анонса один, а описание и картинка – совершенно иные, не соответствующие ему. Поэтому и толку от такого расшаривания не будет. Решить данную проблему помогает протокол Open Graph. О нем и пойдет речь в данной статье.
Что такое Open Graph?
Open Graph – созданная Фейсбуком разметка. Помогает контролировать процесс для создания анонса странички, который отображается при размещении ссылки. Изначально использовалась только в пределах данной социальной сети. Но со временем она появилась и на других площадках: в Vkontakte, Twitter и пр.
Обязательно ли использовать Open Graph? Да, если хотите добиться максимального эффекта от продвижения. Ведь данная разметка позволяет настраивать анонсы, делая их максимально привлекательными.

Настройка разметки Open Graph
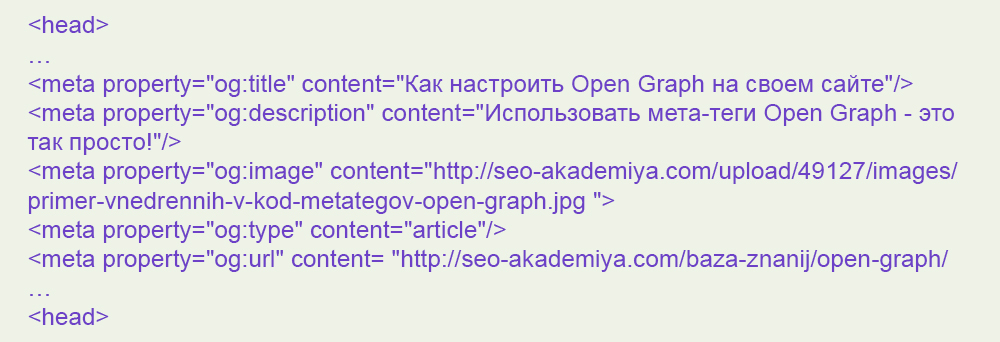
Настроить Open Graph на сайте несложно. Все, что требуется – прописать в блоке
…необходимые мета-теги:- og:image – указывает путь к картинке, которая отобразится в анонсе (можно использовать любую);
- og:title – указывает, какой заголовок будет показываться в анонсе (может отличаться от основного заголовка);
- og:description – указывает содержимое описания (текст анонса) длиной до 295 символов (description на сайте содержит до 160 символов);
- og:url – указывает URL-адрес странички, для которой создается анонс;
- og:site_name – сообщает об имени веб-ресурса, отображаемого в посте (можно использовать любое);
- og:type – сообщает о типе содержимого странички (movie – кино, article – текст и т.п.).
Это основные мета-теги. Они рекомендуются разработчиками, поскольку считаются наиболее используемыми.
Есть и дополнительные команды, с помощью которых указываются другие данные:
- og:video – сообщает URL на видео, прикрепленное к анонсу;
- og:audio – указывает URL на музыку, прикрепленную к анонсу;
- og:locale – указывает язык, на котором написан текст на странице.
В мета-тегах og:video и og:audio можно дополнительно прописывать другие команды:
- :secure_url – передает линк на страницу, защищенную протоколом HTTPS;
- :width – указывает ширину изображения или видео в пикселях;
- :height – указывает высоту изображения или видео в пикселях.
Разумеется, существуют и иные мета-теги. Выше перечислены наиболее распространенные, а остальные можно изучить по ссылке http://ogp.me.
Выводы
Теперь вы знаете, что такое Open Graph, и зачем он нужен. Как видите, пользоваться разметкой предельно просто. Достаточно один раз разобраться, как использовать Open Graph и запомнить ключевые мета-теги.
Читайте также: Что такое домен и как его купить.Кстати, существует отдельный сервис от Фейсбука, позволяющий проверять правильность настройки анонса. Достаточно указать ссылку на страничку – и вы увидите, как он отображается при публикации в соцсетях. При обнаружении определенных ошибок сервис выдаст предупреждающие сообщения и конкретно укажет, в чем проблема.
Также для тех, кто не хочет вручную прописывать разметку, есть возможность автоматизировать данный процесс. Например, для сайтов, функционирующих на Joomla и Wordpress, существуют специальные плагины, которые сделают все за вас.
В общем, ничего сложного тут нет, так что отказываться от плюсов разметки Open Graph не стоит. Тем более что она приносит свой результат. Только позаботьтесь, чтобы у вас был нормальный хостинг сайта и быстро открывались страницы.