
Посилання HTML пов'язують окремі веб-сторінки, але також можуть використовуватися для відображення файлів PDF. HTML-посилання в тексті, можуть допомогти відвідувачам переміщатися по сайту. Посилання також використовуються, щоб відвідувачі могли завантажувати контент з вашого сайту.
Процедура вставки HTML-посилання в WordPress проста
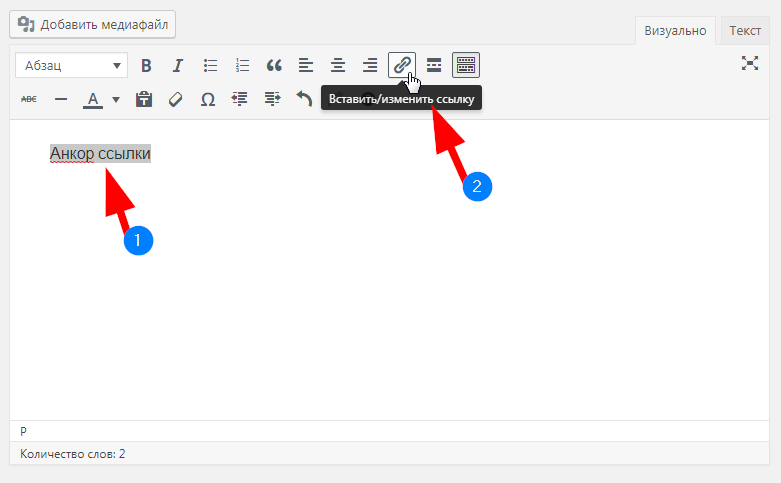
Спочатку виберіть текст, на який хочете створити посилання. Потім натисніть кнопку «Вставити / змінити посилання». Клацніть, щоб відкрити невелике вікно. У вікні введіть URL-адресу, на який повинна вести посилання. Ви також можете ввести заголовок повідомлення, якому належить URL. Список записів з'явиться під вікном. Виберіть той, з яким хочете об'єднати виділений текст.

Читайте також: Як встановити тему в WordPress.
Тепер натисніть «Параметри посилання». Відкриється окреме вікно. Ви побачите вставлений тут URL-адресу і текст посилання. Також можете вирішити, чи хочете ви, щоб цей запис або сторінка, пов'язана з html, відображалася в новому вікні браузера чи ні. Тепер натисніть «Оновити».
Виправлення невірно введеного URL-адреси
Якщо ввели URL-адресу неправильно, WordPress повідомить вам про це червоною рамкою. Ім'я URL-адреси також буде корисним. Щоб виправити це, просто натисніть кнопку «Змінити» і повторно вставте URL-адресу.
Вставка html-посилання на мультимедійні файли
Деякі файли, наприклад PDF-файли, вставляти прямо в текст не потрібно. Можете зв'язати їх з допомогою HTML-посилання. Спочатку натисніть кнопку «Додати файл» в візуальному редакторі WordPress.
Відкриється вікно медіатеки. Якщо файлу немає в бібліотеці, перетягніть його прямо з комп'ютера в медіатеку або використовуйте опцію «Завантажити файли», щоб завантажити його.
Тепер відредагуйте «Тема» файлу. Тема буде використовуватися в якості тексту посилання HTML на сайті WordPress. Виберіть «Медіа-файл» в настройках відображення вкладень. Нижче буде вказано URL-адресу файлу. Натисніть «Вставити в повідомлення».
Читайте також: Чому WordPress це хороший вибір для веб-сайту?
Редагування і видалення HTML-посилань
Щоб відредагувати створену посилання, клацніть посилання html і знову натисніть «Вставити / змінити посилання». Відкриється таке ж вікно, як і при вставці посилання. Внесіть необхідні зміни і знову натисніть «Створити посилання». Щоб видалити посилання html, натисніть другу кнопку «Видалити посилання».
Публікація була пізнавальною? Тоді поділіться нею в соціальних мережах. Нагадаємо, що купити надійний VPS сервер і купити домен info ви можете у хостинг-компанії CityHost.