Швидкість завантаження сайту – один з ключових параметрів його роботи. Він важливий і для користувачів, і для пошукових систем. Користувачі не люблять довго чекати – якщо сайт довго завантажується, вони просто закриють вкладку. В результаті підвищується відсоток відмов і погіршуються поведінкові фактори. А пошукові системи показують в ТОП-10 тільки сайти з швидким завантаженням сторінок. Якщо ж веб-ресурс працює повільно, то і позиції він отримує більш низькі.
Щоб цього не допускати, потрібно регулярно виконувати тест швидкості сайту. А потім швидко знаходити проблеми і так само швидко їх виправляти.
Все це робиться за допомогою спеціальних сервісів. Їх багато, але в рамках даної публікації ми розглянемо кращі інструменти для аналізу швидкості завантаження сторінок сайту.
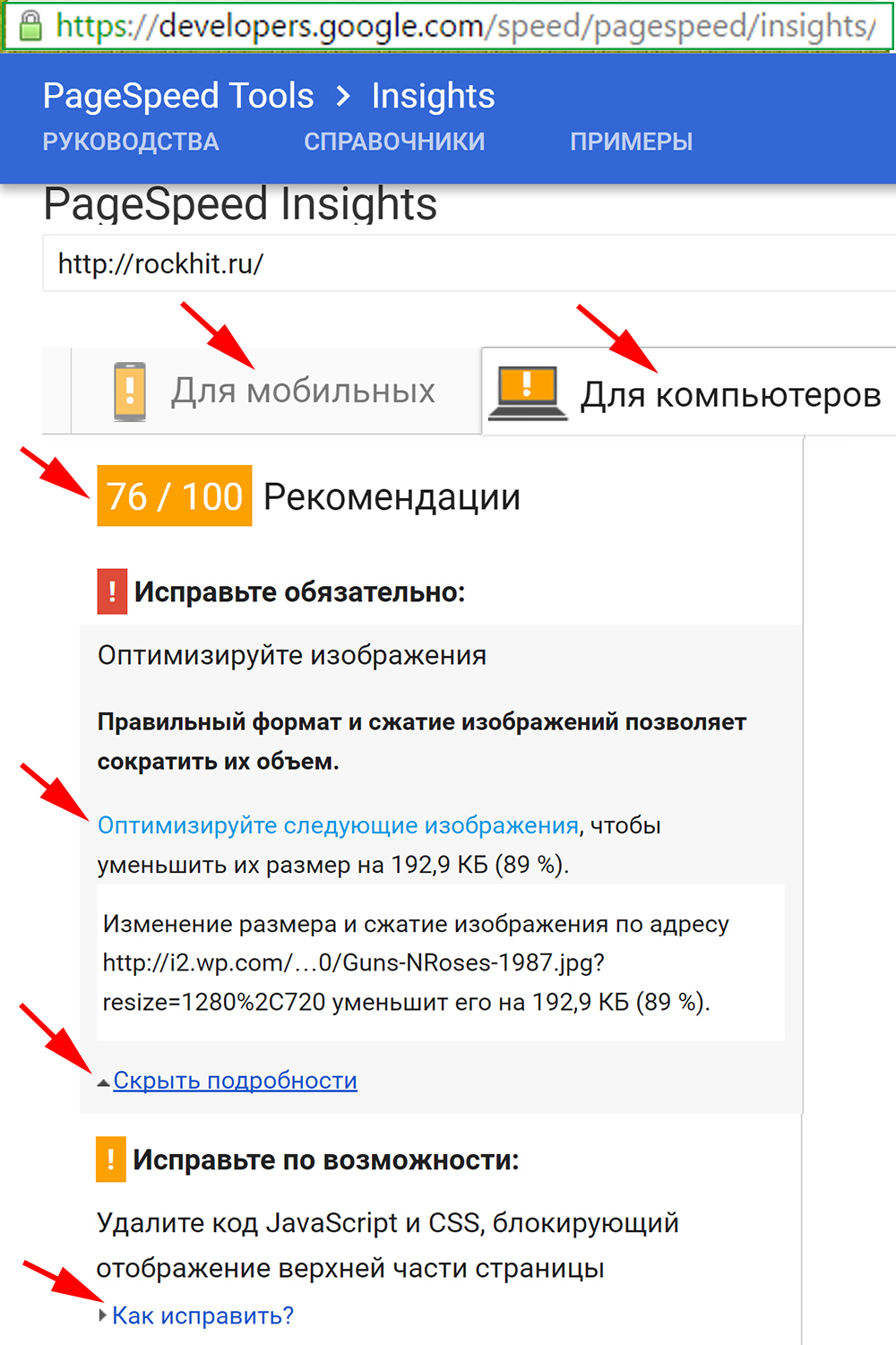
PageSpeed Insights
PageSpeed Insights – популярний сервіс від Гугла. Вважається одним з кращих безкоштовних інструментів. Правда, він не показує реальну швидкість завантаження, а тільки перевіряє її, виставляючи оцінку від 0 до 100 балів. Хоча і цього достатньо.
Сервіс аналізує швидкість роботи сайту при відкритті з ПК/ноутбуку і при перегляді зі смартфона/планшета. Відповідно, тут дві оцінки.
Сервіс знаходить помилки внутрішньої оптимізації сайту та видає рекомендації, як їх можна виправити. Наприклад, оптимізувати зображення або видалити код CSS, який блокує відображення верхньої частини сторінки. Рекомендації тут досить толкові: при натисканні на «Як виправити?» сервіс детально розпише, що можна зробити для усунення проблеми.
Знайдені помилки позначаються знаком оклику в квадраті різного кольору - чевоного або жовтого. Червоним кольором відмічаються критичні помилки, які суттєво впливають на швидкість роботи веб-ресурсу (їх необхідно усувати в першу чергу). А жовтим – менш критичні помилки, які не сильно позначаються на швидкості сайту (від них теж треба позбутися, коли буде така можливість).

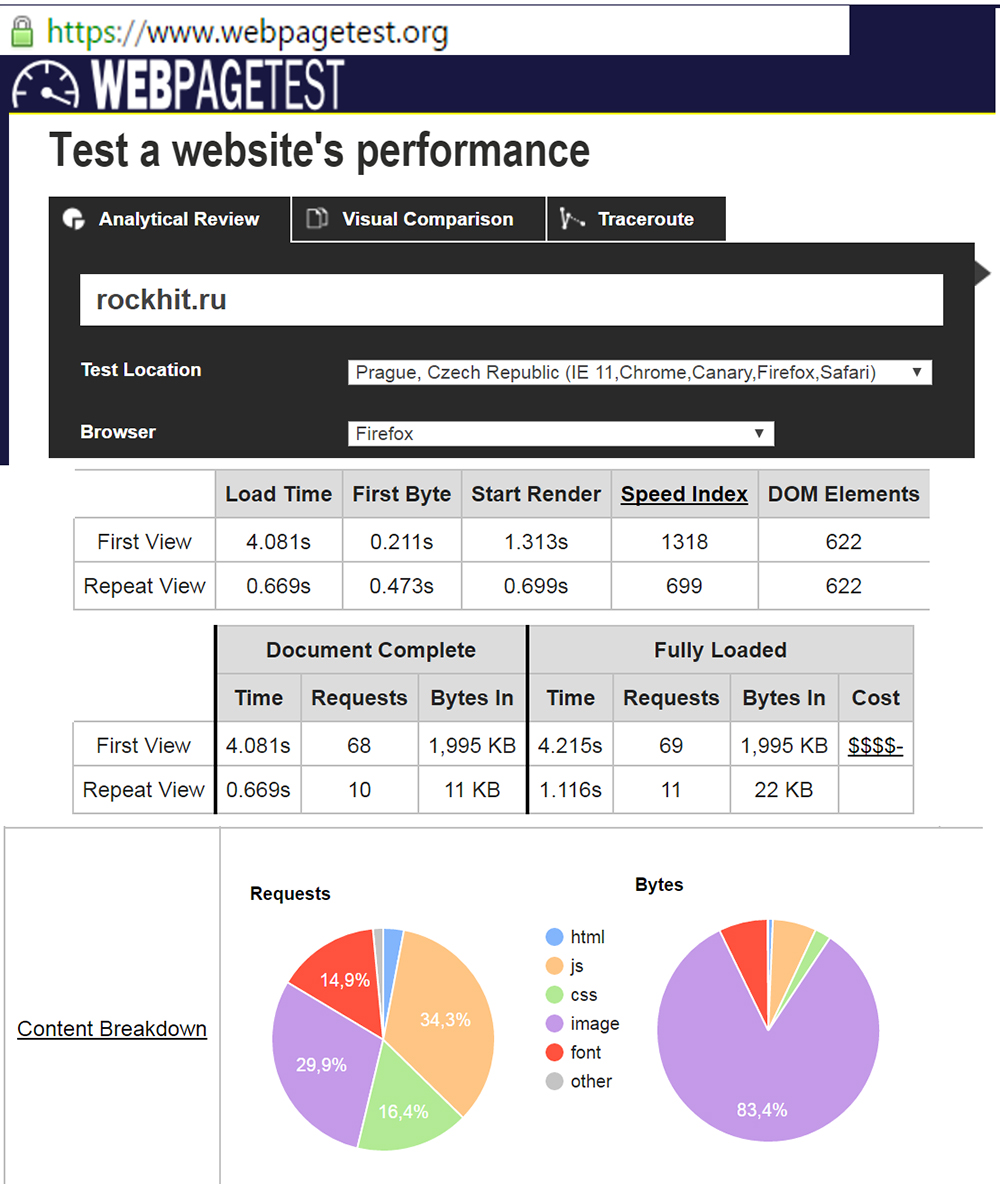
Webpagetest
Перевірити сайт на швидкість завантаження можна і через Webpagetest. Крім URL-адреси тут додатково вказується браузер (Firefox, Chrome) і регіон розташування ПК, з якого буде виконуватися тест.
Сервіс аналізує швидкість завантаження двічі, адже друга перевірка показує, наскільки грамотно виконано кешування сторінок. Також в результатах показується розподіл за видами контенту та інші дані.

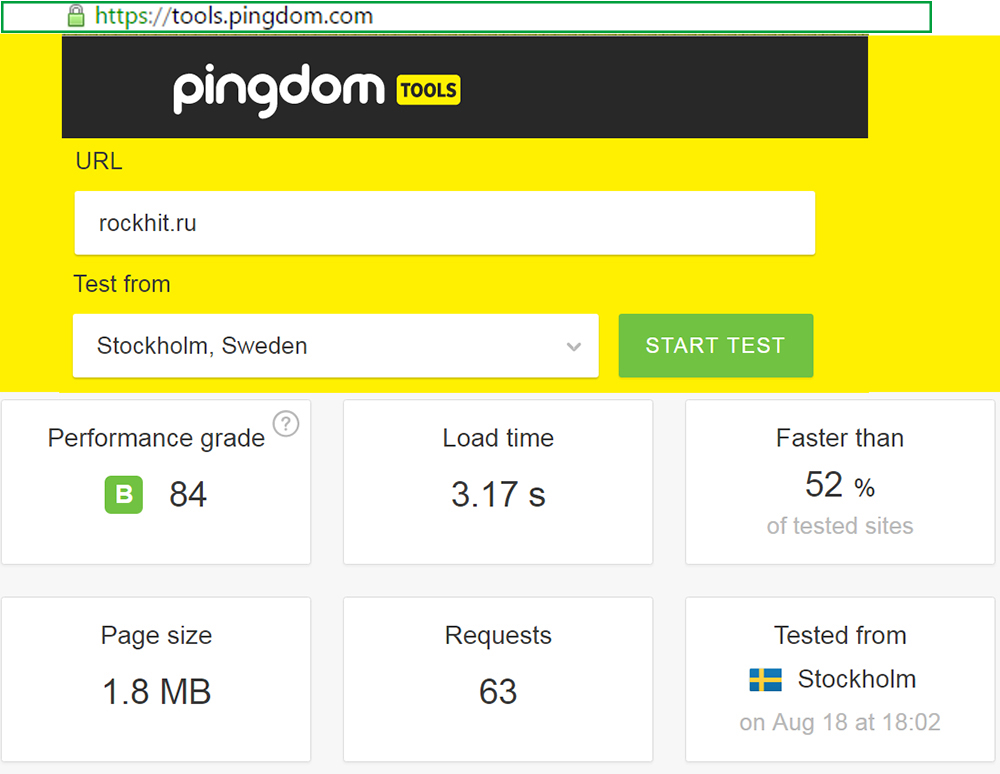
Pingdom Website Speed Test
Це професійний сервіс перевірки швидкості сайту. Показує величезну кількість даних:
- відсоток швидкості завантаження (як у PageSpeed Insight від Гугл);
- перевагу в швидкості перед іншими площадками в мережі (у відсотковому співвідношенні);
- розмір сторінки;
- регіон, з якого виконувався аналіз (можна вибирати перед перевіркою);
- рекомендації щодо поліпшення швидкості роботи веб-ресурсу (і оцінки, які показують, наскільки грамотно вони реалізовані).
Інформації багато, і простому користувачу освоїтися буде непросто. Але якщо розібратись – можна використовувати її для покращення роботи сайту.

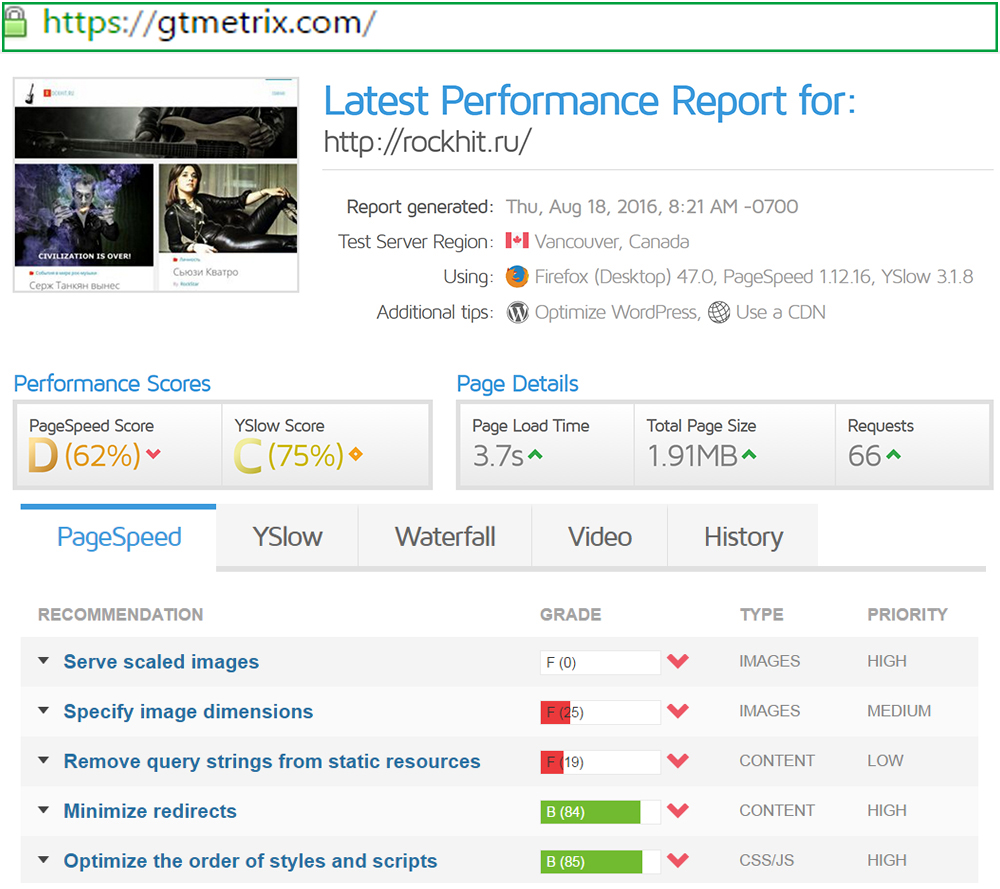
GTmetrix
Має той же функціонал, що і попередній інструмент перевірки швидкості сайту. Даних тут теж виводиться достатньо:
- швидкість завантаження;
- розмір сторінки;
- процентна оцінка швидкості роботи веб-ресурсу (як у сервісу від Гугл).
Результати показуються в більш зрозумілому вигляді, тому розібратися буде простіше. Додатково сервіс дає рекомендації щодо виправлення знайдених помилок.

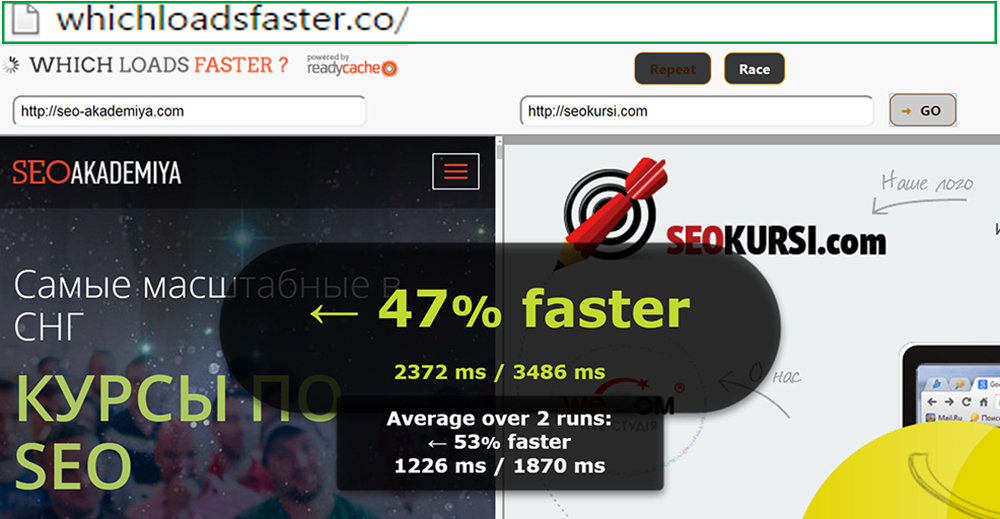
Whichloadfaster
Ключова фішка даного сервісу – порівняння двох веб-ресурсів. Він аналізує швидкість їх завантаження і видає відповідні результати. Непоганий варіант, якщо потрібно порівняти власний сайт з площадками конкурентів і зрозуміти, як їх обійти за цим параметром.

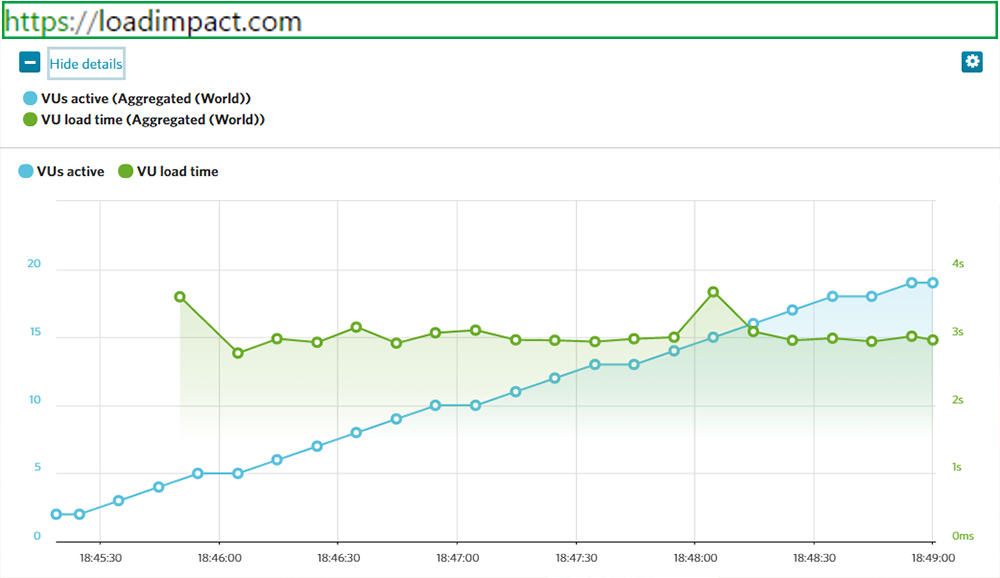
Load impact
Даний сервіс аналізує не тільки швидкість роботи сайту. Додатково він також перевіряє, наскільки добре сервер справляється з навантаженнями, коли на веб-ресурс одночасно зайдуть кілька десятків користувачів.
Після перевірки виводиться діаграма, на якій видно зміну швидкості завантаження в залежності від кількості відвідувачів.

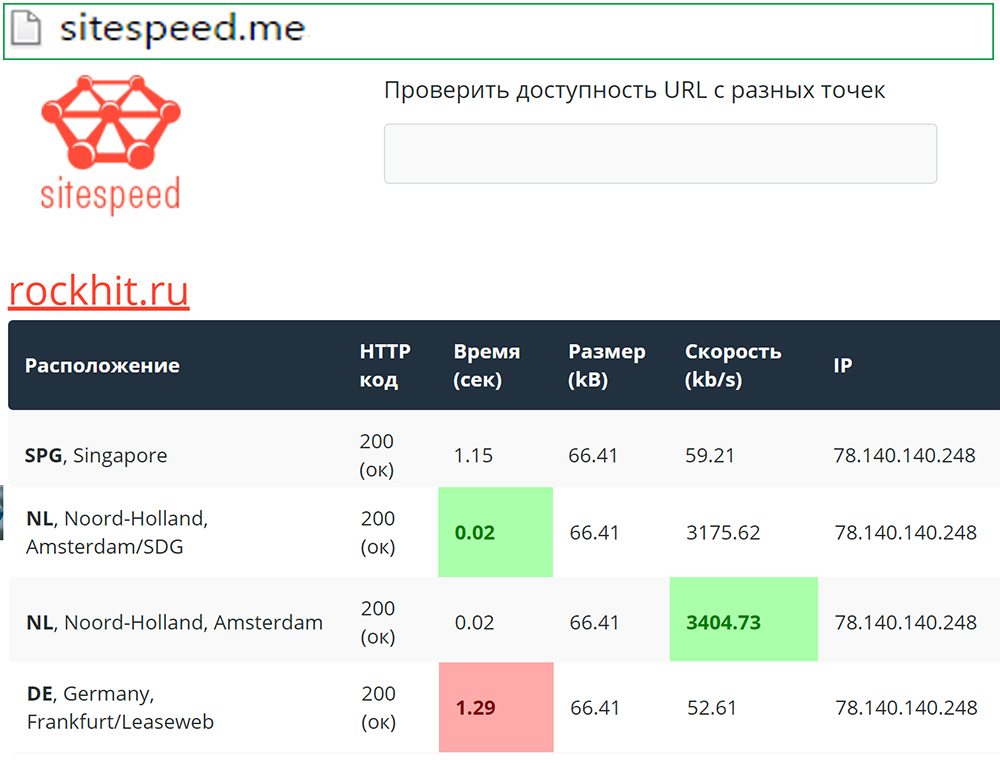
Sitespeed
Даний інструмент перевіряє швидкість завантаження сайту дещо іншим способом. При аналізі він використовує приблизно 30 дата-центрів з різних країн світу.
На основі отриманих результатів добре видно, наскільки швидко відкривається сайт в конкретних країнах. Хороші результати позначаються зеленим кольором, погані - червоним.

PR-CY
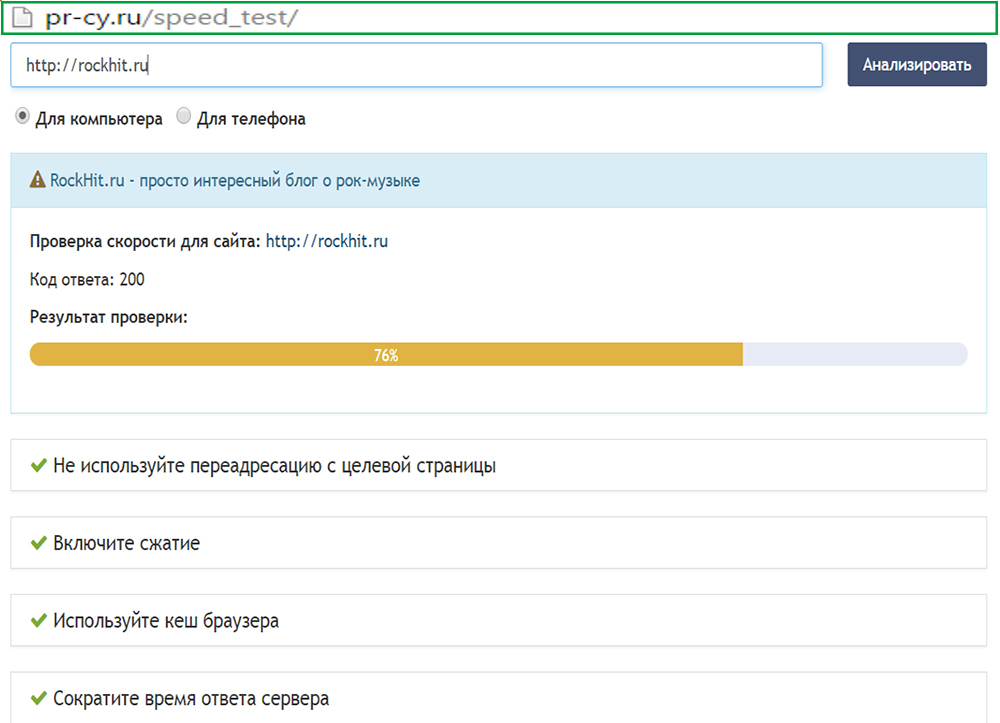
Цей сервіс пропонує різні інструменти для перевірки позицій і трафіку, поліпшення юзабіліті сайту і т.п. Є тут і функціонал для аналізу швидкості роботи сайту. Правда, тут даних відображається небагато:
- код відповіді серверу;
- оцінка швидкості (у відсотковому значенні);
- перевірка параметрів сайту на відповідність рекомендаціям PR-CY.

Monitis Tools
Цей інструмент виводить звіти для кожного окремого елемента коду і скрипту на сторінці. Причому з 3 різних регіонів. Загальний час завантаження тут не показується.
Web Page Analyzer
Незважаючи на просте оформлення, сервіс досить функціональний. Показує, як швидко завантажуються сторінки – причому в зручному табличному вигляді.
Підсумки
Вище були приведені кращі інструменти для перевірки швидкості сайту. Вибір великий, так що ви завжди зможете відібрати кілька сервісів, які підходять по дизайну, функціоналу та даним, які вони показують. Далі залишиться тільки перевірити сайт і усунути знайдені помилки, слідуючи простим рекомендаціям, що виводяться у кожного другого інструменту. Публікація була пізнавальною? Тоді поділіться нею в соціальних мережах і додавайтеся в наш Telegram канал. Нагадаємо, що замовити дешевий хостинг ви можете у хостинг-компанії CityHost. З технічних питань звертайтесь до онлайн чату або по телефону ☎️ 0 800 219 220.