- How to Measure Site Speed
- How to Increase Website Loading Speed
- What Will Happen After Speed Optimization of the Site
Website loading speed is a critically important parameter that directly affects its ranking in Google search results. Since June 2018, it has been one of the ranking factors in mobile search — and it remains relevant to this day. Fast websites are favored not only by crawlers but also by users. Even delays of a few seconds in loading web pages can significantly reduce conversion rates and online business profits.
In this article, you will learn which tools can help measure the loading speed of blog pages, online stores, or news portals. We will also look at why ordering fast hosting is worth it to accelerate promotion, and which actions allow a web project to be as fast as possible right from the start.
How to Measure Site Speed
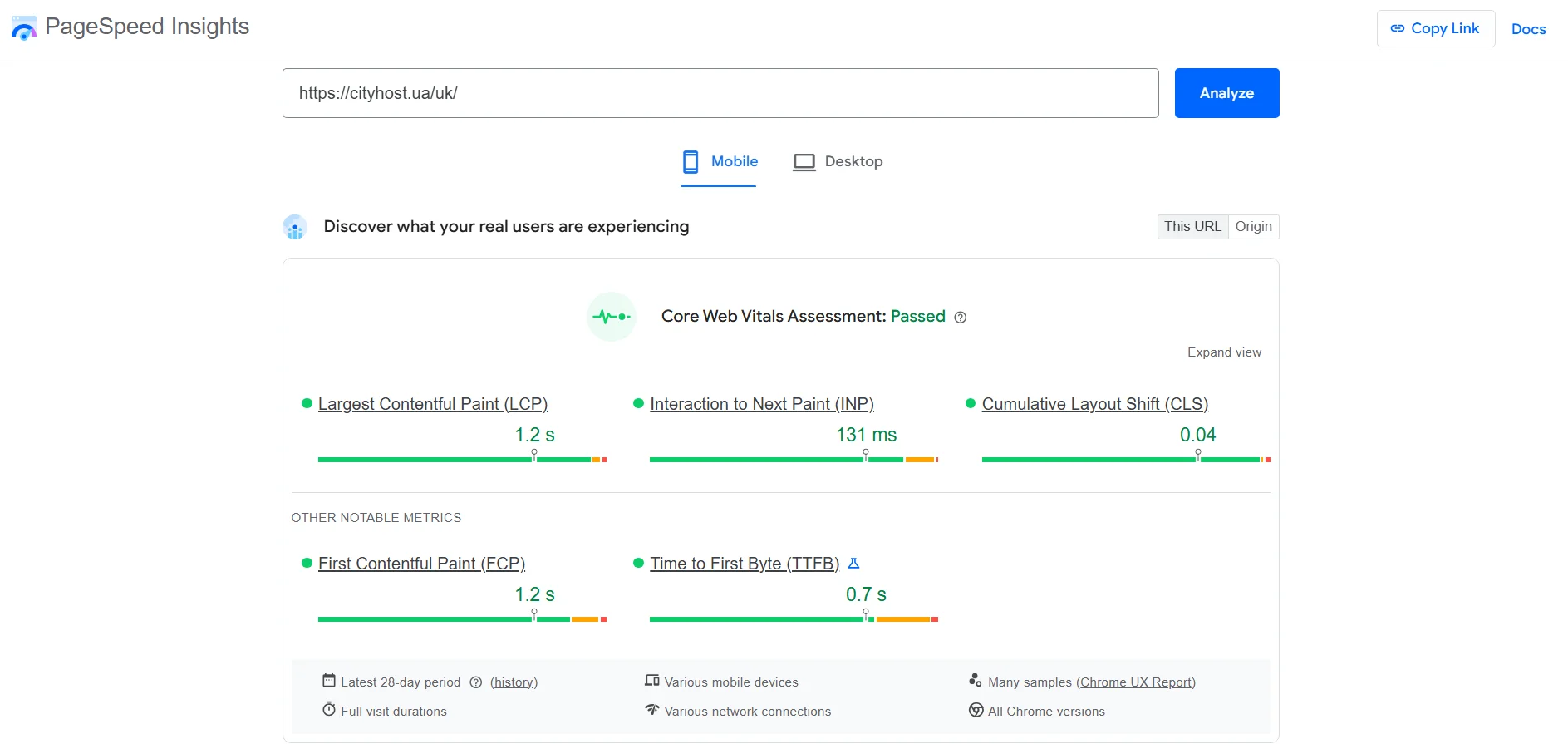
PageSpeed Insights is one of the most accurate and convenient tools that helps quickly measure site speed. It evaluates the real user experience using key Web Vitals metrics: LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift).

In addition to a detailed performance report for mobile and desktop devices, the service provides practical recommendations to help optimize page loading and improve Core Web Vitals scores.
Other free tools for measuring site speed:
- gtmetrix.com
- tools.pingdom.com
- webpagetest.org
- pagelocity.com
They are extremely easy to use: go to the service, paste the link, and click Start Test or another similar button depending on the specific tool. The only question is — what should the site loading speed be? The optimal time is considered to be 2-3 seconds, but the rule here is: the less, the better. The number of online projects is constantly increasing, so the faster your web project is, the lower the risk that users will leave you for competitors.
Read also: Best AI Services for SEO: website optimization without extra effort
How to Increase Website Loading Speed
- Enable compression. Use gzip for this — a utility that reduces the size of JS, HTML, and CSS files if they are larger than 150 bytes. It is not recommended to use gzip compression for images — instead, reduce image size using specialized services such as iLoveIMG, TinyPNG, Compress JPEG.
- Minify HTML, CSS, and JS code. This is done by removing unnecessary spaces and characters, as well as comments. You can use utilities like HTML Minifier, CSSNano, and UglifyJS to minify files. Website loading speed increases after reducing the size of HTML and CSS files.
- Eliminate redirects. Redirecting from one web page to another slows down resource loading. To find redirects in an online store, blog, or portal, use Screaming Frog SEO Spider or Netpeak Spider.
- Use browser caching. This optimization method allows web page content to be saved on the user's computer during the first load. The next time they visit the same page, a cached version will be loaded. This takes less time than loading the page from the server.
- Rent a virtual server. Web projects hosted on this type of hosting load instantly. Moreover, VPS/VDS costs less than a dedicated server.
- Use a CDN. A Content Delivery Network is a group of servers located in different parts of the world. When connected to a CDN, the files of an online project are copied to each of these server computers. Then, when a user accesses the site, the CDN determines which server is geographically closest to the user and loads the content from it. This ensures high website loading speed regardless of which part of the world the request comes from.
- Optimize images. The first rule — use PNG format for graphic elements with fewer than 16 colors, JPG — for other photos or images. The second rule — use CSS sprites for icons, buttons, and other images that frequently appear on the pages of an online project. The third rule — if perfect graphic quality is not necessary, use image compression services.
Additionally, we recommend reading our articles “SEO Optimization of Images: How to Optimize Images on Your Site” and “What Are AMP Pages and How to Add Them to a Website”. Pay special attention to the latter, as AMP is a relevant and effective way to significantly speed up website loading, though it is not suitable for everyone.
What Will Happen After Speed Optimization of the Site
After you implement the above recommendations and check the speed of your web project again, you will see that the web pages start loading a few milliseconds or even seconds faster. These changes will have a positive effect on ranking and user experience, namely:
- behavioral factors will improve, given the reduction in bounce rate;
- search engines' trust will increase, and accordingly, the chances of bringing the web project to the TOP with less effort will grow;
- the number of people who return to the site will increase, as they appreciated not having to waste time waiting for pages to load.
These three advantages of speeding up an online resource ultimately lead to the fact that you start earning more profit, regardless of whether you sell products, provide services, or promote affiliate products.
Note! You should regularly check your site speed. Keep in mind that a fast online store or portal may start to "lag" after changing the theme or installing a new plugin.