
Основне меню вважається основоположником навігації сайту. Воно важливе не тільки користувачам, але і для пошуковій системі - боти сканують кожне посилання, починаючи з основного меню. Тому основне меню на сайті необхідно, без нього використання сайту буде незручним.
Його додавання можна умовно розбити на два етапи:
- Створення основного меню на WordPress.
- Додавання меню на сайт.
У цій статті ми крок за кроком опишемо план дій, ви дізнаєтеся як в WordPress зробити меню безпомилково й далі користуватися ним для управління сайту.
Поетапна інструкція створення меню на Вордпресс
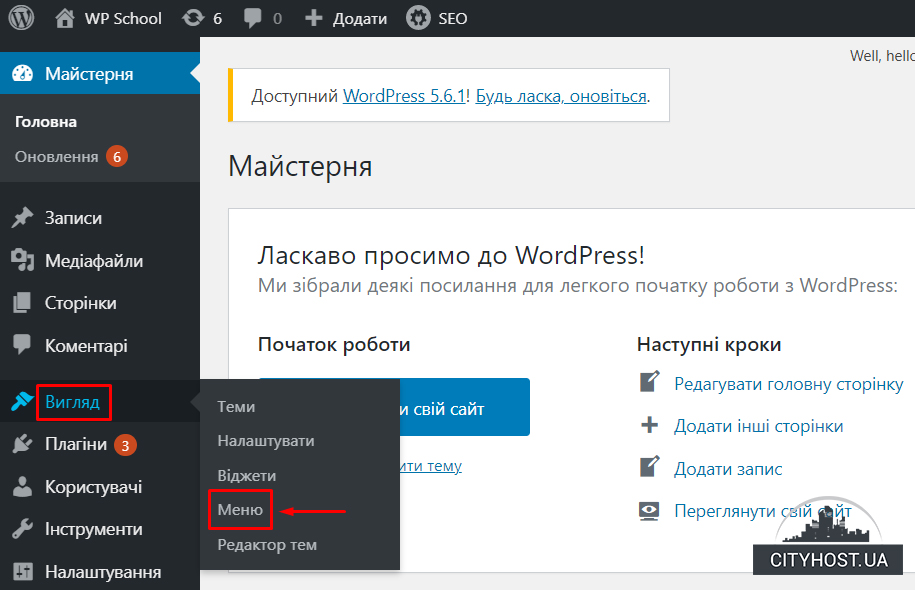
Крок 1. Створюємо меню. Для початку слід зайти в адмінпанель сайту й знайти розділ під назвою "Зовнішній Вид", далі вибираємо підрозділ "Меню". Клікаємо на нього й нам відкривається порожній розділ. Клікаємо та створюємо нове меню, після чого вводимо назву у відкрите вікно, а після клік на кнопку "Створити меню".

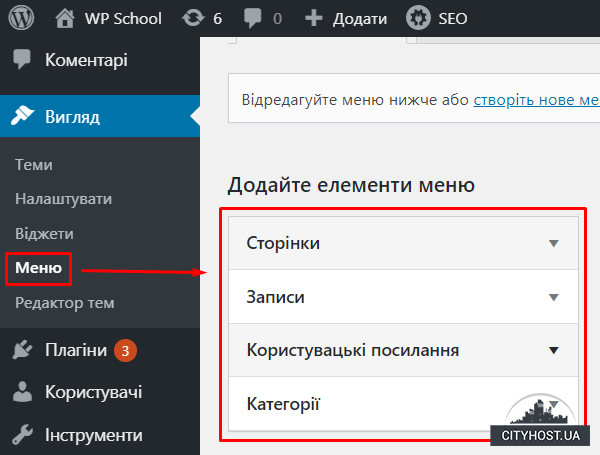
- Сторінки. За допомогою цієї вкладки ви можете додавати будь-які сторінки на сайт, вибираючи їх шаблони.
- Записи. Допоможе додати в меню посилання на будь-який створений на сайті запис.
- Користувацькі посилання. Допоможе додати посилання з вашого ж сайту або будь-якого іншого ресурсу.
- Категорії. Допоможе додати в меню рубрику, яка була створена на вашому сайті.

Припустимо, необхідно додати лінк на категорію, створену на сайті. Щоб це зробити, вибираємо вкладку "Категорії", на потрібній рубриці ставимо галочку у відповідному місці, а далі натискаємо на "Додати в меню".
Якщо ж необхідно додати посилання в меню сайту, вибираємо вкладку "Довільні посилання", там в графі вводимо потрібний лінк, далі пишемо назву або текст, а після додаємо на сайт.
При бажанні можна міняти місцями пункти меню. Для цього необхідно натиснути лівою кнопкою миші пункт, який потрібно перенести, й перетягнути його в потрібне місце. Після кожної дії не забувайте клікнути на кнопку "Зберегти меню". Меню створено й збережено.
Наступний крок: додавання меню на сайт
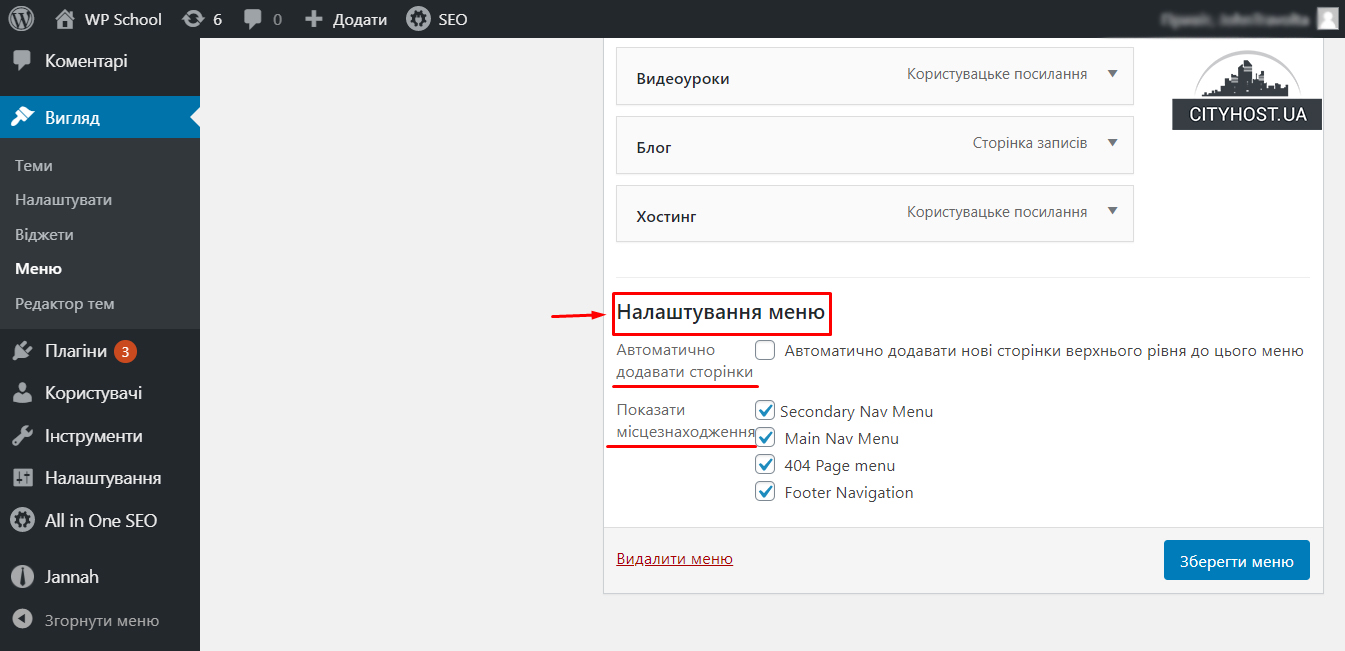
Важливо відзначити, що після створення головного меню, потрібно синхронізувати його з обраною темою на WordPress. Щоб зробити це, виберіть пункт чекбокса "Область відображення". Він знаходиться в самому низу створеного меню. Там необхідно поставити галочку, де меню повинно відображатися, а після зберігаєте зміни.
Іноді чекбокс може називатися по-іншому, залежить від використовуваної теми Вордпресс. Їх може бути більше або менше. Але найчастіше все стандартно.
Після виконаних дій ваше основне меню буде коректно відображатися на сайті. При бажанні безперебійної роботи меню і всього сайту рекомендуємо орендувати сервер.
Редагування структури меню
Розділи меню, які були створені раніше, можна перенести в ієрархічний список. Це виконується шляхом перенесенням посилань управління вгору й вниз. Після того, як меню буде наповнене, можна ввести настройки в двох пунктах:
- Автоматичне додавання сторінки. Сторінки в меню будуть додаватися автоматично.
- Область відображення. Допоможе розмістити меню в потрібне місце вибраного шаблону. Наприклад, в бічне або верхнє меню.

Аналогічно можна вибрати область, використовуючи вкладку "Управління областями". Якщо необхідно відредагувати створене меню, для цього є відповідна кнопка "Меню для змін". Далі вибираємо те, що хочемо змінити й приступаємо до потрібної зміни. Після цього не забудьте все зберегти.
Читайте також: Як змінити адресу сторінки в Wordpress?