
Працювати з графічними файлами та мультимедіа на платформі Wordpress легко і просто. Вставити картинку можна буквально за пару кліків, натиснувши кнопку «Додати медіа». А ось з тим, як зробити галерею в Wordpress, вже виникають труднощі. Причому у багатьох користувачів.
Можливість створення галереї вже передбачена в функціоналі Вордпресс. Також в цьому допомагають різні плагіни. Розглянемо обидва варіанти, а який використовувати – вирішуйте самі.
Створення галереї за допомогою вбудованого функціоналу Wordpress
Отже, перший спосіб, як зробити галерею в Wordpress – скористатися відповідною функцією в самій CMS. Він підходить тим, хто не хоче ставити зайві плагіни та навантажувати сайт.
Функція створення галереї в Вордпресс знаходиться буквально на очах. Але оскільки багато її просто не помічають, приведемо детальну інструкцію, як це зробити.
Відразу відзначимо, що галерею можна додавати для будь-якої сторінки або запису. Для цього треба просто зайти в адмінку, знайти потрібний документ (або створити новий) і почати його редагування.
Для створення галереї виконайте ряд елементарних дій:
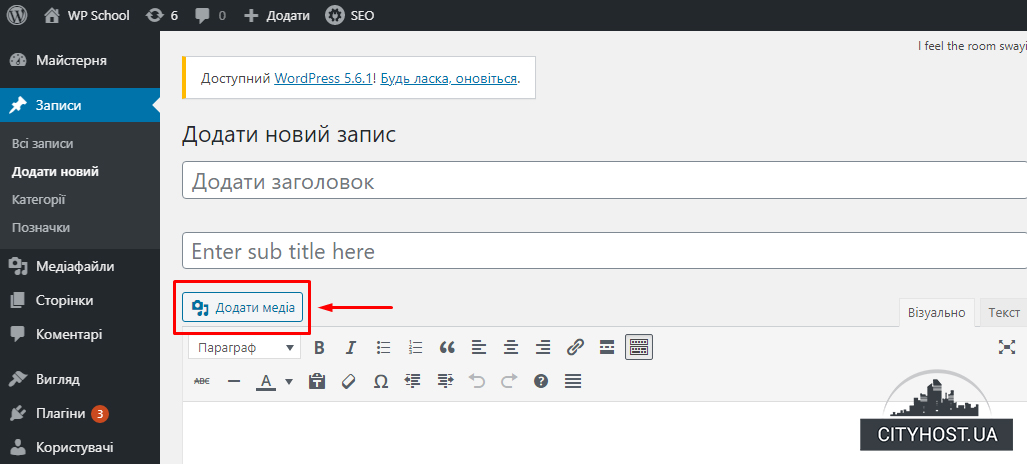
- Поставте курсор в потрібному місці тексту (якщо він є), де повинна відображатися галерея і натисніть кнопку «Додати медіа».

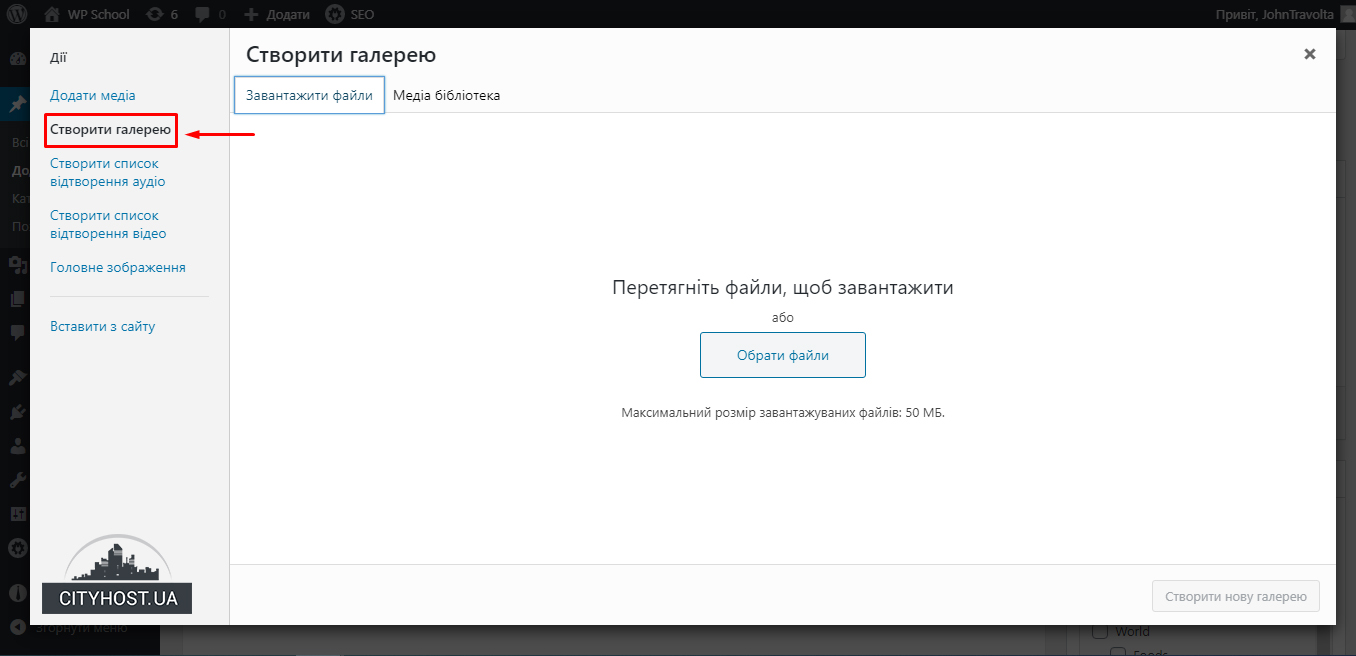
- У віконці в лівій колонці натисніть на рядок «Створити галерею».

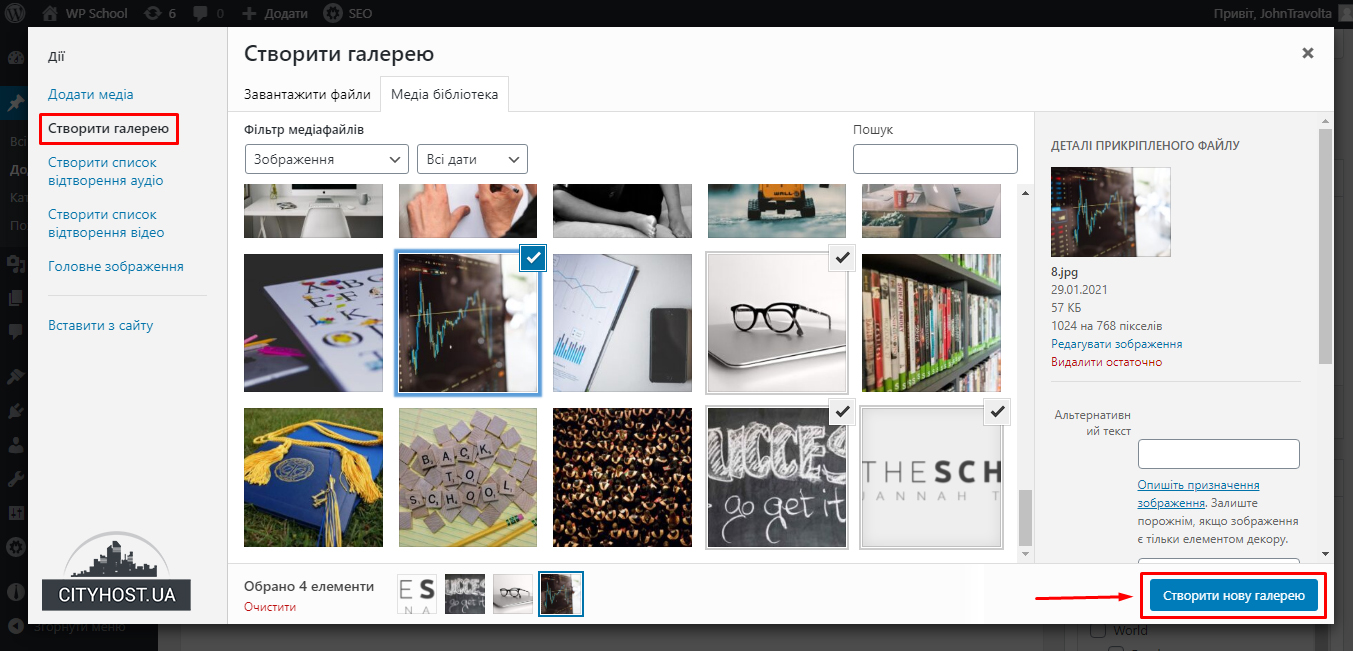
- Завантажте необхідні картинки або натисніть кнопку «Вибрати файли», якщо зображення вже були залиті раніше.
- Зачекайте, доки файли завантажаться, і натисніть кнопку «Створити нову галерею».

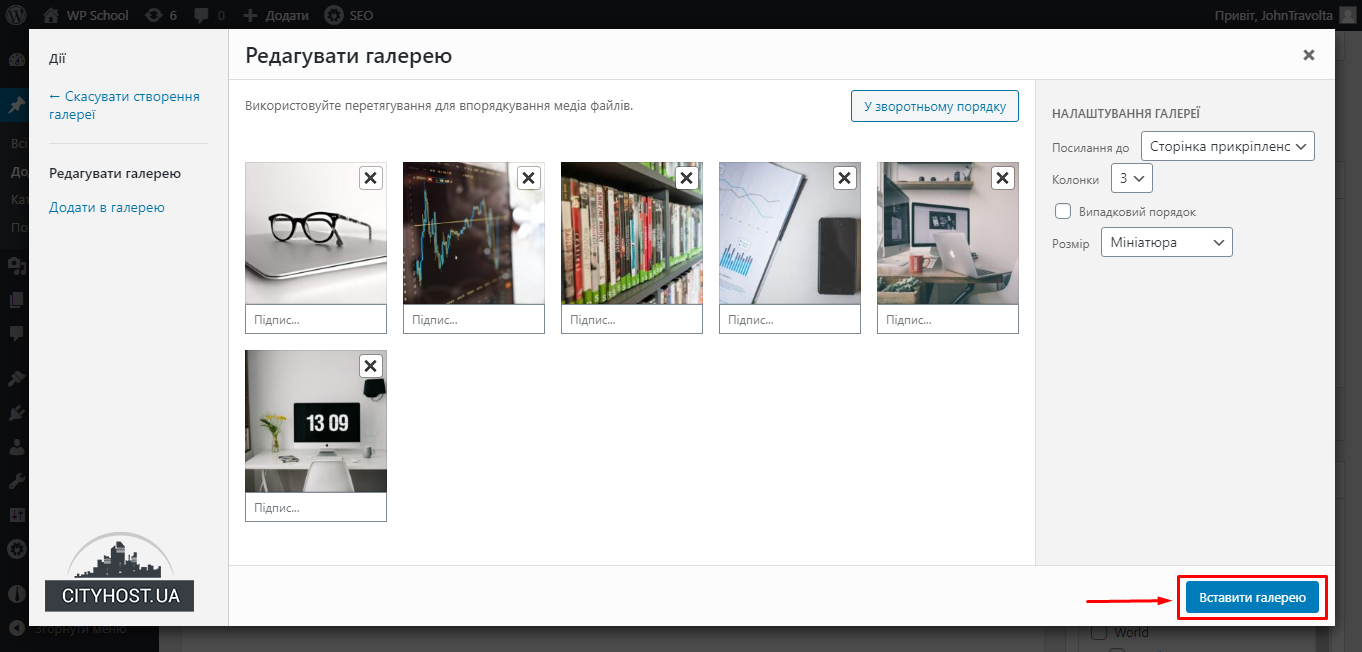
У правій колонці можна виставити оптимальні настройки для галереї:
- Посилання. Можна залишити як є або вибрати інший варіант.
- Колонки. Чим менше розміри мініатюр, тим більше колонок доступно.
- Випадковий порядок. При наявності галочки картинки будуть відображатися у випадковому порядку при кожному оновленні сторінки. При її відсутності – в зазначеному вами порядку (на етапі редагування картинки можна перетягувати мишкою).
- Розмір. Тут залишається стандартне значення – «Мініатюра».

Далі натисніть кнопку «Вставити галерею» і обов'язково збережіть сторінку.
Ось таким простим способом створюється галерея. При бажанні можна додати Lightbox ефект, щоб при кліці на мініатюру картинки, вона відкривалася в повному розмірі. Для цього достатньо поставити відповідний плагін. Наприклад, Simple Lightbox або будь-який інший.
Створення галереї Wordpress за допомогою плагінів
Якщо з якихось причин вбудований функціонал Вордпресс не влаштовує, можна поставити плагін для роботи з картинками. Бажано вибирати той, який підтримує Lightbox-ефект (збільшення картинок при кліці) та інші потрібні функції (додавання рамок, редагування зображень на ходу тощо).
Проблем з тим, як додати галерею на сайт в Wordpress за допомогою плагіна, виникнути не повинно.
Так, всі вони мають різний інтерфейс, але принцип дій скрізь однаковий:
- вказуємо оптимальні розміри;
- виставляємо потрібні параметри, які підтримує плагін (прозорість фону, порядок і час перегортання зображень та ін.).
Головний плюс плагінів полягає в тому, що вони створюють більш красиві та ефектні галереї, ніж це можна зробити за допомогою вбудованого функціоналу Wordpress. Але їх установка навантажує сайт. Щоб всі картинки відкривалися максимально швидко, потрібно замовляти послуги хостингу у перевіреної компанії.
Що ж, тепер вам буде набагато простіше працювати з сайтом на Wordpress: як створити галерею ви вже знаєте. З її допомогою можна красиво і оригінально оформляти сторінки, надаючи користувачам максимум корисної інформації в наочному вигляді.
Читайте також: Як прибрати або змінити напис: «Сайт працює на Wordpress»?