
Якщо вам набридли стандартні шрифти і ви хочете удосконалити свій сайт, зробивши його більш оригінальним, необхідно знати, як додати шрифт в тему WordPress і що для цього потрібно робити. Пропонуємо ознайомитися з основними способами його підключення.
Де завантажити шрифти для Вордпресс?
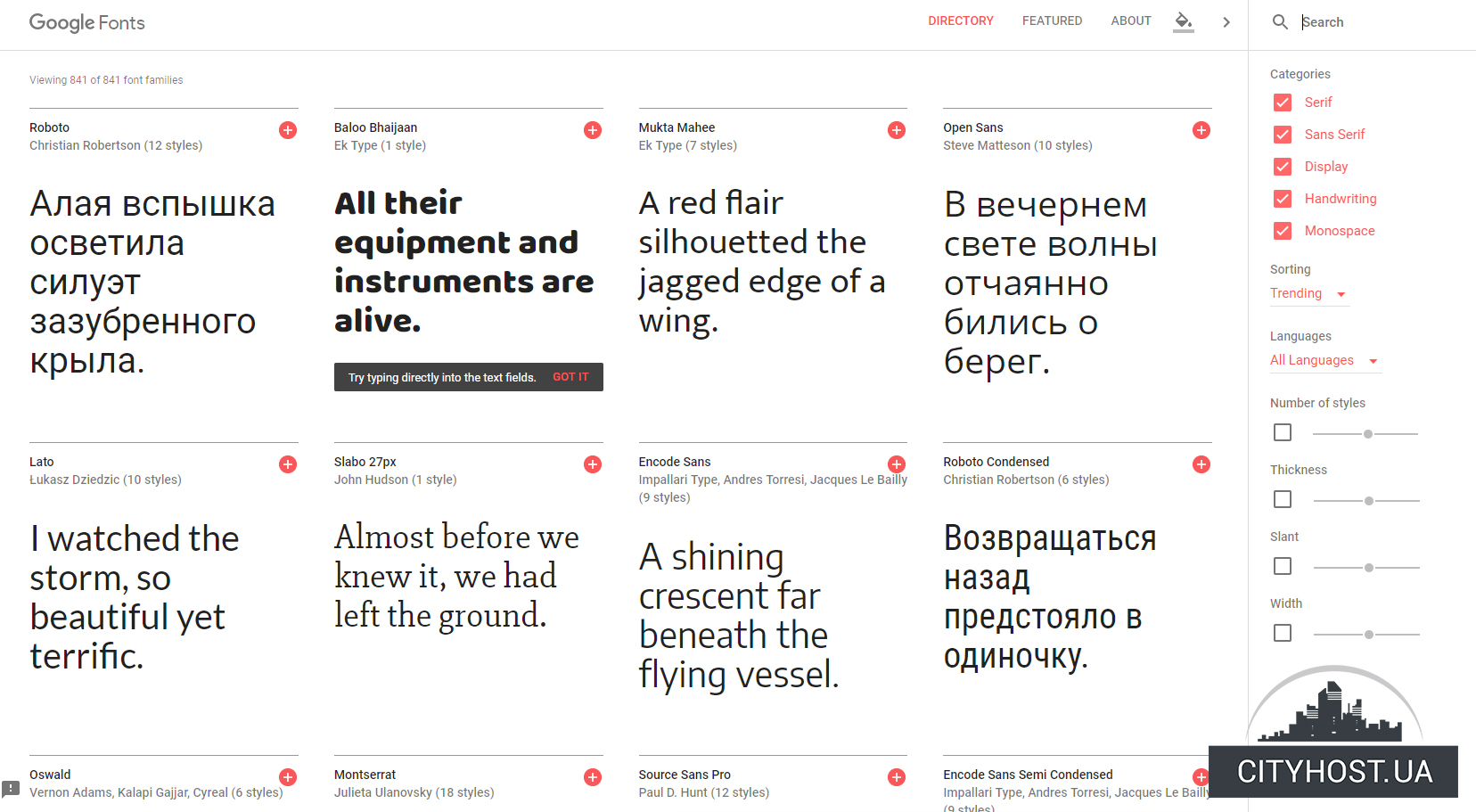
Якщо раніше за шрифти доводилося платити чималі суми, то сьогодні справи йдуть інакше. Для пошуку безкоштовних шрифтів доступні Google Fonts, Typekit, FontSquirrel і багато інших сервісів.
Перед тим як додати шрифт в WordPress, обов'язково пам'ятайте про те, що їх велика кількість призведе до уповільнення роботи сайту. Рекомендуємо зробити вибір на користь двох варіантів і застосовувати їх у всіх дизайнерських елементах - в такому випадку ресурс буде виглядати більш естетично.
Google Fonts як один із способів підключення шрифтів в WordPress
Google Fonts - це досить простий і швидкий спосіб, як встановити шрифт на сайт WordPress. Йдеться про безкоштовний ресурс з величезним вибором багатьох шрифтів.
- Заходимо в Google fonts Library і визначаємося з відповідним шрифтом.
- Натискаємо на «quick use» під ним.
- Відкриється нова сторінка з пропозицією щодо обрання стилів. Радимо звертати увагу лише на ті стилі, які ви дійсно будете використовувати.
- Переходимо в розділ з кодом для вбудовування.
- Копіюємо код і вставляємо його вheader.php поточної теми після тега < head >. Готово, Google Font доданий на сайт WP.

Додаємо шрифт вручну
Ще один спосіб, як підключити шрифти для WordPress, - зробити це вручну. Процес не викличе труднощів: після завантаження шрифтів в акаунт хостингу сайту достатньо буде здійснити редагування CSS файлу теми:
- Викачуємо шрифт на комп'ютер, витягаємо його з архіву.
- Завантажуємо файл шрифту (рекомендуємо користуватися FTP-клієнтом або файловим менеджером) в каталог wp-content/themes/ваша-тема/fonts (в разі відсутності папки fonts створюємо її). В якості прикладу візьмемо Lobster-Regular.ttf.
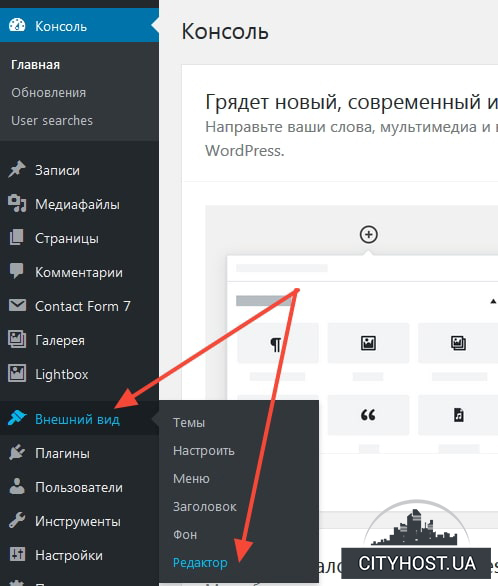
- В панелі адміністратораWP переходимо у «Зовнішній вигляд», потім натискаємо «Редактор».
- Вибираємоstyle.css, міняємо назви font-family і url на свої і додаємо код.
- Натискаємо «Оновити файл», щоб зміни збереглися.

Після виконання вищезазначених дій інтерфейс не зміниться. Для призначення шрифту конкретного елементу вам знадобиться виконати редагування style.css. Наприклад, за допомогою наступного коду шрифт Lobster буде задіяний для назви сайту:.site-title {font-family:"Lobster-Regular",Arial,sans-serif;}.
Використання плагінів для додавання шрифтів
Найбільш легкий спосіб, як додати шрифти в WordPress, пов'язаний з установкою спеціальних плагінів.
Так, у випадку зі шрифтами Google Fonts вам необхідно встановити одноіменний плагін, після чого з'явиться можливість вибору шрифтів для різних сторінок і записів, а найголовніше - не доведеться редагувати код.
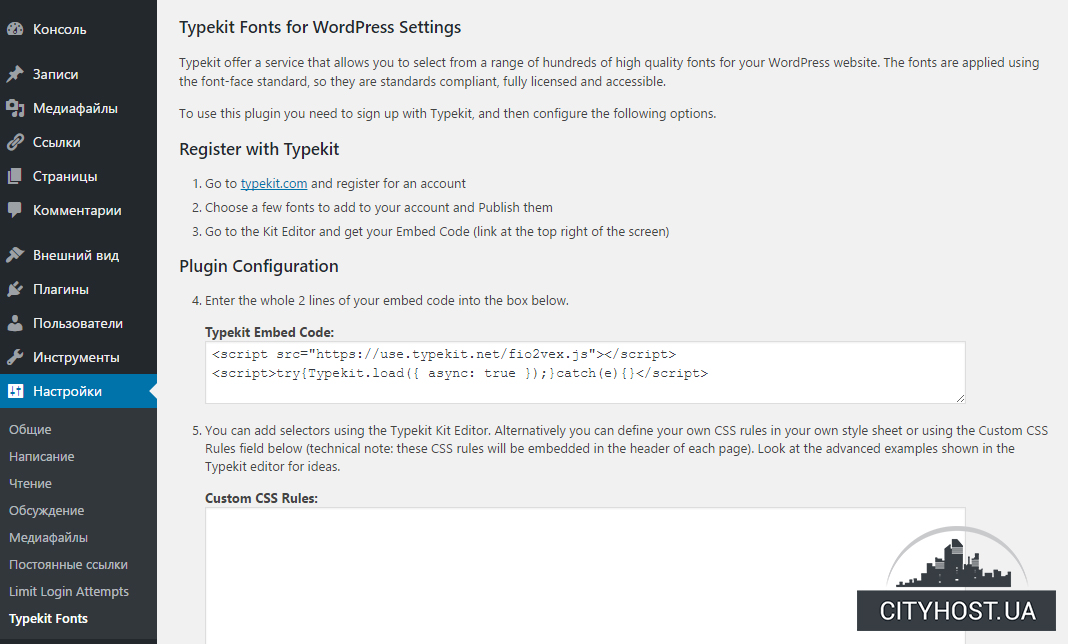
Як підключити шрифт до сайту WordPress через плагін Typekit? Все просто: реєструємося на сайті і створюємо власний набір. Далі виконуємо установку плагіна Typekit Fonts For WordPress. У розділі «Налаштування» - «Typekit fonts» вставляємо код, який отримали на сайті. Всі додані в набір шрифти будуть автоматично завантажені.

Use Any Fonts - черговий популярний плагін для додавання шрифтів на сайт Вордпресс. Він знаходиться на офіційному сховищі WP. Після встановлення плагіну переходимо в «Use any font», створюємо ключ API і верифікуємо операцію. Коли перевірка завершиться, з'явиться можливість завантаження шрифтів різних форматів.
Тепер вам добре відомо, як підключити шрифт в WordPressі внести деякі зміни в зовнішній вигляд ресурсу, щоб він повністю відповідав вашим вимогам і перевагам. Також пропонуємо звернути увагу на якісний хостинг для WordPress.