
- The Impact of Pagination on Website Optimization and Promotion
- How to Set Up Website Pagination: Useful Recommendations
Pagination is the process of breaking a large set of data into smaller pages. Numbered navigation is most often used for this purpose. It appears on most websites, including online stores (categories and sections), informational portals, corporate websites, and personal blogs.
Properly configured pagination significantly increases the amount of time users spend on the site and improves behavioral metrics. This is important for SEO promotion, so you should understand how to implement it correctly.
The Impact of Pagination on Website Optimization and Promotion
Pagination improves a website’s usability. It makes the site more convenient for users, thereby indirectly influencing behavioral factors.
However, if mistakes are made in its configuration, duplicate pages or duplicate content may appear. Search engines definitely won’t like that and may “reward” the site with penalties.

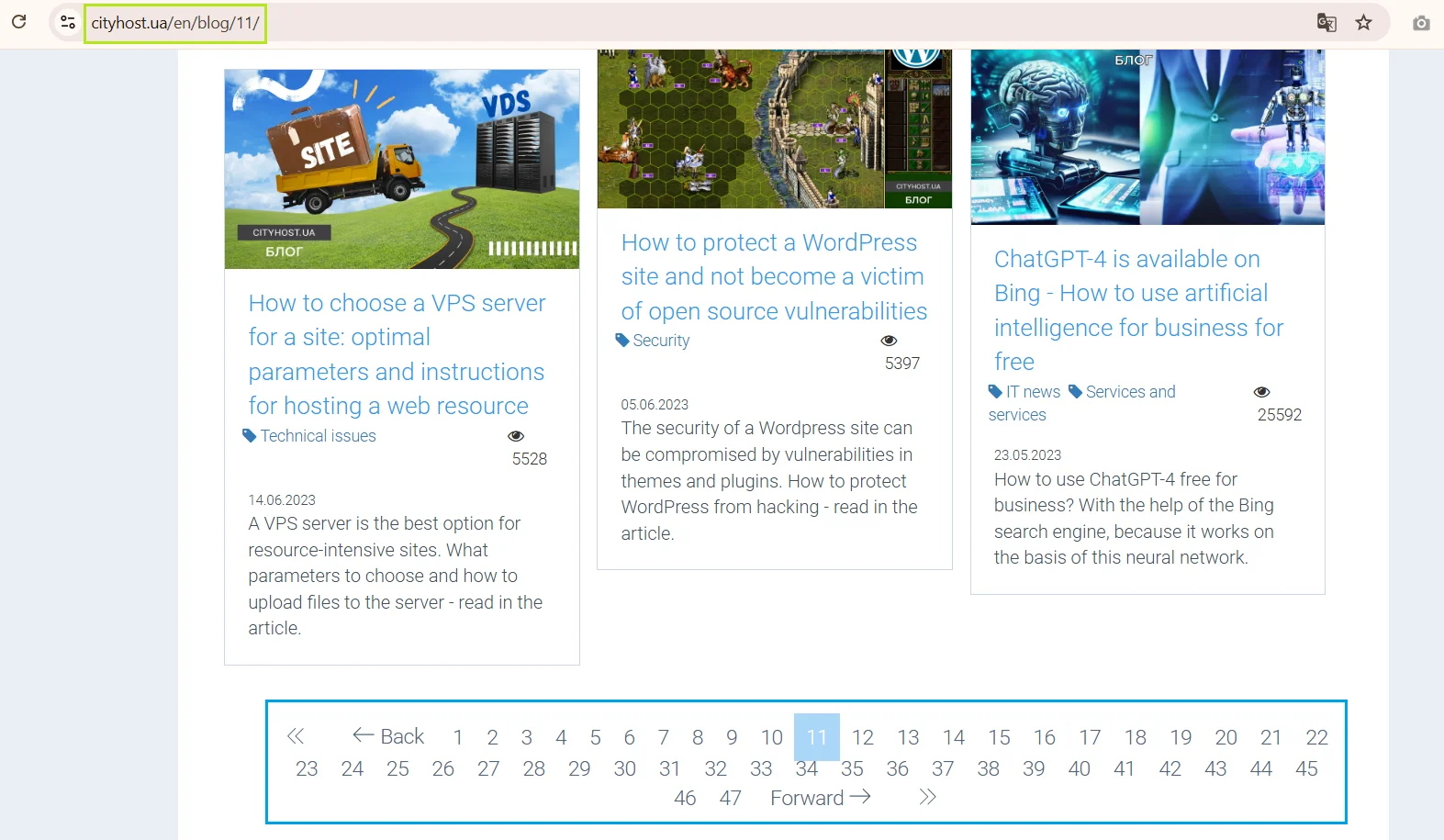
An example of pagination in the Cityhost blog. Note the user-friendly page navigation and proper URL structure.
A complete absence of pagination is also harmful. First, search engine bots will spend too much time indexing the site and might miss important sections. Second, users will have to wait longer for the page to load. Usually, they leave the website long before the store section becomes viewable. It doesn’t matter whether you use an inexpensive hosting or premium — it all depends on the number of products in the catalog.
As a result, behavioral metrics worsen, user session time decreases, and, consequently, search rankings drop. It may seem like a small detail, but pagination plays an important role in SEO!
Read also: How to Prepare Your Website for Advertising Traffic: A Guide for Businesses
How to Set Up Website Pagination: Useful Recommendations
How can you set up page pagination on a website? If your web project is built on a CMS such as WordPress, Joomla, or OpenCart, most modern themes automatically organize large sets of data for users. Plugins like Rank Math SEO and Yoast SEO also handle these pages automatically, taking into account canonical links and metadata, while allowing you to manage settings manually.
If you want to add a “Load More” button, we recommend the Ajax Load More plugin. For infinite scroll, the Jetpack Infinite Scroll plugin works well. Despite automatic pagination, it’s important to follow these recommendations:
Important! Do not use the rel="prev" attribute on the first page, and do not use rel="next" on the last page.
- Do not block pagination pages in robots.txt. Search engines use pagination to discover deeper content, such as older articles or products. To prevent these pages from competing with main content in rankings, assign unique meta tags and canonical links to each page. Exceptions include filtered or sorted pages.
- Ensure each page has a unique URL.
- Use rel="next" and rel="prev" attributes to indicate relationships between pagination pages. While previously considered mandatory for ranking, Google has confirmed that they no longer influence SEO. However, these attributes remain useful for users and help structure the code.
- For large product catalogs, implement AJAX pagination. This allows the page to continuously load as the user scrolls or clicks a “Load more N products” button. Ideally, combine traditional page-by-page pagination with AJAX loading.
Now you know what page pagination is and how to set it up correctly. Of course, full on-page optimization requires additional work: choosing a domain for the website with the main keyword, collecting semantic keywords, developing the site structure, and so on. But post-pagination is one of the important elements that must be implemented.