
-
Что такое заголовок текста и почему ему нужно уделять особое внимание
-
Заголовки для SEO — как их формировать для лучшего продвижения
Заголовок — это название статьи или раздела в статье, которая заранее анонсирует тему и основное настроение текста.
Мы в этой статье говорим о заголовках для статей, которые будут размещаться в интернете — заголовки для газетных статей или в книгах имеют несколько иную специфику.
Это важно учитывать: заголовки будет воспринимать человек, имеющий перед собой огромную поисковую выдачу по теме, а не книгу или газету. И составлять их надо таким образом, чтобы поисковые работы поставили статью как можно выше в списке, а глаз читателя зацепился за нее как можно вернее.
В оформлении заголовков есть две главные цели — чтобы вас поняли люди и чтобы поняли поисковые боты в сети, которые выдают списки страниц на нужные запросы. Часто, прежде чем ознакомиться с текстом статьи, человек пробегает его глазами. Качественная структура может увеличить шансы на то, что статья будет прочитана. Таким образом, когда мы работаем на понятность для поисковиков, мы также работаем на понятность для людей.
Что такое заголовок текста и почему ему нужно уделять особое внимание
Американская консалтинговая фирма по интерфейсу Nielsen Norman Group проводила так называемые исследования того, что привлекает глаз на странице, то есть на чем люди сосредотачиваются во время чтения, и как долго. По их данным, люди не столько читают, сколько быстро сканируют страницы, выхватывая отдельные фрагменты — и это как раз заголовки и подзаголовки, важные ключевые слова. Если они отвечают запросу, человек может читать дальше внимательнее. Люди быстро отвлекаются, их нужно привлечь к материалу, а когда они пришли на страницу и пробегают ее глазами, их внимание должно придерживаться понятной структурой, дающей ответ на вопросы.
Итак, читатель пишет тот или иной запрос (те же исследования показывают, что более 70% пользователей идут в сеть с конкретными целями). Он видит поисковую выдачу — список статей или заметок по теме. Информативными будут только заголовки, потому что трудно предположить, что еще Google или другой поисковик включат в так называемый поисковый сниппет. Теперь читателю нужно выбрать, на какую ссылку кликать — по одним только заголовкам. Ситуация усугубляется тем, что до второй страницы выдачи, как правило, доходит меньшинство, а большинство читает то, что есть в первых строках.
У нас есть всего несколько секунд и одно предложение, чтобы привлечь читателя.
Заголовок должен быть достаточно интересным, привлекающим внимание, и достаточно понятным и прагматичным, чтобы ответить на вопрос «что я получу, прочитав статью». Название должно отражать содержание статьи и немного звать за собой.
Читайте также: Что такое LSI-текст и как его писать
Заголовки статей с точки зрения разметки
Заголовки и подзаголовки определяются в тексте посредством разметки HTML. Она нужна не только для этого, но зачастую копирайтер сталкивается именно с этим аспектом.
Иерархия подзаголовков от H1 до H6
Заголовок Н1 соответствует заголовку статьи, и соответственно может быть в документе только один.
Дальше идут подзаголовки. Мы все еще говорим о читателе, который тратит на нас очень ограниченное время и легко отвлекается на другое, если текст не понравился или с трудом воспринимался. Читать большую «простыню» пусть и очень полезно, но труднее, чем структурированный и разбитый на разделы текст. Каждый раздел текста должен содержать одно мнение и исчерпывающе его раскрывать, а подзаголовок — точно описывать содержимое раздела или блока.
Отлично, если в статье есть минимум 2 подзаголовка Н2: они разбивают текст и для более легкого чтения, и для поисковиков.

Остальные образуют вложенную структуру, то есть у вас может быть несколько разделов с подчиненными разделами в них. Например, разделы этой статьи: «Что такое заголовок текста и почему ему нужно уделять особое внимание», «Заголовки статей с точки зрения разметки» — это заголовки Н2. Подзаголовки в каждом из этих разделов будут уже Н3, а если нужно разбить раздел на несколько отдельных пунктов, можно использовать вплоть до Н6. Последнее бывает на практике крайне редко.
Важно знать, что заголовки должны логически подчиняться друг другу. Не может быть так, чтобы после Н1 сразу шел Н3, Н3 должен соответствовать какому-либо общему Н2. В финале заголовки должны образовывать логический план статьи — за чем идет и из чего следует.
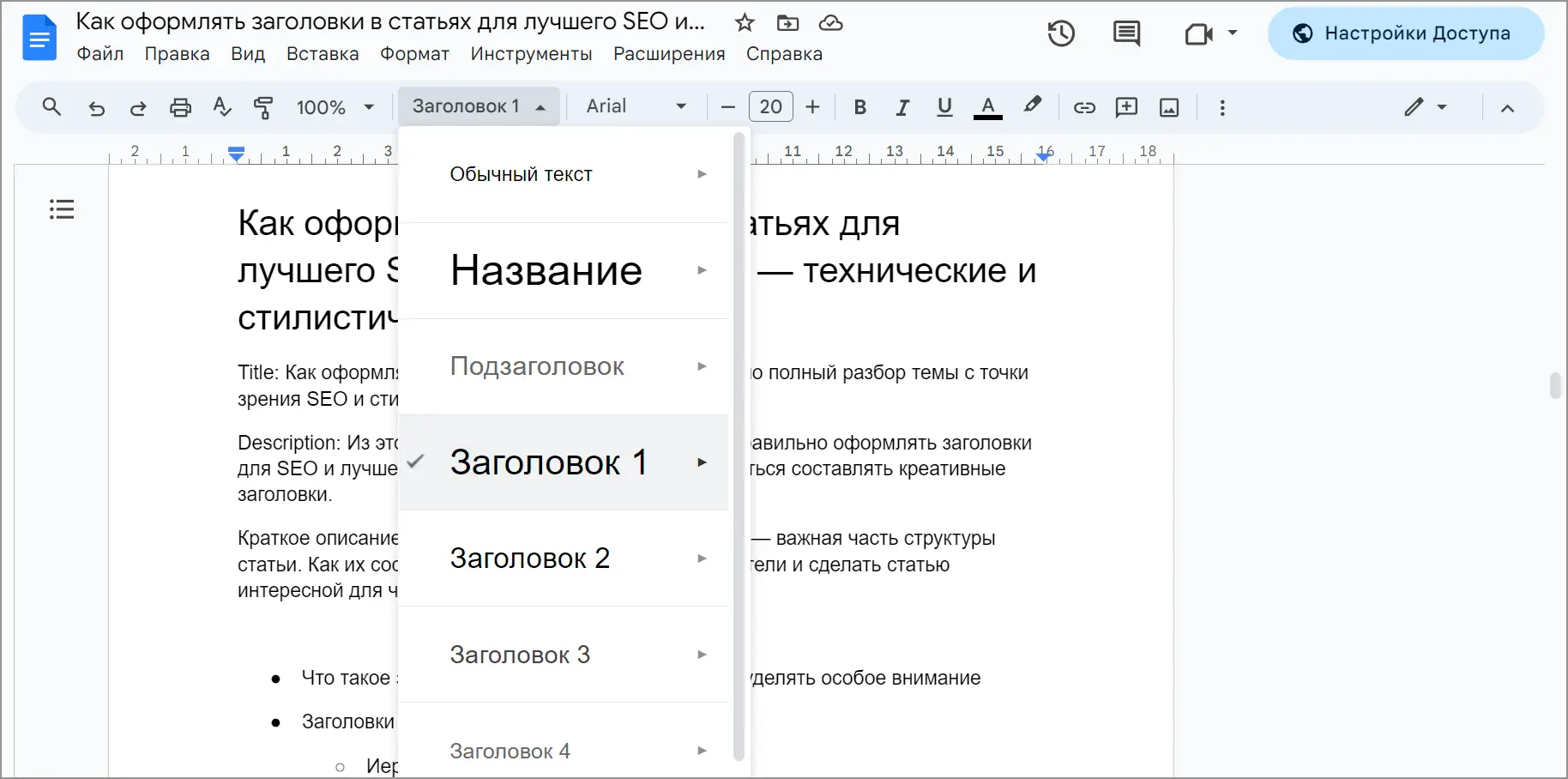
Форматирование — почему не нужно выделять полужирным и ставить заголовок по центру
Единственный способ форматирования, который следует использовать — теги заголовка. В большинстве админок и в документах Google заголовок текста выделяется разметкой H1 (< h1 > заголовок < /h1 > или соответствующим стилем в документе). Это теги языка HTML, используемые для создания веб-страниц. Ее «понимает» большинство админок сайтов, но аналогичные методы выделения есть и в других системах — например, markup. Вы вставите тег — и система «обозначит» заголовок именно как заголовок. Остальные методы – выделение капслоком, заглавные буквы, изменения шрифта — не дадут вам такого эффекта.
Такую же функцию выделения можно найти и в обычных текстовых редакторах, только стоит проверить, корректно ли она будет отображаться в конкретной админке сайта.
Никакие другие инструменты форматирования использовать не следует. В админку сайта текст обычно переносят методом копирования. Если в нем есть теги, перенос состоится корректно: большинство админок выделят такие заголовки автоматически. Как вариант, вас могут попросить отдать текст вообще без форматирования.
Любое другое выделение заголовков — жирное, полужирное, заголовок по центру может привести к тому, что форматирование не перенесется, а заголовки сольются с основным текстом.
Ставя статью на сайт, админ будет вынужден выискивать заголовки по тексту и маркировать их вручную нужным тегом. Эта работа и лишняя, и может быть сделана с ошибками. Тогда часть заголовков просто потеряется в основном массиве статьи, которая будет иначе читаться и восприниматься поисковиками.
Читайте также: Неочевидные функции в Google Docs: инструкция по использованию
Заголовки для SEO — как их формировать для лучшего продвижения
Мы уже поняли, что наличие и форматирование заголовков очень важно как для людей, так и для продвижения. Поисковые боты осматривают статью не так, как люди — они ищут ключевые слова и структуру, однако понятно структурированная статья привлекает и читателя. Мы читаем все быстрее, оцениваем полезность и качество текста буквально беглым взглядом, так что следует не испортить первое впечатление.
Навигация по странице: структура текста и перелинковка подзаголовков
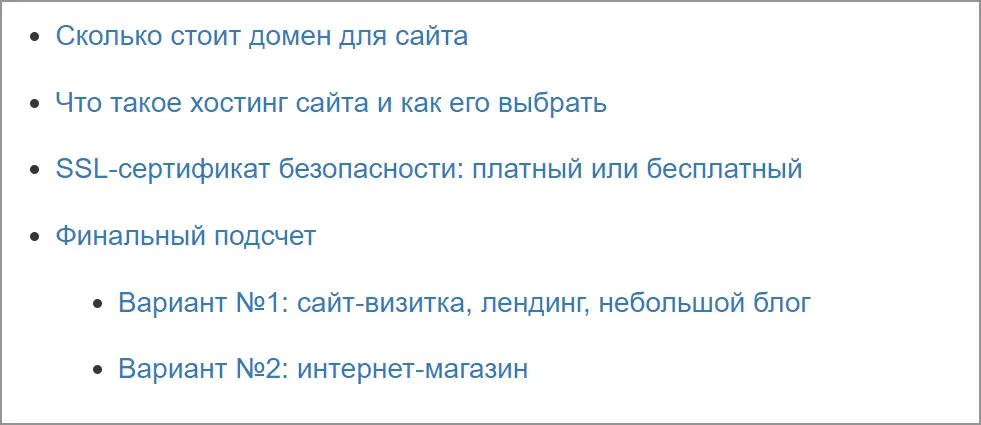
Очень хорошо, если в начале статьи у вас есть список разделов с внутренней перелинковкой, то есть вы можете открыть только один интересующий вас параграф этой статьи или читать все по очереди. На странице этого можно достичь с помощью функции якоря, который будет ссылаться на конкретные разделы с вашими заголовками. Статьи с кликабельными списками разделов удобны для читателя: можно возвращаться к тому или иному вопросу несколько раз, не пролистывая весь текст. А если человек находит удобный и интересный контент, сверяется с ним, перечитывает — он остается на странице дольше, возвращается туда. Все это улучшает позицию статьи в поисковой выдаче, ведь выдача направлена именно на то, чтобы найти наиболее интересные и релевантные тексты по теме.

Например, на скриншоте вы можете увидеть структуру статьи о том, сколько стоят услуги хостинг-провайдера и что нужно выбрать для размещения веб-сайта. Открывая статью, читатель сразу видит краткий план и знает, о чем ему расскажет текст — сколько может стоить домен, как выбрать хостинг, какой SSL-сертификат лучше; а также два варианта подсчета полного пакета услуг под сайт.
Для автора статьи составление такой структуры тоже удобно: когда мы видим разделы именно списком, можно проверить себя, насколько удачной и понятной является структура документа.
Ключи в подзаголовках
Очень просто: Google любит ключи в подзаголовках, но ключ должен повторяться также в тексте параграфа. Чем более распространен и чаще употребляется ключ по теме, тем в более высоком уровне подзаголовка его следует употреблять. Узкоспециальные и менее частотные ключи — в подзаголовках низших уровней.
Ключи в подзаголовках желательно употреблять в прямом вхождении, то есть не склоняя их, без добавленных знаков препинания и т.п. Конечно, в соблюдении этого правила ключевое «если возможно». Ключ не должен превращать заголовки статей в описание с Алиэкспресса: «как обои купить Ровно недорого».
Читайте также: ТОП-11 интересных украинских сайтов и блогов об IT-отрасли
Точные и содержательные заголовки — превью для раздела
Опять же это прекрасный способ проверить себя: все ли по теме, что вы хотели бы сказать, есть в структуре статьи и в самой статье. Поскольку мы пишем не роман, а статью для продвижения, то заголовки не должны быть неточными. Не стоит ставить подзаголовок «Как это работает», опишите краткое содержание: «Как ключевые слова помогают продвигать сайт».
В частности, так вы улучшаете отображение статьи в выдаче поисковика. Если структура хорошо прописана, подзаголовки понятны, то выдача покажет не только название, но и фрагмент статьи со структурой. Это будет гораздо яснее для потенциальных читателей.
Размер заголовков и подзаголовков
Хотя название должно подробно показывать содержание раздела, делать его очень длинным не стоит: идеальным будет лаконичный, на 3-5, до семи слов. Очень короткие подзаголовки не позволяют сориентироваться в содержании, а очень длинные некомфортно читать.
Стилистика заголовков
Работая над стилистикой, мы добиваемся того же эффекта: нужно, чтобы все заголовки выстраивались в четкую, красивую и понятную структуру.
Правила написания заголовков и подзаголовков, использование знаков препинания в них
Главное – заголовок должен быть лаконичным и понятным, а еще очень важно соблюдать в нем общие правила речи. Есть несколько правил использования знаков препинания именно в заголовках:
-
в конце заголовка точка не ставится. Это касается заголовков и в книгах и статьях, но в SEO это важно и для поисковика: точку он воспринимает как конец смыслового блока, а мы как раз в начале;
-
по тем же причинам следует дважды подумать, нужен ли нам вопрос и восклицательный знак. Если статья называется «Как написать хороший текст» (т.е. мы рассказываем читателю об этом), вопросительный знак лишний. Его имеет смысл задавать только если цель статьи — задать дискуссионный вопрос;
-
троеточие лучше не использовать вообще;
-
если в заголовке два предложения, то между ними знаки препинания используются как обычно.
Иногда для выделения смыслового приема или игры слов в заголовках специально совершают ошибки. Этим, как и всеми яркими ходами, не стоит злоупотреблять. Имеет смысл протестировать такое название на нескольких читателях: поймут ли они шутку.
Сохранение единого стиля и формата для подзаголовков
Главное – придерживаться того же тона, который взят в начале. Если статья шутливая, то все заголовки должны содержать шутливые нотки, если серьезная — шутка в одном из подзаголовков может быть неуместной.
Так же имеет смысл сохранять форму подачи информации в заголовке. К примеру, если мы подаем ее через существительное («Иерархия подзаголовков», «Креативные заголовки» и так далее), следует сохранить именно такой способ во всей статье. Можно наоборот подать информацию через глагол: «Как создать иерархию заголовков», «Как придумать креативный заголовок» и т.д. Поисковики, к слову, больше «любят» существительные.
Креативные цепляющие заголовки
Креатив позволяет не просто представлять информацию, а мгновенно привлекать внимание читателя. На креативные заголовки следует дать себе некоторое время, подумать над темой. Здесь важно попытаться посмотреть на проблему под другим углом:
-
с точки зрения клиента и того, что его беспокоит. «Если у вас тоже такая проблема: несколько способов решения», «Пять способов избавиться от проблемы», «Я очень устал, эта проблема у меня с детства: наш читатель рассказывает свою историю»;
-
с точки зрения языка можно использовать приемы: например, смешной каламбур или парафраз.
Интересные заголовки статей — сами по себе маленькая история, однако важно добавить пояснения о содержании раздела, например через двоеточие или точку. Здесь можно пожертвовать лаконичностью.

В креативе главное — это умеренность, и по отношению ко всем шуткам следует сопоставить свое представление с представлением целевой аудитории: будет ли это смешно и не обидно. Цепляющий заголовок увеличивает трафик на страницу сам по себе, однако составить его труднее, чем обычный повествовательный.
Кликбейтные заголовки — для тех, кто любит нервировать читателя
Кликбейтные заголовки обращаются к негативным эмоциям (страх, вина, шок, ярость), давят («времени мало, скоро все будет ПЛОХО»), обещают, что читатель потеряет что-то важное прямо сейчас.

Третий раз в ролик «в кремле началась ИСТЕРИКА» лезть уже не хочется. Кликбейт подогревает эмоции и ожидания от того, что читатель или зритель увидит по ссылке. Однако чаще всего никакой большой сенсации на сайте нет. Например, вместо паники будет «кто-то кому-то что-то сказал — наверное, дела плохи». Поэтому посетитель испытывает разочарование. Это плохая ассоциация с проектом.
В некоторых случаях по ссылкам на кликбейтные заголовки статей таки переходят, и трафик вроде бы растет. Но, не увидев на странице того, что ожидал, посетитель быстро покидает сайт. Поскольку поисковые машины оценивают, в частности, поведение пользователей на страницах, показатели будут ухудшаться.
Подытожим: заголовок должен быть лаконичным, точно раскрывать смысл текста или раздела текста, без лишних знаков препинания, кликбейта и размытых метафор. Статья с четкой структурой, оформленной правильными тэгами, будет лучше продвигаться в поисковой выдаче и точно найдет своих читателей.








