-
Как SEO-оптимизация изображений помогает увеличить трафик на сайте
-
Какие есть методы оптимизации изображений на сайте
Владельцы веб-ресурсов и SEO-специалисты используют различные способы привлечения пользователей, проводя комплексную внутреннюю и внешнюю оптимизацию сайта. И одним крайне действенным способом улучшить сайт является оптимизация изображений – процесс, позволяющий сделать картинки привлекательными для поисковых роботов. Благодаря пониманию процесса и выполнению относительно простых действий, удается повысить рейтинг как страницы, так и отдельных изображений, получая ощутимую долю трафика.
Больше об оптимизации изображений и других тонкостях SEO-продвижения вы узнаете на SEO-конференции Коллаборатора, которая состоится 20 октября 2023 года в формате онлайн. Это масштабное отраслевое событие о продвижении в поисковиках, которое подарит зрителям 8 часов полезного контента от восьми топовых спикеров. Участие бесплатное по предварительной регистрации.
Планируются доклады по актуальным темам современной поисковой оптимизации: техническое SEO, линкбилдинг, автоматизация, практические советы и лайфхаки по продвижению на украинском и международных рынках.
Как SEO-оптимизация изображений помогает увеличить трафик на сайте
Оптимизация изображений – это комплекс действий, направленных на подготовку и улучшение картинок для цифрового использования, чаще всего для добавления на сайт. Процесс состоит из многих этапов, включая правильное именование файла и уменьшение его размера, использование альтернативного текста, добавление подписи. То есть вы делаете так, чтобы изображения отвечали основным требованиям поисковых роботов (краулеров), а они помогают вам привлечь больше трафика.
Правильная SEO-оптимизация изображений позволяет:
-
получить дополнительный трафик – выполнение простых действий помогает привлечь на сайт больше мотивированных пользователей, которые могут стать постоянными клиентами;
-
упростить продвижение страницы – оптимизированные картинки оказывают положительное влияние на всю страницу, улучшая ее позиции в поиске;
-
ускорить загрузку страниц – файлы загружаются быстрее, тем самым повышая лояльность пользователей и роботов к веб-ресурсу;
-
сделать сайт более доступным – оптимизированные изображения будут совместимы с разными устройствами и разными браузерами, благодаря чему удастся привлечь больше посетителей;
-
сэкономить деньги – небольшие по размеру файлы изображений требуют меньше места на хостинге, снижая затраты на его обслуживание.
Если подытожить вышеописанные преимущества, SEO-оптимизация изображений – это действенный способ сделать картинки удобными для поисковых роботов и пользователей, ускорить загрузку страницы, уменьшить нагрузку на хостинг, улучшить взаимодействие с посетителями веб-ресурса. Выполнив простые действия, вы существенно упростите продвижение сайта в поиске и улучшите взаимодействие с пользователями, повысив их лояльность к своему бренду.
Читайте также: Что такое трафик сайта, как его узнать и зачем контролировать
Какие есть методы оптимизации изображений на сайте
SEO-оптимизация изображений состоит из многих пунктов, каждый из которых оказывает определенное влияние на конечный результат. Конечно, вы можете выполнить только несколько действий, например уменьшить размер файлов или создать качественную подпись к картинкам, но получить достойный эффект поможет только комплексный подход. Именно поэтому мы подробно описали каждый метод оптимизации изображений для сайта.
Уникальные изображения для сайта
Многие сайты используют для иллюстрирования своих статей изображения, скачанные бесплатно из Интернета. Это приводит к тому, что по одному и тому же запросу можно найти десятки картинок.
Если вы рассматриваете продвижение по картинкам как один из методов SEO – покупайте их на стоках, создавайте самостоятельно с помощью простых редакторов или заказывайте съемки у фотографов. Формируя выдачу, Google старается предлагать пользователям разные изображения. Если ваша картинка уникальна, есть большие шансы на то, что она попадет в топ выдачи.
Кроме того, следует позаботиться о том, чтобы ваше изображение не украли конкуренты. Защитить контент можно с помощью скриптов, запрещающих копирование или скачивание, вартермарок или логотипа на изображении.
Создание корректного имени файла изображения
Процесс оптимизации изображений начинается с присвоения имени файла. Вы самостоятельно создаете картинку или берете из Интернета, после чего даете ей название. Учитывая, что это название будут видеть только краулеры, то нужно сделать его понятным именно для поисковых роботов.
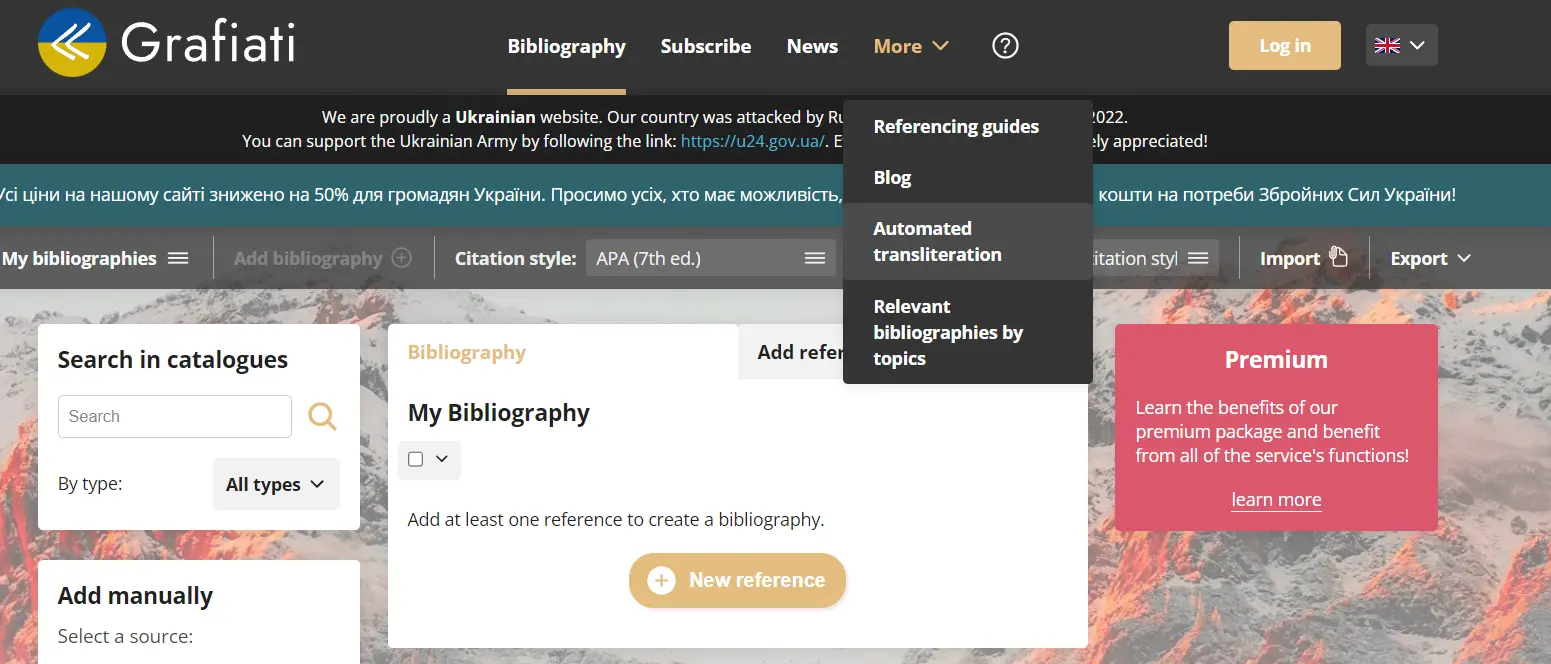
Чтобы получить наибольший эффект от SEO, присвойте файлу понятное название, релевантное тому, что изображено на картинке. Название обязательно прописывайте транслитом на латинице, а между словами используйте знак «-». Кстати правильно прописать название файла латиницей помогают бесплатные онлайн сервисы, например Grafiati.com: пишете имя изображения, а система мгновенно переводит кириллический текст латиницей.

Не прописывайте название кириллицей — в таком случае оно трансформируется в набор знаков, которые не будут понятны краулерам и сделают более тяжелым код.
Читайте также: Как создать свой сайт на шаблоне html и вывести его в интернет — инструкция для начинающих
Использование современного формата изображения
Когда вы закончите создавать изображение и придумаете хорошо оптимизированное название, нужно будет выбрать лучший формат. Есть три наиболее распространенных формата изображений для сайта:
-
JPG – подходит для фотографий и изображений с плавными цветовыми переходами, при этом сам файл можно сжимать без существенной потери качества;
-
PNG позволяет получить сложную картинку с максимально четким текстовым контентом, но увеличивает размер файла;
-
WebP – современный эффективный формат, обеспечивающий высокое качество при меньшем размере файла, что идеально подходит для сайтов.
Если хотите получить изображение с балансом между высоким качеством и небольшим размером файла, выбирайте современный формат WebP. На выходе вы получите отличную картинку, сделанную в соответствии с инструкциями Google по оптимизации веб-сайтов. Тем более, уже сейчас большинство браузеров поддерживает изображение WebP, поэтому никаких проблем не возникнет.
Уменьшение размера изображения без ухудшения качества
Какой лучший способ оптимизировать изображение для сайта? Уменьшить вес фото, но при этом сохранить его в хорошем качестве. То есть для уменьшения размера картинки даже необязательно (но действительно стоит) использовать современный формат: сохраняете картинку в PNG или JPG и посылаете на соответствующий сервис, а на выходе получаете файл с весом на 60-80% меньше. Уже позже можете конвертировать его в WebP.

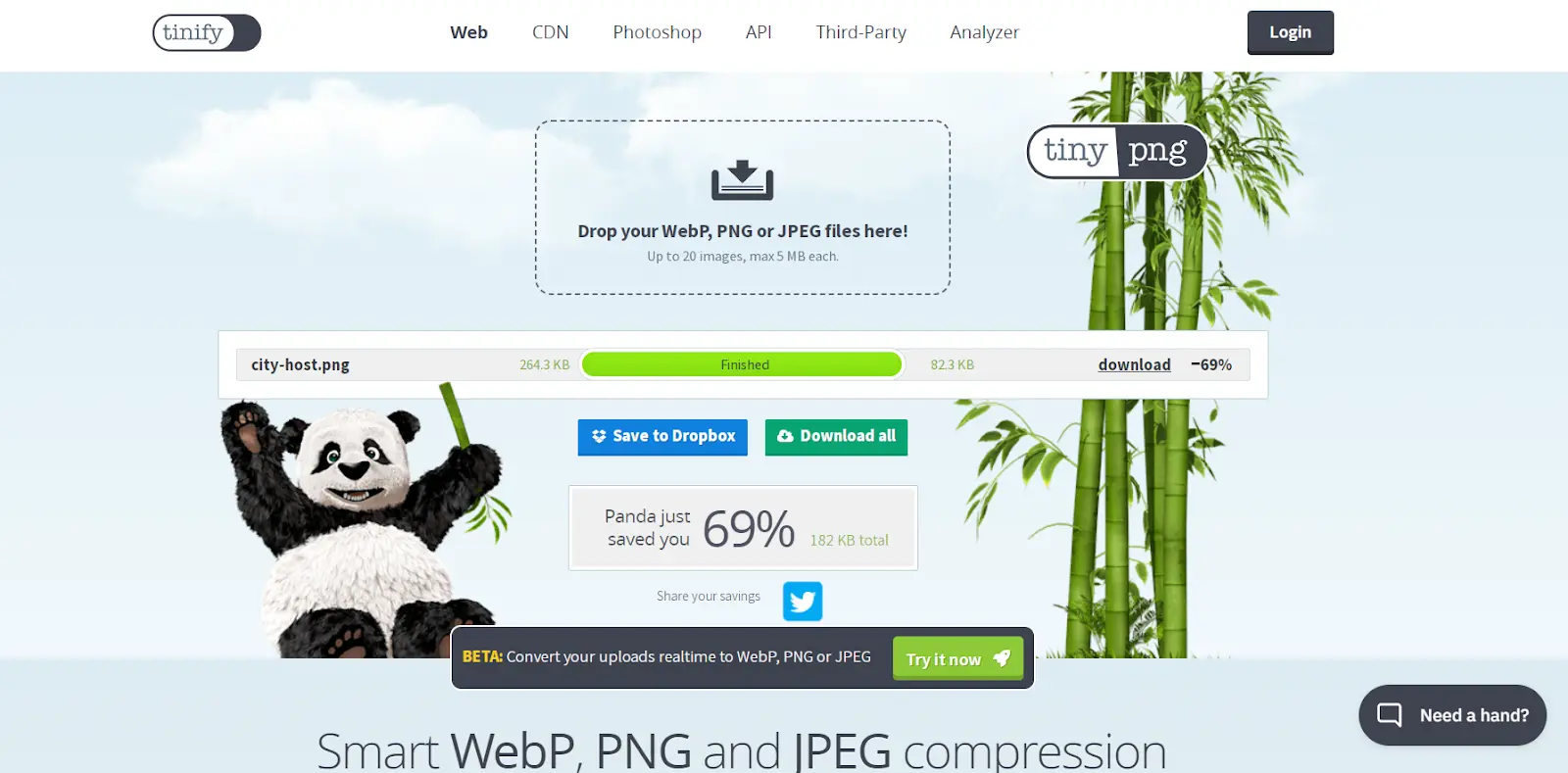
В качестве примера возьмем скриншот сайта CityHost в формате PNG. Для того чтобы сжать фото без потери качества, идеально подойдет сервис TinyPNG: файл сначала весил 264.3 KB, а после сжатия – 82.3 KB (-69%).

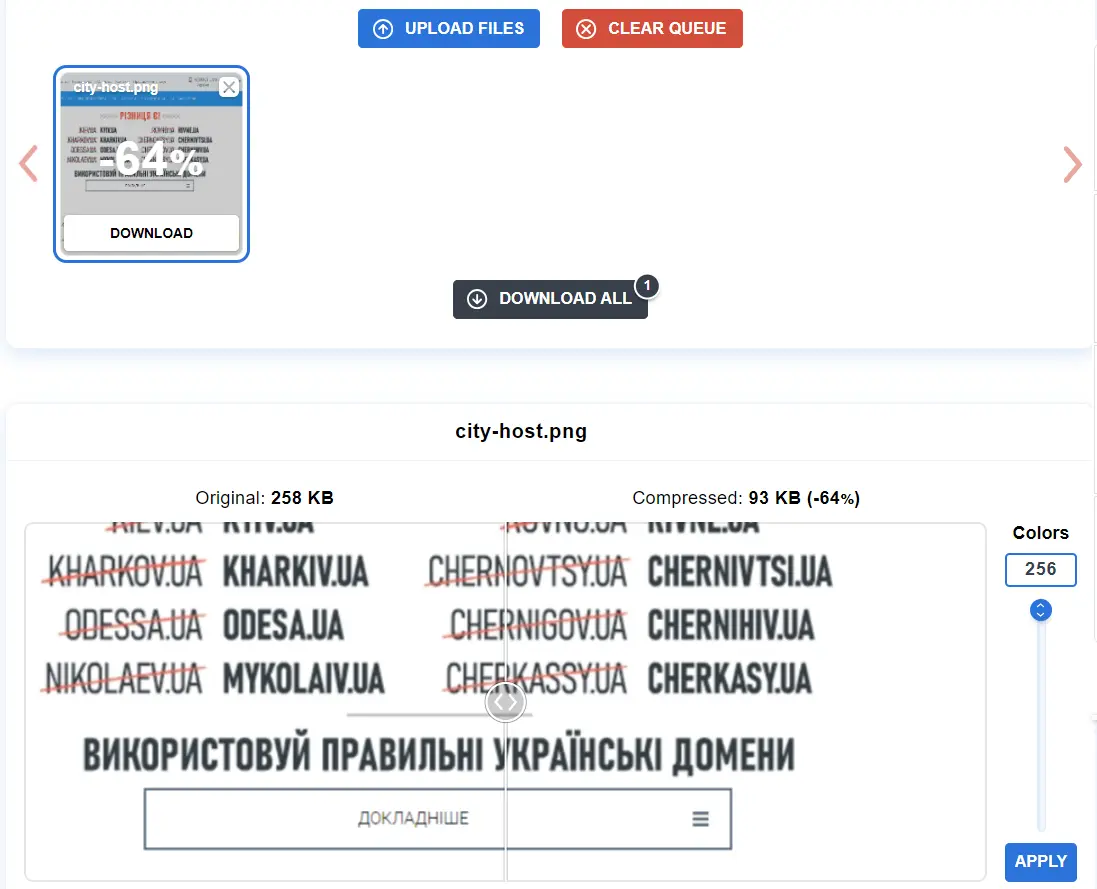
Достойной альтернативой является онлайн-оптимизатор изображений Optimizilla. В качестве примера та же картинка – сжатие до 57 KB (-68%). Эффект может показаться незначительным, но учитывайте, что изображений на сайте может быть много, причем размер некоторых файлов иногда будет доходить до 1 Мб, поэтому конечный результат уже будет гораздо заметнее.
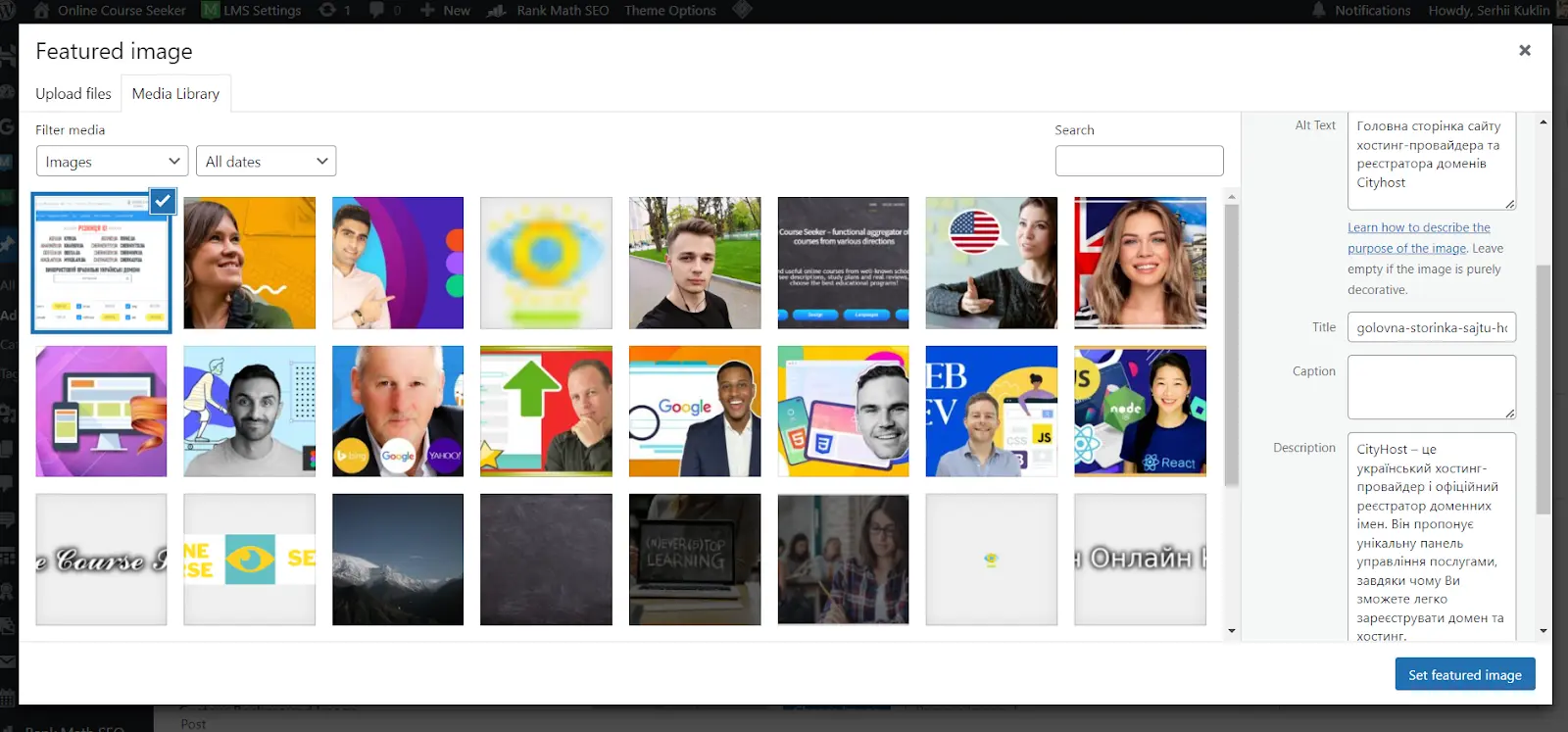
Правильный атрибут alt и описание изображения
Атрибут alt – это альтернативное название картинки, которое отображается, если изображение не загружается. Корректное использование атрибута помогает не только при ошибке сайта, но и улучшает SEO оптимизацию, поскольку поисковые системы используют этот текст для понимания содержания картинки.

Чтобы правильно указать атрибут alt для изображения, следуйте следующим рекомендациям:
-
оптимальная длина – от 5 до 15 слов или 125 символов;
-
описание картинки – текст должен передавать суть изображения, а не просто содержать набор слов или ключей;
-
наличие ключей – используйте основные ключевые слова, но не нужно спамить;
-
используйте пробелы – alt представляет собой альтернативный текст картинки, поэтому между словами вместо дефиса (как это нужно делать для именования файла) используйте обычные пробелы;
-
оставляйте атрибут пустым только в тех случаях, если картинка декоративна, то есть не несет никакой смысловой нагрузки.
Каждая картинка должна содержать не только атрибут alt, но и объемное интересное описание. Речь идет именно об описании, которое отображается возле картинки в выдаче, то есть еще больше раскрывает то, что изображено на ней. Оно уже может состоять из 2-3 больших предложений и содержать больше ключевых слов.
Использование Lazy Loading для изображений
Lazy Loading – это техника оптимизации загрузки веб-страниц, позволяющая улучшить производительность сайта, особенно по загрузке изображений и видео. Благодаря этой технологии изображения загружаются только тогда, когда они заметны на экране пользователя или когда пользователь приближается к ним, вместо того, чтобы появляться сразу при загрузке страницы. Так удается значительно увеличить скорость страницы, что положительно влияет на ее ранжирование в поисковике.
Техника оптимизации Lazy Loading особенно полезна на страницах с большим количеством изображений, где отображение всех картинок сразу может замедлить скорость загрузки страницы.
Для использования технологии Lazy Loading достаточно добавить атрибут loading к тегу img. А для атрибута loading уже нужно добавить значение "lazy", указывающее браузеру, что изображение будет загружаться только тогда, когда оно появляется в видимой области окна браузера. Как пример:
<img src="image.jpg" alt="Опис картинки" loading="lazy">
Мы понимаем, что самостоятельно прописывать такой атрибут для каждой картинки очень неудобно, поэтому рекомендуем использовать специальные плагины. К примеру, если сайт работает на CMS WordPress, тогда уместно установить известный плагин Smush (более 1 млн загрузок). Вам достаточно установить плагин, перейти на информационную панель и активировать функцию Lazy Loading. То есть 1-2 минуты и отложенная загрузка активирована, а вместе с ним и увеличена скорость сайта.
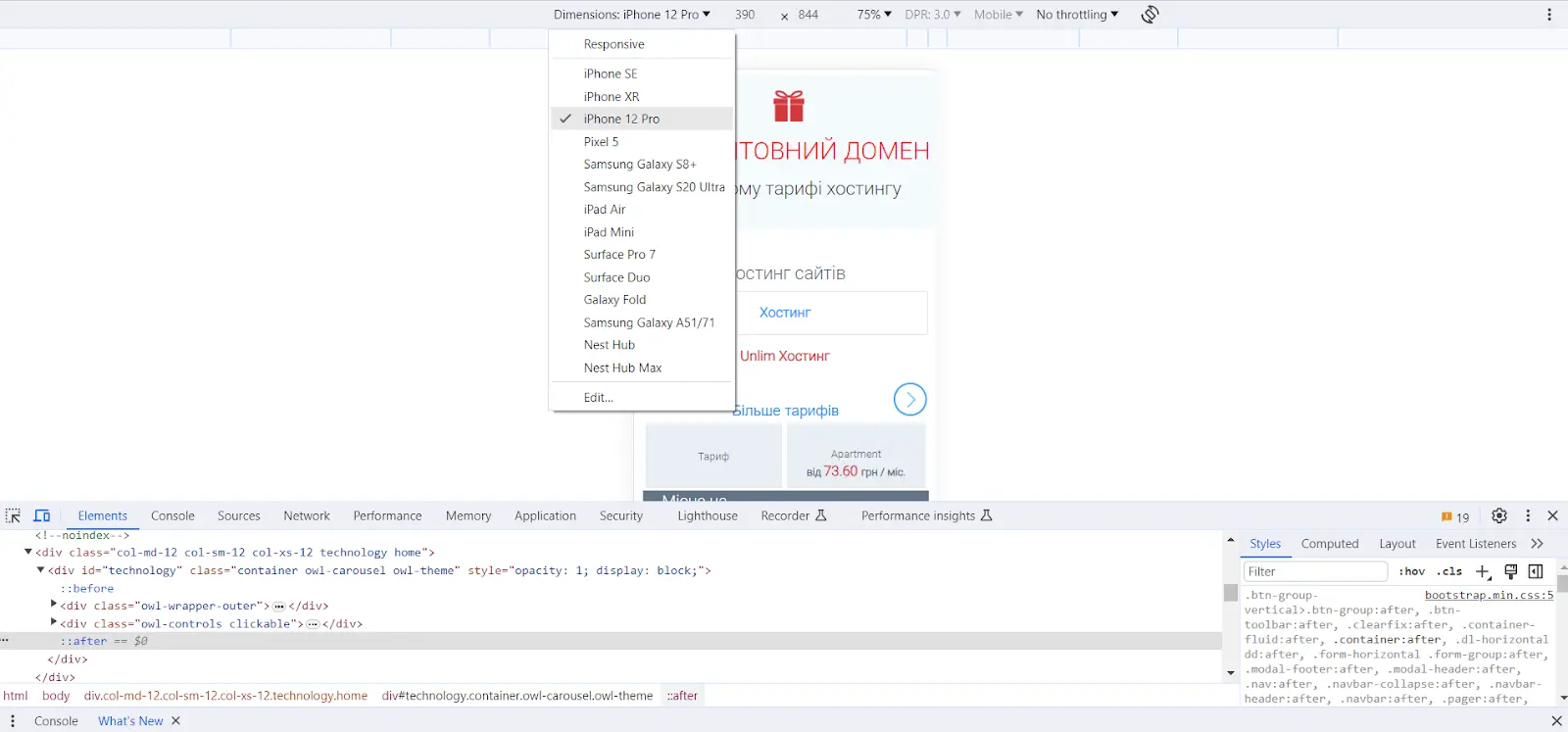
Адаптация изображений под разные устройства
Адаптация изображений заключается в том, чтобы они хорошо отображались на разных устройствах с разными размерами экранов и разрешением, учитывая компьютеры, планшеты и смартфоны. Для краулеров этот пункт очень важен: если человек не сможет посмотреть картинку на своем устройстве, тогда зачем работу ставить страницу в ТОП выдачи!
На самом деле, адаптация изображений является обязательным моментом еще на этапе разработки сайта, то есть разработчик добавляет специальные медиазапросы, которые позволяют адаптировать стили в зависимости от характеристик устройства пользователя.
Но никогда не будет лишним лично проверить адаптацию изображений. Для этого достаточно нажать на странице сайта правой кнопкой мыши и выбрать «Проверить».

Затем нужно ввести комбинацию Ctrl+Shift+M и посмотреть, как страница отображается на разных устройствах.
Читайте також: Что такое хостинг картинок и чем он отличается от фотостока
7 ошибок при оптимизации изображений
Как видите, SEO-оптимизация изображений состоит из относительно простых и понятных действий, которые требуют не так много времени, как может показаться. Вам достаточно подобрать соответствующий формат, правильно называть файлы, добавлять атрибут alt и создавать содержательные описания. А подключение технологии Lazy Loading, учитывая наличие проверенного плагина Smush, требует всего 1-2 минуты.
Но многие все равно совершают некоторые ошибки, которые сводят на нет всю проделанную работу. Именно этого мы решили рассказать о 7 распространенных ошибках при оптимизации изображений:
-
отсутствие тега alt – добавление нескольких несвязанных между собой слов или совсем пустое поле (если это не декоративная картинка);
-
файлы большого размера – изображения большого размера или высокого разрешения без их сжатия замедляют страницу;
-
множество изображений – избыточное количество картинок на странице снижает скорость ее загрузки;
-
нерелевантные изображения – изображения, не относящиеся к контенту страницы, могут создать путаницу для поисковых систем и пользователей, увеличить количество отказов, соответственно, ухудшить рейтинг всего сайта;
-
ошибки с lazy loading – обычно известные плагины идеально настраивают технику lady loading, но никто не застрахован от ошибок, поэтому следует регулярно проверять свой сайт;
-
плохо адаптированные изображения – благодаря известным CMS и отдельным плагинам адаптировать картинки для мобильных устройств очень легко, но все равно нужно проверять каждый файл, так как периодически могут возникать ошибки в отображении на отдельном устройстве.
Мы максимально подробно рассказали, что такое SEO-оптимизация изображений, как ее выполнить и какие ошибки чаще всего совершают вебмастера. Вам остается только лично проверить описанные нами методы, корректно настроив эффективный источник дополнительного трафика. И обязательно тщательно проверяйте свои действия, избегая вышеуказанных ошибок.