
Определение движка сайта может быть полезно для изучения функциональности, применения технологий, поиска уязвимостей, обеспечения совместимости с дополнительными модулями и маркетингового исследования конкурентов. Рассмотрим самые распространенные методы анализа типа CMS.
Проверка CMS c помощью онлайн-сервисов
Определить, на какой CMS сайт, помогут специальные онлайн-инструменты. Их используют для получения общей информации о технологиях, применяемых для разработки и функционирования веб-ресурса. Важно отметить, что эти сервисы не абсолютно точны, поэтому может потребоваться дополнительная проверка.
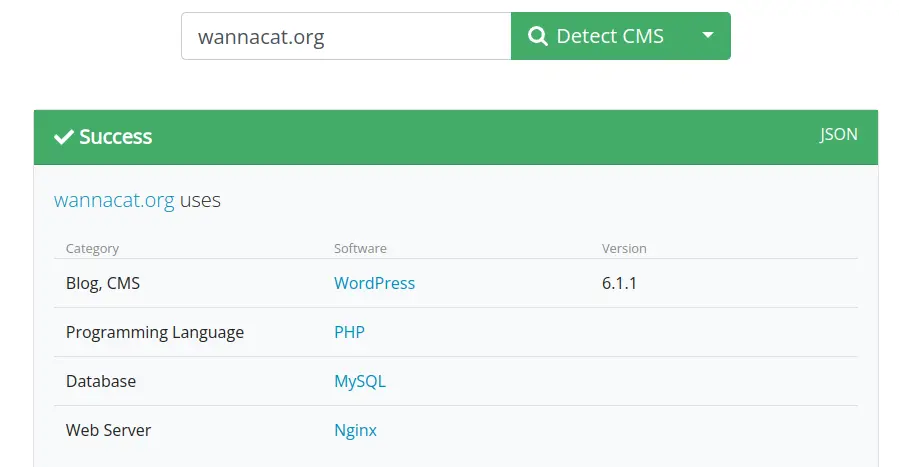
WhatCMS.org
Это онлайн-сервис, помогающий определить CMS на веб-сайте. WhatCMS.org предлагает широкий спектр функций и возможностей, позволяющих применять его для разных целей.
Регистрация не требуется. Базовые опции доступны бесплатно. Принцип применения прост: достаточно ввести URL-адрес сайта в поле на главной странице.

WhatCMS.org выдает подробную информацию о платформе, включая язык программирования, тип базы данных и вебсервера, контакты проекта в соцсетях и т.д. Кроме того, у него есть дополнительные инструменты анализа, которые позволяют определить тему дизайна сайта (работает для WordPress и Shopify) и провайдера.

Читайте также: Топ-6 лучших конструкторов сайтов в 2022 году
BuiltWith
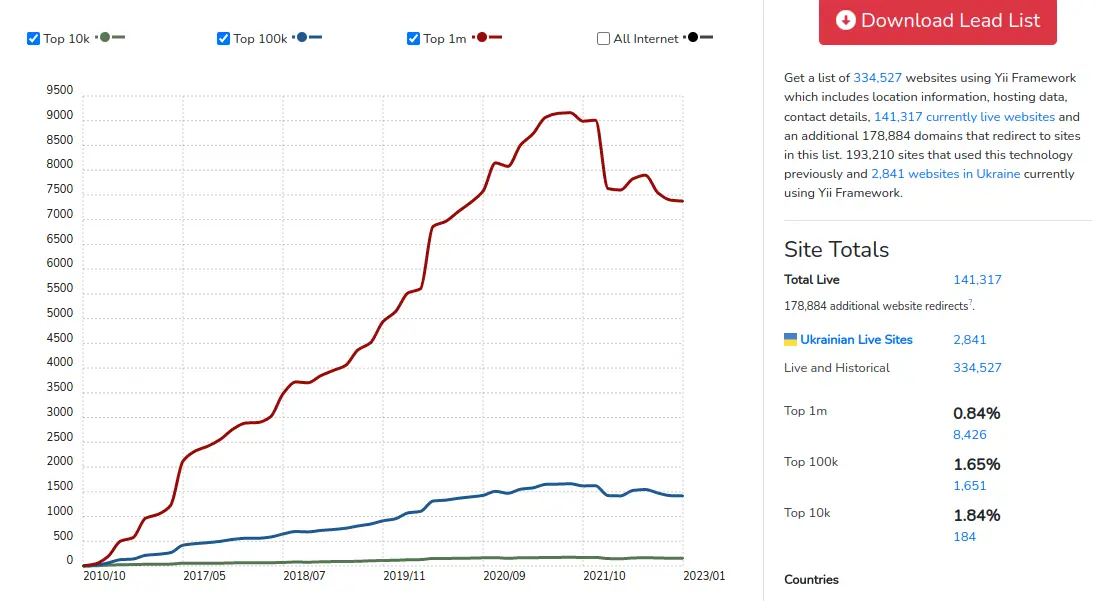
Этот сервис определяет технологии, на которых работает веб-сайт. BuiltWith помогает найти информацию о системе управления, хостинге, языке интерфейса, типе базы данных, фреймворках, виджетах, совместимости с мобильными устройствами и т.д. Он предлагает множество аналитической информации: в том числе рейтинги популярности технологических решений в определенном регионе.

Сервис платный, но базовые данные выдает бесплатно. После регистрации вы получите доступ к 10 свободным полноценным проверкам без оплаты. Для работы с BuiltWith нужно ввести URL-адрес сайта.
Этот инструмент дает возможность узнать CMS и подробно проанализировать каждую технологию, связанную с сайтом, включая историю, особенности, функциональность.

Wappalyzer
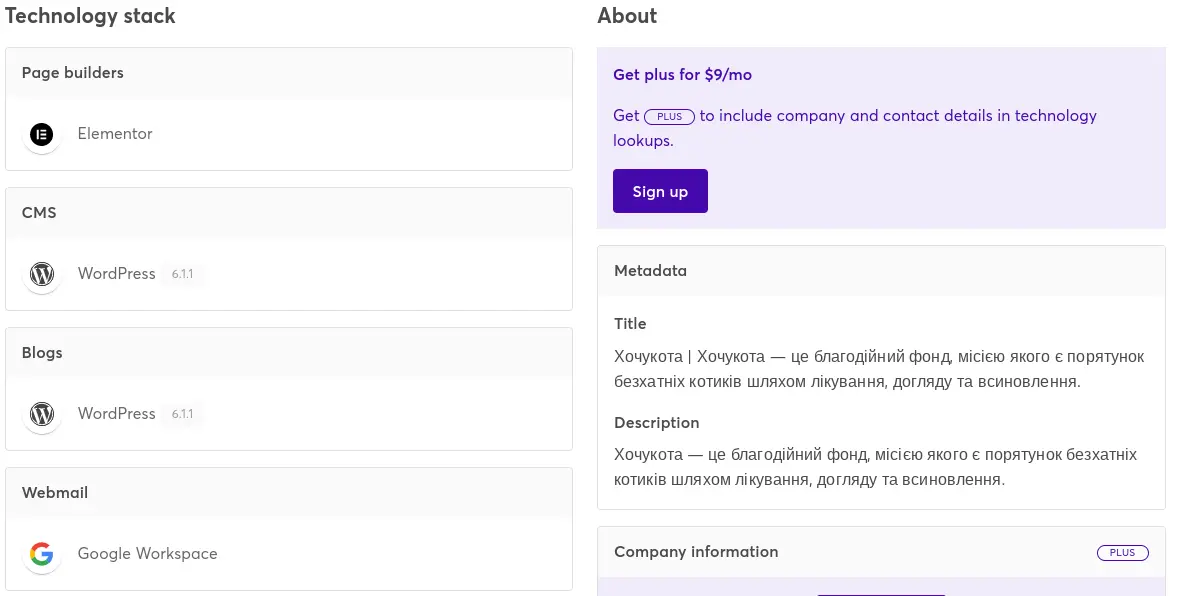
Под этим названием работают расширения для браузера и онлайн-сервис, позволяющие проверить CMS и определить технологии, используемые для работы вебсайта. Это фреймворки, библиотеки JavaScript, веб-серверы и т.д.
Сервис требует обязательной регистрации. После этого можно выбрать тарифный план с 50 бесплатными проверками.
Чтобы начать работу с Wappalyzer, достаточно ввести в поле на главной странице URL сайта, который нужно проверить.

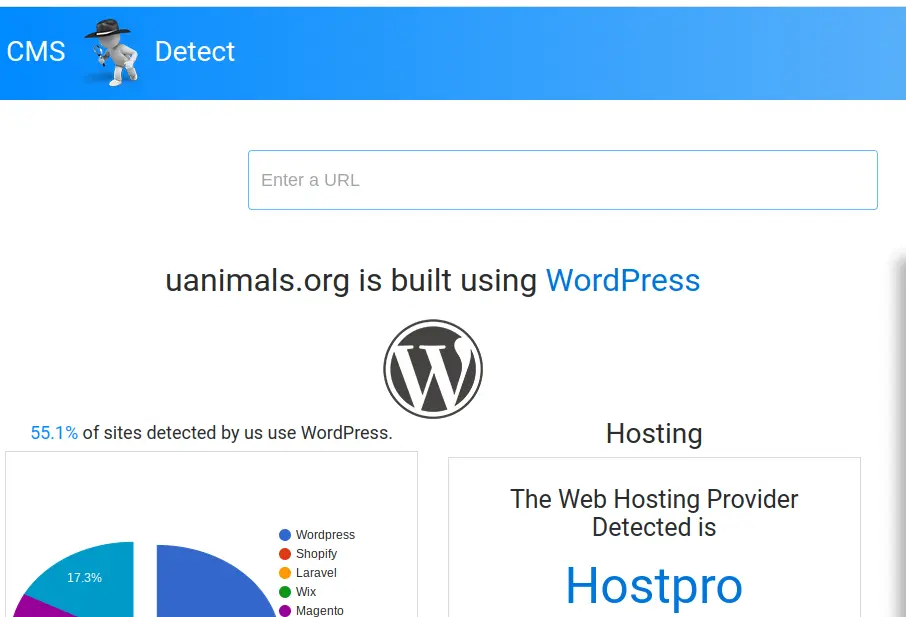
CMS Detector
Этот инструмент работает путем анализа HTML-кода сайта и нахождения признаков, характерных для различных CMS. Он доступен бесплатно и без регистрации, но с демонстрацией рекламы во время каждой проверки.
Для работы с CMS Detector вам необходимо ввести домен сайта в соответствующее поле. В результатах выдачи, кроме информации, на чем сделан сайт и отдельных статистических данных, не будет ничего полезного.

Сервис умеет определять многие популярные CMS: WordPress, Joomla, Drupal, Magento и т.д.
Как узнать CMS сайта с помощью расширений браузера
Есть несколько распространенных браузерных инструментов, которые могут помочь проверить CMS сайта. Некоторые являются дополнительными продуктами вышеупомянутых онлайн-сервисов:
-
Wappalyzer: помогает определить технологии, на которых работает сайт, включая CMS, фреймворки, язык программирования и прочее. Расширение доступно для браузеров Google Chrome, Mozilla Firefox, Opera и других.
-
CMS Detector: это расширение, которое определяет платформу сайта, анализируя HTML-код. Доступно для браузеров Google Chrome и Mozilla Firefox.
-
BuiltWith Technology Profiler: анализирует техническую составляющую сайта. Работает в Google Chrome, Mozilla Firefox и Microsoft Edge.
-
WhatRuns: позволяет узнать CMS сайта и другие технические данные. Для Google Chrome, Mozilla Firefox и Microsoft Edge.
Важно отметить, что эти браузерные расширения не являются абсолютно точными. Ошибки не исключены, поэтому для анализа лучше использовать несколько разных инструментов.
Определение CMS сайта через HTML-код
Самый быстрый способ проверить, на чем написан сайт — проанализировать данные в тегах HTML. Если не найдено ни одного из этих тегов на странице, то веб-ресурс, скорее всего, создавали без CMS.
Для проверки:
-
Откройте любую страницу сайта в браузере и проверьте источник (например, в Chrome это делают, открыв контекстное меню и выбрав «Просмотр источника» или нажав Ctrl+U).

-
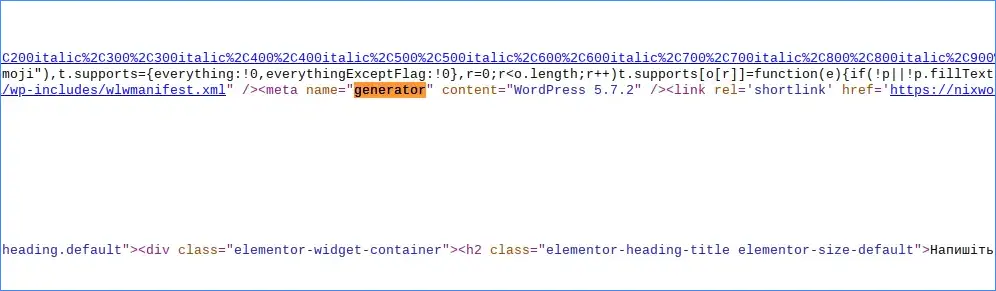
Найдите тег meta с атрибутом "generator" или "cms". Например: < meta name="generator" content="WordPress" / > или < meta name="cms" content="Drupal" / >. Если такой тег есть на странице, то это значит, что ресурс построен на соответствующей CMS.

Информация и ссылки в футере сайта
Проверьте наличие логотипа CMS в футере: многие системы управления настроены так, чтобы автоматически публиковать контакты или лого в подвале каждого разработанного сайта. Особенно это касается известных CMS.
Дополнительно нужно проверить ссылку на CMS в футере: некоторые системы автоматически публикуют URL на свой сайт. Она может быть скрыта от пользователей. Поэтому следует рассмотреть HTML-код страницы и найти соответствующие отсылки на CMS.
Читайте также: Что такое трафик сайта, как его узнать и зачем контролировать
Страница входа в админпанель
Большинство CMS имеют уникальные URL страниц входа в админпанель: например /wp-admin для WordPress или /administrator для Joomla, /admin для OpenCart, /user/ для Drupal. Конечно, проверку нужно делать вручную, что некомфортно. Поэтому такой способ можно попробовать как дополнительный: например, если онлайн-сервис указал, что CMS сайта — WordPress, достаточно указать в адресной строке {адрес сайта/wp-admin} и убедиться, что это так или нет.
Дополнительно проверьте HTML код: некоторые системы применяют уникальные метки HTML для своих форм авторизации в админпанели. Так, форма входа в WordPress имеет класс "wp-login-form", а форма входа в Joomla имеет идентификатор "form-login".
Структура ссылок
Обычно этот подход актуален для определения платформ, генерирующих ссылки по определенной схеме. К примеру, WordPress создает URL со структурой "example.com/post-title/", где "post-title" — это заглавие поста. Joomla же имеет структуру "example.com/index.php?option=com_content&view=article&id=123", где "123" — это идентификатор статьи. Но способ не всегда эффективен, ведь при разработке веб-сайта можно настроить другое отображение ссылок.
Читайте также: Как найти битые ссылки и что такое битые ссылки сайта
Заголовки HTTP
Стоит использовать инструменты командной строки, такие как curl или wget для получения заголовков HTTP от сервера и анализа их на наличие данных о CMS.
Например, с помощью команды curl можно выполнить запрос на вебсайт и получить HTTP-заголовки:
curl -I example.com
В ответе будут указаны различные заголовки HTTP, в частности название X-Powered-By с данными о CMS.
Следует заметить, что не все платформы устанавливают заголовки HTTP, поэтому этот принцип проверки не очень надежный.
Другие способы определить CMS сайта
Определить, на каком движке сделан сайт, можно также с помощью:
-
метатегов. Некоторые CMS имеют особые метатеги в своем коде. К примеру, generator для WordPress содержит версию CMS, а generator для Joomla содержит информацию о теме дизайна;
-
имен файлов. Например, если у сайта есть файлы типа "wp-login.php" или "wp-config.php", это может указывать на WordPress;
-
CSS-файлов. CMS используют уникальные классы и идентификаторы CSS для элементов. К примеру, WordPress применяет класс "wp-content" для контентных блоков;
-
файла robots.rxt. Введите имя_сайта/robots.txt в браузере, откройте файл и проанализируйте названия внутренних папок. Зачастую в них указывают CMS.
Узнать CMS сайта можно с помощью различных методов, и лучше попробовать несколько из них, чтобы получить наиболее точный результат. Это может быть полезно для разработчиков, тестировщиков и маркетологов. К примеру, понимание, на какой платформе построен ресурс, поможет при анализе конкурентов и отслеживании тенденций вебразработки.