-
Как открыть готовый код сайта html в блокноте для редактирования
-
Что такое инструмент для разработчиков в браузере и как его открыть
Зачем делать сайт на HTML
Когда возникает необходимость создать свой сайт, начинающие вебмастера обычно выбирают между несколькими вариантами, где не нужно работать с кодом. Это может быть одна из множества CMS или онлайн-конструкторы. Редко кто готов браться за рукописный сайт на html, ведь это сложнее.
Но на самом деле есть один способ справиться с этой задачей, имея хотя бы приблизительное представление о том, как работает язык разметки — скачать готовый html код сайта и немного его отредактировать под свои задачи. Работая с шаблоном, вы получаете готовый каркас, оформленные стили (шрифты, цвета, расстановка элементов), работающие сценарии JS (кнопки, меню, формы обратной связи). При этом нужно только заменить контент — вставить свои изображения и тексты.
Для этого потребуется немного внимательности и знаний, но адаптация готового шаблона вполне доступна новичкам. Такой опыт будет полезен тем, кто интересуется версткой, а также для создания своего собственного сайта простейшего формата — лендинг-пейдж или визитки. Статический html более выгоден для небольших сайтов, чем разработка на CMS, ведь системы управления контентом весят гораздо больше. Пользоваться движком с большим объемом php-кода и набором различных модулей для лендинга — не совсем рентабельно. Html-сайт требует очень мало ресурсов на хостинге, поэтому если стоит задача создания сайта всего на одну страницу — это самый лучший вариант.
Читайте также: ТОП-3 CMS для создания интернет-магазина
Итак, начинаем работать. Сначала нужно найти хороший шаблон (платный или бесплатный) и скачать на свой компьютер в виде zip-папки.
Для его адаптации можно использовать два варианта:
-
Редактировать на компьютере и затем залить готовый сайт на хостинг.
-
Залить сайт на хостинг и редактировать в файловом менеджере.
Мы пойдем первым путём, чтобы потенциальные пользователи не увидели недоработанный сайт.
Как открыть готовый код сайта html в блокноте для редактирования
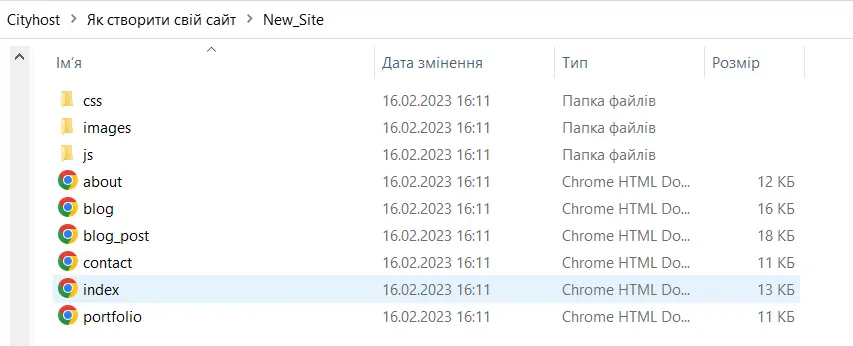
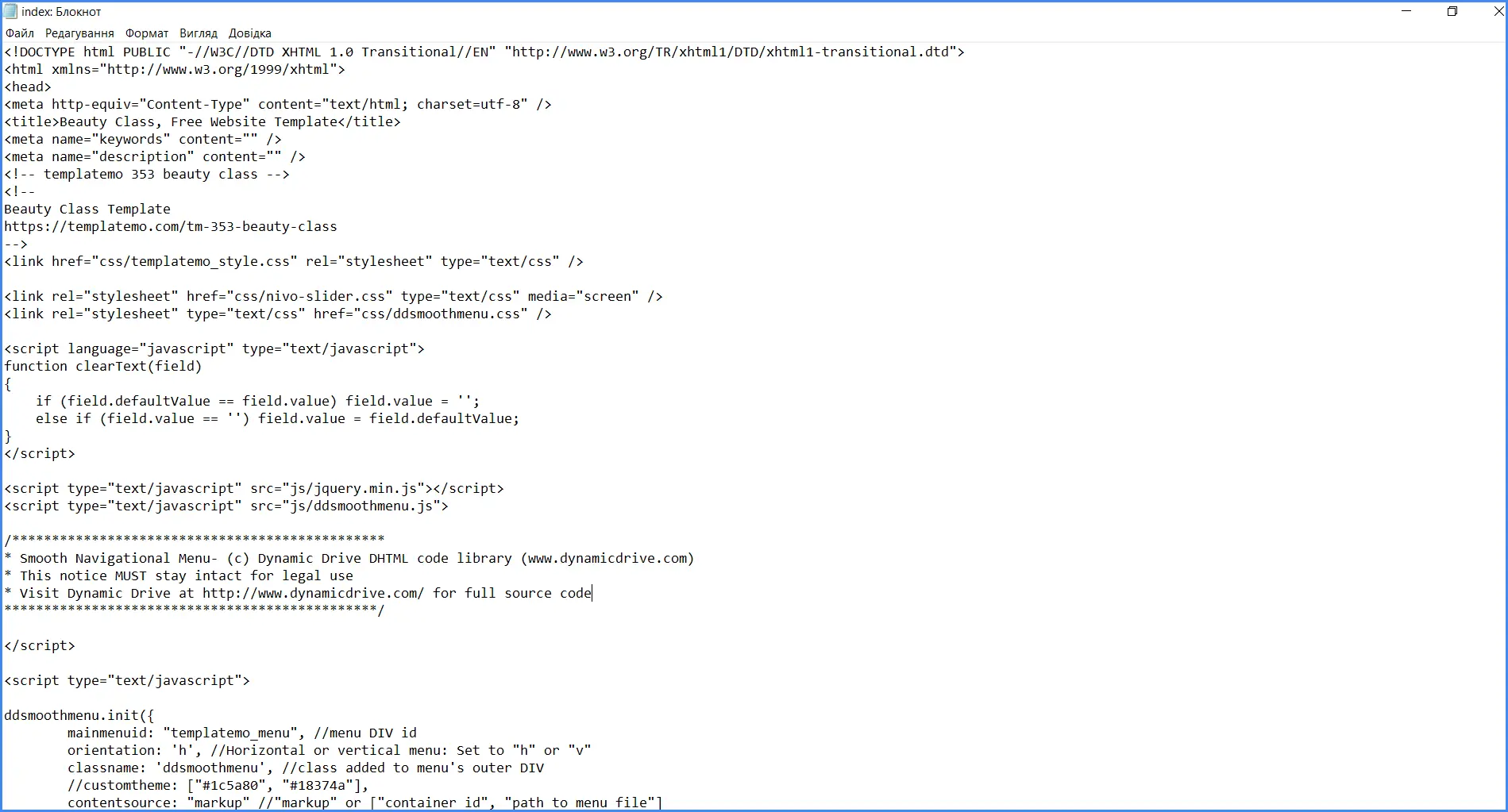
Распакуйте архив у себя на компьютере и зайдите в папку. Вы увидите примерно такую картину — директории с JS и CSS-кодом, картинками (images) и основные страницы. Среди них нужно выбрать index.html — это страница, с которой начинается запуск сайта. В случае с одностраничным сайтом это будет единственный файл формата HTML. В нашем примере у сайта есть несколько разделов, поэтому и файлов больше.

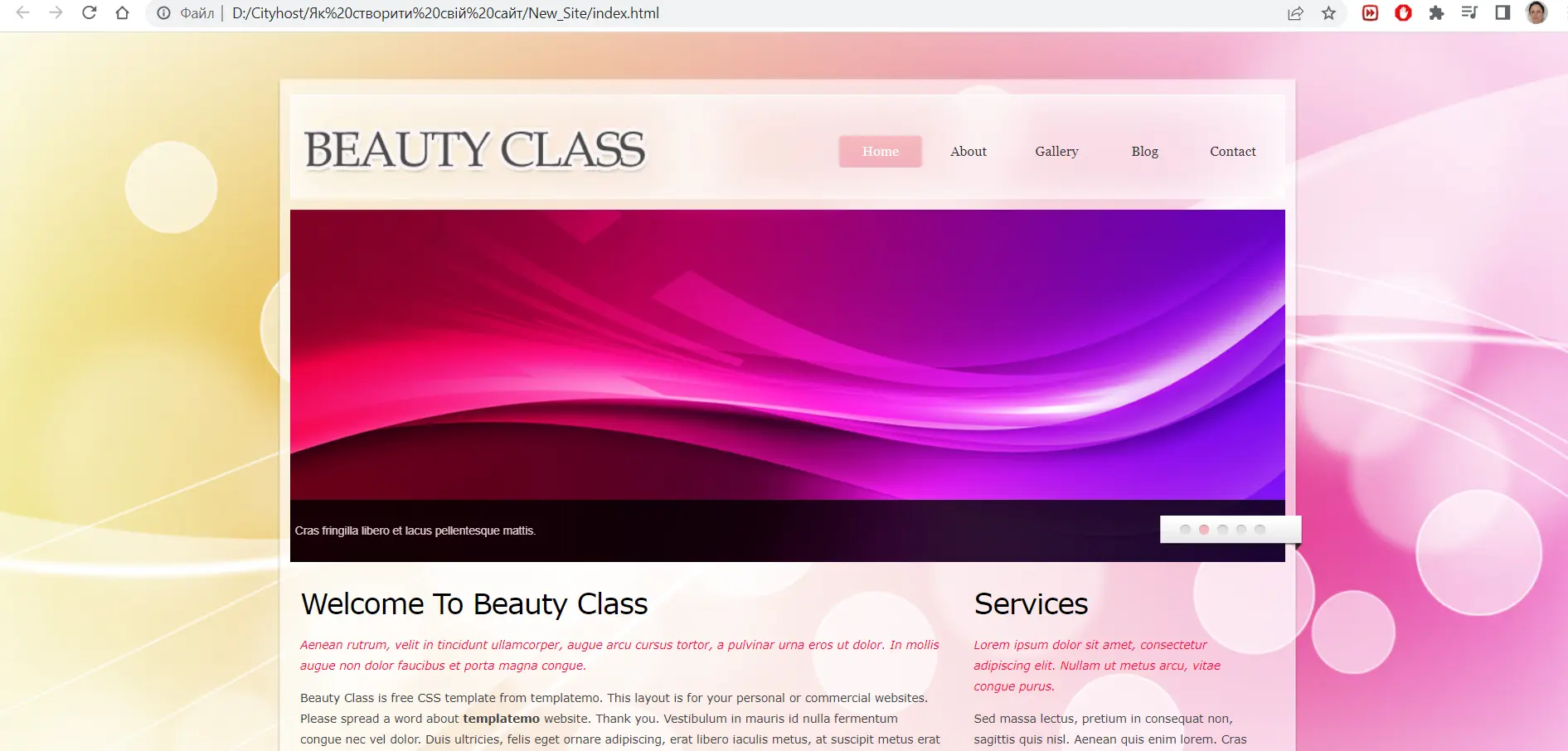
Система уже подтянула к html-файлам Google Chrome, и они будут автоматически открываться в этом браузере. Можно сразу посмотреть, как будет выглядеть основная страница шаблона в сети (пока ее видите только вы).

Чтобы редактировать страницу, мы откроем ее с помощью правой кнопки мышки в другой программе. Если вы начинающий разработчик, вероятно, у вас уже есть специальный софт вроде Subline или Visual Studio Code. Но этот гайд делается для непрофессионалов, потому представим, что у вас такой программы нет. Html-код сайта прекрасно редактируется в стандартном блокноте или WordPad, поэтому откроем его через блокнот.
Не забудьте выбрать опцию Формат => Перенос по словам, чтобы видеть весь код в одном окне. Вот такой вид вы примерно получите.

Основные теги html
Чтобы заменить элементы, нужно сначала найти их в коде. Для этого следует знать основные теги, в которых содержится контент разных типов:
-
div — универсальный контейнер для группировки блоков контента;
-
H1, H2, H3… H6 — заголовки;
-
li — элемент списка;
-
p — текстовый абзац;
-
a href — ссылка;
-
img — изображение.
В общем тегов гораздо больше, но этого пока достаточно. Также нужно понимать, где начинается и заканчивается содержимое тега.
Открывающий тег имеет вид < p >, закрывающий похож на него, но со слешем < /p >. То есть текстовый абзац должен содержаться между ними.

«Lorem ipsum» и все, что следует после него на латыни, означает на «программистском» языке «любой текст» или просто «бла-бла-бла». Его ставят, когда нужно посмотреть, как будет выглядеть текстовый блок, но контента еще нет.
Читайте также: Учиться программировать самостоятельно или идти на курсы разработчиков — что выбрать?
Замена текстовых блоков в шаблоне
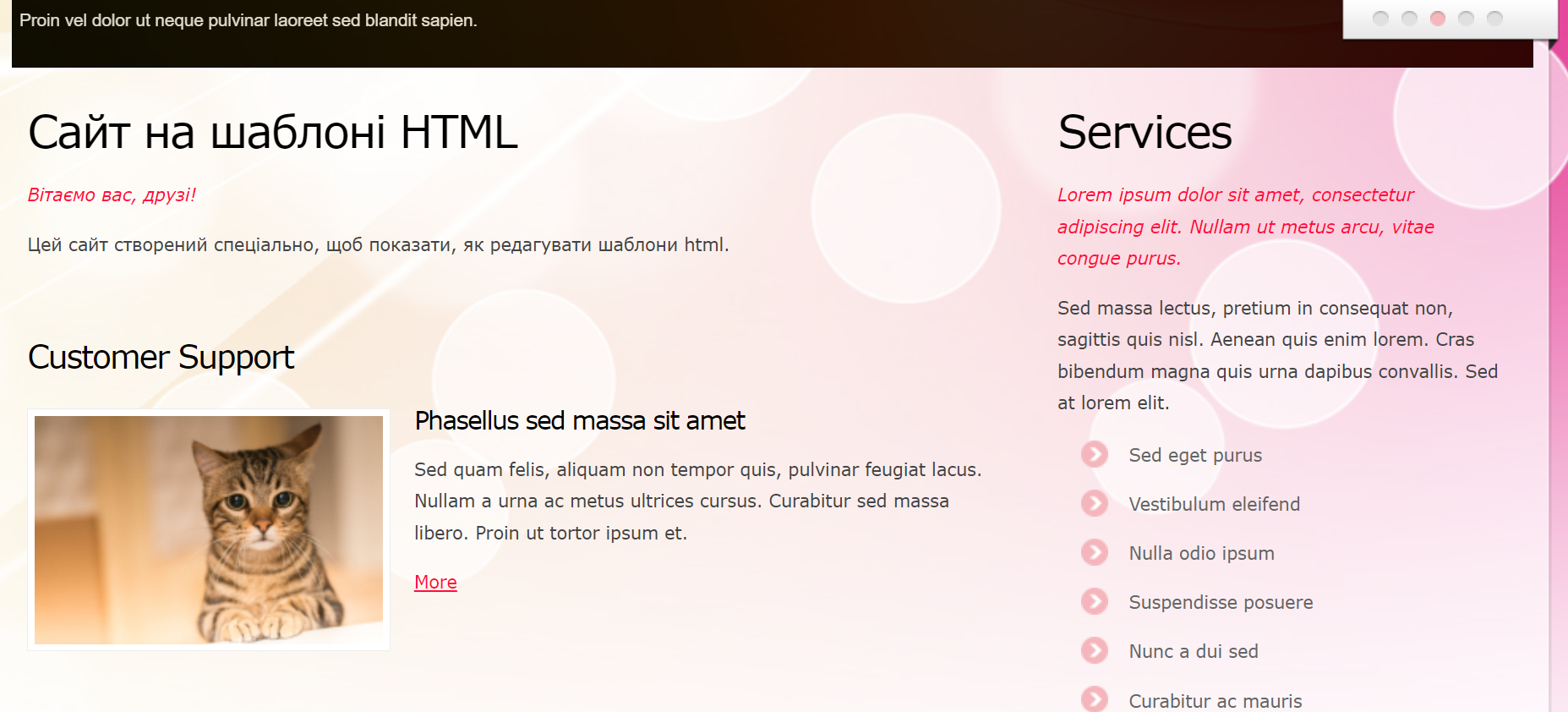
Давайте попробуем заменить заголовок и главный текст на странице.
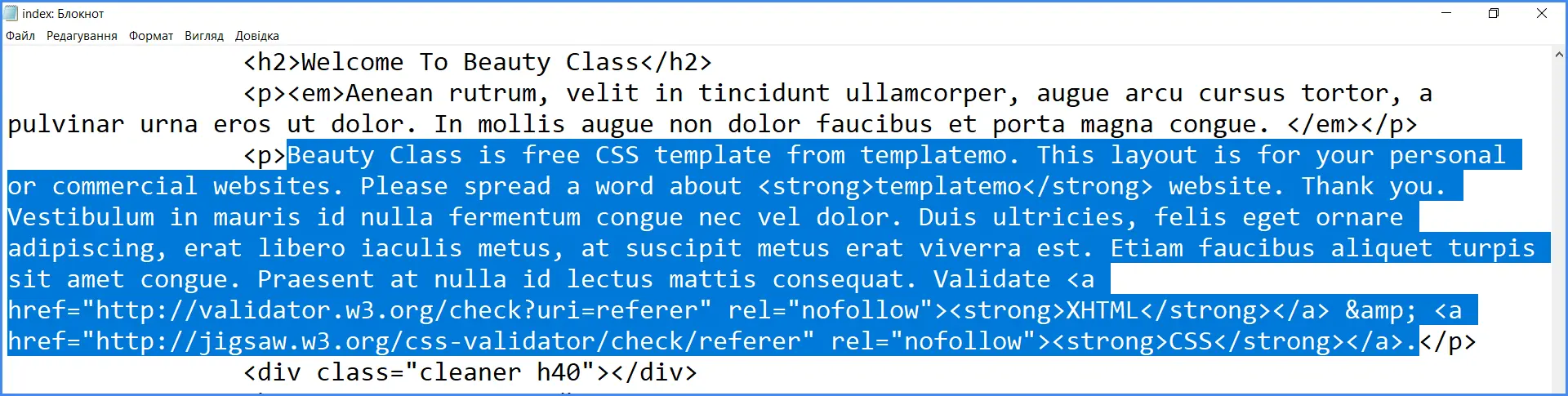
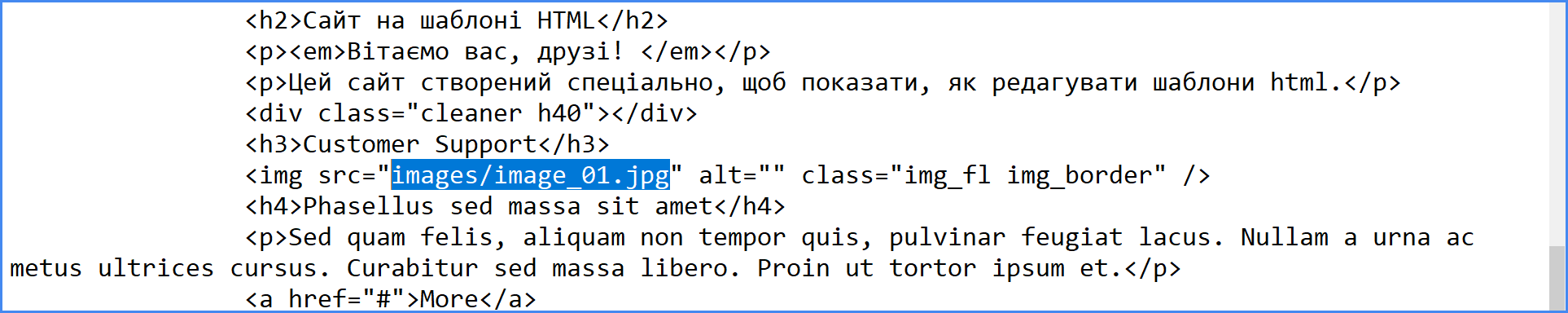
Заголовок «Welcome To Beauty Class» легко найти по тегу < h2 > (большой заголовок второго порядка). А основной текст выделен голубым, чтобы вы увидели, где он начинается и заканчивается.

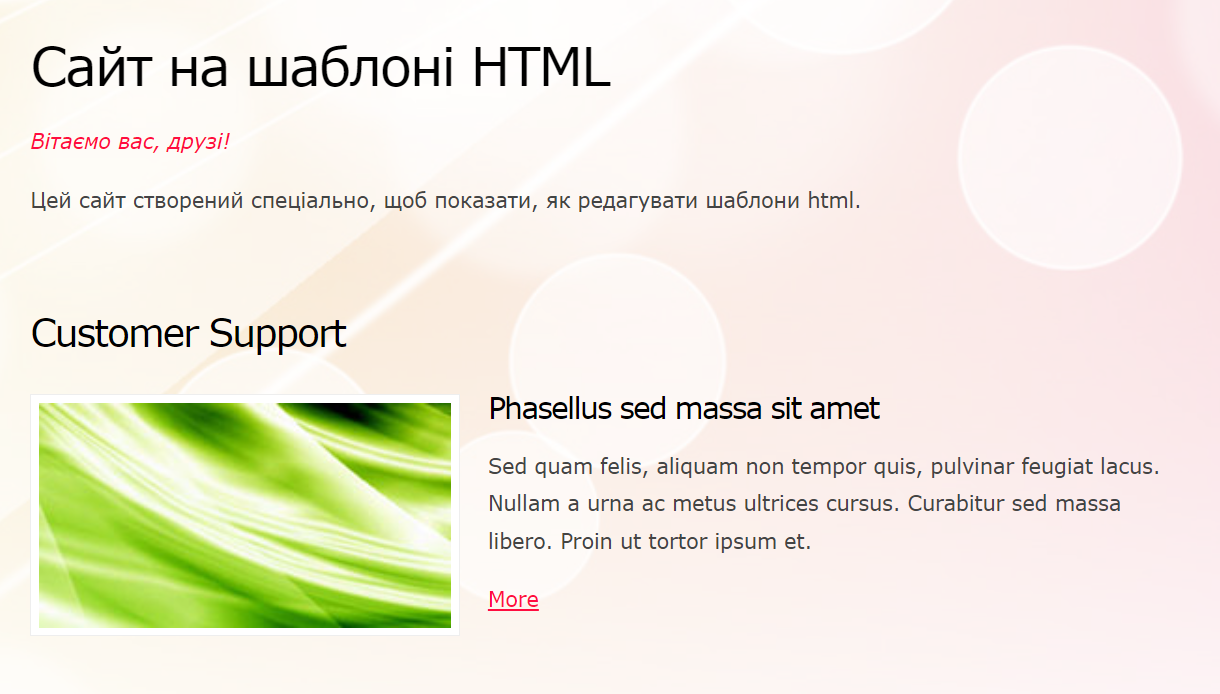
Вместо текста вставляете свой, нажимаете в блокноте Файл => Сохранить и обновляете браузер, чтобы проверить результат. Как видите, у нас поменялся текст.

Что такое инструмент для разработчиков в браузере и как его открыть
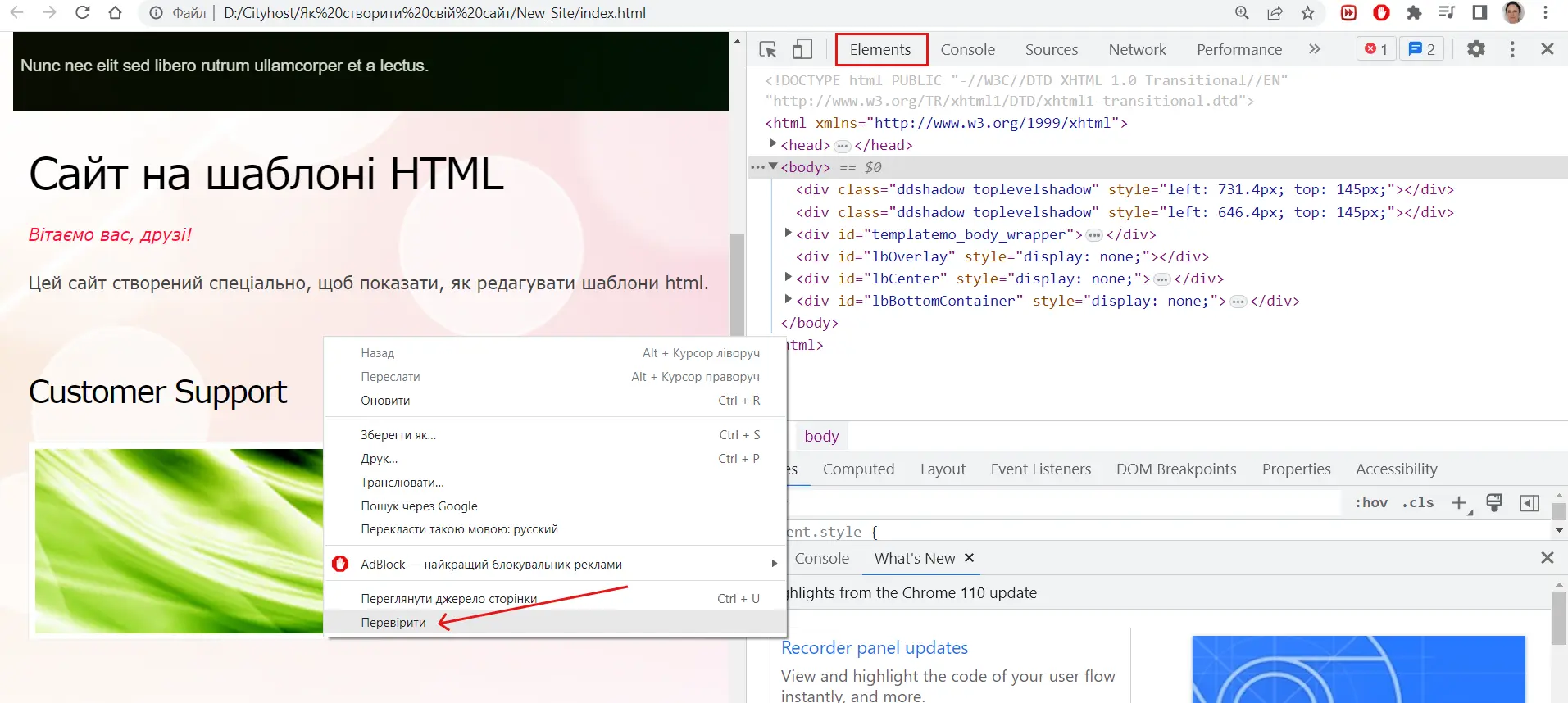
Если вы не понимаете, в каком теге находится элемент или как он называется, воспользуйтесь инструментами для разработчика в браузере.
Как открыть в Chrome инструменты разработчика:
-
Кликнуть правой кнопкой мышки на элемент и выбрать из списка «Проверить».
-
Нажать клавишу F12 на клавиатуре и выбрать пункт Elements.
-
Зайти в Меню браузера в правом верхнем углу => Другие инструменты => Инструменты разработчика.

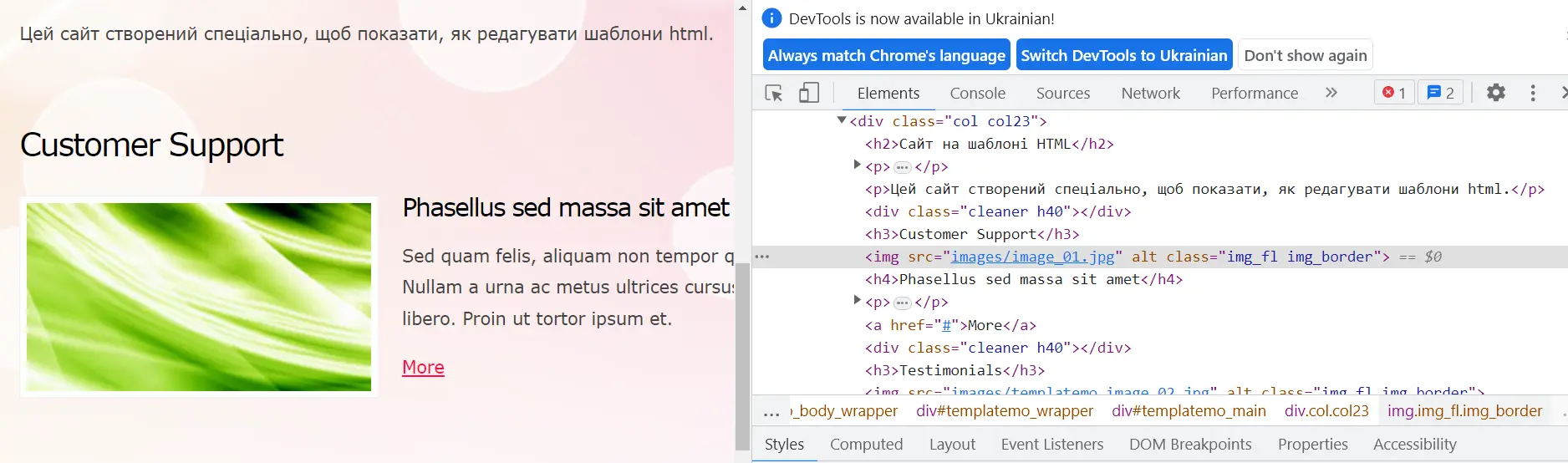
Чтобы просмотреть название и тег элемента, еще раз кликните по нему правой кнопкой мыши и выберите «Проверить».

Например, вот это изображение имеет адрес images/image_01.jpg, где images — название папки, а /image_01.jpg — название файла.
Замена изображений в html коде
Давайте заменим картинку. Это нужно сделать в двух местах — в папке и в коде. Как это вообще работает?
Изображений нет в разметке — они лежат в папке images. В коде прописан путь к ним в виде места, где находится картинка, и ее названия. Когда вы видите фото на сайте, html-код просто показывает вам файл из папки.
Поэтому для замены или добавления изображения необходимо загрузить его в папку images и прописать путь в коде.

Знак «слэш» означает папку, а последнее название в кавычках всегда должно относиться к файлу.
К примеру, если у нас есть папка images, а в ней есть папка banners, внутри которой лежит изображение main-picture.jpg, то путь будет выглядеть так:
«images/banners/main-picture.jpg»
Но учтите, что лучше не делать много вложений.
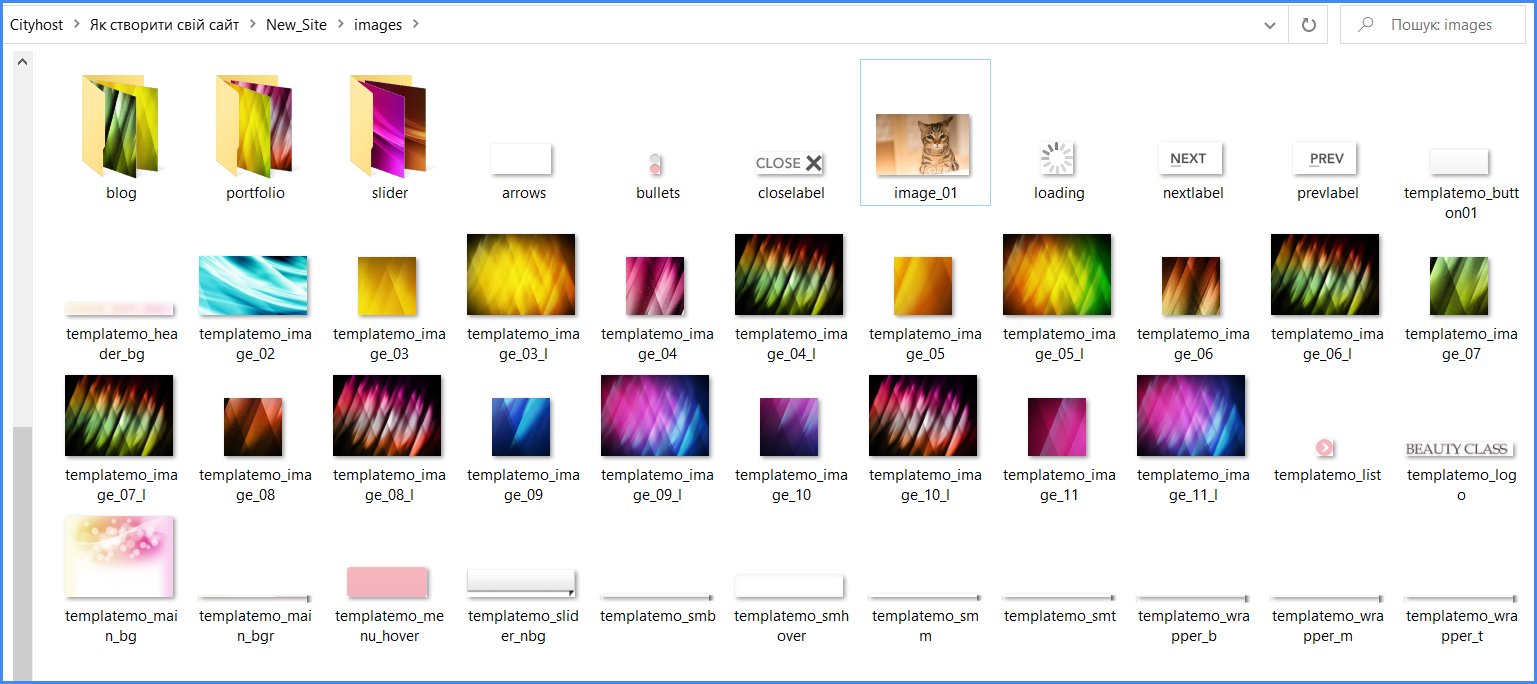
Есть и более простой способ вставить свои фото: если вы загрузите в папку другое изображение с таким же названием, оно автоматически заменится на сайте без лишнего редактирования разметки. Попробуем этот вариант.

Заменяем в папке с изображениями существующую фотографию на другую (у нас это будет фото кота) с таким же названием image_01.jpg. Следите, чтобы расширения тоже были одинаковыми. Если названия одинаковы, но исходная картинка имела расширение .jpg, а вы добавили в формате .webp — изображения не заменятся на сайте.
Если необходимо загрузить картинки в другом формате, то название нужно заново прописать в коде. Но наша фотография заменилась и без редактирования разметки.

Следует заметить, что создатели бесплатных шаблонов не всегда прописывают размер картинок в стилях, поэтому иногда их приходится подгонять вручную. Наша картинка была подогнана под размер всех остальных в графическом редакторе Figma.
Таким образом, вы можете заменить весь контент на свой, получить уникальный сайт и смело им пользоваться. Если разбираетесь в CSS — кастомизируйте дизайн с помощью цветов или шрифтов.
Читайте также: Топ-10 украинских YouTube-каналов об IT
Что нужно знать о работе с кодом html
Предлагаем несколько советов по работе с разметкой, которые могут пригодиться новичкам:
-
Элементы в коде разметки размещаются в том же порядке, что и на странице. То есть, если элемент вверху, то он будет в начале кода, если внизу — то в конце.
-
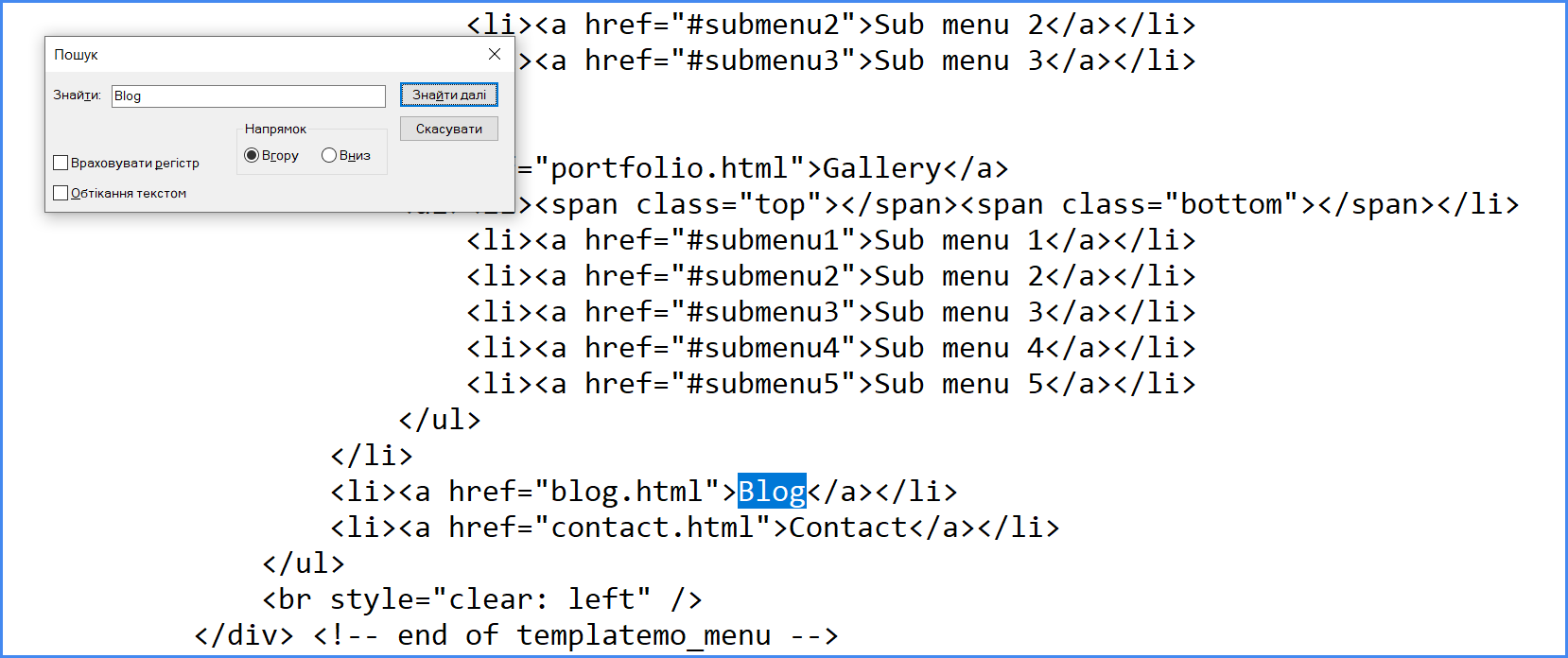
Элемент в коде можно найти и по его тексту. Например, нужно найти кнопку с надписью «Blog», расположенную в верхнем меню. Нажмите в блокноте CTRL+F и введите слово «Blog», и вы увидите его в коде.

-
Для кода важен каждый знак. Если вы что-то «поломали», это может означать, что был удален или неправильно добавлен какой-то символ — кавычки, точка или даже пробел, который тоже имеет значение.
-
Постарайтесь не редактировать и не удалять другие части кода, если вы не понимаете, что это. В нем много взаимосвязей с JS с CSS файлами, и удалив какую-то ссылку, вы рискуете остаться без стилей или интерактивных элементов.
-
У верстальщиков есть неписаные правила — называть файлы в коде английскими словами, прямолинейно обозначающими сам вид контента, а не его содержание. То есть изображение чаще называют image или picture, а видео будет так и называться: video_1. Это очень упрощает работу с разметкой и помогает посторонним верстальщикам быстро понять, что написано в коде.
Загрузка готового сайта на хостинг
Наш сайт готов и пора его вывести на домен и хостинг. Мы покажем вам, как это делать в панели Cityhost.ua, но принцип схож и для других провайдеров. Не будем описывать процесс покупки услуг, а иметь в виду, что вы уже купили хостинг и привязали к нему зарегистрированный домен.
Для начала нужно попасть внутрь сайта, что можно сделать с помощью FTP. Но мы не будем работать с тяжелыми файлами, поэтому для этой задачи вполне достаточно файлового менеджера.
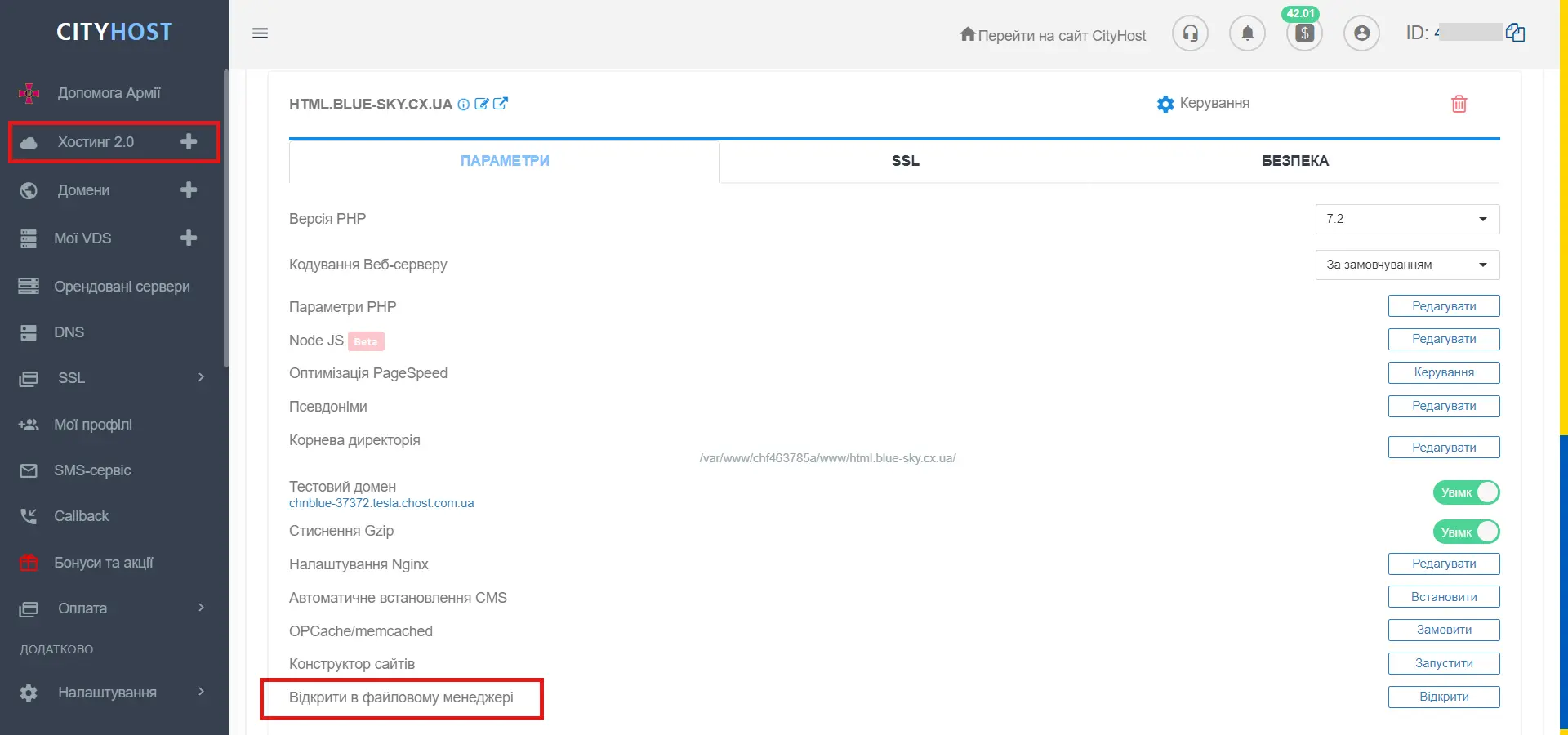
Зайдите в свой аккаунт на сайте Cityhost и откройте вкладку Хостинг 2.0 => Управление => Открыть в файловом менеджере.

Сейчас на сайте пусто, но на новом хостинге обычно стоит «баннер-заглушка» в виде php-файла – ее можно удалить.
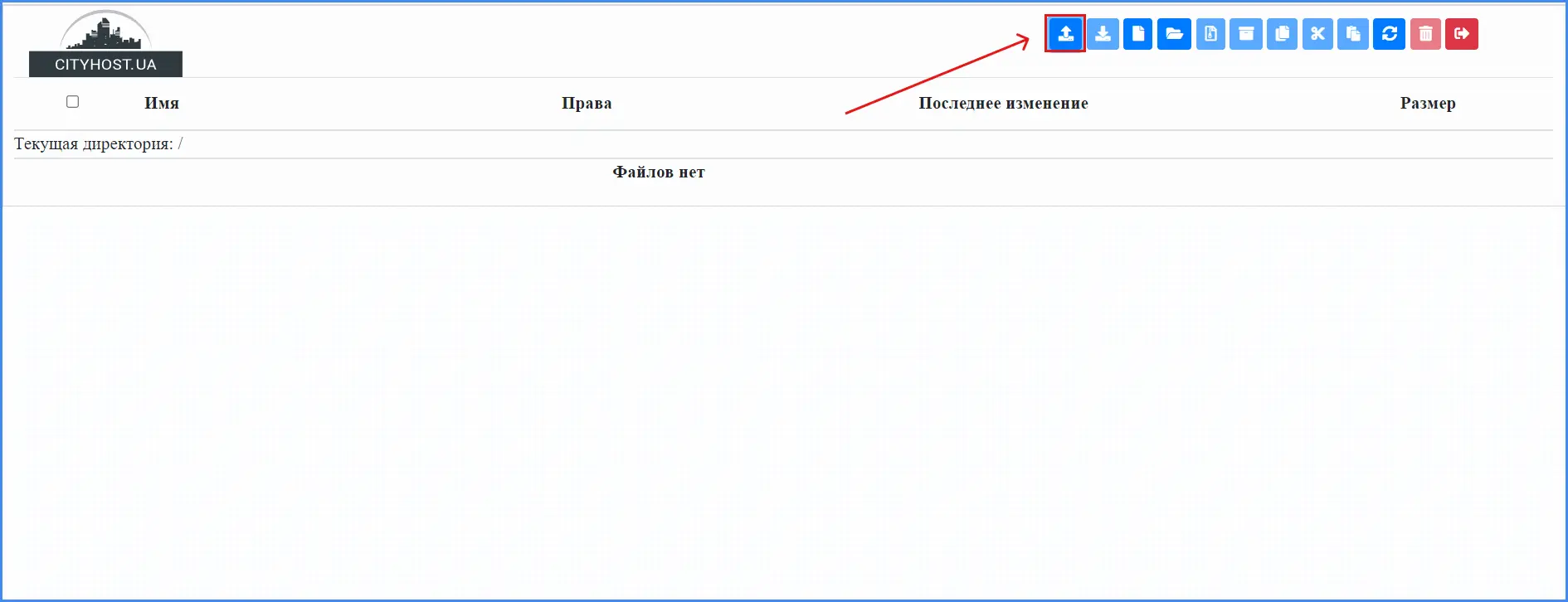
Заархивируйте свой сайт в zip-папку и загрузите его на хостинг через кнопку «Загрузить файл».

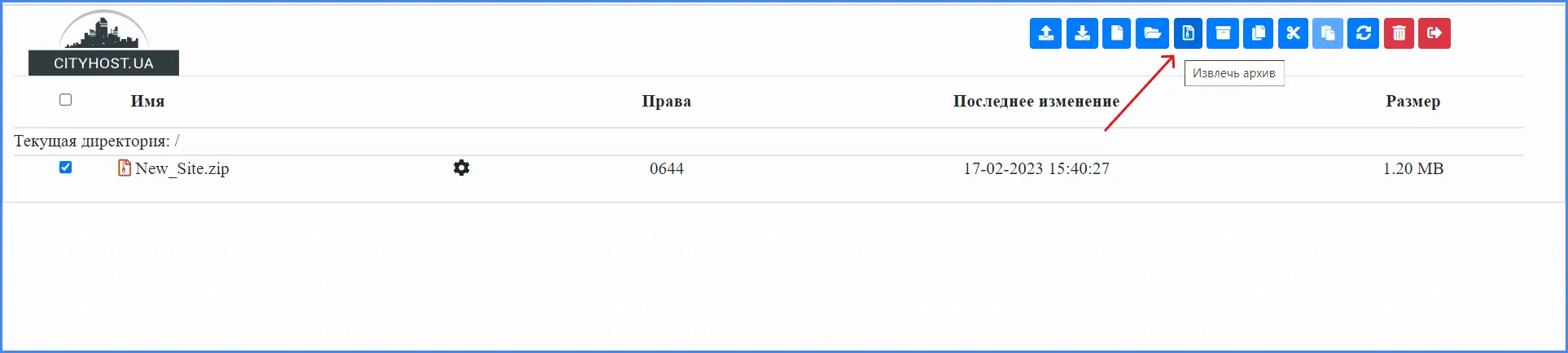
Далее нужно распаковать папку с помощью кнопки «Извлечь архив». После распаковки архив лучше сразу удалить. 
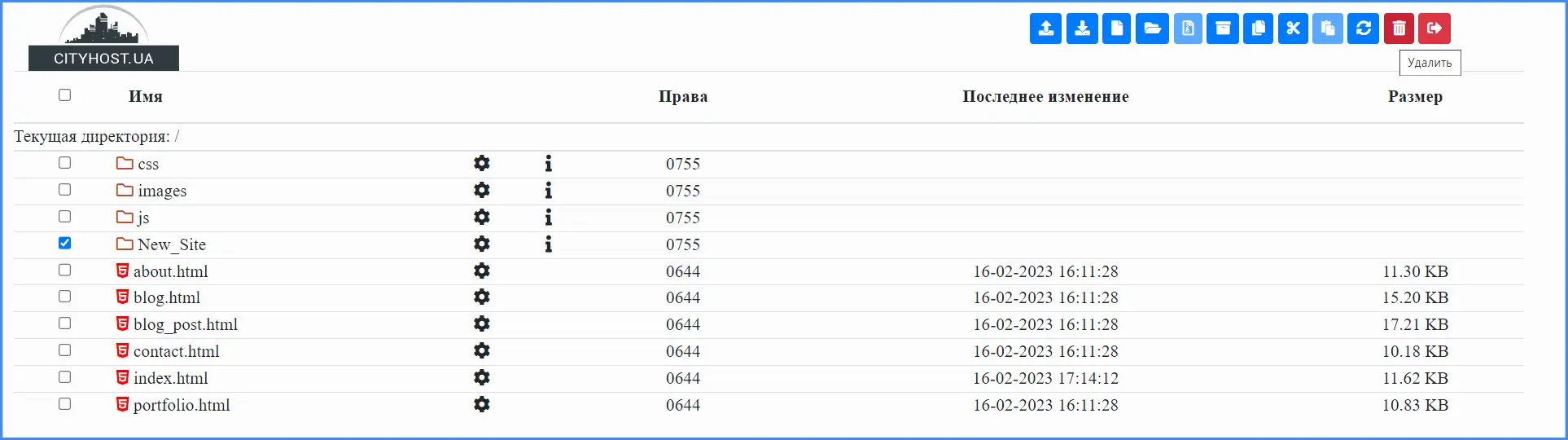
Следующим шагом извлеките все файлы из папки в корневую директорию с помощью процедуры Вырезать — Вставить. Файлы, особенно index.html, должны находиться на первом уровне, иначе пользователи не увидят их на домене. После этого удалите основную папку, она уже пуста.

Вот и все. Сайт уже опубликован в интернете — теперь можно ввести свой домен в поисковую строку браузера и просмотреть веб-ресурс. Для его редактирования достаточно открыть нужный файл на хостинге и править прямо там, нет никакой необходимости каждый раз перезаливать сайт.