
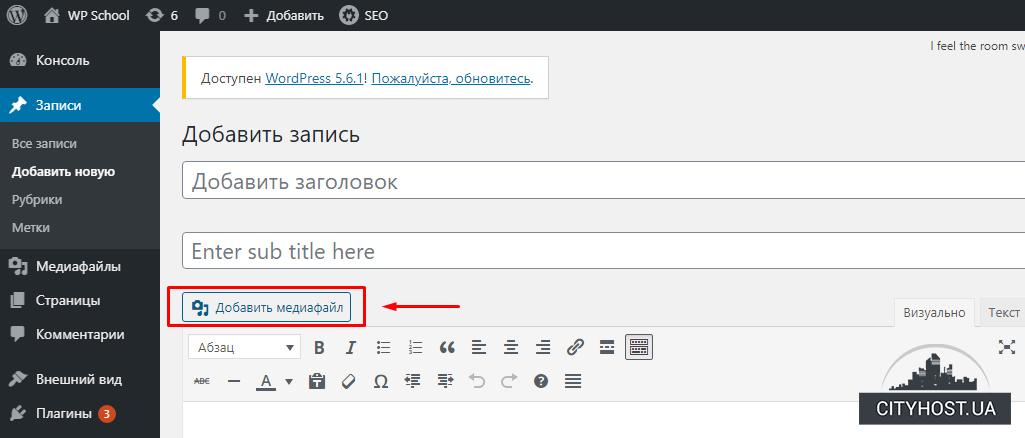
Работать с графическими файлами и мультимедиа на платформе Wordpress легко и просто. Вставить картинку можно буквально за пару кликов, нажав кнопку «Добавить медиафайл». А вот с тем, как сделать галерею в Wordpress, уже возникают трудности. Причем у многих пользователей.
Возможность создания галереи уже предусмотрена в функционале Вордпресс. Также в этом помогают различные плагины. Рассмотрим оба варианта, а какой использовать – решайте сами.
Создание галереи с помощью встроенного функционала Wordpress
Итак, первый способ, как сделать галерею в Wordpress – воспользоваться соответствующей функцией в самой CMS. Он подходит тем, кто не хочет ставить лишние плагины и нагружать сайт.
Функция создания галереи в Вордпресс находится буквально на виду. Но поскольку многие ее попросту не замечают, приведем пошаговую инструкцию, как это сделать.
Сразу отметим, что галерею можно добавлять для любой страницы или записи. Для этого надо просто зайти в админку, найти нужный документ (или создать новый) и начать его редактирование.
Для создания галереи выполните ряд элементарных действий:
- Поставьте курсор в нужном месте текста (если он есть), где должна отображаться галерея и нажмите кнопку «Добавить медиафайл».

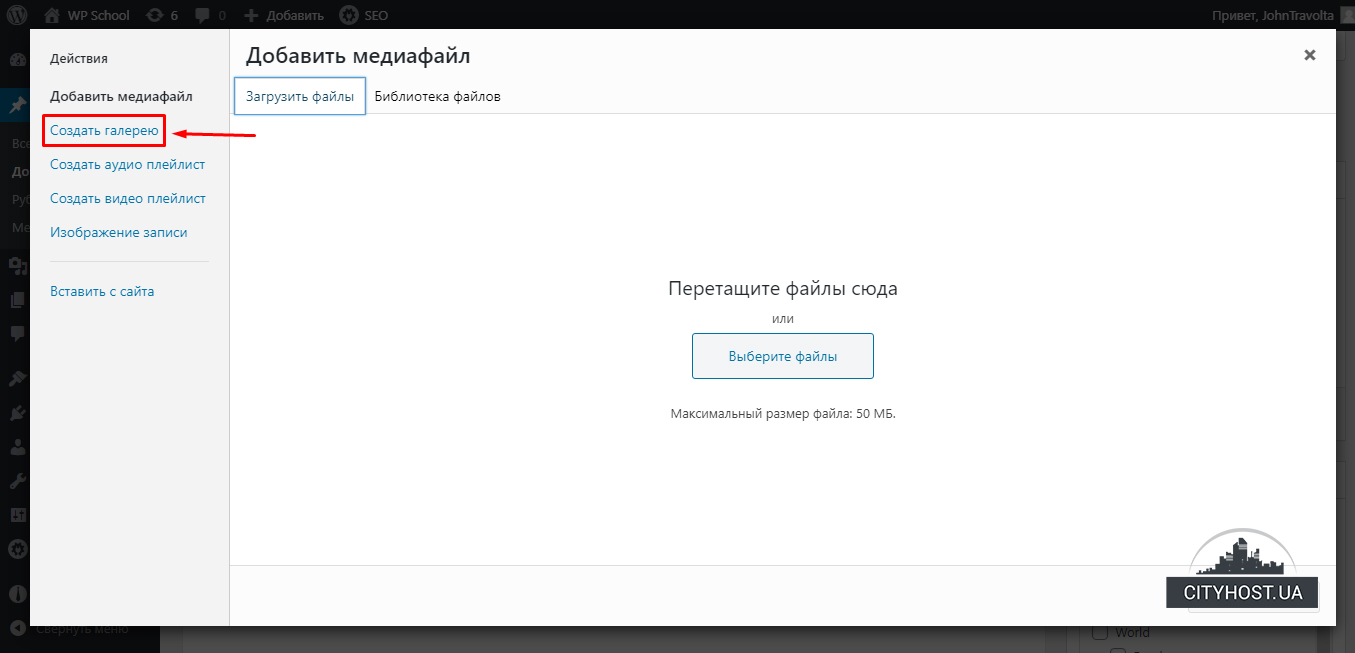
- В появившемся окошке в левой колонке нажмите на строчку «Создать галерею».

- Загрузите необходимые картинки или нажмите кнопку «Выбрать файлы», если изображения уже были залиты ранее.
- Подождите, пока файлы загрузятся, и нажмите кнопку «Создать новую галерею».

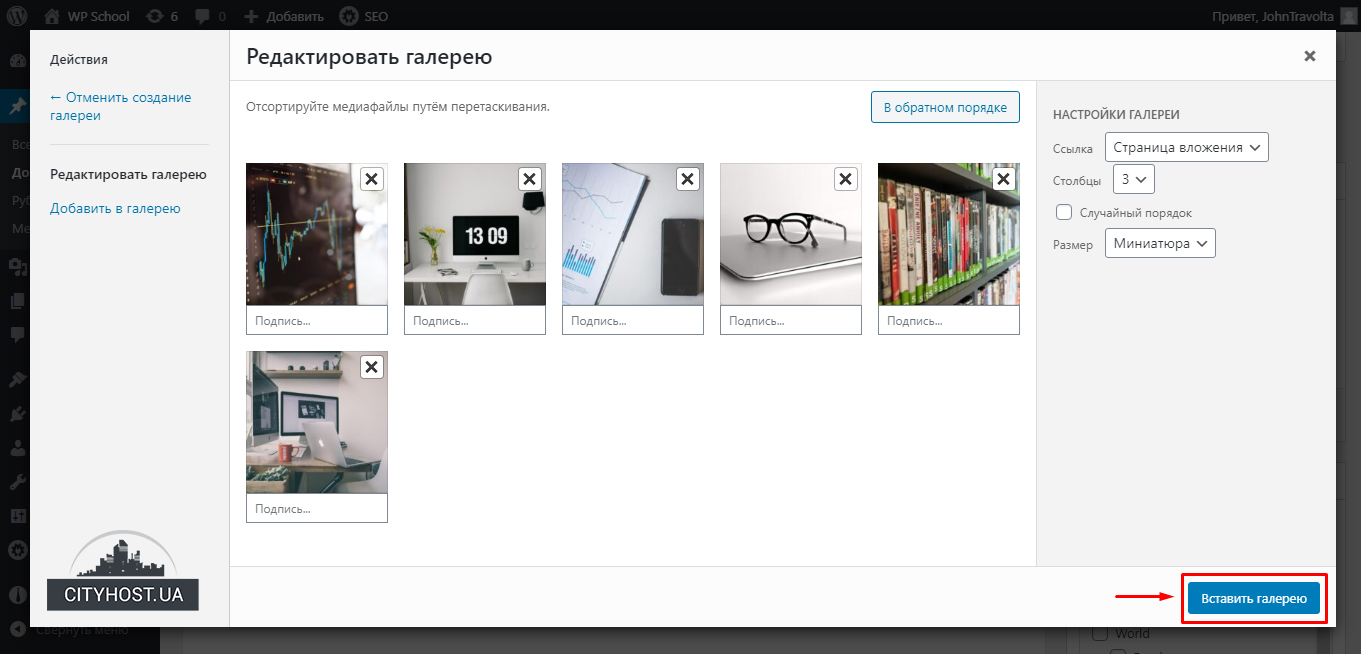
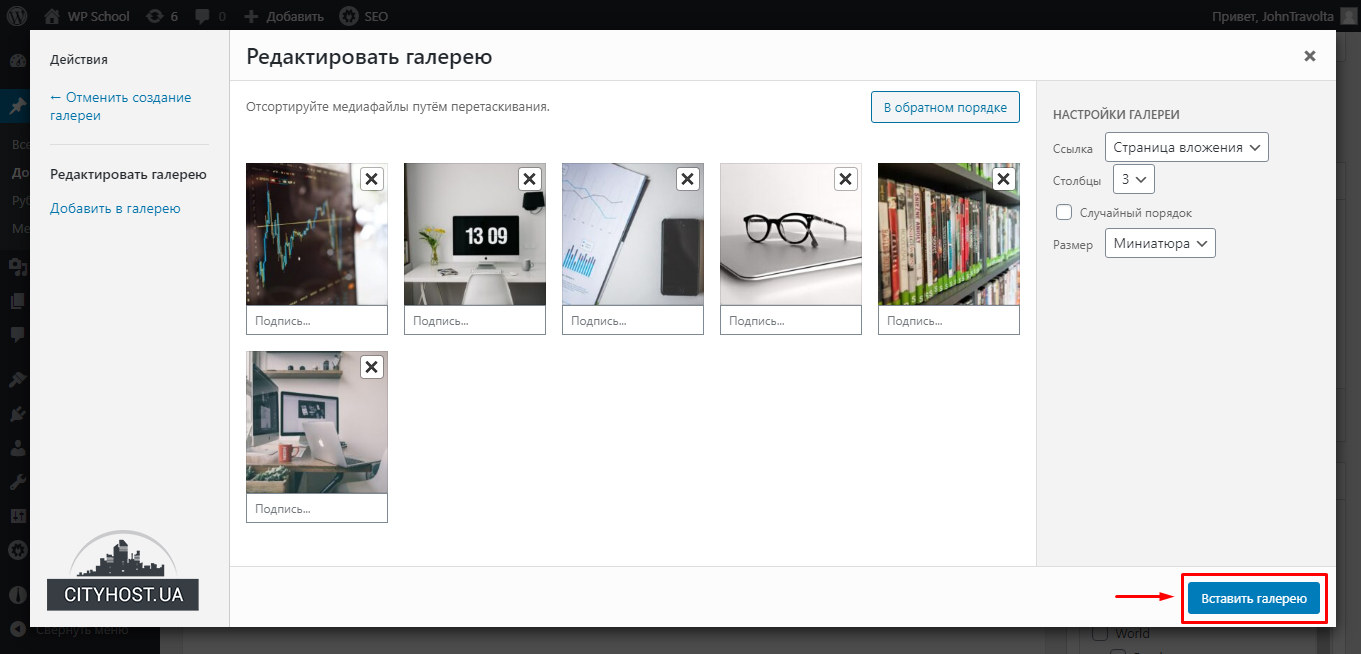
В правой колонке можно выставить оптимальные настройки для галереи:
- Ссылка. Можно оставить как есть или выбрать другой вариант.
- Колонки. Чем меньше размеры миниатюр, тем больше колонок доступно.
- Случайный порядок. При наличии галочки картинки будут отображаться в случайном порядке при каждом обновлении страницы. При ее отсутствии – в указанном вами порядке (на этапе редактирования картинки можно перетаскивать мышкой).
- Размер. Здесь оставляется стандартное значение – «Миниатюра».

Далее нажмите кнопку «Вставить галерею» и обязательно сохраните страницу.
Вот таким простым способом создается галерея. При желании можно добавить Lightbox эффект, чтобы при клике на миниатюру картинки, она открывалась в полном размере. Для этого достаточно поставить подходящий плагин. Например, Simple Lightbox или любой другой.
Создание галереи Wordpress с помощью плагинов
Если по каким-то причинам встроенный функционал Вордпресс не устраивает, можно поставить плагин для работы с картинками. Желательно выбирать тот, который поддерживает Lightbox-эффект (увеличение картинок при клике) и другие нужные функции (добавление рамочек, редактирование изображений на ходу и пр.).
Проблем с тем, как добавить галерею на сайт в Wordpress с помощью плагина, возникнуть не должно.
Да, все они имеют разный интерфейс, но принцип действий везде одинаков:
- указываем оптимальные размеры;
- выставляем нужные параметры, которые поддерживает плагин (прозрачность фона, порядок и время перелистывания изображений и пр.).
Главный плюс плагинов заключается в том, что они создают более красивые и эффектные галерии, чем это можно сделать с помощью встроенного функционала Wordpress. Но их установка нагружает сайт. Чтобы все картинки открывались максимально быстро, нужно заказывать услуги хостинга у проверенной компании.
Что ж, теперь вам будет гораздо проще работать с сайтом на Wordpress: как создать галерею вы уже знаете. С ее помощью можно красиво и оригинально оформлять страницы, предоставляя пользователям максимум полезной информации в наглядном виде.
Читайте также: Как убрать или изменить надпись: «Сайт работает на Wordpress»?