
Скорость загрузки сайта — это важный показатель для SEO-продвижения, поскольку оказывает существенное влияние на поведенческий фактор. Если сайт загружается медленно, то пользователь не будет долго ждать, а просто закроет вкладку и перейдет на сайт конкурентов. Google учитывает такую метрику как количество отказов, поэтому, если посетители уходят с сайта слишком быстро, он будет проседать в позициях.
Но основная причина, почему следует мониторить и улучшать скорость загрузки — это удобство для пользователей. Каждый владелец веб-ресурса хотел бы, чтобы клиенты снова возвращались на сайт, рекомендовали его знакомым и чувствовали себя комфортно.
Сегодня мы вам расскажем об основных метриках загрузки сайта, инструментах, с помощью которых можно их измерить и методы улучшения этих показателей.
Читайте также: «Как хостинг влияет на ранжирование и продвижение сайта»
Основные метрики скорости загрузки сайта
TTFB (Time To First Byte) — промежуток времени от момента отправки запроса на хостинг, на котором размещен сайт, до первого байта полученной ответной информации. Между двумя фазами происходит немало событий — перенаправление, поиск DNS, согласование по TLS и другие. Все эти процессы лаконично называют «обработкой запроса». TTFB — важный для сайта показатель, который должен составлять не более 2-3 секунд.
FCP (First Contentful Paint) – время до того, как пользователь увидит на сайте первый контент; первичный, частичный рендеринг. Эта метрика не учитывает показатель загрузки iframe, подразумевается текст (включая тот, к которому еще не подгрузились шрифты), изображения или элементы canvas (холст, который выглядит как плашка не белого цвета). Оптимальное время — до 1.8 секунды.
LCP (Largest Contentful Paint) — это время, когда большинство контента на видимой части экрана уже доступно для просмотра. Хорошим показателем считается 2.5 секунды. Для расчета LCP метрики используется время рендеринга наибольшего элемента (текстового блока или изображения) с начала загрузки сайта.
FID (First Input Delay) — время от первого взаимодействия пользователя с интерактивными элементами (нажатие кнопки, ввод текста в поле, переход по ссылке) до того момента, когда браузер начинает отвечать на них. Этот процесс должен происходить в течение 1 секунды или менее. Время ожидания ответа также является важной метрикой для репутации сайта, ведь пользователю не нравится, когда он нажимает на кнопку, но ничего не происходит.
TTI (Time To Interactive) — дословно переводится как «время до интерактивности», когда основной контент уже подгрузился и пользователь не только видит интерактивные элементы, но может полностью взаимодействовать с ними.
INP (Interaction to Next Paint) – показатель скорости отклика страницы на действия пользователя, которые происходят уже после полной загрузки сайта. Это промежуток времени, проходящий между кликом по элементу и ответом на него. Оптимальна скорость реакции до 200 миллисекунд.
TTB (Total Blocking Time) — общее время блокировки, которое проходит от начала рендеринга контента (FCP) до интерактивности сайта (TTI). В этот период пользователь уже видит наполнение, но не может нажимать кнопки и другие активные элементы. Хорошим считается показатель в 300 миллисекунд.
CLS (Cumulative Layout Shift) — смещение макета из-за подгрузки более тяжелых элементов. Представим, что пользователь открыл сайт, увидел нужную ссылку и кликнул по ней, но в этот момент выше раскрылся блок (видео или изображение), который долго грузился. Поэтому макет сместился, ссылка «поехала» вниз, пользователь кликнул вместо нее по рекламе, и началась загрузка сайта рекламодателя. Такие скачки макета раздражают, поэтому CLS считается одним из ключевых показателей, который анализируют все основные инструменты измерения скорости. В 2021 году были утверждены новые правила оценки этой метрики, и теперь за основу берется временное окно продолжительностью до 5 секунд, когда происходят смещения с перерывом менее чем в 1 секунду.
Speed Index — демонстрирует скорость отображения контента в процессе загрузки. К примеру, основной контент подгрузился на сайте за 4 секунды. Но в одном случае в течение первых трех секунд пользователь видит только белый экран, а во втором уже на первой секунде начинается рендеринг мельчайших деталей, заголовков, плашек. Вроде в обоих случаях сайт загрузился за одно и то же время, так какая разница, что происходило на экране? Но пользователю лучше видеть хоть какое-то движение на странице, чем просто ждать, созерцая статическое белое поле. Поэтому, даже если в процессе появляются не слишком информативные блоки, они дают понять, что сайт грузится. Это оказывает положительное влияние на пользовательский опыт.
Core Web Vitals — это три основных метрики, которые Google выделяет как наиболее важные. К ним относится рендеринг большей части контента, время первой интерактивности и совокупное смещение контента (LCP, FID, CLS).
Как проверить скорость загрузки сайта
Для анализа основных показателей загрузки используется ряд инструментов, большинство из которых бесплатны. Они могут демонстрировать показатели по разным метрикам, к тому же результаты различаются в зависимости от сервиса, поэтому обычно веб-мастера используют 2-3 инструмента и сравнивают полученные данные. Одной из полезных функций является посекундная «раскадровка» сайта, позволяющая понять, что видят пользователи на разных этапах загрузки.

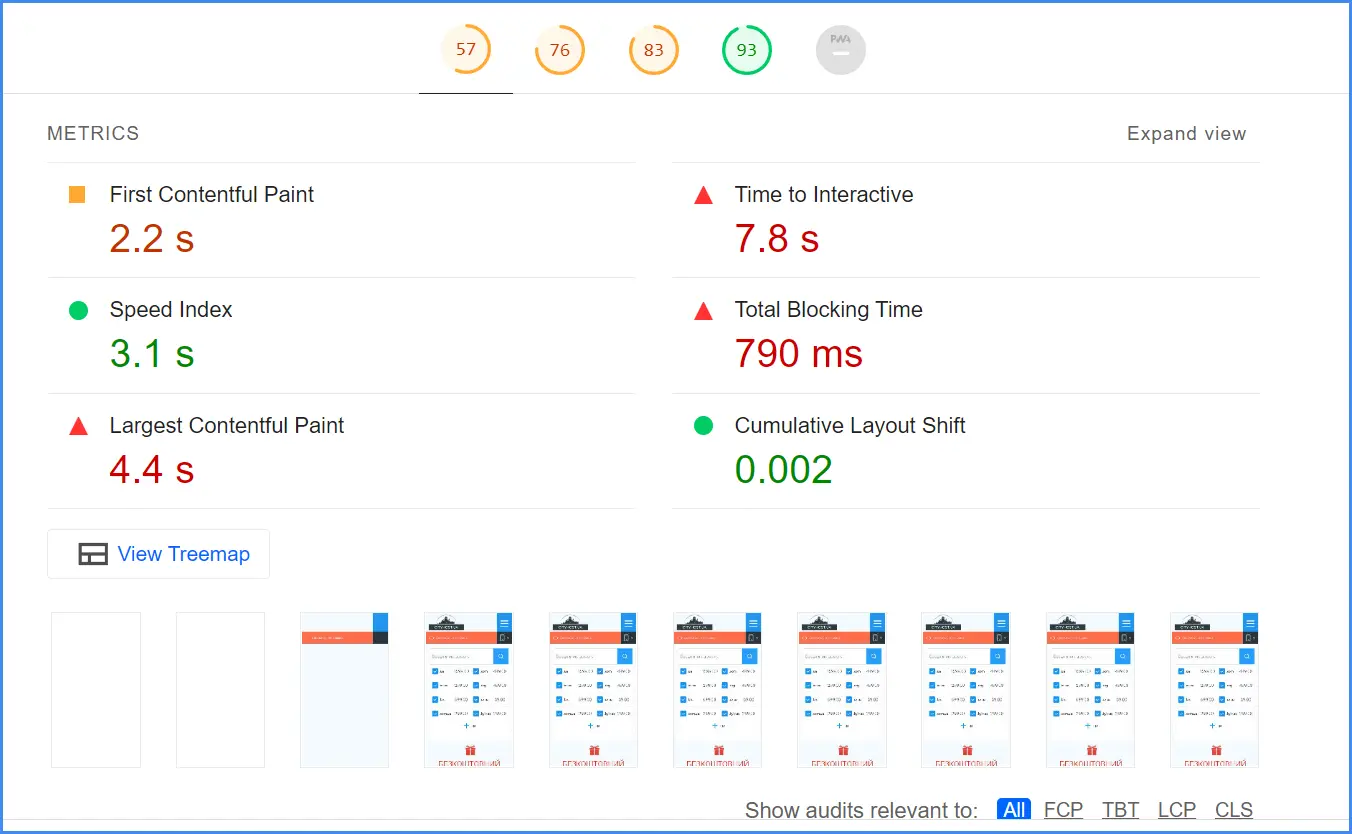
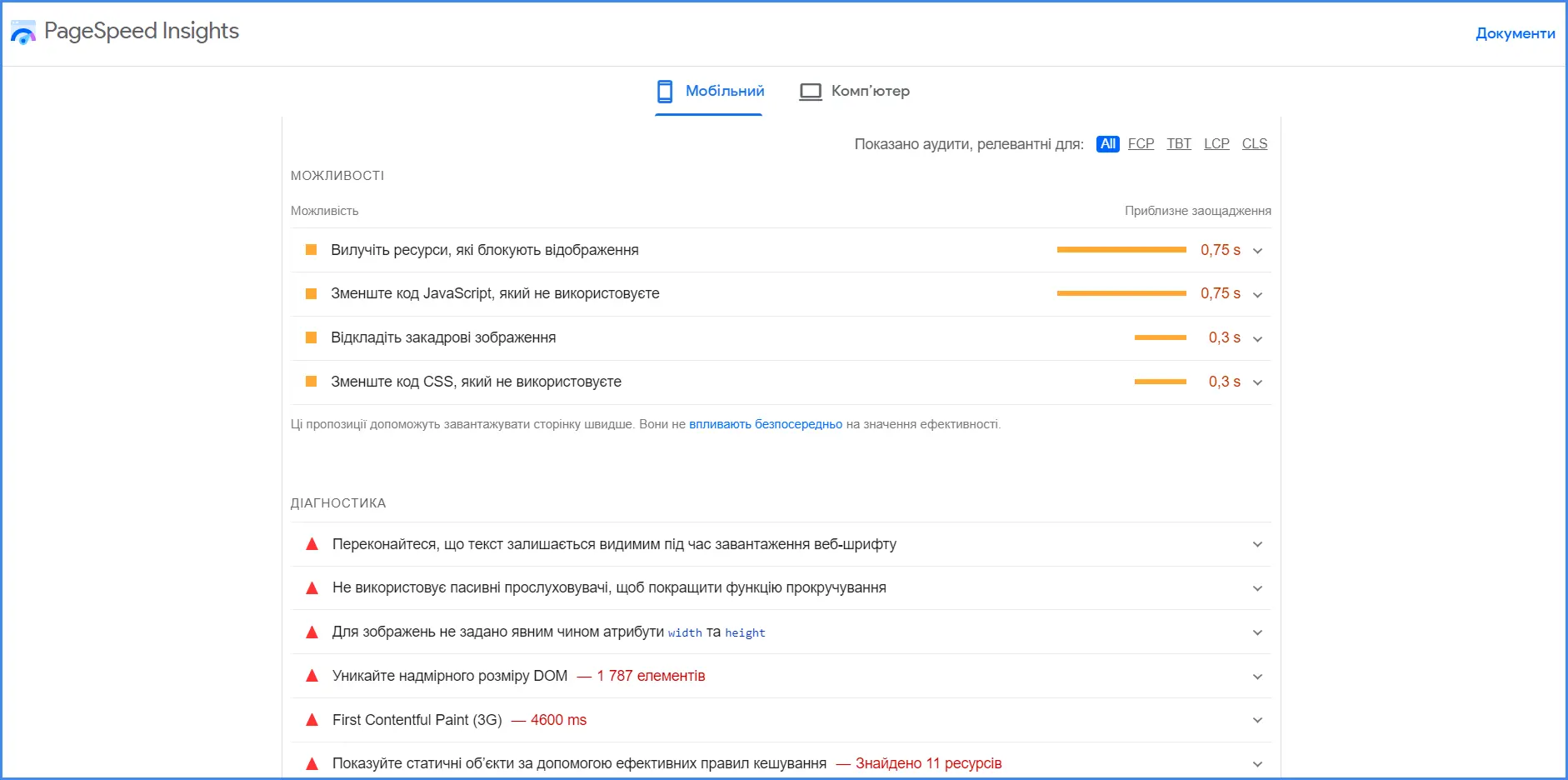
Результаты сканирования с помощью расширения Lighthouse
Выше мы описывали оптимальную скорость загрузки по разным параметрам, но вы можете расслабиться – самостоятельно рассчитывать, насколько результат хорош, не придется. Инструменты сами определяют уровень показателей: зеленым цветом выделяются хорошие результаты, оранжевым — приемлемые, красным — низкий уровень.
Основные инструменты проверки скорости сайта:

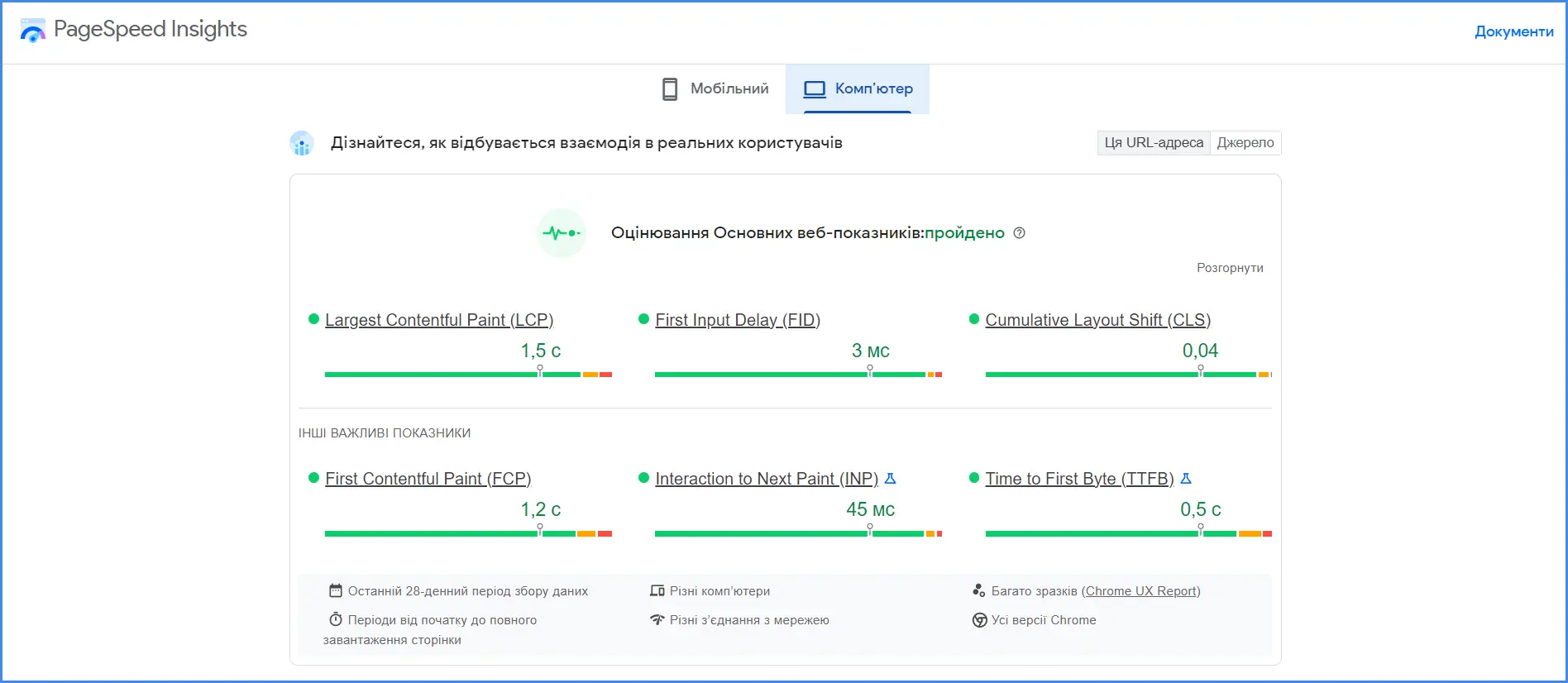
Выбор инструмента зависит только от пользовательских предпочтений. Единственное, что можем посоветовать, обязательно включить в пакет сервисов PageSpeed Insights, поскольку он разработан тем самым Google, в котором мы продвигаем сайт.
Как улучшить показатели скорости
Конечно, каждому вебмастеру хотелось бы, чтобы все метрики светились зеленым. Но такого результата добиться сложно, причем некоторые показатели не влияют радикально на восприятие сайта пользователем, но при этом требуют много времени на исправление мелких ошибок. Не нужно пытаться сделать так, чтобы все результаты были идеальными и достигали 100%. Более важно работать с основными метриками и держать их в приемлемых пределах, чтобы сайт оставался удобным для пользователя.
Для улучшения параметров скорости загрузки необходимо использовать ряд методов, универсальных для всех сайтов.
Следуйте советам, предложенным сервисом анализа скорости
Во всех инструментах есть раздел советов, которые формируются на основе анализа вашего сайта — сервис сам находит ошибки и предлагает пути устранения.

Оптимизируйте контент, код и базу данных
На скорость загрузки существенно влияет размер медиаконтента – изображений и видео. Большое количество тяжелых файлов приведет к замедлению страниц, поэтому стоит подумать, нужен ли, например, в шапке сайта баннер с видео или картинка с большим разрешением для фона. Изображение необходимо сжимать и использовать формат webp, позволяющий уменьшать их вес без потери качества.
Подключите ленивую загрузку картинок. Чтобы пользователь как можно скорее увидел первый контент, используйте Lazy Loading. В этом случае на сайте подгружаются только те изображения, которые находятся на видимой части экрана. Остальные же появятся только тогда, когда окажутся в поле зрения пользователя. Таким образом не тратится ресурс на полную отрисовку страницы и сокращается время загрузки.
Также нужно найти участки кода, который не используется или выполняется слишком медленно. Используйте инструменты для оптимизации кода, которые автоматически сжимают его.
Базы данных также влияют на скорость, поэтому нужно регулярно чистить их от устаревших данных.
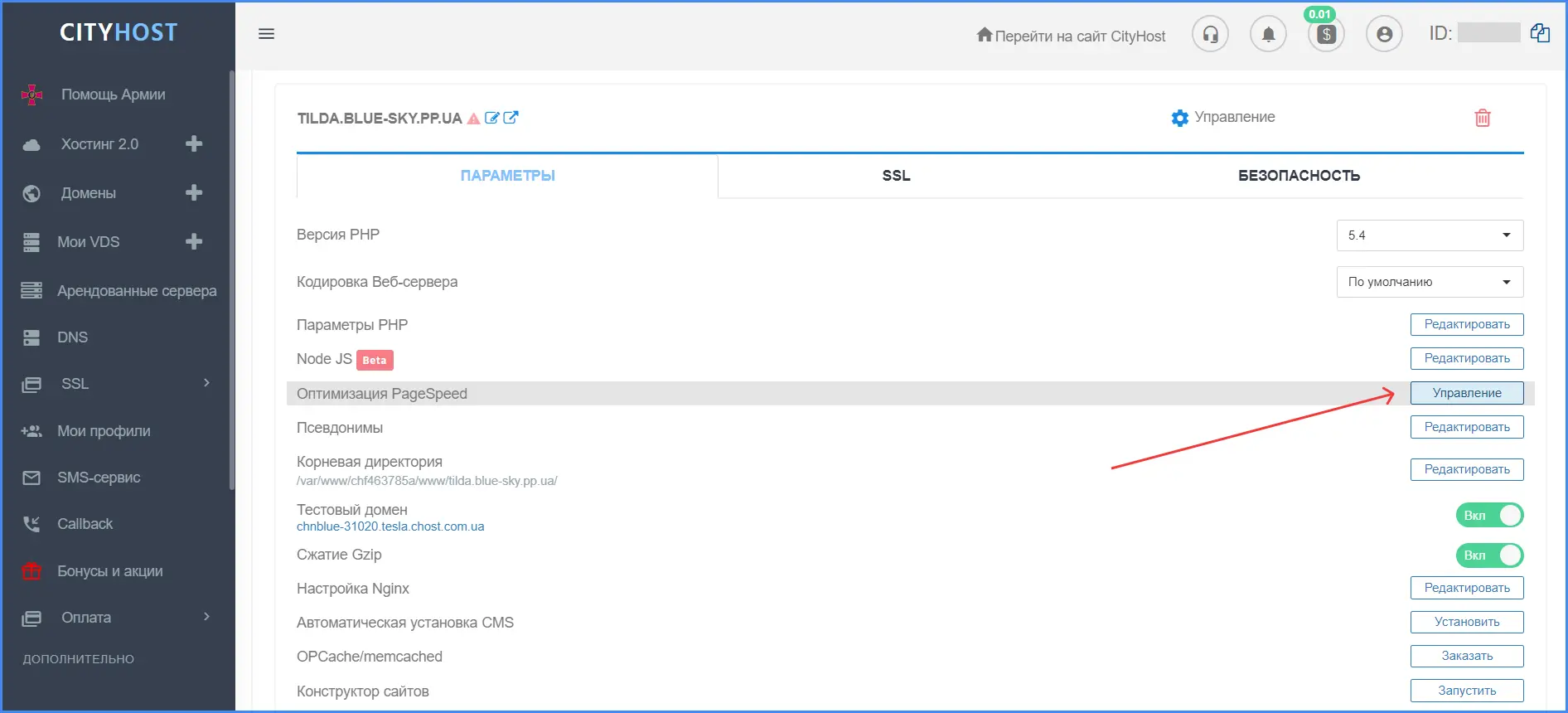
Вы можете использовать для этого различные инструменты или ручные методы, но большинство упомянутых опций есть в модуле PageSpeed, доступном для активации прямо на хостинге. В панели клиентов Cityhost он активизируется в разделе Хостинг 2.0 => Управление => Сайты. Во время активации можно включить все доступные функции, а можно выбрать только нужные вам.

Используйте на CMS только необходимые модули
Модули и плагины существенно нагружают ресурсы сайта. Поэтому лучше выбрать только те, которые действительно эффективно работают, все остальные лучше отключить или и вовсе удалить. Периодически проверяйте раздел с плагинами в панели администратора, чтобы понять, какие из них нужны, а какие уже не актуальны.
Подключите серверное кэширование
Серверное кэширование позволяет создавать и хранить в оперативной памяти часто повторяющиеся сценарии динамических сайтов. Чтобы разобраться в вопросе и узнать, как подключить эти инструменты, прочтите статью «Сервисы кэширования для сайтов: Memcached, OPCache, Redis».
Выбирайте качественный хостинг
Для сайта понадобится виртуальный хостинг или аренда сервера (VPS или выделенного) – все зависит от его ресурсоемкости. Но всегда нужно помнить, что техническое состояние серверов влияет на скорость загрузки страниц. Ответственный провайдер использует качественные комплектующие, заботится об их своевременной замене и мониторит работу серверов.
Обращайтесь к хостинг-провайдерам с хорошей репутацией и положительными отзывами клиентов. Не экономьте на услугах, ведь качественные комплектующие и найм высококлассных специалистов не могут быть дешевыми. Можно выиграть пару сотен гривен на хостинге, но при этом получить низкое качество услуги, которое сведет на нет все усилия по оптимизации скорости сайта.
Читайте также: «ТОП-11 преимуществ регистратора доменов и хостинг-провайдера Cityhost»