
С интернет-магазином вы можете вести бизнес вне зависимости от реальных условий — войны, цен за аренду, смены персонала. Вам нужно немного чутья и правильные расчеты для организации своего дела. С технической частью вы справитесь благодаря удобным онлайн-решениям. Например, конструкторам сайтов с возможностями интернет-магазина.
Перед открытием магазина в интернете вам нужно определиться с несколькими вопросами:
1. Кто ваш клиент и на чём он основывается при покупке. Это поможет описать товары и наполнить сайт контентом. Вы можете быть уверенными и размещать полезный контент или, наоборот, писать иронично и добавлять стильные иллюстрации.
2. Сколько товаров в месяц вы собираетесь продавать. Не все платформы удобны в работе с большим количеством позиций. Если у вас больше сотни товаров, узнайте поддерживает ли платформа импорт товаров и понятную среду работы с ними.
3. Как быстро ваши поставщики смогут присылать вам товары и где вы будете хранить товары. Обязательно опишите сроки пересылки в условиях доставки и укажите, где находятся точки самовывоза.
4. Как вы будете обрабатывать заявки. Одни платформы для создания интернет-магазинов позволяют работать с заказами через внутреннюю CRM. На других платформах нужно дополнительно подключить клиентскую CRM-систему.
5. Как вы собираетесь получать клиентов. Не игнорируйте Google — немного работы по поисковой оптимизации приведёт сотни покупателей без дополнительных трат. Платформа должна включать расширенные настройки SEO.
6. Юридическое оформление магазина. Благодаря официальной регистрации и открытому счёту вы сможете подключиться к сервису приёма платежей для бизнеса, а потом добавить безопасные оплаты на сайт.
*Эта статья подготовлена специалистами Weblium — конструктора сайтов из Украины, для создания сайтов на котором не нужны дизайнеры или программисты. Из статьи вы узнаете, что нужно шаг за шагом сделать для того, чтобы открыть ваш первый интернет-магазин.
 СMS, конструкторы сайтов, сайт от веб-студии — что выбрать?
СMS, конструкторы сайтов, сайт от веб-студии — что выбрать?
Каждое из решений определяет, как вы будете управлять контентом на сайте и насколько сложно создавать дизайн вашего магазина.
Интернет-магазин на СMS
CMS — это система управления контентом. Для небольших интернет-магазинов это не всегда оптимальный вариант. Системы могут быть сложными в работе, созданными только для западного рынка, требовать разработчиков или использования основной СMS и вспомогательной для коммерции (например, WooCommerce и WordPress).
Выбирайте СMS, если у вас есть выделенный специалист. Цены на СMS варьируются от нескольких сотен до нескольких тысяч долларов за использование такого решения.
Читайте также: «ТОП-3 CMS для создания интернет-магазина».
Сайт от веб-студии
Вероятнее всего, веб-студия будет использовать либо конструктор сайтов с возможностями для бизнеса, либо CMS-систему. Фактически она поможет открыть новый интернет-магазин, создав дизайн. Потом управлять и наполнять сайт будете вы.
Обязательно узнайте, насколько легко это делать. Если вы не можете обращаться к специалистом студии для изменения дизайна и управления товарами — откажитесь от такого варианта. Цены на разработку сайта начинаются от 400 долларов, у них нет предела.
Магазин на конструкторе сайтов
Конструкторы сайтов подходят и новичкам, и специалистам. В дизайне нет такой гибкости, как в самописных проектах на CMS или в сайтах от веб-студии. Но с небольшим усилиями вы получите профессиональный дизайн благодаря использованию бесплатных шаблонов и быстрой настройке цветов, шрифтов, отступов для всего сайта сразу.
Стоимость подписки на конструктор зависит от задач — чем больше бизнес-функций нужно, тем дороже подписка. Цены от 15 долларов до 200 долларов. Преимущество конструкторов — вам не нужно заниматься хостингом и покупать SSL-сертификат.
Как открыть свой интернет магазин на Weblium
Дальше в этой статье мы расскажем о создании интернет-магазина в нашем конструкторе с нуля. С Weblium вы получите все бизнес-возможности на единственной подписке за $8,25 в месяц при условии годовой оплаты.
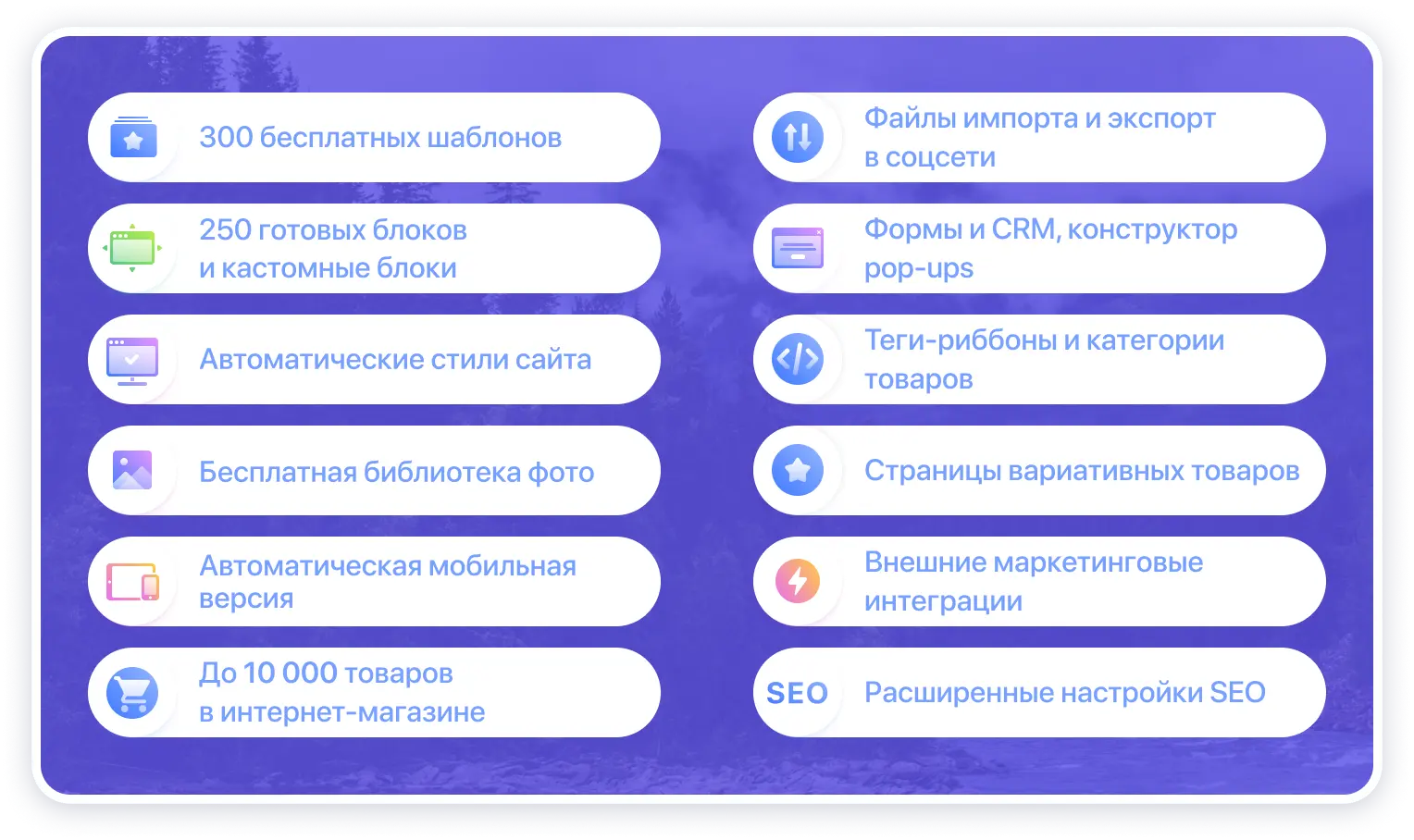
 Weblium — это блоковый конструктор. Например, вам нужно описать ваши преимущества или рассказать о компании — ищите нужный блок, добавляете его, а потом быстро наполняете контентом. Вы можете создавать и полностью уникальные блоки.
Weblium — это блоковый конструктор. Например, вам нужно описать ваши преимущества или рассказать о компании — ищите нужный блок, добавляете его, а потом быстро наполняете контентом. Вы можете создавать и полностью уникальные блоки.
Из чего состоит сайт интернет-магазина
Во всех конструкторах сайтов есть два отдельных модуля. Их вы и используете в создании интернет-магазина.
Один отвечает за обычные страницы — главную сайта, часто задаваемые вопросы, условия оплаты и порядка доставки, страницы «о нас». Эти страницы клиент сможет найти в шапке и подвале сайта. Над этой частью вы работаете в обычном редакторе. Эти страницы уникальны, но вы можете использовать для их наполнения ранее созданные блоки.
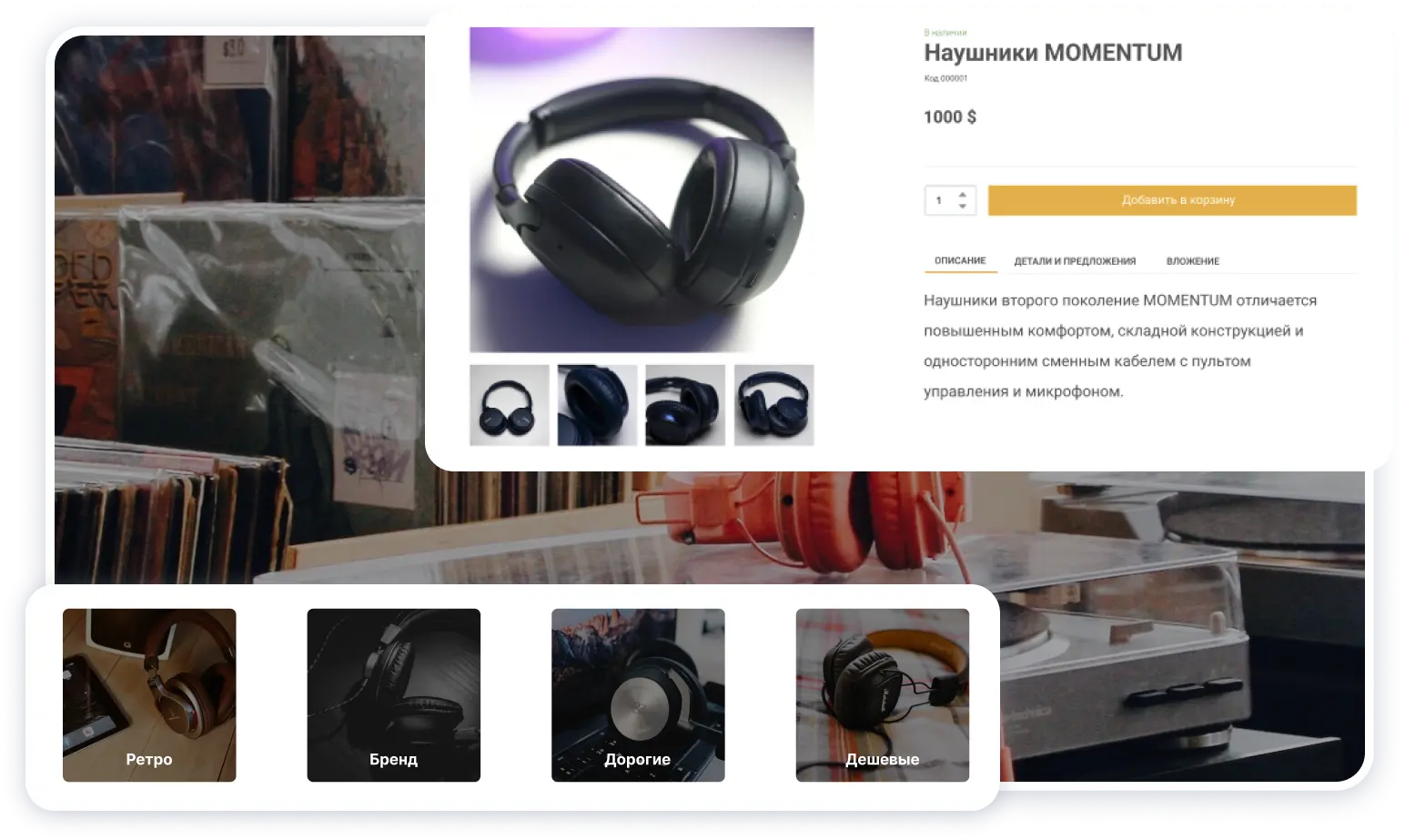
Редактировать страницы магазина вы будете в рамках модуля интернет-магазина. В своей логике он не отличается от редактора обычных страниц, но все настроенные страницы работают как шаблоны. Например, вы однажды настраиваете структуру и дизайн страницы товара — и они применяются ко всем страницам товара, хотя их наполнение и будет разным.
 Что нужно сделать, чтобы создать сайт интернет-магазина
Что нужно сделать, чтобы создать сайт интернет-магазина
Все действия по созданию интернет-магазина — это простая цепочка, которую самому сделать легко:
-
Загрузите товары с описанием и добавьте их фото.
-
Определитесь с дизайном сайта и создайте главную.
-
Добавьте другие полезные клиенту страницы.
-
Настройте вид шаблонов страниц интернет-магазина.
-
Подключите к вашему магазину приём оплат.
-
Подключите домен, настройте SEO и добавьте интеграции.
Шаг первый. Добавление товаров в интернет-магазин
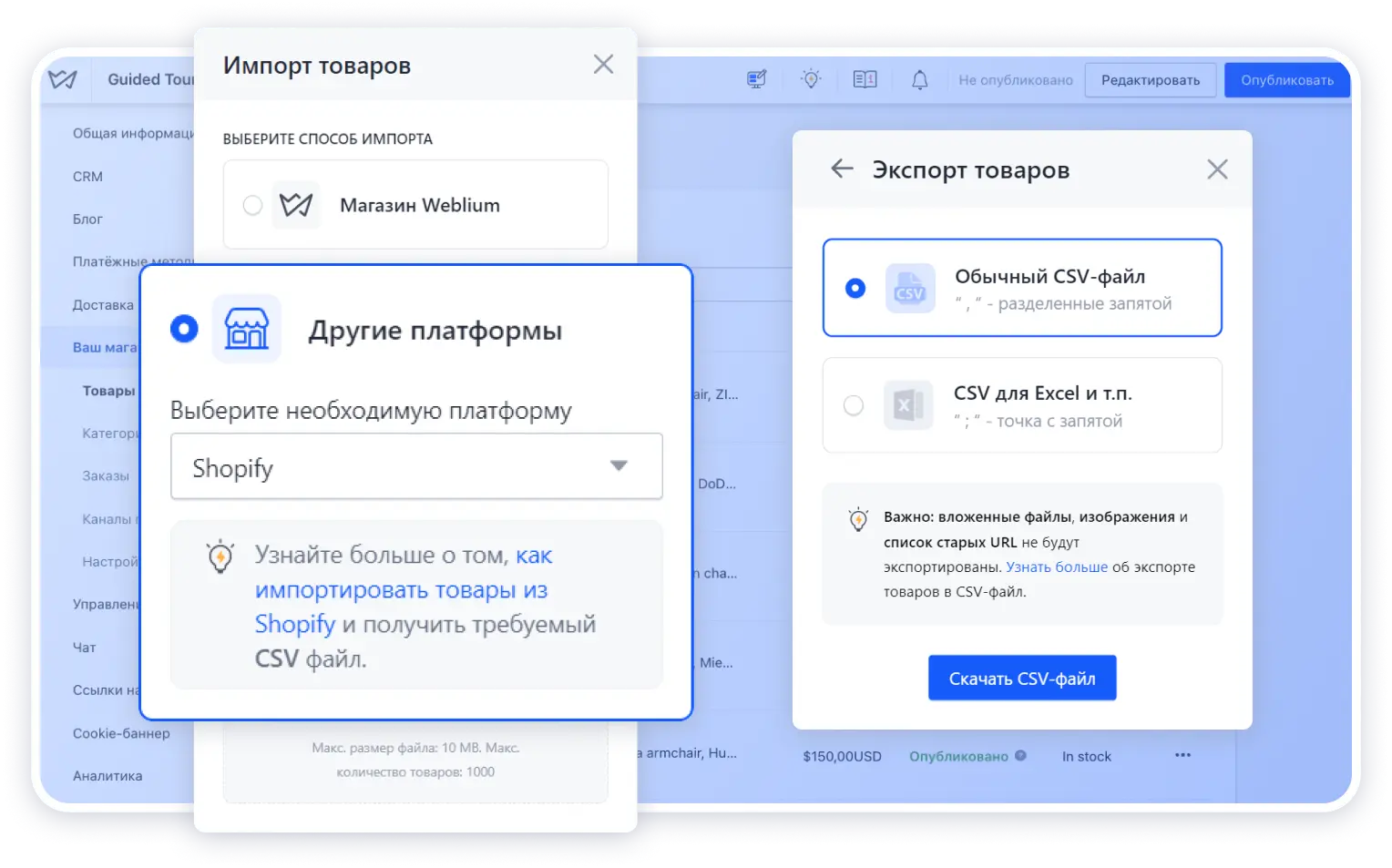
В зависимости от количества товаров в вашем магазине вы можете загружать товары по отдельности или использовать файлы импорта. С последними вы за один раз добавите все ваши товары, а потом при необходимости отредактируйте отдельные из них.
 Шаблон файла CSV для импорта вы загрузите в настройках магазина, а затем сможете отредактировать в любом редакторе таблиц. Например, Google Sheets или Excel. Шаблон файла импорта включает все характеристики товара. После загрузите фото в галереи товаров.
Шаблон файла CSV для импорта вы загрузите в настройках магазина, а затем сможете отредактировать в любом редакторе таблиц. Например, Google Sheets или Excel. Шаблон файла импорта включает все характеристики товара. После загрузите фото в галереи товаров.
Шаг второй. Дизайн сайта и главная страница
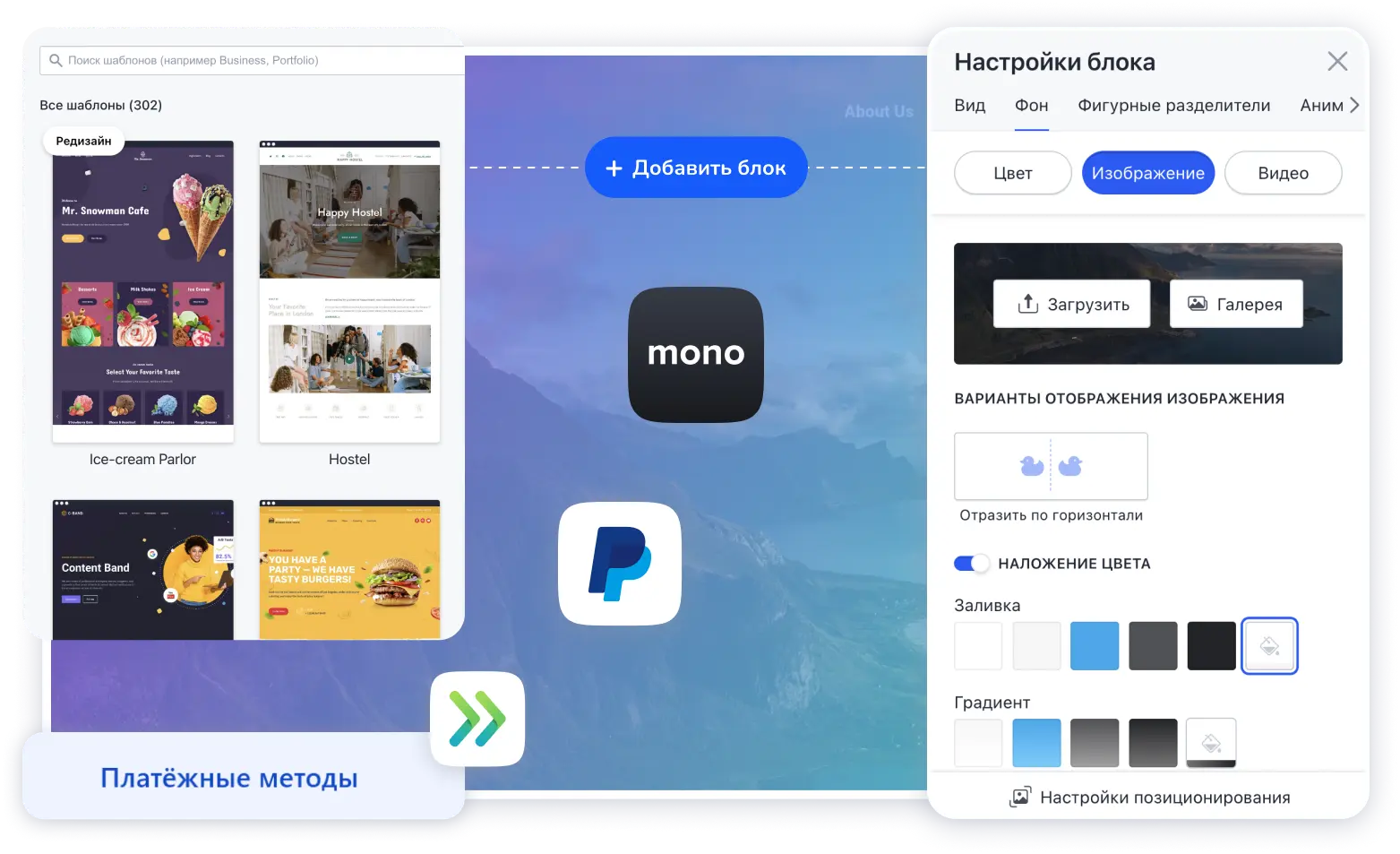
Если вы впервые создаёте сайт, используйте готовые бесплатные шаблоны. Чтобы сделать дизайн уникальным, задайте настройки шрифтов и цветов сайта — стили сразу применятся к контенту на всех страницах сайта.
Чтобы понять, как работает конструктор и определиться с подходом, начните работу над главной страницей. Вам нужно учитывать, что главная страница есть как у вашего сайта, так и у интернет-магазина.
Используйте главную страницу, чтобы рассказать о своем бизнесе, подходе в работе, акционных предложениях. Обязательно расположите на главной переход в магазин или его отдельные категории.

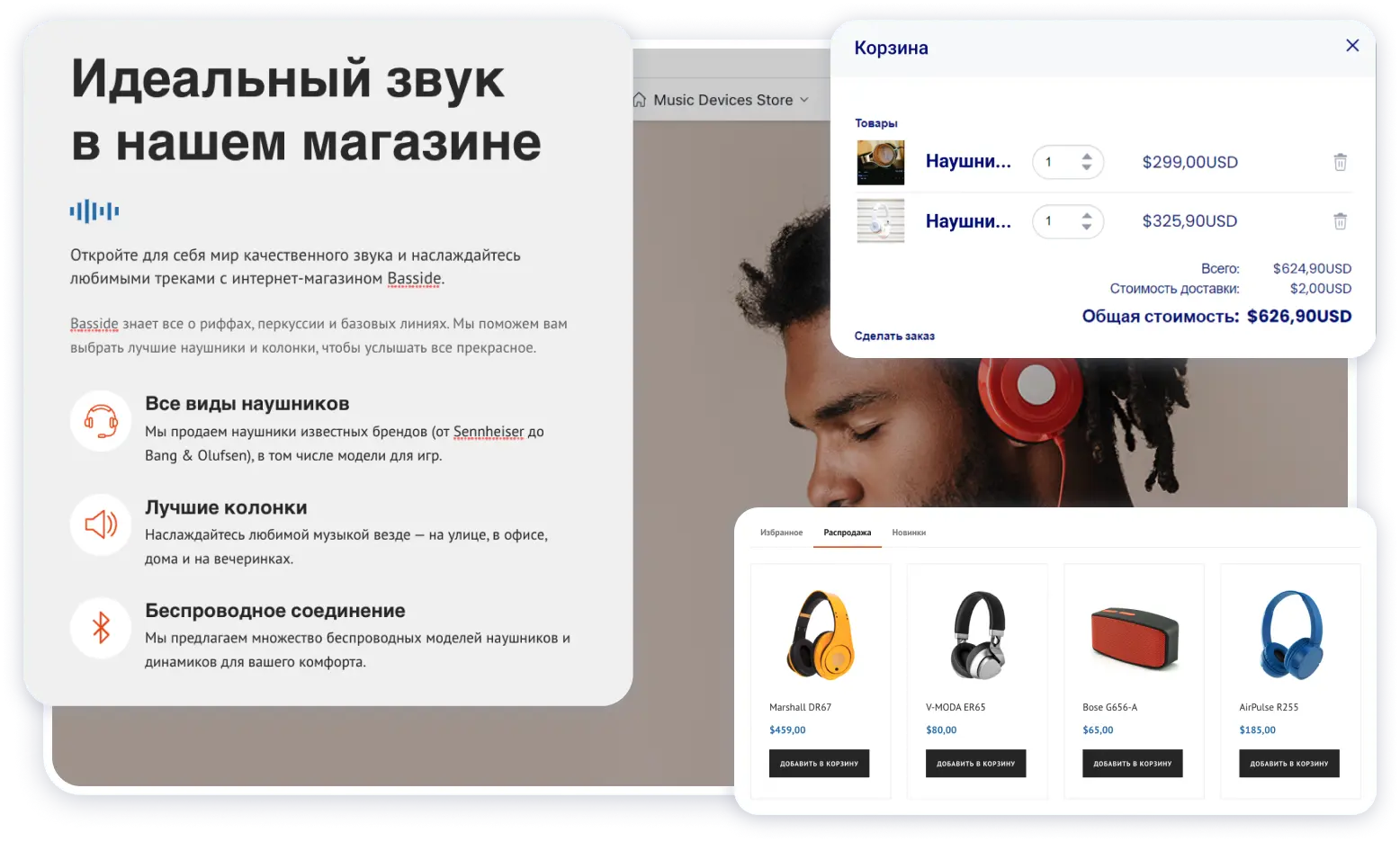
Рекламные баннеры
В самом верху страницы или недалеко от её начала расположите баннеры с переходами к акционным предложениями или популярным товарам. Чтобы сделать баннеры, воспользуйтесь блоком с элементами коллекции и настройте его как галерею с бесконечной прокруткой.
Витрина товаров
Weblium поддерживает отображение специальных блоков с подборками товаров. Их наполнение быстро меняется благодаря выбору категорий товаров или отдельных товаров для этого блока.
Перечисление преимуществ
Сделайте отдельный блок на вашей странице, в котором расскажите клиентам о преимуществах покупки в магазине. Упомяните там, например, о быстрой доставке, продаже только оригинальных товаров или актуальных коллекций.
Подписка на новинки
Чтобы ваши клиенты всегда были в курсе последних поступлений или акций, предлагайте подписки на новости. Для этого используйте формы с вводом данных клиента. Показать форму вы сможете просто на странице или во всплывающем окне.
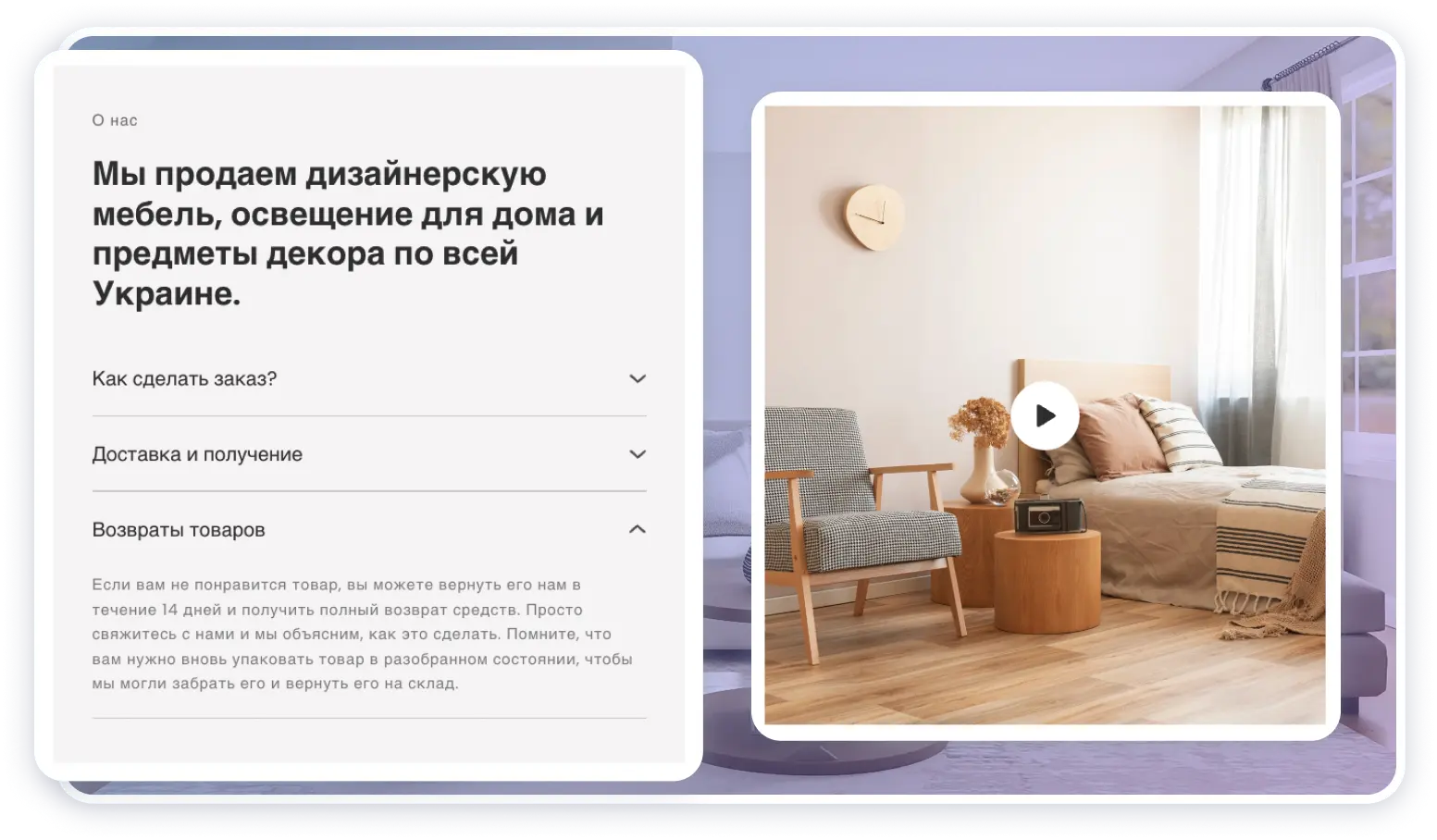
О нас
Важно хотя бы в двух словах рассказать о вас и о том, что вы предлагаете клиенту. Пользователю нужно знать, как связаться с вами. Контакты можете разместить в шапке или подвале сайта, в блоке на главной или специальной странице. Вы можете создать и отдельную страницу с описанием вашего магазина.
Шаг третий. Другие страницы
Дальше, чтобы создать сайт вашего интернет-магазина, нужно добавить полезные страницы. Чем легче вашему клиенту разобраться с порядком покупки, тем вероятней он её совершит. Пользователь должен понимать, как пройдёт оплата и как он получит свою покупку, что его ждет после покупки. Разместите переходы к полезным страницам в шапке и подвале сайты.

Доставка и оплата
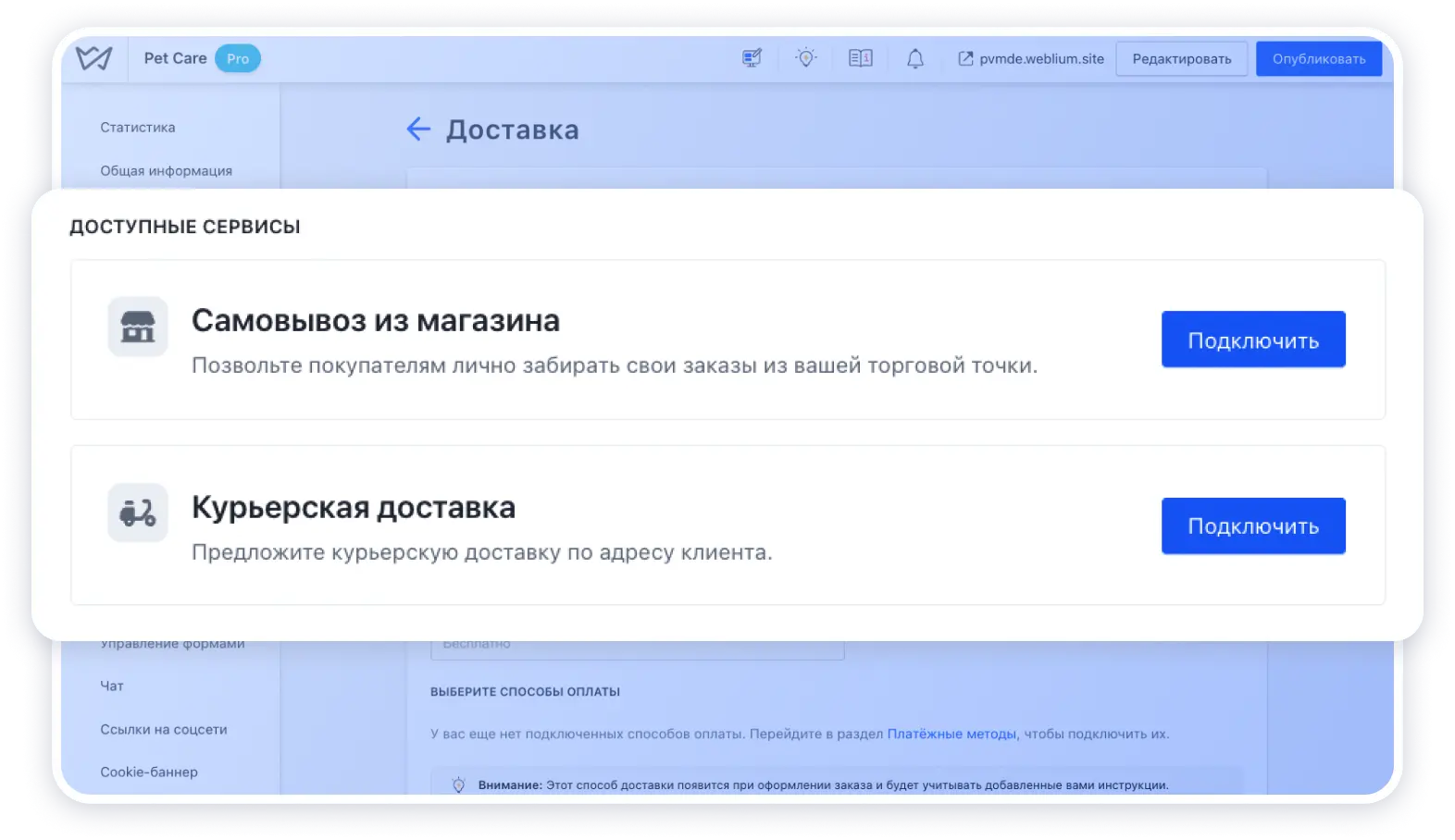
На специальной странице доставки опишите в первую очередь, каким способом клиент сможет получить товары.
1. Самовывоз. Если у вас уже есть оффлайн-бизнес или точки выдачи, например, у партнёров — добавьте адреса этих точек и приложите на сайт карту Google.
2. Курьерская доставка. Опишите службы, которые смогут доставить товары, и добавьте тарифы за доставку. Упомяните города с возможностью курьерской доставки
3. Почтовые партнёры. Укажите почтовые службы и примерные тарифы за доставку в таблицах или приложите ссылки на сайты служб доставки.

Возврат, гарантия, обмен
Создайте специальную страницу, на которой расскажете о условиях возврата товаров. Не пишите на этой странице юридическим языком — будьте понятными.
1. Укажите срок, в который клиент может обратиться для возврата товара. Расскажите о конечной дате этого срока — с момента обращения к вам, отправки или получения товара.
2. Добавьте перечень товаров, на который не распространяются возвраты. Если ваш магазин делает товары на заказ — скажите о невозможности возвратов.
3. Упомяните альтернативы возврата. Например, обмен на вещь подходящего размера или возможность скидки для некоторых товаров.
Шаг четвёртый. Настройка страниц интернет-магазина

В Weblium страницы товаров работают как шаблоны. Вы свободны в размещении элементов страницы товаров. Также вы можете использовать вариативные товары. При импорте или в среде работы товаров укажите, что есть один товар, но с разной расцветкой или размером. Тогда у каждой из вариаций появится своя страница.
Каждому из товаров вы можете присвоить категории. Благодаря этим категориям товары сортируются на специальных тематических страницах. Вообще все ваши товары разместятся на главной странице. Помимо товаров, вы сможете добавить на главную и небольшие карточки для перехода в категории товаров.
Шаг пятый. Приём платежей за товары на сайте
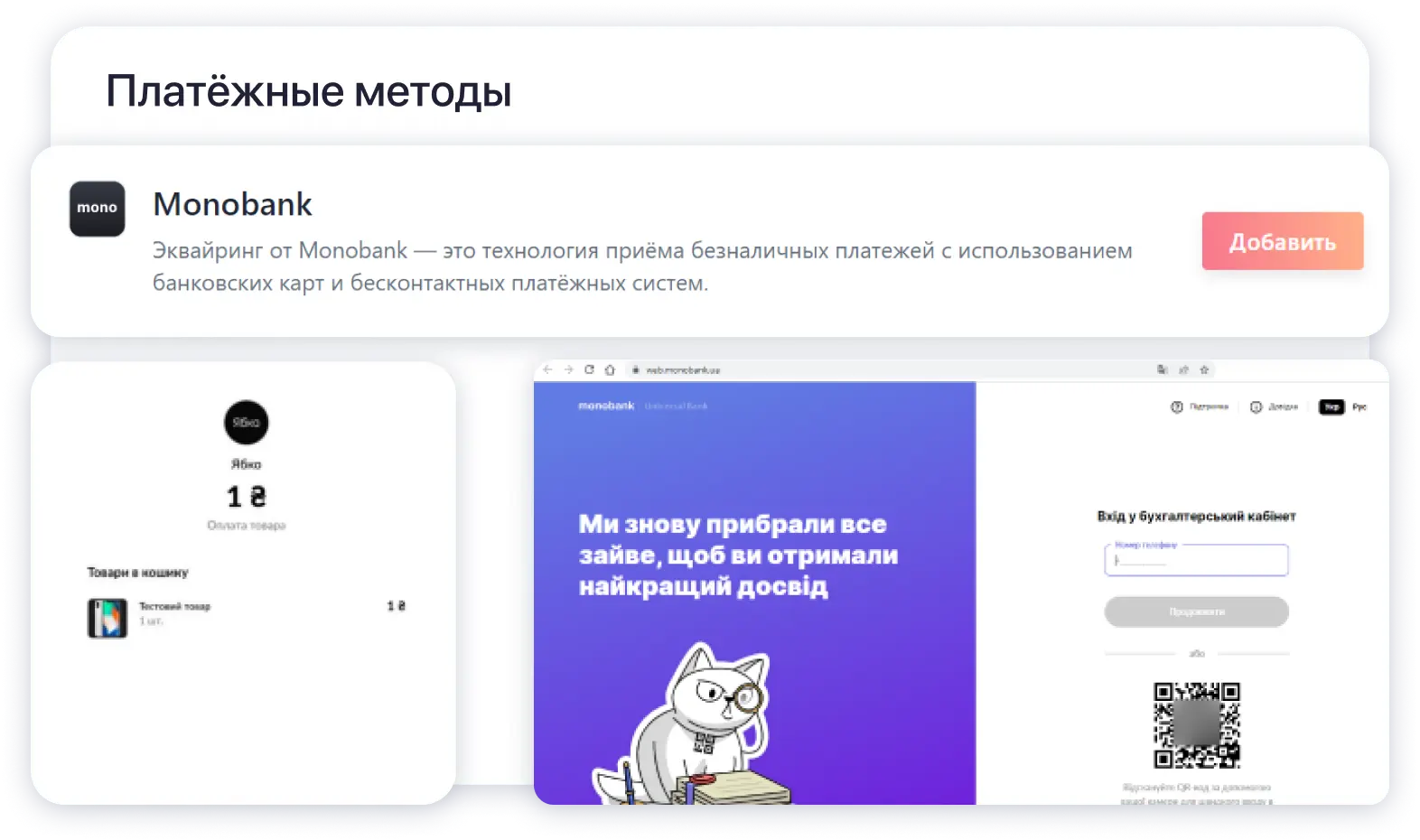
Weblium поддерживает приём оплат 15 способами. Среди них mono, LiqPay, Fondy. Подключение происходит в два этапа.
Вначале вам нужно зарегистрироваться на платформе платёжного партнёра — отослать документы в электронном формате или указать реквизиты и заполнить анкету. В зависимости от сервиса регистрация может занять от одного дня до 3-4 недель.
Далее вам нужно подключить платёжный метод уже в настройках сайта на Weblium. Расскажем, как это происходит на примере mono.

1. Создайте секретный ключ для подключения платежей в веб-кабинете для ФЛП от mono.
2. В настройках интернет-магазина сайта на Weblium выберите оплаты Monobank.
3. Введите полученный вами секретный ключ, укажите страницу успешной оплаты.
4. Сохраните изменения и сделайте платежный метод активным.
Шаг шестой. Домен, SEO, интеграции
Теперь ваш бизнес практически в онлайн. Обязательный этап — только подключение доменного имени. Это адрес сайта, который пользователи вводят для перехода на ваш сайт. Хотя при регистрации вы получите бесплатное доменное имя c уникальной частью перед weblium.com, но со своим доменным именем ваш магазин запомнится, и вам будут доверять.
Купить домен вы можете у Cityhost, а затем добавить его в настройках сайта. Или сделать это непосредственно в настройках сайта на Weblium. Для подключения купленного домена специальные знания не нужны. Достаточно добавить несколько записей.
Если вам нужны маркетинг-возможности — подключите аналитику от Google, сервисы рассылок, онлайн-чаты или Zapier к сайту. Тонко настроить SEO сможете как для обычных страниц, так и для каждой страницы интернет-магазина.
Ваш новый сайт
Открыть интернет-магазин несложно. Сразу после публикации сайта клиенты смогут делать покупки в магазине. Google изучит страницы за пару недель. Поздравляем, вы в онлайн.








