
В период пандемии интернет-магазины стали спасением для многих отраслей бизнеса. Даже небольшие магазинчики стараются представить свою продукцию в сети, готовясь к очередному локдауну.
Но выход в интернет — это не только необходимость, а и дополнительные возможности. Интернет-магазин позволяет расширить географию и увеличить базу клиентов, упрощает покупателям процесс — теперь не нужно никуда идти, весь шоппинг происходит на мягком диване.
Но заказать рукописный магазин у профессиональных разработчиков довольно дорого, такая услуга не всегда доступна малому и среднему бизнесу. И тогда на помощь приходят системы управления контентом — CMS.
Существует множество конструкторов сайтов, поэтому в первую очередь нужно выбрать CMS, которая решает все задачи торговли через интернет.
Важно понимать, что посетители сайта скорее всего не будут знать, что магазин разработан на движке, и на каком именно. Название CMS можно увидеть в футере, но его несложно убрать. Сама верстка и стиль никак не выдают способ разработки. Поэтому в процессе выбора лучше ориентироваться на технические показатели:
- Возможность быстро и удобно создавать витрины магазина и карточки товаров
- Удобная и понятная админка
- Безопасность движка
- Возможность мониторить продажи
- Возможность SEO-продвижения
Из этой статьи вы узнаете, как создать интернет-магазин с помощью трех CMS, которые мы считаем самыми оптимальными для онлайн-коммерции.
Интернет-магазин на OpenCart с нуля

OpenCart создан специально для интернет-торговли. Лендинг или блог на нем сделать уже не получится — это узкоспециализированная CMS.
У движка открытый код и он распространяется абсолютно бесплатно. Даже в базовой версии достаточно инструментов для работы, но если понадобятся дополнительные функции для оптимизации сайта или SEO — существует более 13 тысяч дополнительных расширений.
На OpenCart можно создать как небольшой магазинчик с двумя десятками товаров, так и крупную платформу с тысячами позиций.
Процесс установки и работы
Можно скачать установочный пакет или приобрести хостинг для OpenCart с функцией автоматической установки, благодаря которой у вас будет готовый конструктор всего в пару кликов.
Тему для магазина, которая отвечает за внешнее оформление, нужно будет найти в интернете. Лучше всего воспользоваться официальным сайтом OpenCart.
Удобно, что разработчики создают сразу отраслевые темы — можно выбрать дизайн, подходящий под специфику бизнеса.
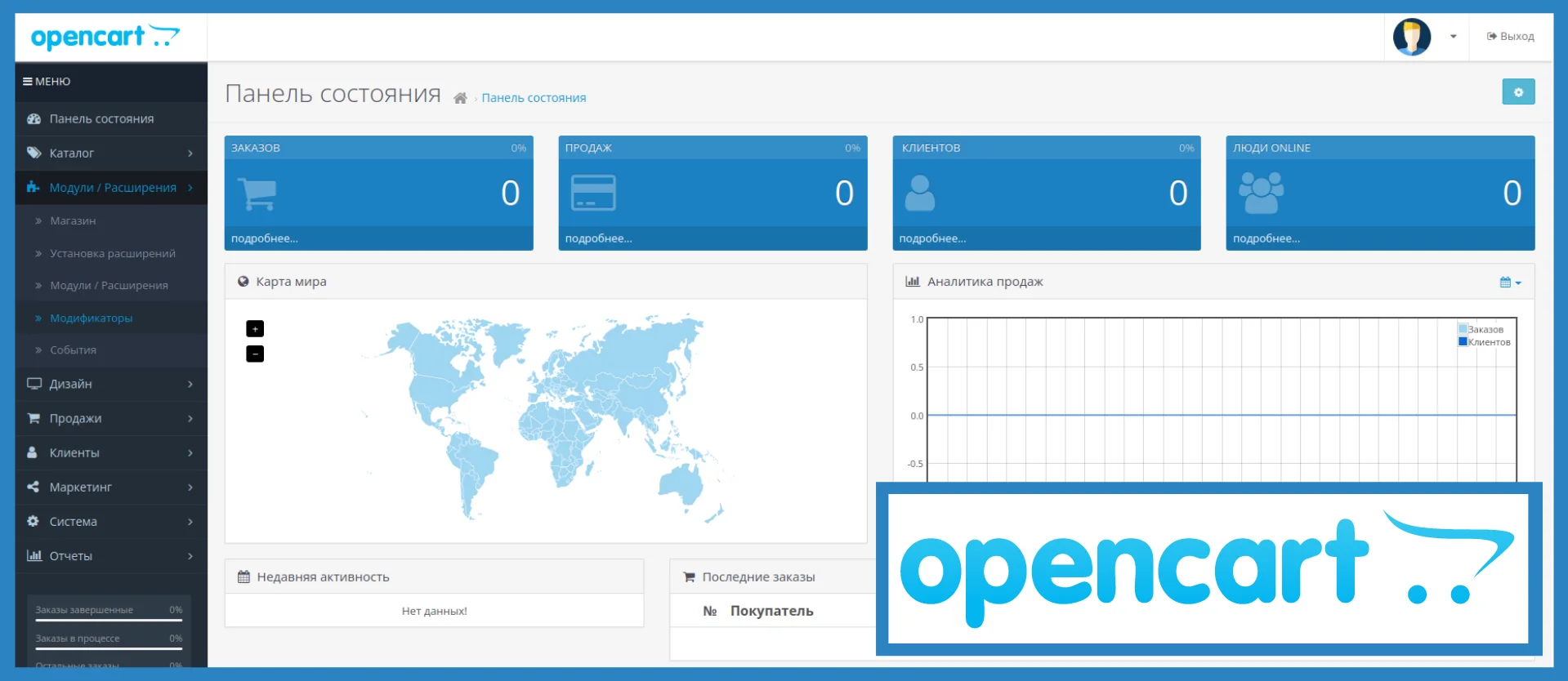
Давайте рассмотрим инструментарий админки OpenCart.
В левой панели сгруппированы все основные инструменты:
-
Панель состояния нужна для аналитики продаж: показывает количество клиентов на сайте, заполнение корзин, оформление сделок и прочее.
-
Каталог предназначен для выкладки товаров. В нем создаются категории, фильтры и списки производителей, заполняются карточки товаров.
-
Модули/Расширения — раздел для скачивания, установки и настройки дополнительных модулей.
-
Дизайн — для редактирования макетов, шаблонов, области баннера; помогает настраивать внешний вид сайта.
-
Продажи — здесь сведена информация о продажах, возвратах и подарочных сертификатах.
-
Клиенты — это все пользовали, которые что-то приобретали в магазине, и данные об их действиях.
-
Маркетинг — настройка акций, скидочных купонов, рассылок подписчикам. Также через этот раздел можно подключить Google Shopping.
-
Система — крупный раздел с массой глобальных настроек. Здесь можно настраивать язык, валюту, страну расположения, налоги; работать с зарегистрированными пользователями и администраторами, создавать бэкапы, смотреть журнал ошибок.
-
Отчеты представляют собой статистику по заказам и действиям клиентов.
Добавка товаров в магазин может производиться вручную, но если их очень много, то можно воспользоваться специальными расширениями, предназначенными специально для массовой загрузки товаров.
В OpenCart отличная система фильтрации и грамотно выстроенный процесс совершения покупки — заполнение формы, выбор службы доставки, способа оплаты.
Продуманы возможности организовывать акции, применять скидочные купоны, выводить рекомендованные товары на главную страницу, совершать рассылки зарегистрированным покупателям, есть личный кабинет покупателя с историей заказов. Доступна интеграция с самыми популярными сервисами доставки и оплаты.
В этом движке больше плюсов, чем минусов, но все же недостатки есть, и их нужно учитывать.
Читайте также: Как верифицировать пользователя на сайте: звонки, SMS, электронная почта
Минусы OpenCart
-
Автоматическое создание дубликатов страниц, из-за чего один и тот же раздел может быть доступен по двум разным ссылкам. Это очень неудобно для продвижения магазина и для его посетителей. Пока что разработчики не смогли решить эту проблему — веб-мастера вынуждены удалять дубли вручную либо с помощью платных плагинов.
-
Проблема с дополнительными расширениями. Да, их много и они полезны, но поскольку их создают разные разработчики, модули могут конфликтовать между собой и с самим движком. Иногда конфликты начинаются после очередного обновления версии OpenCart, после которого плагины просто перестают работать. К тому же некоторые из них имеют опасные уязвимости, через которые злоумышленники могут проникнуть на сайт.
-
Замедление работы из-за большого количества дополнительных модулей.
-
Сложности с выгрузкой товара через специальные плагины — новые позиции не добавляются, а заменяют уже существующие. Поэтому часто приходится загружать все заново.
Несмотря на некоторые неудобства, OpenCart — один из лучших движков для создания магазинов, которым пользуются во всем мире.
Как создать интернет-магазин на PrestaShop
PrestaShop существует с 2008 года, также имеет открытый код и поставляется бесплатно. Забегая вперед, скажем, что это сама простая и интуитивно понятная CMS из всех, которые мы рассматривает в этой статье. Если ваш опыт разработчика минимален — стоит обратить внимание именно на PrestaShop. Эта CMS предназначена только для интернет-торговли, поэтому имеет соответствующий опционал.
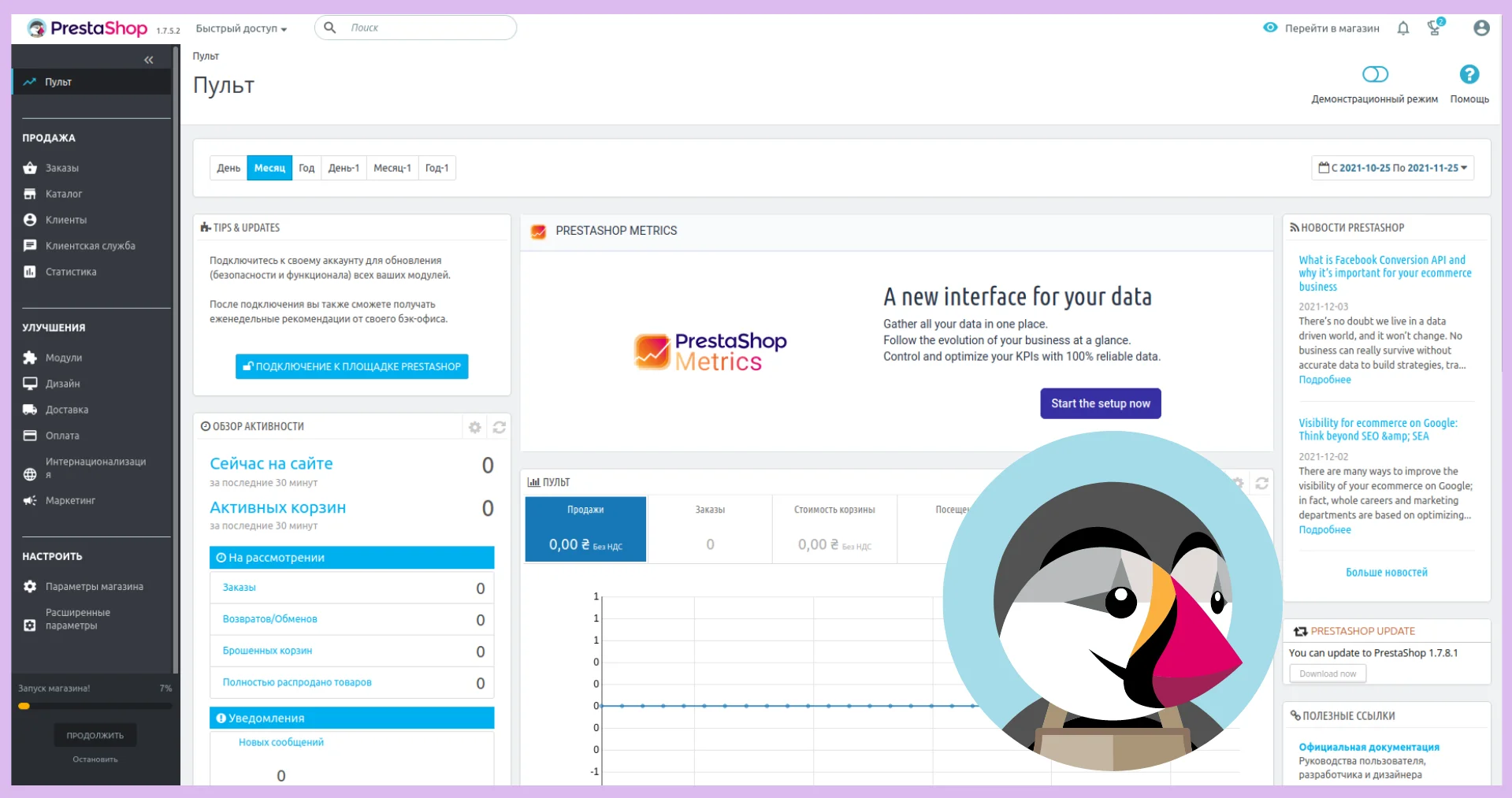
Панель управления на движке очень похожа на панель в OpenCart, веб-мастер может легко переходить с одной на другую. Но в отличие от OpenCart, здесь все максимально автоматизировано и визуализировано.
Процесс установки и работы
Получить PrestaShop можно с помощью пакета, скачанного с официального сайта, который устанавливается на хостинг вручную. Более простой способ — хостинг для PrestaShop с уже встроенным автоустановщиком.
Мы уже проводили аналогии с OpenCart — здесь действительно очень похож инструментарий, много аналогичных возможностей работы с заказами и клиентами, продвижения магазина. Некоторые разделы называются немного иначе, у каждого движка есть свои особенные опции. Но в общем значении они если не родные, то точно двоюродные братья.
Раздел «Продажа» вмещает в себя такие инструменты:
-
Заказы — работа с заказами, квитанциями, накладными и корзинами.
-
Каталог — для формирования карточек товаров, категорий, акций, скидок и поставщиков. Здесь есть интересная функция «Мониторинг», которая позволяет узнать, есть ли у вас пустые категории, сколько товаров отключено, у каких нет изображений и так далее.
-
Клиенты — раздел с базой клиентов с электронными адресами, из которого можно совершать рассылку.
-
Клиентская служба — здесь собраны сведения об обращениях в техподдержку, заказах и возвратах.
-
Статистика предоставляет много удобных метрик, среди которых есть «Лучшие клиенты», «Лучшие товары», «Лучшие поставщики» и т.д.
Во вкладке «Улучшения» находятся инструменты разработчика:
-
Модули — можно установить модуль из магазина или загрузить скачанный на стороннем ресурсе.
-
Дизайн — настройка шаблонов, страниц и других визуальных компонентов.
-
Доставка — создание способов доставки, в том числе варианты «Самовывоз» или «Наш курьер».
-
Оплата — подключение разных способов оплаты.
-
Интернационализация — настройка языка, валюты, налогов и местоположения магазина.
-
Маркетинг — через него можно подключить рекламные инструменты от Facebook.
Во время работы система постоянно выдает подсказки и предупреждения, которые существенно облегчают работу. Каждая опция понятно подписана, поэтому не нужно долго разбираться и искать ответы на форумах, что означает та или иная кнопка.
В PrestaShop доступны тысячи шаблонов, которые можно скачать как на официальном сайте, так и на сторонних ресурсах. Правда, большинство из них — платные.
В 2011 году движок получил международную награду как самая удобная система для интернет-торговли. Но и у него есть недостатки.
Минусы PrestaShop
-
Отсутствие хороших и безопасных бесплатных тем — скорее всего, тему придется покупать. Та же история с модулями — самые нужные предоставляются только платно. Например, у движка нет своего платежного шлюза, он реализовывается с помощью платного плагина. Аналогичные расширения в OpenCart стоят намного дешевле.
-
Нужно ставить много расширений. И хотя сама по себе система довольно легкая, после всех необходимых дополнений она становится довольно ресурсоемкой и требует большого хостинга. К тому же сложно разобраться во всех этих десятках плагинов.
Подведем итоги — PrestaShop можно назвать самой простой и удобной CMS с множеством комфортных инструментов. Но при этом она требует больше финансовых вливаний, чем аналогичные системы.
MODX Revolution: создание интернет-магазина

MODX Revolution — также бесплатная CMS с открытым кодом, на которой можно создать сайт, мобильное приложение или интернет-магазин любого размера. Очень легкий и гибкий движок с минимумом требований к хостингу. За более чем десятилетний срок существования система управления обросла множеством плагинов и обрела доверие пользователей.
Существует русскоязычное сообщество, где всегда есть возможность получить ответ на свой вопрос.
Веб-мастера любят ее за понятную админку, довольно широкий SEO-инструментарий в комплектации «из коробки».
Главное достоинство MODX — его гибкость. На нем можно разработать что угодно и как угодно, лишь бы хватило знаний. Можно даже редактировать админку сайта, удаляя из нее ненужные разделы; настраивать, какие вкладки доступны тому или иному администратору, зависимо от его обязанностей. Но это несет и дополнительные сложности — среди всех описанных сегодня систем MODX является самой трудной в изучении для новичков.
Процесс установки и работы
Можно скачать установочный пакет на официальном сайте или приобрести хостинг для MODX Revolution, в котором предусмотрена установка этой CMS в автоматическом режиме.
Дальше начинается самое интересное. Если раньше вы работали с CMS, то уже знаете следующий шаг — установить тему. В других движках это специализированные темы, разработанные специально под них.
У MODX это не темы, а HTML-шаблоны. Их существует мало, всего в районе 30. Сейчас любители платформы задумались над проблемой и осуществляют попытки создавать новые шаблоны. Но по сути это не такая уж и глобальная проблема.
Разработчики решают вопрос легко — на MODX можно «натянуть» любой HTML-шаблон, которых в интернете несметное количество, в том числе и бесплатных.
Установить шаблон несложно — все папки заливаются в корневую директорию сайта через FTP-клиент, оставляется только файл index.html. Его содержимое нужно скопировать в тело базового шаблона движка — и готово.
Такая особенность движка приводит к тому, что функционал и дизайн разделены — в отличие от других систем, где на первом месте функционал, а дизайн привязан к нему.
Разработчикам, которые хотя бы базово знают языки разметки и JavaScript, работать с MODX будет несложно, потому что многие элементы можно редактировать вручную с помощью открытого редактора кода. А вот новичкам будет трудновато.
Функция интернет-магазина устанавливается на движок отдельно в виде плагинов. Для этого нужно скачать плагин на официальном сайте в разделе E-Commerce Extras.
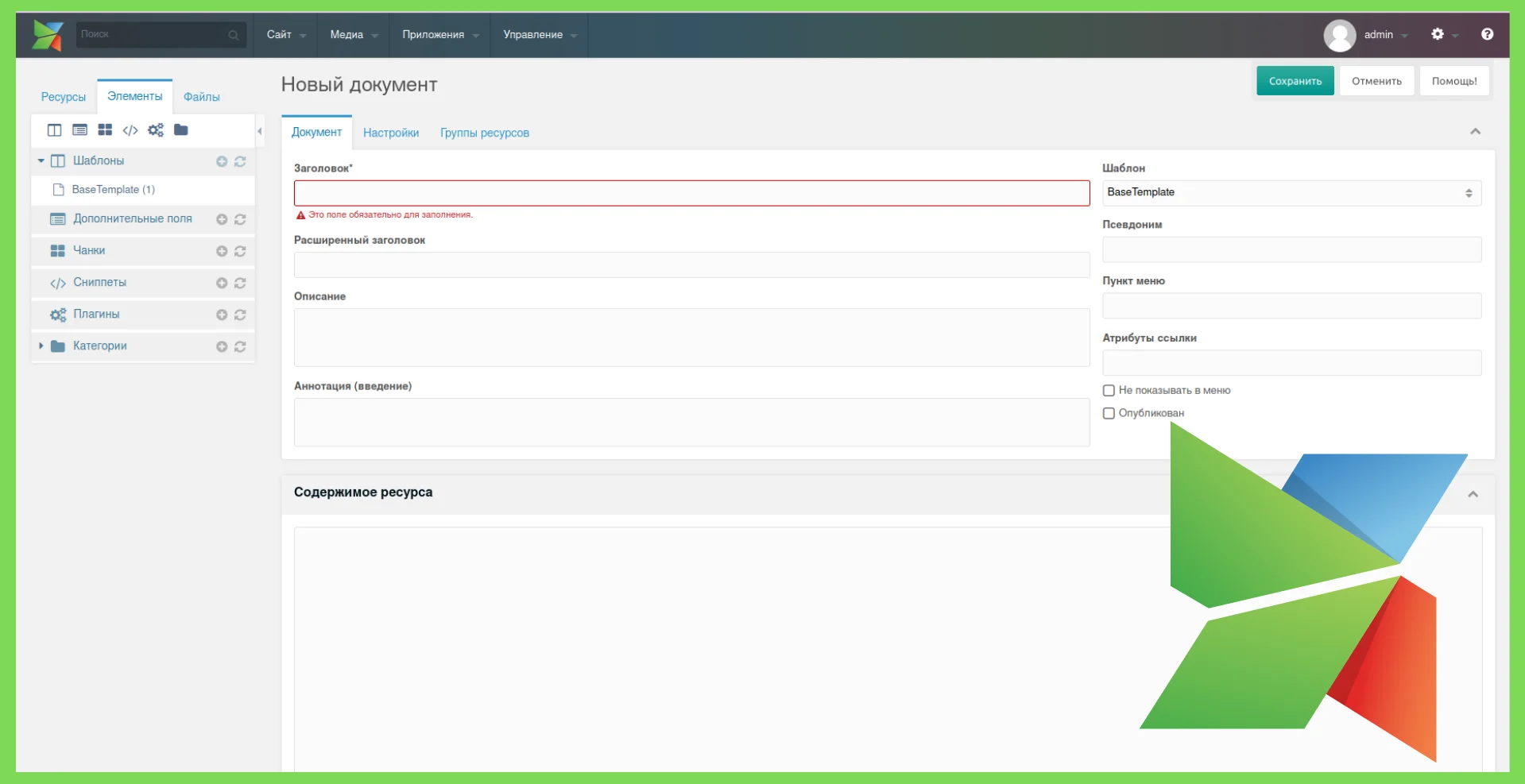
Панель управления MODX лаконична, из-за чего может показаться, что в ней слишком мало возможностей. Но это только иллюзия — хорошо ее изучив, вы поймете, как много опциона в ней заложено.
В этом движке нестандартный для CMS язык панели управления, из-за чего на ней на первых порах трудно работать разработчикам, которые пользовались другими системами. Нужно все учить заново.
Также одна из особенностей MODX — в панели управления активно работают обе кнопки мышки. Через правую кнопку можно вызвать часто используемые действия в том или ином разделе.
В левом сайдбаре админки расположены три раздела:
-
Ресурсы — это все, из чего состоит сайт: страницы, карточки товаров, картинки, ссылки и так далее.
-
Элементы — это как раз панель разработчика с основными компонентами сайта.
-
Шаблоны — html-страницы, отвечающие за дизайн. Можно назначить разные шаблоны для каждого ресурса (страницы), что очень удобно.
-
Дополнительные поля — с их помощью можно создавать пользовательские элементы, например, картинки, текстовые поля или чекбоксы.
-
Чанки — повторяющиеся статические элементы, мини-шаблоны — шапка, футер, контакты.
-
Сниппеты — повторяющиеся динамические участки (PHP-код).
-
Плагины — внешние расширения, которые встраиваются в сайт.
-
Категории — система фильтрации всех рабочих элементов.
-
-
Файлы — файловая система сайта, файловый менеджер.
В верхней панели также есть четыре рабочих инструмента:
-
Сайт — позволяет создавать страницы, импортировать и группировать ресурсы, переходить на главную страницу сайта.
-
Медиа — загрузка файлов и работа с ними.
-
Приложения — позволяет встраивать внешние модули с помощью установщика.
-
Управление — работа с зарегистрированными пользователями, кешем, доступом, блокировками и отчетами.
У MODX Revolution много неоспоримых достоинств, но и минусы также есть.
Минусы MODX Revolution
-
Для работы нужно знать языки разметки, неопытным веб-мастерам может быть сложно разобраться. Чтобы «натянуть» html-шаблон, может понадобиться помощь программиста.
-
Нестандартная для CMS терминология, поэтому опыт в других системах не очень поможет.
Как видите, минусов не так много, поэтому если вы готовы посвятить время изучению движка — дерзайте.
***
Мы рассмотрели три популярных CMS, на которых уже успешно работают сотни площадок для онлайн-торговли. У каждой из них есть множество достоинств и небольшая толика недостатков. Выбирайте движок, подходящий под ваши цели и опыт разработчика, ориентируясь на возможности и специфику CMS.