
- Что такое главная страница сайта и почему она решает все
- Главная страница под микроскопом: из каких элементов она состоит
Главная страница сайта — это первое, что видят пользователи, попадая на ваш веб-портал. От правильности ее оформления зависит первое впечатление о вашей компании и желание остаться на сайте. При этом речь идет не только о привлекательном дизайне, но и о логической структуре, простой навигации и актуальной информации, которая отвечает потребностям вашей ЦА.
Эффективная главная страница — это не только про внешний аспект, но и про технические характеристики. Они зависят и от того, какой хостинг для сайта вы выберете, и как быстро происходит загрузка, и от логики интерактивных элементов. Обо всем этом мы сегодня с вами и поговорим.
Что такое главная страница сайта и почему она решает все
Главная страница сайта — это не просто витрина бизнеса, но и стратегический инструмент, который определяет, останется ли посетитель на сайте. Она имеет всего несколько секунд, чтобы заинтересовать пользователя, объяснить, чем занимается компания и подтолкнуть к дальнейшему взаимодействию.
Эффективная main page содержит ключевые элементы: четкое название, которое передает основную идею, краткое описание компании или продукта, конкурентные преимущества и понятную навигацию. Важно не перегружать ее лишними деталями — главная страница должна направлять пользователя в нужные разделы, а не пытаться рассказать все сразу.
Грамотная структура, качественный контент и удобный UX-дизайн помогают сделать главную страницу не просто красивой, а такой, которая действительно работает: удерживает посетителей, повышает конверсию и улучшает ранжирование в поисковых системах.
Главная страница под микроскопом: из каких элементов она состоит
На любой странице — и главная не исключение — есть три основных составляющих: шапка, основная часть и футер. При этом каждая состоит из нескольких элементов, от правильности оформления которых зависит не только гармоничность дизайна, но и пользовательский опыт. Давайте поговорим о том, как правильно наполнить каждый из этих разделов.
Шапка сайта: первое, что видит пользователь
Шапка сайта (header) — это верхняя часть страницы, которая обычно не меняется при переходе на другие страницы сайта.

Она выполняет важную навигационную функцию и включает в себя следующие элементы.
Логотип
Фирменный знак компании, который помогает пользователям идентифицировать бренд. В логотип всегда должна быть вшита ссылка на главную страницу, чтобы пользователь смог вернуться на нее в случае необходимости.
Контактная информация
В шапке обычно публикуется краткая контактная информация — например, только телефоны. Она может дублироваться дополнительно в футере. Полные контактные данные чаще всего выводятся на отдельную страницу.
Кнопка связи с поддержкой
На некоторых сайтах вы можете увидеть иконку «человек в наушниках» или другой тематический, который символизирует прямую связь с техподдержкой в виде чата. Такая дополнительная опция упрощает путь пользователя к специалисту, который его проконсультирует.

Но этот пункт есть не на всех сайтах, и в общем-то нужно хорошо подумать, нужен ли он именно в шапке. Часто его размещают уже в аккаунте, чтобы в поддержку писали клиенты компании. К примеру, у нас эта функция размещена в панели управления.
Вместо расположения кнопки в шапке можно выбрать другой вариант — чат помощи внизу экрана, который является распространенным решением и работает на всех страницах сайта.

Корзина
Если у вас интернет-магазин, то корзину нужно размещать именно в шапке, чтобы клиент мог зайти в нее с любой страницы и оформить заказ, когда уже выбрал все позиции.

Навигационное меню
Меню — это интерактивный элемент со списком ссылок на основные разделы веб-портала, который обеспечивает удобную навигацию. Формируйте лаконичное и простое дерево навигации, чтобы пользователь мог понять, что увидит, перейдя в тот или иной раздел.
Меню составляется по классической схеме и ведет к следующим страницам:
- Страница с товарами или услугами может называться «магазин», «каталог», «сотрудничество» и другими похожими терминами. Также можно сделать отдельные пункты меню для различных категорий услуг или товаров — например, как у нас, где есть страницы для регистрации доменов, выделенных серверов и VPS, а также хранилища файлов и SSL-сертификатов.
- Описание компании или страница «О нас», где размещена история бизнеса, основные достижения, миссия, концепция услуг или товаров — все, что вы хотите рассказать о себе.
- Раздел FAQ, где можно найти основные ответы на вопросы.
- Блог, новости, полезное — чаще всего так называют раздел со статьями, посвященными новостям бизнеса, и нужной пользователям информацией.
- Портфолио — этот раздел можно называть по-разному, главное, что в нем представлены образцы уже выполненных работ.
- Контактные данные, где уже содержится полная информация — адрес, электронные почты разных отделов, отметка на Google Maps.
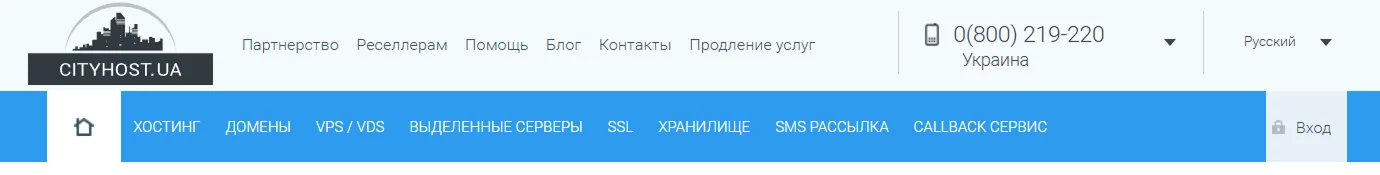
Каждый собственник бизнеса может сформировать меню по своему желанию — оно может быть и очень лаконичным, и развернутым. Следует подумать над тем, чтобы делать два уровня меню, чтобы в шапке было не очень много пунктов — это будет выглядеть стильно и аккуратно. К примеру, как здесь.

Кнопки соцсетей
Ссылка на страницы компании в соцсетях имеет несколько целей. Живые соцсети вызывают большее доверие от пользователей. Ведь сайт выглядит статично, и дату последнего обновления информации можно увидеть разве что в блоге или в новостях, если они есть. Перейдя по ссылке и ознакомившись со свежими постами, пользователь узнает больше о компании и убеждается, что она активно работает.
Кроме того в разных соцсетях можно давать разные месседжи, разговаривать на понятном языке с каждым сегментом ЦА — кому-то больше по душе развлекательный формат TikTok, кто-то предпочитает обучающие видео в YouTube, кто-то — читает длинные тексты в FB, а кому-то более близка эстетика изображений в Instagram…
Впрочем, не все и не всегда размещают кнопки соцсетей в хедере — все чаще их можно встретить в футере.
Кстати, у Cityhost недавно появился свой TikTok, и мы предлагаем вам подписаться на него.
Поисковая строка
В шапке можно также разместить поле для поиска информации на сайте, что позволит пользователям быстро находить интересующие их товары или услуги.
Поскольку многие делают сайты самостоятельно с помощью CMS, следует продумать, как реализовать модуль для поиска в таком случае. Для этого вы можете ознакомиться с нашей статьей Поиск информации на сайте: обзор модулей и готовых сервисов.
Кнопка Вход/Регистрация
Также эта кнопка может называться «Кабинет», «Ваш аккаунт» и тому подобное.
Если ваш сайт предполагает наличие пользовательского аккаунта, кнопка для авторизации или создания новой учетной записи должна быть на видном месте, желательно в шапке, в правом углу. Там ее размещают чаще всего, так что посетители будут искать ее именно там.
Выбор языковой версии
Если у вашего сайта есть несколько языковых версий, то разместите переключатель на видном месте в шапке. Кстати, напоминаем, что согласно законодательству Украины, для пользователей должна по умолчанию открываться украинская языковая версия. Об этом мы писали в статье На украинском, пожалуйста — вступает в действие закон, обязывающий перевести сайты и программы на государственный язык.
Временная лента с объявлением
Важные акции и объявления можно размещать вверху сайта и присоединять к шапке (сверху или снизу) — этот элемент будет иметь вид яркой ленты со строкой текста и ссылкой на страницу с более развернутым текстом.
Это может выглядеть так.

Главный принцип формирования меню — в нем должны быть только необходимые разделы. Ориентируйтесь на традиционную схему, к которой привыкли пользователи, но принимайте во внимание и особенности вашего бизнеса. Четкость, интуитивная понятность и лаконичность — основные принципы формирования меню.
Медиаконтент в шапке
Иногда владельцы сайтов желают иметь в шапке сайта баннер, карусель или видео с важным призывом — уведомление об акциях, демонстрация популярных товаров и услуг.
Это уже неактуальная традиция, которая была мейнстримом в 2010-х годах. Современный дизайн тяготеет к лаконичности и легкости, ориентированный на то, что многие клиенты открывают сайты со смартфонов. Такие элементы делают вес сайта больше и тот может медленно загружаться на устройствах с мобильным интернетом.
Впрочем, мы часто можем увидеть медиаконтент на первом экране главной страницы, о чем поговорим ниже.
Читайте также: Как адаптировать свой сайт для мобильных устройств
Первый экран: магнит для внимания
Главным элементом body является первый экран, ведь именно его видят клиенты сразу, когда открывают страницу. Следует понимать, что шапка и первый экран — это не одно и то же. Шапка может занимать 2-3 сантиметра вверху и содержать только лого, меню и телефон. Все, что под ней, будет меняться на разных страницах.
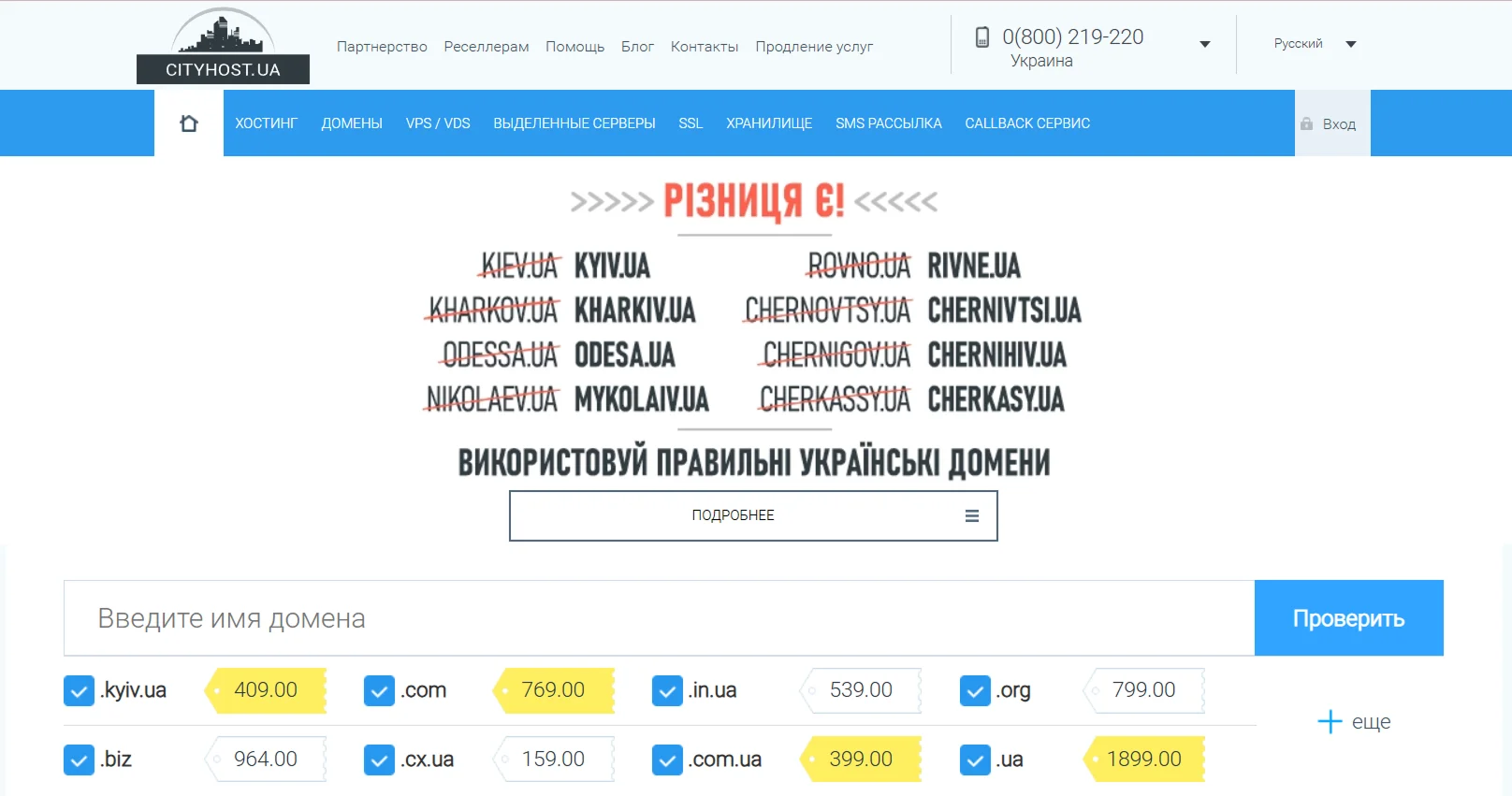
К примеру, у нас на первом экране main page размещен легкий баннер с призывом о регистрации правильных украинских доменов и кнопка со ссылкой на страницу с доменами — но баннер не встроен в шапку, это исключительно элемент главной страницы. Также на первом экране размещено поле, с помощью которого можно проверить домен, и несколько предложений популярных доменов.

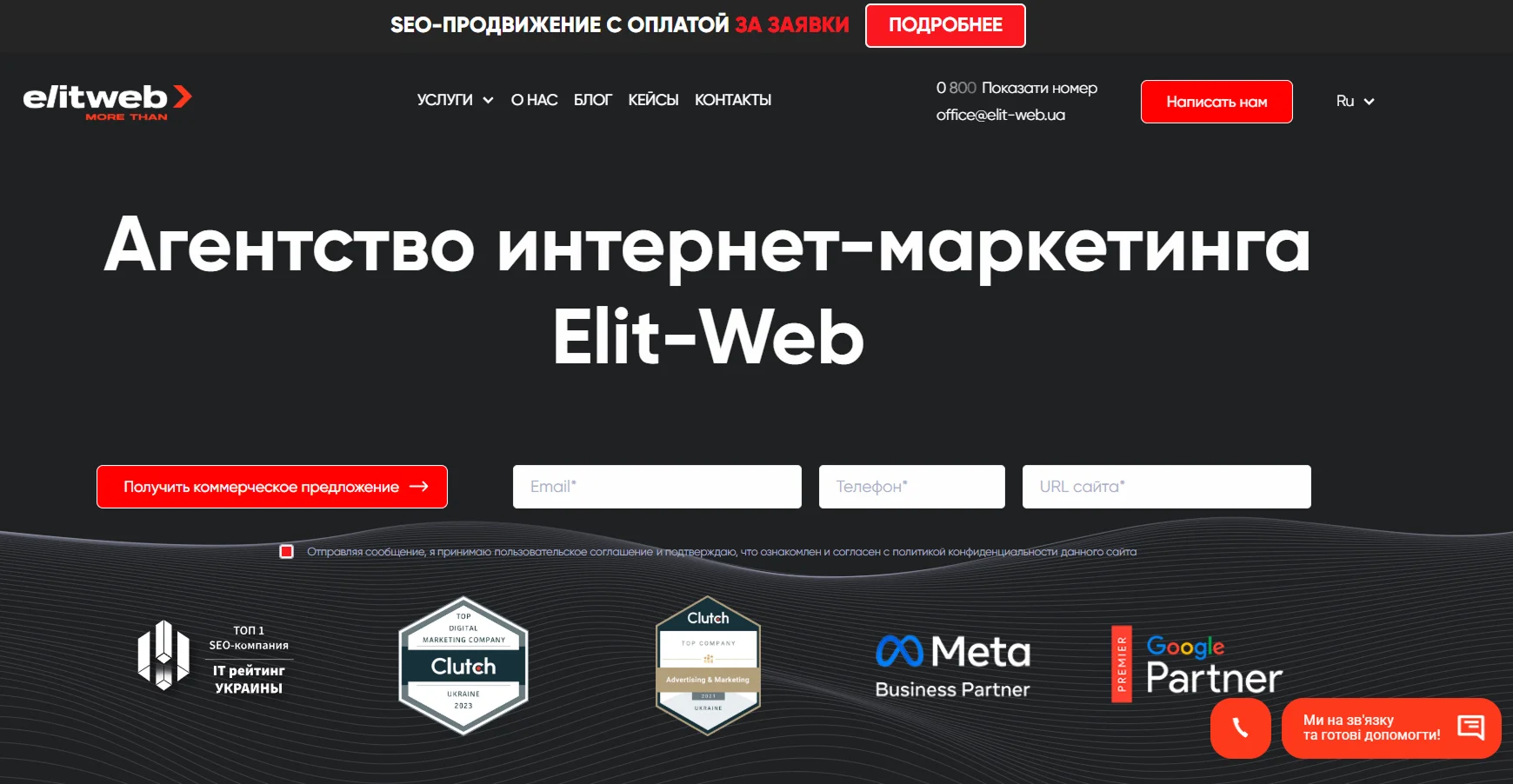
Сейчас актуально размещать на первом экране фразу, которая сразу сообщит пользователю о том, чем занимается бизнес — агентство по маркетингу, студия разработки сайтов, магазин электроники и тому подобное. Такой элемент реализуется исключительно с помощью кода и не нагружает страницу, хотя и выглядит эффектно.

Контент, который работает: как подать информацию без перегрузки
Основная часть страницы — это контент, который представляет ваш бренд, продукты или услуги. Здесь размещается наиболее важная информация для пользователей. Main Content включает в себя следующие важные компоненты:
- общее описание продуктов или услуг;
- популярные предложения, акционные товары;
- призывы к действию — заказать консультацию или расчет стоимости услуги, подписаться на рассылку, перейти в магазин;
- рассказ о преимуществах сотрудничества с компанией;
- ответы на распространенные вопросы пользователей;
- достижения в цифрах;
- отзывы клиентов;
- партнеры и известные компании-клиенты.
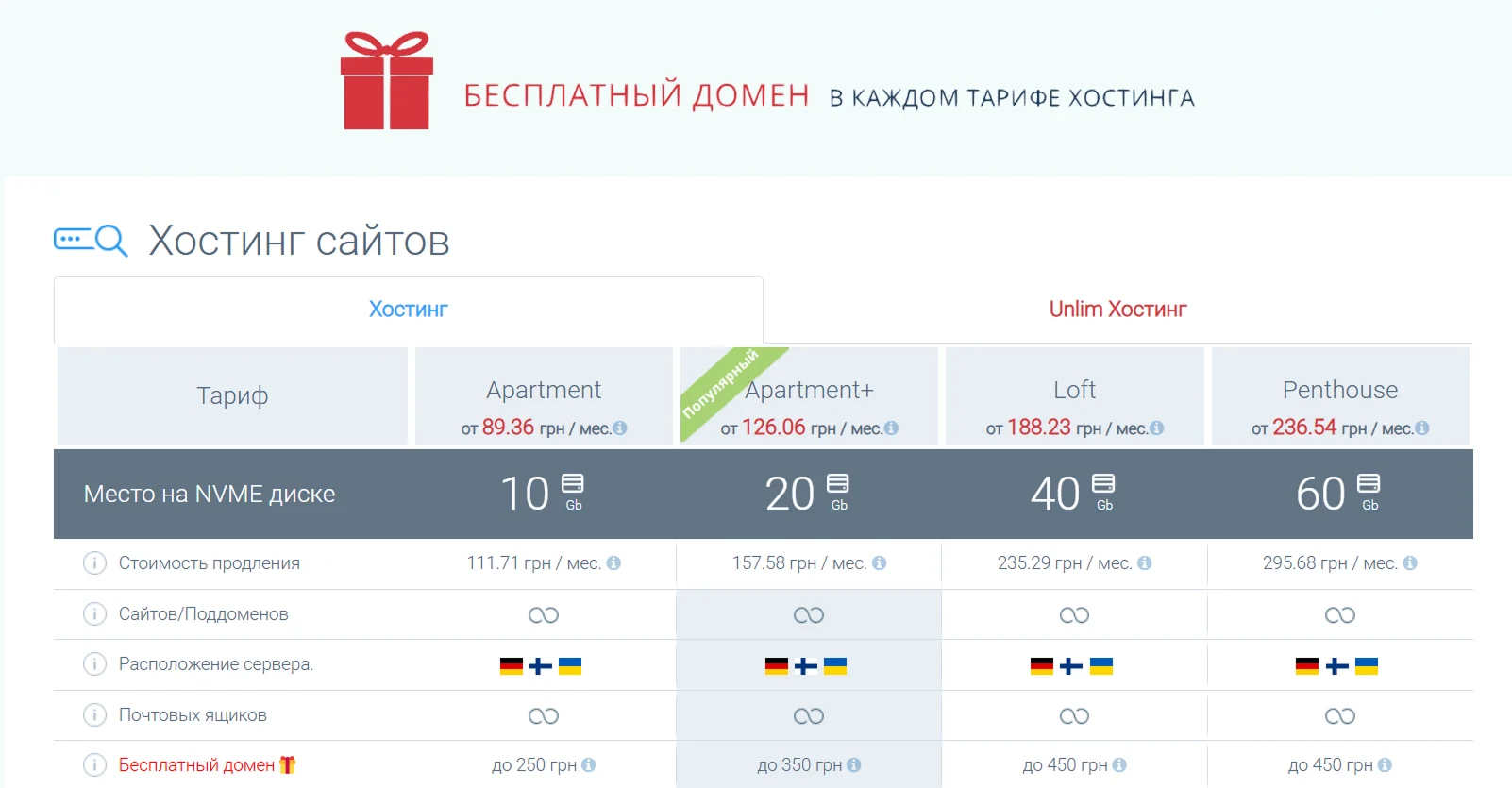
Лучше всего размещать сразу после шапки и первого экрана важную информацию — акции, самые популярные услуги. К примеру, на сайте Cityhost раздел с тарифами хостинга размещен сразу на главной странице, поскольку это наша наиболее востребованная услуга.

Далее мы разместили тексты, которые описывают характеристики и преимущества нашего хостинга, а также преимущества работы с Cityhost. Еще ниже вы увидите ответы на часто задаваемые вопросы пользователей.
Футер: маленькая деталь, которая вносит большой вклад в UX
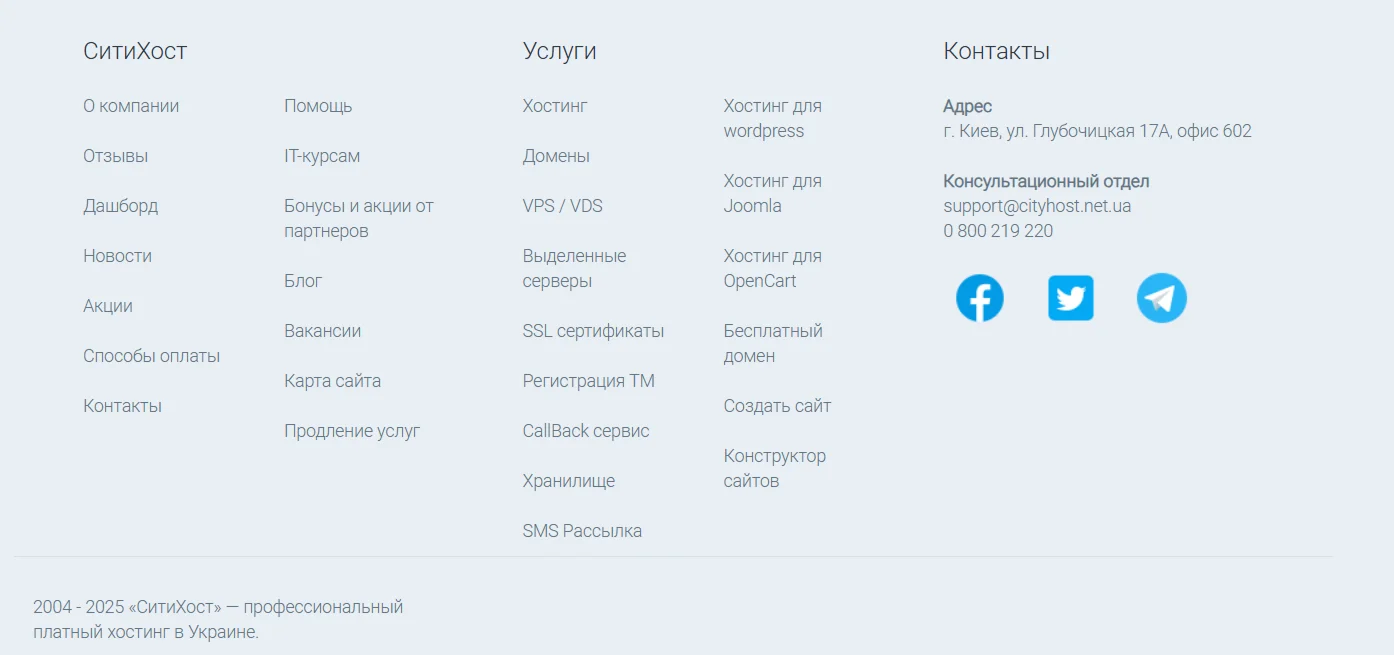
Подвал сайта или футер (footer) — это нижняя часть страницы, которая также остается неизменной при переходе по разделам веб-ресурса. Здесь размещается дополнительная информация, которая может быть полезна пользователям:
- Меню — дублирование ссылок на основные разделы сайта и дополнительные пункты, которые вы хотели бы предложить пользователям.
- Контакты — подробная контактная информация о компании.
- Ссылки на соцсети — блок с логотипами соцсетей и встроенными в них ссылками на страницы компании.
- Карта сайта – раздел со списком всех страниц сайта для удобства навигации.
- Ссылки на документы, которые регламентируют использование сайта — политика конфиденциальности, правила использования cookies и так далее.
- CTA — призыв к действию, например, «Заказать звонок», «Получить консультацию» и прочее.
- Знак копирайта и условия использования материалов на других площадках.
- Годы работы компании.

Футер играет роль дополнительного меню, в которое можно добавить больше разделов, благодаря наличию большего пространства.
Мы рассмотрели структуру главной страницы и ее компоненты. Не будет лишним сказать, что на пользовательский опыт влияет еще много факторов, которые касаются не только main page, но и всего сайта — скорость загрузки, дизайн, SEO, адаптивность и тому подобное. Конечно, они должны быть грамотно применены и к главной странице в первую очередь.
Главная страница должна выполнять несколько важных функций: представлять вашу компанию, рассказывать о продуктах или услугах, обеспечивать удобную навигацию по сайту и мотивировать посетителей к действию. Поэтому при ее оформлении необходимо учитывать множество факторов, таких как целевая аудитория, фирменный стиль компании, удобство использования и требования поисковых систем. Тщательно продуманное оформление главной страницы — это залог успеха вашего сайта и вашего бизнеса в целом.