
В современном информационном пространстве мобильные устройства стали не просто удобным инструментом, но и ключевым источником доступа к онлайн-контенту. По данным исследований, мобильные устройства генерируют более половины глобального интернет-трафика, что делает мобильную оптимизацию веб-сайтов не просто желанным, а критически важным фактором успеха любого онлайн-бизнеса.

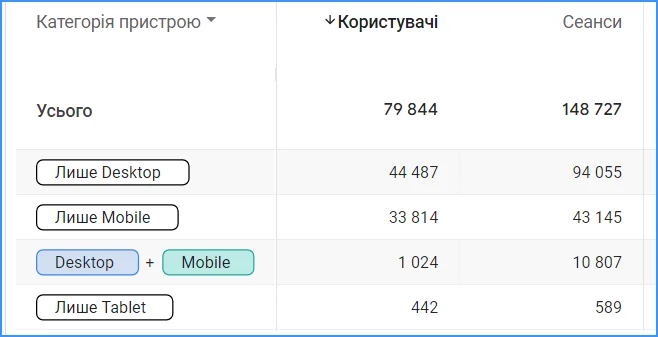
К примеру, такую статистику использования устройств для сайта Cityhost.ua мы видим в нашем Google Analytics. Но наш сайт в основном используются для работы, когда ищут дешевый хостинг, покупают домены или арендуют dedicated server под проект, поэтому на него чаще заходят с рабочих компьютеров. Если же говорить о развлекательных или новостных сайтах, то у них частота входов с мобильных устройств будет значительно большей.
Адаптивный дизайн является ключевым решением для обеспечения удобного доступа на сайт с любого устройства. Этот подход позволяет автоматически настраивать размер и формат контента в соответствии с экраном пользователя. Игнорирование мобильной аудитории приводит к потере потенциальных клиентов, что может сказаться на финансовых показателях компании.
Читайте также: Google Analytics 4 для начинающих: что такое GA4 и как им пользоваться
Почему важна адаптация сайта для разных экранов
Адаптивный дизайн улучшает пользовательский опыт и позволяет читателям удобно взаимодействовать с веб-ресурсом в комфортных для себя условиях — в кафе с телефона, в пути с планшета, на работе с ПК. Благодаря современным чувствительным методам определения параметров экрана, с которого посещают веб-ресурс, можно подстроить содержимое страницы пиксель в пиксель под любой гаджет. Какое бы устройство ни выбрал пользователь — ему будет удобно путешествовать по сайту.
Кроме того, адаптивный дизайн дает следующие преимущества:
-
SEO преимущества: мобильная адаптивность является важным фактором ранжирования в Google и других поисковых системах. Сайты, оптимизированные для мобильных устройств, получают более высокие позиции в результатах поиска.
-
Увеличение конверсий: удобство использования сайта с мобильного телефона способствует большему вовлечению пользователей, что может привести к росту показателей конверсий, таких как покупки, подписки или заполнение форм.
-
Больше охвата аудитории: доступность контента на любом устройстве позволяет привлечь более широкую аудиторию.
-
Конкурентоспособность: современный и удобный мобильный дизайн может стать конкурентным преимуществом на рынке, где все больше людей используют мобильные устройства для доступа в интернет.
-
Улучшение бренда: профессиональный и функциональный мобильный сайт способствует формированию положительного имиджа бренда, показывая, что компания идет в ногу с технологиями и ориентирована на потребности своих пользователей.
Способы создания адаптивного сайта
Существует ряд способов создать сайт, и так же можно по-разному реализовать его адаптивность под разные экраны. Давайте рассмотрим основные.
Адаптивная верстка
Адаптивная верстка заключается в создании веб-страниц, которые хорошо смотрятся и функционируют на разных устройствах и экранах. Благодаря этому сайтом удобно пользоваться независимо от того, просматривает ли его посетитель на мобильном телефоне, планшете или десктопном компьютере. Есть два основных подхода к реализации адаптивной верстки: чувствительный дизайн (responsive design) и адаптивный дизайн (adaptive design).
Чувствительный дизайн
Чувствительный дизайн — это способ создания веб-страниц, которые автоматически подстраиваются под любой размер экрана. Это достигается с помощью гибких элементов и специальных стилей, изменяющихся в зависимости от ширины экрана.
Основные особенности чувствительного дизайна:
-
Гибкая сетка: Вместо фиксированных размеров элементы веб-страницы адаптируются к параметрам экрана с помощью относительных единиц измерения (проценты вместо пикселей), что обеспечивает плавный переход между различными типами экранов.
-
Гибкие изображения: Изображения автоматически изменяют размер в соответствии с размером контейнера, сохраняя пропорции и качество на всех устройствах.
-
Медиа-запросы CSS позволяют применять различные стили в зависимости от характеристик устройства (ширина, высота, разрешение, ориентация), обеспечивая оптимальное отображение контента для каждого гаджета.
Например, можно определить отдельные стили для:
-
мобильных устройств с экранами менее 600 пикселей (один столбец, упрощенное меню-гамбургер, большие кнопки для удобного нажатия);
-
планшетов с экранами от 600 до 1200 пикселей (два столбца, более детализированное меню-гамбургер, элементы на большем расстоянии друг от друга);
-
десктопов с экранами более 1200 пикселей (три столбца, полноценное меню с подпунктами, использование всего пространства экрана).
Проще говоря, у нас есть один макет, элементы которого могут изменять размеры, вид и взаимное расположение в зависимости от того, с какого гаджета осуществляется вход на сайт.
Адаптивный дизайн
Адаптивный дизайн использует разные макеты для различных устройств. Разработчики создают несколько макетов с наиболее распространенными размерами по ширине (320 px, 480 px, 760 px, 960 px, 1200 px, 1600 px).
Когда вы заходите на сайт, он определяет размер вашего экрана и загружает макет с ближайшими параметрами.
Создание и поддержка нескольких макетов требует большей работы, но это позволяет оптимизировать и кастомизировать контент для каждого типа гаджета. Например, на телефоне вы увидите упрощенное меню и меньшие изображения, на планшете — более широкие колонки и больше деталей, а на компьютере – полный функционал со всеми элементами. Сайт также может показывать разные рекламные баннеры и изображения в зависимости от устройства, чтобы работать быстрее и выглядеть лучше.
Выбор между чувствительным и адаптивным дизайном зависит от потребностей проекта. Чувствительный дизайн подходит для проектов, где требуется гибкость для различных устройств (сайт-визитка, новостной сайт), тогда как адаптивный идеален для проектов, где важен точный контроль и производительность (интернет-магазин, онлайн-банкинг).
В среднем адаптивный дизайн дороже чувствительного, поэтому используется в тех случаях, когда в этом действительно есть необходимость.

Адаптивные темы и плагины для CMS
Современные системы управления контентом (CMS) все чаще предлагают адаптивные темы, которые автоматически настраиваются для отображения на различных устройствах. Это удобный способ быстро создать сайт, который хорошо смотрится как на больших мониторах, так и на мобильных телефонах.
Читайте также: ТОП-8 лучших тем WordPress для блога, актуальных в 2024 году
Преимущества адаптивных тем:
-
Установка темы на CMS обычно занимает считанные минуты, без необходимости в глубоких знаниях веб-разработки.
-
Многие адаптивные темы разработаны профессионалами, что гарантирует привлекательный дизайн и высокий уровень удобства пользования.
-
Существует огромный выбор тем на любой вкус и бюджет, что позволяет найти идеальный вариант для вашего сайта.
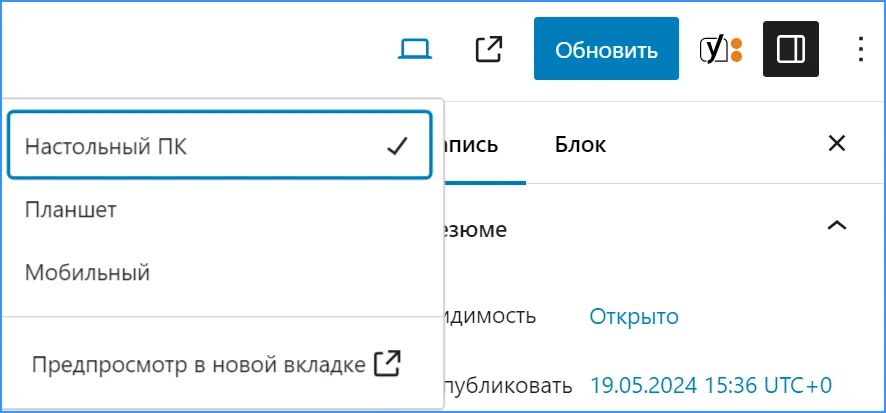
Если говорить о популярном WordPress, то практически все темы, которые вы встретите для этой CMS, будут адаптивными. Даже во встроенном редакторе WordPress можно проверить, как отображается сайт на экранах ПК, смартфонов и планшетов. Что уж говорить о таких гигантах современного сайтостроения, как плагин Elementor, в котором можно еще и создавать разные версии верстки для разных гаджетов.

Кстати, Cityhost предлагает хостинг для всех наиболее распространенных движков, и в частности хостинг для WordPress с удобным автоустановщиком CMS.
Если вдруг у вашего сайта уже есть неадаптивная тема, это легко исправить с помощью плагинов:
-
Специальные адаптивные плагины, которые автоматически активируют мобильный дизайн для вашего сайта при входе с мобильного устройства. Они оптимизируют изображения, тексты и другие элементы для быстрой загрузки и удобного просмотра.
-
Плагины-билдеры, позволяющие создавать вручную адаптивные страницы с помощью простого метода вставки блоков для контента. Для WordPress, например, это будет Elementor, Beaver Builder, WPBakery Page Builder и другие.
Впрочем, любые плагины дополнительно нагружают сайт, поэтому лучше сразу выбирать адаптивную тему.
Конструкторы сайтов
Создать адаптивный сайт с помощью конструктора сайтов очень просто. Сначала зарегистрируйтесь на выбранном конструкторе, например Wix или Squarespace, и выберите адаптивный шаблон. Далее используйте визуальный редактор для настройки дизайна и добавления контента. Обязательно проверьте, как веб-ресурс выглядит на разных устройствах, и внесите необходимые правки для мобильных версий. Настройте основные параметры SEO и опубликуйте результат.
Создание адаптивного сайта с помощью конструктора имеет свои преимущества и недостатки. Основные плюсы включают легкость использования без программирования, быстроту разработки благодаря готовым шаблонам, автоматическую адаптивность для различных устройств и встроенные инструменты, такие как SEO и формы обратной связи.
Однако такой подход может ограничивать гибкость настроек, требовать дополнительных затрат на премиум-функции, заставлять пользователя зависеть от платформы, а также не всегда разрешать глубокую оптимизацию сайта.
Кстати, знали ли вы, что у Cityhost.ua есть встроенный конструктор сайтов? Он имеет больше преимуществ перед вышеупомянутыми платформами — абсолютно бесплатный, не имеет ограничений в гибкости SEO-настроек и позволяет пользователю скачать все файлы сайта в любой момент. Найти его можно в панели управления хостингом.
Мобильная версия
Мобильная версия сайта — это отдельный вариант веб-ресурса, оптимизированный для мобильных устройств. Она обычно размещается на отдельном субдомене, например, m.website.com, обеспечивая быстрый и удобный доступ на сайт с мобильных устройств.
Такой вариант используется довольно редко и реализуется в основном на старых сайтах, к которым проще добавить мобильную версию, чем полностью изменять архитектуру. Например, к такому решению прибегли создатели Facebook, который разрабатывался в 2004 году — тогда еще никто и не подозревал, что скоро люди будут заходить на сайты с мобильных телефонов даже чаще, чем с компьютеров.
Преимущества мобильной версии в том, что она весит гораздо меньше, чем десктопная, поэтому с ней проще «серфить» с телефона.
Но есть у нее и значительные недостатки:
-
Возможны проблемы с дублированием контента, что может отрицательно повлиять на позиции в поисковой выдаче.
-
Необходимость поддерживать две отдельные версии сайта увеличивает затраты на обслуживание.
-
Может не отображаться нужным образом на всех типах мобильных устройств с различными размерами экранов.
Мобильная версия сайта — это компромисс между удобством для пользователей и эффективностью функционирования. Важно тщательно взвесить все факторы перед созданием, чтобы обеспечить оптимальное решение для вашего сайта и его посетителей.
Читайте также: Как создать свой сайт на шаблоне html и вывести его в интернет — инструкция для начинающих
Выбор способа адаптации для своего проекта
Выбор правильного способа адаптивного дизайна — это не просто техническая задача, а стратегическое решение, требующее комплексного подхода. Перед тем как начать разработку, следует учесть текущее состояние сайта и бюджет, который вы можете потратить на адаптацию.
Адаптация нового и существующего проектов под мобильные гаджеты
Выбор способа адаптации в значительной степени зависит от того, планируете ли вы создавать сайт, или он уже существует.
Для нового проекта лучшим выбором является адаптивная верстка. Она позволяет разрабатывать сайт с учетом мобильных устройств с самого начала, что обеспечивает оптимальный пользовательский опыт на всех устройствах без необходимости в дальнейших изменениях.
Если проект строится на популярной CMS, такой как WordPress, Joomla или Drupal, использование адаптивных тем может значительно упростить процесс разработки. Это быстрый и удобный способ получить адаптивный сайт.
Если же речь идет о существующем проекте, адаптивная верстка может потребовать значительных изменений в структуре сайта. Однако это обеспечит долгосрочные преимущества, поскольку веб-ресурс будет адаптирован ко всем устройствам. Альтернативным решением может являться создание отдельной мобильной версии. Это может быть более быстрым и менее затратным способом модернизации, но приведет к дублированию усилий при обновлении контента и поддержке сайта, поскольку нужно будет обновлять две отдельные версии. Здесь все зависит от самого возраста интернет-проекта – чем он более старый, тем сложнее его адаптировать.
Прежде чем принять решение, проконсультируйтесь с несколькими специалистами, которые смогут посоветовать, какой способ адаптации станет оптимальным.
Читайте также: Как адаптировать сайт для людей с нарушениями зрения
Бюджет на адаптивность
Для проектов с ограниченным бюджетом использование адаптивных тем для CMS является наиболее экономичным решением. Они позволяют быстро развернуть сайт с адаптивным дизайном по доступной цене.
Альтернативой может быть создание отдельной мобильной версии сайта, что станет более дешевым вариантом в краткосрочной перспективе, но требует дополнительных затрат на поддержку.
Адаптивная верстка более затратна на этапе разработки, но обеспечивает значительные преимущества в долгосрочной перспективе. Она является инвестицией в качество пользовательского опыта и улучшение SEO, что в конечном счете может способствовать привлечению большего количества пользователей и более высоким позициям в поисковых системах.
Оптимизация сайта для мобильных устройств — это не просто тренд, а необходимость выживания в современном цифровом мире. Адаптивный дизайн, конструкторы, мобильные версии и темы — это инструменты, которые могут превратить ваш сайт в настоящий шедевр, который привлекает пользователей, улучшает SEO и увеличивает конверсии. Взвесив все факторы, вы сможете создать сайт, который не просто работает на мобильных устройствах, но и опережает конкурентов.