- Что такое карта сайта для изображений
- Когда требуется отдельная карта сайта для изображений
- Как создать карту сайта для изображений
Обновление алгоритмов Google и быстрое развитие искусственного интеллекта сделали медиа одним из ключевых факторов для привлечения органического трафика. Лучшим способом обеспечить индексацию картинок является карта сайта для изображений — инструмента, который помогает поисковым системам быстро находить их. И прямо сейчас мы поделимся плагинами, сервисами и советами, которые позволят вам создать sitemap для картинок.
Что такое карта сайта для изображений
Sitemap images — это специальный тип XML-карты веб-ресурса, который нужен поисковым системам, чтобы найти и индексировать все картинки на интернет-проекте. Она помогает владельцам сайтов улучшить SEO, ускорить индексацию медиаконтента, увеличить видимость в Google Images.
И да: обычно изображения уже добавляются в основную XML-карту сайта. Однако есть ситуации, когда целесообразно создать отдельный файл только для медиа — об этом ниже.

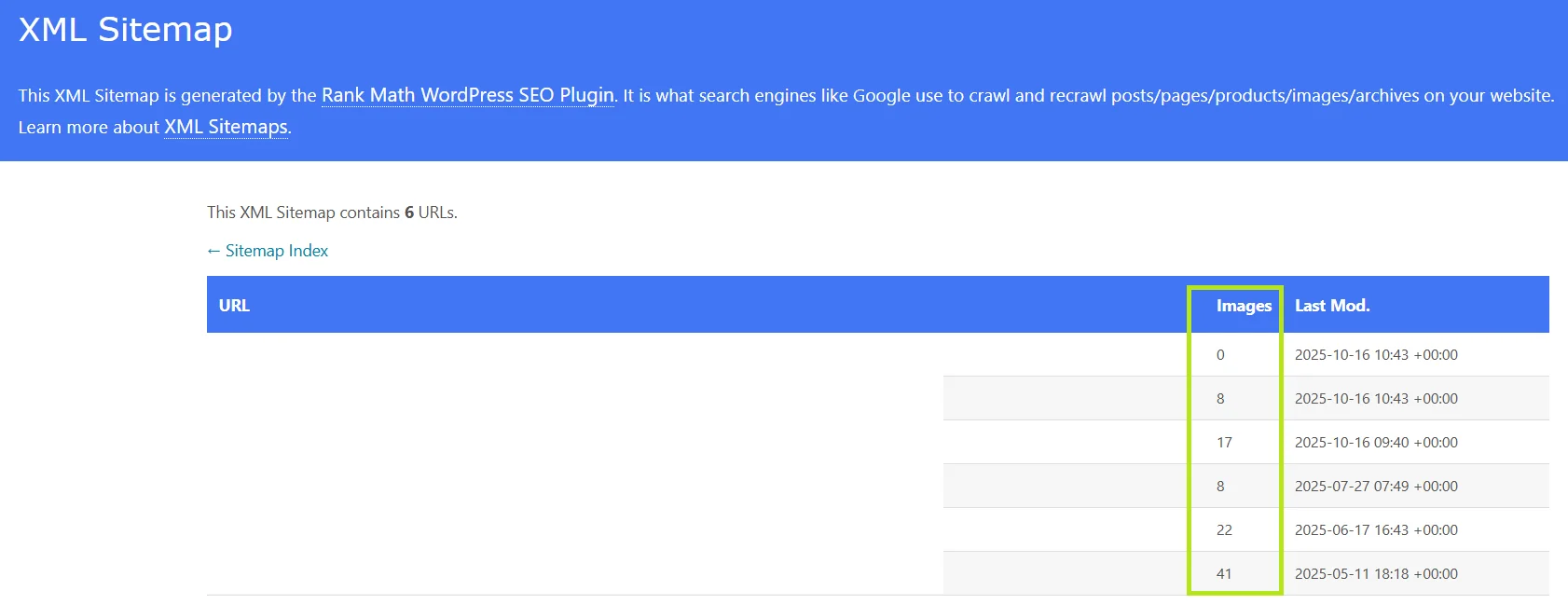
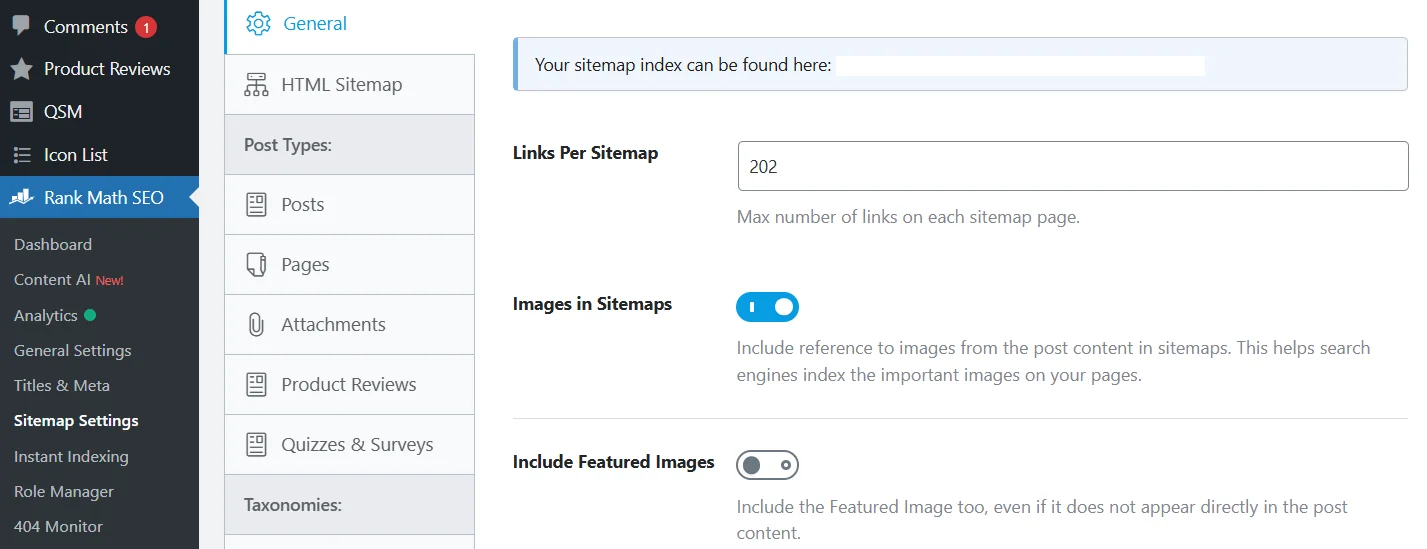
Стандартная sitemap.xml с изображениями, созданная с помощью плагина Rank Math SEO.

В настройках можно активировать как добавление всех картинок в самом контенте, так и выбранные изображения (основная картинка статьи).
Когда требуется отдельная карта сайта для изображений
Отдельная Image Sitemap нужна тогда, когда поисковики не могут полностью индексировать ваши изображения из-за большого объема контента. С ее помощью Google сможет быстрее находить и отображать ваши медиа в поиске по картинкам.
Опираясь на собственные знания и опыт клиентов, хотим выделить следующие ситуации, когда следует создать отдельную карту сайта для изображений:
- большое количество картинок (галереи, каталоги, портфолио, интернет-магазины);
- часть картинок загружается динамически (через JavaScript или внешние плагины);
- изображение трудно найти с помощью обычного сканирования, когда они размещены в закрытых разделах или имеют слабую внутреннюю перелинковку;
- часть изображений не попадает в индекс (можно проверить в Search Console);
- картинки сохраняются не на основном домене сайта, например, если используете CDN или внешний домен.
Если веб-ресурс небольшой, имеет немного картинок или сами изображения не являются его ключевой частью, тогда достаточно основной sitemap.xml, которую можно быстро создать как через специальные сервисы, так и с помощью SEO плагинов. Если визуальный контент является центральной частью проекта (онлайн-галерея, фото-портфолио с тысячами изображений), то отдельная карта сайта поможет улучшить видимость в Google Images и повысить шансы на попадание в Google Discover.
Читайте также: Как вытащить сайт из ямы трафика после Spam Update и AI Overviews
Как создать карту сайта для изображений
Самостоятельно создать карту изображений для сайта можно с помощью плагинов (например, Simple XML Image Sitemap) или онлайн-генераторов. Если веб-ресурс работает на WordPress или другой CMS, то наиболее удобным способом являются плагины, если на самописной системе — онлайн-генераторы.
Как создать Image Sitemap для сайта на CMS
Как мы писали в начале статьи: современные плагины, учитывая Rank Math, SEOPress, Yoast SEO и All in One, встраивают данные об изображениях в обычные sitemap.xml. Если картинок немного или они не являются основным контентом, не нужно создавать никаких дополнительных файлов. Если у вас есть медиапроект, лучше создать отдельную карту сайта для изображений, чтобы ускорить индексацию в Google Images.
Если вы используете SEO-плагин, выключите генерацию карты сайта в нем или не устанавливайте дополнительные CMS расширения для создания отдельных карт изображений во избежание дублей.
Рассмотрим, как создать отдельную карту изображений на WordPress с плагином Simple XML Image Sitemap:
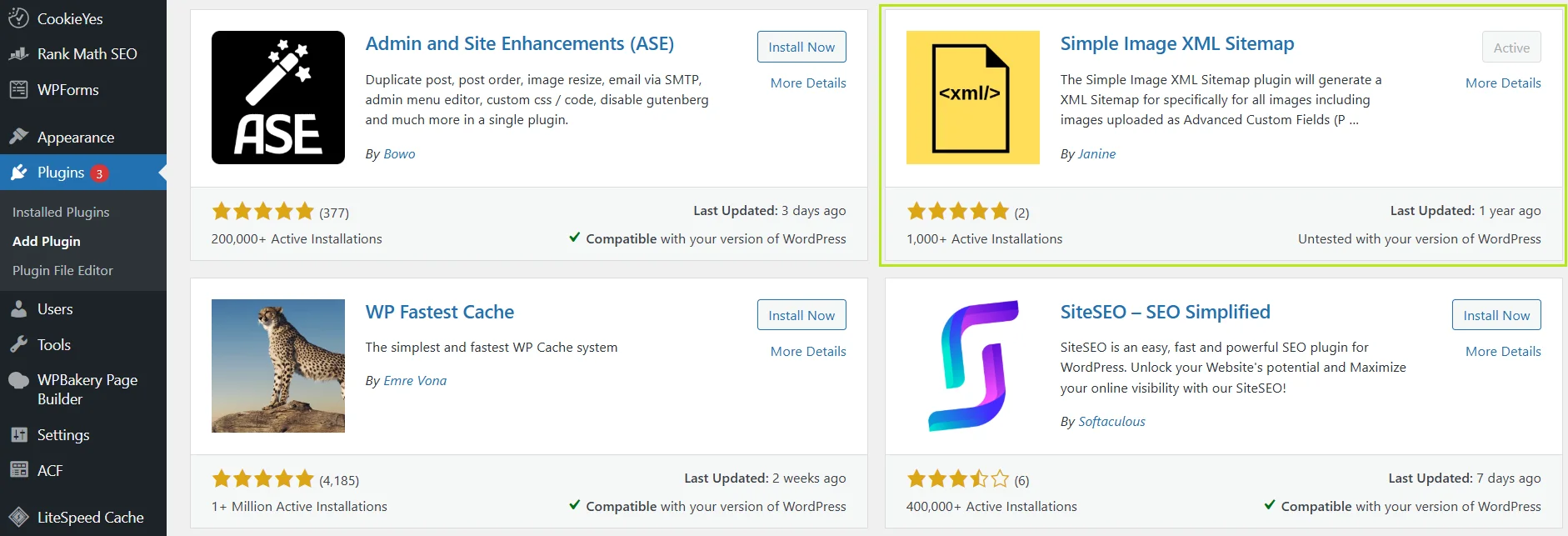
- В WP Dashboard → Plugins → Add New введите название плагина, нажмите Install Now → Activate.

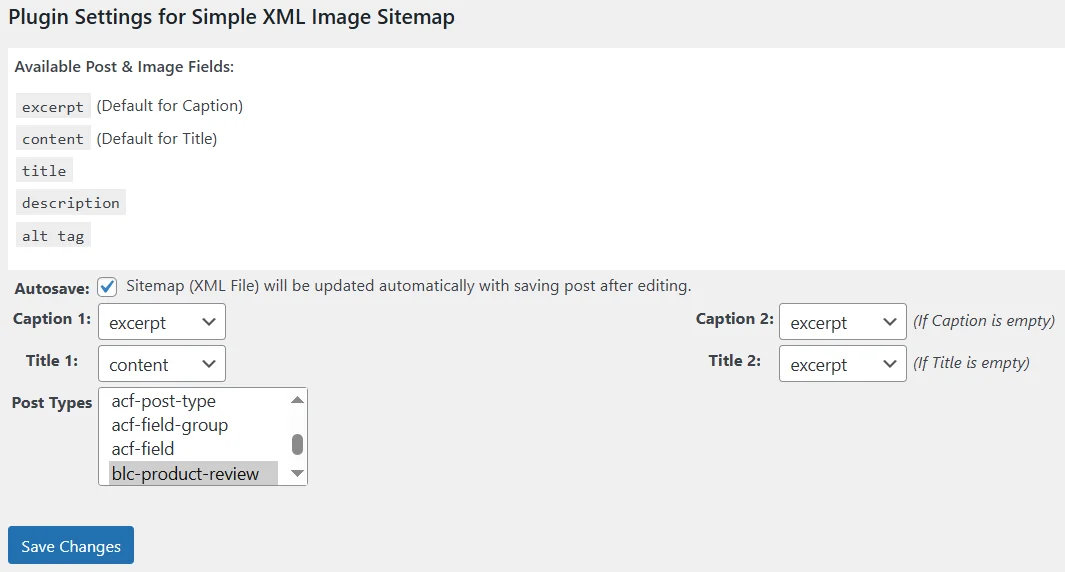
- Далее в Settings → Simple XML Image Sitemap выберите нужные настройки, учитывая типы постов.

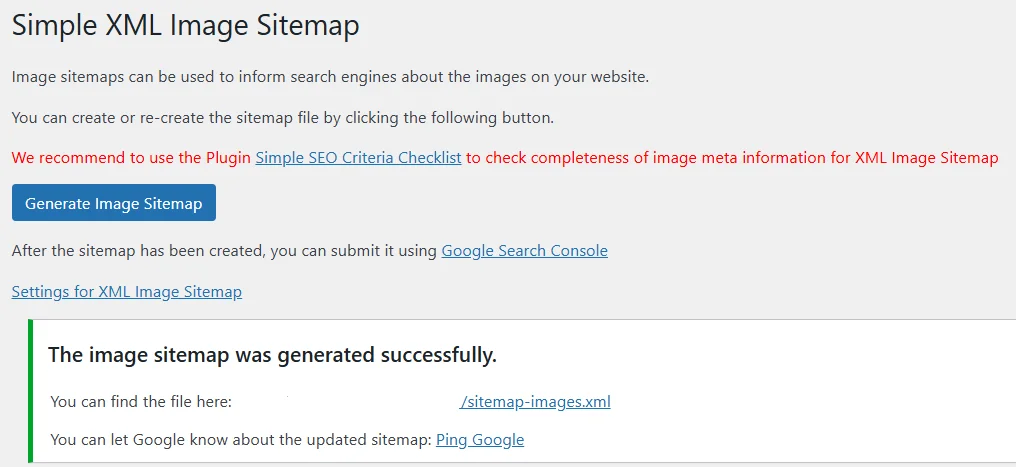
- И Tools → Simple XML Image Sitemap → Generate Image Sitemap.

Для других систем управления тоже есть похожие решения, которые можно найти прямо в разделе «Плагины» в панели управления сайтом. Или же рассмотреть онлайн-сервисы как альтернативу.
Как создать отдельную карту сайта для изображений с онлайн-генераторами
XML-sitemaps.com, InSpyder Sitemap Creator, AuditMySEO Sitemap Generator и другие подобные сервисы позволяют мгновенно сгенерировать полную карту сайта, а затем отдельно скачать Image Sitemap. Обычно они работают по схеме freemium: до определенного количества страниц — генерация бесплатно, после превышения лимита — платно.
Есть и сервисы для генерации карты сайта для изображений отдельно, например, Image Sitemap Generator от Angel Studio:
- Переходим на главную страницу, вставляем Website URL и нажимаем Generate.
- Спускаемся ниже и копируем XML Output.
- Добавляем код в блокнот, сохраняем файл как image-sitemap.xml.
- Загружаем файл в основную папку веб-ресурса.
- И обязательно указываем путь к файлу в robots.txt, добавив строку Sitemap:
https://example.com/sitemap-images.xml
Учитывайте, что при каждом изменении контента нужно будет самостоятельно генерировать новую версию и заменять старый файл новым. Если сайт на CMS, лучше использовать плагины, если на самописной системе — собственный cron-скрипт.
Image Sitemap — не «устаревший инструмент», а ключ к визуальному трафику в эру AI-поиска. Для веб-ресурсов, где картинки являются дополнительным элементом текстового контента, хватит SEO-плагинов, которые добавят изображения в sitemap.xml через теги <image:image>. Для медиапроектов — отдельная карта сайта для изображений станет способом увеличить видимость в Google Images и улучшить общее SEO.