
Возможность комментировать публикации на сайте дает сразу несколько преимуществ. Читатели охотнее возвращаются к ресурсам, на которых можно выражать свое отношение к прочитанному, а для новых посетителей это индикатор живого сайта, на котором ведется оживленное обсуждение материалов. К тому же это полезно для SEO – Google больше доверяет веб-ресурсам, на которых есть комментарии.
Опция комментирования будет полезна не только для блога со статьями, но и вообще для любого сайта — будь то интернет-магазин или корпоративная визитка. Пользователи охотно оставляют отзывы о товарах и услугах или общие впечатления о взаимодействии с компанией.
У большинства владельцев сайтов нет ресурса для заказа собственной разработки, поэтому оптимальный выход — использовать уже существующие виджеты для сайта.
Читайте также: ТОП-4 онлайн-чата для сайта: LiveChat, HelpCrunch, Tawk.to, KwizBot
Главное свойство, которое должно быть присуще виджету — это простота использования для читателей. Мало у кого вызывает восторг перспектива заполнять громоздкую анкету для регистрации или ходить в почту за подтверждением. Поэтому процедура должна быть максимально простой и производиться в пару кликов.
Рассмотрим самые простые и удобные виджеты для комментирования, которые будут актуальны для использования в Украине в 2023 году. Специально для этого мы установили несколько различных сервисов для тестовых сайтов, чтобы показать вам, как добавить виджет на сайт.
Виджет комментариев Facebook
Разработчики соцсети Facebook создали свой собственный виджет на сайт, позволяющий пользователям оставлять комментарии под материалами, не проходя регистрации. В этом случае в модуль подтягивается имя и аватарка из аккаунта. Форма для комментирования визуально напоминает интерфейс соцсети, благодаря чему пользователи чувствуют себя «как дома» и охотно пишут комментарии, могут общаться друг с другом и оставляют лайки.
В виджете есть возможность модерировать комментарии и оставлять отчеты о спаме, добавлять формы на все страницы сразу или только на выбранные. Других пользователей можно также назначать модераторами, создавая команду. Для читателей доступны также опции сортировки и жалобы на спам — все как в Facebook.
Преимущества виджета Facebook:
-
Это совершенно бесплатный инструмент.
-
Комментарии с сайта можно публиковать у себя на стене в соцсети — это повышает видимость.
-
Привычные к долгим обсуждениям пользователи Фейсбука охотно оставляют ответы на комментарии друг друга, создавая активность на сайте.
-
Комментарии индексируются. Правда, иногда Google определяет как источник не сайт, а аккаунт пользователя.
-
Меньше спамных комментариев от ботов, ведь сначала нужно зарегистрировать аккаунт в соцсети. Кроме того, теряют смысл комментарии с целью получения ссылок — Фейсбук не дает обратной ссылки из комментариев.
Недостатки виджета для комментирования от Facebook:
-
Он не охватывает людей, не пользующихся Facebook. Чтобы оставлять комментарии, нужно иметь аккаунт.
-
Кастомизация дизайна заключается только в настройке высоты и выборе темной или светлой темы. В остальном вы будете видеть классический «фейсбучный» интерфейс. С одной стороны это плюс, ведь пользователи чувствуют себя свободнее, а с другой — виджет может совсем не вписываться в дизайн сайта.
-
Facebook собирает данные из виджета для рекламных кампаний.
Как установить виджет комментариев Facebook на сайт
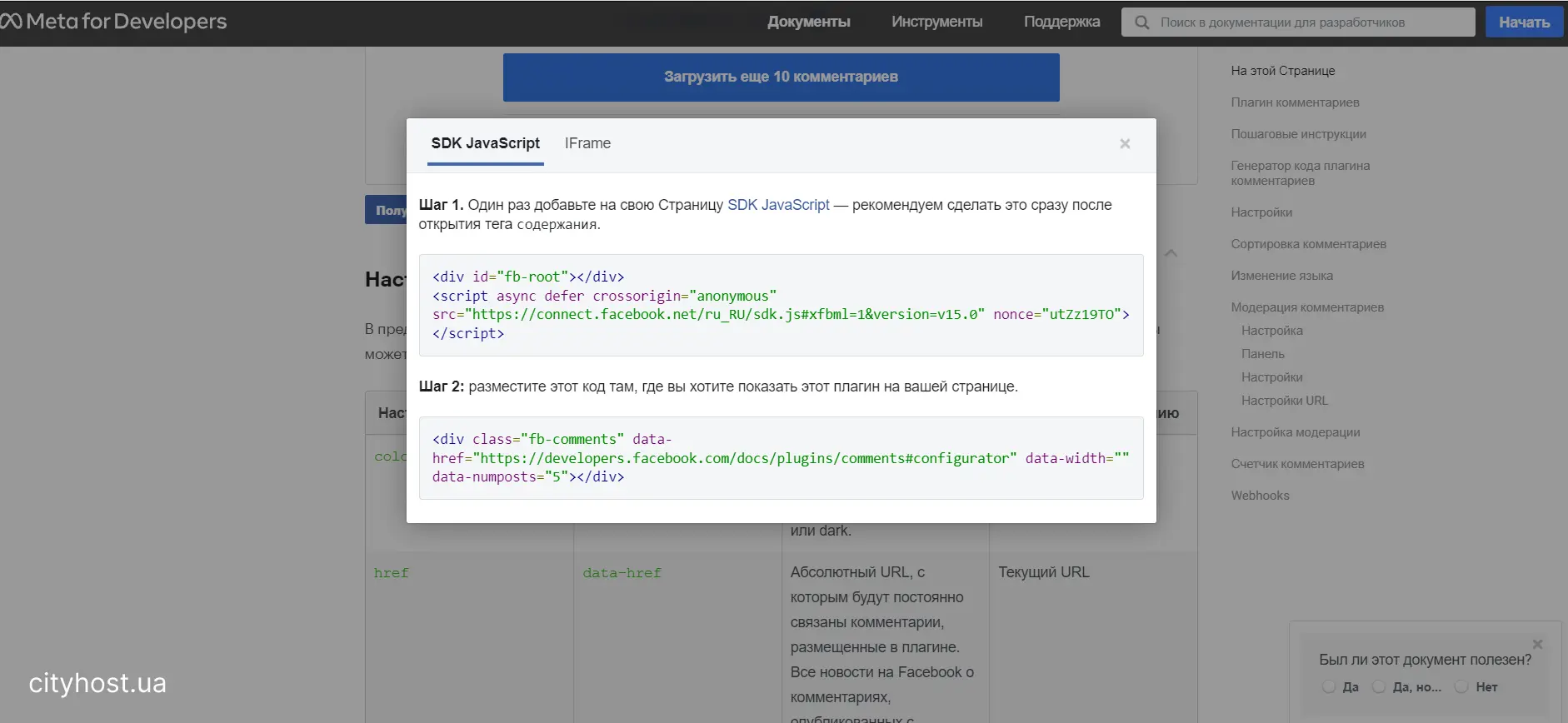
Эта процедура подробно расписана в пошаговой инструкции по установке плагина комментариев от Facebook. Достаточно просто сгенерировать код виджета и вставить его в код сайта: первый блок в начале сразу после открытия тега body, второй — в месте на странице, которое вы выбрали для интеграции. Также в инструкции вы найдете описание всех возможных настроек.

Как установить виджет комментариев Facebook на WordPress
-
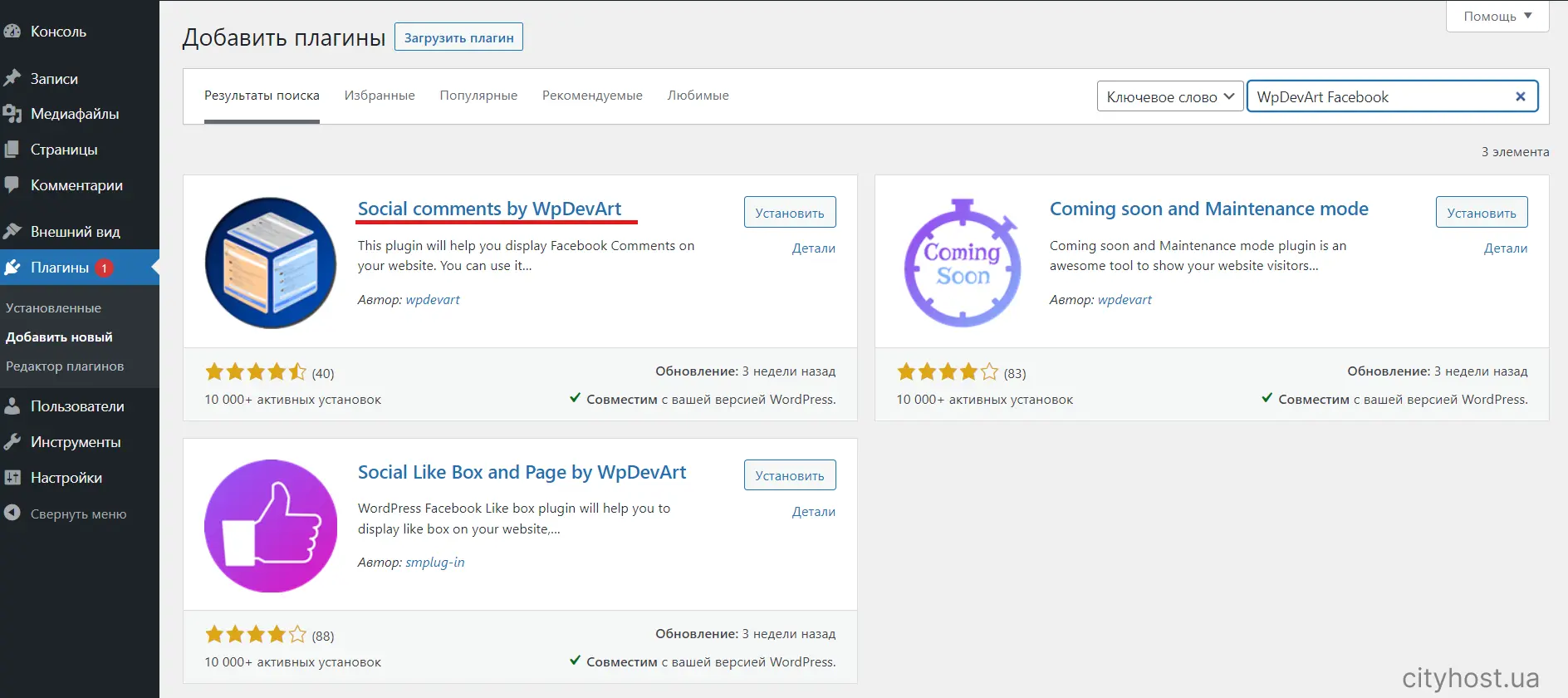
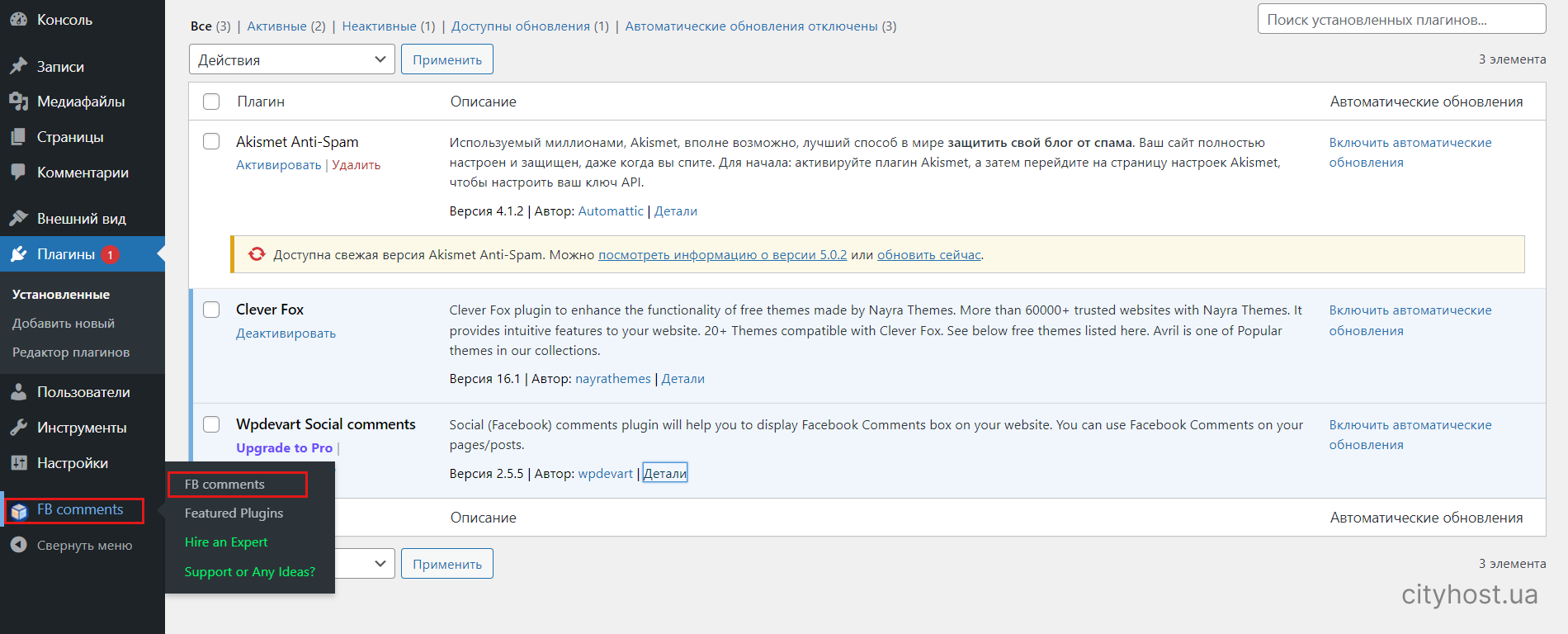
Зайдите в раздел с плагинами в админ-панели.
-
Выберите «Добавить плагин» и введите в поисковую строку WpDevArt Facebook. Установите и включите его.

-
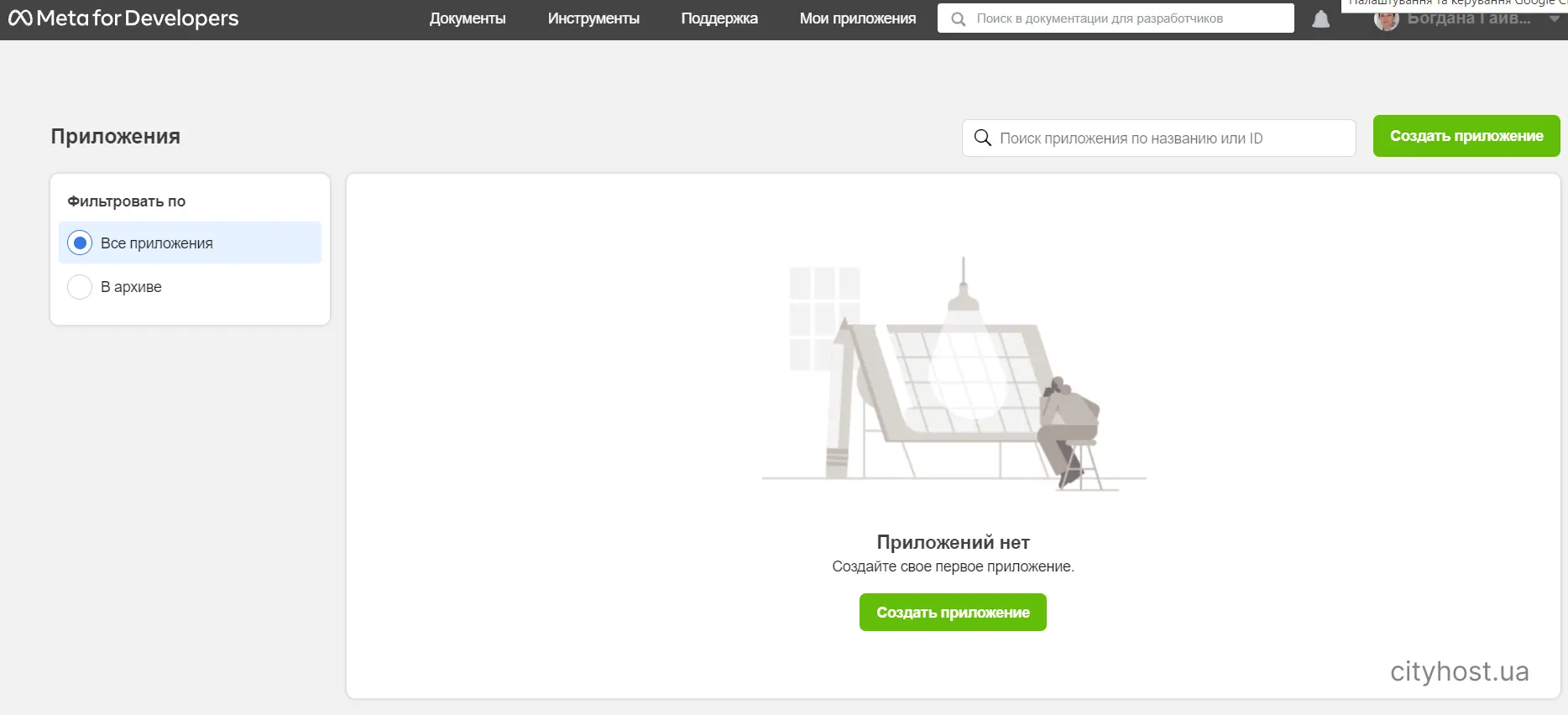
Зарегистрируйтесь на Facebook for Developers и пройдите процедуру создания приложения.

-
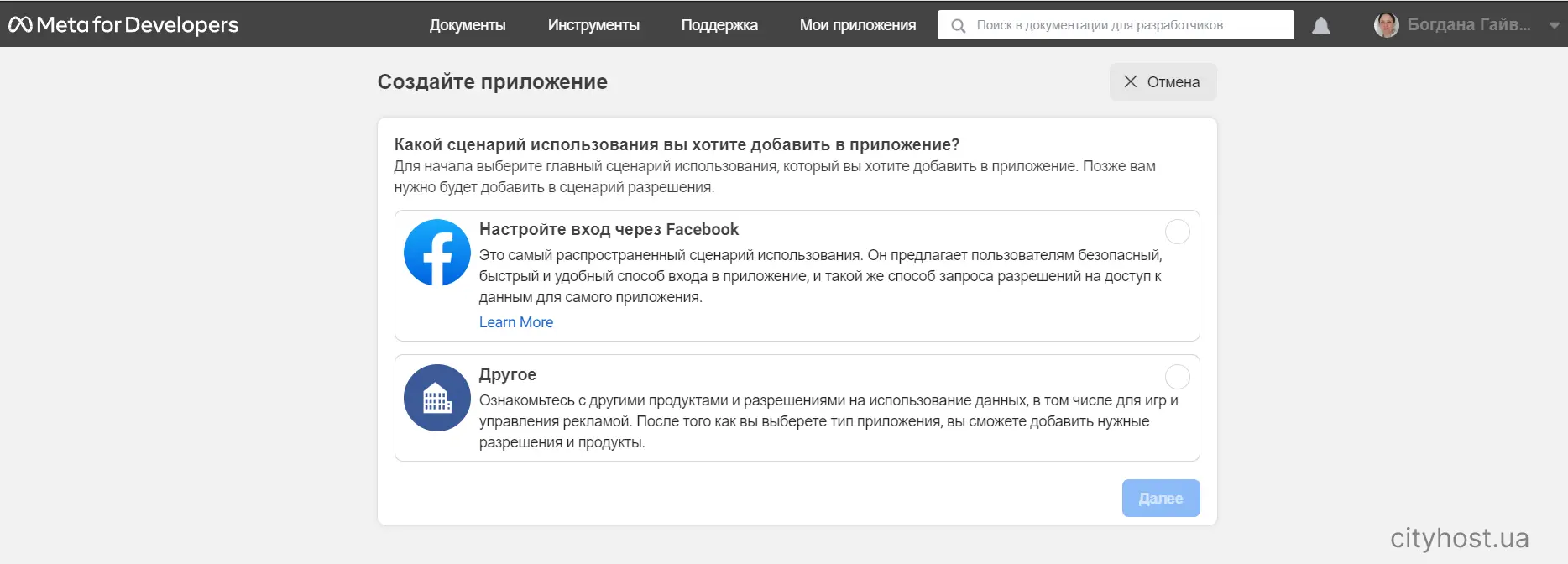
Для этого выберите опцию «Настройка входа через Facebook».

-
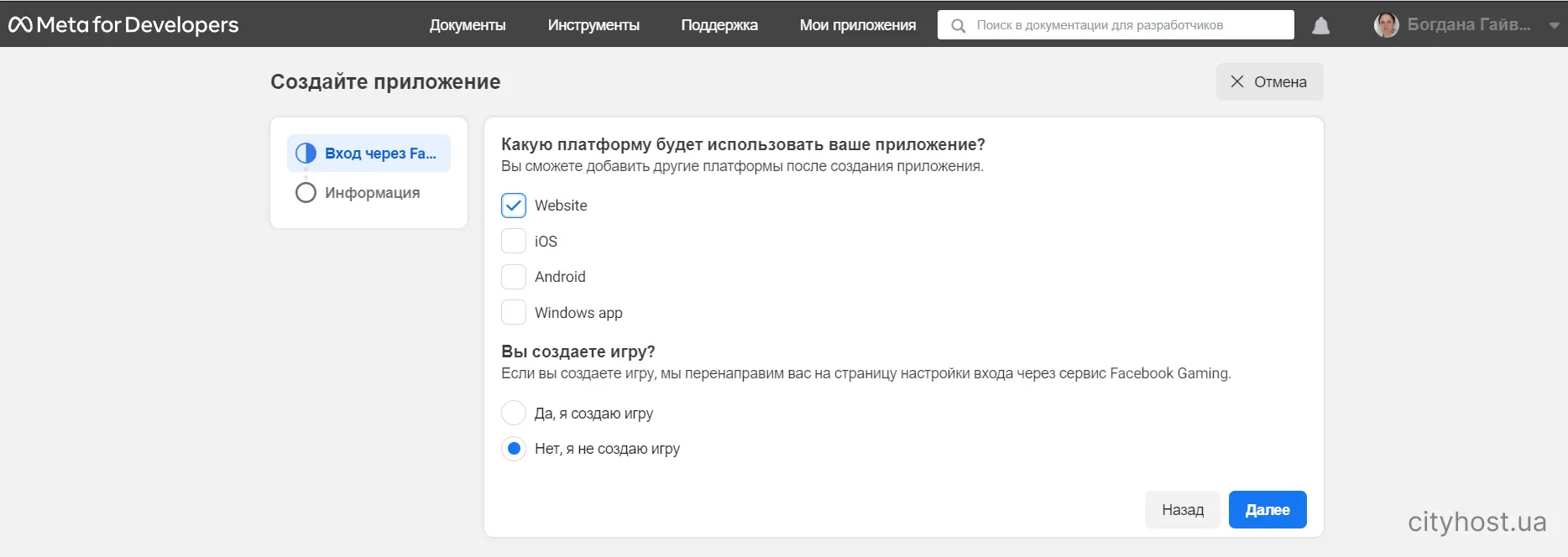
Выберите «Website» и «Нет, я не создаю игру».

-
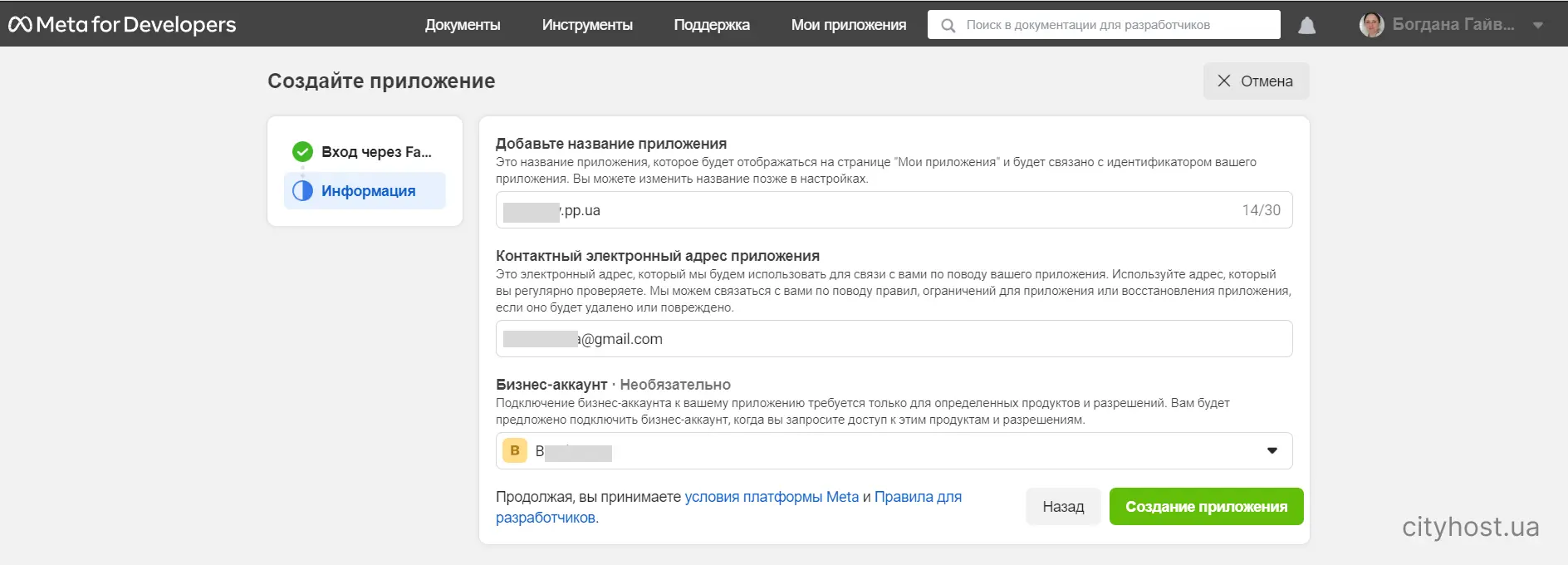
Заполните поля, указав название приложения (можно указать домен сайта), адрес почты и свой бизнес-аккаунт (можно выбрать из списка, если у вас их несколько). Нажмите кнопку «Создание приложения».

-
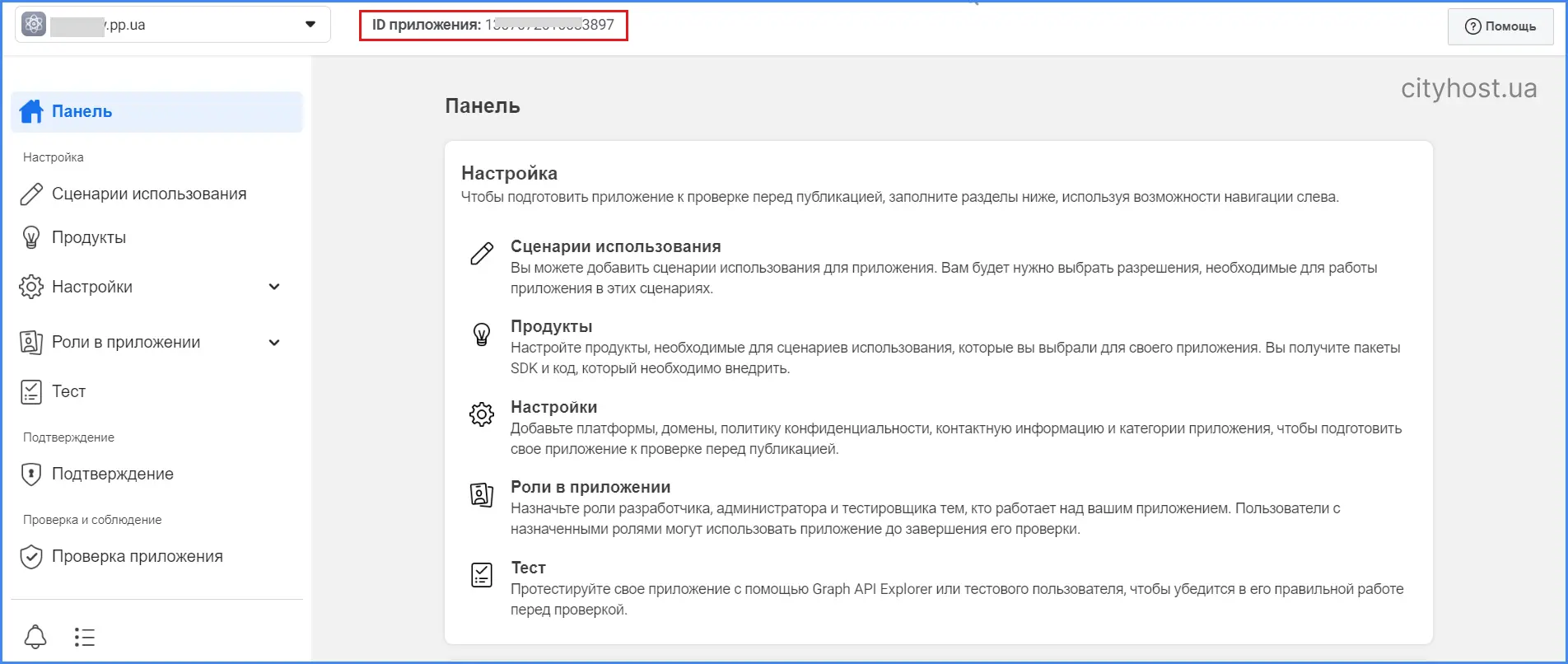
После этого система предложит ввести пароль от вашего аккаунта в Facebook. Введя его, вы попадете в панель разработчика, где нужно будет скопировать ID. Это делается простым щелчком по цифрам.

-
Вернитесь в WP-панель администратора на сайт и зайдите в настройки плагина, которые можно найти в левой колонке.

-
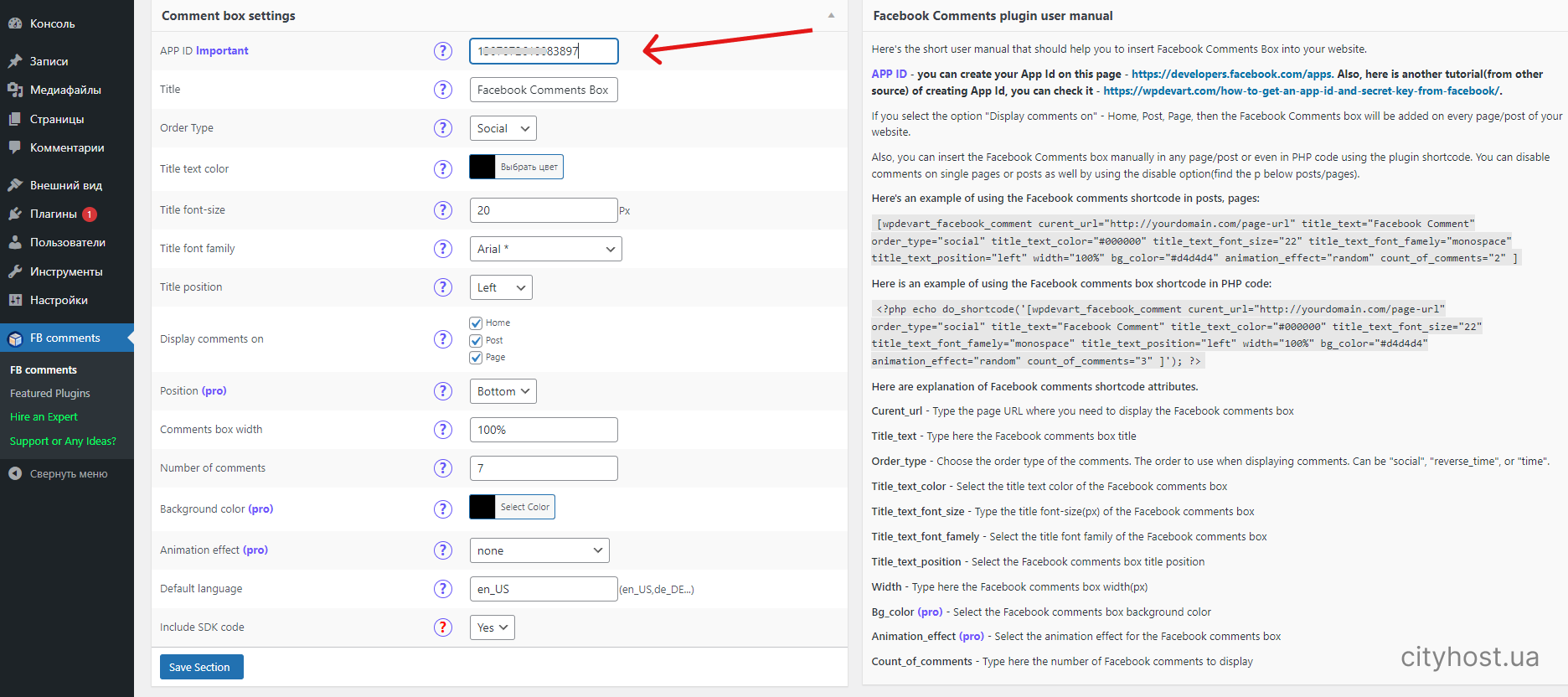
Введите полученный в Facebook ID в поле APP ID. Можно поиграть с настройками, но и те, которые по умолчанию, вполне годятся для работы.

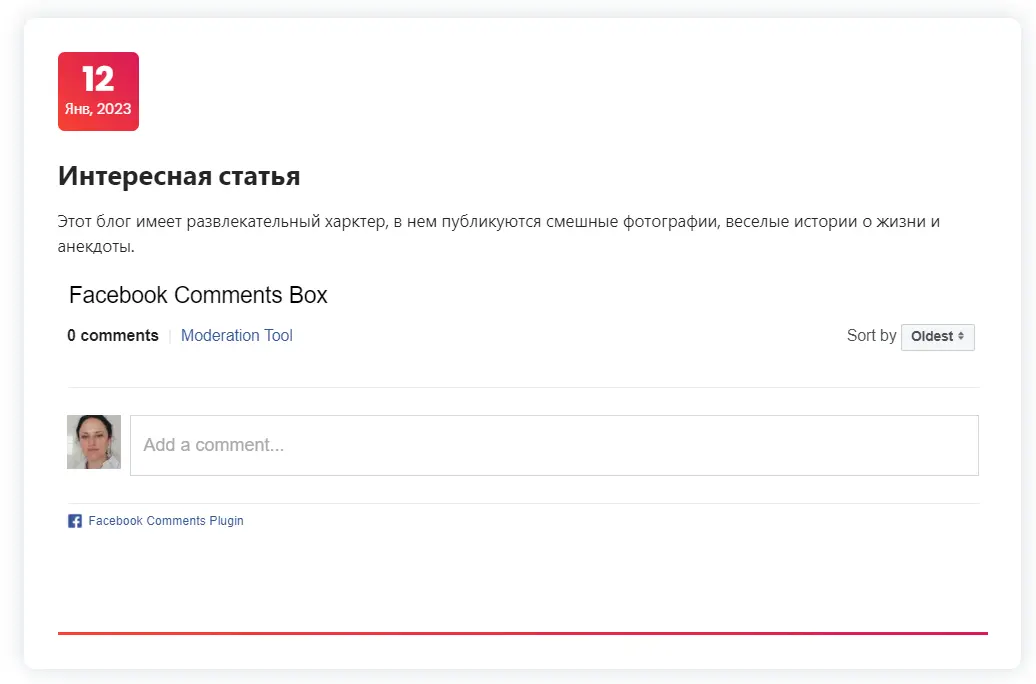
После всей процедуры получаем такой модуль.
Вывод: виджет от Facebook устанавливается в несколько последовательных шагов. Новичкам, возможно, придется немного разобраться, но в целом алгоритм понятен и для людей, не имеющих опыта в разработке.
Читайте также: Как создать бизнес-страницу в Facebook
Система комментариев Disqus
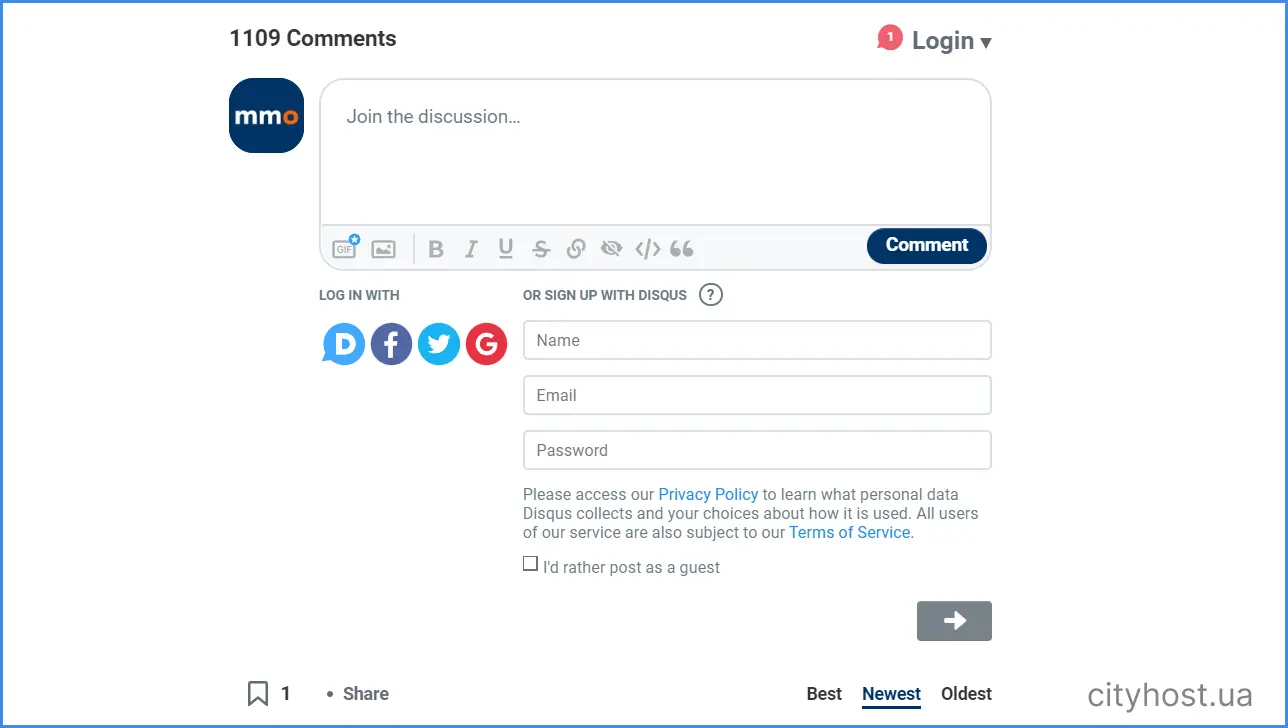
Для тех, кто не желает ограничиваться только пользователями Facebook, подойдут внешние платформы, которые дают разные варианты авторизации для посетитиелей сайта. Популярный сервис комментариев — Discus, основанный в 2007 году в Сан-Франциско.
Сам по себе он также является соцсетью, в которой можно заводить аккаунт, подписываться на других комментаторов, собирать бейджики-звания за активность в комментариях. На сайте есть отдельная страница со статьями с разных сайтов, на которых идет обсуждение через форму комментариев Disqus — их можно почитать и приобщиться.
Для комментирования нужно авторизироваться в Facebook, Twitter или Google или в самом Discus. Также есть опция писать как гость, отметив чекбокс "I'd rather post as a guest". Для этого нужно будет ввести свое имя и почту (но скажем по секрету, что почта не всегда нуждается в верификации).

В декабре 2022 года Discus была приобретена платформой маркетинговых технологий Zeta Global. Руководство компании отмечает, что система будет работать по привычным пользователям правилам, существенных изменений не предвидится. Впрочем, появление нового владельца всегда влечет хотя бы небольшие изменения в политике работы сервисов. Например, некоторые функции, замедляющие работу сайтов, подключенных к Discus, уже доработали.
Преимущества виджета Disqus:
-
Приятный дизайн, который можно адаптировать к виду сайта
-
Есть модерация комментариев, доступная прямо из почты. Можно также добавлять модераторов и создавать черный и белый списки.
-
Можно добавлять медиафайлы (фото, видео) в комментарий.
-
Доступный импорт старых комментариев на новый сайт.
-
С одного аккаунта Disqus можно сделать виджеты для нескольких сайтов.
-
На платформе есть инструменты анализа, позволяющие отслеживать общую активность комментаторов на сайте.
-
При подключении к WordPress сам отключает встроенные комментарии. Это большой плюс, потому что, например, виджет Facebook существует параллельно со встроенной системой комментариев (пользователи видят сразу два окна). Необходимо самостоятельно отключать встроенное комментирование. Для этого часто приходится ставить еще один плагин.
-
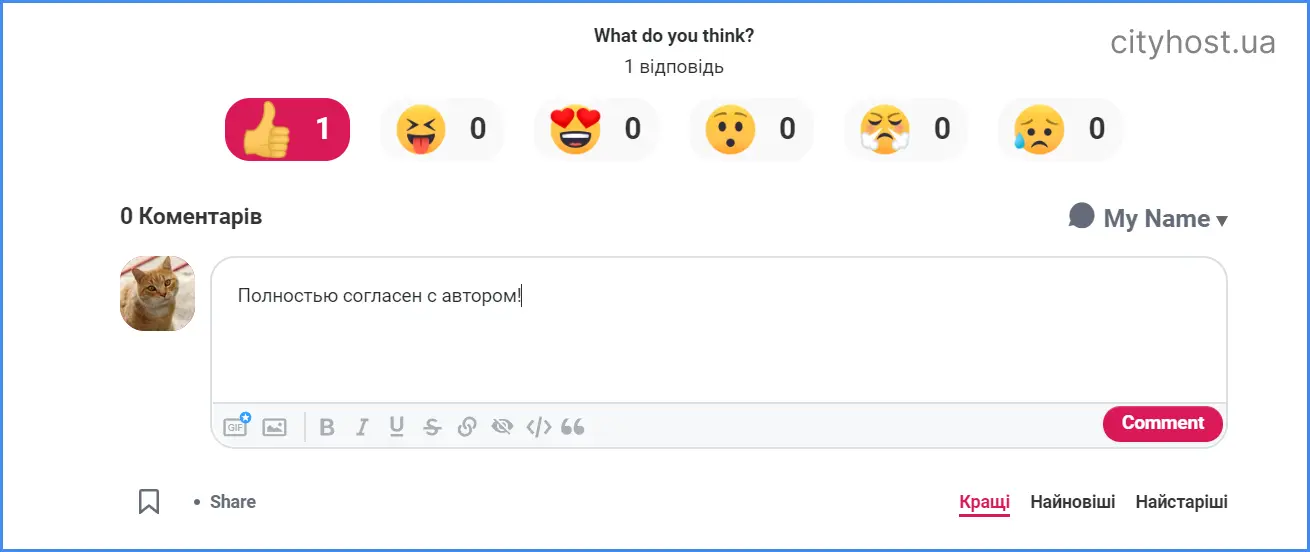
Есть опция не только писать комментарии, но и ставить реакции на саму статью.

Недостатки Disqus:
-
На бесплатном плане на вашем сайте будет размещаться реклама сервиса. Бюджетный тариф за 11$ доступен для сайтов до 50 тысяч посетителей в месяц, а полноценный тариф для веб-ресурсов с более активным трафиком стоит уже 100$. Согласитесь, платить сто долларов только за виджет с комментариями, учитывая, что существуют и неплохие бесплатные предложения, немного нерентабельно.
-
Disqus существенно нагружает сайт, увеличивает количество используемых серверных ресурсов и делает множество запросов на сервер.
-
Много отслеживающих трекеров, которые также грузят сайт и к тому же собирают информацию.
Но, как мы уже говорили, Disqus недавно сменил владельца, так что будем надеяться, что недостатки системы будут хотя бы частично устранены.
Как добавить Disqus к html
Для начала нужно создать аккаунт на Disqus — это делается так же, как и в любой другой соцсети, процедура интуитивно ясна, поэтому останавливаться на ней долго не будем.
-
В разделе Your sites добавьте сайт для интеграции виджета. Обязательно выберите категорию, в противном случае система дальше не пустит.
-
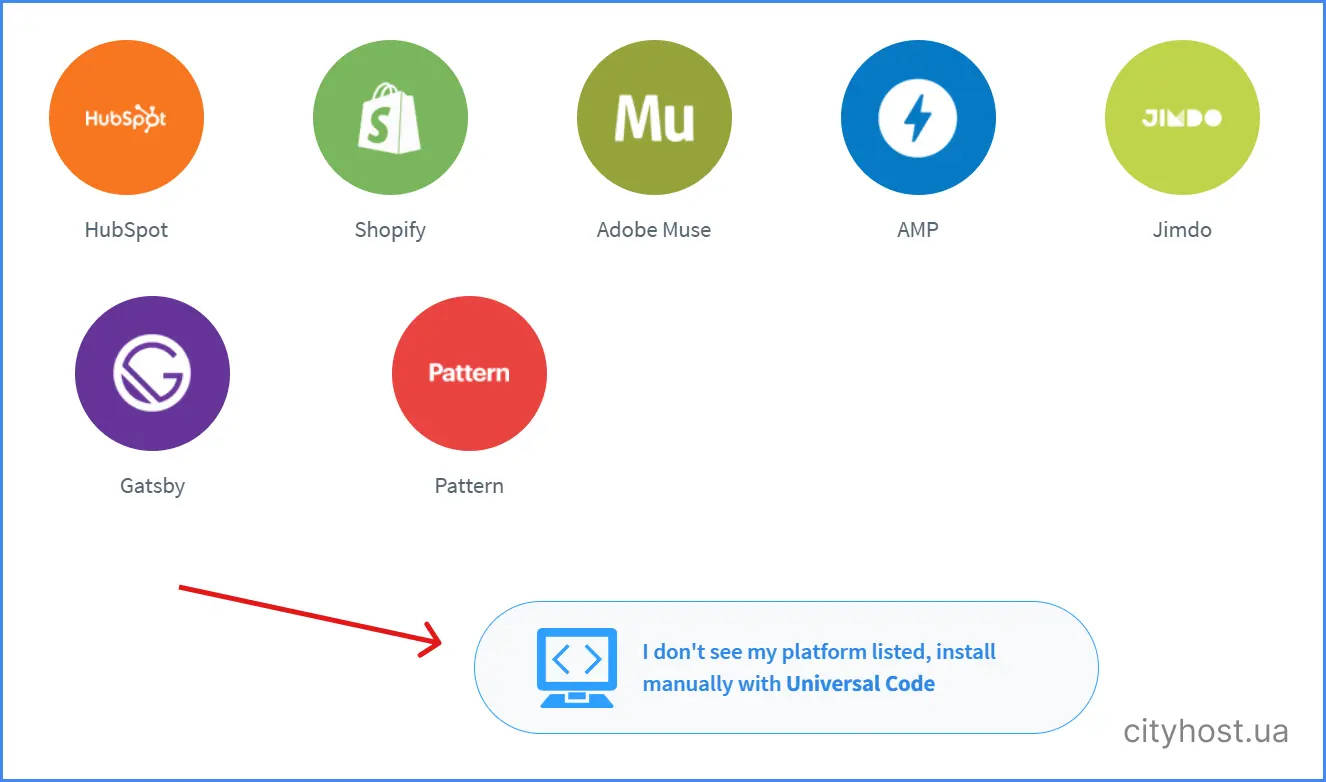
В левой панели нажмите кнопку Installation и увидите витрину с различными вариантами встройки плагина. Для работы с html нужно промотать вниз и нажать кнопку "I don't see my platform listed, install manually with Universal Code".

-
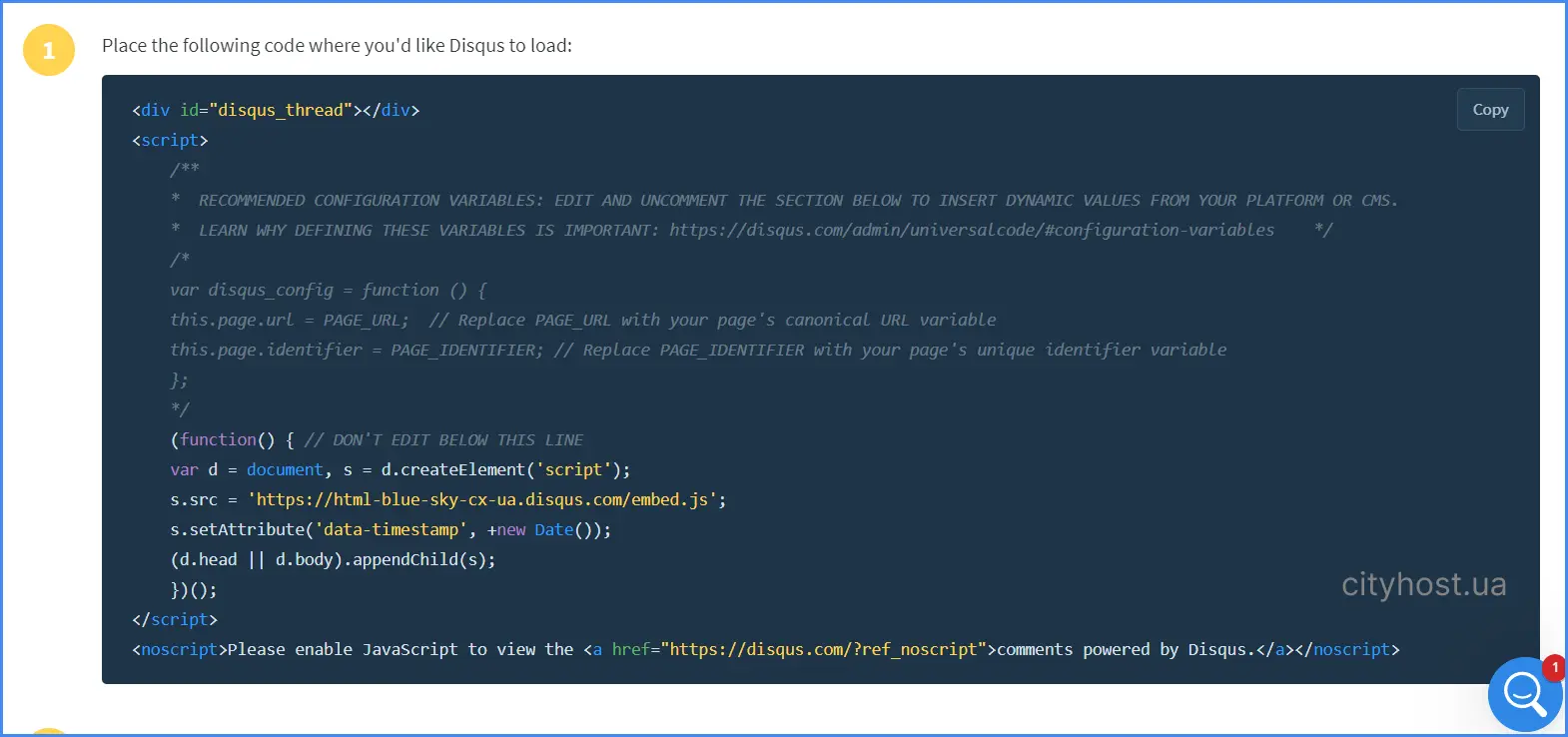
Перед вами откроется страница с пошаговой инструкцией по установке кода на сайт. Сначала будет нужно скопировать большой блок с кодом и вставить на сайте в ту часть, где планируете разместить виджет.

-
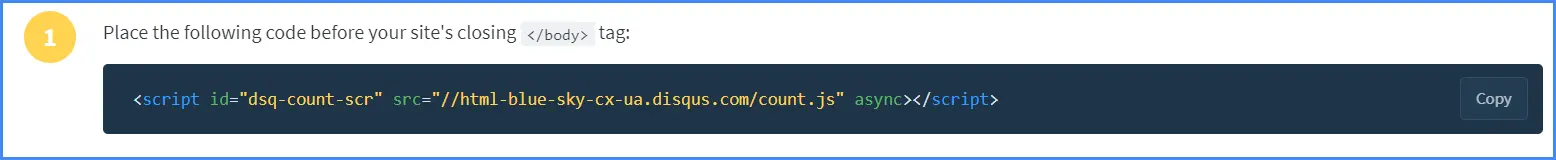
Ниже будет еще один участок кода, который нужно вставить в index.html перед закрывающимся тегом body.

Если что-то непонятно – следуйте подсказкам, которые есть на странице интеграции.
Как добавить Disqus к сайту на WordPress
Dicqus можно установить на WordPress, а также на Joomla и Drupal.
Виджет добавляется к сайту на WP схожим образом, как и виджет Facebook: нужно установить плагин и связать его с аккаунтом.
-
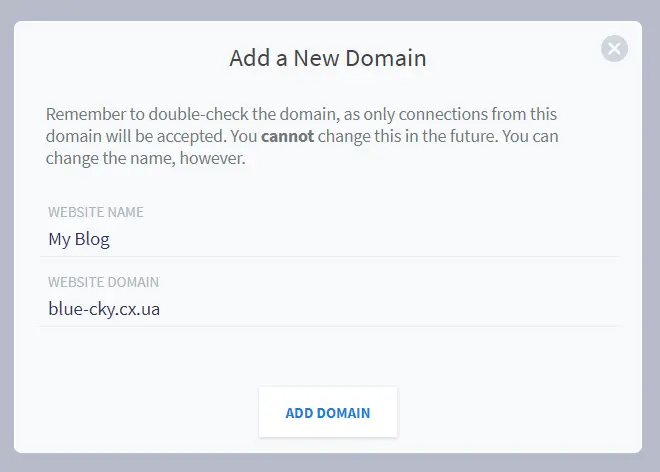
Если еще нет аккаунта в Disqus — создайте его и добавьте через вкладку Your sites домен сайта, на котором нужно разместить виджет.
-
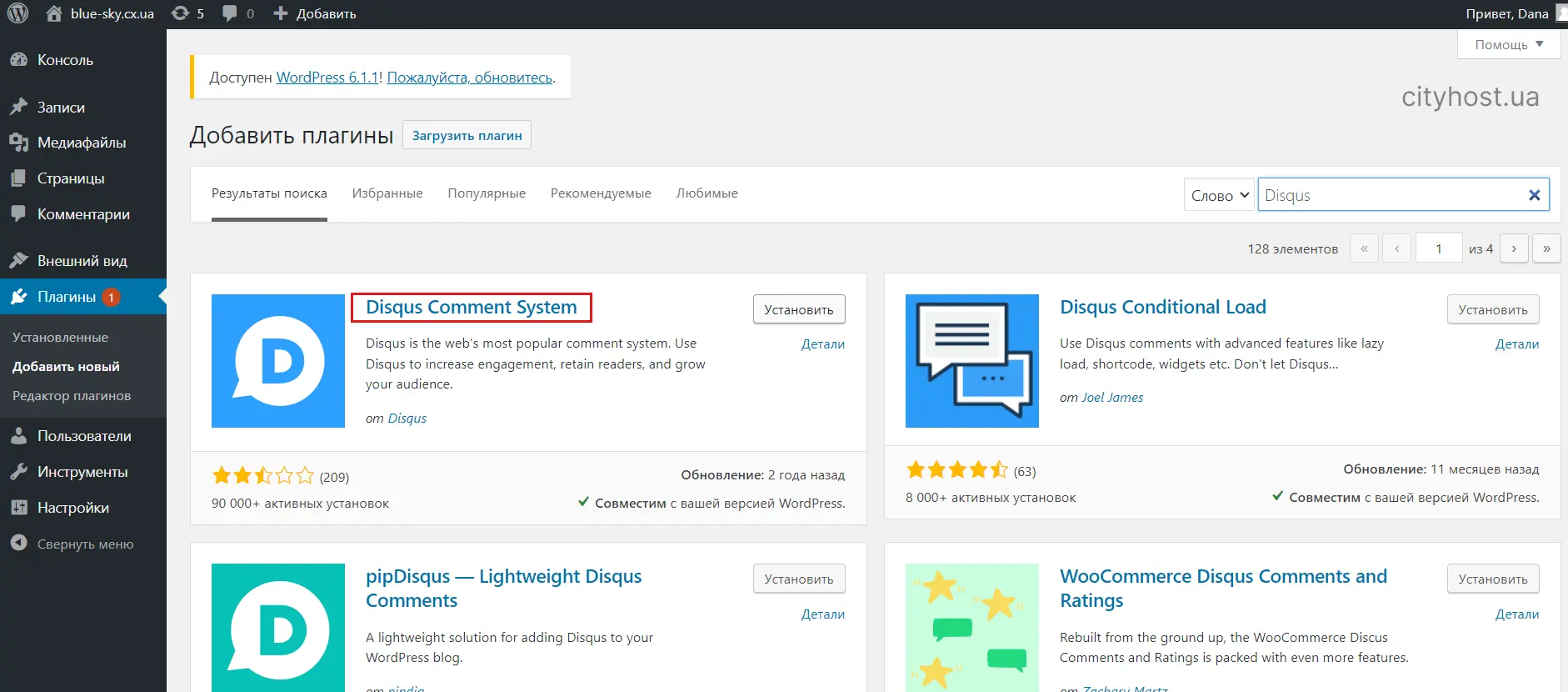
Найдите в магазине плагинов Disqus, установите и активируйте его.

-
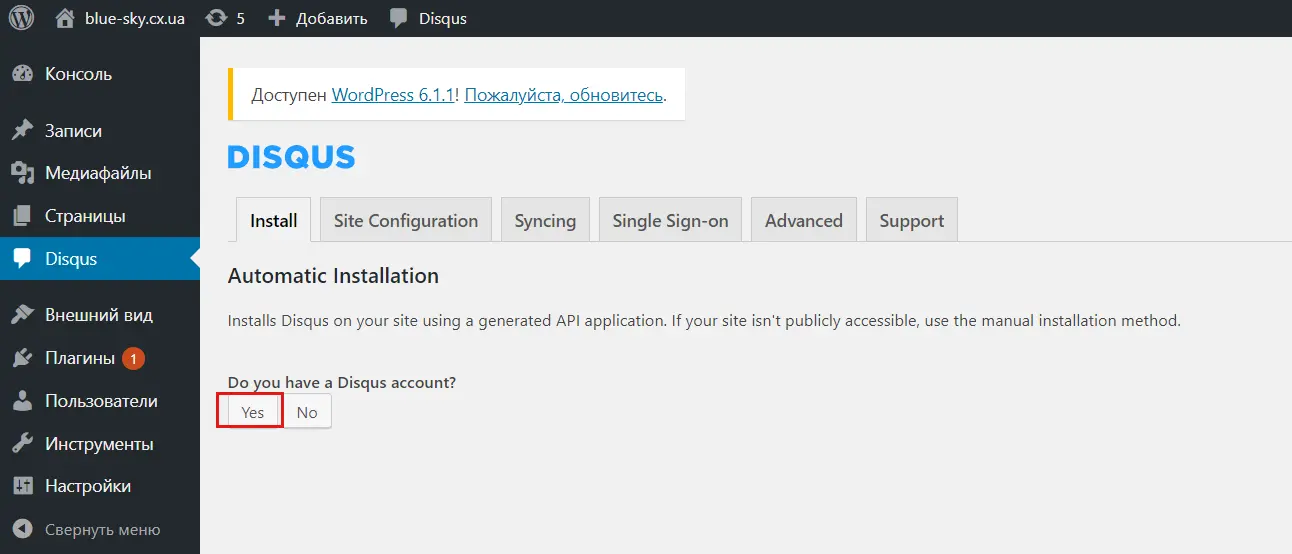
В левой панели появится раздел с виджетом, где во вкладке Install система спросит, есть ли у вас аккаунт у Disqus — нажмите ответ YES.

-
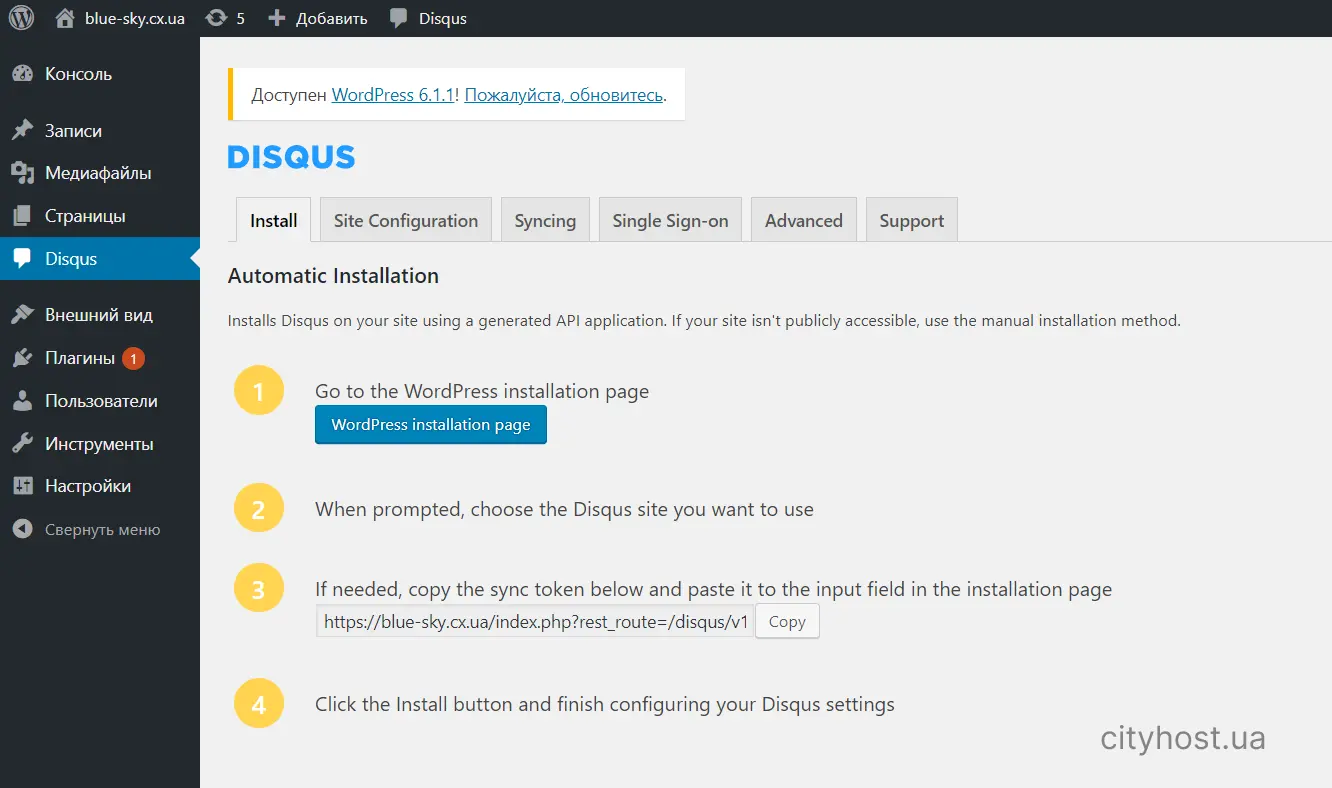
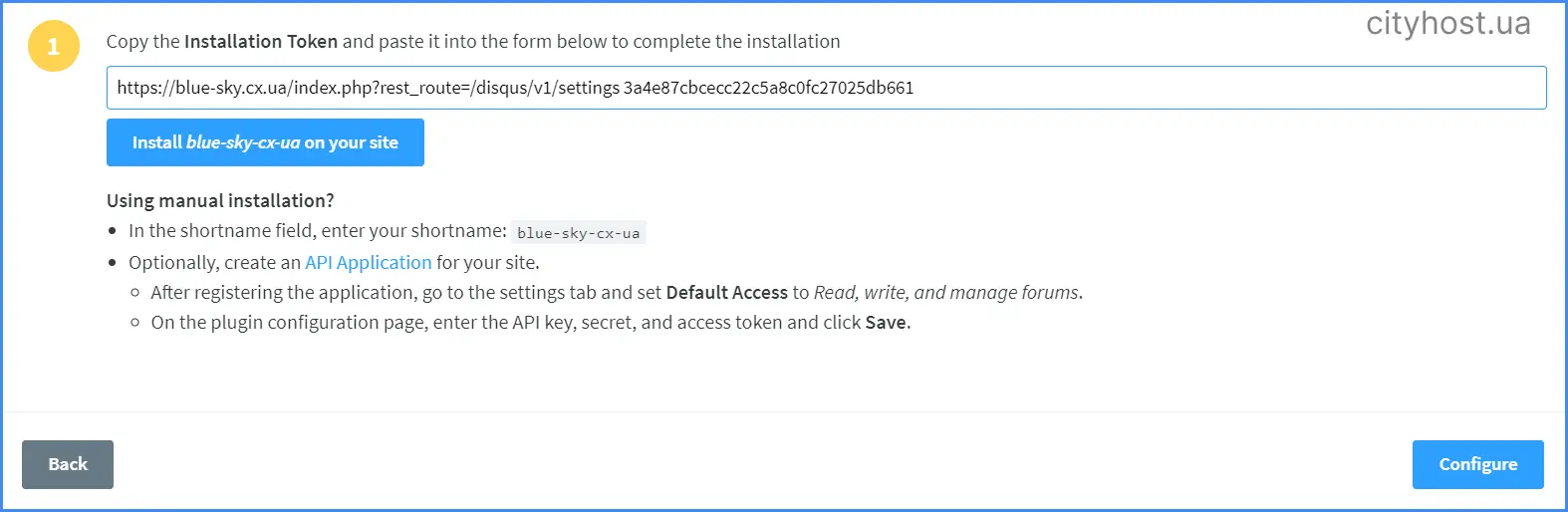
После этого высветится окно с четырьмя шагами установки. Скопируйте ссылку из пункта №3 и кликните по кнопке в первом пункте.

-
Вас перекинет на сайт Disqus, где нужно будет ввести скопированный код и нажать кнопку «Install (домен) on your site».

-
На следующем шаге нужно будет нажать Configure и заполнить поля в форме с настройками.
-
Далее вы увидите предложение выбрать один из двух вариантов модерации комментариев – Balanced (сбалансированный) или Strict (строгий). Сбалансированный вариант вполне подойдет для обычных нужд. Изменить настройки можно позже, если появится необходимость. Выберите блок Balanced и нажмите кнопку Complete Setup. После этого на сайте сразу появится рабочий виджет.
Выводы: Система комментирования Disqus более проста в интеграции, чем Facebook и имеет больше функций в базовой комплектации. Но при этом у нее есть ряд системных недостатков, заставляющих веб-мастеров искать альтернативы.
Commento
Эта система была создана как альтернатива к Disqus и Facebook. Этого никто даже не скрывает – владельцы компании сами говорят о том, что в отличие от своих конкурентов не собирают личные данные. Впрочем, такое преимущество компенсируется фактическим отсутствием бесплатной версии – есть только пробный период.

Подписка на услуги Commento стоит на момент написания статьи 10 долларов в месяц или 99 долларов в год. Тариф только один.
Но! Commento – это платформа с открытым кодом, поэтому существует возможность использовать его бесплатно, разместив на собственном выделенном сервере или VDS. Чтобы сделать это, воспользуйтесь инструкцией по размещению Commento на сервере.
Преимущества системы комментирования Commento:
-
Очень простая установка на сайте.
-
Есть возможность интегрировать комментарии из других сервисов.
-
Гораздо меньше грузит сайт, чем Disqus.
-
Есть много разнообразных функций для комментирования – голосование за ответы, закрепление понравившихся комментариев, выделение участков текста жирным или курсивом.
-
Возможность комментировать анонимно.
-
Модератор может утверждать или отклонять комментарии прямо из почты.
-
Сервис самостоятельно отслеживает и блокирует спамные комментарии.
-
Имеются инструменты для анализа статистики комментирования.
Недостатки сервиса Commento:
-
Неясно, какие тарифы должны платить большие проекты с посещением больше 50 тыс пользователей, поскольку этой информации нет нигде на сайте.
-
Виджет не поставляется на украинском языке – только английский.
Как добавить Commento к сайту на html
Сервис имеет очень простой алгоритм установки.
-
Зарегистрируйте свой аккаунт в Commento и добавьте домен сайта.

-
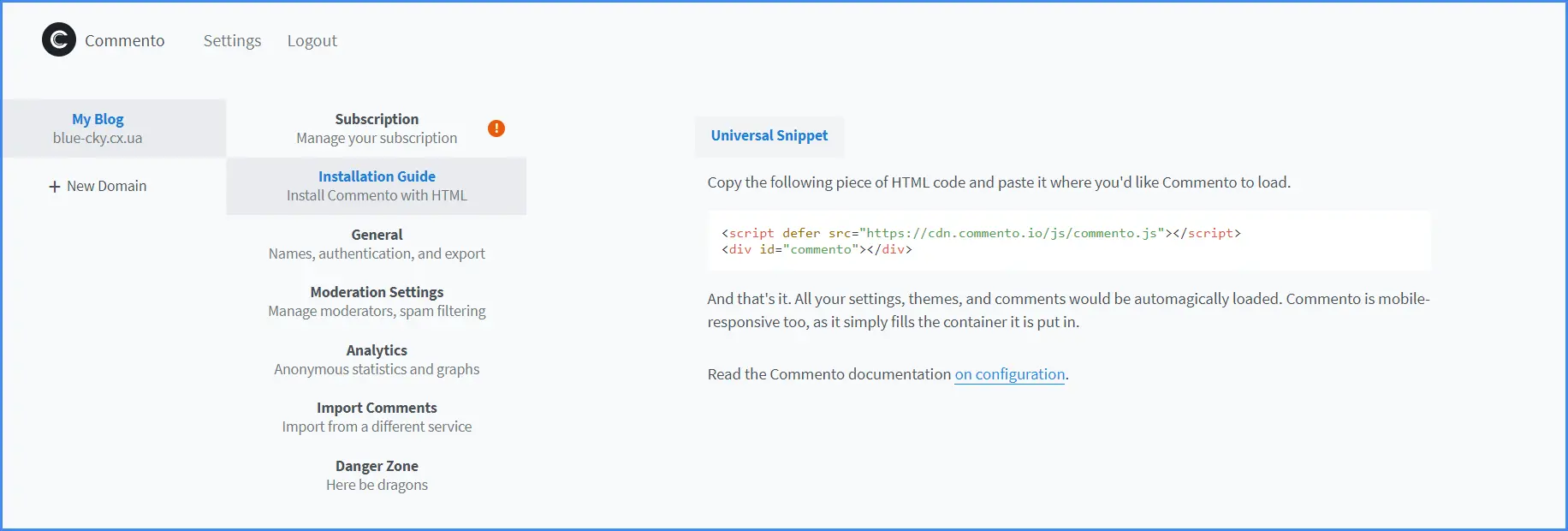
В разделе Installation Guide скопируйте две строки кода и вставьте их в код сайта в то место, где вы хотите разместить виджет.

-
Всё работает. Если вы хотите упростить жизнь пользователям, поставьте птичку напротив опции Anonymous Comments (раздел General) и уберите премодерацию комментариев. Также доступны другие настройки.
Как добавить Commento в WordPress
Специального плагина для Commento пока нет, но можно воспользоваться плагинами для вставки кода и интегрировать скопированные строки таким образом с помощью шорткодов. Мы попытались вставить виджет на сайт с помощью плагина WPCode Lite – это удалось.
Если вы знаете код или имеете возможность привлечь программиста — встраивайте виджет прямо в файлы сайта.
Выводы: Commento – простая и понятная система без лишних деталей, которую можно интегрировать за 5 минут. Она требует оплаты в облачной версии и не имеет достаточно простого алгоритма установки на CMS для людей без знания кода. Но благодаря открытому коду и возможности бесплатно работать с ней на собственном сервере хорошо подойдет команде, в которой есть программисты.
Встроенные плагины WordPress
Существует много CMS, но поскольку WordPress наиболее распространена в мире, поговорим о ее встроенных возможностях. А заключаются они в том, что темы уже снабжены встроенными комментариями, которые можно найти в панели администратора в разделе «Настройки» — «Обсуждение».
Если вы используете WordPress, то вероятно, что не захотите устанавливать посторонние приложения, а оставите встроенный по умолчанию виджет на сайте.

Основная проблема, с которой сталкиваются владельцы сайтов на Вордпрессе – это обязательное заполнение поля с почтой для публикации комментария, что уменьшает активность пользователей.
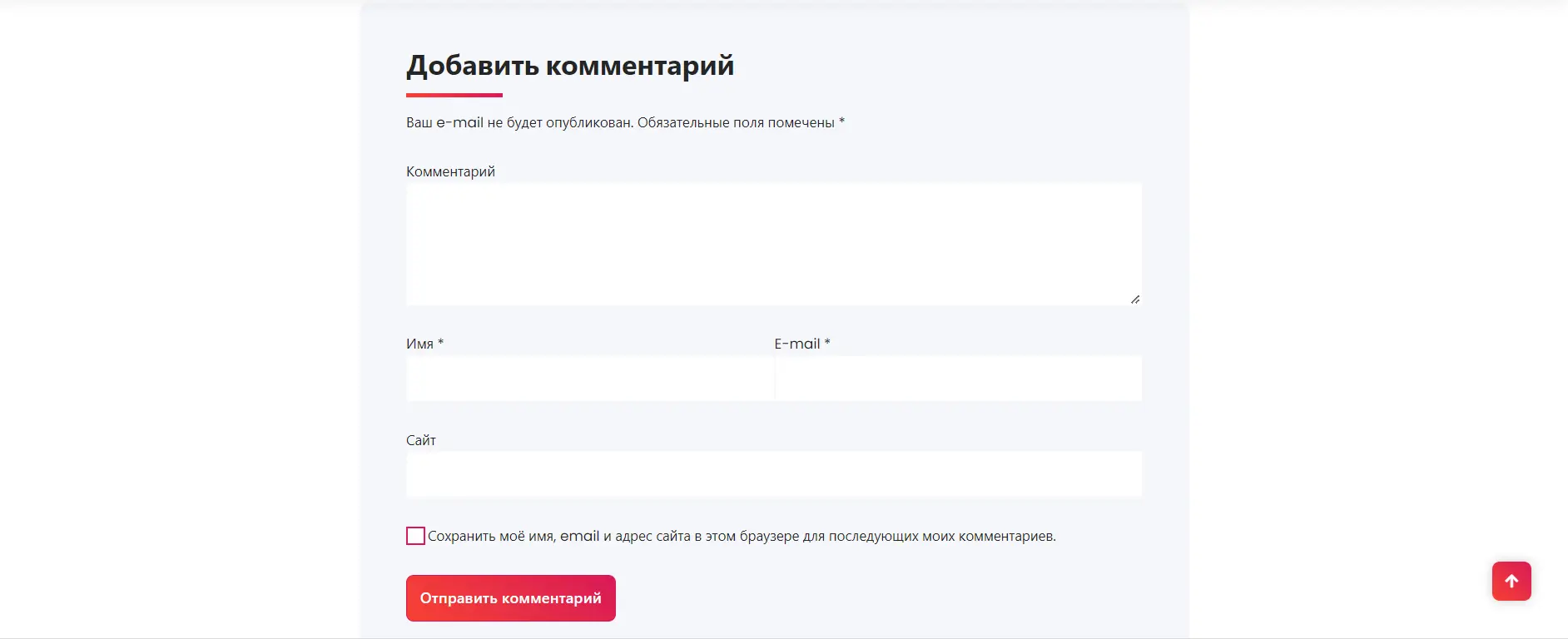
Но есть удобные темы, позволяющие очень гибко настроить встроенные комментарии. Например, тема Gradiant, которую мы использовали при тестировании, позволяет выбирать различные варианты этого параметра. Убрав «галочку» с чекбокса «Автор комментария должен указать имя и e-mail», вы получаете форму, в которой обязателен только сам комментарий, а все остальные поля можно оставить пустыми. Благодаря этому можно получать большее взаимодействие, ведь пользователи не будут лишний раз напрягаться.
Но имейте ввиду, что такая политика имеет и обратную сторону — на ваши формы комментариев могут охотиться спам-боты. Слишком простое взаимодействие — это как приглашение для них. Если еще и отключить ручную премодерацию комментариев, можно получить сайт, заваленный спамом. Поэтому выбирайте сами, какие опции лучше оставить.
Отключить комментарии в WordPress можно, сняв отметку с чекбокса «Разрешить оставлять комментарии».
Плюсы встроенных плагинов с комментариями:
-
Они уже есть и не нужно ничего дополнительно устанавливать.
-
Во многих темах есть широкий спектр настроек.
-
База с комментариями хранится не на сторонних сервисах, как во всех случаях, а на вашем хостинге.
Минусы встроенного плагина WordPress:
-
Имеет устаревший вид, читатели его из-за этого часто игнорируют.
-
Нет дополнительных опций — лайков для поста и комментариев других пользователей, сортировки комментариев. Собственно, ничего кроме самого комментария.
-
Отключить комментарии можно не во всех темах, поэтому существует плагин Disable comments. С его помощью можно отключить комментирование или закрыть комментарии от роботов.
***
Мы рассмотрели четыре самых популярных варианта подключения виджетов комментариев к сайту. У каждого из них есть свои плюсы и минусы, но главное, что каждый из них создает дополнительные возможности для развития коммьюнити вокруг вашей компании и продвижения сайта в поисковике.
Читайте также: ТОП-10 советов по SEO и линкбилдингу на 2023 год
В статье использованы материалы из источников: