- Как измерить скорость сайта
- Как увеличить скорость загрузки сайта
- Что произойдет после проведения работ по ускорению сайта
Скорость загрузки сайта — критически важный параметр, который оказывает непосредственное влияние на его позиции в поисковой выдаче Google. Еще с июня 2018 года она является одним из факторов ранжирования в мобильном поиске — и до сих пор остается актуальной. Быстрые сайты нравятся не только краулерам, но и пользователям. Даже задержки загрузки веб-страниц в несколько секунд могут существенно снизить конверсию и прибыль онлайн-бизнеса.
В этой статье вы узнаете, какие инструменты помогут измерить скорость загрузки страниц блога, интернет-магазина или новостного портала. Также рассмотрим, почему для ускорения продвижения стоит заказать быстрый хостинг и какие действия позволяют сделать веб-проект максимально быстрым уже на старте.
Как измерить скорость сайта
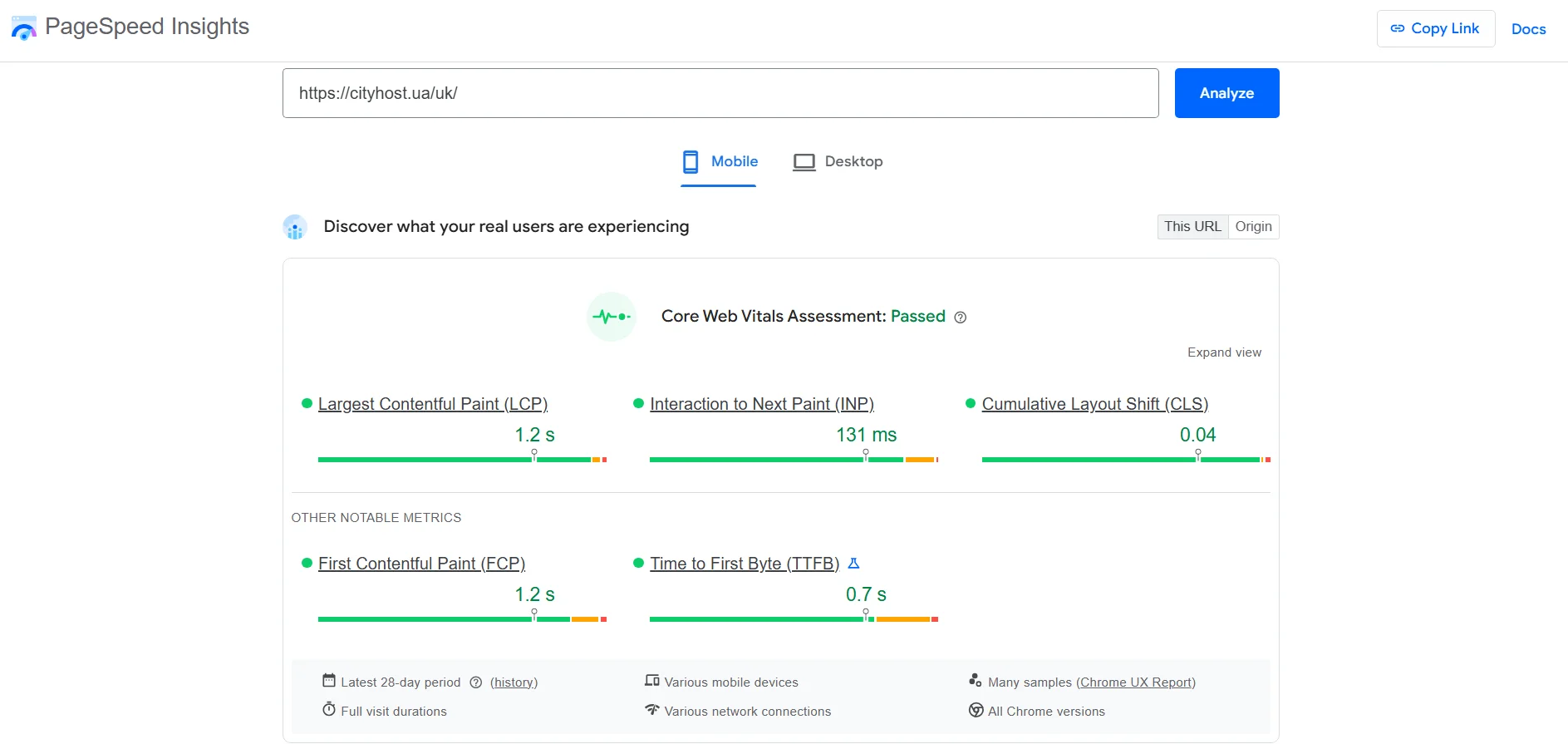
PageSpeed Insights — это один из самых точных и удобных инструментов, который помогает быстро измерить скорость сайта. Он оценивает реальный опыт пользователей, используя ключевые метрики Web Vitals: LCP (скорость отображения основного контента), FID (задержка взаимодействия) и CLS (стабильность макета).

Помимо подробного отчета о производительности на мобильных и десктопных устройствах, сервис предоставляет практические рекомендации, которые помогут оптимизировать загрузку страниц и улучшить показатели Core Web Vitals.
Другие бесплатные инструменты для измерения скорости сайта:
- gtmetrix.com
- tools.pingdom.com
- webpagetest.org
- pagelocity.com
Пользоваться ими максимально просто: переходите на сервис, вставляете ссылку и нажимаете Start Test или другую подобную кнопку в зависимости от конкретного инструмента. Единственный вопрос — какой должна быть скорость загрузки сайта. Оптимальным временем считаются 2-3 секунды, но здесь работает правило: чем меньше, тем лучше. Количество интернет-проектов постоянно увеличивается, поэтому чем быстрее будет ваш интернет-проект, тем меньше риск, что пользователи уйдут от вас к конкурентам.
Читайте также: Лучшие ИИ-сервисы для SEO: оптимизация сайта без лишних усилий
Как увеличить скорость загрузки сайта
- Включите сжатие. Используйте для этого gzip — утилиту, которая уменьшает размер файлов JS, HTML, CSS, если они весят более 150 байт. Не рекомендуется использовать gzip-сжатие для изображений — вместо этого уменьшайте вес картинок с помощью специализированных сервисов, например, iLoveIMG, TinyPNG, Compress JPEG.
- Сократите код файлов HTML, CSS и JS. Это делается путем удаления лишних пробелов и символов, комментариев. Вы можете использовать для минимизации файлов утилиты HTML Minifier, CSSNano, UglifyJS. Скорость загрузки сайта после уменьшения размера HTML и CSS файлов увеличивается.
- Устраните редиректы. Перенаправление с одной веб-страницы на другую замедляет загрузку ресурса. Чтобы найти редиректы в интернет-магазине, блоге или портале, используйте Screaming Frog SEO Spider или Netpeak Spider.
- Используйте кэширование в браузере. Этот способ оптимизации позволяет сохранять содержимое веб-страницы на компьютере пользователя во время ее первой загрузки. В следующий раз, когда он снова зайдет на эту же страницу, будет загружена ее кэшированная версия. Это занимает меньше времени, чем если бы страница загружалась с сервера.
- Арендуйте виртуальный сервер. Веб-проекты на этом типе хостинга загружаются моментально. К тому же стоит VPS/VDS дешевле выделенного сервера.
- Используйте CDN. Сеть доставки контента — это множество серверов, которые расположены в разных частях света. При подключении к CDN файлы интернет-проекта копируются на каждый из этих серверных компьютеров. Далее, когда пользователь заходит на сайт, CDN определяет какой из серверов географически ближе всего к пользователю и загружает содержимое с него. Благодаря этому, скорость загрузки онлайн-ресурса остается высокой, независимо от того, из какой части мира к нему обращаются.
- Оптимизируйте изображение. Первое правило — используйте формат PNG для графических элементов с менее чем 16 цветами, JPG — для других фотографий или картинок. Второе правило — используйте CSS-спрайты для значков, кнопок и других изображений, которые часто появляются на страницах онлайн-проекта. Третье правило — если качество графики не должно быть идеальным, используйте сервисы для сжатия изображений.
Дополнительно рекомендуем прочитать наши статьи «SEO-оптимизация изображений: как оптимизировать картинки на сайте» и «Что такое AMP страницы и как их добавить на сайт». На последнюю обратите особое внимание, ведь AMP — это актуальный эффективный способ существенно ускорить скорость загрузки веб-ресурса, но подходит он не всем.
Что произойдет после проведения работ по ускорению сайта
После того, как вы выполните изложенные выше рекомендации и еще раз проверите скорость интернет-проекта, увидите, что веб-страницы начали загружаться на несколько миллисекунд или даже секунд быстрее. Такие изменения положительно повлияют на ранжирование и опыт пользователей, а именно:
- улучшатся поведенческие факторы, учитывая уменьшение процента отказов;
- вырастет уровень доверия со стороны поисковиков, соответственно, увеличатся шансы вывести веб-проект в ТОП, прилагая меньше усилий;
- увеличится количество людей, которые уже посещали сайт, ведь им понравился тот момент, что не пришлось тратить время на ожидание загрузки страниц.
Эти три преимущества ускорения онлайн-ресурса в результате приводят к тому, что вы начинаете получать больше прибыли, независимо от того, продаете товары, предоставляете услуги или рекламируете партнерские продукты.
Обратите внимание! Проверять скорость сайта следует регулярно. Не забывайте о том, что быстрый интернет-магазин или портал может начать «тормозить» после смены темы или установки нового плагина.