Скорость загрузки сайта – один из ключевых параметров его работы. Он важен и для пользователей, и для поисковых систем. Посетители не любят долго ждать – если сайт долго загружается, они просто закроют вкладку. В итоге повышается процент отказов и ухудшаются поведенческие факторы. А поисковые системы показывают в ТОП-10 только сайты с быстрой загрузкой страниц. Если же веб-ресурс работает медленно, то и позиции он получает более низкие.
Чтобы это не допускать, нужно регулярно выполнять тест скорости сайта. А затем быстро находить проблемы и так же быстро их исправлять.
Все это делается с помощью специальных сервисов. Их много, но в рамках данной публикации мы рассмотрим лучшие инструменты для анализа скорости загрузки страниц сайта.
PageSpeed Insights
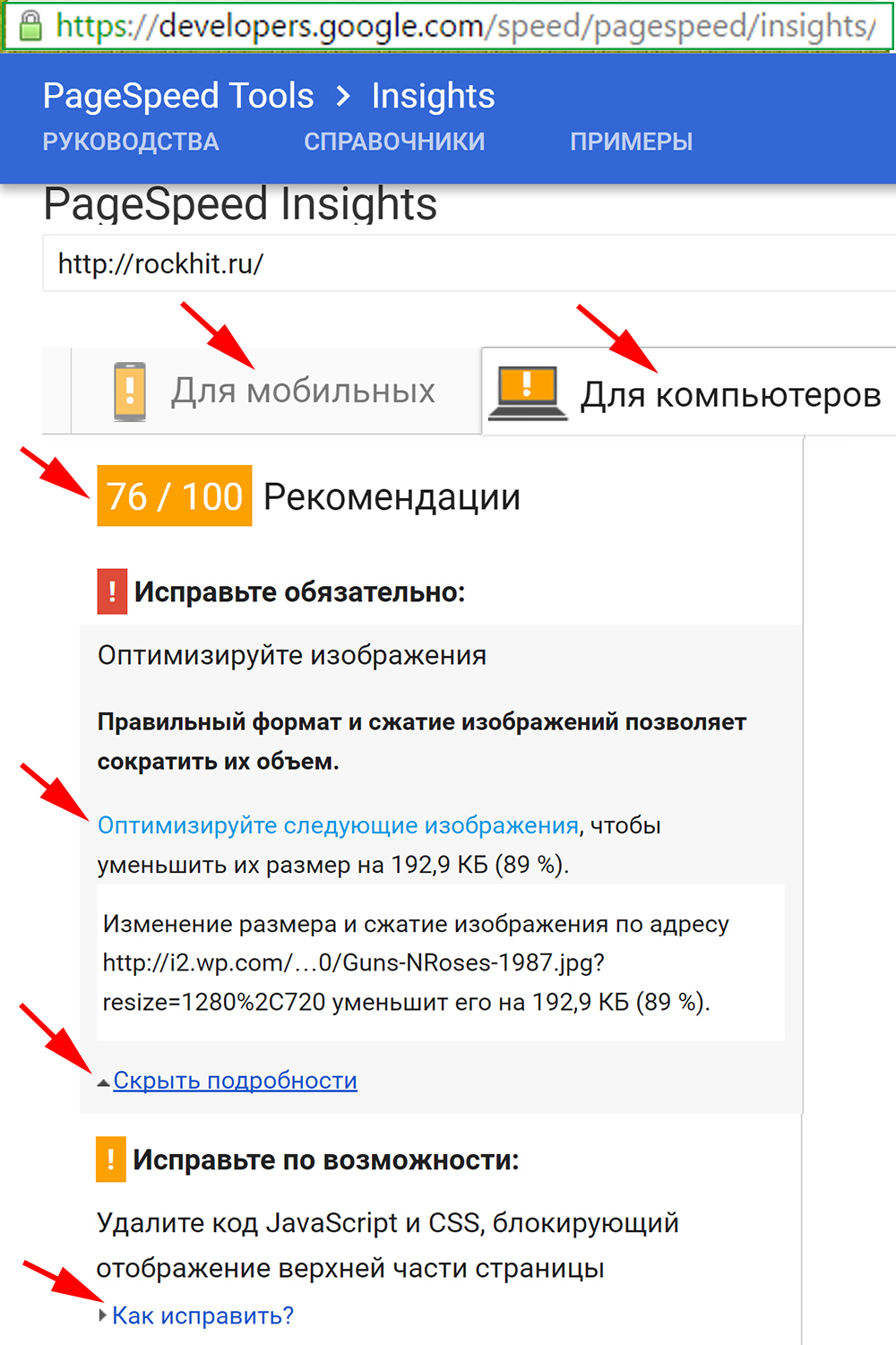
PageSpeed Insights – популярный сервис от Гугла. Считается одним из лучших бесплатных инструментов. Правда, он не показывает реальную скорость загрузки, а только проверяет ее, выставляя оценку от 0 до 100 баллов. Но и этого достаточно.
Сервис анализирует скорость работы сайта при открытии с ПК/ноутбука и при просмотре со смартфона/планшета. Соответственно, оценок тут две.
Сервис находит ошибки внутренней оптимизации сайта и выдает рекомендации, как их можно исправить. Например, оптимизировать изображения или удалить код CSS, блокирующий отображение верхней части странички. Рекомендации здесь довольно толковые: при нажатии на «Как исправить?» сервис подробно распишет, что можно сделать для устранения проблемы.
Найденные ошибки помечаются восклицательным знаком в квадрате разного цвета – красного или желтого. Красным цветом обозначаются критичные ошибки, которые существенно влияют на скорость работы веб-ресурса (их необходимо устранять в первую очередь). А желтым – менее критичные ошибки, которые не сильно сказываются на скорости сайта (от них тоже надо избавиться, когда будет такая возможность).

Webpagetest
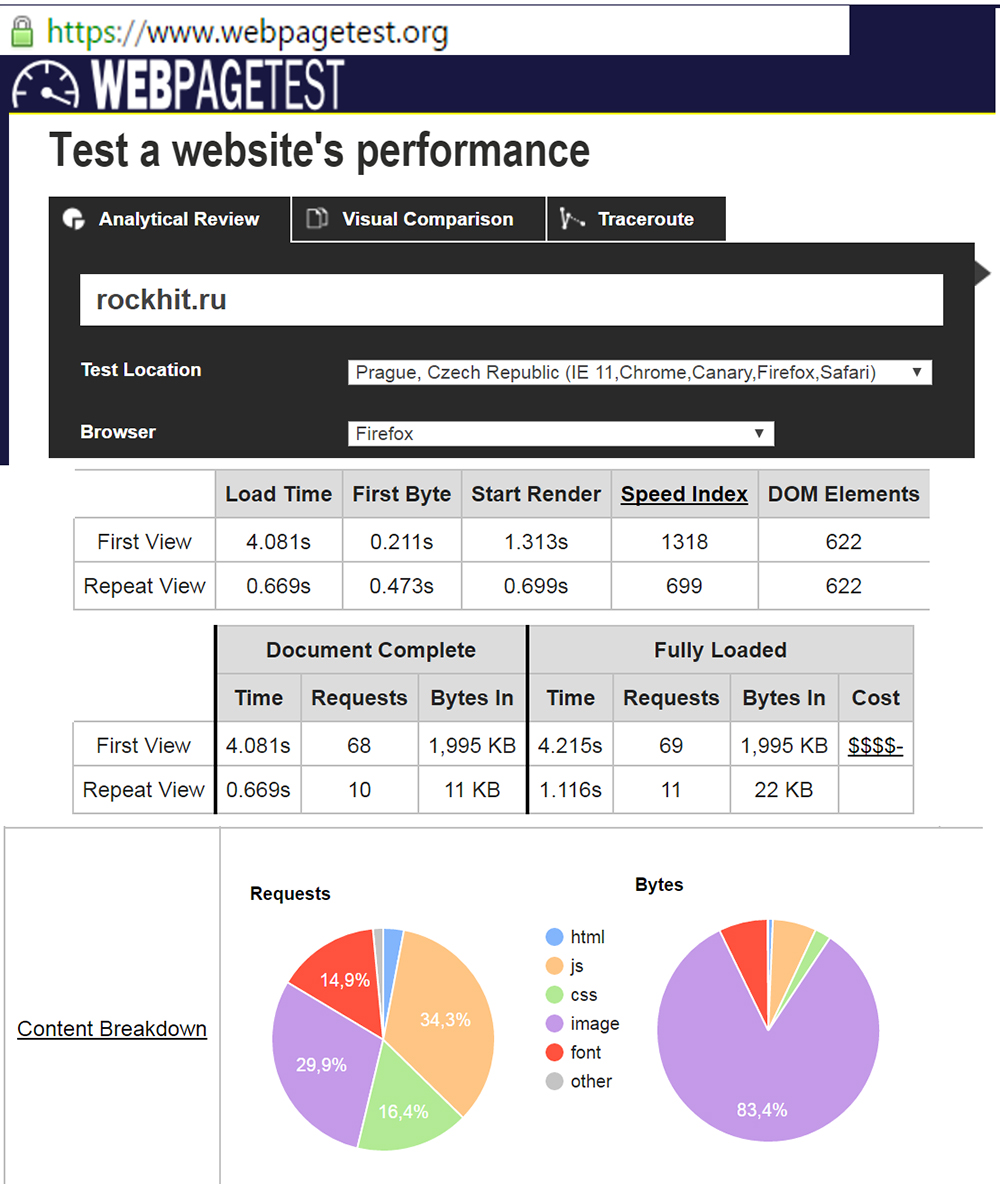
Проверить сайт на скорость загрузки можно и через Webpagetest. Помимо URL-адреса здесь дополнительно указывается браузер (Firefox, Chrome) и регион расположения ПК, с которого будет выполняться тест.
Сервис анализирует скорость загрузки дважды, ведь вторая проверка показывает, насколько грамотно выполнено кэширование страниц. Также в результатах показывается распределение по видам контента и прочие данные.

Pingdom Website Speed Test
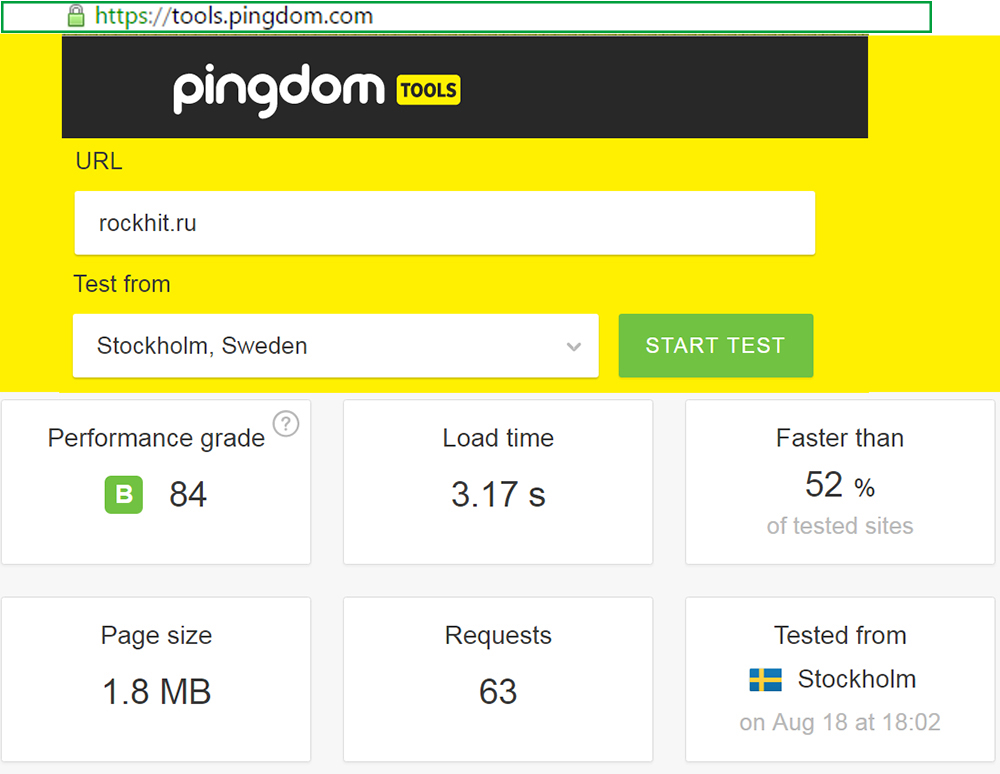
Это профессиональный сервис проверки скорости сайта. Показывает огромное количество данных:
- процент скорости загрузки (как у PageSpeed Insight от Гугла);
- преимущество в скорости перед другими площадками в сети (в процентном соотношении);
- размер страницы;
- регион, из которого выполнялся анализ (можно выбирать перед проверкой);
- рекомендации по улучшению скорости работы веб-ресурса (и оценки, которые показывают, насколько грамотно они реализованы).
Информации много, и простому пользователю освоиться будет непросто. Но если разобраться – можно использовать ее для улучшения сайта.

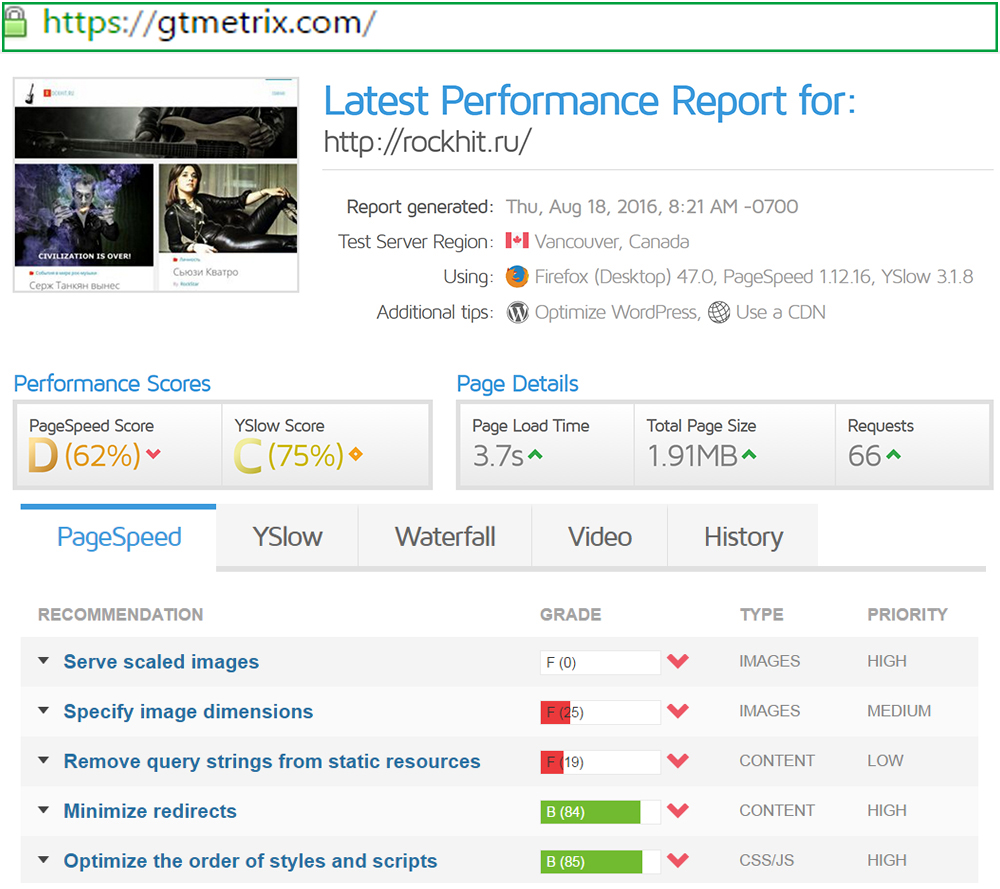
GTmetrix
Имеет тот же функционал, что и предыдущий инструмент проверки скорости сайта. Данных здесь тоже выводится достаточно:
- скорость загрузки;
- размер страницы;
- процентная оценка скорости работы веб-ресурса (как у сервиса от Гугла).
Результаты показываются в более понятном виде, поэтому разобраться будет проще. Дополнительно сервис дает рекомендации по исправлению найденных ошибок.

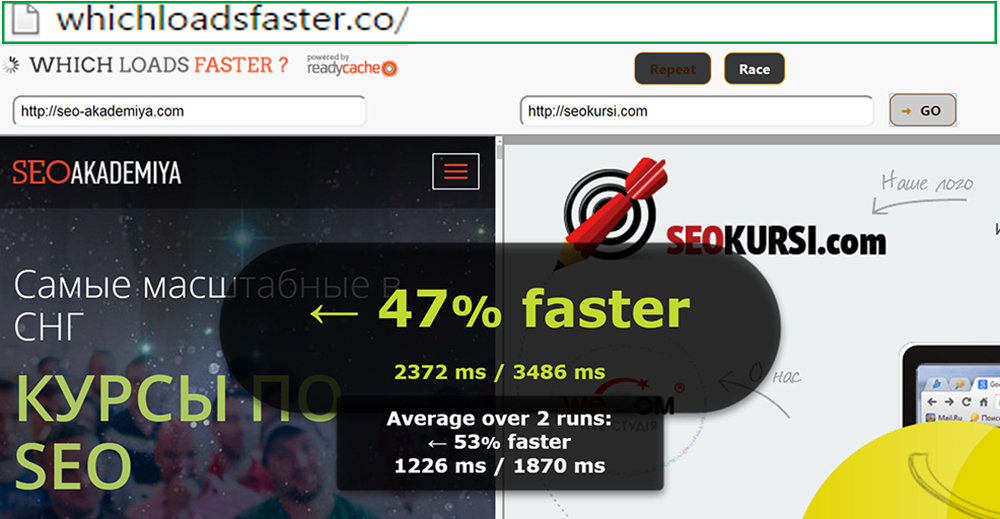
Whichloadfaster
Ключевая фишка данного сервиса – сравнение двух веб-ресурсов. Он анализирует скорость их загрузки и выдает соответствующие результаты. Неплохой вариант, если нужно сравнить собственный сайт с площадками конкурентов и понять, как их обойти по данному параметру.

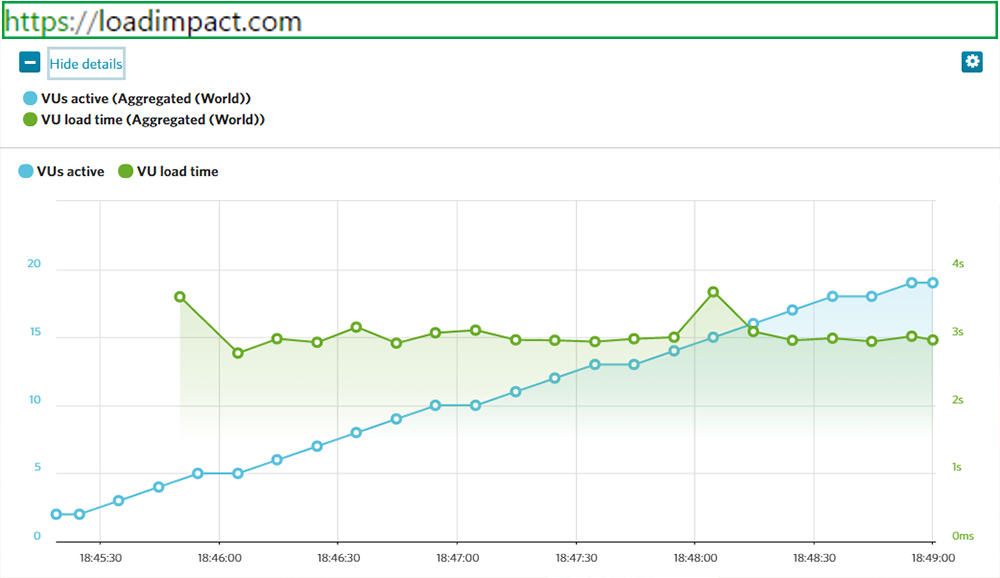
Load impact
Данный сервис анализирует не только скорость работы сайта. Дополнительно он также проверяет, насколько хорошо сервер справляется с нагрузками, когда на веб-ресурс одновременно зайдут несколько десятков пользователей.
После проверки выводится диаграмма, на которой видно изменение скорости загрузки в зависимости от количества посетителей.

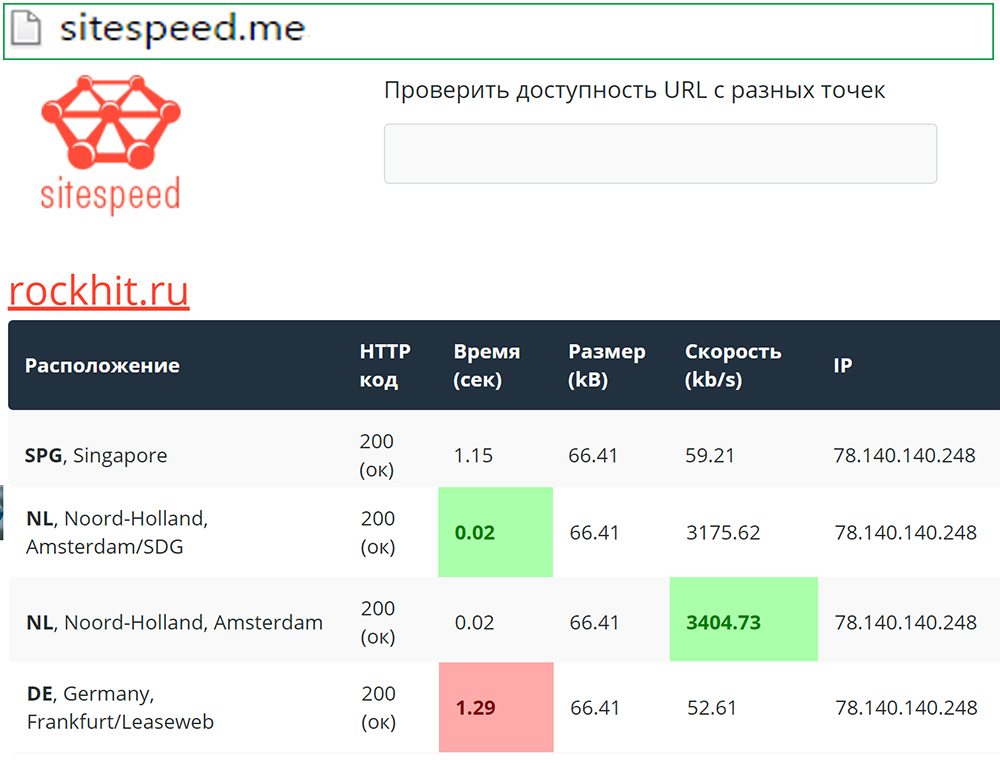
Sitespeed
Данный инструмент проверяет скорость загрузки сайта необычным способом. При анализе он использует примерно 30 дата-центров из разных стран мира.
На основе полученных результатов хорошо видно, насколько быстро открывается сайт в конкретных странах. Хорошие результаты помечаются зеленым цветом, плохие – красным.

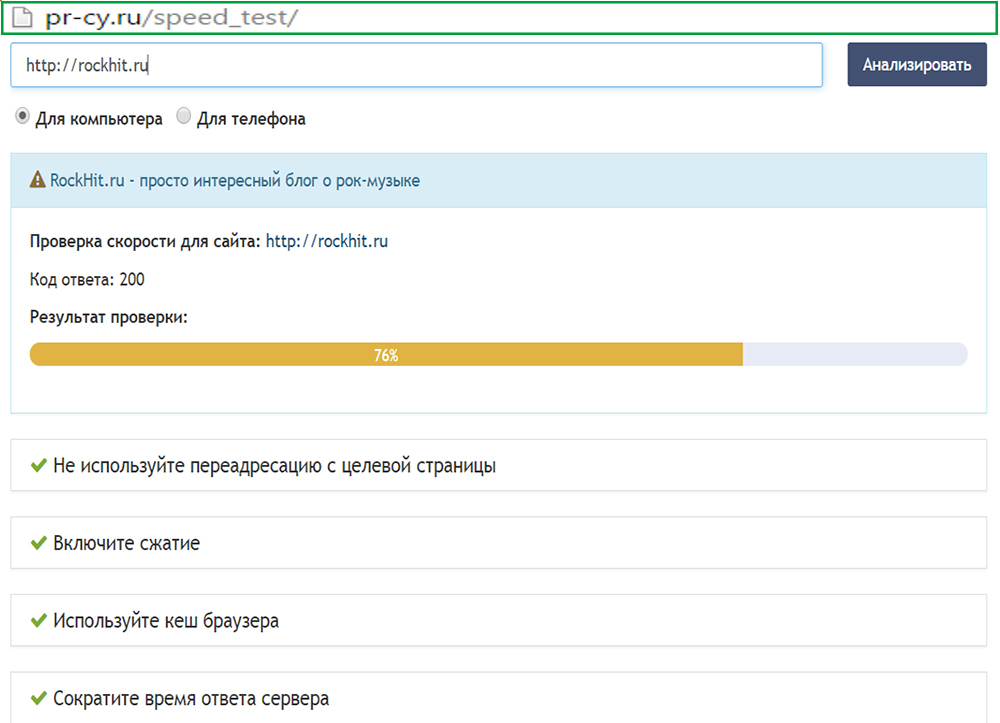
PR-CY
Этот сервис предлагает различные инструменты для проверки позиций и трафика, улучшения юзабилити сайта и пр. Имеется тут и функционал для анализа скорости работы сайта. Правда, здесь показывается немного данных:
- код ответа сервера;
- оценка скорости (в процентном значении);
- проверка параметров сайта на соответствие рекомендациям PR-CY.

Monitis Tools
Этот инструмент выводит отчеты для каждого отдельного элемента кода и скрипта на странице. Причем из 3 разных регионов. Общее время загрузки здесь не показывается.
Web Page Analyzer
Несмотря на простое оформление, сервис достаточно функциональный. Показывает, как быстро загружаются странички – причем в удобном табличном виде.
Заключение
Выше были приведены лучшие инструменты для проверки скорости сайта. Выбор приличный, так что вы всегда сможете отобрать несколько сервисов, которые подходят по дизайну, функционалу и количеству отображаемых данных. Далее останется только проверить сайт и устранить найденные ошибки, следуя простым рекомендациям, которые выводятся у каждого второго инструмента.
Публикация была познавательной? Тогда поделитесь ею в социальных сетях и добавляйтесь в наш Telegram канал. Напомним, что заказать дешевый хостинг вы можете у хостинг-компании CityHost. По техническим вопросам обращайтесь в онлайн чат или по телефону ☎️ 0 800 219 220.