
- Влияние пагинации на внутреннюю оптимизацию сайта и продвижение
- Как настроить пагинацию сайта: полезные рекомендации
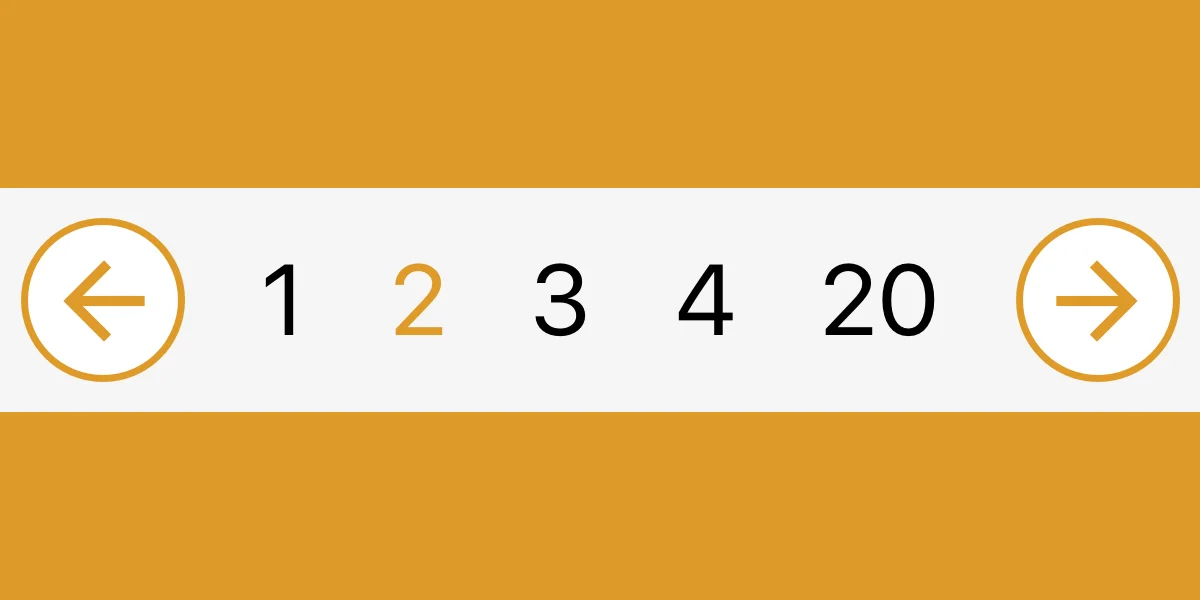
Пагинация — это разбивка большого массива данных на маленькие по размеру страницы. Для этого обычно используют нумерованную навигацию. Она встречается на большинстве сайтов, учитывая интернет-магазины (категории и разделы), информационные веб-ресурсы, корпоративные и личные блоги.
Правильно настроенная пагинация страниц на сайте существенно увеличивает время нахождения пользователя на веб-ресурсе, улучшает поведенческие характеристики. Это важно для SEO продвижения, поэтому вы должны понимать, как грамотно ее оформлять.
Влияние пагинации на внутреннюю оптимизацию сайта и продвижение
Пагинация страницы улучшает юзабилити сайта. Она делает веб-ресурс более удобным для пользователей, тем самым косвенно влияя на поведенческие факторы.
Если же допустить ошибку при ее настройке — могут появиться дубли страниц или контента. Поисковикам это определенно не понравится, и они «наградят» сайт санкциями.

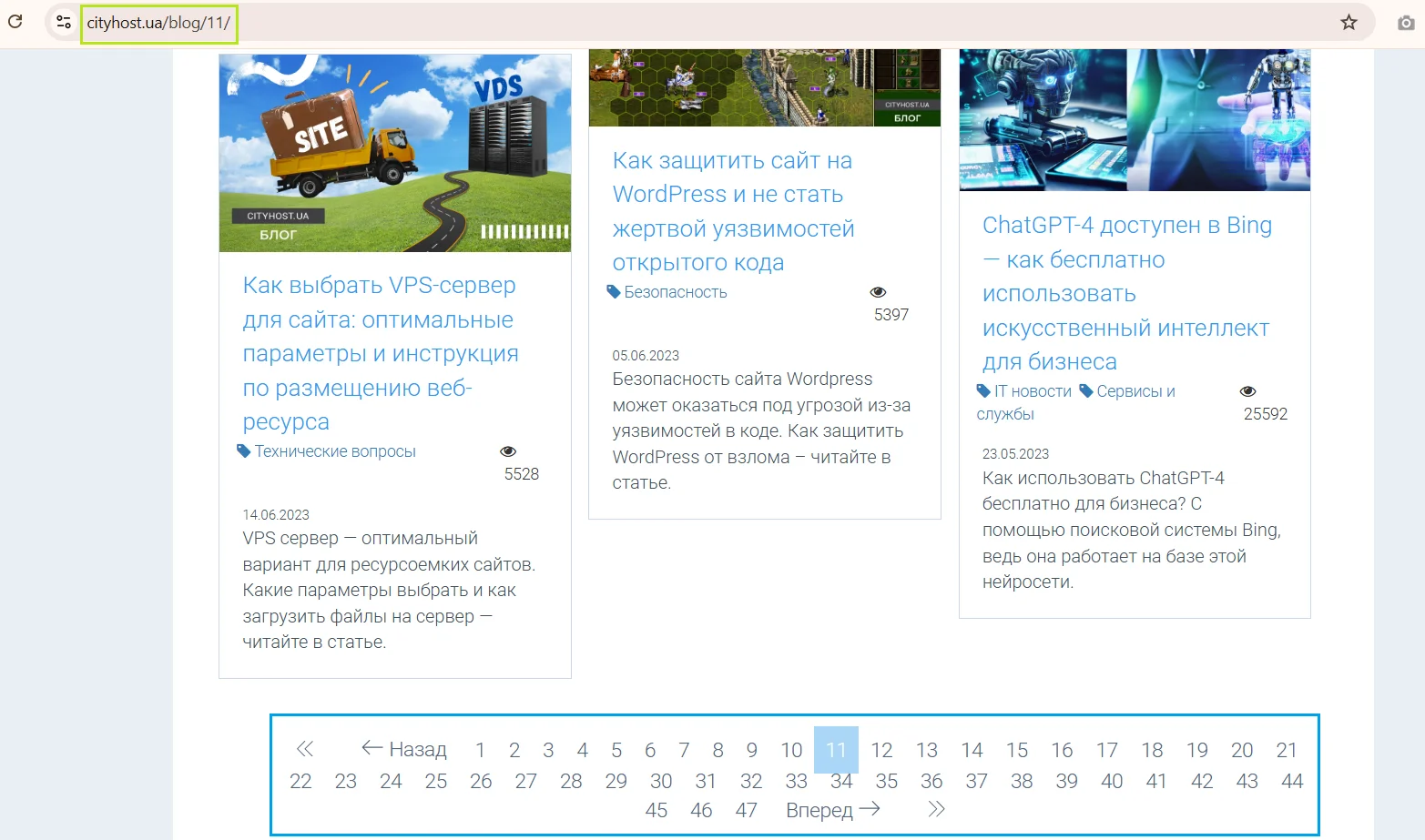
Пример пагинации в блоге Cityhost. Обратите внимание на удобное отображение страниц и правильное формирование URL.
Но полное отсутствие пагинации тоже вредит. Во-первых, поисковые роботы будут тратить много времени на индексацию и могут пропустить важные разделы. Во-вторых, пользователям придется долго ждать, пока загрузится страница. Обычно они просто покидают веб-ресурс задолго до того, как раздел магазина станет доступен для просмотра. И не важно, недорогой хостинг вы используете или дорогой, потому что здесь все зависит от количества товаров в каталоге.
В результате ухудшаются поведенческие факторы, уменьшается время нахождения пользователей на сайте и, соответственно, падают позиции в поисковой выдаче. Казалось бы — мелочь какая-то, однако пагинация в SEO играет немаловажную роль!
Читайте также: Подготовка сайта к трафику: инструкция для бизнеса
Как настроить пагинацию сайта: полезные рекомендации
Как сделать пагинацию страниц на сайте? Если интернет-проект размещен на CMS, например Wordpress, Joomla, OpenCart, то большинство современных тем реализуют структурирование большого массива данных для пользователей автоматически. А плагины Rank Math SEO и Yoast SEO автоматически обрабатывают эти страницы, учитывая canonical-ссылки и метаданные, плюс позволяют самостоятельно управлять настройками.
Если вы хотите добавить кнопку «Показать больше», тогда рекомендуем плагин Ajax Load More. А для бесконечной прокрутки подойдет плагин Jetpack Infinite Scroll. Но, несмотря на автоматическую реализацию пагинации на сайте, следует придерживаться следующих рекомендаций:
Важно! Для первой страницы не прописывают атрибут rel="prev", а для последней — rel="next".
- Не закрывайте страницы пагинации в файле robots.txt. Поисковые системы используют пагинацию для поиска более глубоких материалов, например старых статей или товаров, поэтому их не следует закрывать в robots.txt. Чтобы они не конкурировали с основным контентом за ранжирование, лучше добавлять к каждой уникальные мета теги и canonical. Исключением являются страницы фильтров и сортировки.
- Убедитесь, что каждой странице присваивается уникальный адрес.
- Прописывайте атрибуты rel="next" и rel="prev", чтобы указать связь между страницами пагинации. Раньше это считали обязательным условием для ранжирования, но команда Google уже давно опровергла их влияние на SEO. Однако такие атрибуты остаются полезными для пользователей и позволяют структурировать код.
- Если у вас в онлайн-магазине огромный каталог — реализуйте AJAX-версию пагинации. В результате если прокрутить страницу вниз — она будет постоянно подгружаться. Аналогично происходит и при нажатии кнопки «показать еще N товаров». В идеале желательно реализовать и постраничную пагинацию, и дозагрузку товаров одновременно.
Теперь вы знаете, что такое пагинация страниц и как правильно ее настроить. Конечно, для внутренней оптимизации нужно проделать еще немало работы: подобрать доменное имя для сайта с вхождением основного ключевого запроса, собрать семантику, разработать структуру и так далее. Но постраничная пагинация — это один из важных пунктов, который нужно обязательно реализовать.