
Если вам надоели стандартные шрифты и вы хотите преобразить свой сайт, сделав его более оригинальным, необходимо знать, как добавить шрифт в тему WordPress и что для этого нужно делать. Предлагаем ознакомиться с основными способами его подключения.
Где скачать шрифты для ВордПресс?
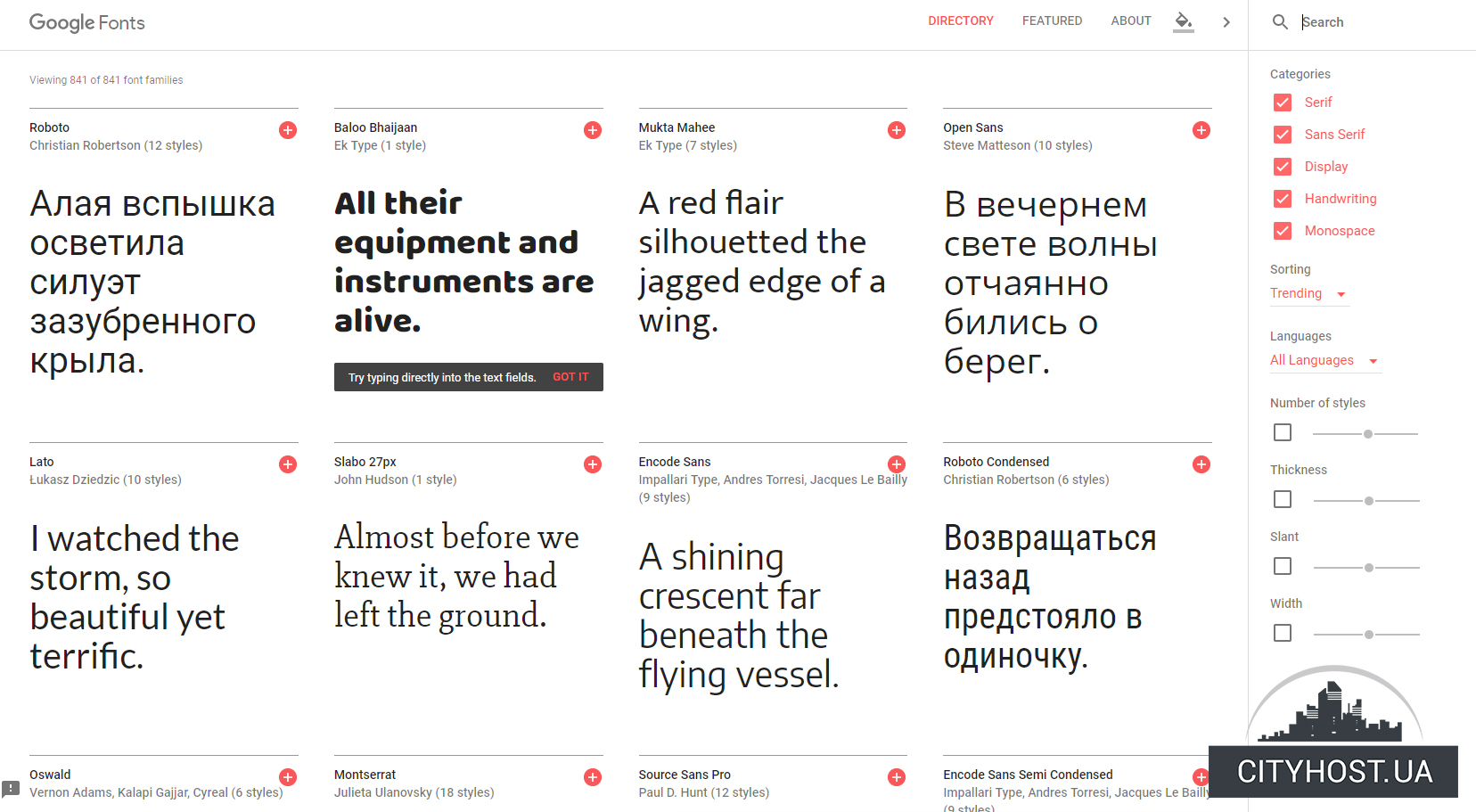
Если раньше за шрифты приходилось платить немалые суммы, то сегодня дела обстоят иначе. Для поиска бесплатных шрифтов доступны Google Fonts, Typekit, FontSquirrel и многие другие сервисы.
Перед тем как добавить шрифт в WordPress, обязательно помните о том, что их большое количество приведет к замедлению работы сайта. Рекомендуем сделать выбор в пользу двух вариантов и применять их во всех дизайнерских элементах – в таком случае ресурс будет выглядеть более эстетично.
Google Fonts как один из способов подключения шрифтов в WordPress
Google Fonts – это достаточно простой и быстрый способ, как установить шрифт на сайт WordPress. Речь идет о бесплатном ресурсе с огромным выбором множества шрифтов.
- Заходим в Google fonts Library и определяемся с подходящим шрифтом.
- Нажимаем на «quick use» под ним.
- Откроется новая страница с предложением выбора стилей. Советуем обращать внимание лишь не те стили, которые вы действительно будете использовать.
- Переходим в раздел с кодом для встраивания.
- Копируем код и вставляем его в header.php текущей темы после тега. Готово, Google Font добавлен на сайт WP.

Добавляем шрифт вручную
Еще один способ, как подключить шрифты для WordPress, - сделать это вручную. Процесс не вызовет трудностей: после загрузки шрифтов в аккаунт хостинг сайта достаточно будет осуществить редактирование CSS файла темы:
- Скачиваем шрифт на компьютер, извлекаем его из архива.
- Загружаем файл шрифта (рекомендуем пользоваться FTP-клиентом либо файловым менеджером) в каталог wp-content/themes/ваша-тема/fonts (в случае отсутствия папки fonts создаем ее). В качестве примера возьмем Lobster-Regular.ttf.
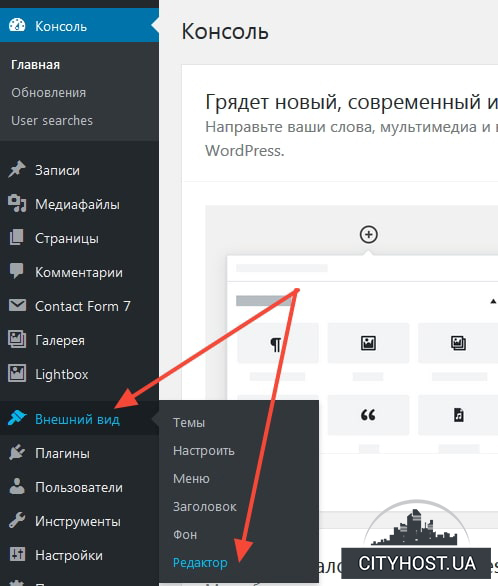
- В панели админа WP переходим во «Внешний вид», затем нажимаем «Редактор».
- Выбираем style.css, меняем названия font-family и url на свои и добавляем код.
- Нажимаем «Обновить файл», чтобы изменения сохранились.

После выполнения вышеописанных действий интерфейс не изменится. Для назначения шрифта конкретному элементу вам понадобится выполнить редактирование style.css. К примеру, с помощью следующего кода шрифт Lobster будет задействован для названия сайта: .site-title {font-family: "Lobster-Regular", Arial, sans-serif;}.
Использование плагинов для добавления шрифтов
Наиболее легкий способ, как добавить шрифты в WordPress, связан с установкой специальных плагинов.
Так, в случае со шрифтами Google Fonts вам необходимо установить одноименный плагин, после чего появится возможность выбора шрифтов для разных страниц и записей, а самое главное – не придется редактировать код.
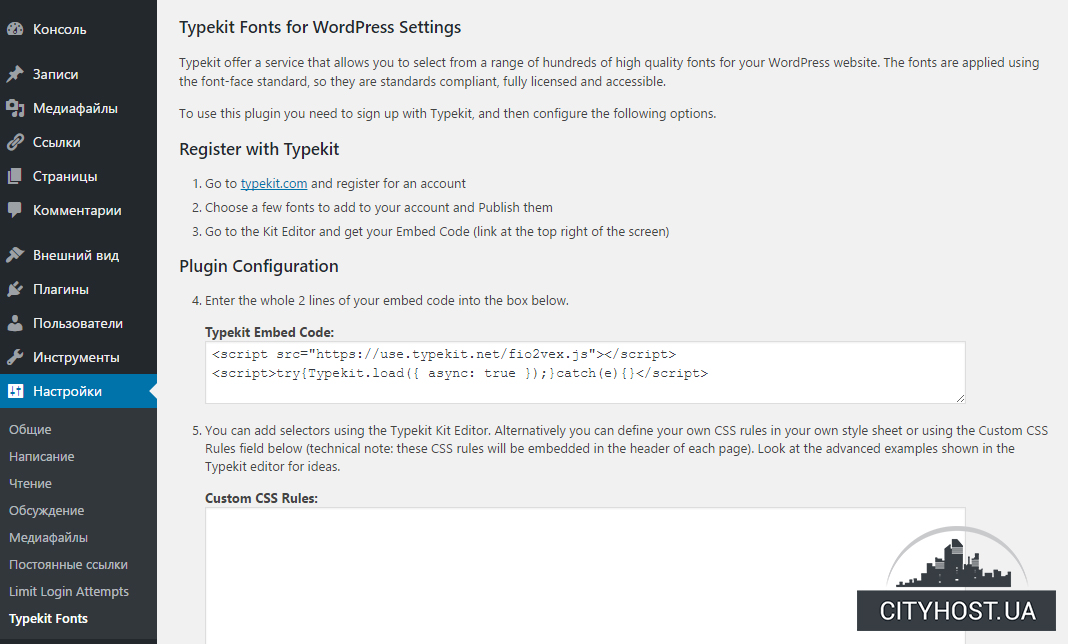
Как подключить шрифт к сайту WordPress через плагин Typekit? Все просто: регистрируемся на сайте и создаем собственный набор. Далее выполняем установку плагина Typekit Fonts For WordPress. В разделе «Настройки» - «Typekit fonts» вставляем код, который получили на сайте. Все добавленные в набор шрифты будут автоматически загружены.

Use Any Fonts – очередной популярный плагин для добавления шрифтов на сайт ВордПресс. Он находится на официальном хранилище WP. После установки плагина переходим в «Use any font», создаем ключ API и верифицируем операцию. Когда проверка завершится, появится возможность загрузки шрифтов разных форматов.
Теперь вам хорошо известно, как подключить шрифт в WordPress и внести некоторые изменения во внешний вид ресурса, чтобы он полностью соответствовал вашим требованиям и предпочтениям. Также предлагаем обратить внимание на качественный хостинг для WordPress.